Προσθήκη και περιήγηση οθονών σε εφαρμογές καμβά
Δημιουργήστε σύγχρονες, δυναμικές εφαρμογές προσθέτοντας προκατασκευασμένες οθόνες για συνήθη σενάρια εφαρμογών. Οι οθόνες διαθέτουν κοντέινερ απόκρισης και σύγχρονα χειριστήρια που προσαρμόζονται σε διαφορετικά μεγέθη οθόνης. Μπορείτε επίσης να προσθέσετε προσαρμοσμένες οθόνες με διαφορετικές διατάξεις και στοιχεία ελέγχου.
Διατίθενται νέες προκατασκευασμένες οθόνες:

Προσθήκη νέας οθόνης
Συνδεθείτε στο Power Apps.
Δημιουργήστε μια εφαρμογή καμβά ή ανοίξτε μία για επεξεργασία.
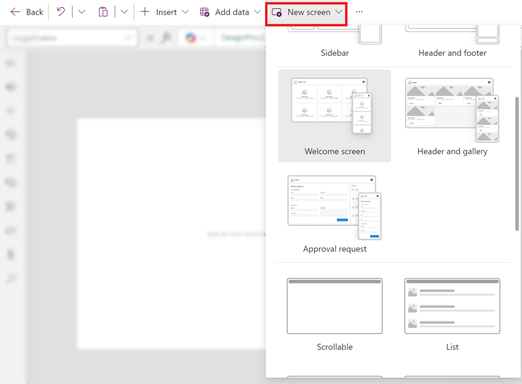
Στη γραμμή εργαλείων, επιλέξτε Νέα οθόνη και μετά επιλέξτε μια διάταξη οθόνης.
Κάντε προεπισκόπηση της εφαρμογής για να προσδιορίσετε πώς εμφανίζεται σε διαφορετικές συσκευές. Μάθετε περισσότερα στην ενότητα Προεπισκόπηση εφαρμογής.
Φιλοδώρημα
Για να προσαρμόσετε την εφαρμογή στο μέγεθος της οθόνης της συσκευής στην οποία εκτελείται, απενεργοποιήστε την επιλογή Προσαρμογή μεγέθους.
Οθόνη υποδοχής
Η οθόνη υποδοχής είναι ιδανική για την πρώτη οθόνη μιας εφαρμογής, όπου μπορείτε να προσαρμόσετε πλακίδια όπως μια εικόνα, έναν τίτλο και μια περιγραφή. Μπορείτε να αλλάξετε τον αριθμό των πλακιδίων προσθέτοντας ή καταργώντας τα στο κύριο κοντέινερ. Χρησιμοποιήστε τα πλακίδια για να κατευθύνετε τους χρήστες σε άλλα μέρη της εφαρμογής.
Η οθόνη υποδοχής έχει το ακόλουθο πρότυπο για στοιχεία ελέγχου:
- Κοντέινερ οθόνης
- Κοντέινερ κεφαλίδας
- Κεφαλίδα
- Κύριο κοντέινερ
- Κοντέινερ
- Κοντέινερ εικόνας
- Image
- Κοντέινερ τίτλου
- Κουμπί "Στοιχείο δυνατότητας"
- Κείμενο περιγραφής
- Κοντέινερ εικόνας
- Κοντέινερ
- Κοντέινερ κεφαλίδας
Προσθήκη και προσαρμογή της οθόνης υποδοχής
Επιλέξτε Νέα οθόνη>Οθόνη υποδοχής.
Για να αλλάξετε την εικόνα ενός πλακιδίου, επιλέξτε την και, στη συνέχεια, επιλέξτε Επεξεργασία.
Επιλέξτε το στοιχείο ελέγχου κουμπιού Στοιχείο δυνατότητας και προσθέστε το δικό σας κείμενο στο Τμήμα παραθύρου ιδιοτήτων.

Επιλέξτε τη Σύντομη περιγραφή ή το ελκυστικό κείμενο μηνύματος και προσθέστε το δικό σας.
Προσθέστε και αφαιρέστε πλακίδια εάν χρειάζεται.
Για να προσθέσετε πλακίδια στην προβολή δέντρου, αντιγράψτε και επικολλήστε ένα στοιχείο Κοντέινερ.
