Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Geschachtelte Ui ist eine Benutzeroberfläche (Ui), die verschachtelte, aktionen erfordernde Steuerelemente verfügbar macht, die in einem Container eingeschlossen sind und auch unabhängigen Fokus übernehmen können.
Sie können eine geschachtelte Benutzeroberfläche verwenden, um einem Benutzer zusätzliche Optionen zur Verfügung zu stellen, die dazu beitragen, wichtige Aktionen zu beschleunigen. Je mehr Aktionen Sie jedoch verfügbar machen, desto komplizierter wird die Benutzeroberfläche. Sie müssen besondere Vorsicht walten lassen, wenn Sie sich dafür entscheiden, dieses UI-Muster zu verwenden. Dieser Artikel enthält Richtlinien, die Ihnen dabei helfen, den besten Aktionsverlauf für Ihre jeweilige Benutzeroberfläche zu ermitteln.
Wichtige APIs: ListView-Klasse, GridView-Klasse
In diesem Artikel befassen wir uns mit der Erstellung geschachtelter UI-Elemente in ListView - und GridView-Elementen . Während dieser Abschnitt nicht über andere geschachtelte UI-Fälle spricht, können diese Konzepte übertragen werden. Bevor Sie beginnen, sollten Sie mit den allgemeinen Anleitungen für die Verwendung von ListView- oder GridView-Steuerelementen in Ihrer Benutzeroberfläche vertraut sein, die sich in den Artikeln "Listen" und "Listenansicht" und "Rasteransicht" befindet.
In diesem Artikel verwenden wir die Liste, das Listenelement und die geschachtelte Benutzeroberfläche, wie hier definiert:
- Liste bezieht sich auf eine Auflistung von Elementen, die in einer Listenansicht oder Rasteransicht enthalten sind.
- Listenelement bezieht sich auf ein einzelnes Element, für das ein Benutzer Aktionen in einer Liste ausführen kann.
- Geschachtelte UI bezieht sich auf UI-Elemente innerhalb eines Listenelements, für die ein Benutzer eine Aktion getrennt von der Aktion für das Listenelement selbst ausführen kann.

HINWEIS ListView und GridView leiten beide von der ListViewBase-Klasse ab, sodass sie dieselbe Funktionalität haben, aber Daten unterschiedlich anzeigen. Wenn wir in diesem Artikel über Listen sprechen, gelten die Informationen sowohl für listView- als auch für GridView-Steuerelemente.
Primäre und sekundäre Aktionen
Berücksichtigen Sie beim Erstellen der Benutzeroberfläche mit einer Liste, welche Aktionen der Benutzer aus diesen Listenelementen ausführen kann.
- Kann ein Benutzer auf das Element klicken, um eine Aktion auszuführen?
- In der Regel wird durch Klicken auf ein Listenelement eine Aktion initiiert, aber es muss nicht.
- Gibt es mehrere Aktionen, die der Benutzer ausführen kann?
- Wenn Sie beispielsweise auf eine E-Mail in einer Liste tippen, wird diese E-Mail geöffnet. Es kann jedoch andere Aktionen geben, z. B. das Löschen der E-Mail, die der Benutzer ausführen möchte, ohne sie zuerst zu öffnen. Es würde dem Benutzer zugute kommen, direkt in der Liste auf diese Aktion zuzugreifen.
- Wie sollten die Aktionen für den Benutzer verfügbar gemacht werden?
- Berücksichtigen Sie alle Eingabetypen. Einige Formen geschachtelter UI funktionieren hervorragend mit einer Eingabemethode, funktionieren aber möglicherweise nicht mit anderen Methoden.
Die primäre Aktion ist, was der Benutzer erwartet, wenn er das Listenelement drückt.
Sekundäre Aktionen sind in der Regel Beschleuniger, die Listenelementen zugeordnet sind. Diese Tasten können für die Listenverwaltung oder für Aktionen im Zusammenhang mit dem Listenelement verwendet werden.
Optionen für sekundäre Aktionen
Beim Erstellen der Listen-UI müssen Sie zunächst sicherstellen, dass Sie alle von Windows unterstützten Eingabemethoden berücksichtigen. Weitere Informationen zu verschiedenen Eingabearten finden Sie unter Input Primer.
