Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Menü-Flyouts werden in Menü- und Kontextmenüszenarien verwendet, um eine Liste von Befehlen oder Optionen anzuzeigen, wenn der Benutzer dies anfordert. Ein Menü-Flyout zeigt ein einzelnes Inlinemenü auf oberster Ebene an, das Menüelemente und Untermenüs enthalten kann. Wenn Sie einen Satz mehrerer Menüs auf oberster Ebene in einer horizontalen Zeile anzeigen möchten, verwenden Sie die Menüleiste (die Sie normalerweise am oberen Rand des App-Fensters positionieren).
![]()
Ist dies das richtige Steuerelement?
Sehen Sie sich Menüs und Kontextmenüs an, um Hilfe beim Identifizieren von Menü- und Kontextmenüszenarien und Anleitungen zur Verwendung des Menü-Flyouts und des Befehlsleisten-Flyouts zu erhalten.
Menü-Flyouts können als Menüs und Kontextmenüs zum Organisieren von Befehlen verwendet werden. Um beliebige Inhalte anzuzeigen, z. B. eine Benachrichtigung oder Bestätigungsanforderung, verwenden Sie ein Dialogfeld oder ein Flyout.
Wenn ein bestimmter Befehl häufig verwendet wird und Sie über den verfügbaren Platz verfügen, finden Sie Beispiele für Sammlungsbefehle zum Platzieren eines Befehls direkt in einem eigenen Element, sodass Benutzer kein Menü durchlaufen müssen, um darauf zu gelangen.
Erstellen eines Menü-Flyouts
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Zum Erstellen eines Menü-Flyouts verwenden Sie die MenuFlyout-Klasse. Sie definieren den Inhalt des Menüs durch Hinzufügen von MenuFlyoutItem-, MenuFlyoutSubItem-, ToggleMenuFlyoutItem-, RadioMenuFlyoutItem - und MenuFlyoutSeparator-Objekten zum MenuFlyout.
Diese Objekte sind für:
- MenuFlyoutItem – Ausführen einer sofortigen Aktion.
- MenuFlyoutSubItem – Enthält eine kaskadierende Liste von Menüelementen.
- ToggleMenuFlyoutItem – Ein- oder Ausschalten einer Option.
- RadioMenuFlyoutItem – Wechseln zwischen sich gegenseitig ausschließenden Menüelementen.
- MenuFlyoutSeparator – Visuelle Trennung von Menüelementen.
In diesem Beispiel wird ein MenuFlyout erstellt und die ContextFlyout-Eigenschaft verwendet, eine Eigenschaft, die für die meisten Steuerelemente verfügbar ist, um das MenuFlyout als Kontextmenü anzuzeigen.
<Rectangle
Height="100" Width="100">
<Rectangle.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</Rectangle.ContextFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Das nächste Beispiel ist nahezu identisch, aber anstatt die ContextFlyout-Eigenschaft zum Anzeigen der MenuFlyout-Klasse als Kontextmenü zu verwenden, verwendet das Beispiel die FlyoutBase.ShowAttachedFlyout-Eigenschaft , um sie als Menü anzuzeigen.
<Rectangle
Height="100" Width="100"
Tapped="Rectangle_Tapped">
<FlyoutBase.AttachedFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</FlyoutBase.AttachedFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void Rectangle_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Icons
Erwägen Sie in folgenden Fällen Symbole für die Menüpunkte einzurichten:
- Am häufigsten verwendete Elemente.
- Menüpunkte, für die allgemein bekannte oder Standardsymbole vorhanden sind.
- Menüpunkte, deren Funktion auf einfache Weise mit einem Symbol veranschaulicht werden kann.
Fühlen Sie sich nicht dazu verpflichtet, Befehle mit einem Symbol zu versehen, für die keine Standardsymbole vorhanden sind. Kryptische Symbole sind nicht hilfreich, machen das Menü unübersichtlich und hindern Benutzer daran, wichtige Menüpunkte einfach aufzufinden.
![]()
<MenuFlyout>
<MenuFlyoutItem Text="Share" >
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Copy" Icon="Copy" />
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename" />
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
Tipp
Die Größe des Symbols in einem MenuFlyoutItem ist 16x16px. Wenn Sie SymbolIcon, FontIcon oder PathIcon verwenden, wird das Symbol automatisch auf die richtige Größe skaliert, ohne dass die Genauigkeit verloren geht. Wenn Sie BitmapIcon verwenden, stellen Sie sicher, dass Ihr Objekt 16x16px ist.
