Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Das vorherige Thema war Problembehandlung.
Die Praxis, die Benutzeroberfläche in Form von deklarativem XAML-Markup zu definieren, lässt sich sehr gut von Windows Phone Silverlight auf UWP-Apps (Universelle Windows-Plattform) übertragen. Sie werden feststellen, dass große Abschnitte Ihres Markups kompatibel sind, nachdem Sie Verweise auf Systemressourcenschlüssel aktualisiert, einige Elementtypnamen geändert und "clr-namespace" in "using" geändert haben. Ein Großteil des imperativen Codes in Ihrer Präsentationsebene – Ansichtsmodelle und Code, der UI-Elemente bearbeitet – ist auch einfach zu portieren.
Ein erster Blick auf das XAML-Markup
Im vorherigen Thema wurde gezeigt, wie Sie Ihre XAML- und CodeBehind-Dateien in Ihr neues Windows 10 Visual Studio-Projekt kopieren. Eines der ersten Probleme, die Ihnen im XAML-Designer von Visual Studio möglicherweise auffallen könnten, ist, dass das PhoneApplicationPage-Element im Stamm Ihrer XAML-Datei für ein UWP-Projekt (Universelle Windows-Plattform) nicht gültig ist. Im vorherigen Thema haben Sie eine Kopie der XAML-Dateien gespeichert, die Visual Studio beim Erstellen des Windows 10-Projekts generiert hat. Wenn Sie diese Version von "MainPage.xaml" öffnen, sehen Sie, dass an der Wurzel der Typ Pageist, der sich im Windows.UI.Xaml.Controls Namespace befindet. Sie können also alle <phone:PhoneApplicationPage>-Elemente in <Page> ändern (vergessen Sie die Eigenschaftselement-Syntax nicht), und Sie können die xmlns:phone-Deklaration löschen.
Für einen allgemeineren Ansatz zum Auffinden des UWP-Typs, der einem Windows Phone Silverlight-Typ entspricht, können Sie auf Namespace und Klassenzuordnungenverweisen.
XAML-Namespacepräfixdeklarationen
Wenn Sie Instanzen von benutzerdefinierten Typen in Ihren Ansichten verwenden, wie etwa eine Ansichtsmodellinstanz oder einen Wertkonverter, haben Sie XAML-Namespacepräfixdeklarationen in Ihrem XAML-Markup. Die Syntax dieser unterscheidet sich zwischen Windows Phone Silverlight und UWP. Hier sind einige Beispiele:
xmlns:ContosoTradingCore="clr-namespace:ContosoTradingCore;assembly=ContosoTradingCore"
xmlns:ContosoTradingLocal="clr-namespace:ContosoTradingLocal"
Ändern Sie "clr-namespace" in "using" und löschen Sie alle Assembly-Token und Semikolon (das Assembly wird abgeleitet). Das Ergebnis sieht wie folgt aus:
xmlns:ContosoTradingCore="using:ContosoTradingCore"
xmlns:ContosoTradingLocal="using:ContosoTradingLocal"
Möglicherweise verfügen Sie über eine Ressource, deren Typ vom System definiert ist:
xmlns:System="clr-namespace:System;assembly=mscorlib"
/* ... */
<System:Double x:Key="FontSizeLarge">40</System:Double>
In der UWP lassen Sie die Präfixdeklaration "System" weg und verwenden stattdessen das (bereits deklarierte) Präfix "x".
<x:Double x:Key="FontSizeLarge">40</x:Double>
Imperativer Code
Ihre Ansichtsmodelle sind eine Stelle, an der imperativer Code auf UI-Typen verweist. Ein weiterer Bereich sind Code-Behind-Dateien, die UI-Elemente direkt bearbeiten. Sie können beispielsweise feststellen, dass eine Codezeile wie diese noch nicht kompiliert wird:
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
BitmapImage befindet sich im Namespace System.Windows.Media.Imaging in Windows Phone Silverlight, und eine using-Direktive in derselben Datei ermöglicht es, BitmapImage wie im obigen Codeausschnitt ohne Namespacequalifizierung zu verwenden. In einem solchen Fall können Sie in Visual Studio mit der rechten Maustaste auf den Typnamen (BitmapImage) klicken und den Befehl "Auflösen" im Kontextmenü verwenden, um der Datei eine neue Namespacedirektive hinzuzufügen. In diesem Fall wird der Windows.UI.Xaml.Media.Imaging Namespace hinzugefügt, in dem sich der Typ in der UWP befindet. Sie können die System.Windows.Media.Imaging mithilfe der Direktive entfernen, und das ist alles, was zum Portieren von Code wie im obigen Codeausschnitt erforderlich ist. Wenn Sie fertig sind, haben Sie alle Windows Phone Silverlight-Namespaces entfernt.
In einfachen Fällen wie diesem können Sie, in denen Sie die Typen in einem alten Namespace den gleichen Typen in einem neuen Namespace zuordnen, den Befehl " Suchen und Ersetzen " von Visual Studio verwenden, um Massenänderungen am Quellcode vorzunehmen. Der Befehl Resolve ist eine hervorragende Möglichkeit, den neuen Namespace eines Typs zu ermitteln. Ein weiteres Beispiel: Sie können alle "System.Windows" durch "Windows.UI.Xaml" ersetzen. Dadurch werden grundsätzlich alle Using-Direktiven und alle vollqualifizierten Typnamen übertragen, die auf diesen Namensraum verweisen.
