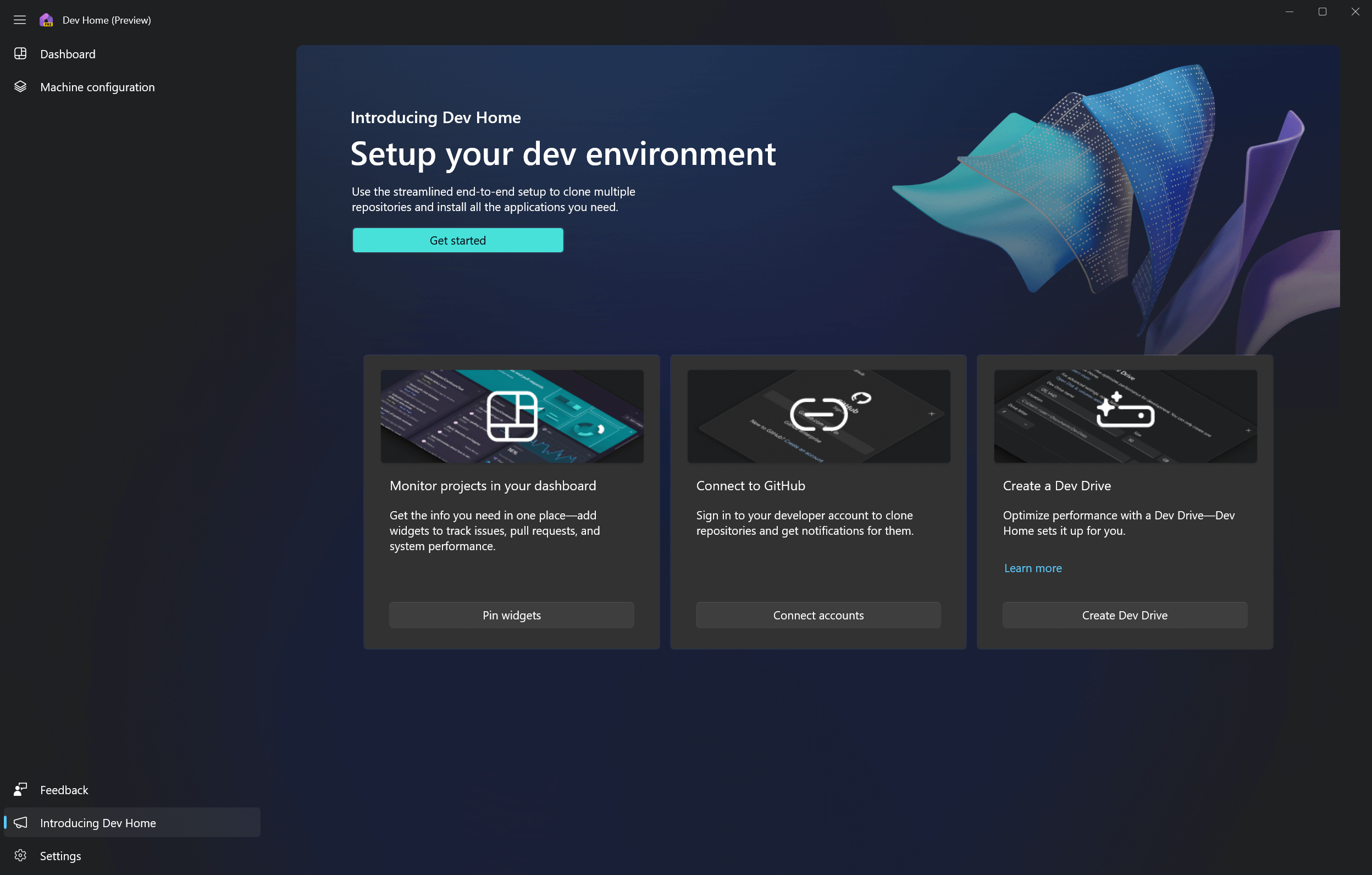
Was ist Dev Home?