Einfaches Ausblenden
Steuerelemente mit einfacher Deaktivierung, wie Menüs, Kontextmenüs und andere Flyouts, sperren den Fokus von Tastatur und Gamepad innerhalb der flüchtigen Benutzeroberfläche, bis sie geschlossen werden. Um dieses Verhalten optisch zu kennzeichnen, werden diese einfach ausblendbaren Steuerelemente auf der Xbox als Überlagerung gezeichnet, wobei die Sichtbarkeit der umgebenden Benutzeroberfläche verringert wird. Dieses Verhalten kann mit der LightDismissOverlayMode-Eigenschaft geändert werden. Standardmäßig erhalten kurzlebige Benutzeroberflächen auf der Xbox (Auto), jedoch nicht auf anderen Gerätefamilien eine einfach ausgeblendete Überlagerung. Apps können jedoch durchsetzen, dass die Überlagerung stets On oder stets Off ist.
<MenuFlyout LightDismissOverlayMode="Off" />
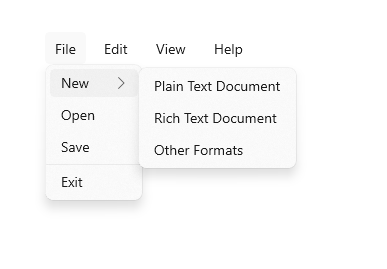
Erstellen einer Menüleiste
- Wichtige APIs:MenuBar-Klasse. MenuBarItem-Klasse
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Sie verwenden dieselben Elemente, um Menüs in einer Menüleiste wie in einem Menü-Flyout zu erstellen. Anstatt jedoch MenuFlyoutItem-Objekte in einem MenuFlyout-Element zu gruppieren, gruppieren Sie sie in einem MenuBarItem-Element. Jedes MenuBarItem-Element wird der MenuBar als Menü der obersten Ebene hinzugefügt.

Hinweis
In diesem Beispiel wird nur gezeigt, wie die Ui-Struktur erstellt wird, aber keine Implementierung eines der Befehle angezeigt wird.
<muxc:MenuBar>
<muxc:MenuBarItem Title="File">
<MenuFlyoutSubItem Text="New">
<MenuFlyoutItem Text="Plain Text Document"/>
<MenuFlyoutItem Text="Rich Text Document"/>
<MenuFlyoutItem Text="Other Formats..."/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Open..."/>
<MenuFlyoutItem Text="Save"/>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Exit"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Edit">
<MenuFlyoutItem Text="Undo"/>
<MenuFlyoutItem Text="Cut"/>
<MenuFlyoutItem Text="Copy"/>
<MenuFlyoutItem Text="Paste"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="View">
<MenuFlyoutItem Text="Output"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Landscape" GroupName="OrientationGroup"/>
<muxc:RadioMenuFlyoutItem Text="Portrait" GroupName="OrientationGroup" IsChecked="True"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Small icons" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Medium icons" IsChecked="True" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Large icons" GroupName="SizeGroup"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Help">
<MenuFlyoutItem Text="About"/>
</muxc:MenuBarItem>
</muxc:MenuBar>
UWP und WinUI 2
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
MenuBar erfordert Windows 10, Version 1809 (SDK 17763) oder höher oder WinUI 2.
Die MenuFlyout- und MenuBar-Steuerelemente für UWP-Apps sind bestandteil von WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für diese Steuerelemente sind in den Namespaces "Windows.UI.Xaml.Controls " und "Microsoft.UI.Xaml.Controls " vorhanden.
- UWP-APIs:MenuFlyout-Klasse, MenuBar-Klasse, ContextFlyout-Eigenschaft, FlyoutBase.AttachedFlyout-Eigenschaft
- WinUI 2-Apis:MenuBar-Klasse, ContextFlyout-Eigenschaft, FlyoutBase.AttachedFlyout-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App, und zeigen Sie die Menüleiste in Aktion an. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI enthält ab Version 2.2 eine neue Vorlage für diese Steuerelemente, die abgerundete Ecken verwenden. Weitere Informationen finden Sie unter Eckradius.
Um den Code in diesem Artikel mit WinUI 2 zu verwenden, verwenden Sie einen Alias in XAML (wir verwenden muxc), um die Windows-UI-Bibliotheks-APIs darzustellen, die in Ihrem Projekt enthalten sind. Weitere Informationen finden Sie unter "Erste Schritte mit WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:MenuFlyout />
<muxc:MenuBar />
Verwandte Artikel
Windows developer
