Προβολή περιεχομένου 3D ή εικόνων σε μεικτή πραγματικότητα
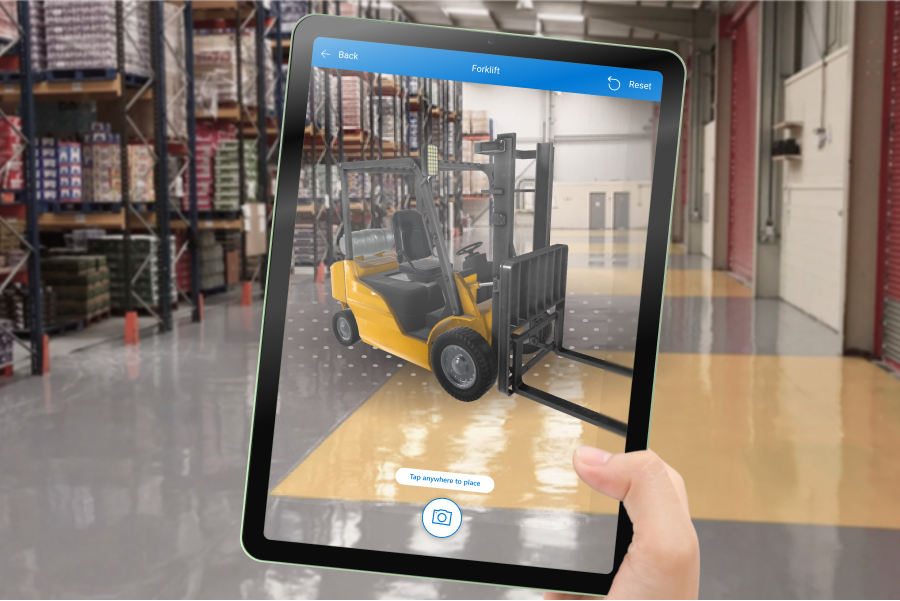
Χρησιμοποιήστε το στοιχείο ελέγχου Προβολή σε MR για να τοποθετήσετε ένα μοντέλο 3D ενός αντικειμένου ή μιας εικόνας σε έναν πραγματικό χώρο. Για παράδειγμα, κάντε προεπισκόπηση ενός πίνακα σε έναν τοίχο πριν τον κρεμάσετε ή δείτε αν μια εικονική βιβλιοθήκη 3D θα ταιριάζει στο σημείο όπου σκοπεύετε να μεταβείτε.
Τι γίνεται εάν δεν έχετε ένα μοντέλο 3D του αντικειμένου; Φορτώστε μια εικόνα του αντικειμένου και ορίστε τις διαστάσεις του στο μέγεθος του αντικειμένου. Το στοιχείο ελέγχου εφαρμόζει την εικόνα ως το πρόσωπο ενός εικονικού κύβου του επιθυμητού μεγέθους. Τοποθετήστε αυτό το υποκατάστατο για το μοντέλο 3D στο χώρο σας.
Το στοιχείο ελέγχου Προβολή σε MR προσθέτει ένα κουμπί στην εφαρμογή σας. Όταν ένας χρήστης επιλέγει το κουμπί, η εφαρμογή εμφανίζεται πάνω από ένα επιλεγμένο μοντέλο 3D (σε μορφές αρχείου .glb, .stl ή .obj) ή εικόνα (σε μορφές αρχείου .jpg ή .png) στην τροφοδοσία κάμερας της συσκευής.

Μπορείτε επίσης να τραβήξετε φωτογραφίες χρησιμοποιώντας το στοιχείο ελέγχου Προβολή σε MR και να τις αποστείλετε στο OneDrive.
Σημαντικό
Το περιεχόμενο 3D πρέπει να είναι σε μορφές αρχείου .glb, .stl ή .obj. Μπορείτε να μετατρέψετε τα υπάρχοντα μοντέλα 3D σας σε μορφή αρχείου .glb από μια ποικιλία μορφών 3D. Το περιεχόμενο 3D που συμπιέζεται με συμπίεση Draco δεν υποστηρίζεται.