Dev Home ist ein neues Kontrollzentrum für Windows, das an einer einzigen Stelle die Möglichkeit bietet, Projekte in Ihrem Dashboard mithilfe anpassbarer Widgets zu überwachen, Ihre Entwicklungsumgebung durch Herunterladen von Apps, Paketen oder Repositorys einzurichten, eine Verbindung mit Ihren Entwicklerkonten und -tools (z. B. GitHub) herzustellen sowie ein Dev Drive-Laufwerk als Speicher zu erstellen.
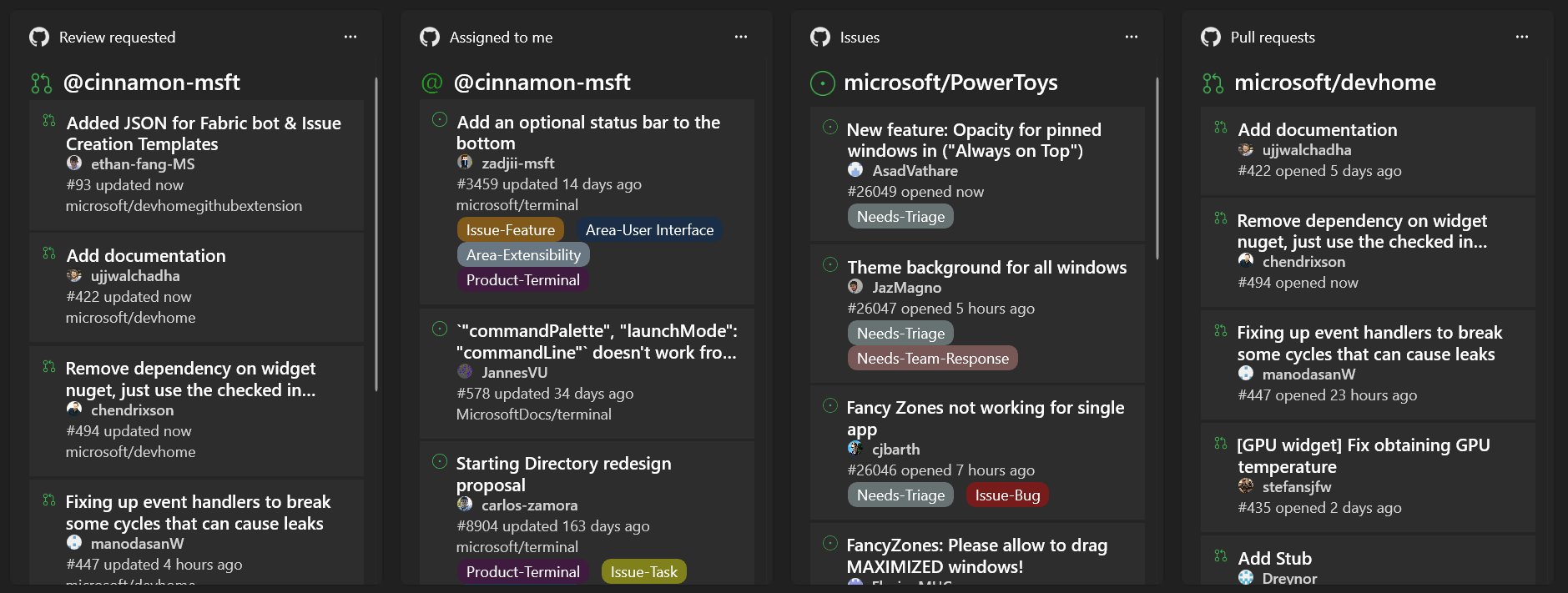
- Verwenden Sie das zentralisierte Dashboard mit anpassbaren Widgets, um Workflows zu überwachen, Ihre Entwicklungsprojekte, Codierungsaufgaben Azure DevOps-Abfragen, GitHub-Probleme, Pull Requests, verfügbare SSH-Verbindungen sowie die CPU-, GPU-, Arbeitsspeicher- und Netzwerkleistung des Systems nachzuverfolgen.
