Δημιουργία ενσωματωμένων εφαρμογών καμβά του SharePoint από την αρχή για προβολή, επεξεργασία, προσθήκη και διαγραφή στοιχείων σε μια λίστα που δημιουργήθηκε χρησιμοποιώντας τις Λίστες Microsoft
Αυτό το άρθρο-σενάριο εξηγεί τον τρόπο δημιουργίας μιας εφαρμογής με SharePoint λειτουργικότητα φόρμας από την αρχή. Η εφαρμογή θα σας δείξει πώς να προβάλετε, να επεξεργαστείτε, να προσθέσετε και να διαγράψετε στοιχεία λίστας χρησιμοποιώντας μια εφαρμογή καμβά χωρίς να επισκεφθείτε μια τοποθεσία SharePoint.
Σημείωση
Για περισσότερες λεπτομέρειες σχετικά με διαφορετικά σενάρια που λειτουργούν με SharePoint φόρμες και πρόσθετα παραδείγματα, μεταβείτε στηνΕπισκόπηση σεναρίων SharePoint.
Προαπαιτούμενα στοιχεία
- Πρέπει να έχετε πρόσβαση σε μια SharePoint τοποθεσία για να δημιουργήσετε μια λίστα και στοιχεία λίστας.
- Θα πρέπει να έχετε γνώσεις σχετικά με τη δημιουργία και τη ρύθμιση λιστών.
Λεπτομέρειες σεναρίου
Ο σκοπός αυτού του σεναρίου είναι να σας δείξει τον τρόπο με τον οποίο μπορείτε να δημιουργήσετε μια εφαρμογή καμβά από την αρχή για να εργαστείτε με μια λίστα. Στο τέλος αυτής της επίδειξης-παράδειγμα, θα έχετε τη δυνατότητα να κάνετε τις παρακάτω εργασίες μέσα από την εφαρμογή καμβά, χωρίς να χρειάζεται να έχετε πρόσβαση στη λίστα ή στο στοιχείο της:
- Προβολή όλων των στοιχείων από τη λίστα.
- Αναζητήστε στοιχεία σε μια λίστα με βάση την τιμή κειμένου μιας συγκεκριμένης στήλης.
- Επιλέξτε ένα στοιχείο λίστας.
- Επεξεργαστείτε ένα στοιχείο λίστας.
- Δημιουργήστε ένα νέο στοιχείο λίστας.
- Διαγράψτε ένα στοιχείο λίστας.
Το σενάριο αποτελεί ένα βασικό παράδειγμα των δυνατοτήτων της εφαρμογής καμβά όταν είναι ενσωματωμένη με το SharePoint. Για να βελτιώσετε τη διάταξη με βελτιωμένη σχεδίαση ή πρόσθετες οθόνες, μεταβείτε στα παρακάτω άρθρα:
- Προσθήκη και ρύθμιση παραμέτρων στοιχείων ελέγχου
- Προσθήκη και ρύθμιση παραμέτρων οθόνης
- Κατανόηση φορμών, διατάξεων και καρτών
Σημαντικό
Το παράδειγμα σε αυτό το σενάριο δημιουργεί ένα δείγμα εφαρμογής για την προβολή, την επεξεργασία, την προσθήκη και τη διαγραφή στοιχείων λίστας του. Μπορείτε να αλλάξετε την προσέγγιση για να προσαρμόσετε την εφαρμογή διαφορετικά με βάση τις επιλογές ή τον επιχειρηματικό στόχο σας. Όταν προσαρμόζετε την εφαρμογή σας με προσαρμοσμένα ονόματα για τα στοιχεία ελέγχου, βεβαιωθείτε ότι χρησιμοποιείτε τα σωστά ονόματα στοιχείων ελέγχου στον τύπο, όταν ακολουθείτε τα βήματα σε αυτό το παράδειγμα.
Παράδειγμα
Αυτό το παράδειγμα σεναρίου σάς καθοδηγεί στη διαδικασία δημιουργίας μιας εφαρμογής και στη σύνδεσή της σε μια λίστα για την προβολή, την επεξεργασία, την προσθήκη και τη διαγραφή στοιχείων λίστας του.
Βήμα 1 - Δημιουργήστε μια λίστα χρησιμοποιώντας Λίστες Microsoft
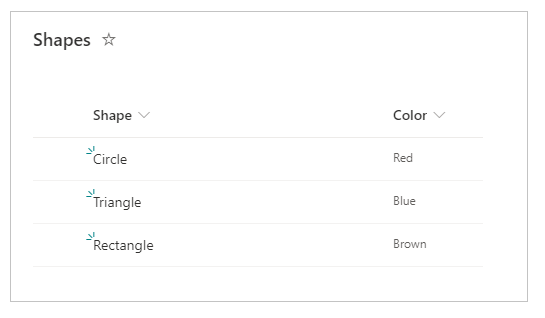
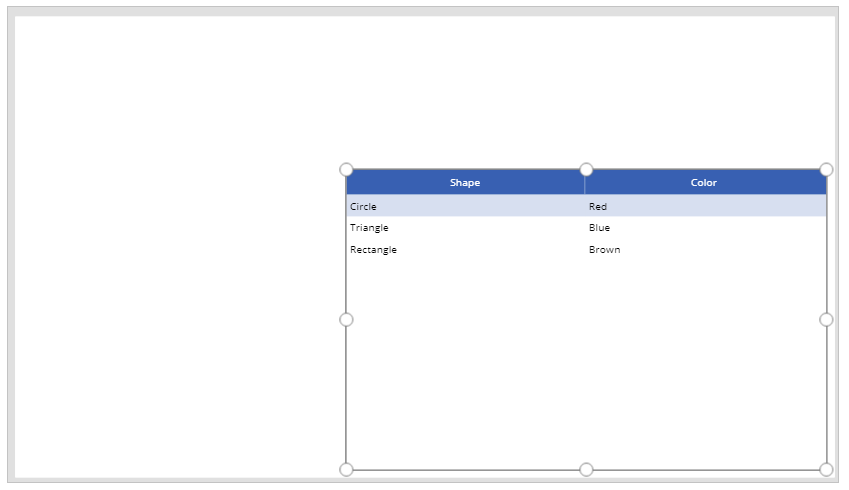
Δημιουργήστε μια λίστα με στήλες και στοιχεία λίστας. Σε αυτό το σενάριο, χρησιμοποιήσαμε μια λίστα με τις ακόλουθες στήλες και στοιχεία λίστας:

Σημείωση
Και οι δύο στήλες είναι μονής σειράς κειμένου.
Βήμα 2 - Δημιουργήστε μια κενή εφαρμογή καμβά
Δημιουργία κενής εφαρμογής καμβά.
Βήμα 3 - Συνδέστε μια εφαρμογή στο SharePoint
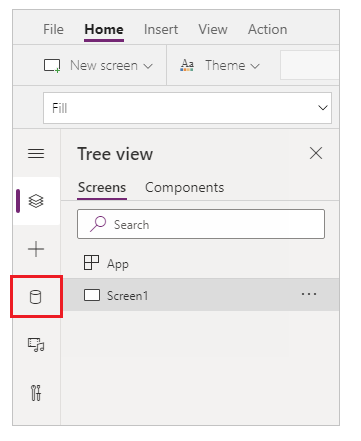
Επιλέξτε Προελεύσεις δεδομένων από το αριστερό τμήμα παραθύρου.