Συμβουλή
Βεβαιωθείτε ότι τα μοντέλα 3D είναι βελτιστοποιημένα για χρήση με το Power Apps για ελαχιστοποίηση του χρόνου φόρτωσης.
Τα στοιχεία ελέγχου μεικτής πραγματικότητας (MR) λειτουργούν καλύτερα σε καλά φωτισμένα περιβάλλοντα με επιφάνειες με επίπεδη υφή. Η παρακολούθηση είναι καλύτερη στις συσκευές με δυνατότητα LIDAR.
Τα στοιχεία ελέγχου MR στο Power Apps χρησιμοποιούν Babylon και Babylon React Native. Το περιεχόμενο μεικτής πραγματικότητας που λειτουργεί με το περιβάλλον προστατευμένης εκτέλεσης Babylon θα πρέπει να λειτουργεί στο Power Apps μέσω αυτής της κοινόχρηστης πλατφόρμας MR. Αν το περιεχόμενό σας λειτουργεί στο Babylon αλλά όχι στο Power Apps, κάντε μια ερώτηση στο Φόρουμ της κοινότητας Power Apps. (Προσθήκη ετικέτας με το στοιχείο "μεικτή πραγματικότητα.")
Προσθήκη ενός κουμπιού Προβολή σε MR σε μια οθόνη εφαρμογής
Με την εφαρμογή σας ανοιχτή για επεξεργασία στο Power Apps Studio:
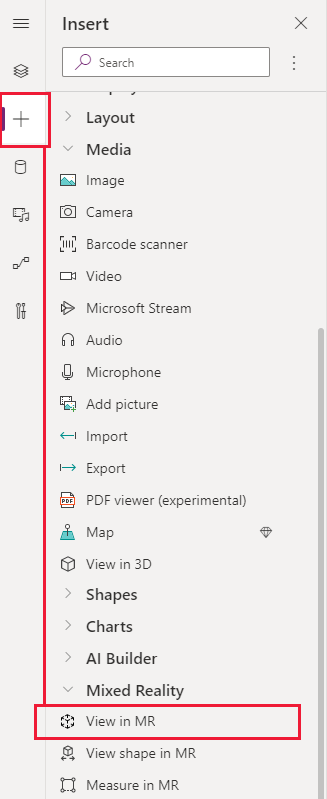