Για να καταργήσετε ένα πλακίδιο στην προβολή δέντρου, κάντε δεξί κλικ σε ένα Κοντέινερ και, στη συνέχεια, επιλέξτε Διαγραφή.
Οθόνη κεφαλίδας και συλλογής
Χρησιμοποιήστε την οθόνη Κεφαλίδα και συλλογή για να εμφανίσετε μια σειρά πληροφοριών προϊόντος ή υπηρεσίας, όπως έναν κατάλογο προϊόντων. Όταν συνδέετε ένα στοιχείο ελέγχου συλλογής σε μια προέλευση δεδομένων, δημιουργείται αυτόματα ένας κατάλογος χωρίς να απαιτούνται πολλές προσαρμογές.
Το στοιχείο ελέγχου συλλογής στην οθόνη Κεφαλίδα και συλλογή είναι ένα κλασικό στοιχείο ελέγχου. Όταν κυκλοφορήσει το σύγχρονο στοιχείο ελέγχου συλλογής, η οθόνη κεφαλίδας και συλλογής το χρησιμοποιεί. Μάθετε περισσότερα στην Επισκόπηση σύγχρονων στοιχείων ελέγχου και θεμάτων σε εφαρμογές καμβά.
Η οθόνη κεφαλίδας και συλλογής έχει το ακόλουθο πρότυπο για στοιχεία ελέγχου:
- Κοντέινερ οθόνης
- Κοντέινερ κεφαλίδας
- Κεφαλίδα
- Κύριο κοντέινερ
- Συλλογή
- Κοντέινερ συλλογής
- Κοντέινερ εικόνας
- Image
- Κοντέινερ τίτλου
- Κείμενο τίτλου
- Κείμενο περιγραφής
- Κοντέινερ κουμπιού
- Button
- Κοντέινερ εικόνας
- Κοντέινερ συλλογής
- Συλλογή
- Κοντέινερ κεφαλίδας
Προσθέστε και προσαρμόστε την οθόνη κεφαλίδας και συλλογής
Επιλέξτε Νέα οθόνη>Κεφαλίδα και συλλογή.
Στην προβολή δέντρου, επιλέξτε Συλλογή και συνδέστε τη σε μια προέλευση δεδομένων όπως το Dataverse.
Επιλέξτε συγκεκριμένα στοιχεία ελέγχου εντός της συλλογής, όπως η εικόνα, το κείμενο τίτλου και η περιγραφή κειμένου. Στις ιδιότητες του στοιχείου ελέγχου, χρησιμοποιήστε τη σύνταξη ThisItem για να ορίσετε την επιθυμητή εικόνα, τίτλο, κείμενο και περιγραφή.
Για παράδειγμα, για να προσθέσετε το Όνομα λογαριασμού στο στοιχείο ελέγχου κειμένου τίτλου, βρείτε το πληκτρολογώντας
ThisItemστη γραμμή τύπων για να δείτε μια λίστα με τα διαθέσιμα στοιχεία για προσθήκη από το σύνολο δεδομένων σας.
Οθόνη αίτησης έγκρισης
Η οθόνη Αίτηση έγκρισης έχει μια κεφαλίδα, μια φόρμα με κουμπί υποβολής και μια συλλογή με προκαθορισμένα στάδια. Η οθόνη Αίτηση έγκρισης είναι χρήσιμη για σενάρια όπου οι ενέργειες ενεργοποιούνται από υποβολές φορμών, όπως η υποβολή μιας αίτησης έγκρισης ή η εμφάνιση μιας διαδικασίας ροής εργασίας για μια επιχείρηση.
Φιλοδώρημα
Όταν προσθέτετε μια οθόνη αίτησης έγκρισης, σάς ζητείται να τη συνδέσετε με μια προέλευση δεδομένων. Το αρχείο προέλευσης δεδομένων καθορίζει τα ονόματα πεδίων στη φόρμα αίτησης.
Η οθόνη Αίτηση έγκρισης έχει το ακόλουθο πρότυπο για στοιχεία ελέγχου:
- Κοντέινερ οθόνης
- Κοντέινερ κεφαλίδας
- Κεφαλίδα
- Κύριο κοντέινερ
- Κοντέινερ φόρμας
- Κείμενο τίτλου φόρμας
- Φόρμα εγκρίσεων
- Κουμπί "Υποβολή"
- Κοντέινερ πλαϊνής γραμμής
- Κείμενο αναθεωρητών
- Συλλογή αναθεωρητών
- Κοντέινερ φόρμας
- Κοντέινερ κεφαλίδας
Προσθήκη και προσαρμογή της οθόνης αίτησης έγκρισης
Επιλέξτε Νέα οθόνη>Αίτηση έγκρισης.