Nachdem Sie sichergestellt haben, dass Ihre App alle von Windows unterstützten Eingaben unterstützt, sollten Sie entscheiden, ob die sekundären Funktionen Ihrer App wichtig genug sind, um sie als Tastenkombinationen in der Hauptliste anzubieten. Denken Sie daran, dass je komplizierter die Benutzeroberfläche wird, je mehr Aktionen Sie verfügbar machen. Müssen Sie die sekundären Aktionen in der Hauptlisten-UI wirklich verfügbar machen, oder können Sie sie an einer anderen Stelle platzieren?
Sie können in Erwägung ziehen, zusätzliche Aktionen in der Hauptlisten-UI verfügbar zu machen, wenn auf diese Aktionen jederzeit zugegriffen werden muss.
Wenn Sie entscheiden, dass das Platzieren sekundärer Aktionen in der Hauptlisten-UI nicht erforderlich ist, gibt es mehrere andere Möglichkeiten, diese für den Benutzer verfügbar zu machen. Hier sind einige Optionen, die Sie berücksichtigen können, wo sekundäre Aktionen platziert werden sollen.
Sekundäre Aktionen auf der Detailseite platzieren
Platzieren Sie die sekundären Aktionen auf der Seite, zu der das Listenelement navigiert, wenn es gedrückt wird. Wenn Sie das Listen-/Detailmuster verwenden, ist die Detailseite häufig ein guter Ort, um sekundäre Aktionen zu platzieren.
Weitere Informationen finden Sie im Listen-/Detailmuster.
Sekundäre Aktionen in ein Kontextmenü einfügen
Platzieren Sie die sekundären Aktionen in einem Kontextmenü, auf das der Benutzer über Rechtsklick oder Drücken und Halten zugreifen kann. Dies bietet dem Benutzer die Möglichkeit, eine Aktion auszuführen, z. B. das Löschen einer E-Mail, ohne die Detailseite laden zu müssen. Es empfiehlt sich, diese Optionen auch auf der Detailseite verfügbar zu machen, da Kontextmenüs eher Beschleuniger als primäre Benutzeroberfläche sein sollen.
Um sekundäre Aktionen verfügbar zu machen, wenn die Eingabe über ein Gamepad oder eine Fernbedienung erfolgt, empfehlen wir, ein Kontextmenü zu verwenden.
Weitere Informationen finden Sie unter Kontextmenüs und Flyouts.
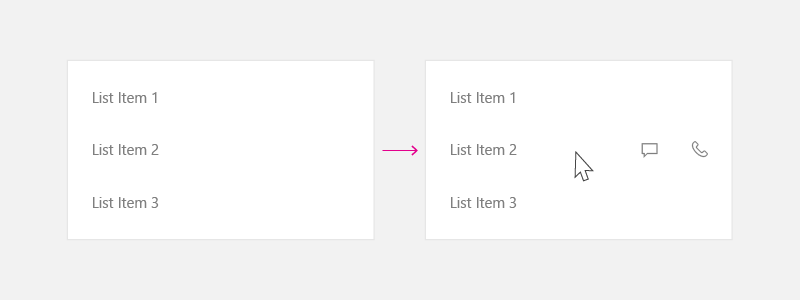
Sekundäre Aktionen in der Hover-UI platzieren, um Zeigereingaben zu optimieren.
Wenn Sie erwarten, dass Ihre App häufig mit Eingabegeräten wie Maus und Stift verwendet wird und sekundäre Aktionen nur für diese Eingaben verfügbar machen möchten, können Sie die sekundären Aktionen nur beim Überfahren mit dem Mauszeiger anzeigen. Diese Zugriffstaste ist nur sichtbar, wenn eine Zeigereingabe verwendet wird. Verwenden Sie daher unbedingt die anderen Optionen, um auch andere Eingabetypen zu unterstützen.

Weitere Informationen finden Sie unter Mausinteraktionen.
Platzierung der Benutzeroberfläche für primäre und sekundäre Aktionen
Wenn Sie entscheiden, dass sekundäre Aktionen in der Hauptlisten-UI verfügbar gemacht werden sollen, empfehlen wir die folgenden Richtlinien.
