Kalenderdatumsauswahl
Die Kalenderdatumsauswahl ist ein Dropdownsteuerelement, das für die Auswahl eines einzelnen Datums in einer Kalenderansicht optimiert ist, in der kontextbezogene Informationen wie der Wochentag oder die Belegung des Kalenders von Bedeutung sind. Sie können den Kalender ändern, um zusätzlichen Kontext bereitzustellen oder verfügbare Daten einzuschränken.
Ist dies das richtige Steuerelement?
Verwenden Sie eine Kalenderdatumsauswahl , um benutzern die Auswahl eines einzelnen Datums aus einer Kontextkalenderansicht zu ermöglichen. Verwenden Sie sie für Dinge wie die Auswahl eines Termins oder Eines Abreisedatums.
Damit Benutzer ein bekanntes Datum wie etwa einen Geburtstag eintragen können, bei dem der Kalenderkontext unwichtig ist, könnte eine Datumsauswahl von Vorteil sein.
Weitere Informationen zum Auswählen des richtigen Steuerelements finden Sie im Artikel zu Datums - und Uhrzeitsteuerelementen .
Beispiele
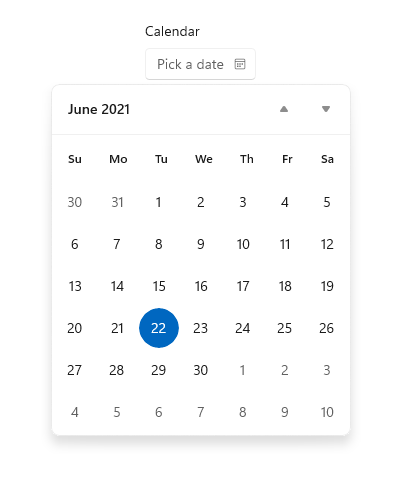
Der Einstiegspunkt zeigt Platzhaltertext an, wenn kein Datum festgelegt wurde; andernfalls wird das ausgewählte Datum angezeigt. Wenn der Benutzer den Einstiegspunkt auswählt, wird eine Kalenderansicht erweitert, damit der Benutzer eine Datumsauswahl treffen kann. Die Kalenderansicht überlagert andere UI; Es wird keine andere Benutzeroberfläche weggeschoben.

UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs: CalendarDatePicker-Klasse, Date-Eigenschaft, DateChanged-Ereignis
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie den CalendarDatePicker in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Erstellen einer Kalenderdatumsauswahl
- Wichtige APIs: CalendarDatePicker-Klasse, Date-Eigenschaft, DateChanged-Ereignis
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Calendar"/>
CalendarDatePicker arrivalCalendarDatePicker = new CalendarDatePicker();
arrivalCalendarDatePicker.Header = "Calendar";
Die resultierende Kalenderdatumsauswahl sieht wie folgt aus:

Die Kalenderdatumsauswahl verfügt über eine interne CalendarView-Klasse, um ein Datum auszuwählen. In CalendarDatePicker ist eine Teilmenge von CalendarView-Eigenschaften wie IsTodayHighlighted und FirstDayOfWeek vorhanden. Diese werden an die interne CalendarView-Klasse weitergeleitet, damit Sie sie ändern können.
Sie können jedoch die SelectionMode-Eigenschaft der internen CalendarView-Klasse nicht ändern und somit keine Mehrfachauswahl zulassen. Wenn Sie zulassen müssen, dass ein Benutzer mehrere Datumsangaben auswählt oder ein Kalender immer sichtbar sein muss, sollten Sie eine Kalenderansicht anstelle einer Kalenderdatumsauswahl verwenden. Weitere Informationen dazu, wie Sie die Kalenderanzeige ändern können, finden Sie im Artikel "Kalenderansicht ".
Auswählen von Datumsangaben
Verwenden Sie die Date-Eigenschaft, um das ausgewählte Datum abzurufen oder festzulegen. Standardmäßig ist die Date-Eigenschaft null. Wenn ein Benutzer ein Datum in der Kalenderansicht auswählt, wird diese Eigenschaft aktualisiert. Ein Benutzer kann das Datum löschen, indem er auf das ausgewählte Datum in der Kalenderansicht klickt, um die Auswahl aufzuheben.
Sie können das Datum in Ihrem Code wie folgt festlegen.
myCalendarDatePicker.Date = new DateTime(1977, 1, 5);
Wenn Sie das Datum in Code festlegen, wird der Wert durch die Eigenschaften MinDate und MaxDate beschränkt.
- Wenn "Date" kleiner als "MinDate" ist, wird der Wert auf "MinDate" festgelegt.
- Wenn "Date " größer als "MaxDate" ist, wird der Wert auf "MaxDate" festgelegt.
Mithilfe des DateChanged-Ereignisses können Sie sich bei Änderungen am Date-Wert benachrichtigen lassen.
Hinweis
Wichtige Informationen zu Datumswerten finden Sie im Artikel zu Datums- und Uhrzeitsteuerelementen unter "DateTime" und "Calendar" .
Festlegen eines Kopf- und Platzhaltertexts
Sie können der Kalenderdatumsauswahl eine Header-Eigenschaft (oder eine Beschriftung) und eine PlaceholderText-Eigenschaft (oder ein Wasserzeichen) hinzufügen, um Benutzern einen Hinweis zum Verwendungszweck zu geben. Um das Erscheinungsbild der Überschrift anzupassen, können Sie anstelle der Header-Eigenschaft die HeaderTemplate-Eigenschaft festlegen.
Der Standardplatzhaltertext lautet "Datum auswählen". Sie können dies entfernen, indem Sie die PlaceholderText-Eigenschaft auf eine leere Zeichenfolge festlegen oder wie hier gezeigt benutzerdefinierten Text bereitstellen.
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Arrival date"
PlaceholderText="Choose your arrival date"/>
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
Verwandte Artikel
Windows developer