Στην προβολή δέντρου στο ApprovalForm, θα σας ζητηθεί να συνδεθείτε με μια προέλευση δεδομένων, όπως Dataverse.
Επιλογή προέλευσης δεδομένων.
Για να προβάλετε τις λεπτομέρειες των σταδίων έγκρισης, στην προβολή δέντρου, επιλέξτε ReviewersGallery κάτω από τον κόμβο SidebarContainer. Στο τμήμα παραθύρου ιδιοτήτων, επιλέξτε την καρτέλα Για προχωρημένους και μεταβείτε στα Στοιχεία.
Τα στάδια έγκρισης έχουν τις ακόλουθες λεπτομέρειες:
- Όνομα: Όνομα του σταδίου ή του υπεύθυνου έγκρισης
- Τίτλος: Υπότιτλος του σταδίου ή του υπεύθυνου έγκρισης
- Κατάσταση: Κατάσταση σταδίου
- Τρέχον: Εάν αυτό το στάδιο είναι το τρέχον στάδιο της αίτησης έγκρισης

Μπορείτε να προσθέσετε μια ροή έγκρισης Power Automate στο κουμπί για να ειδοποιήσετε τον υπεύθυνο έγκρισης. Μάθετε περισσότερα στη Δημιουργία και δοκιμή ροής εργασίας έγκρισης με το Power Automate.
Κεφαλίδα και φόρμα
Η οθόνη Κεφαλίδα και φόρμα έχει μια κεφαλίδα, μια φόρμα και δύο κουμπιά για την υποβολή της φόρμας ή την ακύρωση της υποβολής φόρμας. Αυτή η οθόνη είναι ιδανική για τη χρήση φόρμας πλήρους οθόνης.
Η οθόνη κεφαλίδας και φόρμας έχει το ακόλουθο πρότυπο για στοιχεία ελέγχου:
- Κοντέινερ οθόνης
- Κοντέινερ κεφαλίδας
- Κεφαλίδα
- Κύριο κοντέινερ
- Κοντέινερ φόρμας
- Φόρμα
- Κοντέινερ κουμπιού
- Κουμπί ακύρωσης
- Κουμπί "Υποβολή"
- Κοντέινερ φόρμας
- Κοντέινερ κεφαλίδας
Προσθέστε και προσαρμόστε την οθόνη κεφαλίδας και φόρμας
Επιλέξτε Νέα οθόνη>Κεφαλίδα και φόρμα.
Στην προβολή δέντρου, εμφανίζεται η επιλογή Φόρμα και εμφανίζεται ένα μήνυμα για να συνδέσετε τη φόρμα σε ένα αρχείο προέλευσης δεδομένων.
Επιλογή προέλευσης δεδομένων.
Προαιρετικά, για να εξασφαλίσετε την καλύτερη απόκριση οθόνης, επιλέξτε κάθε κάρτα δεδομένων στη φόρμα και ορίστε την ιδιότητά της Προσαρμογή πλάτους σε Ενεργό στην καρτέλα Εμφάνιση του τμήματος παραθύρου Ιδιότητες.
Κεφαλίδα και πίνακας
Η οθόνη κεφαλίδας και πίνακα έχει δύο στοιχεία ελέγχου, ένα στοιχείο ελέγχου κεφαλίδας και ένα στοιχείο ελέγχου πίνακα. Αυτό το πρότυπο είναι ιδανικό για την εμφάνιση ενός λεπτομερούς πίνακα δεδομένων σε μια οθόνη.
Η οθόνη κεφαλίδας και πίνακα έχει τα ακόλουθα στοιχεία ελέγχου:
- Κοντέινερ κεφαλίδας
- Κεφαλίδα
- Κύριο κοντέινερ
- Table
Προσθέστε και προσαρμόστε την οθόνη κεφαλίδας και πίνακα
Επιλέξτε Νέα οθόνη>Κεφαλίδα και πίνακας.
Στην προβολή δέντρου, επιλέξτε Πίνακας και συνδέστε τον σε μια προέλευση δεδομένων.