Ανοίξτε την καρτέλα Εισαγωγή και αναπτύξτε την επιλογή Μεικτή πραγματικότητα.
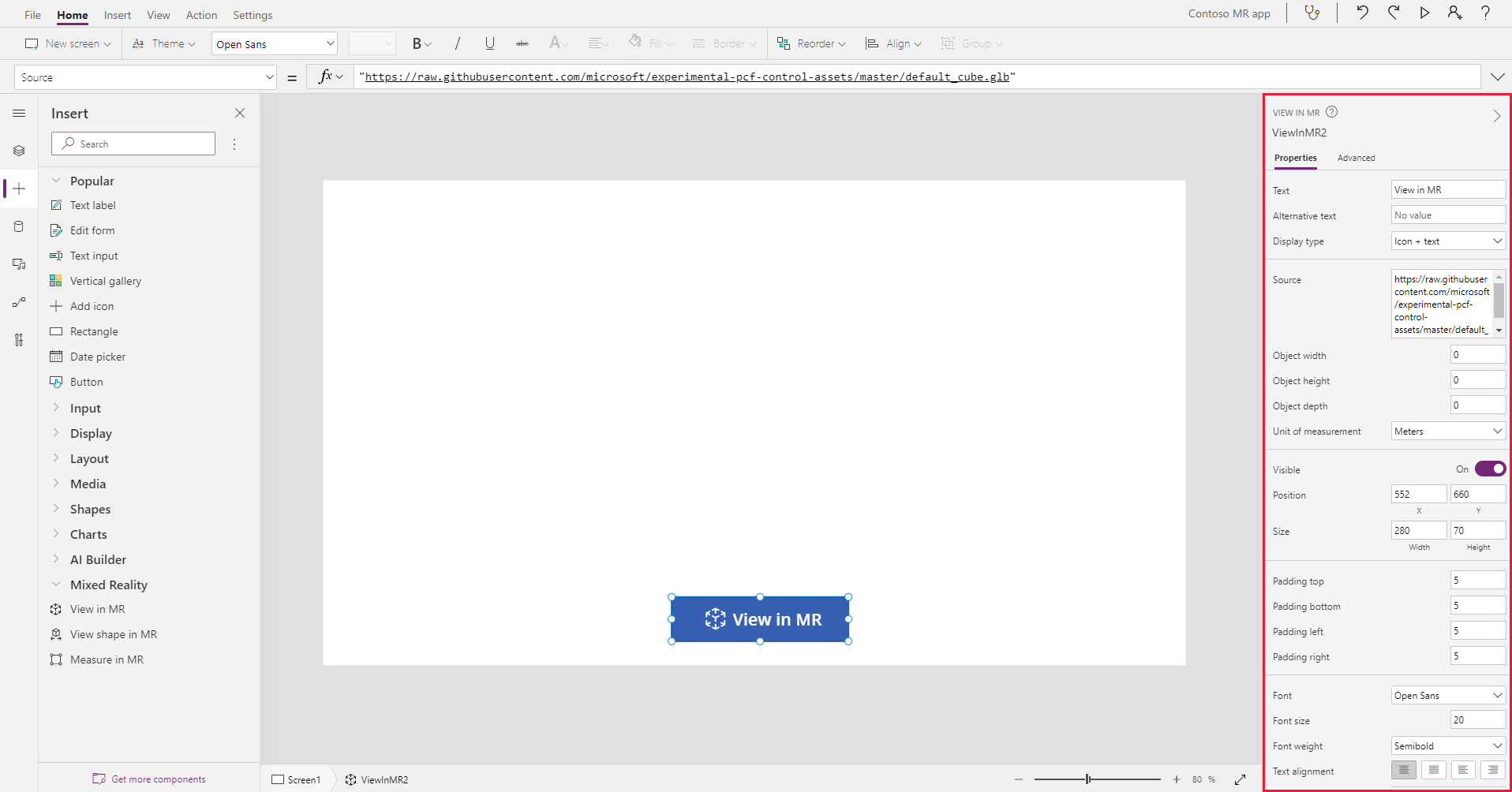
Επιλέξτε το στοιχείο ελέγχου Προβολή σε MR για να το τοποθετήσετε στην οθόνη της εφαρμογής ή σύρετέ το στην οθόνη για να το τοποθετήσετε με μεγαλύτερη ακρίβεια.
Το στοιχείο ελέγχου είναι ένα κουμπί με την ετικέτα ενός εικονιδίου κύβου και του κειμένου Προβολή σε MR. Αλλάξτε την ετικέτα και αποκρύψτε το εικονίδιο, εάν θέλετε στις ιδιότητες Κείμενο και Εμφάνιση τύπου.

Προβολή διαφορετικών μοντέλων σε μία περίοδο λειτουργίας
Το στοιχείο ελέγχου "Προβολή στο MR" εμφανίζει ένα αρχείο πολυμέσων από προεπιλογή. Για να προβάλετε διαφορετικά αρχεία πολυμέσων που έχουν επιλεγεί μέσω μιας συλλογής μέσων αποθήκευσης κατά την εμπειρία MR, χρησιμοποιήστε την ιδιότητα για προχωρημένους Στοιχεία του στοιχείου ελέγχου. Αυτή η ιδιότητα δημιουργεί έναν πίνακα που παραθέτει αρχεία πολυμέσων από τα οποία μπορεί να επιλέξει ο χρήστης στην εμπειρία μεικτής πραγματικότητας.