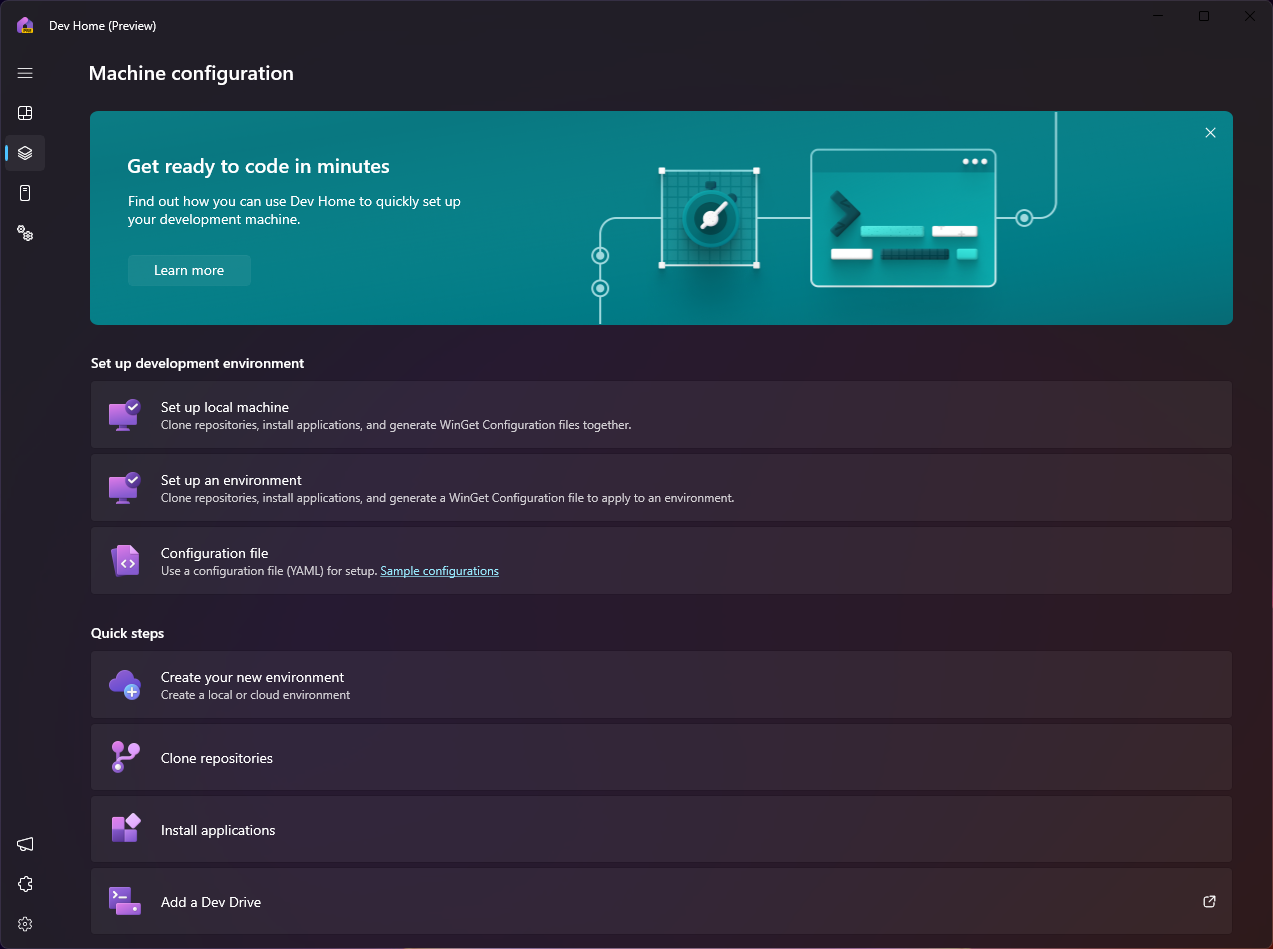
- Mit dem Tool Computerkonfiguration können Sie Ihre Entwicklungsumgebung auf einem neuen Gerät einrichten oder ein neues Entwicklungsprojekt integrieren.
- Mit den Dev Home-Erweiterungen können Sie Widgets, die entwicklerspezifische Informationen anzeigen, einrichten. Sie können eigene benutzerdefinierte Erweiterungen erstellen und freigeben.
- Sie können ein Dev Drive-Laufwerk erstellen, um Projektdateien und Git-Repositorys zu speichern.
