Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Die Handschriftansicht wird von Textsteuerelementen in der Windows App SDK nicht unterstützt. Dieser Artikel gilt nur für UWP-Apps.

Passen Sie die Handschrift-Ansicht (für Handschrift-zu-Text-Eingabe) an, die in UWP-Texteingabe-Steuerelemente wie die TextBox, RichEditBox und AutoSuggestBox integriert ist.
Übersicht
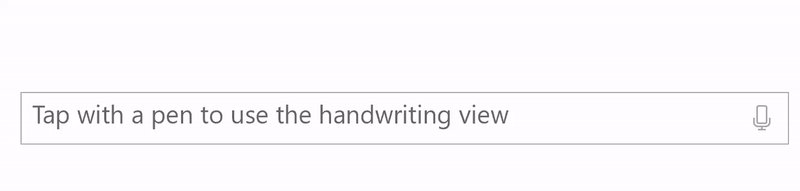
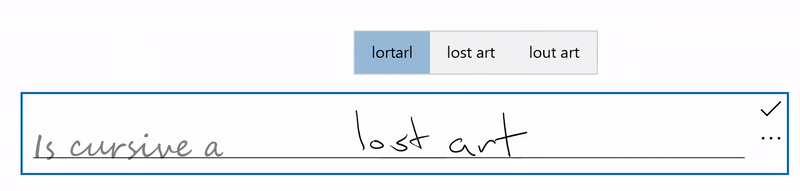
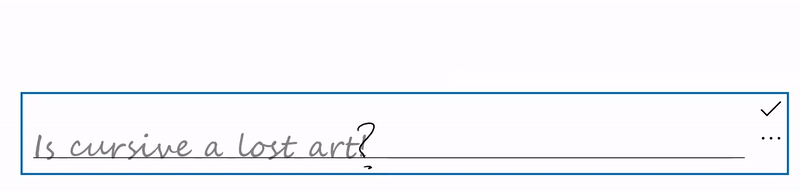
UWP-Texteingabe-Steuerelemente unterstützen die Stifteingabe mit Windows Ink, indem sie sich in eine handschriftliche Oberfläche verwandeln, wenn ein Benutzer mit einem Stift in ein Texteingabefeld tippt.
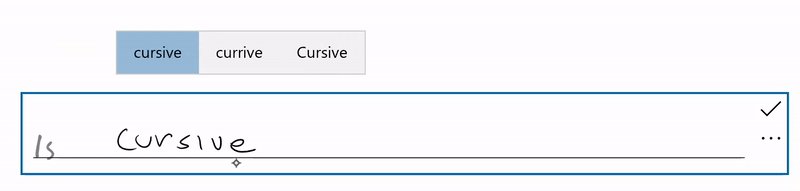
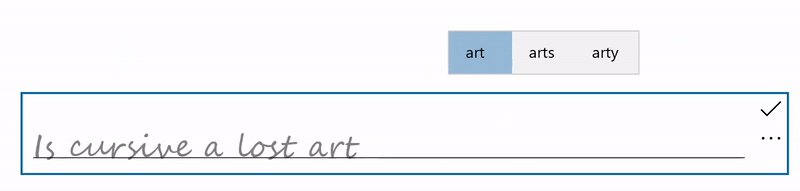
Der Text wird erkannt, wenn der Benutzer irgendwo auf der Handschriftfläche schreibt, während ein Kandidatenfenster die Erkennungsergebnisse anzeigt. Der Benutzer kann auf ein Ergebnis tippen, um es auszuwählen, oder er kann den Schreibvorgang fortsetzen, um das vorgeschlagene Wort zu akzeptieren. Die literalen Erkennungsergebnisse (buchstabenweise) sind im Kandidatenfenster enthalten, somit ist die Erkennung nicht auf Wörter in einem Wörterbuch beschränkt. Während der Benutzer schreibt, wird die akzeptierte Texteingabe in ein Schriftzeichen konvertiert, das das Verhalten der natürlichen Schreibweise beibehält.
Hinweis
Die Handschriftansicht ist standardmäßig aktiviert; Sie können sie jedoch für einzelne Steuerelemente deaktivieren und stattdessen zum Texteingabebereich zurückkehren.

Ein Benutzer kann seinen Text mithilfe der folgenden Standardgesten und -aktionen bearbeiten:
- Durchstreichen oder Ausstreichen: Ermöglicht das Durchziehen eines Strichs, um ein Wort oder einen Teil eines Wortes zu löschen.
- Verknüpfen: Zeichnet einen Bogen zwischen Wörtern, um den Abstand zwischen ihnen zu löschen.
- Einfügen: Ermöglicht das Zeichnen eines Caret-Symbols, um ein Leerzeichen einzufügen.
- Überschreiben: Überschreibt vorhandenen Text, um ihn zu ersetzen.