Όταν χρησιμοποιείτε την ιδιότητα Στοιχεία πρέπει επίσης να ορίσετε μια τιμή για τις παρακάτω πρόσθετες σύνθετες ιδιότητες για να αντιστοιχίσετε τις στήλες του πίνακα:
| Ιδιότητα | Περιγραφή |
|---|---|
| ItemsSource (υποχρεωτικό) | Ορίζει ποια στήλη στα Στοιχεία καθορίζει το μοντέλο ή την εικόνα 3D για εμφάνιση σε μεικτή πραγματικότητα. Ανατρέξτε στο θέμα Σύνδεση μοντέλων 3D στο Power Apps για να μάθετε περισσότερα σχετικά με τα μοντέλα με τη μεταφορά μοντέλων στο Power Apps. |
| ItemsLabel | Καθορίζει ποια στήλη στα Στοιχεία περιέχει την ετικέτα που θα εμφανίζεται στη συλλογή μέσων αποθήκευσης. Η ιδιότητα Alternative Text θα χρησιμοποιηθεί για στοιχεία που δεν έχουν καθορισμένη ετικέτα. |
| ItemsThumbnail | Καθορίζει ποια στήλη στα Στοιχεία προσδιορίζει τη μικρογραφία που θα εμφανίζεται στη συλλογή μέσων αποθήκευσης. Παρέχεται προεπιλεγμένη μικρογραφία για στοιχεία που δεν έχουν καθορισμένη. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Προσδιορίζει ένα ρητό μέγεθος για κάθε στοιχείο μέσου στον πίνακα. Τα Object width, Object height, and Object depth θα χρησιμοποιηθούν για στοιχεία που δεν διαθέτουν συγκεκριμένο μέγεθος. |
Για να δοκιμάσετε, δημιουργήστε μια συλλογή μέσων αποθήκευσης που εμφανίζει τρεις διαφορετικές ρυθμίσεις χώρου. Ο πίνακας Στοιχεία έχει την εξής εμφάνιση:

Με την εφαρμογή σας ανοιχτή για επεξεργασία στο Power Apps Studio:
Ανοίξτε την καρτέλα Εισαγωγή και αναπτύξτε την επιλογή Μεικτή πραγματικότητα.
Επιλέξτε το στοιχείο ελέγχου Προβολή σε MR για να το τοποθετήσετε στην οθόνη της εφαρμογής ή σύρετέ το στην οθόνη για να το τοποθετήσετε με μεγαλύτερη ακρίβεια.
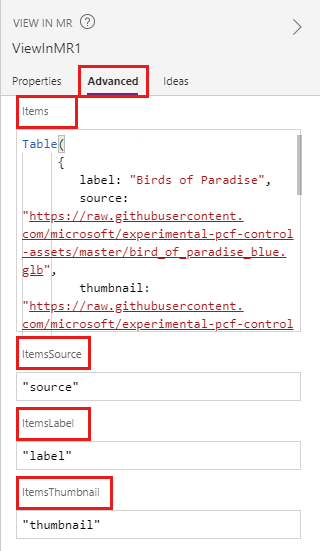
Στην καρτέλα Σύνθετες ιδιότητες", επιλέξτε την ιδιότητα Στοιχεία και πληκτρολογήστε ή επικολλήστε τον ακόλουθο κώδικα:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Ορίστε την ιδιότητα ItemsLabel σε
"label".Ορίστε την ιδιότητα ItemsSource σε
"source".Ορίστε την ιδιότητα ItemsThumbnail σε
"thumbnail".