Um Dev Home auf die neueste Version zu aktualisieren, führen Sie den folgenden Befehl im Windows-Terminal aus: winget upgrade Microsoft.DevHome

Um einen neuen Computer einzurichten oder ein neues Projekt mit Dev Home zu integrieren, wählen Sie Computerkonfiguration aus. Dev Home kann alles verwalten, was Sie benötigen, um die Entwicklungsumgebung Ihres Computers in einen Zustand zu versetzen, der eine Programmierung ermöglicht, und zwar unabhängig davon, ob Sie einen End-to-End-Setupprozess realisieren, eine WinGet-Konfigurationsdatei verwenden oder lediglich schnell etwas erledigen möchten, z. B. ein Git-Repository klonen, eine bestimmte Anwendung installieren oder ein Dev Drive-Laufwerk hinzufügen, um die Leistung des Speichervolumes Ihres Projekts zu verbessern.
Erfahren Sie mehr über die ersten Schritte mit dem Tool Dev Home-Computerkonfiguration.

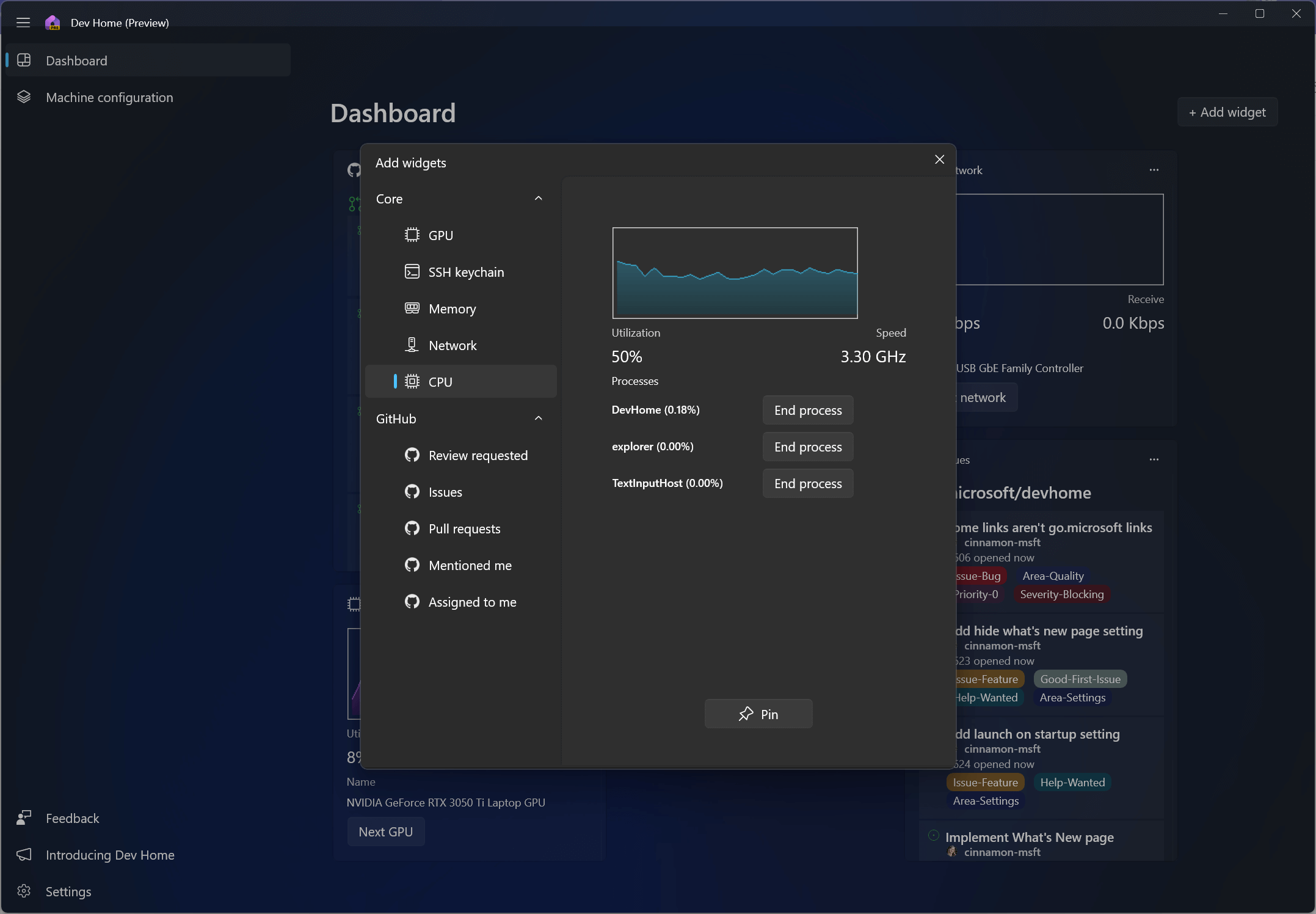
Sie können Ihre Workflows mithilfe anpassbarer Widgets im Dev Home-Dashboard überwachen. Standardmäßig stellt Dev Home Widgets für folgende Komponenten bereit:
- GPU: Überwachen der Leistung der GPU Ihres Computers.
