Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Acryl ist eine Art von Pinsel, der eine durchscheinende Textur erzeugt. Sie können Acryl auf App-Oberflächen anwenden, um Tiefe hinzuzufügen und eine visuelle Hierarchie herzustellen.
Wichtige APIs: AcrylBrush-Klasse, Background-Eigenschaft, Window.SystemBackdrop-Eigenschaft, DesktopAcrylicBackdrop-Klasse
Acryl im hellen Design 
Acryl im dunklen Design 
Acryl und das Fluent Design-System
Mit dem Fluent Design-System erstellen Sie moderne Oberflächen, die Licht, Tiefe, Bewegung, Material und Skalierungsmöglichkeiten beinhalten. Acryl ist eine Komponente des Fluent Design-Systems, die Ihrer App physische Struktur (Material) und Tiefe hinzufügt. Weitere Informationen finden Sie unter Fluent Design – Material.
Acrylmischungen
Die auffälligste Eigenschaft von Acryl ist seine Transparenz. Es gibt zwei Acrylmischungstypen, die ändern, was durch das Material sichtbar ist:
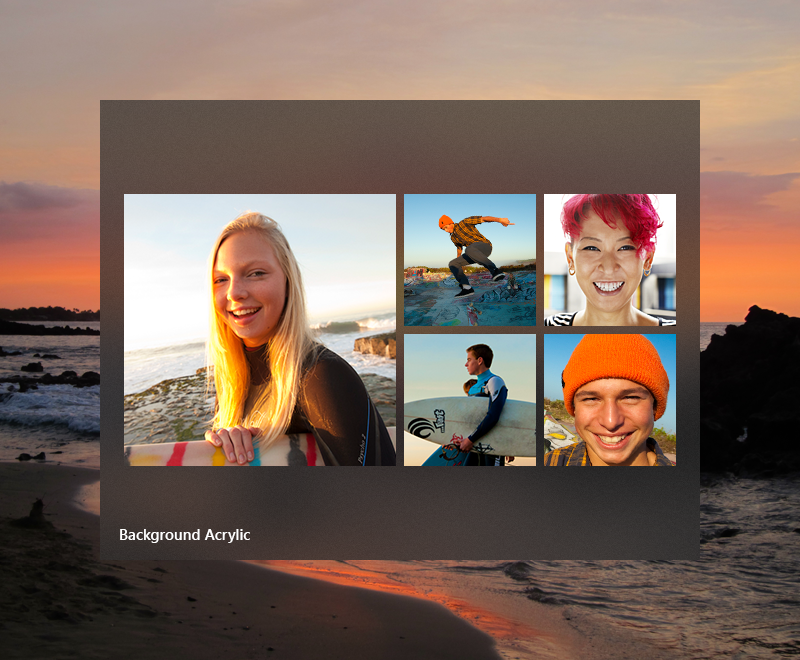
- Hintergrund-Acryl zeigt das Desktop-Hintergrundbild und andere Fenster, die sich hinter der derzeit aktiven App befinden, und fügt Tiefe zwischen Anwendungsfenstern hinzu, während die Personalisierungseinstellungen des Benutzers gefeiert werden.
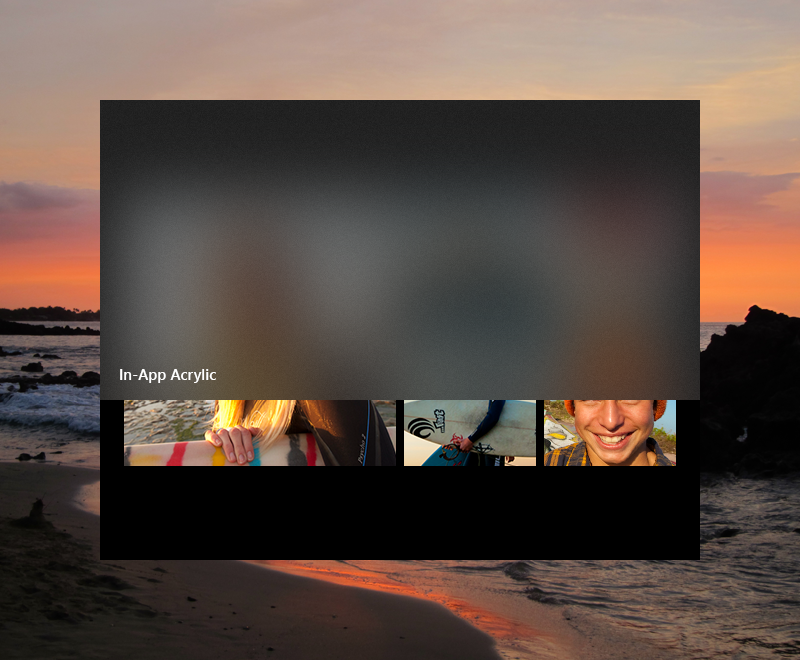
- In-App-Acryl fügt Tiefenwirkung innerhalb des App-Frames hinzu, wodurch sowohl Fokus als auch Hierarchie erzeugt werden.