Σημείωση
Η ιδιότητα Στοιχεία ορίζεται στην τιμή προέλευση δεδομένων και μπορεί να είναι μια συλλογή, από μια σύνδεση ή έναν πίνακα με κωδικοποίηση, όπως σε αυτό το παράδειγμα. Οι ιδιότητες ItemsSource, ItemsLabel και ItemsThumbnail ορίζονται στα ονόματα στηλών αυτής της προέλευσης δεδομένων σε εισαγωγικά.
- Αποθηκεύστε και δημοσιεύστε την εφαρμογή, έπειτα ανοίξτε τη και δοκιμάστε την στην κινητή συσκευή σας.
Τρόπος κλιμάκωσης των αντικειμένων εάν αλλάξετε το μέγεθος τους
Εάν δεν καθορίσετε διαστάσεις όταν τοποθετείτε ένα μοντέλο, το στοιχείο ελέγχου Προβολή σε MR ακολουθεί τις διαστάσεις που δίνονται στο αρχείο αντικειμένων. Μπορείτε να αλλάξετε το μέγεθος του μοντέλου καταχωρώντας μια τιμή άλλη από 0 σε μία ή περισσότερες από τις ιδιότητες πλάτους, ύψους και πλάτους του στοιχείου ελέγχου (Πλάτος αντικειμένου, Ύψος αντικειμένου και Βάθος αντικειμένου). Ο τρόπος κλιμάκωσης του μοντέλου εξαρτάται από το πόσες διαστάσεις αλλάζετε.
Εάν όλες οι διαστάσεις είναι 0 (η προεπιλογή), το μέγεθος του μοντέλου παραμένει όπως έχει οριστεί στο αρχείο αντικειμένων.
Εάν έχει οριστεί μία διάσταση, το μοντέλο κλιμακώνεται εξίσου με βάση την αλλαχθείσα διάσταση, παρόμοιο με τη ρύθμιση "διατήρηση αναλογίας διαστάσεων" όταν αλλάζετε το μέγεθος μιας εικόνας.
Εάν έχουν οριστεί δύο διαστάσεις, το μοντέλο κλιμακώνει τις δύο δεδομένες διαστάσεις και έναν μέσο όρο των δύο πρώτων.
Για παράδειγμα, ας πούμε ότι έχετε ένα μοντέλο με ύψος 12 m, πλάτος 6 m και βάθος 3 m. Ορίζετε τις ιδιότητες του στοιχείου ελέγχου Προβολή σε MR ως εξής: Ύψος αντικειμένου: 24, Πλάτος αντικειμένου: 9, Βάθος αντικειμένου: 0 (μη αλλαγμένο). Το ύψος αυξάνεται κατά έναν συντελεστή 2 και το πλάτος αυξάνεται κατά έναν συντελεστή 1,5. Η αύξηση του ύψους και του πλάτους είναι μέσος όρος για να βρεθεί ο συντελεστής κατά τον οποίο πρέπει να αυξηθεί το βάθος: 2 + 1,5 = 3,5 / 2 = 1,75. Οι τελικές διαστάσεις του μοντέλου είναι το Ύψος αντικειμένου 24, το Πλάτος αντικειμένου 9 και το Βάθος αντικειμένου 5,25 (3 x 1,75).Εάν έχουν οριστεί και οι τρεις διαστάσεις, το μέγεθος του μοντέλου αλλάζει σε αυτό που καθορίσατε.
Σημείωση
Εάν οι μετρήσεις δεν ακολουθούν την αρχική αναλογία διαστάσεων, το μοντέλο θα μπορούσε να ζουλιχτεί ή να παραμορφωθεί όταν προβάλλεται σε MR.
Ιδιότητες
Αλλάξτε τη συμπεριφορά και την εμφάνιση του κουμπιού Προβολή σε MR χρησιμοποιώντας ιδιότητες. Ορισμένες ιδιότητες είναι διαθέσιμες μόνο στην καρτέλα Σύνθετες.