Πίνακας και φόρμα
Η οθόνη Πίνακας και φόρμα περιέχει δύο κύρια στοιχεία ελέγχου: το σύγχρονο στοιχείο ελέγχου πίνακα και το στοιχείο ελέγχου σύγχρονης φόρμας. Αυτό το πρότυπο διαθέτει ενσωματωμένους Power Fx τύπους που επιτρέπουν εύκολη σύνδεση και προσαρμογή δεδομένων. Αυτό το πρότυπο είναι ιδανικό για την επιλογή και την επεξεργασία μιας καρτέλας χρησιμοποιώντας μια φόρμα.
Η οθόνη κεφαλίδας και φόρμας έχει τα ακόλουθα στοιχεία ελέγχου:
- Κοντέινερ οθόνης
- Κοντέινερ κεφαλίδας
- Στοιχείο ελέγχου κεφαλίδας
- Κοντέινερ σώματος
- Εισαγωγή κειμένου (Αναζήτηση)
- Στοιχείο ελέγχου πίνακα
- Στοιχείο ελέγχου φόρμας
- Κουμπί
- Νέος
- Επεξεργασία
- Delete
- Υποβολή
- Ακύρωση
- Κοντέινερ κεφαλίδας
Προσθέστε και προσαρμόστε την οθόνη πίνακα και φόρμας
Στο Power Apps Studio:
Επιλέξτε Νέα οθόνη>Πίνακας και φόρμα.
Στην ενσωματωμένη γραμμή ενεργειών επιλέξτε Δεδομένα.
Επιλέξτε την επιθυμητή προέλευση δεδομένων.

Αφού συνδεθούν, ο πίνακας και τα στοιχεία ελέγχου φόρμας συνδέονται και τα δύο με το αρχείο προέλευσης δεδομένων.
Μπορείτε να επιλέξετε μια εγγραφή στο στοιχείο ελέγχου πίνακα και η φόρμα εμφανίζει τις λεπτομέρειες της επιλεγμένης εγγραφής.
Όλα τα κουμπιά σε αυτό το πρότυπο έχουν προκατασκευασμένο Power Fx, επομένως δεν υπάρχει ανάγκη για περαιτέρω προσαρμογή. Όταν συνδέετε την οθόνη στην επιλεγμένη προέλευση δεδομένων, η οθόνη είναι πλέον πλήρως λειτουργική.
Αναδιάταξη οθονών
Όταν έχετε περισσότερες από μία οθόνες στην εφαρμογή σας, μπορείτε να τις τοποθετήσετε σε διαφορετική σειρά στην προβολή δέντρου.
Επιλέξτε το μενού υπερχείλισης μιας οθόνης που θέλετε να αναδιατάξετε και, στη συνέχεια, επιλέξτε Μετακίνηση επάνω ή Μετακίνηση κάτω.

Χρησιμοποιήστε την ιδιότητα StartScreen ώστε να ορίσετε την πρώτη οθόνη που εμφανίζεται.
Προσθήκη περιήγησης
Όταν έχετε περισσότερες από μία οθόνες στην εφαρμογή σας, μπορείτε να προσθέσετε περιήγηση, ώστε οι χρήστες σας να μπορούν να μετακινούνται μεταξύ τους.
Με την οθόνη επιλεγμένη, επιλέξτε Εισαγωγή. Στο πλαίσιο αναζήτησης, πληκτρολογήστε Επόμενο βέλος και επιλέξτε το.
Μετακινήστε το βέλος στο σημείο όπου θέλετε να εμφανίζεται στην οθόνη.
Με επιλεγμένο το βέλος, ορίστε την ιδιότητα OnSelect στη συνάρτηση Navigate , για παράδειγμα, Navigate(Target, Fade).
Αντικαταστήστε το Target με το όνομα της οθόνης στην οποία θέλετε να πλοηγηθείτε.
Σε αυτό το παράδειγμα, όταν ένας χρήστης επιλέγει το βέλος, εμφανίζεται σταδιακά η οθόνη Target.
Στην οθόνη Target προσθέστε ένα εικονίδιο Βέλος επιστροφής με τον ίδιο τρόπο. Ορίστε την ιδιότητα OnSelect για παράδειγμα
Navigate(Target, ScreenTransition.Fade).Αντικαταστήστε το Target με το όνομα της οθόνης στην οποία θέλετε να επιστρέψετε.