Vermeiden Sie das Aufschichten mehrerer Acryloberflächen: Mehrere Schichten von Hintergrund-Acryl können ablenkende optische Illusionen erzeugen.
Wann sollte Acryl verwendet werden?
Berücksichtigen Sie die folgenden Verwendungsmuster, um zu entscheiden, wie Acryl am besten in Ihre App integriert werden soll.
Kurzlebige Oberflächen
- Verwenden Sie Hintergrund-Acryl für vorübergehende UI-Elemente.
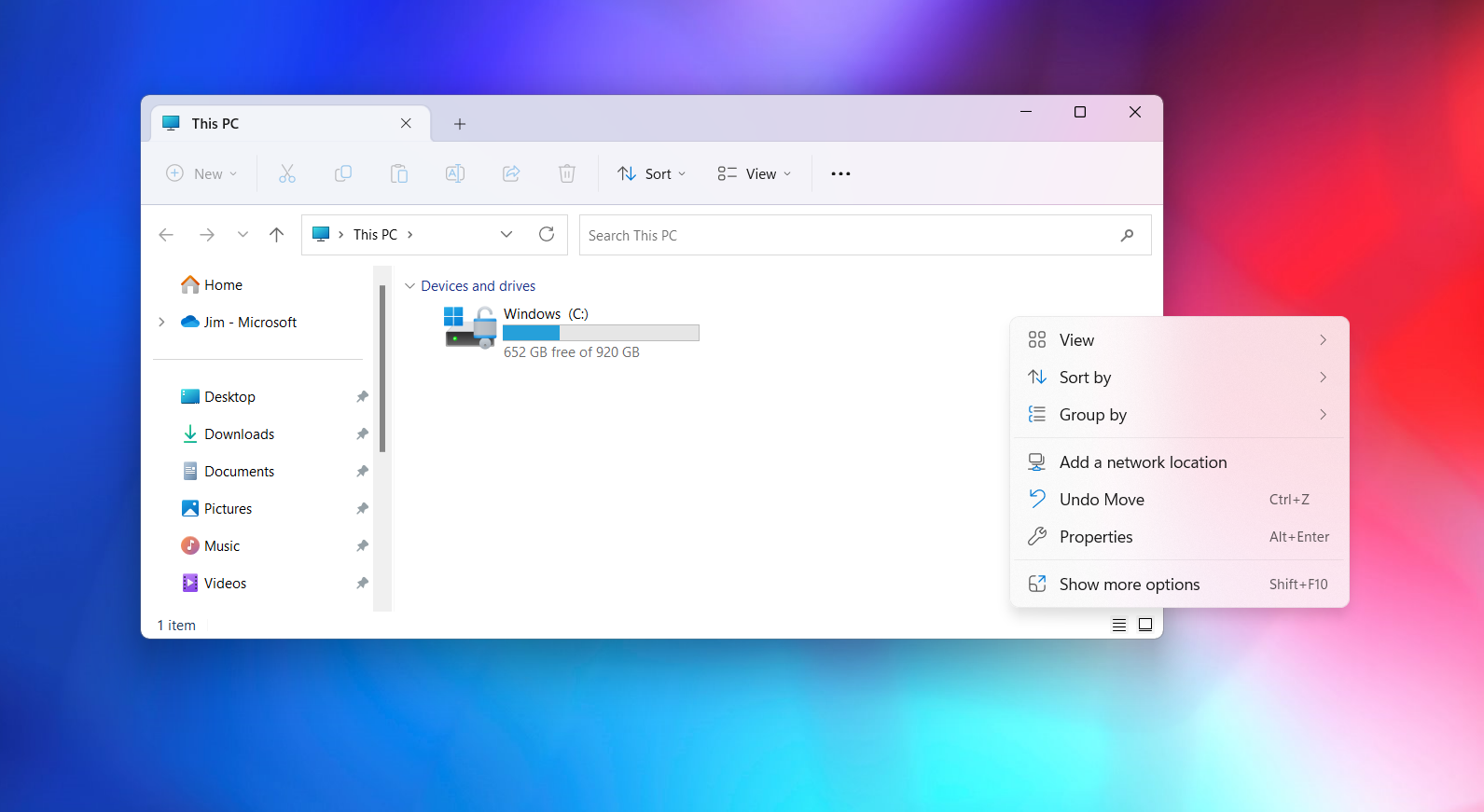
Für Apps mit Kontextmenüs, Flyouts, nicht modalen Popups oder Fensterausschnitten mit hellem Ausblenden wird empfohlen, Hintergrund-Acryl zu verwenden, insbesondere, wenn diese Oberflächen außerhalb des Rahmens des Haupt-App-Fensters zeichnen. Die Verwendung von Acryl in vorübergehenden Szenarien trägt dazu bei, eine visuelle Beziehung mit dem Inhalt aufrechtzuerhalten, der die vorübergehende Benutzeroberfläche ausgelöst hat.

Viele XAML-Steuerelemente zeichnen Acryl standardmäßig. MenuFlyout, AutoSuggestBox, ComboBox und ähnliche Steuerelemente mit light-dismiss-Popups verwenden alle Acryl während des Öffnens.
Unterstützen von Ui- und vertikalen Bereichen
- Verwenden Sie In-App-Acryl für die Unterstützung der Benutzeroberfläche, z. B. auf Oberflächen, die Inhalte beim Scrollen oder Interagieren überlappen können.