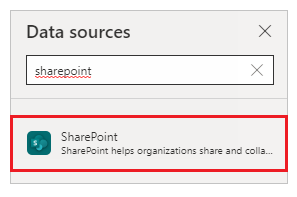
Επιλέξτε προελεύσεις δεδομένων SharePoint. Επίσης, μπορείτε να αναζητήσετε το όνομα στο πλαίσιο αναζήτησης.

Επιλέξτε Προσθήκη σύνδεσης.

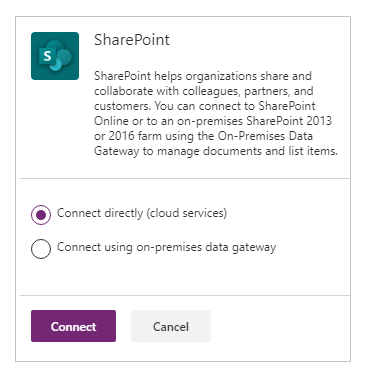
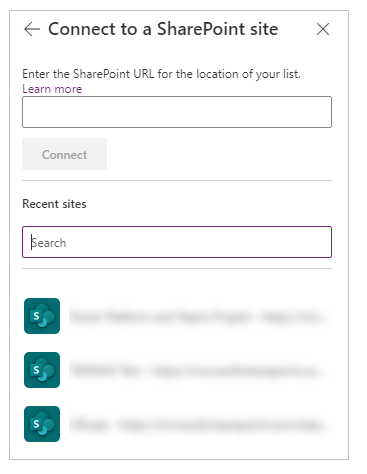
Επιλέξτε τύπο σύνδεσης. Μπορείτε να συνδεθείτε σε τοποθεσία SharePoint Online ή μια τοποθεσία SharePoint εσωτερικής εγκατάστασης με μια πύλη δεδομένων κατά τη ρύθμιση παραμέτρων της. Αυτό το σενάριο συνδέεται με μια τοποθεσία SharePoint Online.

Επιλέξτε την τοποθεσία SharePoint που έχει τη λίστα που δημιουργήσατε νωρίτερα.

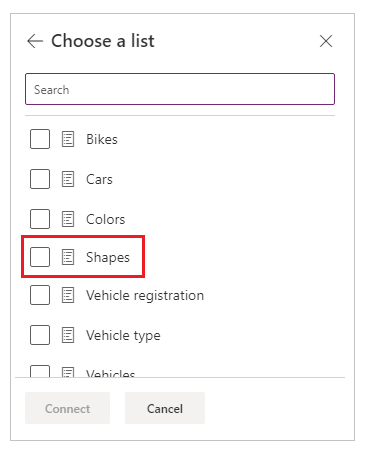
Επιλέξτε τη λίστα που δημιουργήσατε. Αυτό το σενάριο χρησιμοποιεί μια λίστα με όνομα Σχήματα.

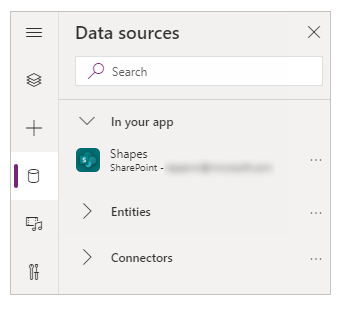
Επιλέξτε Σύνδεση. Η προέλευση δεδομένων προστίθεται στην εφαρμογή.

Βήμα 4 – Προσθήκη πίνακα δεδομένων για προβολή στοιχείων λίστας του
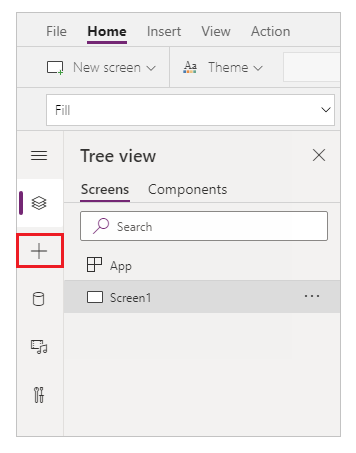
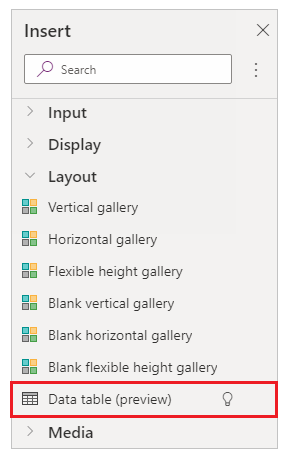
Επιλέξτε + (εισαγωγή) από το αριστερό τμήμα παραθύρου.

Αναπτύξτε το στοιχείο Διάταξη.
Επιλέξτε Πίνακας δεδομένων.

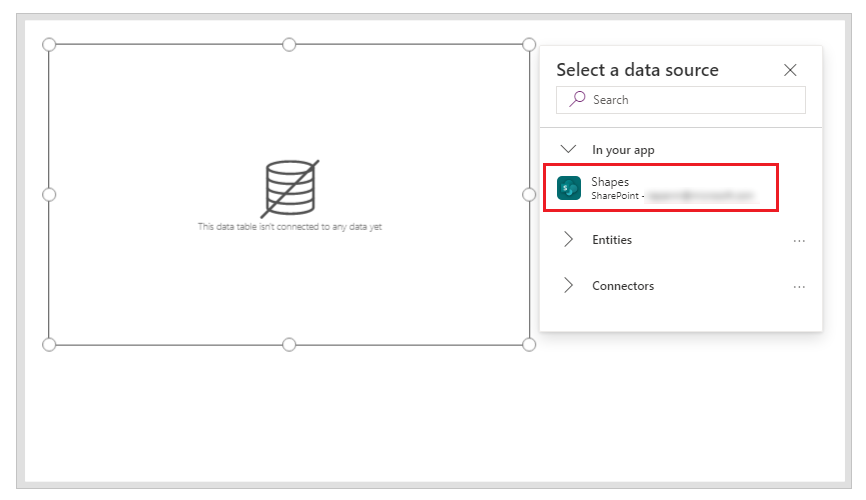
Επιλέξτε την προέλευση δεδομένων ως σύνδεση SharePoint.

Μετακινήστε τον πίνακα δεδομένων προς τα κάτω δεξιά, μέσα στην οθόνη, για να δημιουργήσετε χώρο για επιπλέον στοιχεία.

Βήμα 5 – Προσθέστε τη δυνατότητα αναζήτησης και επιλογής στοιχείου
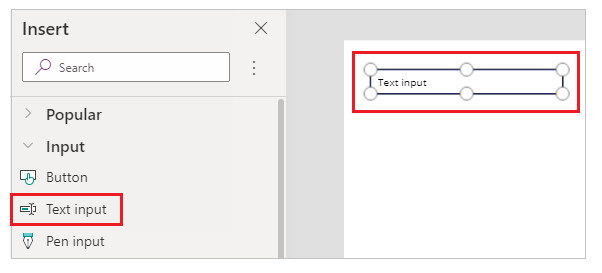
Εισαγάγετε ένα στοιχείο ελέγχου Εισαγωγή κειμένου στον καμβά και μετακινήστε το κάτω από την αναπτυσσόμενη λίστα.

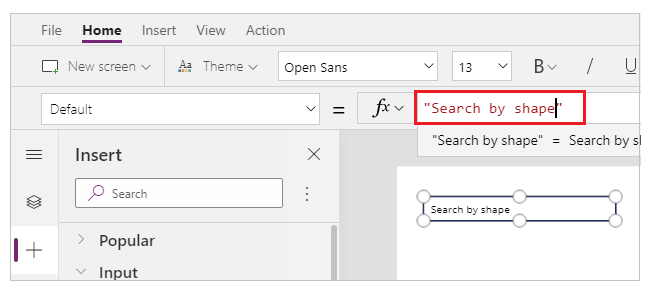
Ενημερώστε την Προεπιλεγμένη ιδιότητα του πλαισίου αναζήτησης με την τιμή Αναζήτηση με βάση το σχήμα.