Nachdem alle alten using-Direktiven entfernt und die neuen hinzugefügt wurden, können Sie den Befehl Organize Usings von Visual Studio verwenden, um Ihre Direktiven zu sortieren und nicht verwendete zu entfernen.
Manchmal ist das Beheben von imperativem Code so einfach wie das Ändern des Typs eines Parameters. In anderen Zeiten müssen Sie Windows-Runtime-APIs anstelle von .NET-APIs für Windows-Runtime 8.x-Apps verwenden. Um zu ermitteln, welche APIs unterstützt werden, verwenden Sie den Rest dieses Portierungshandbuchs in Kombination mit .NET für Windows-Runtime 8.x-Apps – Übersicht über und die Windows-Runtime-Referenz.
Und wenn Sie nur in die Phase gelangen möchten, in der Ihr Projekt kompiliert, können Sie jeden nicht wesentlichen Code kommentieren oder ausklammern. Arbeiten Sie dann ein Problem nach dem anderen ab und ziehen Sie die folgenden Themen in diesem Abschnitt zu Rate (sowie das vorherige Thema: Problembehandlung), bis alle Build- und Laufzeitprobleme bearbeitet sind und Ihre Portierung abgeschlossen ist.
Adaptive/reaktionsfähige UI
Da Ihre Windows 10-App auf einer potenziell breiten Palette von Geräten ausgeführt werden kann – jeweils mit eigener Bildschirmgröße und -auflösung – sollten Sie über die minimalen Schritte zum Portieren Ihrer App hinausgehen und Ihre Benutzeroberfläche so anpassen, dass sie auf diesen Geräten optimal aussieht. Sie können das Feature des adaptiven Visual State Managers verwenden, um die Fenstergröße dynamisch erkennen zu können und als Antwort darauf das Layout zu ändern. Ein Beispiel dafür, wie dies gemacht wird, finden Sie im Abschnitt Adaptive Benutzeroberfläche im Thema der "Bookstore2"-Fallstudie.
Alarme und Erinnerungen
Code, der die Alarm oder Reminder Klassen verwendet, sollte auf die Nutzung der BackgroundTaskBuilder Klasse umgestellt werden, um eine Hintergrundaufgabe zu erstellen und zu registrieren sowie eine Toast-Benachrichtigung zum entsprechenden Zeitpunkt anzuzeigen. Siehe Hintergrundverarbeitung und Toasts.
Zeichentrickfilm
Als bevorzugte Alternative zu Keyframe- und From/To-Animationen steht die UWP-Animationsbibliothek für UWP-Apps zur Verfügung. Diese Animationen wurden entwickelt und optimiert, damit sie reibungslos laufen, großartig aussehen und Ihre App so integriert wirken lassen wie die integrierten Anwendungen von Windows. Siehe Schnellstart: Animieren der Benutzeroberfläche mithilfe von Bibliotheksanimationen.
Wenn Sie in Ihren UWP-Apps Keyframe- oder von/bis-Animationen verwenden, sollten Sie den Unterschied verstehen zwischen unabhängigen und abhängigen Animationen, die die neue Plattform eingeführt hat. Siehe Optimieren von Animationen und Medien. Animationen, die im UI-Thread ausgeführt werden (z. B. Animationen, die Layouteigenschaften animieren), werden als abhängige Animationen bezeichnet, und wenn sie auf der neuen Plattform ausgeführt werden, haben sie keine Auswirkung, es sei denn, Sie tun eine von zwei Dingen. Sie können sie entweder neu ausrichten, um verschiedene Eigenschaften zu animieren, z. B. RenderTransform-, um sie unabhängig zu machen. Alternativ können Sie EnableDependentAnimation="True" auf das Animationselement anwenden, um Ihre Absicht zu bestätigen, eine Animation auszuführen, bei der nicht garantiert werden kann, dass sie reibungslos abläuft. Wenn Sie Blend für Visual Studio zum Erstellen neuer Animationen verwenden, wird diese Eigenschaft bei Bedarf für Sie festgelegt.
Verarbeitung der Zurück-Taste
In einer Windows 10-App können Sie einen einzigen Ansatz verwenden, um die Zurück-Schaltfläche zu behandeln, und sie funktioniert auf allen Geräten. Auf mobilen Geräten wird die Schaltfläche für Sie als kapazitive Schaltfläche auf dem Gerät oder als Schaltfläche in der Shell bereitgestellt. Auf einem Desktopgerät fügen Sie der Oberfläche Ihrer App eine Schaltfläche hinzu, wenn die Rückwärtsnavigation innerhalb der App möglich ist. Diese erscheint dann in der Titelleiste für Anwendungen im Fenstermodus oder in der Taskleiste im Tablet-Modus (nur Windows 10). Das Ereignis der Zurück-Taste ist ein universelles Konzept für alle Gerätefamilien. Sowohl die in Hardware als auch in Software implementierten Tasten lösen dasselbe BackRequested--Ereignis aus.
Das folgende Beispiel funktioniert für alle Gerätefamilien und eignet sich gut für Fälle, in denen die gleiche Verarbeitung für alle Seiten gilt und wo Sie die Navigation nicht bestätigen müssen (z. B. um vor nicht gespeicherten Änderungen zu warnen).