Wenn Sie In-App-Acryl auf Navigationsoberflächen verwenden, sollten Sie den Inhalt unter dem Acrylbereich erweitern, um den Fluss in Ihrer App zu verbessern. Wenn Sie NavigationView verwenden, erfolgt dies automatisch. Um einen Streifenbildungseffekt zu vermeiden, versuchen Sie nicht, mehrere Acrylelemente Rand an Rand zu platzieren, da dies zu einem unerwünschten Rand zwischen den beiden weichgezeichneten Oberflächen führen kann. Acryl ist ein Tool, um visuelle Harmonie zu Ihren Designs zu bringen, aber wenn sie falsch verwendet wird, kann dies zu visuellen Rauschen führen.
Für vertikale Bereiche oder Oberflächen, die dabei helfen, Inhalte Ihrer App abzuteilen, empfehlen wir, dass Sie einen nicht transparenten Hintergrund anstelle von Acryl verwenden. Wenn sich Ihre vertikalen Bereiche auf bzw. vor Inhalten öffnen, wie in den Modi Compact oder Minimal von „NavigationView “, sollten Sie In-App-Acryl verwenden, um den Kontext der Seite beizubehalten, wenn der Benutzer diesen Bereich geöffnet hat.
Hinweis
Das Rendern von Acryloberflächen ist GPU-intensiv, wodurch der Energieverbrauch des Geräts erhöht und die Akkulaufzeit verkürzt werden kann. Acryleffekte werden automatisch deaktiviert, wenn ein Gerät in den Stromsparmodus wechselt. Benutzer können Acryleffekte für alle Apps deaktivieren, indem Sie Transparenzeffekte in den Einstellungen > für Personalisierungsfarben > deaktivieren.
Benutzerfreundlichkeit und Anpassungsfähigkeit
Acryl passt seine Darstellung automatisch an eine Vielzahl von Geräten und Kontexten an.
