Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Das Liste/Details-Muster verfügt über einen Listenbereich (in der Regel mit einer Listenansicht) und einen Detailbereich für Inhalte. Wenn ein Element in der Liste ausgewählt wird, wird der Detailbereich aktualisiert. Dieses Muster wird häufig für E-Mails und Adressbücher verwendet.
Wichtige APIs:ListView class, SplitView class

Tipp
Wenn Sie ein XAML-Steuerelement verwenden möchten, das dieses Muster für Sie implementiert, empfiehlt es sich, das XAML-Steuerelement „ListDetailsView“ aus dem Windows Community Toolkit zu verwenden.
Ist dies das richtige Muster?
Liste/Details-Muster eignet sich gut für Folgendes:
- Erstellen einer E-Mail-App, eines Adressbuchs oder einer anderen App, die auf einem Listen-Details-Layout basiert
- Suchen und Priorisieren einer großen Sammlung von Inhalten
- Schnelles Hinzufügen und Entfernen von Elementen aus einer Liste und gleichzeitiges Wechseln zwischen Kontexten
Auswählen des richtigen Formats
Beim Implementieren des Liste/Details-Musters ist es ratsam, je nach Größe der verfügbaren Bildschirmfläche das gestapelte Format oder das Format mit paralleler Anordnung zu verwenden.
| Verfügbare Fensterbreite | Empfohlenes Format |
|---|---|
| 320 Epx - 640 Epx | Gestapelt |
| 641 Epx oder breiter | Parallel |
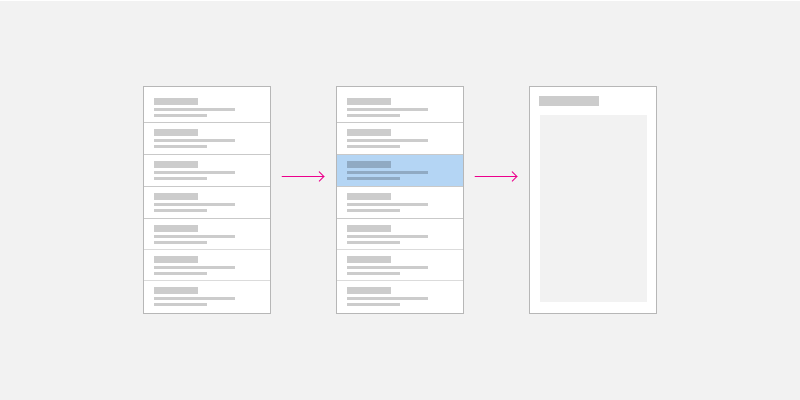
Gestapeltes Format
Im gestapelten Format ist jeweils nur ein Bereich sichtbar: der Listenbereich oder der Detailbereich.

Der Benutzer beginnt im Listenbereich und führt einen Drilldown zum Detailbereich durch, indem er ein Element in der Liste auswählt. Für den Benutzer sieht es so aus, als ob sich die Listenansicht und die Detailansicht auf zwei getrennten Seiten befinden.
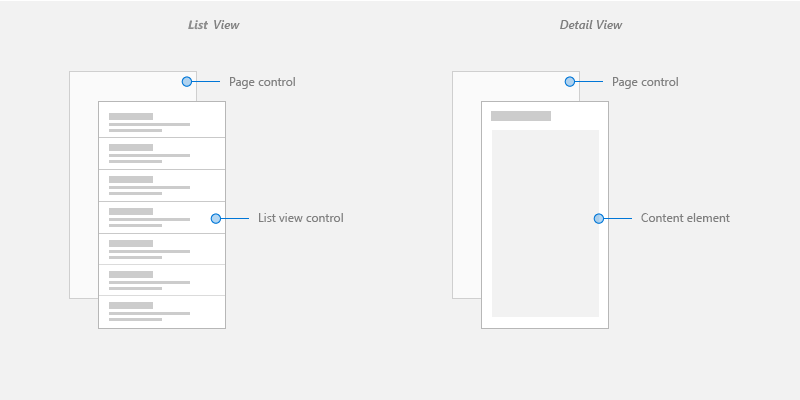
Erstellen eines gestapelten Liste/Details-Musters
Eine Möglichkeit zur Erstellung des gestapelten Liste/Details-Musters ist die Verwendung separater Seiten für den Listenbereich und den Detailbereich. Platziere die Listenansicht auf einer Seite und den Detailbereich auf einer separaten Seite.