| Ιδιότητα | Περιγραφή | Type | Τοποθεσία |
|---|---|---|---|
| Μήνυμα κειμένου | Ορίζει το κείμενο ετικέτας του κουμπιού. | String | Ιδιότητες, Σύνθετες: Text |
| Εναλλακτικό κείμενο | Καθορίζει το κείμενο που θα εμφανιστεί αν το μοντέλο δεν μπορεί να φορτωθεί ή αν ο χρήστης καταδείξει το μοντέλο. | String | Ιδιότητες, Σύνθετες: AltText |
| Display type | Προσδιορίζει αν η ετικέτα του κουμπιού εμφανίζει ένα εικονίδιο κύβου, κειμένου ή και των δύο. | Επιλογή από αναπτυσσόμενη λίστα | Ιδιότητες, Σύνθετες: DisplayType |
| Source | Προσδιορίζει την προέλευση δεδομένων (αρχείο .glb, .stl ή .obj) προς εμφάνιση. | Δεν ισχύει | Ιδιότητες, Σύνθετες: Source |
| Sources List (Items) | Η προέλευση δεδομένων (πίνακας) που παραθέτει πολλά αρχεία πολυμέσων για προβολή σε μία μοναδική περίοδο λειτουργίας μεικτής πραγματικότητας. | Πίνακας | Ιδιότητες, Σύνθετες: Items |
| Πλάτος αντικειμένου | Ορίζει το πλάτος του μοντέλου. | Integer | Ιδιότητες, Σύνθετες: ObjectWidth |
| Ύψος αντικειμένου | Ορίζει το ύψος του μοντέλου. | Ακέραιος | Ιδιότητες, Σύνθετες: ObjectHeight |
| Βάθος αντικειμένου | Ορίζει το βάθος του μοντέλου. | Ακέραιος | Ιδιότητες, Σύνθετες: ObjectDepth |
| Unit of measurement | Ορίζει τη μονάδα μέτρησης που χρησιμοποιείται για το πλάτος, το ύψος και το βάθος του μοντέλου. | Λίστα | Ιδιότητες, Σύνθετες: Units |
| Ενεργοποίηση σκιωδών | Προσδιορίζει αν χρησιμοποιούνται σκιές για τη βελτίωση του 3D αποτελέσματος όταν εμφανίζεται το μοντέλο. | Boolean | Ιδιότητες, Σύνθετες: EnableShadows |
| Ενεργοποίηση εντοπισμού δείκτη | Προσδιορίζει εάν ο εντοπισμός δείκτη θα χρησιμοποιηθεί για τον προσδιορισμό της θέσης και της περιστροφής μοντέλου. Δείτε το θέμα Χρήση εντοπισμού δεικτών με στοιχεία ελέγχου μεικτής πραγματικότητας | Boolean | Properties; Advanced: EnableMarkerDetection |
| Ορατή | Εμφανίζει ή αποκρύπτει το κουμπί. | Boolean | Ιδιότητες, Σύνθετες: Visible |
| Position | Τοποθετεί την επάνω αριστερή γωνία του κουμπιού στις συντεταγμένες οθόνης που καθορίζονται στο x και y. | Αριθμός κινητής υποδιαστολής | Ιδιότητες, Σύνθετες: X, Y |
| Size | Προσδιορίζει το μέγεθος του κουμπιού χρησιμοποιώντας τις τιμές των pixel που παρέχονται στην τιμή Πλάτος και Ύψος. | Ακέραιος | Ιδιότητες, Σύνθετες: Width, Height |
| Επάνω αναπλήρωση | Ορίζει την απόσταση μεταξύ του κειμένου ετικέτας κουμπιού και της κορυφής του κουμπιού. | Αριθμός κινητής υποδιαστολής | Ιδιότητες, Σύνθετες: PaddingTop |
| Κάτω αναπλήρωση | Ορίζει την απόσταση μεταξύ του κειμένου ετικέτας κουμπιού και της βάσης του κουμπιού. | Αριθμός κινητής υποδιαστολής | Ιδιότητες, Σύνθετες: PaddingBottom |