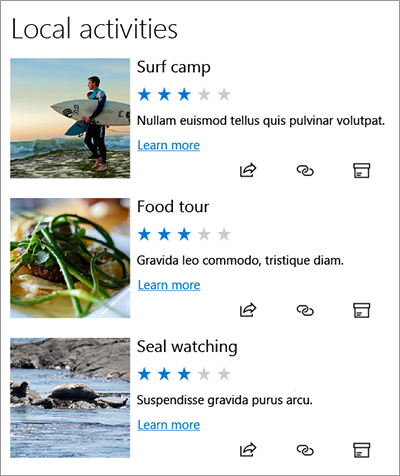
Wenn Sie ein Listenelement mit primären und sekundären Aktionen erstellen, platzieren Sie die primäre Aktion links und sekundäre Aktionen rechts. In Lesekulturen von links nach rechts ordnen Benutzer Aktionen auf der linken Seite des Listenelements als primäre Aktion zu.
In diesen Beispielen wird über die Listen-UI gesprochen, in der das Element horizontal fließt (es ist breiter als seine Höhe). Möglicherweise verfügen Sie jedoch über Listenelemente, die in Form mehr quadratisch sind oder höher als ihre Breite sind. In der Regel handelt es sich hierbei um Elemente, die in einem Raster verwendet werden. Wenn die Liste bei diesen Elementen nicht vertikal scrollt, können Sie die sekundären Aktionen am unteren Rand des Listenelements statt rechts platzieren.
Berücksichtigen Sie alle Eingaben
Bei der Entscheidung, geschachtelte UI zu verwenden, bewerten Sie auch die Benutzererfahrung mit allen Eingabetypen. Wie bereits erwähnt, eignet sich die geschachtelte Benutzeroberfläche hervorragend für einige Eingabetypen. Es funktioniert jedoch nicht immer gut für andere. Insbesondere können Tastatur-, Controller- und Remoteeingaben Schwierigkeiten beim Zugriff auf geschachtelte UI-Elemente haben. Achten Sie darauf, die nachstehenden Anleitungen zu befolgen, um sicherzustellen, dass Ihr Windows mit allen Eingabetypen funktioniert.
Geschachtelte UI-Verarbeitung
Wenn im Listenelement mehrere Aktionen geschachtelt sind, empfehlen wir diese Anleitung, um die Navigation mithilfe von Tastatur, Gamepad, Fernbedienung oder anderen Eingabegeräten ohne Zeiger zu steuern.
Geschachtelte UI, auf der Listenelemente eine Aktion ausführen
Wenn Ihre Listen-UI mit geschachtelten UI-Elementen Aktionen wie Aufrufen, Auswählen (einzeln oder mehrfach) oder Drag-and-Drop-Vorgänge unterstützt, empfehlen wir diese Pfeiltechniken, um durch Ihre geschachtelten UI-Elemente zu navigieren.

Gamepad
Wenn die Eingabe von einem Gamepad stammt, stellen Sie diese Benutzeroberfläche bereit:
- Von A aus übergibt die richtige Richtungstaste den Fokus auf B.
- Von B aus übergibt die richtige Richtungstaste den Fokus auf C.
- Von C aus führt die rechte Richtungstaste entweder keine Operation aus, oder wenn ein fokussierbares Benutzerschnittstellenelement rechts neben der Liste vorhanden ist, wird der Fokus dorthin gelenkt.
- Von C aus übergibt die Richtungstaste links den Fokus auf B.
- Von B aus übergibt die Richtungstaste links den Fokus auf A.
- Von A aus ist die linke Richtungstaste entweder ohne Funktion, oder wenn ein fokussierbares Benutzerschnittstellen-Element rechts von der Liste vorhanden ist, setzen Sie den Fokus dorthin.
- Von A, B oder C aus übergibt die Richtungstaste nach unten den Fokus auf D.
- Von einem UI-Element links vom Listenelement verschiebt die Rechtspfeiltaste den Fokus auf A.
- Vom UI-Element rechts neben dem Listenelement übergibt die linke Richtungstaste den Fokus auf A.
Keyboard
Wenn die Eingabe über eine Tastatur erfolgt, erhält der Benutzer folgendes:
- Von A aus übergibt die TAB-TASTE den Fokus auf B.