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide a back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
Es gibt auch einen einzigen Ansatz für alle Gerätefamilien, um die App programmgesteuert zu beenden.
Windows.UI.Xaml.Application.Current.Exit();
Binden und kompilierte Bindungen mit {x:Bind}
Das Thema Bindung umfasst Folgendes:
- Binden eines UI-Elements an "Daten" (d. a. an die Eigenschaften und Befehle eines Ansichtsmodells)
- Binden eines UI-Elements an ein anderes UI-Element
- Schreiben eines Ansichtsmodells, das beobachtbar ist (das bedeutet, dass es Benachrichtigungen auslöst, wenn sich ein Eigenschaftswert oder die Verfügbarkeit eines Befehls ändert)
All diese Aspekte werden weitgehend noch unterstützt, aber es gibt Unterschiede in den Namespaces. Beispiel: System.Windows.Data.Binding wird abgebildet auf Windows.UI.Xaml.Data.Binding, System.ComponentModel.INotifyPropertyChanged wird abgebildet auf Windows.UI.Xaml.Data.INotifyPropertyChangedund System.Collections.Specialized.INotifyCollectionChanged wird abgebildet auf Windows.UI.Xaml.Interop.INotifyCollectionChanged.
Windows Phone Silverlight-App-Leisten und App-Leistenschaltflächen können nicht wie in einer UWP-App gebunden werden. Möglicherweise verfügen Sie über imperativen Code, der Ihre App-Leiste und ihre Schaltflächen erstellt, sie an Eigenschaften und lokalisierte Zeichenfolgen bindet und deren Ereignisse behandelt. Wenn ja, haben Sie jetzt die Möglichkeit, diesen imperativen Code zu portieren, indem Sie ihn durch deklaratives Markup ersetzen, das an Eigenschaften und Befehle gebunden ist, und durch statische Ressourcenverweise, wodurch Ihre App inkrementell sicherer und wartungsfähiger wird. Sie können Visual Studio oder Blend für Visual Studio verwenden, um UWP-App-Leistenschaltflächen wie jedes andere XAML-Element zu binden und zu formatieren. Beachten Sie, dass in einer UWP-App die typnamen, die Sie verwenden , CommandBar und AppBarButton sind.
Die bindungsbezogenen Features von UWP-Apps weisen derzeit die folgenden Einschränkungen auf:
- Es gibt keine eingebaute Unterstützung für die Dateneingabeüberprüfung und die IDataErrorInfo-- und INotifyDataErrorInfo--Schnittstellen.
- Die Klasse Binding umfasst nicht die erweiterten Formatierungseigenschaften, die in Windows Phone Silverlight verfügbar sind. Sie können jedoch weiterhin IValueConverter implementieren, um benutzerdefinierte Formatierungen bereitzustellen.
- Die IValueConverter- Methoden verwenden Sprachzeichenfolgen als Parameter anstelle von CultureInfo--Objekten.
- Die CollectionViewSource-Klasse bietet keine integrierte Unterstützung für Sortierung und Filterung, und die Gruppierung funktioniert anders. Weitere Informationen finden Sie unter Datenbindung im Detail und im Datenbindungsbeispiel.
Obwohl dieselben Bindungsfeatures weiterhin weitgehend unterstützt werden, bietet Windows 10 die Option eines neuen und leistungsfähigeren Bindungsmechanismus, der als kompilierte Bindungen bezeichnet wird, die die {x:Bind}-Markuperweiterung verwenden. Siehe Datenbindung: Steigern Sie die Leistung Ihrer Apps durch neue Verbesserungen der XAML-Datenbindung und das x:Bind-Beispiel.
Binden eines Bilds an ein Ansichtsmodell
Sie können die Image.Source Eigenschaft mit einer beliebigen Eigenschaft eines Ansichtsmodells verknüpfen, das vom Typ ImageSourceist. Hier ist eine typische Implementierung einer solchen Eigenschaft in einer Windows Phone Silverlight-App:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
In einer UWP-App verwenden Sie das URI-Schema "ms-appx". Damit Sie den restlichen Code unverändert halten können, können Sie eine andere Überladung des System.Uri--Konstruktors verwenden, um das 'ms-appx' URI-Schema in einem Basis-URI zu verwenden und den Rest des Pfads daran anzufügen. So geht's:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
Auf diese Weise können der Rest des Ansichtsmodells, die Pfadwerte in der Bildpfadeigenschaft und die Bindungen im XAML-Markup alle identisch bleiben.