Für die Seite mit der Listenansicht eignet sich ein Steuerelement vom Typ Listenansicht gut für die Darstellung von Listen, die Bilder und Text enthalten können.
Verwende für die Seite mit der Detailansicht das am besten geeignete Inhaltselement. Wenn viele separate Felder vorhanden sind, erwäge die Verwendung eines Rasterlayouts zum Anordnen der Elemente in einem Formular.
Weitere Informationen zur Navigation zwischen Seiten findest du unter Navigationsverlauf und Rückwärtsnavigation für Windows-Apps.
Format mit paralleler Anordnung
Im Format mit paralleler Anordnung sind Listen- und Detailbereich gleichzeitig sichtbar.

Für die Liste im Listenbereich wird eine visuelle Auswahlmethode genutzt, um das derzeit ausgewählte Element anzugeben. Wenn in der Liste ein neues Element ausgewählt wird, wird der Detailbereich aktualisiert.
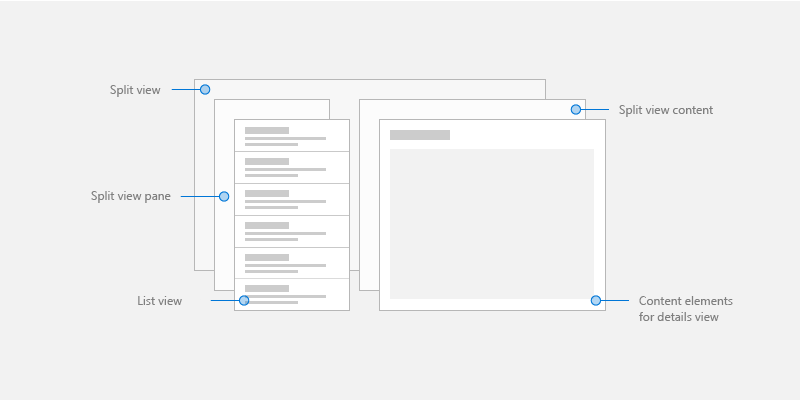
Erstellen eines parallelen Liste/Details-Musters
Eine Möglichkeit zur Erstellung eines parallelen Liste/Details-Musters ist die Verwendung des Steuerelements für die geteilte Ansicht. Platziere die Listenansicht im Bereich der geteilten Ansicht und die Detailansicht im Inhaltsbereich der geteilten Ansicht.

Für den Listenbereich eignet sich ein Listenansicht-Steuerelement gut für die Darstellung von Listen, die Bilder und Text enthalten können.
Verwende für den Detailinhalt das am besten geeignete Inhaltselement. Wenn viele separate Felder vorhanden sind, erwäge die Verwendung eines Rasterlayouts zum Anordnen der Elemente in einem Formular.
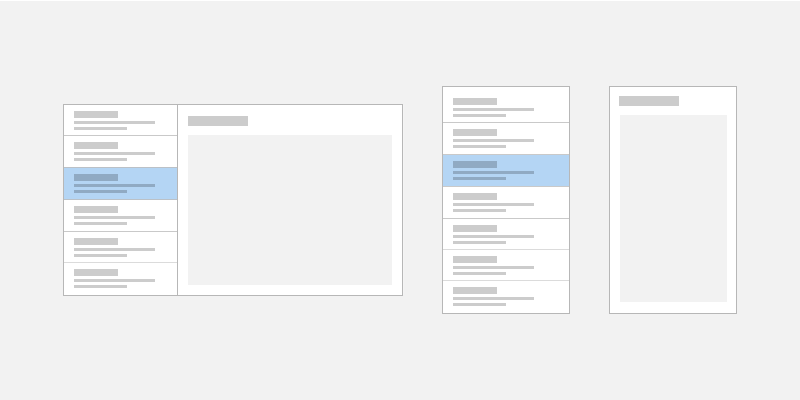
Adaptives Layout
Um ein Liste/Details-Muster für jede Bildschirmgröße zu implementieren, erstelle eine reaktionsfähige Benutzeroberfläche mit einem adaptiven Layout.

Erstellen eines adaptiven Liste/Details-Musters
Definiere zum Erstellen eines adaptiven Layouts verschiedene VisualStates-Elemente für deine Benutzeroberfläche, und deklariere Haltepunkte für die verschiedenen Zustände mit AdaptiveTriggers.
Beispielcode herunterladen
In den folgenden Beispielen implementierst du das Liste/Details-Muster mit adaptiven Layouts und veranschaulichst das Binden von Daten an statische Ressourcen sowie Datenbank- und Onlineressourcen:
- Master/Details-Beispiel
- ListView- und GridView-Beispiel
- Beispieldatenbank für Kundenbestellung
- RSS-Reader-Beispiel
Tipp
Wenn Sie ein XAML-Steuerelement verwenden möchten, das dieses Muster für Sie implementiert, empfiehlt es sich, das XAML-Steuerelement „ListDetailsView“ aus dem Windows Community Toolkit zu verwenden.
Verwandte Artikel
Windows developer