Εισαγάγετε ένα στοιχείο ελέγχου Πλαίσιο λίστας στον καμβά και μετακινήστε το κάτω από το στοιχείο ελέγχου εισαγωγής κειμένου που προστέθηκε στο προηγούμενο βήμα.

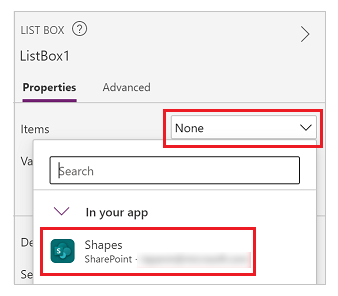
Από τη δεξιά πλευρά της οθόνης του Studio, ορίστε την ιδιότητα Items του στοιχείου ελέγχου πλαισίου λίστας στη λίστα Σχήματα για αυτό το παράδειγμα.

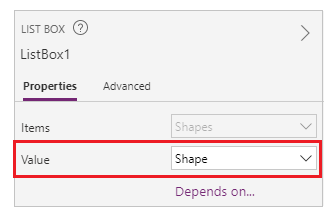
Ορίστε την ιδιότητα Τιμή για το στοιχείο ελέγχου πλαισίου λίστας στο Σχήμα αντί του Χρώματος για αυτό το παράδειγμα.

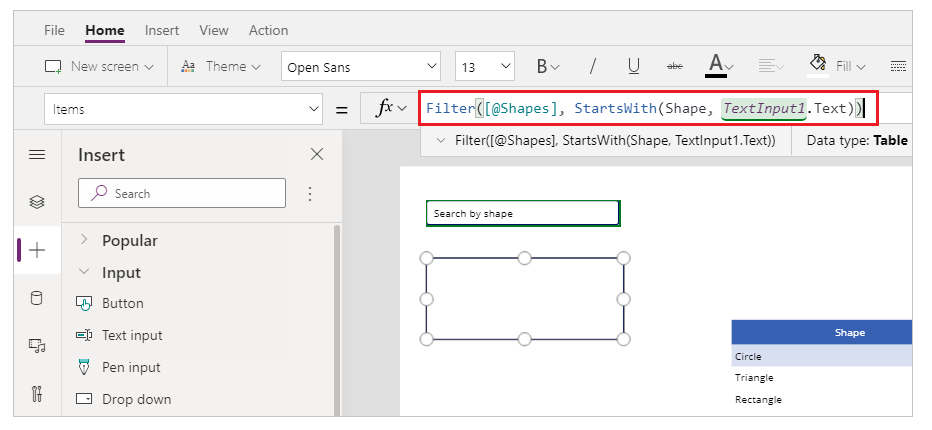
Ενημερώστε την ιδιότητα Στοιχεία του πλαισίου λίστας που προστέθηκε στο προηγούμενο βήμα στον ακόλουθο τύπο:
Filter([@Shapes], StartsWith(Shape, TextInput1.Text))
Αυτός ο τύπος περιέχει τις ακόλουθες λειτουργίες:
- Φίλτρο() – Χρησιμοποιείται σε αυτόν τον τύπο για το φιλτράρισμα στοιχείων στο πλαίσιο λίστας με βάση τις καθορισμένες παραμέτρους. Το
[@Shapes]σε αυτήν τη λειτουργία καθορίζει την προέλευση δεδομένων που θα φιλτραριστεί. - StartsWith() – χρησιμοποιείται σε αυτόν τον τύπο για το φιλτράρισμα των στοιχείων λίστας με βάση τη στήλη Σχήμα που αρχίζουν με τους χαρακτήρες που έχουν εισαχθεί στο στοιχείο ελέγχου TextInput1 που προστέθηκε νωρίτερα.
- Φίλτρο() – Χρησιμοποιείται σε αυτόν τον τύπο για το φιλτράρισμα στοιχείων στο πλαίσιο λίστας με βάση τις καθορισμένες παραμέτρους. Το
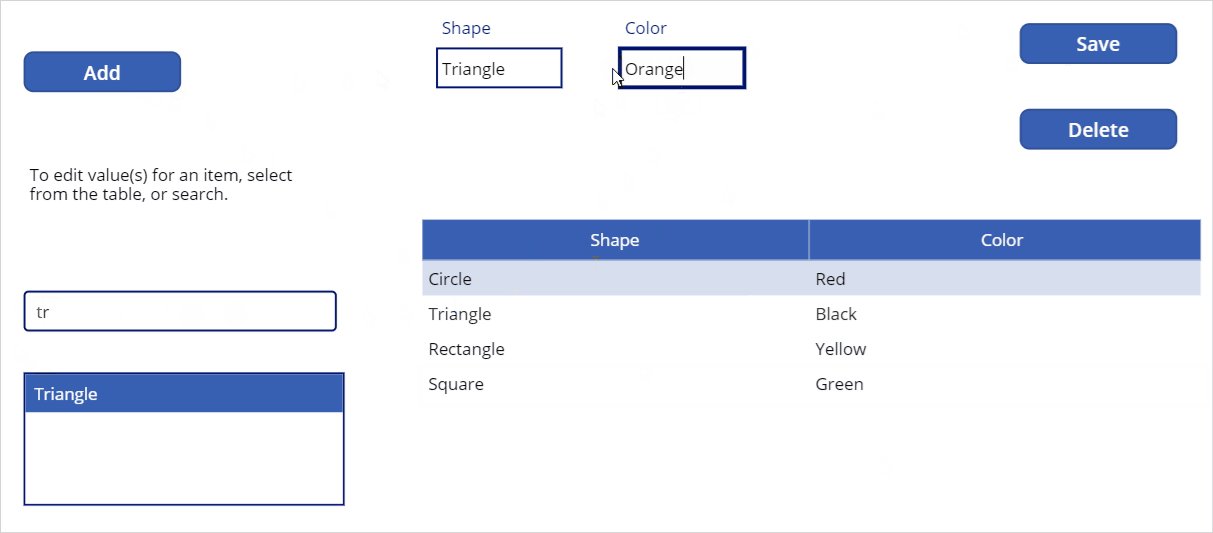
Βήμα 6 – Προσθέστε τη δυνατότητα επεξεργασίας στοιχείου
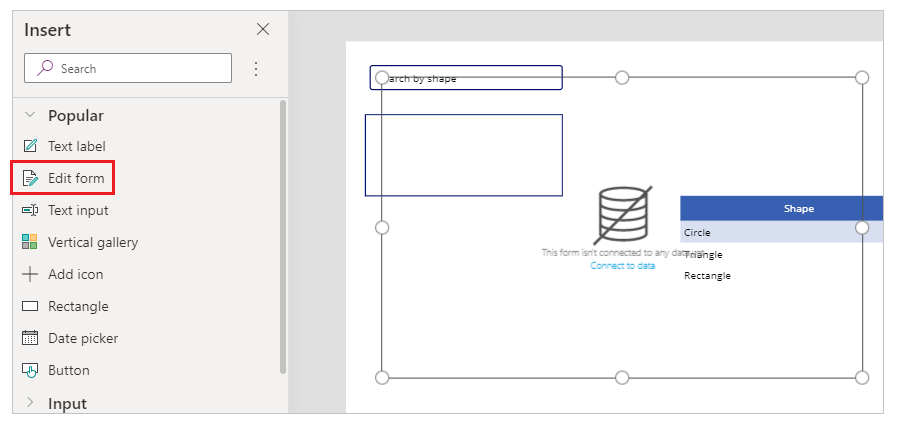
Εισαγάγετε το στοιχείο ελέγχου Επεξεργασία φόρμας.