Im Modus mit hohem Kontrast wird Benutzern anstelle von Acryl weiterhin die vertraute Hintergrundfarbe ihrer Wahl angezeigt. Darüber hinaus werden sowohl das Hintergrund- als auch das In-App-Acryl in den folgenden Fällen als Volltonfarben angezeigt:
- Wenn der Benutzer die Transparenzeffekte in den Einstellungen > für Personalisierungsfarben > deaktiviert.
- Wenn der Stromsparmodus aktiviert ist.
- Wenn die App auf Low-End-Hardware ausgeführt wird.
Darüber hinaus werden in den folgenden Fällen nur beim Hintergrund-Acryl Durchsichtigkeit und Textur durch eine Volltonfarbe ersetzt:
- Wenn ein App-Fenster auf dem Desktop deaktiviert wird.
- Wenn die App auf Xbox, HoloLens oder im Tablet-Modus ausgeführt wird.
Hinweise zur Lesbarkeit
Es ist wichtig, sicherzustellen, dass jeder Text, den Ihre App benutzern präsentiert, Kontrastverhältnisse erfüllt (siehe Anforderungen für barrierefreien Text). Wir haben die Acrylressourcen so optimiert, dass Text kontrastreiche Verhältnisse über Acryl erfüllt. Es wird nicht empfohlen, akzentfarbenen Text auf Acryloberflächen zu platzieren, da diese Kombinationen wahrscheinlich keine Mindestkontrastverhältnisanforderungen an den Standardmäßigen Schriftgrad von 14px erfüllen. Platzieren Sie möglichst keine Hyperlinks über Acrylelementen. Wenn Sie sich auch für die Anpassung der Acrylfarbfarbe oder der Deckkraftstufe entscheiden, sollten Sie die Auswirkungen auf die Lesbarkeit berücksichtigen.
Anwenden von Acryl in Ihrer App
Wichtig
Wie Sie Hintergrund-Acryl anwenden, unterscheidet sich zwischen WinUI 3 und WinUI 2/UWP.
WinUI 2/UWP: Die AcrylBrush-Klasse verfügt über eine BackgroundSource-Eigenschaft , die angibt, ob Hintergrund- oder In-App-Acryl verwendet werden soll. Sie verwenden einen AcrylBrush, um beide Acryltypen anzuwenden. Spezifische Informationen und Beispiele finden Sie in den AcrylBrush-Klassen: Microsoft.UI.Xaml.Media.AcrylBrush (WinUI 2), Windows.UI.Xaml.Media.AcrylBrush (UWP).
WinUI 3: Die AcrylBrush-Klasse unterstützt nur In-App-Acryl. Sie verwenden die DesktopAcrylicBackdrop-Klasse , um Hintergrund-Acryl anzuwenden.
Hintergrund-Acryl
Um Hintergrund-Acryl in einer WinUI 3-App anzuwenden, legen Sie die Eigenschaft des SystemBackdrop Elements auf eine Instanz von DesktopAcrylicBackdrop fest. Weitere Informationen finden Sie unter Anwenden von Mica- oder Acrylmaterialien in Desktop-Apps für Windows 11.
Diese Elemente weisen eine SystemBackdrop Eigenschaft auf:
- CommandBarFlyoutCommandBar.SystemBackdrop
- ContentIsland.SystemBackdrop
- DesktopWindowXamlSource.SystemBackdrop
- FlyoutBase.SystemBackdrop
- MenuFlyoutPresenter.SystemBackdrop
- Popup.SystemBackdrop
- Window.SystemBackdrop
In-App-Acryl
Sie können In-App-Acryl auf die Oberflächen Ihrer App mit einem XAML-AcrylBrush oder vordefinierten AcrylicBrush Designressourcen anwenden.
WinUI enthält eine Sammlung von Pinseldesignressourcen, die das Design der App respektieren und bei Bedarf auf Volltonfarben zurückgreifen. Um eine bestimmte Oberfläche zu zeichnen, wenden Sie eine der Designressourcen genauso wie jede andere Pinselressource auf Elementhintergründe an.