| Αναπλήρωση αριστερά | Ορίζει την απόσταση μεταξύ του κειμένου ετικέτας κουμπιού και το αριστερό άκρο του κουμπιού. | Αριθμός κινητής υποδιαστολής | Ιδιότητες, Σύνθετες: PaddingLeft |
| Αναπλήρωση δεξιά | Ορίζει την απόσταση μεταξύ του κειμένου ετικέτας κουμπιού και το δεξί άκρο του κουμπιού. | Αριθμός κινητής υποδιαστολής | Ιδιότητες, Σύνθετες: PaddingRight |
| Γραμματοσειράς | Ορίζει το όνομα της οικογένειας των γραμματοσειρών που χρησιμοποιούνται για το κείμενο ετικέτας κουμπιού. | Λίστα | Ιδιότητες, Σύνθετες: Font |
| Font size | Ορίζει το μέγεθος του κειμένου της ετικέτας του κουμπιού. | Αριθμός κινητής υποδιαστολής | Ιδιότητες, Σύνθετες: FontSize |
| Font weight | Ορίζει το πάχος του κειμένου της ετικέτας του κουμπιού είτε σε Bold, Lighter, Normal ή Semibold. | Λίστα | Ιδιότητες, Σύνθετες: FontWeight |
| Text alignment | Ορίζει την οριζόντια στοίχιση του κειμένου ετικέτας στο κουμπί, είτε σε Κέντρο, Πλήρης, Αριστερά είτε Δεξιά. | Δεν ισχύει | Ιδιότητες, Σύνθετες: TextAlignment |
| Κατακόρυφη στοίχιση | Ορίζει την κατακόρυφη στοίχιση του κειμένου ετικέτας στο κουμπί, είτε Κάτω, Μέση είτε Επάνω. | Λίστα | Ιδιότητες, Σύνθετες: VerticalAlign |
| Στυλ γραμματοσειράς | Ορίζει το στυλ του κειμένου ετικέτας του κουμπιού, είτε σε Πλάγια, Υπογράμμιση, Διακριτή διαγραφή ή καμία. | Δεν ισχύει | Ιδιότητες, Σύνθετες: Italic, Underline, Strikethrough |
| Border radius | Προσδιορίζει την ακτίνα γωνίας του περιγράμματος του κουμπιού. | Αριθμός κινητής υποδιαστολής | Ιδιότητες, Σύνθετες: BorderRadius |
| Color | Ορίζει το χρώμα του κειμένου ετικέτας κουμπιού και του φόντου του κουμπιού. | Δεν ισχύει | Ιδιότητες, Σύνθετες: FillColor, TextColor |
| Border | Προσδιορίζει το στυλ, το πλάτος και το χρώμα του περιγράμματος του κουμπιού. | Δεν ισχύει | Ιδιότητες, Σύνθετες: BorderStyle, BorderThickness, BorderFillColor |
| Απενεργοποιημένο | Απενεργοποιεί το κουμπί αλλά το κάνει ορατό. | Boolean | Ιδιότητες, Σύνθετες: Disabled |
| Χρώμα απενεργοποιημένου | Ορίζει τα χρώματα του κειμένου ετικέτας του κουμπιού, του φόντου του κουμπιού και του περιγράμματος του κουμπιού εάν DisplayMode είναι Απενεργοποιημένη. | Δεν ισχύει | Ιδιότητες, Σύνθετες: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Χρώμα κατά το πάτημα | Ορίζει τα χρώματα του κειμένου ετικέτας του κουμπιού, του φόντου του κουμπιού και του περιγράμματος του κουμπιού όταν ο χρήστης επιλέγει το κουμπί. | Δεν ισχύει | Ιδιότητες, Σύνθετες: PressedContentColor, PressedFillColor, PressedBorderColor |