Deaktivieren der Handschriftansicht
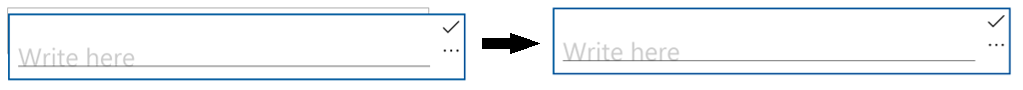
Die integrierte Handschriftansicht ist standardmäßig aktiviert.
Möglicherweise möchten Sie die Handschriftansicht deaktivieren, wenn Sie bereits eine vergleichbare Freihand-zu-Text-Funktion in der Anwendung bereitgestellt haben oder wenn sich die Texteingabeerfahrung auf bestimmte Formatierungen oder Sonderzeichen (z. B. Tabulatorzeichen) stützt, die bei Freihandeingabe nicht verfügbar sind.
In diesem Beispiel deaktivieren wir die Handschriftansicht, indem die IsHandwritingViewEnabled-Eigenschaft des TextBox-Steuerelements auf „false“ festgelegt wird. Alle Textsteuerelemente, die die Handschriftansicht unterstützen, unterstützen eine ähnliche Eigenschaft.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen"
IsHandwritingViewEnabled="False">
</TextBox>
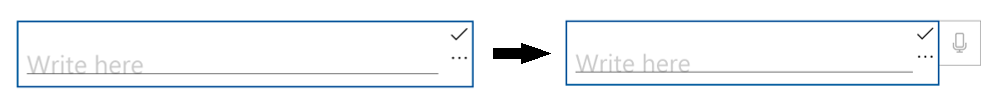
Angeben der Ausrichtung der Handschriftansicht
Die Handschriftansicht befindet sich über dem zugrunde liegenden Textsteuerelement und ist gemäß den Freihandeingabeeinstellungen des Benutzers skaliert (siehe Einstellungen -> Bluetooth und Geräte -> Stift & Windows Ink -> Handschrift -> Schriftgröße). Die Ansicht wird automatisch in Bezug auf das Textsteuerelement und dessen Position innerhalb der App ausgerichtet.
Die Benutzeroberfläche der Anwendung wird nicht umbrochen, um das größere Steuerelement unterzubringen, das wichtige Elemente der Benutzeroberfläche verdecken könnte.
Der folgende Codeausschnitt zeigt, wie die PlacementAlignment-Eigenschaft eines TextBox HandwritingView-Steuerelements verwendet wird, um anzugeben, welcher Anker für das zugrunde liegende Textsteuerelement verwendet wird, um die Handschriftansicht auszurichten.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen">
<TextBox.HandwritingView>
<HandwritingView PlacementAlignment="TopLeft"/>
</TextBox.HandwritingView>
</TextBox>
Deaktivieren von Kandidaten der automatischen Vervollständigung
Das Popup-Fenster Wortvorschlag ist standardmäßig aktiviert. Es bietet eine Liste der besten Handschrifterkennungskandidaten, aus der der Benutzer auswählen kann, falls der Hauptkandidat falsch ist.
Wenn Ihre Anwendung bereits stabile, benutzerdefinierte Erkennungsfunktionen bietet, können Sie die systemeigenen Vorschläge mit der AreCandidatesEnabled-Eigenschaft deaktivieren; dies wird im folgenden Beispiel veranschaulicht.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen">
<TextBox.HandwritingView>
<HandwritingView AreCandidatesEnabled="False"/>
</TextBox.HandwritingView>
</TextBox>
Verwenden von Schriftartvoreinstellungen für Handschrift
Der Benutzer kann aus einer vordefinierten Sammlung von handschriftbasierten Schriftarten wählen, die bei der Wiedergabe von Text auf der Grundlage der Handschrifterkennung verwendet werden sollen (siehe Einstellungen -> Bluetooth & Geräte -> Stift & Windows Ink -> Handschrift -> Schriftart).
Ihre App kann auf diese Einstellung zugreifen und die ausgewählte Schriftart für den erkannten Text im Textsteuerelement verwenden.