Steuerelemente und Steuerelementstile/-vorlagen
Windows Phone Silverlight-Apps verwenden Steuerelemente, die im Namespace "Microsoft.Phone.Controls " und im Namespace "System.Windows.Controls " definiert sind. XAML-UWP-Apps verwenden Steuerelemente, die im Windows.UI.Xaml.Controls-Namespace definiert sind. Die Architektur und das Design von XAML-Steuerelementen in der UWP sind praktisch identisch mit Windows Phone Silverlight-Steuerelementen. Es wurden jedoch einige Änderungen vorgenommen, um den Satz verfügbarer Steuerelemente zu verbessern und sie mit Windows-Apps zu vereinheitlichen. Hier sind spezifische Beispiele.
| Steuerelementname | Veränderung |
|---|---|
| Anwendungsleiste | Die Page.TopAppBar-Eigenschaft. |
| Anwendungsleiste-Symboltaste | Das UWP-Äquivalent ist die Glyph-Eigenschaft. PrimaryCommands ist das Inhaltsmerkmal der CommandBar. Der XAML-Parser interpretiert die innere XML eines Elements als Wert seiner Inhaltseigenschaft. |
| Anwendungsleisten-Menüpunkt | Die UWP-Entsprechung ist die AppBarButton.Label- auf den Menüelementtext festgelegt. |
| ContextMenu (im Windows Phone Toolkit) | Verwenden Sie für ein einzelnes Auswahl-Flyout Flyout. |
| ControlTiltEffect.TiltEffect-Klasse | Animationen aus der UWP-Animationsbibliothek sind in die Standardformatvorlagen der allgemeinen Steuerelemente integriert. Siehe Animieren von Zeigeraktionen. |
| LongListSelector mit gruppierten Daten | Die Funktionen des Windows Phone Silverlight LongListSelector können auf zwei Arten verwendet werden, die im Einklang genutzt werden können. Zunächst können Daten angezeigt werden, die nach einem Schlüssel gruppiert sind, z. B. eine Liste mit Namen, die nach Anfangsbuchstaben gruppiert sind. Zweitens ist es in der Lage, zwischen zwei semantischen Ansichten zu zoomen: der gruppierten Liste der Elemente (z. B. Namen) und einer Liste mit nur den Gruppenschlüsseln selbst (z. B. Anfangsbuchstaben). Mit der UWP können Sie gruppierte Daten mit den Richtlinien für Listen- und Rasteransichtssteuerelementeanzeigen. |
| LongListSelector mit flachen Daten | Aus Leistungsgründen wird bei sehr langen Listen der LongListSelector anstelle eines Windows Phone Silverlight-Listenfelds auch für flache, nicht gruppierte Daten empfohlen. In einer UWP-App werden GridView bevorzugt für lange Listen von Elementen verwendet, unabhängig davon, ob die Daten für eine Gruppierung geeignet sind. |
| Panorama | Das Windows Phone Silverlight Panorama-Steuerelement ist den Richtlinien für Hubsteuerelemente in Windows-Runtime 8.x-Apps und Richtlinien für das Hubsteuerelement zugeordnet. Beachten Sie, dass ein Panorama-Steuerelement vom letzten Abschnitt zum ersten Abschnitt schleift und dass das Hintergrundbild im Parallax-Scrolling relativ zu den Abschnitten verschoben wird. Hub--Abschnitte werden nicht umbrochen, und der Parallaxeneffekt wird nicht verwendet. |
| Drehpunkt | Das UWP-Äquivalent des Windows Phone Silverlight-Pivot-Steuerelements ist Windows.UI.Xaml.Controls.Pivot. Sie ist für alle Gerätefamilien verfügbar. |
Anmerkung Der visuelle Zustand "PointerOver" ist in benutzerdefinierten Stilen/Vorlagen in Windows 10-Apps, aber nicht in Windows Phone Silverlight-Apps relevant. Es gibt andere Gründe, warum Ihre vorhandenen benutzerdefinierten Stile/Vorlagen möglicherweise nicht für Windows 10-Apps geeignet sind, einschließlich Systemressourcenschlüsseln, die Sie verwenden, Änderungen an den verwendeten visuellen Zuständen und Leistungsverbesserungen an den Standardstilen/Vorlagen von Windows 10. Es wird empfohlen, eine neue Kopie der Standardvorlage eines Steuerelements für Windows 10 zu bearbeiten und dann Ihre Stil- und Vorlagenanpassungen erneut darauf anzuwenden.
Weitere Informationen zu UWP-Steuerelementen finden Sie unter Steuerelemente nach Funktion, Liste der Steuerelementeund Richtlinien für Steuerelemente.
Entwurfssprache in Windows 10
Es gibt einige Unterschiede bei der Entwurfssprache zwischen Windows Phone Silverlight-Apps und Windows 10-Apps. Alle Details finden Sie unter "Entwurf". Trotz der Änderungen der Designsprache bleiben unsere Designprinzipien konsistent: Achten Sie auf Details, bemühen Sie sich aber immer um Einfachheit, indem Sie sich auf Inhalte konzentrieren, nicht Chrom, stark reduzieren visuelle Elemente und bleiben für die digitale Domäne authentisch; verwenden Sie visuelle Hierarchie insbesondere bei Typografie; Design auf einem Raster; und erwecken Sie Ihre Erfahrungen mit flüssigen Animationen zum Leben.
Lokalisierung und Globalisierung
Für lokalisierte Zeichenfolgen können Sie die RESX-Datei aus Ihrem Windows Phone Silverlight-Projekt in Ihrem UWP-App-Projekt erneut verwenden. Übertragen Sie die Datei, fügen Sie sie dem Projekt hinzu und benennen Sie sie in "Resources.resw" um, damit der Nachschlagemechanismus sie standardmäßig findet. Legen Sie Buildaktion auf PRIResource fest und setzen Sie Kopieren in das Ausgabeverzeichnis auf Nicht kopieren. Anschließend können Sie die Zeichenfolgen im Markup verwenden, indem Sie das x:Uid-Attribut für Ihre XAML-Elemente angeben. Siehe Schnellstart: Verwenden von Zeichenkettenressourcen.