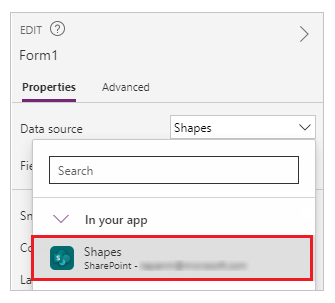
Από τη δεξιά πλευρά της οθόνης του Studio, ορίστε την ιδιότητα Προέλευση δεδομένων για το στοιχείο ελέγχου επεξεργασίας φόρμας σε Σχήματα.

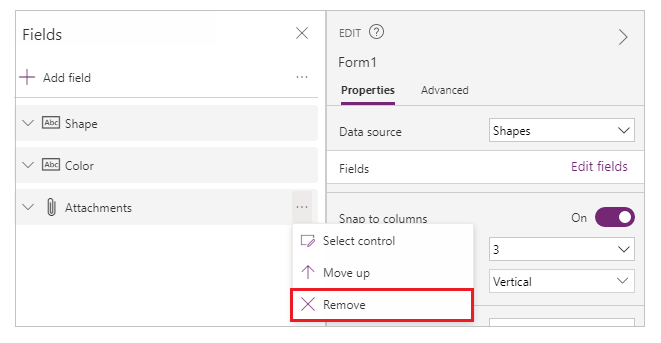
Επιλέξτε Επεξεργασία πεδίων για το στοιχείο ελέγχου Φόρμα επεξεργασίας και καταργήστε οποιαδήποτε άλλα πεδία όπως τα Συνημμένα, εάν υπάρχουν.

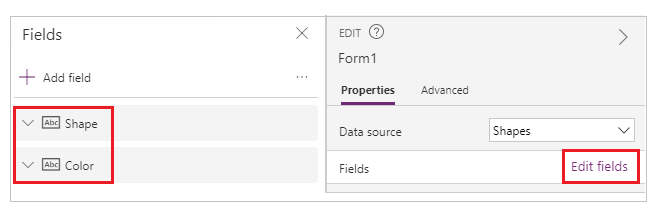
Εξασφαλίστε ότι τα πεδία Σχήμα και Χρώμα είναι παρόντα. Εάν όχι, προσθέστε τα χρησιμοποιώντας την επιλογή Προσθήκη πεδίου.

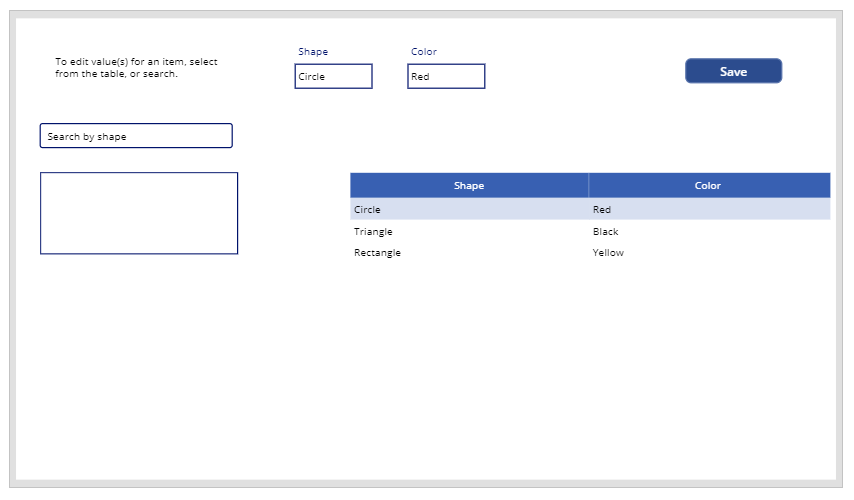
Κάντε αναδιάταξη της διάταξης οθόνης για να εξασφαλίσετε ότι το στοιχείο ελέγχου Επεξεργασία φόρμας είναι ορατό και δεν επικαλύπτεται από άλλα στοιχεία ελέγχου.

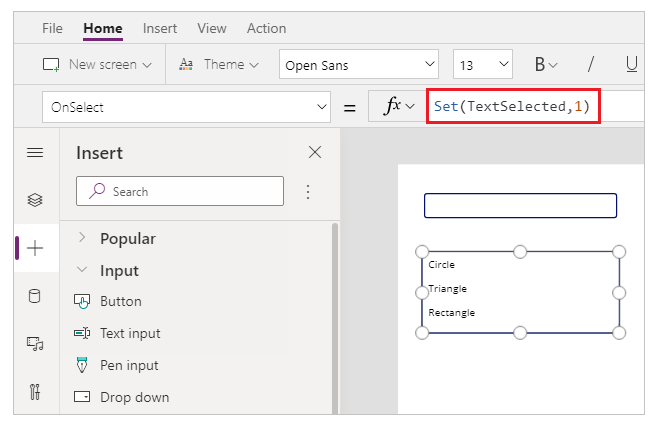
Ορίστε την ιδιότητα OnSelect του στοιχείου ελέγχου πλαισίου λίστας στην παρακάτω λειτουργία:
Set(TextSelected,1)
Η συνάρτηση Set() ορίζει μια νέα μεταβλητή με όνομα TextSelected στην τιμή 1 όταν είναι επιλεγμένη μια τιμή στο πλαίσιο λίστας. Η μεταβλητή TextSelected χρησιμοποιείται σε αυτό το σενάριο ως επισήμανση για τον έλεγχο των ενεργειών και της συμπεριφοράς των δυνατοτήτων προσθήκης, επεξεργασίας και διαγραφής όπως θα δείτε στις παρακάτω ενότητες.
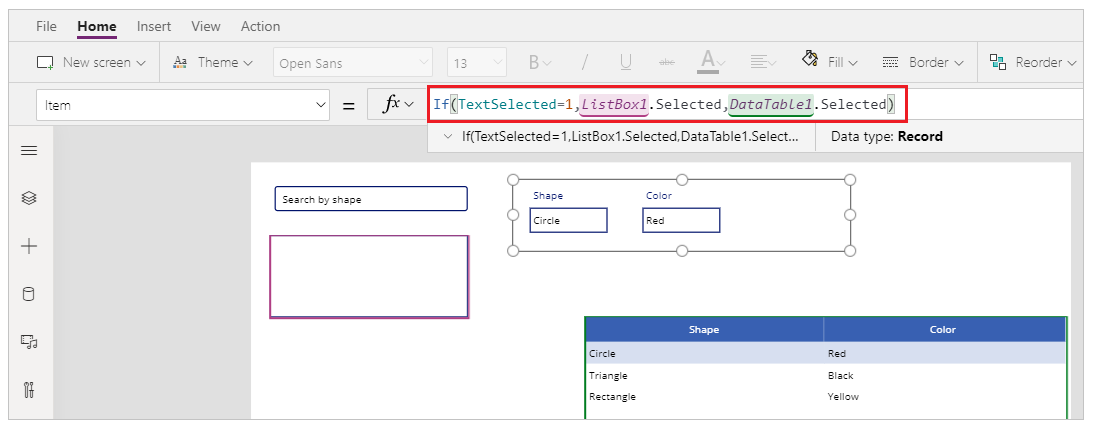
Ορίστε την ιδιότητα Στοιχείο στο στοιχείο ελέγχου επεξεργασίας φόρμας στον παρακάτω τύπο:
If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)
Η συνάρτηση If() ελέγχει πρώτα εάν η τιμή της μεταβλητής TextSelected είναι 1 ή όχι. Εάν είναι, η επεξεργασία φόρμας εμφανίζει το επιλεγμένο στοιχείο από το πλαίσιο λίστας. Εάν δεν είναι, η επεξεργασία φόρμας εμφανίζει το επιλεγμένο στοιχείο από τον πίνακα δεδομένων.
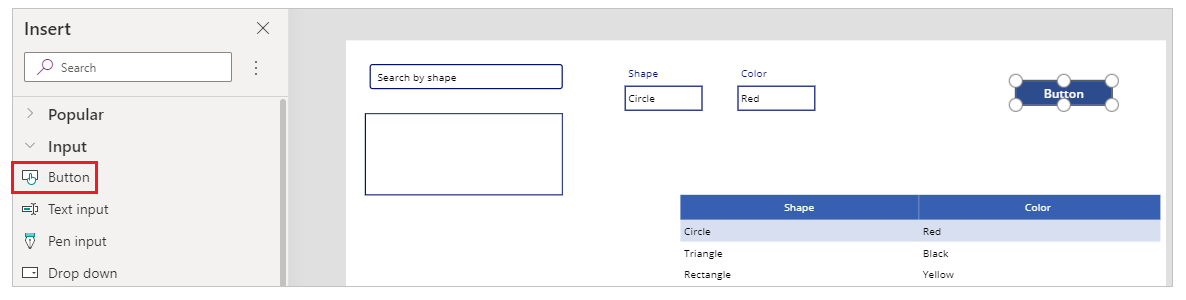
Εισαγάγετε ένα κουμπί.