<Grid Background="{ThemeResource AcrylicInAppFillColorDefaultBrush}">
Hinweis
Sie können diese Ressourcen in der AcrylBrush-Designressourcendatei im GitHub-Repository "microsoft-ui-xaml" anzeigen.
Bei WinUI 2 stellen Ressourcen, die Hintergrund in ihren Namen enthalten, Hintergrund-Acryl dar, während InApp auf In-App-Acryl verweist.
WinUI 3 enthält die Hintergrundressourcen zur Kompatibilität, verhalten sich jedoch genauso wie InApp-Ressourcen .
Benutzerdefinierter Acrylpinsel
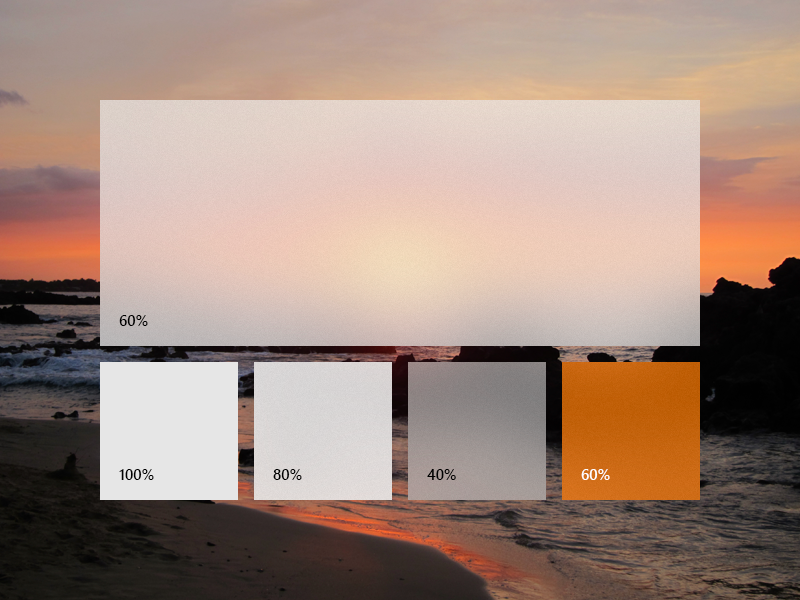
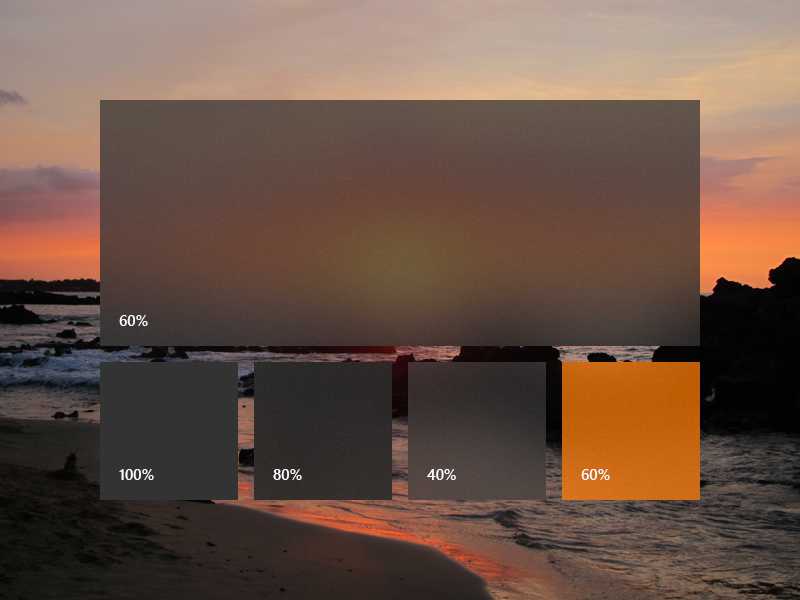
Sie können dem Acryl Ihrer App einen Farbton hinzufügen, um Branding anzuzeigen oder ein visuelles Gleichgewicht mit anderen Elementen auf der Seite zu erzielen. Um Farbe anstelle von Graustufen anzuzeigen, müssen Sie ihre eigenen Acrylpinsel mithilfe der folgenden Eigenschaften definieren.