Windows Phone Silverlight-Apps verwenden die CultureInfo-Klasse , um eine App globalisieren zu können. UWP-Apps verwenden MRT (Modern Resource Technology), wodurch das dynamische Laden von App-Ressourcen (Lokalisierung, Skalierung und Design) sowohl zur Laufzeit als auch in der Visual Studio-Entwurfsoberfläche ermöglicht wird. Weitere Informationen finden Sie unter Richtlinien für Dateien, Daten und Globalisierung.
Im Thema ResourceContext.QualifierValues wird beschrieben, wie spezifische Ressourcen der Gerätefamilie basierend auf dem Ressourcenselektionsfaktor der Gerätefamilie geladen werden.
Medien und Grafiken
Beachten Sie beim Lesen von UWP-Medien und -Grafiken, dass die Windows-Designprinzipien eine heftige Reduzierung aller überflüssigen Elemente fördern, einschließlich grafischer Komplexität und Unübersichtlichkeit. Das Windows-Design ist durch klare und eindeutige visuelle Elemente, Typografie und Bewegung gekennzeichnet. Wenn Ihre App dieselben Prinzipien befolgt, sieht sie eher wie die integrierten Apps aus.
Windows Phone Silverlight verfügt über einen RadialGradientBrush--Typ, der in der UWP nicht vorhanden ist, obwohl zwar andere Brush---Typen vorhanden sind. In einigen Fällen können Sie einen ähnlichen Effekt mit einer Bitmap erzielen. Beachten Sie, dass Sie einen radialen Farbverlaufpinsel mit Direct2D in einem Microsoft DirectX- und XAML-C++-UWP erstellen können.
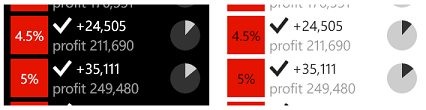
Windows Phone Silverlight verfügt über die System.Windows.UIElement.OpacityMask--Eigenschaft, diese Eigenschaft ist jedoch kein Element des UWP-UIElement- Typs. In einigen Fällen können Sie einen ähnlichen Effekt mit einer Bitmap erzielen. Und Sie können eine Deckkraftmaske mit Direct2D in einer Microsoft DirectX-- und XAML-C++-UWP-App erstellen. Ein gängiger Anwendungsfall für OpacityMask ist jedoch die Verwendung einer einzelnen Bitmap, die sich sowohl an helle als auch dunkle Themen anpasst. Für Vektorgrafiken können Sie themenbewusste Systempinsel (z. B. die unten abgebildeten Kreisdiagramme) verwenden. Um jedoch eine themenbewusste Bitmap zu erstellen (z. B. die unten dargestellten Häkchen), ist ein anderer Ansatz erforderlich.

In einer Windows Phone Silverlight-App wird die Technik angewendet, eine Alphamaske (in Form einer Bitmap) als OpacityMask für ein mit dem Vordergrundpinsel gefülltes Rechteck zu verwenden.
<Rectangle Fill="{StaticResource PhoneForegroundBrush}" Width="26" Height="26">
<Rectangle.OpacityMask>
<ImageBrush ImageSource="/Assets/wpsl_check.png"/>
</Rectangle.OpacityMask>
</Rectangle>
Die einfachste Möglichkeit, dies zu einer UWP-App zu portieren, ist die Verwendung eines BitmapIcon-, wie dieses Beispiel zeigt:
<BitmapIcon UriSource="Assets/winrt_check.png" Width="21" Height="21"/>
Hier ist winrt_check.png eine Alphamaske in Form einer Bitmap, wie wpsl_check.png ist, und es könnte sehr gut dieselbe Datei sein. Sie können jedoch mehrere verschiedene Größen von winrt_check.png bereitstellen, die für unterschiedliche Skalierungsfaktoren verwendet werden sollen. Weitere Informationen dazu und eine Erläuterung der Änderungen an den Width und Height Werten finden Sie unter Ansicht oder effektive Pixel, Abstand zum Bildschirm und Skalierungsfaktoren in diesem Thema.
Eine allgemeinere Vorgehensweise, die geeignet ist, wenn es Unterschiede zwischen der hellen und dunklen Designform einer Bitmap gibt, besteht darin, zwei Bildressourcen zu verwenden– eine mit einem dunklen Vordergrund (für helles Design) und eine mit einem hellen Vordergrund (für dunkles Design). Weitere Informationen zu den Benennungsrichtlinien für diese Bitmap-Assets finden Sie unter Anpassen Ihrer Ressourcen für Sprache, Skalierung und andere Qualifizierer. Sobald eine Gruppe von Bilddateien richtig benannt wurde, können Sie auf sie im Abstract verweisen, indem Sie ihren Stammnamen wie folgt verwenden:
<Image Source="Assets/winrt_check.png" Stretch="None"/>
In Windows Phone Silverlight kann die UIElement.Clip-Eigenschaft eine beliebige Form sein, die Sie mithilfe eines Geometry ausdrücken können, und normalerweise wird sie im XAML-Markup in der StreamGeometry--Minisprache serialisiert. In der UWP ist der Typ der Clip-Eigenschaft RectangleGeometry, sodass Sie nur einen rechteckigen Bereich beschneiden können. Das Zulassen, dass ein Rechteck mithilfe einer speziellen Minisprache definiert werden kann, wäre zu großzügig. Ersetzen Sie zum Übertragen eines Clippingbereichs im Markup die Attributsyntax Clip und wandeln Sie sie in eine Eigenschaftselementsyntax um, ähnlich wie folgt:
<UIElement.Clip>
<RectangleGeometry Rect="10 10 50 50"/>
</UIElement.Clip>
Beachten Sie, dass Sie beliebige Geometrien als Maske in einer Ebene mit Direct2D in einer Microsoft DirectX-- und XAML-C++-UWP-App verwenden können.