- Von B aus übergibt die TAB-TASTE den Fokus auf C.
- Von C aus übergibt die Tab-Taste den Fokus auf das nächste fokussierbare UI-Element in der Tab-Reihenfolge.
- Von C aus verlegt die UMSCHALT+TAB-Taste den Fokus auf B.
- Von B verschiebt UMSCHALT+TAB oder die Pfeil-nach-links-Taste den Fokus auf A.
- Von A aus überträgt UMSCHALT+TAB den Fokus auf das nächste fokussierbare UI-Element in umgekehrter Tabulator-Reihenfolge.
- Von A, B oder C aus verschiebt die Nach-unten-Taste den Fokus auf D.
- Vom linken UI-Element neben dem Listenelement verschiebt die Tabulatortaste den Fokus auf A.
- Vom UI-Element rechts neben dem Listenelement übergibt die UMSCHALT-TAB-TASTE den Fokus auf C.
Um diese Benutzeroberfläche zu erreichen, legen Sie "IsItemClickEnabled " in Ihrer Liste auf "true " fest. SelectionMode kann ein beliebiger Wert sein.
Den Code zur Implementierung finden Sie im Abschnitt "Beispiel " dieses Artikels.
Geschachtelte Ui, auf der Listenelemente keine Aktion ausführen
Sie können eine Listenansicht verwenden, da sie virtualisierungs- und optimiertes Bildlaufverhalten bereitstellt, aber keine Aktion einem Listenelement zugeordnet ist. Diese UIs verwenden das Listenelement in der Regel nur zum Gruppieren von Elementen und stellen sicher, dass sie als Satz scrollen.
Diese Art von Benutzeroberfläche ist tendenziell viel komplizierter als die vorherigen Beispiele, mit vielen geschachtelten Elementen, für die der Benutzer Aktionen ausführen kann.

Um diese Benutzeroberfläche zu erreichen, legen Sie die folgenden Eigenschaften in Ihrer Liste fest:
- SelectionMode zu None.
- IsItemClickEnabled auf false.
- IsFocusEngagementEnabled auf true setzen.
<ListView SelectionMode="None" IsItemClickEnabled="False" >
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="IsFocusEngagementEnabled" Value="True"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
Wenn die Listenelemente keine Aktion ausführen, empfehlen wir diese Anleitung, um die Navigation mit einem Gamepad oder einer Tastatur zu behandeln.
Gamepad
Wenn die Eingabe von einem Gamepad stammt, stellen Sie diese Benutzeroberfläche bereit:
- Von Listenelement aus übergibt die Richtungstaste nach unten den Fokus auf das nächste Listenelement.
- Vom Listenelement aus ist die linke/rechte Taste entweder keine Operation, oder wenn ein fokussierbares UI-Element rechts neben der Liste vorhanden ist, wird der Fokus dorthin gesetzt.
- Über das Listenelement platziert die Schaltfläche "A" den Fokus auf der geschachtelten Benutzeroberfläche in der oberen/linken/rechten Priorität.
- Folgen Sie in der verschachtelten Benutzeroberfläche dem XY-Fokus-Navigationsmodell. Der Fokus kann nur innerhalb der geschachtelten UI navigieren, die im aktuellen Listenelement enthalten ist, bis der Benutzer die Schaltfläche "B" drückt, wodurch der Fokus zurück auf das Listenelement gesetzt wird.
Keyboard
Wenn die Eingabe über eine Tastatur erfolgt, erhält der Benutzer folgendes:
- Durch Drücken der Nach-unten-Taste wird der Fokus vom Listenelement auf das nächste Listenelement verschoben.
- Bei Listenelement hat das Drücken der NACH-LINKS-/NACH-RECHTS-TASTE keine Wirkung.
- Von einem Listenelement aus verschiebt das Drücken der TAB-TASTE den Fokus auf den nächsten Tabstopp innerhalb der verschachtelten UI-Elemente.
- Wenn man eine der geschachtelten UI-Elemente durch Drücken der Tabulatortaste auswählt, werden die geschachtelten UI-Elemente in der Tabulatorreihenfolge durchlaufen. Nachdem alle geschachtelten UI-Elemente durchlaufen wurden, wird der Fokus in der Tab-Reihenfolge nach ListView auf das nächste Steuerelement gelegt.