Από τη δεξιά πλευρά της οθόνης του Studio, ορίστε την ιδιότητα Κείμενο του κουμπιού που προστέθηκε στο προηγούμενο βήμα σε Αποθήκευση.

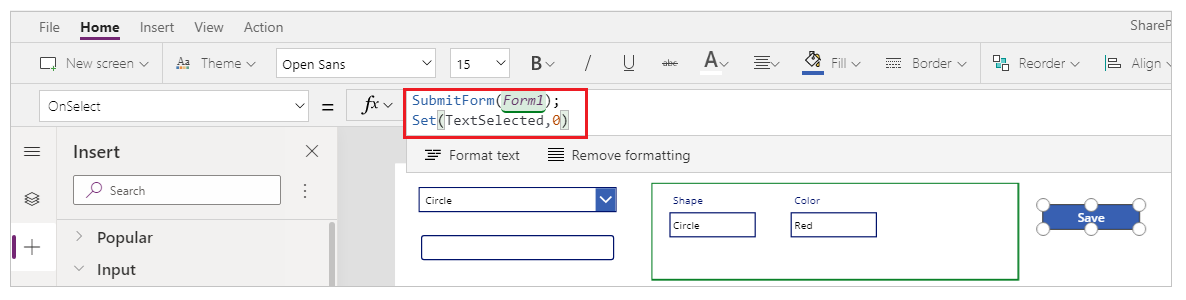
Ορίστε την ιδιότητα OnSelect του κουμπιού Αποθήκευση στον εξής τύπο:
SubmitForm(Form1); Set(TextSelected,0)
Αυτός ο τύπος περιέχει τις ακόλουθες λειτουργίες:
- SubmitForm() – Χρησιμοποιείται σε αυτόν τον τύπο για την υποβολή της επεξεργασίας φόρμας και την αποθήκευση των τιμών σε λίστα.
- Set() – Επαναφέρει τη μεταβλητή TextSelected στο o έτσι ώστε να είναι δυνατή η επιλογή ενός νέου στοιχείου από το πλαίσιο λίστας.
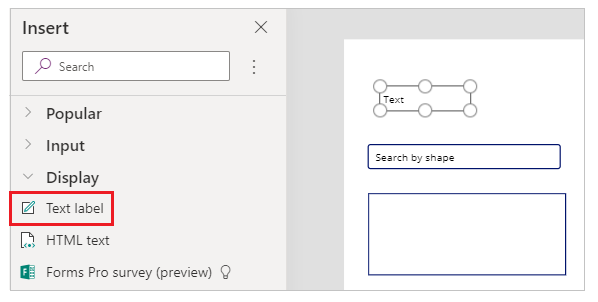
Εισαγάγετε το στοιχείο ελέγχου Ετικέτα κειμένου.

Ενημερώστε την ιδιότητα Κείμενο για το στοιχείο ελέγχου Ετικέτα κειμένου που προστέθηκε στο προηγούμενο βήμα σε Για να επεξεργαστείτε τις τιμές για ένα στοιχείο, επιλέξτε από τον πίνακα ή κάντε αναζήτηση.

Αναδιάταξη των στοιχείων ελέγχου στην οθόνη για τη διάταξη των στοιχείων ελέγχου επεξεργασίας.