Navigationssystem
Wenn Sie zu einer Seite in einer Windows Phone Silverlight-App navigieren, verwenden Sie ein URI-Adressierungsschema (Uniform Resource Identifier):
NavigationService.Navigate(new Uri("/AnotherPage.xaml", UriKind.Relative)/*, navigationState*/);
In einer UWP-App rufen Sie die Frame.Navigate-Methode auf und geben den Typ der Zielseite an (wie durch das x:Class-Attribut der XAML-Markupdefinition der Seite definiert):
// In a page:
this.Frame.Navigate(typeof(AnotherPage)/*, parameter*/);
// In a view model, perhaps inside an ICommand implementation:
var rootFrame = Windows.UI.Xaml.Window.Current.Content as Windows.UI.Xaml.Controls.Frame;
rootFrame.Navigate(typeof(AnotherPage)/*, parameter*/);
Sie definieren die Startseite für eine Windows Phone Silverlight-App in WMAppManifest.xml:
<DefaultTask Name="_default" NavigationPage="MainPage.xaml" />
In einer UWP-App verwenden Sie imperativen Code, um die Startseite zu definieren. Hier ist ein Code aus App.xaml.cs, der veranschaulicht, wie:
if (!rootFrame.Navigate(typeof(MainPage), e.Arguments))
URI-Zuordnung und Fragmentnavigation sind URI-Navigationstechniken und gelten daher nicht für die UWP-Navigation, die nicht auf URIs basiert. Die URI-Zuordnung existiert als Reaktion auf die schwach typisierte Art der Identifizierung einer Zielseite mit einer URI-Zeichenfolge, was zu Fragilitäts- und Wartungsproblemen führt, wenn die Seite in einen anderen Ordner und damit zu einem anderen relativen Pfad verschoben wird. UWP-Apps verwenden typbasierte Navigation, die stark typisiert und vom Compiler überprüft ist, und hat nicht das Problem, das durch URI-Zuordnung gelöst wird. Der Anwendungsfall für die Fragmentnavigation besteht darin, einen Kontext an die Zielseite zu übergeben, sodass die Seite dazu führen kann, dass ein bestimmtes Fragment des Inhalts in die Ansicht verschoben oder anderweitig angezeigt wird. Dasselbe Ziel kann durch Übergeben eines Navigationsparameters erreicht werden, wenn Sie die Navigate-Methode aufrufen.
Weitere Informationen finden Sie unter Navigation.
Ressourcenschlüsselreferenz
Die Entwurfssprache wurde für Windows 10 weiterentwickelt und folglich wurden bestimmte Systemstile geändert, und viele Systemressourcenschlüssel wurden entfernt oder umbenannt. Der XAML-Markup-Editor in Visual Studio hebt Verweise auf Ressourcenschlüssel hervor, die nicht aufgelöst werden können. Beispielsweise unterstreicht der XAML-Markup-Editor einen Verweis auf den Stilschlüssel PhoneTextNormalStyle mit einer roten Wellenlinie. Wenn dies nicht korrigiert wird, wird die App sofort beendet, wenn Sie versuchen, sie im Emulator oder Gerät bereitzustellen. Daher ist es wichtig, auf die Korrektheit des XAML-Markups zu achten. Und Sie werden feststellen, dass Visual Studio ein hervorragendes Tool zum Erkennen solcher Probleme ist.
Siehe auch Textunten.
Statusleiste (Infobereich)
Die Taskleiste (im XAML-Markup mit shell:SystemTray.IsVisible) wird jetzt als Statusleiste bezeichnet und standardmäßig angezeigt. Sie können die Sichtbarkeit im imperativen Code steuern, indem Sie die Methoden Windows.UI.ViewManagement.StatusBar.ShowAsync und HideAsync aufrufen.
Text
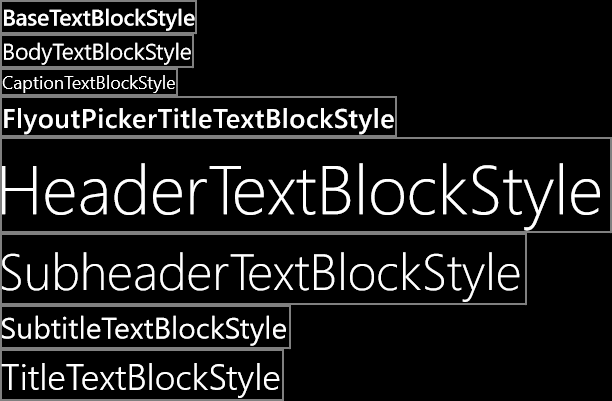
Text (oder Typografie) ist ein wichtiger Aspekt einer UWP-App, und beim Portieren sollten Sie die visuellen Designs Ihrer Ansichten überprüfen, damit sie mit der neuen Entwurfssprache in Einklang stehen. Verwenden Sie diese Abbildungen, um die verfügbaren UWP TextBlock Systemstile zu finden. Finden Sie die Stile, die den von Ihnen verwendeten Windows Phone Silverlight-Stilen entsprechen. Alternativ können Sie eigene universelle Stile erstellen und die Eigenschaften aus den Windows Phone Silverlight-Systemstilen in diese kopieren.