- TintColor: die Überlagerungsschicht der Farbe/des Farbtons.
- TintOpacity: die Deckkraft der Farbtonschicht.
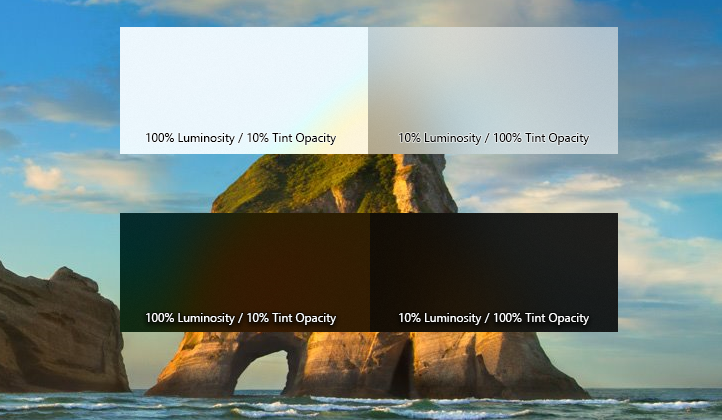
- TintLuminosityOpacity: steuert die Höhe der Sättigung, die zulässig ist, durch die Acryloberfläche des Hintergrunds.
- BackgroundSource: (Nur WinUI 2/UWP) das Flag, um anzugeben, ob Hintergrund oder In-App-Acryl verwendet werden soll.
- FallbackColor: die Volltonfarbe, durch die Acryl im Stromsparmodus ersetzt wird. Bei Hintergrund-Acryl ersetzt die Fallbackfarbe auch Acryl, wenn sich Ihre App nicht im aktiven Desktopfenster befindet.



Um einen Acrylpinsel hinzuzufügen, definieren Sie die drei Ressourcen für dunkle, helle und designs mit hohem Kontrast. Im hohen Kontrast wird empfohlen, einen SolidColorBrush mit dem x:Key dunklen/hellen AcrylBrush zu verwenden.
Hinweis
Wenn Sie keinen Wert angeben TintLuminosityOpacity , passt das System seinen Wert automatisch basierend auf Der TintColor und TintOpacity an.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FF7F0000"/>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="MyAcrylicBrush"
Color="{ThemeResource SystemColorWindowColor}"/>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FFFF7F7F"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
Im folgenden Beispiel wird gezeigt, wie ein AcrylBrush im Code deklariert wird.
AcrylicBrush myBrush = new AcrylicBrush();
myBrush.TintColor = Color.FromArgb(255, 202, 24, 37);
myBrush.FallbackColor = Color.FromArgb(255, 202, 24, 37);
myBrush.TintOpacity = 0.6;
grid.Fill = myBrush;
Empfohlene und nicht empfohlene Vorgehensweisen
- Verwenden Sie Acryl auf vorübergehenden Oberflächen.
- Erweitern Sie Acryl auf mindestens einen Rand Ihrer App, um eine nahtlose Benutzererfahrung zu ermöglichen, indem Sie die Umgebung der App subtil mischen.
- Platzieren Sie Desktop-Acryl nicht auf großen Hintergrundoberflächen Ihrer App.
- Platzieren Sie nicht mehrere Acrylbereiche nebeneinander, da dies zu einem unerwünschten sichtbaren Naht führt.
- Platzieren Sie keinen akzentfarbenen Text über Acryloberflächen.