| Χρώμα κατάδειξης | Ορίζει τα χρώματα του κειμένου ετικέτας του κουμπιού, του φόντου του κουμπιού και του περιγράμματος του κουμπιού όταν δείχνει με τον δείκτη του ποντικιού από πάνω του. | Δεν ισχύει | Ιδιότητες, Σύνθετες: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Συμπεριφορά που ενεργοποιείται όταν ο χρήστης επιλέγει το κουμπί εκκίνησης στην εμπειρία μεικτής πραγματικότητας. | Καθορισμένη ενέργεια | Σύνθετο |
| OnChange | Συμπεριφορά που ενεργοποιείται όταν αλλάζει οποιαδήποτε ιδιότητα στο κουμπί. | Καθορισμένη ενέργεια | Σύνθετη |
| Tooltip | Προσδιορίζει το κείμενο που θα εμφανίζεται όταν ο χρήστης κάνει καταδείξει το κουμπί. | String | Σύνθετο |
| ContentLanguage | Προσδιορίζει τη γλώσσα εμφάνισης της ετικέτας του κουμπιού, εάν διαφέρει από τη γλώσσα που χρησιμοποιείται στην εφαρμογή. | String | Σύνθετο |
| DisplayMode | Ορίζει εάν το κουμπί επιτρέπει την εισαγωγή δεδομένων από τον χρήστη (Επεξεργασία), εμφανίζει μόνο δεδομένα (Προβολή) ή είναι ανενεργό (Απενεργοποιημένο). | Απαρίθμηση | Σύνθετο |
| TabIndex | Καθορίζει τη σειρά με την οποία επιλέγεται το κουμπί, εάν ο χρήστης μεταβαίνει στην εφαρμογή χρησιμοποιώντας το πλήκτρο Καρτέλα. | Ακέραιος | Ιδιότητες, Σύνθετες: TabIndex |
Ιδιότητες εξόδου
Η εφαρμογή σας μπορεί να χρησιμοποιήσει περισσότερες ιδιότητες όταν ένας χρήστης αλληλεπιδρά με το στοιχείο ελέγχου Προβολή σε MR. Είναι γνωστές ως ιδιότητες εξόδου. Μπορείτε να χρησιμοποιήσετε αυτές τις ιδιότητες εξόδου σε άλλα στοιχεία ελέγχου ή να προσαρμόσετε την εμπειρία εφαρμογών.
| Ιδιότητα | Περιγραφή | Type |
|---|---|---|
| Photos | Συλλέγει τις φωτογραφίες που τραβήχτηκαν κατά την περίοδο λειτουργίας μεικτής πραγματικότητας. Μπορείτε να ανεβάσετε τις φωτογραφίες μεικτής πραγματικότητας στο OneDrive και να τις παρουσιάσετε σε μια συλλογή εικόνων. | Δεν ισχύει |
Άλλα στοιχεία ελέγχου μεικτής πραγματικότητας
- Προβολή περιεχομένου 3D με το στοιχείο ελέγχου Αντικείμενο 3D.
- Μετρήστε την απόσταση, το εμβαδόν και τον όγκο με το στοιχείο ελέγχου Μέτρηση σε μεικτή πραγματικότητα.
- Δημιουργήστε και προβάλετε προκαθορισμένα 3D σχήματα με το στοιχείο ελέγχου Προβολή σχήματος σε μεικτή πραγματικότητα
- Χρωματίστε γραμμές 3D ή σχεδιάστε βέλη 3D για να καθορίσετε μια περιοχή ή ένα πάγιο στοιχείο στο περιβάλλον σας με το Markup in MR.
Δείτε επίσης
- Δημιουργία εφαρμογής με στοιχεία ελέγχου 3D και μεικτής πραγματικότητας
- Χρήση εντοπισμού δεικτών με στοιχεία ελέγχου μεικτής πραγματικότητας
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).