System-TextBlock-Stile für Windows 10-Apps
In einer Windows Phone Silverlight-App ist die Standardschriftartfamilie Segoe WP. In einer Windows 10-App ist die Standardschriftartfamilie Segoe UI. Daher sieht die Schriftartmetrik in Ihrer App möglicherweise anders aus. Wenn Sie das Erscheinungsbild Ihres Windows Phone Silverlight-Texts reproduzieren möchten, können Sie Ihre eigenen Metriken mithilfe von Eigenschaften wie LineHeight und LineStackingStrategyfestlegen. Weitere Informationen finden Sie unter Richtlinien für Schriftarten und Entwerfen von UWP-Apps.
Themenänderungen
Bei einer Windows Phone Silverlight-App ist das Standarddesign standardmäßig dunkel. Für Windows 10-Geräte wurde das Standarddesign geändert, Sie können jedoch das Design steuern, das verwendet wird, indem Sie ein angefordertes Design in "App.xaml" deklarieren. Wenn Sie beispielsweise ein dunkles Design auf allen Geräten verwenden möchten, fügen Sie RequestedTheme="Dark" dem Stammelement "Application" hinzu.
Kacheln
Kacheln für UWP-Apps weisen Verhalten ähnlich wie Live-Kacheln für Windows Phone Silverlight-Apps auf, obwohl es einige Unterschiede gibt. Code, der die Microsoft.Phone.Shell.ShellTile.Create-Methode zum Erstellen sekundärer Kacheln aufruft, sollte portiert werden, um SecondaryTile.RequestCreateAsyncaufzurufen. Nachfolgend sehen Sie ein Vor- und Nachher-Beispiel, zuerst die Windows Phone Silverlight-Version:
var tileData = new IconicTileData()
{
Title = this.selectedBookSku.Title,
WideContent1 = this.selectedBookSku.Title,
WideContent2 = this.selectedBookSku.Author,
SmallIconImage = this.SmallIconImageAsUri,
IconImage = this.IconImageAsUri
};
ShellTile.Create(this.selectedBookSku.NavigationUri, tileData, true);
Und die UWP-Entsprechung:
var tile = new SecondaryTile(
this.selectedBookSku.Title.Replace(" ", string.Empty),
this.selectedBookSku.Title,
this.selectedBookSku.ArgumentString,
this.IconImageAsUri,
TileSize.Square150x150);
await tile.RequestCreateAsync();
Code, der eine Kachel mit der Microsoft.Phone.Shell.ShellTile.Update-Methode aktualisiert oder die Microsoft.Phone.Shell.ShellTileSchedule-Klasse verwendet, sollte so umgeschrieben werden, dass die TileUpdateManager-, TileUpdater-, TileNotification- und/oder ScheduledTileNotification-Klassen zum Einsatz kommen.
Weitere Informationen zu Kacheln, Toastbenachrichtigungen, Abzeichen, Bannern und Benachrichtigungen finden Sie unter Erstellen von Kacheln und Arbeiten mit Kacheln, Abzeichen und Toastbenachrichtigungen. Einzelheiten zu den Größen der visuellen Elemente, die für UWP-Kacheln verwendet werden, finden Sie unter Kachel- und Toast-Elemente.
Trinksprüche
Code, das eine Benachrichtigung mit der Microsoft.Phone.Shell.ShellToast Klasse anzeigt, sollte so angepasst werden, dass die ToastNotificationManager, ToastNotifier, ToastNotificationund/oder ScheduledToastNotification Klassen verwendet werden. Beachten Sie, dass auf mobilen Geräten der verbraucherorientierte Begriff für "Toast" "Banner" ist.
Siehe Arbeiten mit Kacheln, Abzeichen und Toast-Benachrichtigungen.
Anzeigen oder effektive Pixel, Abstand zum Bildschirm und Skalierungsfaktoren
Windows Phone Silverlight-Apps und Windows 10-Apps unterscheiden sich in der Art und Weise, wie sie die Größe und das Layout von UI-Elementen von der tatsächlichen physischen Größe und Auflösung von Geräten abstrahieren. Dazu verwendet eine Windows Phone Silverlight-App Anzeigepixel. Mit Windows 10 wurde das Konzept der Anzeigepixel in das der effektiven Pixel verfeinert. Hier ist eine Erläuterung dieses Begriffs, was es bedeutet, und den zusätzlichen Wert, den es bietet.
Der Begriff "Auflösung" bezieht sich auf ein Maß der Pixeldichte und nicht, wie allgemein angenommen, Pixelanzahl. "Effektive Auflösung" bezeichnet die Art und Weise, wie die physischen Pixel, aus denen ein Bild oder eine Glyphe besteht, für das Auge aufgelöst werden, unter Berücksichtigung der Unterschiede im Betrachtungsabstand und der physischen Pixelgröße des Geräts (wobei die Pixeldichte der Kehrwert der physischen Pixelgröße ist). Die effektive Auflösung ist eine gute Metrik, um eine nutzerzentrierte Erfahrung zu gestalten. Indem Sie alle Faktoren verstehen und die Größe von UI-Elementen steuern, können Sie die Benutzerfreundlichkeit gut gestalten.