Unser Ansatz beim Entwurf von Acryl
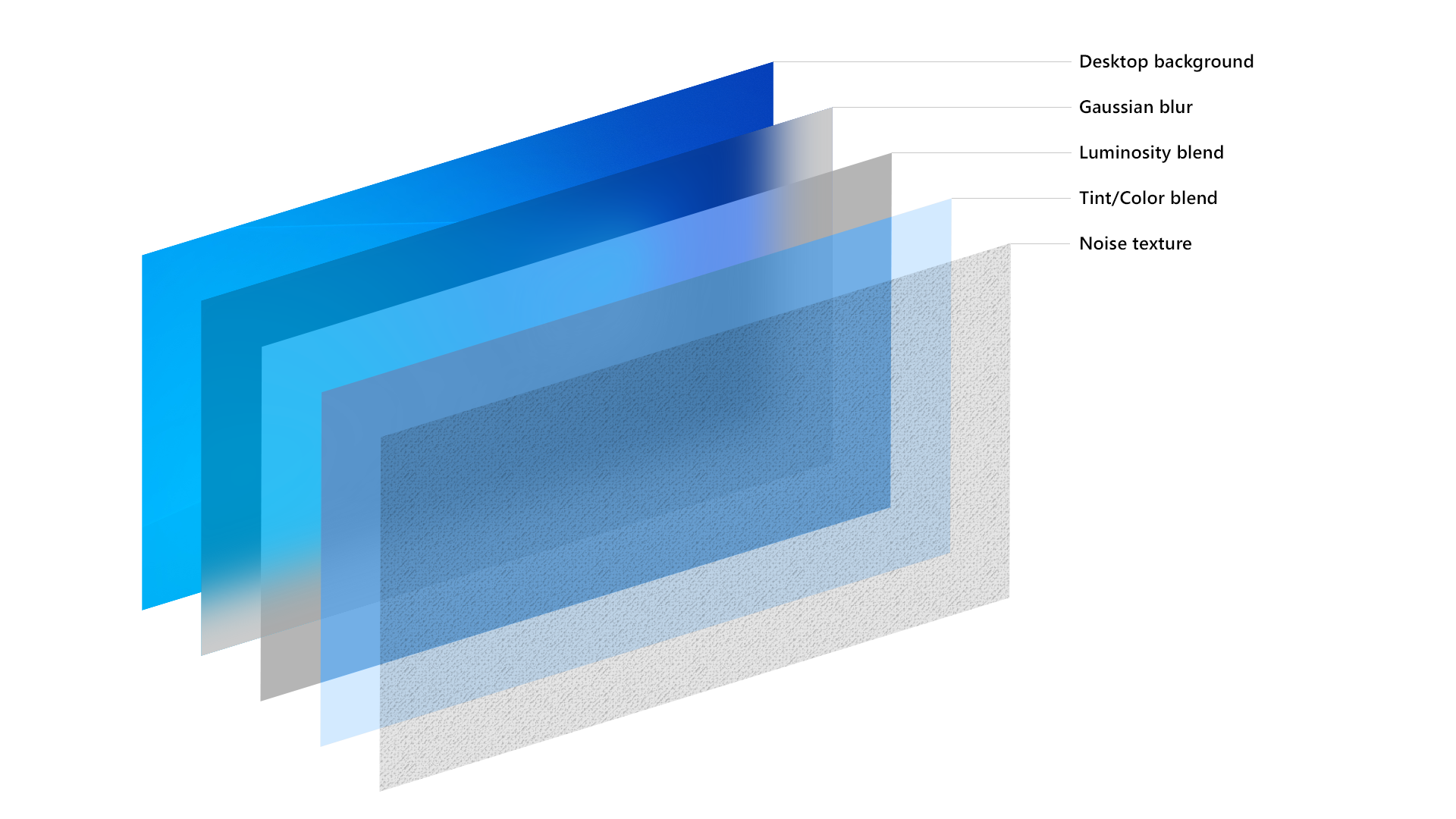
Wir fein abgestimmten Acryl-Komponenten, um ihre einzigartige Darstellung und Eigenschaften zu erreichen. Wir haben mit Translucency, Weichzeichner und Rauschen begonnen, um den flachen Oberflächen visuelle Tiefe und Dimension hinzuzufügen. Dann haben wir eine Ausschluss-Mischmodus-Ebene hinzugefügt, um den Kontrast und die Lesbarkeit der auf dem Acrylhintergrund platzierten UI sicherzustellen. Zuletzt haben wir Farbtöne hinzugefügt, um Personalisierungen zu ermöglichen. Zusammen ergeben diese Ebenen ein neues, einsatzbereites Material.

Das Acryl setzt sich folgendermaßen zusammen: Hintergrund, Weichzeichnung, Ausschluss-Mischung, Überlagerung der Farbe/des Farbtons, Rauschen
Beispiele
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Verwandte Artikel
Windows developer