- SSH-Keychain: Auflisten der in Ihrer
ssh/.config-Datei verfügbaren SSH-Verbindungen. Wählen Sie eines der SSH-Elemente aus, um die betreffende Verbindung in Windows-Terminal zu öffnen. - Arbeitsspeicher: Überwachen der Leistung des Arbeitsspeichers Ihres Computers.
- Netzwerk: Überwachen der Leistung des Netzwerks Ihres Computers.
- CPU: Überwachen der Leistung der CPU Ihres Computers.
- GitHub: Es besteht die Möglichkeit, die GitHub-Erweiterung für Dev Home mit Ihren GitHub-Anmeldeinformationen zu verbinden, um anpassbare Widgets und Benachrichtigungen bereitzustellen.
- Azure DevOps: Die Dev Home Azure-Erweiterung kann mit Ihrem Azure-Konto verknüpft werden, um anpassbare Widgets für Abfragen und Pull Requests bereitzustellen.

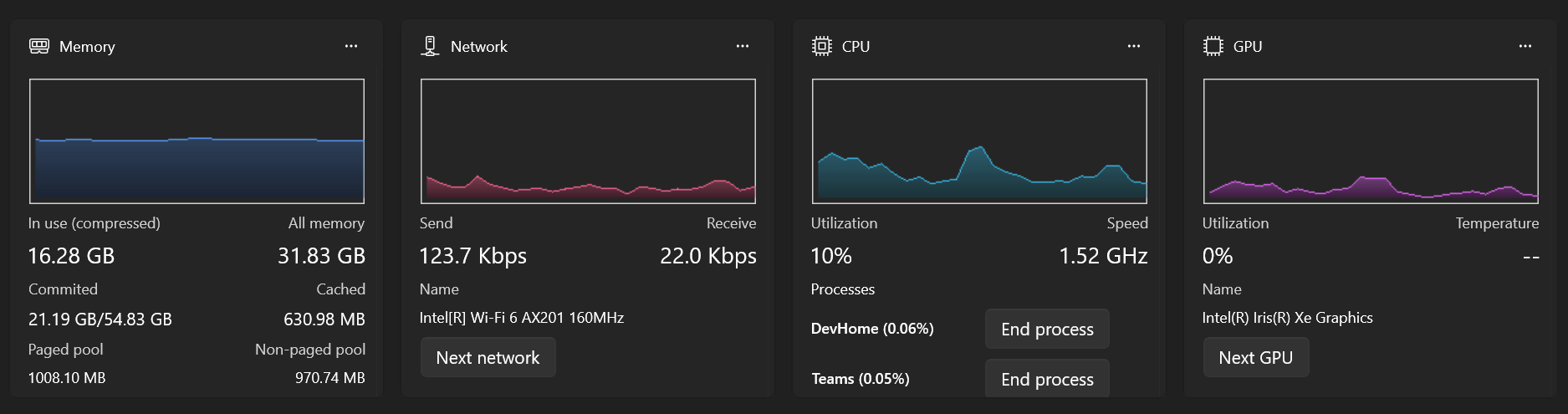
Die Dev Home-Systemwidgets können Echtzeitinformationen für folgende Komponenten bereitstellen:
- Arbeitsspeicher: Verwendet, insgesamt verfügbar, insgesamt committet, insgesamt zwischengespeichert, ausgelagerter Pool, nicht ausgelagerter Pool.