Βήμα 7 – Προσθέστε τη δυνατότητα για προσθήκη στοιχείου
Εισαγάγετε ένα κουμπί.
Κάντε αναδιάταξη των στοιχείων ελέγχου στην οθόνη, για να βεβαιωθείτε ότι το κουμπί είναι ορατό.
Ενημερώστε την ιδιότητα Κείμενο του κουμπιού που προστέθηκε στο προηγούμενο βήμα σε Προσθήκη.
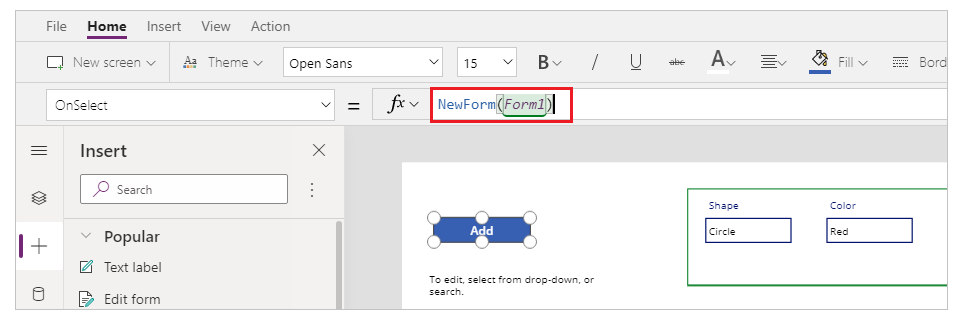
Ορίστε την ιδιότητα OnSelect του κουμπιού Προσθήκη στην εξής λειτουργία:
NewForm(Form1)
Η συνάρτηση NewForm() απαλείφει το στοιχείο ελέγχου επεξεργασίας φόρμας που προστέθηκε στη φόρμα με το όνομα Form1 ώστε να μπορείτε να προσθέσετε ένα νέο στοιχείο λίστας.
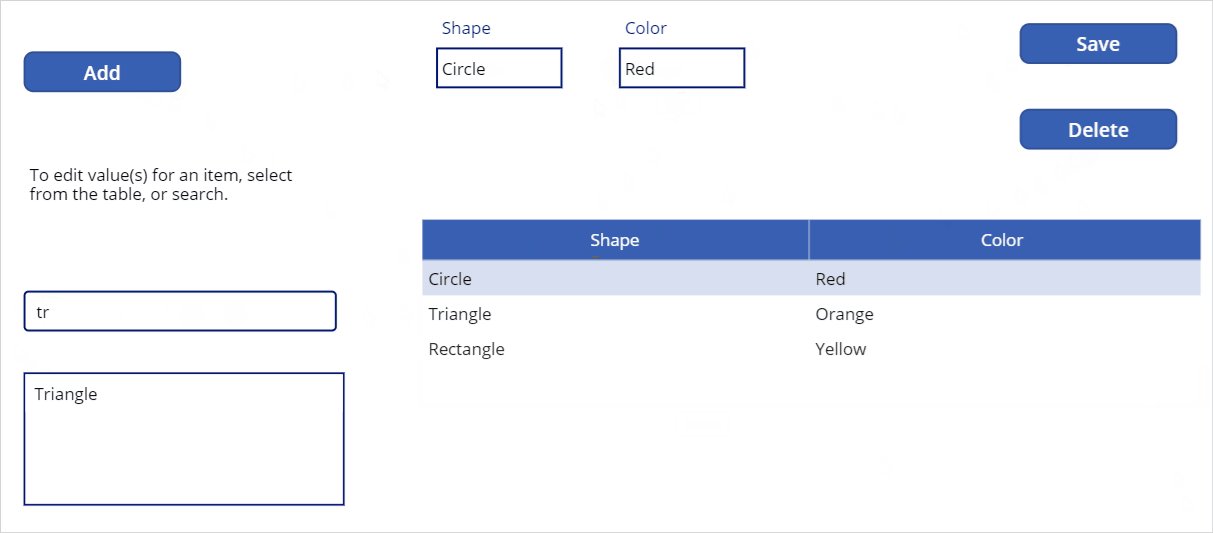
Βήμα 8 – Προσθέστε τη δυνατότητα διαγραφής στοιχείου
Εισαγάγετε ένα κουμπί.
Μετακινήστε το κουμπί που προστέθηκε στο προηγούμενο βήμα κάτω από το κουμπί Αποθήκευση.
Ενημερώστε την ιδιότητα Κείμενο του κουμπιού που προστέθηκε στο προηγούμενο βήμα σε Διαγραφή.
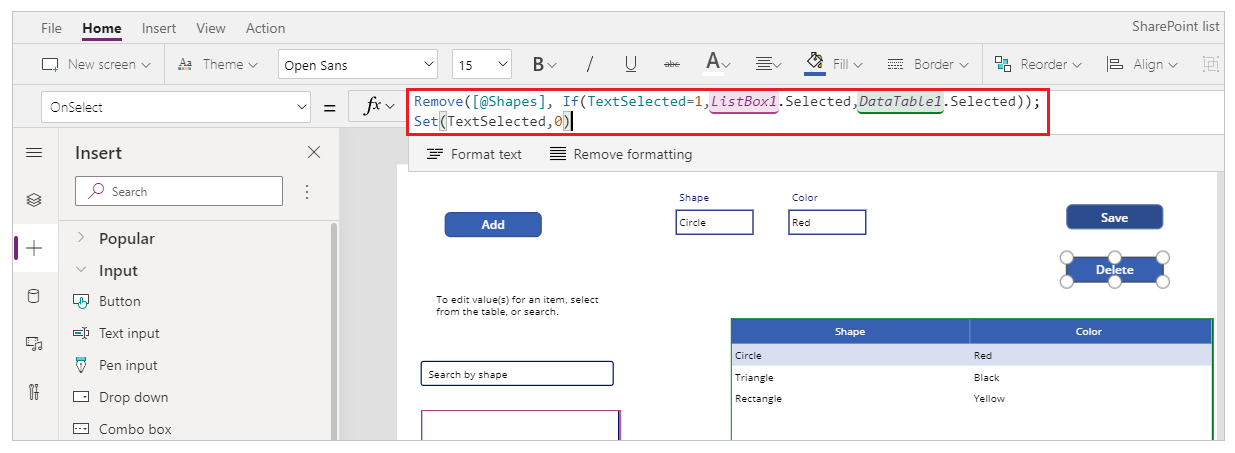
Ορίστε την ιδιότητα OnSelect του κουμπιού Διαγραφή στον εξής τύπο:
Remove([@Shapes], If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)); Set(TextSelected,0)
Αυτός ο τύπος περιέχει τις ακόλουθες λειτουργίες:
- Remove() – Χρησιμοποιείται σε αυτόν τον τύπο για τη διαγραφή του επιλεγμένου στοιχείου λίστας.
- If() - Ελέγχει πρώτα εάν η τιμή της μεταβλητής TextSelected είναι 1 ή όχι. Εάν είναι, το κουμπί Διαγραφή διαγράφει το επιλεγμένο στοιχείο από το πλαίσιο λίστας. Εάν δεν είναι, το κουμπί Διαγραφή διαγράφει το επιλεγμένο στοιχείο από το στοιχείο ελέγχου Πίνακας δεδομένων.
- Set() – Επαναφέρει τη μεταβλητή TextSelected στο o έτσι ώστε να είναι δυνατή η επιλογή ενός νέου στοιχείου από το πλαίσιο λίστας.
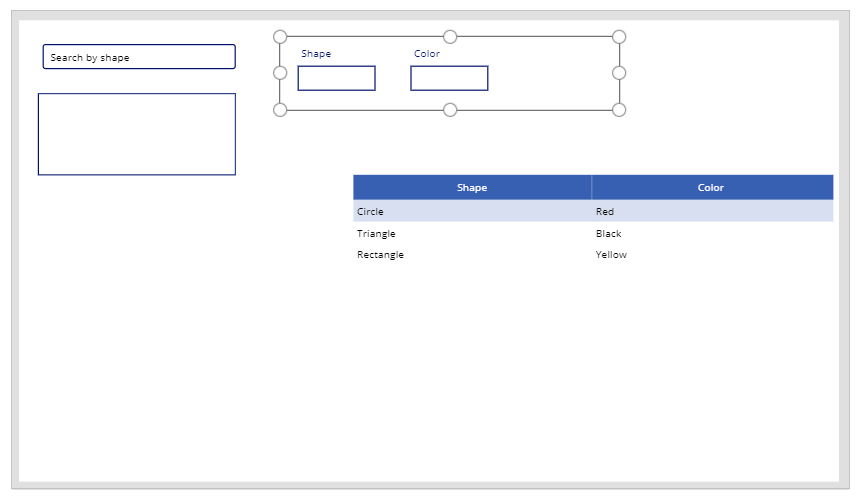
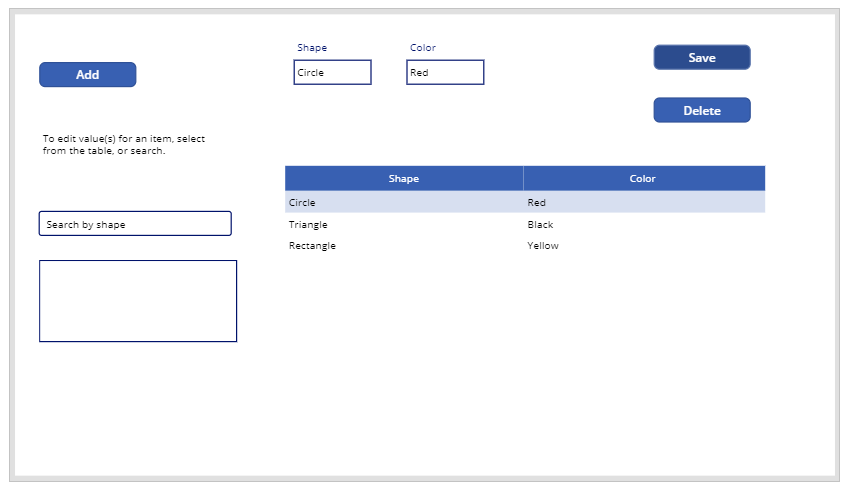
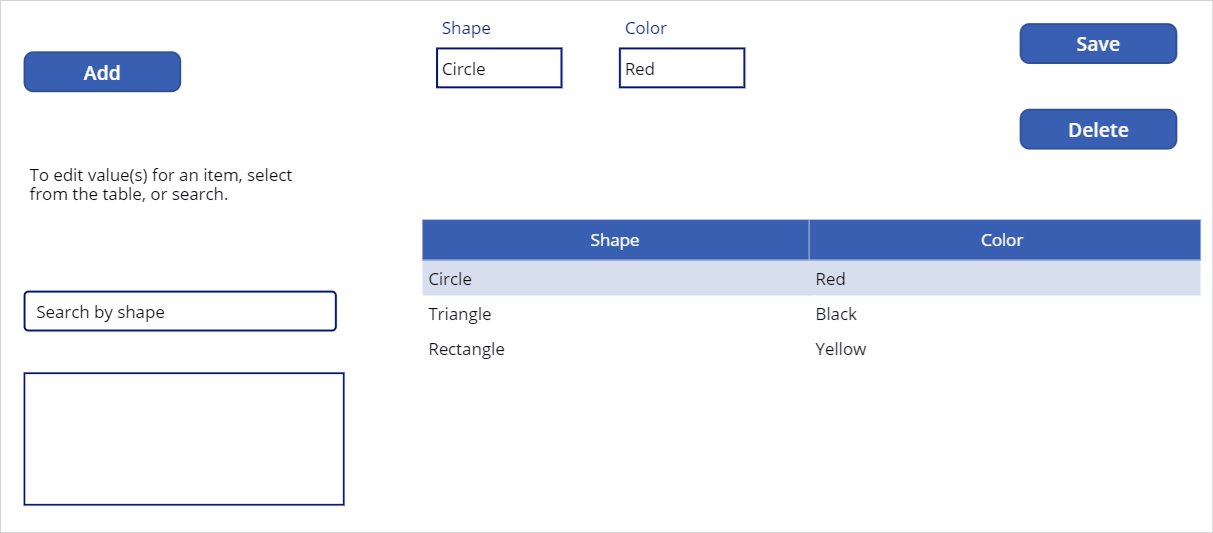
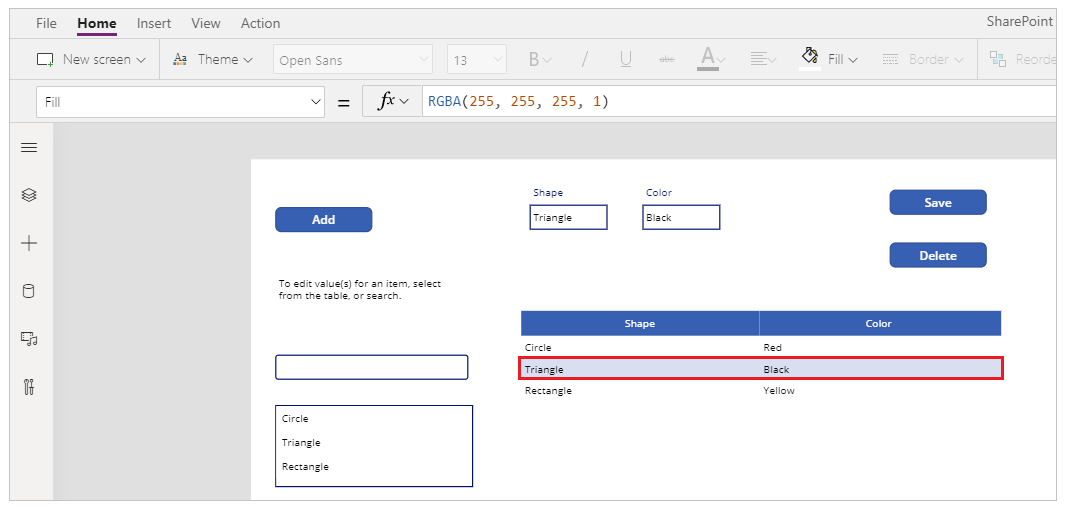
Τώρα που έχετε ρυθμίσει όλα τα στοιχεία της εφαρμογής, βεβαιωθείτε ότι η οθόνη μοιάζει με το παρακάτω παράδειγμα:

Βήμα 9 - Αποθήκευση της εφαρμογής
Τώρα που στην εφαρμογή έχει προστεθεί η δυνατότητα προβολής, επεξεργασίας, προσθήκης και διαγραφής, αποθηκεύστε την εφαρμογή.
Επιλέξτε το μενού Αρχείο.
Επιλέξτε Αποθήκευση.
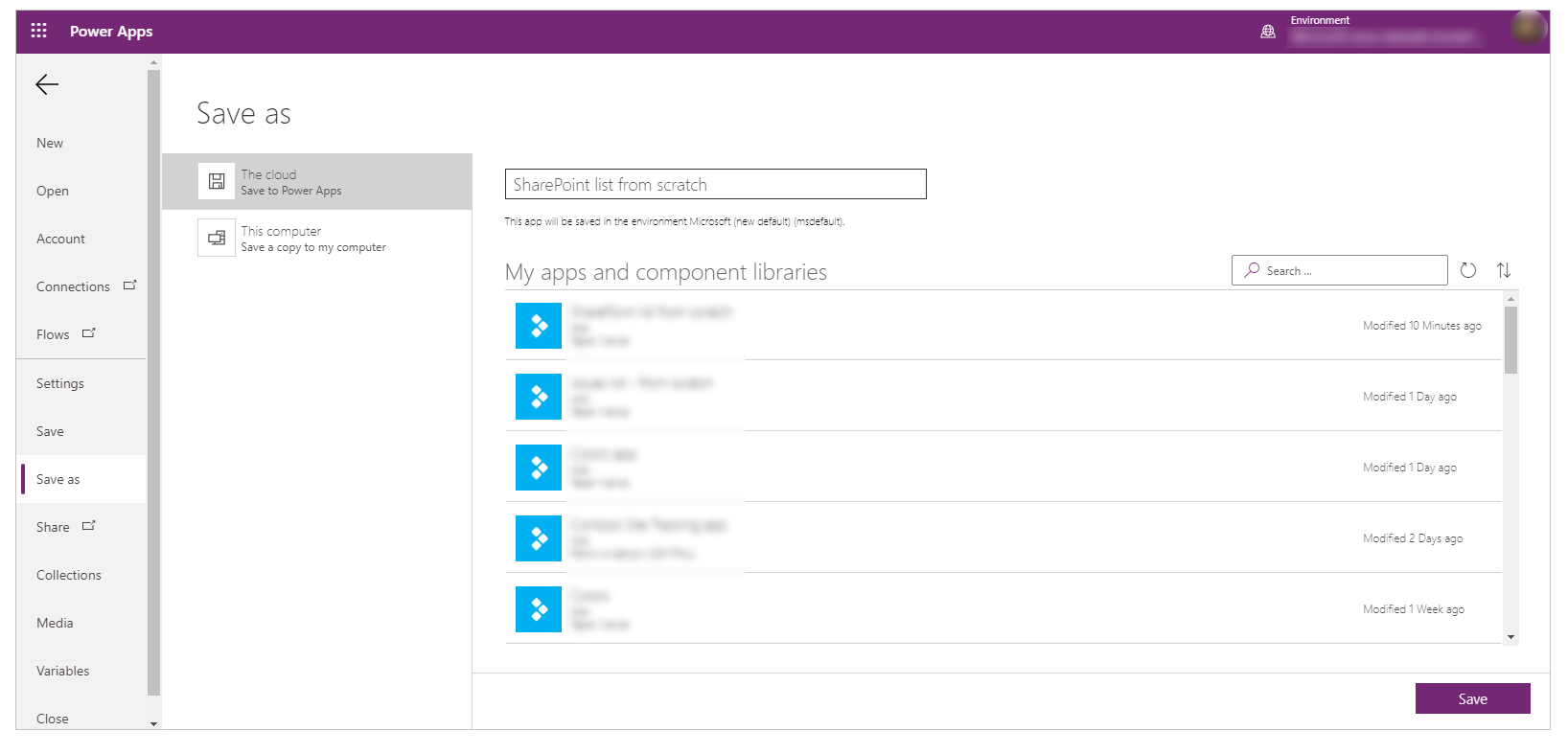
Κατά την αποθήκευση για πρώτη φορά, η επιλογή Αποθήκευση σας οδηγεί στην επιλογή Αποθήκευση ως. Επιλέξτε Αποθήκευση για να αποθηκεύσετε την εφαρμογή στο cloud.