- UMSCHALT+TAB funktioniert entgegengesetzt zur Tabulatorverhalten.
Example
In diesem Beispiel wird gezeigt, wie sie geschachtelte Ui implementieren, in der Listenelemente eine Aktion ausführen.
<ListView SelectionMode="None" IsItemClickEnabled="True"
ChoosingItemContainer="listview1_ChoosingItemContainer"/>
private void OnListViewItemKeyDown(object sender, KeyRoutedEventArgs e)
{
// Code to handle going in/out of nested UI with gamepad and remote only.
if (e.Handled == true)
{
return;
}
var focusedElementAsListViewItem = FocusManager.GetFocusedElement() as ListViewItem;
if (focusedElementAsListViewItem != null)
{
// Focus is on the ListViewItem.
// Go in with Right arrow.
Control candidate = null;
switch (e.OriginalKey)
{
case Windows.System.VirtualKey.GamepadDPadRight:
case Windows.System.VirtualKey.GamepadLeftThumbstickRight:
var rawPixelsPerViewPixel = DisplayInformation.GetForCurrentView().RawPixelsPerViewPixel;
GeneralTransform generalTransform = focusedElementAsListViewItem.TransformToVisual(null);
Point startPoint = generalTransform.TransformPoint(new Point(0, 0));
Rect hintRect = new Rect(startPoint.X * rawPixelsPerViewPixel, startPoint.Y * rawPixelsPerViewPixel, 1, focusedElementAsListViewItem.ActualHeight * rawPixelsPerViewPixel);
candidate = FocusManager.FindNextFocusableElement(FocusNavigationDirection.Right, hintRect) as Control;
break;
}
if (candidate != null)
{
candidate.Focus(FocusState.Keyboard);
e.Handled = true;
}
}
else
{
// Focus is inside the ListViewItem.
FocusNavigationDirection direction = FocusNavigationDirection.None;
switch (e.OriginalKey)
{
case Windows.System.VirtualKey.GamepadDPadUp:
case Windows.System.VirtualKey.GamepadLeftThumbstickUp:
direction = FocusNavigationDirection.Up;
break;
case Windows.System.VirtualKey.GamepadDPadDown:
case Windows.System.VirtualKey.GamepadLeftThumbstickDown:
direction = FocusNavigationDirection.Down;
break;
case Windows.System.VirtualKey.GamepadDPadLeft:
case Windows.System.VirtualKey.GamepadLeftThumbstickLeft:
direction = FocusNavigationDirection.Left;
break;
case Windows.System.VirtualKey.GamepadDPadRight:
case Windows.System.VirtualKey.GamepadLeftThumbstickRight:
direction = FocusNavigationDirection.Right;
break;
default:
break;
}
if (direction != FocusNavigationDirection.None)
{
Control candidate = FocusManager.FindNextFocusableElement(direction) as Control;
if (candidate != null)
{
ListViewItem listViewItem = sender as ListViewItem;
// If the next focusable candidate to the left is outside of ListViewItem,
// put the focus on ListViewItem.
if (direction == FocusNavigationDirection.Left &&
!listViewItem.IsAncestorOf(candidate))
{
listViewItem.Focus(FocusState.Keyboard);
}
else
{
candidate.Focus(FocusState.Keyboard);
}
}
e.Handled = true;
}
}
}
private void listview1_ChoosingItemContainer(ListViewBase sender, ChoosingItemContainerEventArgs args)
{
if (args.ItemContainer == null)
{
args.ItemContainer = new ListViewItem();
args.ItemContainer.KeyDown += OnListViewItemKeyDown;
}
}
// DependencyObjectExtensions.cs definition.
public static class DependencyObjectExtensions
{
public static bool IsAncestorOf(this DependencyObject parent, DependencyObject child)
{
DependencyObject current = child;
bool isAncestor = false;
while (current != null && !isAncestor)
{
if (current == parent)
{
isAncestor = true;
}
current = VisualTreeHelper.GetParent(current);
}
return isAncestor;
}
}
Windows developer