- Netzwerk: Bandbreitenmessungen, einschließlich Kilobits pro Sekunde insgesamt für das Senden und Empfangen von Daten, sowie der Netzwerkname.
- CPU: Gesamtauslastung, Geschwindigkeit und aktive Prozesse.
- GPU: Gesamtauslastung, Temperatur und Name des Grafikchips.

Mit der GitHub-Erweiterung für Dev Home können Sie Ihr GitHub-Konto mit Dev Home verbinden und benutzerdefinierte Widgets erstellen, die eine Integration Ihrer GitHub-Repositorys ermöglichen. So verbinden Sie Ihr GitHub-Konto mit Dev Home, sodass Sie anschließend GitHub-Widgets erstellen können:
Nachdem Sie Dev Home installiert haben, ist die GitHub-Erweiterung standardmäßig verfügbar. Sie müssen sich jedoch bei Ihrem GitHub-Konto anmelden, um Zugriff auf die integrierten Features zu erhalten. Derzeit unterstützt Dev Home nur ein GitHub-Konto. (Siehe DevHome Extension-Repository auf GitHub für Updates zum Hinzufügen der Unterstützung für mehrere Konten.)
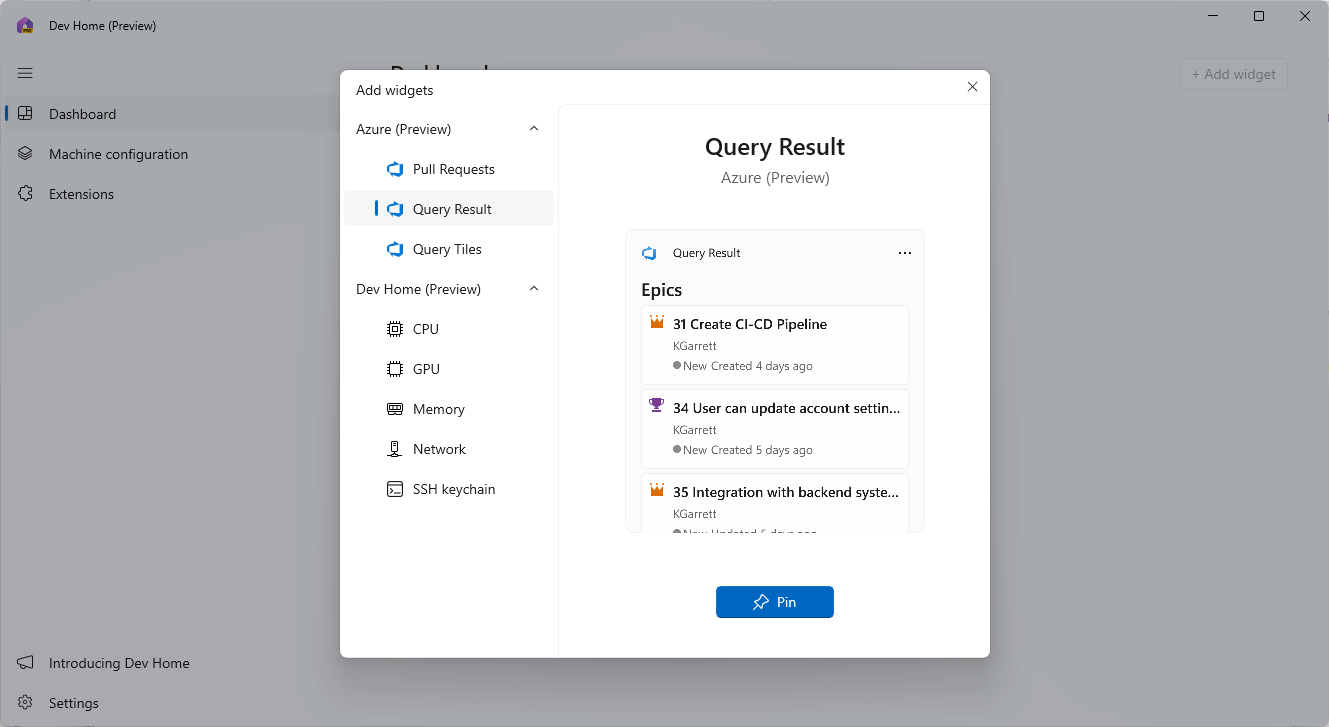
Wählen Sie oben rechts in Ihrem Dev Home-Dashboard Widget hinzufügen aus. Es wird eine Liste der Widget-Optionen angezeigt, die Sie anheften und dann nach Ihren Wünschen anpassen können.