In diesem Beispiel warten wir auf das TextChanged-Ereignis einer TextBox und wenden die vom Benutzer ausgewählte Schriftart an, wenn die Textänderung aus der HandwritingView stammt (oder eine Standardschriftart, wenn nicht).
private void SampleTextBox_TextChanged(object sender, TextChangedEventArgs e)
{
((TextBox)sender).FontFamily =
((TextBox)sender).HandwritingView.IsOpen ?
new FontFamily(PenAndInkSettings.GetDefault().FontFamilyName) :
new FontFamily("Segoe UI");
}
Zugreifen auf die HandwritingView in zusammengesetzten Steuerelementen
Zusammengesetzte Steuerelemente, die entweder das TextBox- oder das RichEditBox-Steuerelement verwenden (z.B. AutoSuggestBox), unterstützen auch eine HandwritingView.
Verwenden Sie zum Aufrufen der HandwritingView in einem zusammengesetzten Steuerelement die VisualTreeHelper-API.
Der folgende XAML-Codeausschnitt zeigt ein AutoSuggestBox Steuerelement.
<AutoSuggestBox Name="SampleAutoSuggestBox"
Height="50" Width="500"
PlaceholderText="Auto Suggest Example"
FontSize="16" FontFamily="Segoe UI"
Loaded="SampleAutoSuggestBox_Loaded">
</AutoSuggestBox>
Im entsprechenden CodeBehind veranschaulichen wir, wie die HandwritingView im AutoSuggestBox-Steuerelement deaktiviert wird.
Zunächst behandeln wir das Loaded-Ereignis des Elements und rufen eine
FindInnerTextBoxFunktion auf, um den visuellen Strukturdurchlauf zu beginnen.private void SampleAutoSuggestBox_Loaded(object sender, RoutedEventArgs e) { if (FindInnerTextBox((AutoSuggestBox)sender)) autoSuggestInnerTextBox.IsHandwritingViewEnabled = false; }In der
FindInnerTextBoxFunktion wird der visuelle Strukturdurchlauf (beginnend bei einer AutoSuggestBox) durch den Aufruf einerFindVisualChildByNameFunktion durchgeführt.private bool FindInnerTextBox(AutoSuggestBox autoSuggestBox) { if (autoSuggestInnerTextBox == null) { // Cache textbox to avoid multiple tree traversals. autoSuggestInnerTextBox = (TextBox)FindVisualChildByName<TextBox>(autoSuggestBox); } return (autoSuggestInnerTextBox != null); } ```Schließlich geht die
FindVisualChildByNameFunktion den visuellen Strukturdurchlauf durch, bis die TextBox abgerufen wird.private FrameworkElement FindVisualChildByName<T>(DependencyObject obj) { FrameworkElement element = null; int childrenCount = VisualTreeHelper.GetChildrenCount(obj); for (int i = 0; (i < childrenCount) && (element == null); i++) { FrameworkElement child = (FrameworkElement)VisualTreeHelper.GetChild(obj, i); if ((child.GetType()).Equals(typeof(T)) || (child.GetType().GetTypeInfo().IsSubclassOf(typeof(T)))) { element = child; } else { element = FindVisualChildByName<T>(child); } } return (element); } ```
Ändern der Position der HandwritingView
Gelegentlich müssen Sie sicherstellen, dass die HandwritingView UI-Elemente abdeckt, die andernfalls nicht abgedeckt würden.
Hier erstellen wir eine TextBox, welche eine Diktatfunktion unterstützt (dies wird implementiert, indem eine TextBox und eine Diktat-Schaltfläche in einem StackPanel platziert werden).

Da das StackPanel jetzt größer ist als die TextBox, verdeckt die HandwritingView möglicherweise nicht das gesamte zusammengesetzte Steuerelement.

Um dieses Problem zu beheben, legen Sie die PlacementTarget-Eigenschaft der HandwritingView auf das UI-Element fest, an dem sie ausgerichtet werden soll.
<StackPanel Name="DictationBox"
Orientation="Horizontal"
VerticalAlignment="Top"
HorizontalAlignment="Left"
BorderThickness="1" BorderBrush="DarkGray"
Height="55" Width="500" Margin="50">
<TextBox Name="DictationTextBox"
Width="450" BorderThickness="0"
FontSize="24" VerticalAlignment="Center">
<TextBox.HandwritingView>
<HandwritingView PlacementTarget="{Binding ElementName=DictationBox}"/>
</TextBox.HandwritingView>
</TextBox>
<Button Name="DictationButton"
Height="48" Width="48"
FontSize="24"
FontFamily="Segoe MDL2 Assets"
Content=""
Background="White" Foreground="DarkGray" Tapped="DictationButton_Tapped" />
</StackPanel>
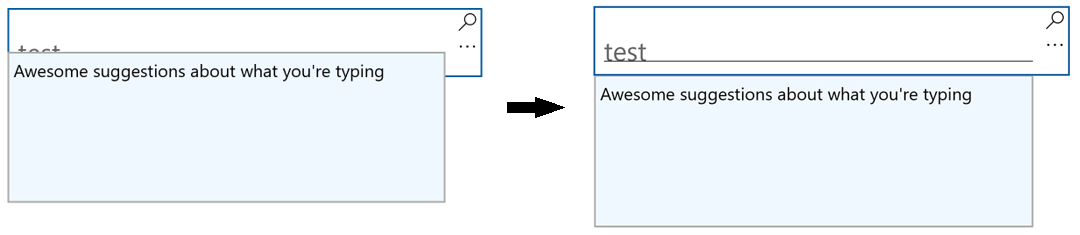
Ändern der Größe der HandwritingView
Sie können auch die Größe der HandwritingView festlegen. Dies empfiehlt sich beispielsweise, wenn Sie sicherstellen müssen, dass die Ansicht keine wichtigen UI-Elemente verdeckt.
Wie im vorherigen Beispiel erstellen wir eine TextBox, die die Diktatfunktion unterstützt (dies wird implementiert, indem eine TextBox und eine Diktat-Schaltfläche in einem StackPanel platziert werden).

In diesem Fall passen wir die Größe der HandwritingView so an, dass sichergestellt ist, dass die Schaltfläche „Diktat“ sichtbar ist.

Dazu binden wir die MaxWidth-Eigenschaft der HandwritingView an die Breite des UI-Elements, das sie verdecken soll.
<StackPanel Name="DictationBox"
Orientation="Horizontal"
VerticalAlignment="Top"
HorizontalAlignment="Left"
BorderThickness="1"
BorderBrush="DarkGray"
Height="55" Width="500"
Margin="50">
<TextBox Name="DictationTextBox"
Width="450"
BorderThickness="0"
FontSize="24"
VerticalAlignment="Center">
<TextBox.HandwritingView>
<HandwritingView
PlacementTarget="{Binding ElementName=DictationBox}"
MaxWidth="{Binding ElementName=DictationTextBox, Path=Width"/>
</TextBox.HandwritingView>
</TextBox>
<Button Name="DictationButton"
Height="48" Width="48"
FontSize="24"
FontFamily="Segoe MDL2 Assets"
Content=""
Background="White" Foreground="DarkGray"
Tapped="DictationButton_Tapped" />
</StackPanel>
Ändern der Position von benutzerdefinierter Benutzeroberfläche
Wenn Sie über benutzerdefinierte UI-Elemente verfügen, die als Reaktion auf Texteingaben eingeblendet werden, z. B. Info-Popupfenster, müssen Sie die betreffenden UI-Elemente so neu positionieren, dass sie die Handschriftansicht nicht verdecken.

Im folgenden Beispiel wird veranschaulicht, wie auf die Ereignisse Opened, Closed und SizeChanged der HandwritingView überwacht wird, um die Position eines Popup festzulegen.
private void Search_HandwritingViewOpened(
HandwritingView sender, HandwritingPanelOpenedEventArgs args)
{
UpdatePopupPositionForHandwritingView();
}
private void Search_HandwritingViewClosed(
HandwritingView sender, HandwritingPanelClosedEventArgs args)
{
UpdatePopupPositionForHandwritingView();
}
private void Search_HandwritingViewSizeChanged(
object sender, SizeChangedEventArgs e)
{
UpdatePopupPositionForHandwritingView();
}
private void UpdatePopupPositionForHandwritingView()
{
if (CustomSuggestionUI.IsOpen)
CustomSuggestionUI.VerticalOffset = GetPopupVerticalOffset();
}
private double GetPopupVerticalOffset()
{
if (SearchTextBox.HandwritingView.IsOpen)
return (SearchTextBox.Margin.Top + SearchTextBox.HandwritingView.ActualHeight);
else
return (SearchTextBox.Margin.Top + SearchTextBox.ActualHeight);
}
Umgestaltung des Steuerelements HandwritingView
Wie bei allen XAML-Framework-Steuerelementen können Sie sowohl die visuelle Struktur als auch das visuelle Verhalten einer HandwritingView an Ihre spezifischen Anforderungen anpassen.
Ein vollständiges Beispiel für die Erstellung einer benutzerdefinierten Vorlage finden Sie in der Anleitung zum Erstellen benutzerdefinierter Transportsteuerungen oder im Beispiel für die benutzerdefinierte Bearbeitungssteuerung.
Windows developer