Für eine Windows Phone Silverlight-App sind alle Smartphonebildschirme genau 480 Ansichtspixel breit, unabhängig davon, wie viele physische Pixel der Bildschirm hat oder welche Pixeldichte oder physische Größe er hat. Dies bedeutet, dass ein Image--Element mit Width="48" genau ein Zehntel der Breite des Bildschirms jedes Telefons ist, das die Windows Phone Silverlight-App ausführen kann.
Für eine Windows 10-App ist es nicht der Fall, dass alle Geräte eine feste Anzahl von effektiven Pixelanzahlen in der Breite haben. Das ist wahrscheinlich offensichtlich, angesichts der breiten Palette von Geräten, auf denen eine UWP-App ausgeführt werden kann. Unterschiedliche Geräte haben eine unterschiedliche Anzahl effektiver Pixel in der Breite, von 320 px für die kleinsten Geräte bis zu 1024 px für einen mittelgroßen Monitor und weit darüber hinaus bis zu viel größeren Breiten. Alles, was Sie tun müssen, besteht weiterhin darin, Elemente mit automatischer Größe und dynamische Layoutpanels wie immer zu verwenden. Es gibt auch einige Fälle, in denen Sie die Eigenschaften Ihrer UI-Elemente auf eine feste Größe im XAML-Markup festlegen. Je nachdem, auf welchem Gerät sie ausgeführt wird, und den vom Benutzer vorgenommenen Anzeigeeinstellungen wird automatisch ein Skalierungsfaktor auf Ihre App angewendet. Und dieser Skalierungsfaktor sorgt dafür, dass UI-Elemente mit fester Größe dem Benutzer über unterschiedliche Bildschirmgrößen hinweg ein mehr oder weniger gleichbleibendes Touch- und Lesetarget bieten. Und zusammen mit dem dynamischen Layout wird Ihre Benutzeroberfläche nicht nur auf verschiedenen Geräten optisch skaliert, sondern auch tun, was erforderlich ist, um die entsprechende Menge an Inhalten in den verfügbaren Platz einzupassen.
Da 480 früher die feste Breite in Ansichtspixeln für einen Bildschirm in Smartphonegröße war und dieser Wert in der Regel in effektiven Pixeln kleiner ist, besteht eine Faustregel darin, jede Dimension in Ihrem Windows Phone Silverlight-App-Markup mit einem Faktor von 0,8 zu multiplizieren.
Damit Ihre App auf allen Displays das beste Erlebnis bietet, empfehlen wir, jedes Bitmap-Asset in einer Reihe von Größen zu erstellen, die jeweils für einen bestimmten Skalierungsfaktor geeignet sind. Die Bereitstellung von Assets in 100%-Skala, 200%-Skala und 400%-Skala (in dieser Prioritätsreihenfolge) bietet Ihnen in den meisten Fällen ausgezeichnete Ergebnisse bei allen Zwischenskalierungsfaktoren.
Hinweis Wenn Sie aus irgendeinem Grund keine Elemente in mehr als einer Größe erstellen können, erstellen Sie 100%-Skalenelemente. In Microsoft Visual Studio stellt die Standardprojektvorlage für UWP-Apps Brandingressourcen (Kachelbilder und Logos) in nur einer Größe bereit, sie sind jedoch nicht 100%Skalierung. Befolgen Sie beim Erstellen von Ressourcen für Ihre eigene App die Anweisungen in diesem Abschnitt, indem Sie Größen von 100%, 200%und 400% bereitstellen und Ressourcenpakete verwenden.
Wenn Sie komplexe Grafiken haben, sollten Sie Ihre Ressourcen in noch mehr Größen bereitstellen. Wenn Sie mit Vektorgrafiken beginnen, ist es relativ einfach, qualitativ hochwertige Ressourcen zu einem beliebigen Skalierungsfaktor zu generieren.
Es wird nicht empfohlen, alle Skalierungsfaktoren zu unterstützen, aber die vollständige Liste der Skalierungsfaktoren für Windows 10-Apps ist 100%, 125%, 150%, 200%, 250%, 300%und 400%. Wenn Sie sie bereitstellen, wählt der Store die Ressourcen in der korrekten Größe für jedes Gerät aus, und nur diese werden heruntergeladen. Der Store wählt die Ressourcen aus, die heruntergeladen werden sollen, basierend auf dem DPI-Wert des Geräts.
Weitere Informationen finden Sie unter Responsive Design 101 für UWP-Apps.
Fenstergröße
In Ihrer UWP-App können Sie eine Mindestgröße (sowohl Breite als auch Höhe) mit imperativem Code angeben. Die Standardmäßige Mindestgröße beträgt 500 x 320epx, und das ist auch die kleinste Mindestgröße, die akzeptiert wird. Die größte akzeptierte Mindestgröße beträgt 500x500epx.
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
Das nächste Thema ist Portierung für Ein-/Ausgabe, Geräte und App-Modelle.