Κλείστε το Power Apps Studio.
Βήμα 10 - Δοκιμή της εφαρμογής
Μετάβαση στο Power Apps.
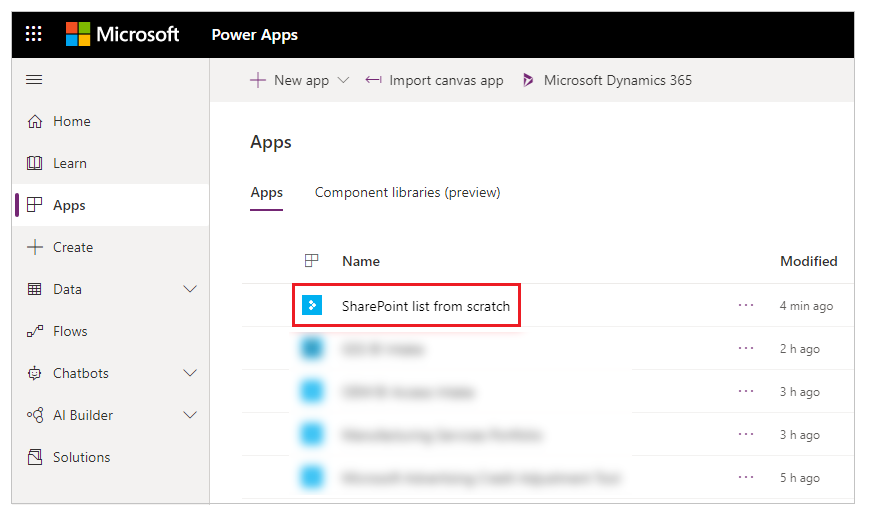
Επιλέξτε Εφαρμογές.
Επιλέξτε την εφαρμογή που δημιουργήθηκε.

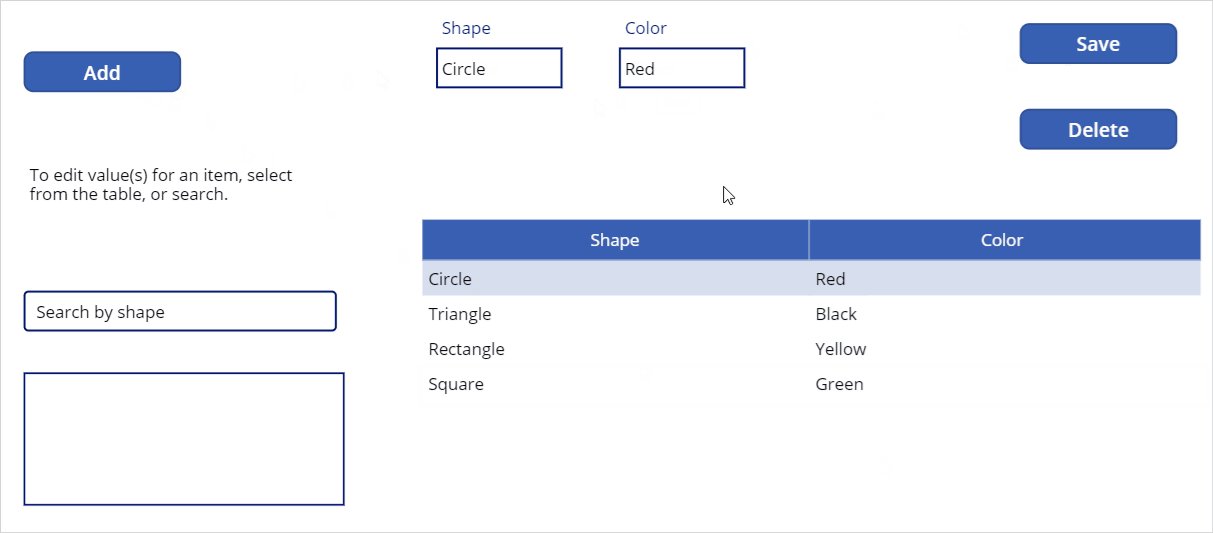
Δοκιμάστε τα στοιχεία της εφαρμογής.

Συμβουλή
Μπορείτε να δείτε γρήγορα τη συμπεριφορά ενός στοιχείου χρησιμοποιώντας το πλήκτρο πληκτρολογίου Alt και αριστερό κλικ του ποντικιού κατά την επεξεργασία της εφαρμογής μέσα από το Power Apps Studio.
Για παράδειγμα, αντί να επιλέξετε Προεπισκόπηση της εφαρμογής από την επάνω δεξιά γωνία ή F5 από το πληκτρολόγιο που εκτελεί την εφαρμογή σε προεπισκόπηση, κρατήστε πατημένο το πλήκτρο Alt στο πληκτρολόγιο και, στη συνέχεια, επιλέξτε μια γραμμή από τον πίνακα δεδομένων για να αλλάξετε το στοιχείο ελέγχου επεξεργασίας φόρμας στην επιλεγμένη γραμμή όπως όταν η εφαρμογή εκτελείται σε προεπισκόπηση.

Επιπλέον, κρατήστε πατημένο το πλήκτρο Alt στο πληκτρολόγιο και θα μπορείτε να συνεχίσετε να εκτελείτε την προεπισκόπηση μέσα από το Power Apps Studio. Για παράδειγμα, η επιλογή πολλών στοιχείων για διαφορετικές ενέργειες ή ελέγχους.
Επόμενα βήματα
Αν επεξεργάζεστε την εφαρμογή, πρέπει να δημοσιεύσετε τις αλλαγές για να τις δουν οι άλλοι.
Αφού η εφαρμογή είναι έτοιμη για χρήση, κάντε κοινή χρήση.
Δείτε επίσης
- Προσθήκη και ρύθμιση παραμέτρων στοιχείων ελέγχου
- Προσθήκη και ρύθμιση παραμέτρων οθόνης
- Κατανόηση φορμών, διατάξεων και καρτών
- Αναφορά τύπων
- Έλεγχος αναφοράς
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).
Σχόλια
Σύντομα διαθέσιμα: Καθ' όλη τη διάρκεια του 2024 θα καταργήσουμε σταδιακά τα ζητήματα GitHub ως μηχανισμό ανάδρασης για το περιεχόμενο και θα το αντικαταστήσουμε με ένα νέο σύστημα ανάδρασης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα: https://aka.ms/ContentUserFeedback.
Υποβολή και προβολή σχολίων για