Erfahren Sie mehr über die Dev Home GitHub-Erweiterung sowie zum Erstellen benutzerdefinierter Widgets und zum Einrichten von Windows-Benachrichtigungen.

Dev Home-Erweiterungen erweitern die Funktionalität der anpassbaren Widgets von Dev Home. Standardmäßig enthält Dev Home die GitHub-Erweiterung. Sie können jedoch auch eigene benutzerdefinierte Erweiterungen erstellen und freigeben.
Erfahren Sie mehr über die Dev Home-Erweiterungen und darüber, wie Sie benutzerdefinierte GitHub-Widgets erstellen, GitHub-Benachrichtigungen einstellen, benutzerdefinierte ADO-Widgets erstellen oder eigene Dev Home-Erweiterungen erstellen und freigeben.
Die Dev Home Azure-Erweiterung ermöglicht die direkte Integration von Azure DevOps in Dev Home. Sie bietet außerdem anpassbare Widgets, mit denen Sie Ihre Abfragen und Pull Requests anzeigen können. So verbinden Sie Ihr Azure-Konto mit Dev Home und beginnen mit dem Erstellen von Azure Developer Operations (ADO)-Widgets:
Installieren Sie die Dev Home Azure-Erweiterung aus dem Microsoft Store. Wenn Ihr Computer bereits mit einem Geschäftskonto verbunden ist, stellt Dev Home nach der Installation automatisch eine Verbindung her. Sie haben aber auch die Möglichkeit, sich bei Ihrem Azure-Konto über die Kontoeinstellungen von Dev Home anzumelden.
Wählen Sie oben rechts in Ihrem Dev Home-Dashboard Widget hinzufügen aus. Es wird eine Liste der Widget-Optionen angezeigt, die Sie anheften und dann beliebig anpassen können.

Umgebungen in Dev Home können Ihnen helfen, Ihre Interaktionen mit virtuellen Umgebungen oder Cloudumgebungen von einem zentralen Ort aus zu steuern. Führen Sie einen Schnellstart für virtuelle Umgebungen durch, starten, stoppen oder synchronisieren Sie sie, indem Sie sie nahtlos in das Windows-Betriebssystem integrieren. Erfahren Sie mehr über Umgebungen in Dev Home.

Dev Home unterstützt das Experimentieren mit entwicklerorientierten Features. Features, die als "Experimental" identifiziert werden, können hinzugefügt und aus der Version entfernt werden.
Einige der neuesten Dev Home Experimental-Features enthalten "Dev Diagnostics", eine Möglichkeit zum Konsolidieren von Diagnosetools und "Schnellstart-Playground", eine KI-Integration zum Generieren von App-Entwicklungsprojekten in Visual Studio Code. Diese experimentellen Features finden Sie in den Dev Home-Versionshinweisen.
Sowohl die Dev Home-App als auch die GitHub-Erweiterung für Dev Home sind Open Source-Software, an deren Entwicklung Sie sich beteiligen können.
- Dev Home-Repository auf GitHub.
- GitHub-Erweiterungsrepository für Dev Home auf GitHub
- Dev Home Azure-Erweiterungsrepository auf GitHub
Sie können auch zur Open Source-Dokumentation für Dev Home beitragen, indem Sie das Open Source-Repository für Windows-Entwicklerdokumentation auf GitHub besuchen.
Feedback zu Windows developer
Windows developer ist ein Open Source-Projekt. Wählen Sie einen Link aus, um Feedback zu geben:
