Σχεδιάστε παραγωγικές κύριες φόρμες σε εφαρμογές που καθορίζονται από μοντέλα
Η δημιουργία εμπειρίας όπου οι εργασίες μπορούν να ολοκληρωθούν γρήγορα και αποτελεσματικά είναι κρίσιμη για την ικανοποίηση των χρηστών.
Οι εφαρμογές βάσει μοντέλου παρέχουν πολλές επιλογές για τη δημιουργία καλών εμπειριών χρήστη, όπως:
- Επιλογές σε επίπεδο εφαρμογής.
- Επιλογές οργανισμού χάρτη τοποθεσίας.
- Πολλές επιλογές δημιουργίας φορμών.
Αυτό το άρθρο παρουσιάζει τον τρόπο σχεδίασης εξαιρετικά αποτελεσματικών και παραγωγικών φορμών σε μια εφαρμογή βάσει μοντέλου, συμπεριλαμβανομένου του πώς να εργαστείτε με:
- Κύριες φόρμες.
- Παράθυρα διαλόγου κύριων φορμών.
- Στοιχεία ελέγχου στοιχείου φόρμας.
- Φόρμες γρήγορης δημιουργίας.
- Φόρμες γρήγορης προβολής.
Η διάταξη και η σχεδίαση φορμών είναι σημαντικές για τη δημιουργία καλύτερων φορμών. Ωστόσο, είναι επίσης σημαντικό να δημιουργείτε φόρμες που φορτώνουν γρήγορα και επιτρέπουν τη γρήγορη περιήγηση μέσα στη φόρμα και στις καρτέλες.
Επίσης, συνιστούμε να κατανοήσετε τις βέλτιστες πρακτικές για βελτιστοποίηση των επιδόσεων των φορμών και πώς να κάνετε τη φόρτωση των φορμών γρήγορα στην εφαρμογή βάσει μοντέλου. Περισσότερες πληροφορίες: Σχεδίαση φορμών για επιδόσεις σε εφαρμογές βάσει μοντέλου
Εργασία με κύριες φόρμες
Οι κύριες φόρμες χρησιμοποιούνται σε μια εφαρμογή βάσει μοντέλου όταν εργάζεστε και επεξεργάζεστε δεδομένα μιας συγκεκριμένης καρτέλας για έναν πίνακα, για να εξασφαλιστεί ότι οι χρήστες που αλληλεπιδρούν με αυτήν την καρτέλα βρίσκονται εντός των περιορισμών της δομής του πίνακα.
Δημιουργία γύρω από τα δεδομένα πίνακα
Μια φόρμα επιτρέπει σε έναν δημιουργό εφαρμογών να δημιουργεί δεδομένα γύρω από τον πίνακα και συχνά απαιτεί να εργάζεστε με σχετικές καρτέλες και να αλληλεπιδράτε με σχετικές καρτέλες από άλλους πίνακες. Ένα σημαντικό ζήτημα είναι ο τρόπος με τον οποίο μια φόρμα που καθορίζεται από μοντέλο συνδέεται στα δεδομένα. Τα έτοιμα στοιχεία ελέγχου για μια φόρμα δεσμεύονται σε πεδία από τον πίνακα. Αυτά τα στοιχεία ελέγχου επιτρέπουν την γρήγορη ανάπτυξη μιας φόρμας για τη δημιουργία και την επεξεργασία δεδομένων, αλλά χωρίς μεγαλύτερη προσαρμογή, δεν είναι τόσο ευέλικτα όταν χρησιμοποιείτε μια φόρμα για πολλές εργασίες που χρειάζονται δεδομένα εισόδου από το χρήστη ή όπου απαιτούνται πρόσθετες ενέργειες πριν από την αποθήκευση των πληροφοριών.
Χρήση σχετικών δεδομένων
Ένα από τα πλεονεκτήματα των φορμών βάσει μοντέλου είναι η ευκολία στη χρήση με τα τυπικά στοιχεία ελέγχου (έτοιμα) όπως οι φόρμες αναζήτησης, τα δευτερεύοντα πλέγματα και οι πίνακες αναφοράς για γρήγορη προβολή ή επεξεργασία σχετικών καρτελών. Οι φόρμες υποστηρίζουν επίσης προσαρμοσμένα στοιχεία ελέγχου Power Apps component framework για την επέκταση της λειτουργικότητας πέρα από τα τυπικά στοιχεία ελέγχου. Οι φόρμες υποστηρίζουν κυρίως θυγατρικές ή δευτερεύουσες σχέσεις δεδομένων για μια καρτέλα. Δεν υποστηρίζουν εύκολα τριτογενείς ή υψηλότερης τάξης σχέσεις. Για παράδειγμα, εάν υπάρχει μια καρτέλα λογαριασμού που έχει σχέση "ένα προς ένα" ή "ένα προς πολλά" με τις επαφές, οι αλληλεπιδράσεις τόσο με το γονικό όσο και με το θυγατρικό στοιχείο μπορούν να προστεθούν γρήγορα με μια φόρμα χρησιμοποιώντας αναζητήσεις που αλληλεπιδρούν με άλλες φόρμες, συμπεριλαμβανομένου ενός κύριου παραθύρου διαλόγου φόρμας ή ενσωματωμένων φορμών όπως μια γρήγορη προβολή ή ένα στοιχείο ελέγχου στοιχείου φόρμας. Καθένας από αυτούς τους τύπους φόρμας θα καλυφθεί με περισσότερες λεπτομέρειες στη συνέχεια αυτού του άρθρου.
Η εργασία με σχετικά δεδομένα απαιτεί ρύθμιση παραμέτρων, συμπεριλαμβανομένης της χρήσης ενός παραθύρου διαλόγου κύριας φόρμας για να εργαστείτε με σχετικές καρτέλες του κύριου παραθύρου διαλόγου φόρμας ή για να χρησιμοποιήσετε μια προσαρμοσμένη σελίδα καμβά. Η δημιουργία φορμών πολλών οντοτήτων μπορεί να γίνει με τη χρήση παραθύρων διαλόγου κύριων φορμών ή συστατικών στοιχείων ελέγχου μιας φόρμας. Ωστόσο, μια κύρια φόρμα δεν υποστηρίζει απευθείας καρτέλες με τριτεύουσες σχέσεις στην κύρια φόρμα.
Κατανόηση της διάταξης της κύριας φόρμας
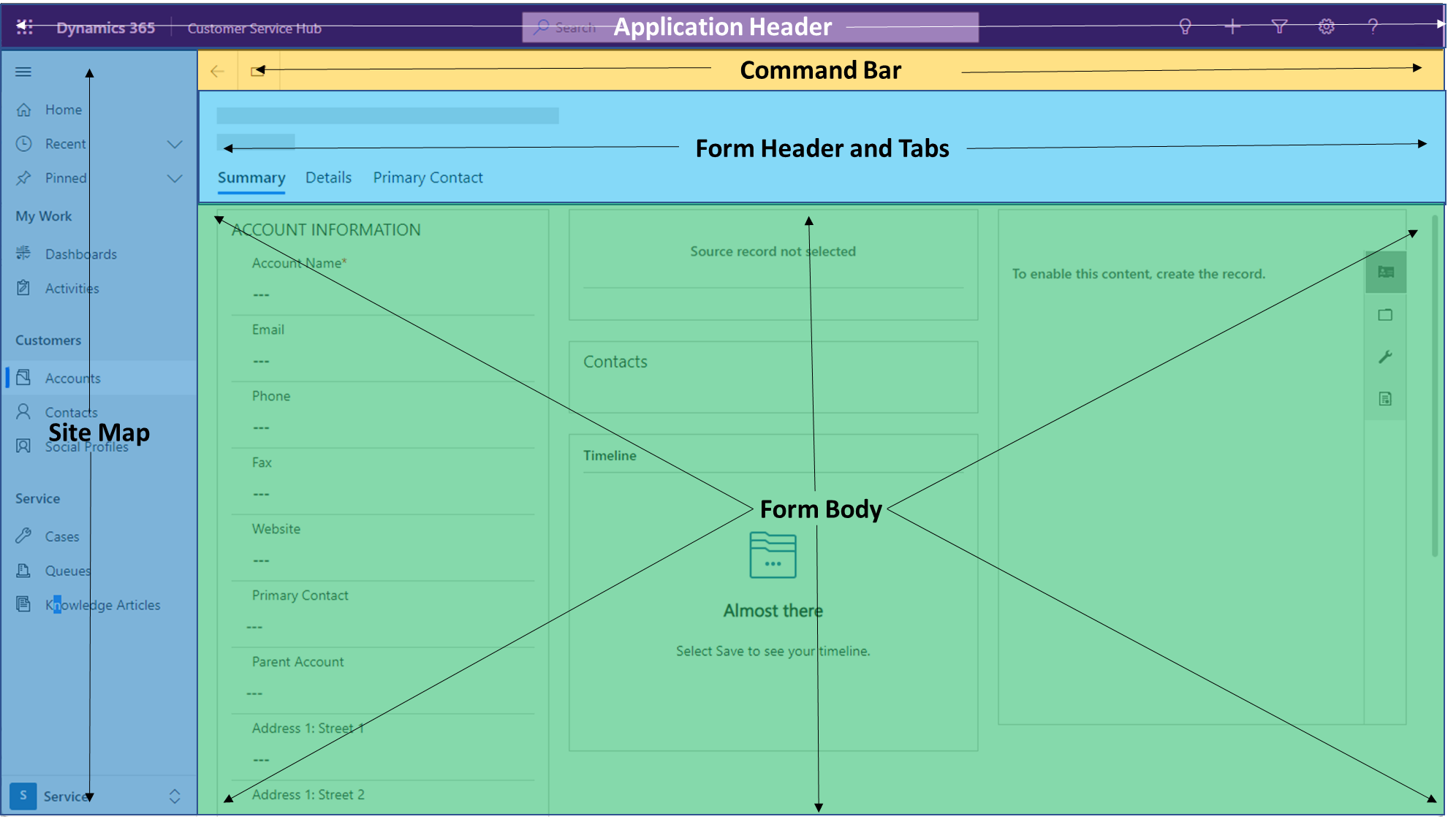
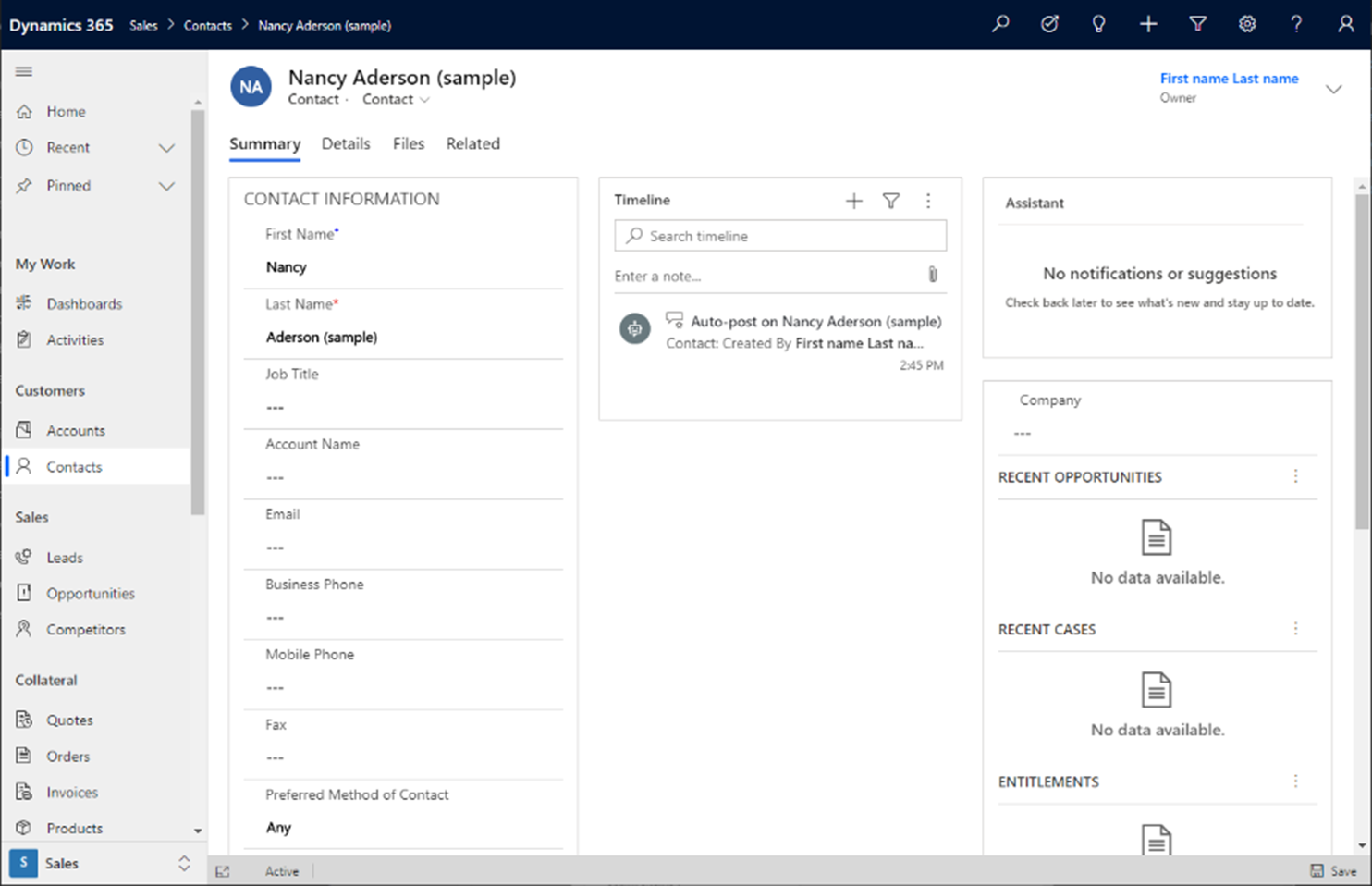
Η εικόνα που ακολουθεί εμφανίζει τη διάταξη μιας εφαρμογής Ενοποιημένου περιβάλλοντος εργασίας.

Οπτικά στοιχεία που δεν αποτελούν μέρος της φόρμας
- Η κεφαλίδα εφαρμογής είναι μέρος της γενικής δομής σελίδας μιας εφαρμογής βάσει μοντέλου. Η κεφαλίδα της εφαρμογής περιέχει το όνομα της εφαρμογής και τις ενέργειες σε επίπεδο εφαρμογής, οι οποίες περιλαμβάνουν αναζήτηση, βοήθεια, φόρμες ταχείας δημιουργίας, ρυθμίσεις (προσωπικό επίπεδο και επίπεδο εφαρμογής για διαχειριστές) και άλλα.
- Ο χάρτης τοποθεσίας της εφαρμογής περιέχει πλοήγηση στην εφαρμογή σε σελίδες που περιλαμβάνονται στην εφαρμογή σας. Η εμπειρία πλοήγησης που παρέχεται από τον χάρτη τοποθεσίας προσφέρει μια γρήγορη πρόσβαση σε άλλες περιοχές της εφαρμογής σας.
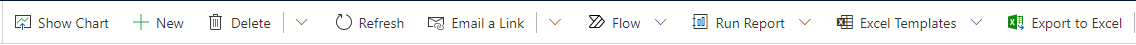
- Η γραμμή εντολών φόρμας επίσης δεν είναι μέρος της κύριας φόρμας. Μπορεί να ρυθμιστεί και να διαμορφωθεί χρησιμοποιώντας την προσθήκη κοινότητας Ribbon Workbench για το XrmToolBox. Η περιήγηση και η αλληλεπίδραση στη φόρμα μπορούν να προσαρμοστούν. Πολλές από τις διαθέσιμες έτοιμες επιλογές είναι η αποθήκευση, η δημιουργία μιας νέας καρτέλας, η κοινή χρήση, η συγχώνευση, η επεξεργασία πολλών καρτελών κ.ο.κ.
Σημείωση
Οι πόροι που δημιουργούνται από την κοινότητα δεν υποστηρίζονται από τη Microsoft. Αν έχετε ερωτήσεις ή αντιμετωπίζετε ζητήματα με τους πόρους της κοινότητας, επικοινωνήστε με τον εκδότη του πόρου.
Οπτικά στοιχεία που αποτελούν μέρος της φόρμας
- Η κεφαλίδα φόρμας είναι μέρος της φόρμας. Περιλαμβάνει το όνομα πίνακα και καρτέλας, τη δυνατότητα μετάβασης σε πρόσθετες φόρμες για τον πίνακα, τέσσερα πεδία μόνο για ανάγνωση της καρτέλας και τις καρτέλες που περιλαμβάνονται στη φόρμα. Οι φόρμες εμφανίζονται μόνο στον επιλογέα φορμών, εφόσον έχουν ενεργοποιηθεί και προστεθεί στην εφαρμογή. Περισσότερες πληροφορίες: Δημιουργία και σχεδίαση φορμών εφαρμογών βάσει μοντέλου.
- Οι κεφαλίδες φόρμας διαθέτουν επίσης μια λειτουργία, όπου μπορούν να προστεθούν περισσότερα από τέσσερα πεδία και να παρέχουν μια απλή περιήγηση για την επεξεργασία των πεδίων στην κεφαλίδα και σε οποιοδήποτε πρόσθετο πεδίο θέλετε να έχει εύκολα πρόσβαση ένας χρήστης από την κεφαλίδα της φόρμας. Πρόσθετες καρτέλες θα πρέπει να χρησιμοποιούνται για την πρόσβαση σε πληροφορίες που δεν είναι οι κύριες για τη συγκεκριμένη εργασία ή για να εστιάσουν το χρήστη σε δεδομένα ή πληροφορίες που αφορούν ειδικά μια δεδομένη εργασία, αλλά δεν είναι οι κύριες της εργασίας. Οι πληροφορίες που είναι απαραίτητες και είναι κύριες για την εργασία με δεδομένα πρέπει να υπάρχουν στην πρώτη καρτέλα και δεν πρέπει να είναι κρυφές.
- Το σώμα της φόρμας είναι η περιοχή της φόρμας που πρέπει να χρησιμοποιηθεί για την αλληλεπίδραση με τα δεδομένα της καρτέλας καθώς και με οποιεσδήποτε σχετιζόμενες καρτέλες που είναι απαραίτητες για την ολοκλήρωση μιας εργασίας. Συνιστούμε να περιορίσετε τα δεδομένα στις κορυφαίες εργασίες που πρέπει να γίνουν στην πρώτη καρτέλα και να μετακινήσετε τις δευτερεύουσες εργασίες σε πρόσθετες καρτέλες. η δημιουργία φορμών με βάση συγκεκριμένες επιχειρηματικές ανάγκες και ρόλους θα πρέπει επίσης να εξετάζεται κατά το σχεδιασμό της εφαρμογής σας.
Εάν ορισμένα δεδομένα χρησιμοποιούνται σπανιότερα, θα πρέπει να εξετάσετε το ενδεχόμενο να δημιουργήσετε μια άλλη φόρμα στην οποία να μπορείτε να αποκτήσετε πρόσβαση όταν ένας χρήστης πρέπει να κάνει αναφορά σε αυτά τα δεδομένα ή τις πληροφορίες.
Σημαντικό
Τα υποσέλιδα φορμών είναι υπό απόσυρση με το Wave 2 έκδοσης 2 του 2021 (Προεπισκόπηση Αυγούστου 2021 / γενική διαθεσιμότητα Οκτωβρίου 2021). Καταργήστε από το υποσέλιδο τα στοιχεία ελέγχου που έχετε προσθέσει.
Παράδειγμα σεναρίου σχεδίασης παραγωγικής φόρμας
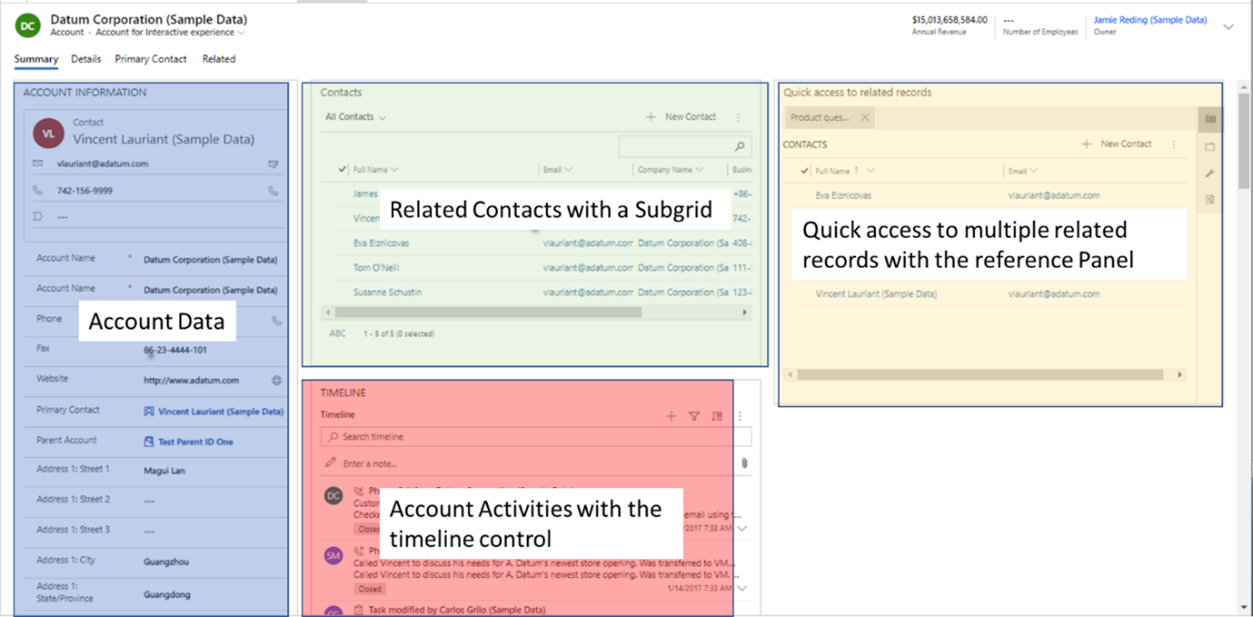
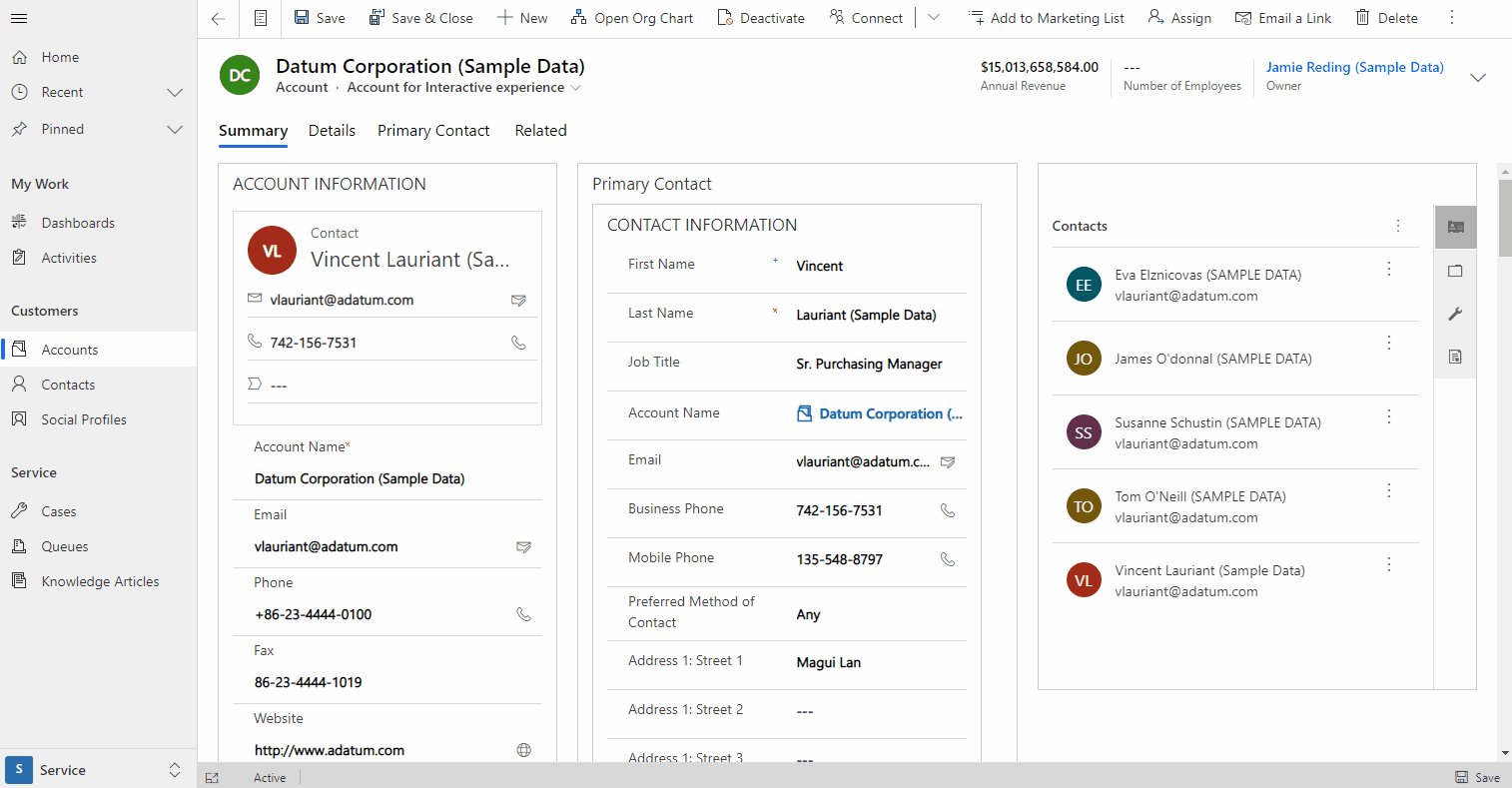
Το παρακάτω σενάριο δείχνει την καλύτερη χρήση μιας κύριας φόρμας που καθορίζεται από το μοντέλο πάνω από τα δεδομένα που χρησιμοποιούν τα διαθέσιμα στοιχεία ελέγχου.
Φανταστείτε ένα σενάριο όπου ένας πωλητής πρέπει να διατηρεί δεδομένα για ένα λογαριασμό που διαθέτει επίσης τα παρακάτω στοιχεία φόρμας:
- Μια κύρια επαφή (αναζήτηση).
- Πρόσθετες επαφές (υποπλέγμα).
- Ένα πίνακας αναφοράς, όπου ένας χρήστης μπορεί να επιλέξει να βλέπει λίστες σχετικών καρτελών με πρόσβαση σε προβολές μόνο για ανάγνωση (γρήγορη προβολή) στην πίνακας αναφοράς. Ο πίνακας αναφοράς περιλαμβάνει ένα στοιχείο ελέγχου χρονοδιαγράμματος που χρησιμοποιείται για γρήγορη πρόσβαση και δημιουργία δραστηριοτήτων για τη εν λόγω καρτέλα.
Αυτή η φόρμα χρησιμοποιείται τακτικά, επομένως, θα πρέπει να ξοδέψετε χρόνο στη διάταξη, για να βεβαιωθείτε ότι είναι απλή και αποτελεσματική η λειτουργία της.

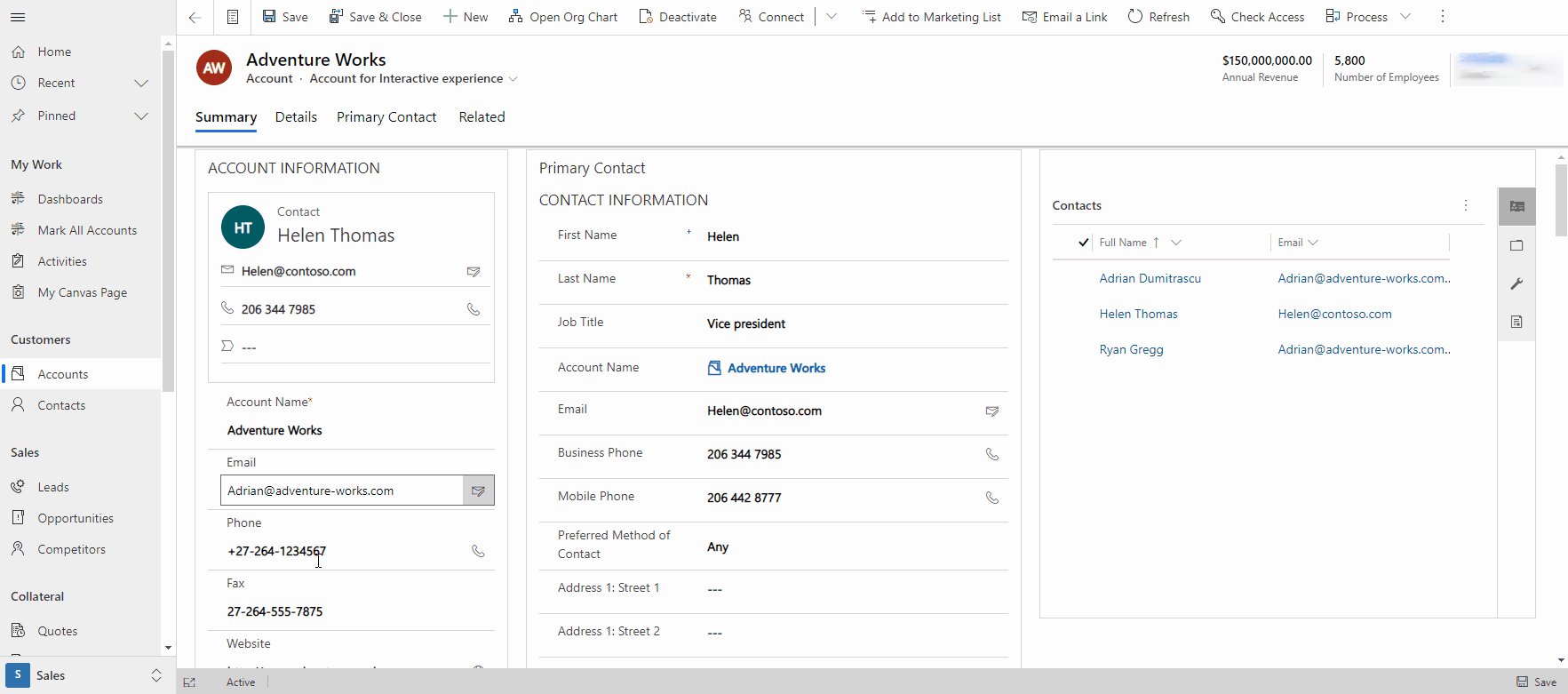
Δεδομένα λογαριασμού
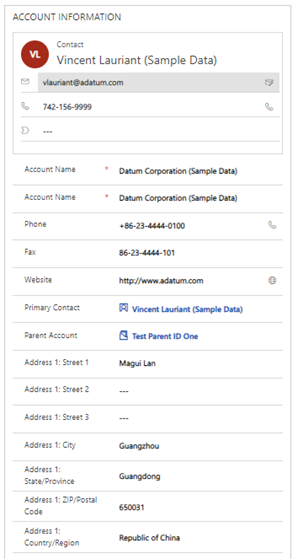
Η πρώτη ενότητα της φόρμας περιέχει τα πεδία που χρησιμοποιούνται για τη διαχείριση των δεδομένων και των πληροφοριών για αυτήν την καρτέλα. Εδώ, ένας χρήστης μπορεί να εξετάζει και να επεξεργάζεται γρήγορα τις πληροφορίες που χρησιμοποιεί σε όλη την εργάσιμη ημέρα του. Σημεία που πρέπει να σημειώσετε:
- Τα απαιτούμενα πεδία και τα πεδία που χρησιμοποιούνται περισσότερο βρίσκονται στην κορυφή αυτής της ενότητας.
- Μια φόρμα γρήγορης προβολής της κύριας επαφής προστίθεται στην κορυφή, ώστε οι χρήστες να μπορούν γρήγορα να προβάλλουν και να χρησιμοποιούν τις πληροφορίες για να επικοινωνούν με το άτομο που είναι σημαντικό για τις καθημερινές τους εργασίες.

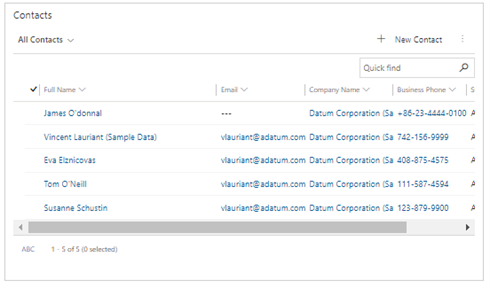
Σχετικές επαφές με υποπλέγμα
Στα δεξιά της ενότητας Πληροφορίες λογαριασμού βρίσκεται το υποπλέγμα του πίνακα επαφών. Εμφανίζει όλες τις καρτέλες επαφών που σχετίζονται με την κύρια καρτέλα. Αυτό επιτρέπει στον χρήστη την άμεση αλληλεπίδραση με την καρτέλα επαφής που σχετίζεται με το λογαριασμό.

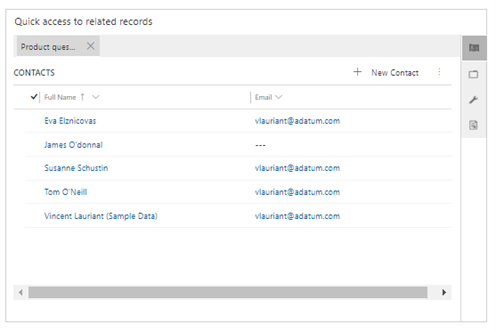
Γρήγορη πρόσβαση σε πολλές σχετικές καρτέλες με τον πίνακα αναφοράς
Δίπλα στο υποπλέγμα επαφής βρίσκεται ο πίνακας αναφοράς. Αυτό το στοιχείο ελέγχου μπορεί να δώσει ακόμα περαιτέρω πρόσβαση σε σχετικές καρτέλες που ξεπερνούν απλά τις επαφές. Ένα υποπλέγμα βοηθά στην αύξηση της πυκνότητας δεδομένων και της αποτελεσματικότητας όταν εργάζεστε σε όλες τις σχετικές καρτέλες της κύριας φόρμας. Σε αυτό το παράδειγμα, ο πίνακας αναφοράς περιλαμβάνει επαφές, ευκαιρίες, υποψήφιους πελάτες και προϊόντα. Ένας περιορισμός του πίνακας αναφοράς είναι ότι παρέχει μόνο προβολές μόνο για ανάγνωση των καρτελών. Δεν υποστηρίζει μια κύρια φόρμα μιας σχετιζόμενης καρτέλας, όπως θα έκανε ένα κύριο παράθυρο διαλόγου φόρμας ή ένα στοιχείο φόρμας. Οι πίνακες αναφοράς χρησιμοποιούνται ιδανικά όταν θέλετε να προβάλετε γρήγορα πληροφορίες μιας σχετικής καρτέλας.

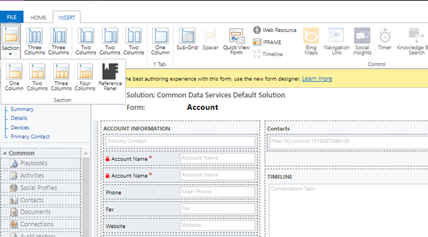
Αυτήν τη στιγμή μπορείτε να προσθέσετε ένα στοιχείο ελέγχου πίνακα αναφοράς χρησιμοποιώντας την κλασική σχεδίαση φόρμας. Στην καρτέλα Εισαγωγή, αναπτύξτε την επιλογή Ενότητες και, στη συνέχεια, επιλέξτε πίνακας αναφοράς.

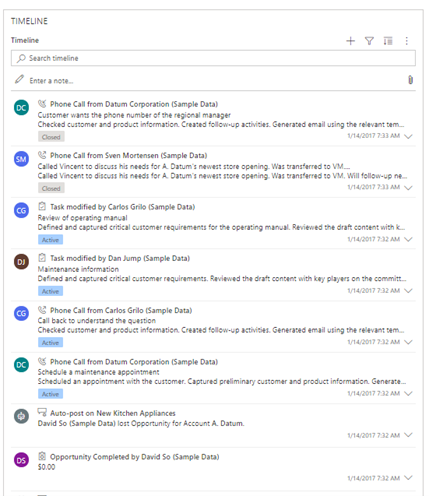
Δραστηριότητες λογαριασμού με το στοιχείο ελέγχου χρονομέτρου
Κάτω από το υποπλέγμα Επαφές βρίσκεται ο τοίχος του χρονομέτρου δραστηριοτήτων. Το στοιχείο ελέγχου χρονομέτρου επιτρέπει σε ένα χρήστη να προβάλλει γρήγορα πρόσφατες πληροφορίες σχετικά με δραστηριότητες στις μια καρτέλα δραστηριότητας σχετίζεται με τον λογαριασμό. Οι διαθέσιμες δραστηριότητες που βρίσκονται σε ένα χρονετρο είναι μηνύματα ηλεκτρονικού ταχυδρομείου, τηλεφωνικές κλήσεις, συναντήσεις, και εργασίες. Οι χρήστες μπορούν επίσης να στείλουν νέα μηνύματα ηλεκτρονικού ταχυδρομείου, να καταγράφουν νέες τηλεφωνικές κλήσεις και να προσθέτουν σημειώσεις γρήγορα και εύκολα από το στοιχείο ελέγχου. Περισσότερες πληροφορίες: Δημιουργία του στοιχείου ελέγχου λωρίδας χρόνου

Βέλτιστες πρακτικές εργασίας με δεδομένα σε κύρια φόρμα
Εάν προστεθούν πρόσθετες απαιτήσεις σε δεδομένα στη φόρμα που δεν έχουν ρυθμιστεί στον πίνακα, είναι σημαντικό να βεβαιωθείτε ότι τα δεδομένα που απαιτούνται είναι πάντα ορατά και επεξεργάσιμα—για παράδειγμα, ένα απαιτούμενο πεδίο για έναν χρήστη που βασίζεται σε έναν επιχειρηματικό κανόνα. Εάν ένα πεδίο είναι υποχρεωτικό και είναι μόνο για ανάγνωση, θα αποκλείσει τους χρήστες από την ολοκλήρωση των εργασιών και θα δημιουργήσει αναστάτωση και δυσαρέσκεια. Παρόλο που τα κρυφά στοιχεία και τα στοιχεία μόνο για ανάγνωση υποστηρίζονται από την πλατφόρμα Power Apps, είναι σημαντικό να γνωρίζετε ότι εάν ένας χρήστης αποθηκεύει δεδομένα σε μια φόρμα που περιλαμβάνει ένα απαιτούμενο πεδίο το οποίο δεν είναι επεξεργάσιμο, η αποθήκευση θα υποβληθεί σε επεξεργασία. Με αυτόν τον τρόπο εξασφαλίζεται ότι ο χρήστης δεν θα αποκλειστεί ποτέ από την ολοκλήρωση μιας εργασίας με βάση ένα κακό μοτίβο σχεδιασμού.
Τα κρυφά πεδία μπορούν να χρησιμοποιηθούν όπως τα πεδία μόνο για ανάγνωση και είναι χρήσιμα κατά τη δημιουργία φορμών με πυκνά δεδομένα. Ωστόσο, η ίδια προσοχή εφαρμόζεται όταν εργάζεστε με απαιτούμενα πεδία: ένα απαιτούμενο πεδίο ενδέχεται να μην είναι κρυφό, εάν μπορεί να είναι null κατά την επεξεργασία μιας καρτέλας. Οι επιχειρηματικοί κανόνες ή τα συμβάντα μπορούν να χρησιμοποιηθούν για την απόκρυψη ή την εμφάνιση πεδίων σε μια φόρμα. Ωστόσο, η φόρμα θα συμπεριφέρεται όπως και ένα πεδίο μόνο για ανάγνωση κατά την αποθήκευση. Οι φόρμες που καθορίζονται από μοντέλο θα επιτρέπουν πάντα για την αποθήκευση, εάν ένα πεδίο απαιτείται αλλά είναι κρυφό στη φόρμα.
Εάν τα δεδομένα πρέπει να είναι πάντα διαθέσιμα, ανεξάρτητα από την καρτέλα στην οποία βρίσκεται ένας χρήστης, είναι απαραίτητο να προσθέσετε αυτά τα δεδομένα στην κεφαλίδα. Είναι σημαντικό να γνωρίζετε ότι οι κεφαλίδες υψηλής ανάλυσης στο Ενοποιημένο περιβάλλον εργασίας θα εμφανίζουν μόνο έως και τέσσερα πεδία μόνο για ανάγνωση. Ωστόσο, μπορείτε να χρησιμοποιήσετε τις κεφαλίδες υψηλής πυκνότητας με μια αναδυόμενη επιλογή για να προσθέσετε επιπλέον πεδία που επίσης επιτρέπουν στους χρήστες να επεξεργάζονται πεδία. Με αυτόν τον σκοπό, βελτιστοποιείται η εμπειρία σας με σκοπό τη γρήγορη πρόσβαση και επεξεργασία πληροφοριών που θέλετε πάντα να είναι διαθέσιμες χωρίς πολλαπλά κλικ ή πρόσθετη περιήγηση.
Δημιουργία φορμών πολλών οντοτήτων
Η προηγούμενη ενότητα παρείχε καλά παραδείγματα για τον τρόπο εργασίας με δεδομένα που σχετίζονται άμεσα με μια καρτέλα. Ωστόσο, αυτό που μπορεί να ενισχύσει ακόμη περισσότερο την αποτελεσματικότητα είναι η εργασία με τα σχετικά δεδομένα απευθείας από την κύρια φόρμα, χωρίς να χρειάζεται να απομακρυνθείτε κατά την περιήγηση. Με αυτόν τον τρόπο ο χρήστης διατηρείται στο περιβάλλον του και μειώνει την αναποτελεσματικότητα και βελτιώνει την ικανοποίηση βελτιώνοντας τις εμπειρίες, χρησιμοποιώντας ένα κύριο παράθυρο διαλόγου φόρμας ή ένα στοιχείο ελέγχου Form.
Οι ακόλουθες ενότητες παρουσιάζουν διάφορα σενάρια που δείχνουν πώς να δημιουργείτε φόρμες πολλαπλών οντοτήτων με υψηλές επιδόσεις. Ο στόχος είναι να απλοποιήσετε τις εμπειρίες χρήστη που μειώνουν τα κλικ και την περιττή περιήγηση και να επιταχύνετε τις καθημερινές εργασίες που απαιτούν συχνά από το χρήστη να αλληλεπιδρά με σχετικές καρτέλες στην κύρια φόρμα. Τα στοιχεία φόρμας που χρησιμοποιούνται για την αποτελεσματικότητα που περιγράφεται εδώ περιλαμβάνουν τα εξής:
- Παράθυρο διαλόγου κύριας φόρμας.
- Στοιχείο ελέγχου στοιχείου κύριας φόρμας.
- Φόρμα γρήγορης δημιουργίας.
- Φόρμα γρήγορης προβολής.
Χρήση ενός παραθύρου διαλόγου κύριας φόρμας
Η χρήση ενός παραθύρου διαλόγου κύριας φόρμας είναι ισχυρή όταν χρειάζεται να έχετε πρόσβαση από χρήστες και—κυρίως να—αλληλεπιδράσετε με όλες τις πληροφορίες μιας σχετικής καρτέλας. Αυτό συμβαίνει και όταν οι χρήστες πρέπει να εργαστούν με ροή επιχειρηματικής διαδικασίας, να αποκτήσουν πρόσβαση σε όλες τις καρτέλες ή να αποκτήσουν πρόσβαση σε όλες τις σχετικές καρτέλες στη φόρμα. Αυτό είναι σημαντικό όταν υπάρχουν επιχειρηματικές διεργασίες που ενισχύουν τις απαιτήσεις σε μια σχετική καρτέλα που πρέπει να ακολουθηθούν για να διασφαλιστεί η ακεραιότητα των δεδομένων. Οι χρήστες χρειάζονται πρόσβαση σε δραστηριότητες χρονοδιαγράμματος ή σε σχετικές καρτέλες της θυγατρικής καρτέλας χωρίς πρόσθετη περιήγηση. Σημειώστε ότι ένα κύριο παράθυρο διαλόγου φόρμας μπορεί να ρυθμιστεί απευθείας από το στοιχείο ελέγχου αναζήτησης και μπορεί να χρησιμοποιηθεί στις γραμμές εντολών ή με JavaScript χρησιμοποιώντας το API του προγράμματος-πελάτη navigateTo. Το παράθυρο διαλόγου μπορεί να τοποθετηθεί στα αριστερά, το μέσον ή τα δεξιά της σελίδας ως αποκλειστικό παράθυρο διαλόγου σε υπέρθεση. Περισσότερες πληροφορίες: Άνοιγμα κύριας φόρμας σε ένα παράθυρο διαλόγου με χρήση του προγράμματος-πελάτη API
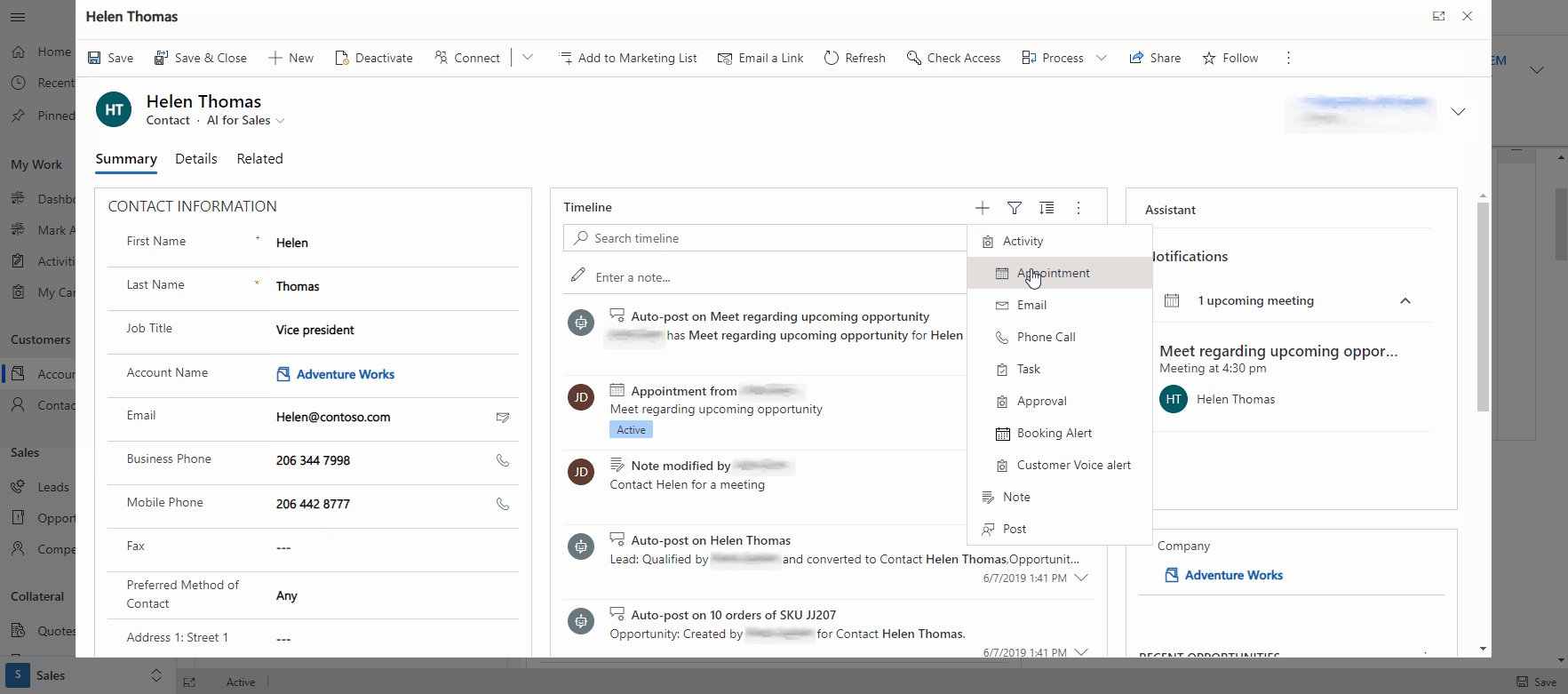
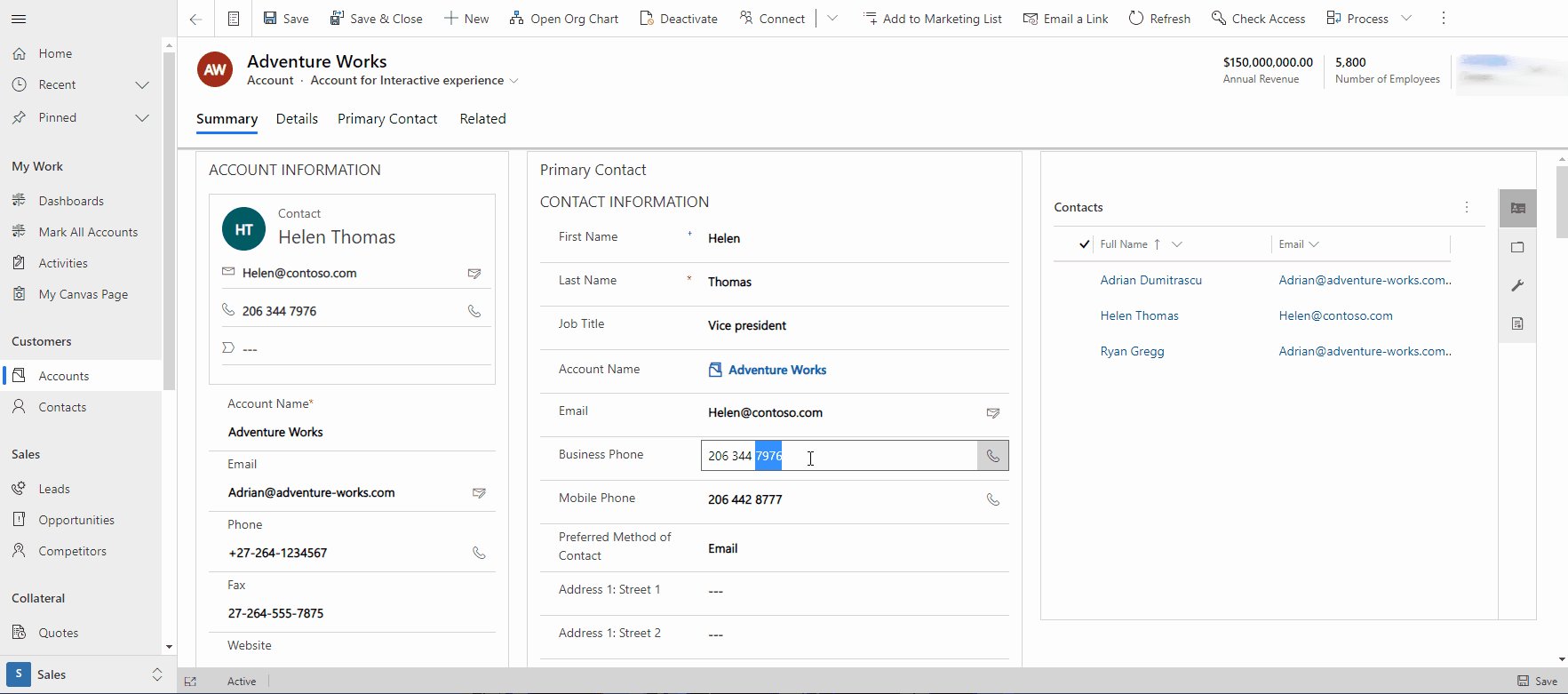
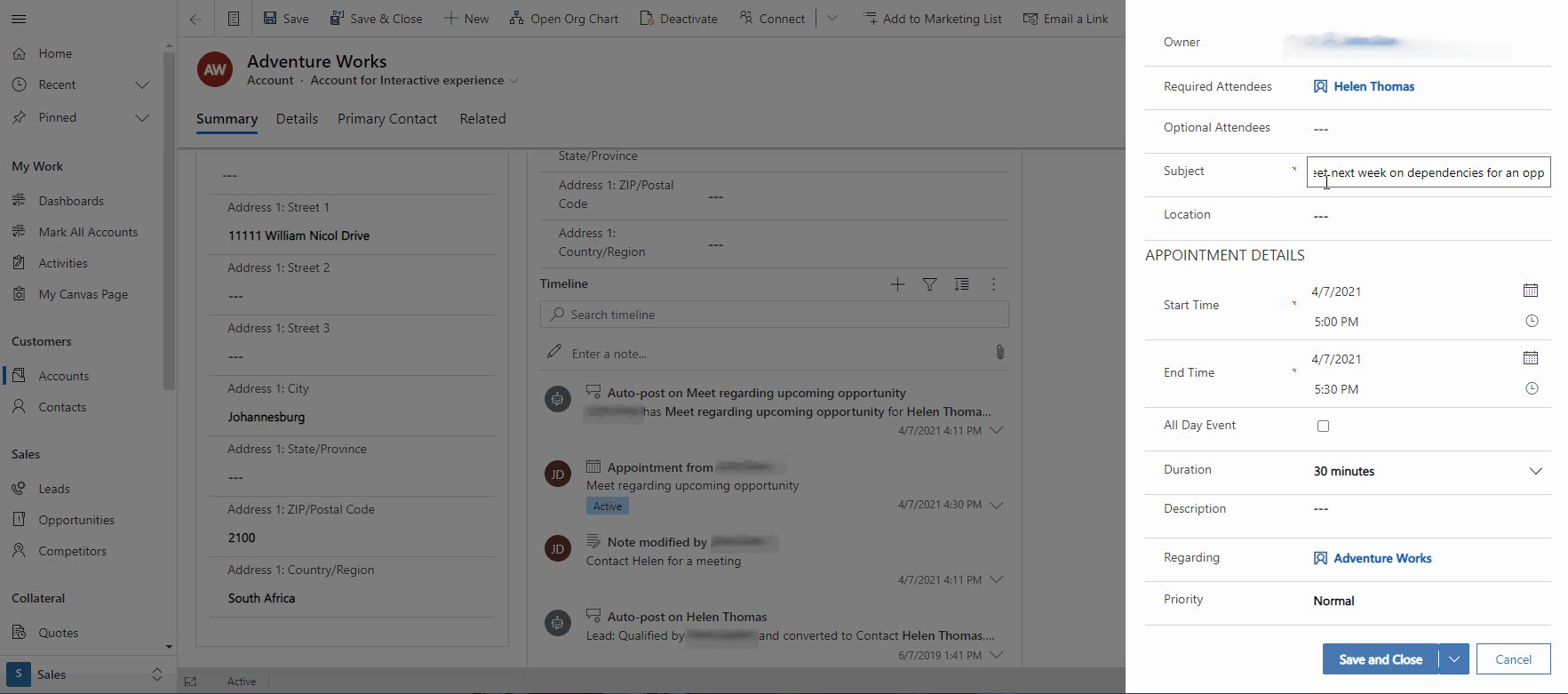
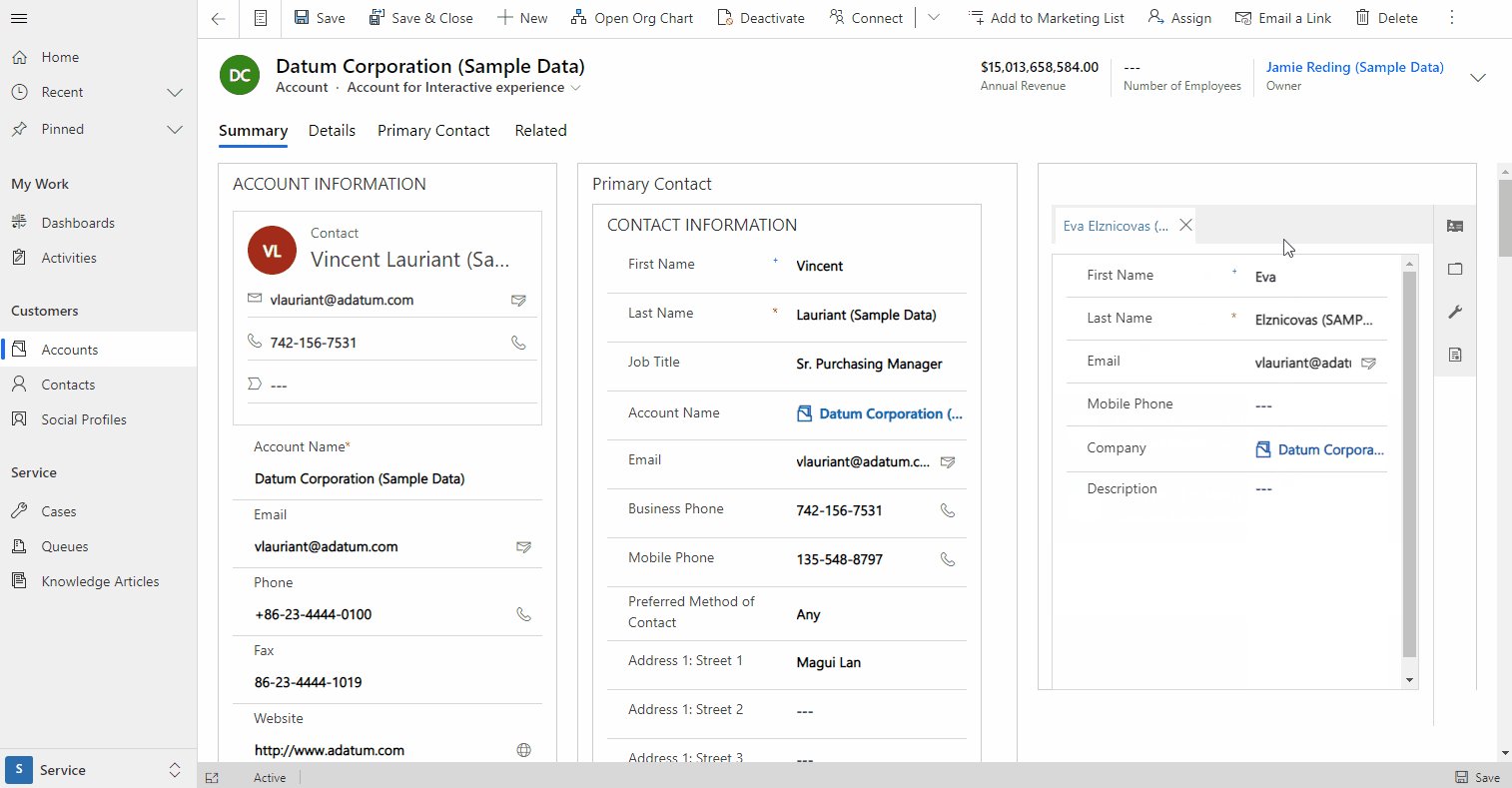
Σε αυτό το παράδειγμα, ένας χρήστης πρέπει να αποκτήσει πρόσβαση στην καρτέλα της κύριας επαφής, να ενημερώσει τον αριθμό τηλεφώνου, να προσθέσει μια σημείωση στο χρονοδιάγραμμα δραστηριοτήτων και να δημιουργήσει μια νέα συνάντηση από τη φόρμα επαφής. Για να απλοποιήσετε αυτήν την εμπειρία μειώνοντας τα κλικ και την περιττή περιήγηση, το στοιχείο ελέγχου αναζήτησης έχει ρυθμιστεί για να ανοίγει την κύρια φόρμα επαφής ως παράθυρο διαλόγου. Αυτό το παράδειγμα δείχνει πώς το κύριο παράθυρο διαλόγου φόρμας μπορεί να χρησιμοποιεί φόρμες γρήγορης δημιουργίας από τη σχετική καρτέλα, να ενσωματώσει διπλότυπες καρτέλες και να επιτρέψει στο χρήστη να αλληλεπιδρά πλήρως με δεδομένα στη σχετική καρτέλα.

Χρήση του στοιχείου ελέγχου Form
Συχνά χρειάζεται μόνο να επεξεργάζεστε πληροφορίες σε μια σχετική καρτέλα, οι οποίες δεν απαιτούν από το χρήστη να αλληλεπιδρά με ολόκληρη τη φόρμα και δεν απαιτεί επιπλέον ροή επιχειρηματικής διαδικασίας, αλλά δεν θέλετε να δώσετε στους χρήστες τη δυνατότητα να μεταβαίνουν στη σχετική φόρμα. Για να επιτύχετε αυτό το σενάριο και να απλοποιήσετε τη διαχείριση των δεδομένων που είναι ενσωματωμένα στην κύρια φόρμα, μπορείτε να χρησιμοποιήσετε ένα στοιχείο ελέγχου Form. Το στοιχείο ελέγχου του στοιχείου φόρμας παρέχει στο χρήστη πρόσβαση στη σχετική καρτέλα, συμπεριλαμβανομένων όλων των ενοτήτων, των στοιχείων ελέγχου και των πεδίων στη φόρμα της σχετικής καρτέλας. Τα στοιχεία φόρμας μπορούν επίσης να χρησιμοποιηθούν για συγκεκριμένες ενέργειες με φόρμες που έχουν σχεδιαστεί μόνο για αυτήν την εργασία. Παράδειγμα αυτού είναι η εμπειρία Microsoft Dynamics Field Service Mobile. Τα στοιχεία φόρμας χρησιμοποιούνται για τη διαχείριση παραγγελιών εργασίας και εργασιών που σχετίζονται με αυτές τις παραγγελίες εργασίας σε μια απλοποιημένη και πιο αποτελεσματική διαδικασία.
Λάβετε υπόψη ότι ένα στοιχείο ελέγχου στοιχείου φόρμας θα χρησιμοποιήσει οποιαδήποτε φόρμα έχετε δημιουργήσει για αυτήν την καρτέλα και θα τιμήσει κάθε συμβάν, συμπεριλαμβανομένης της φόρτωσης μιας φόρμας, της αποθήκευσης δεδομένων ή της αλλαγής πληροφοριών. Θα τιμήσει επίσης τυχόν επιχειρηματικούς κανόνες και ενέργειες που υπάρχουν στη φόρμα, συμπεριλαμβανομένου του ανοίγματος ενός κύριου παραθύρου διαλόγου φόρμας από μια αναζήτηση (εάν έχετε ρυθμίσει τις παραμέτρους της φόρμας ώστε να λειτουργεί με αυτόν τον τρόπο). Θα περιλαμβάνει επίσης τυχόν κανόνες εντοπισμού διπλοτύπων και γονικές/θυγατρικές σχέσεις κατά την εργασία με δεδομένα στο στοιχείο φόρμας σχετικής καρτέλας. Το στοιχείο ελέγχου Form προωθεί αλλαγές που δεν έχουν αποθηκευτεί στην κύρια φόρμα και ειδοποιεί τους χρήστες για το πότε απαιτείται ένα πεδίο και εάν υπάρχουν σφάλματα καταχώρησης δεδομένων στο στοιχείο της σχετικής φόρμας. Περισσότερες πληροφορίες: Επεξεργασία σχετικών καρτελών πινάκων απευθείας από την κύρια φόρμα ενός άλλου πίνακα
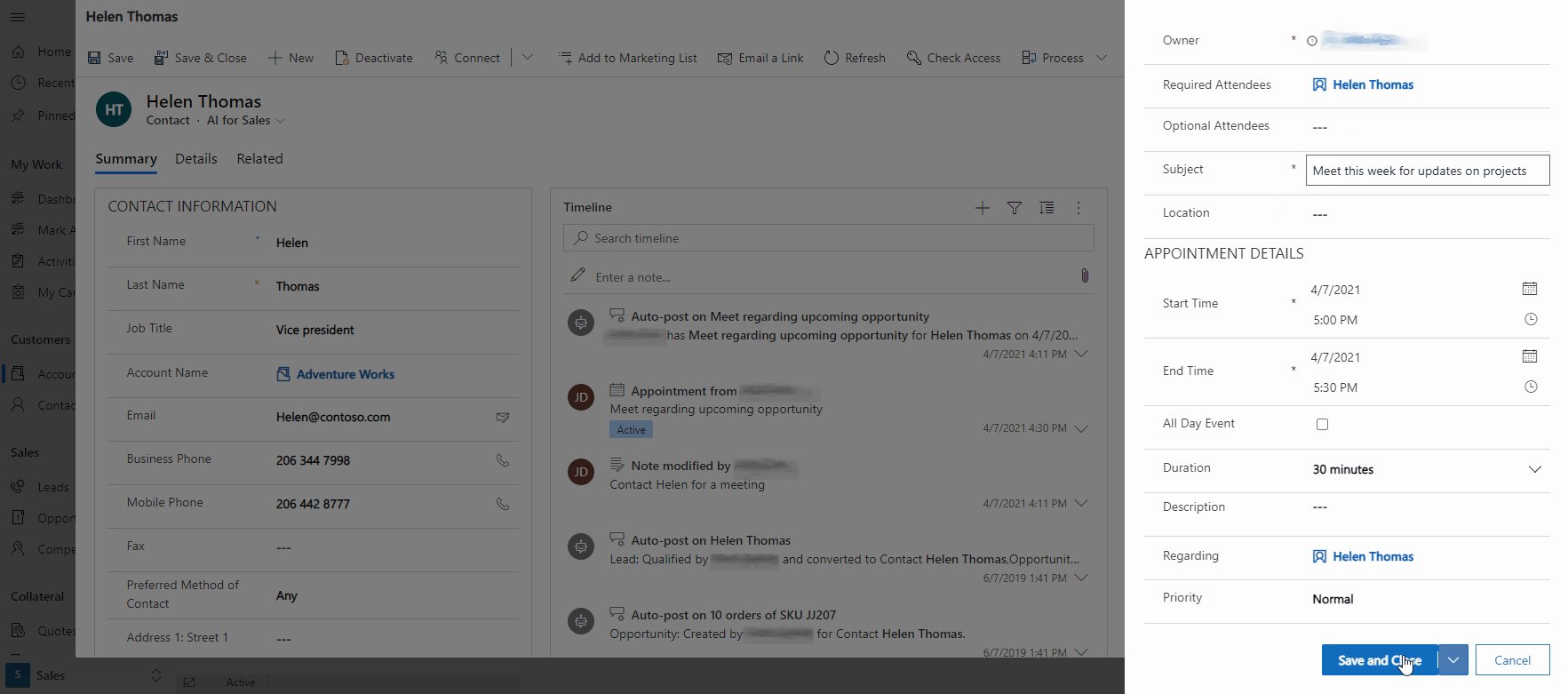
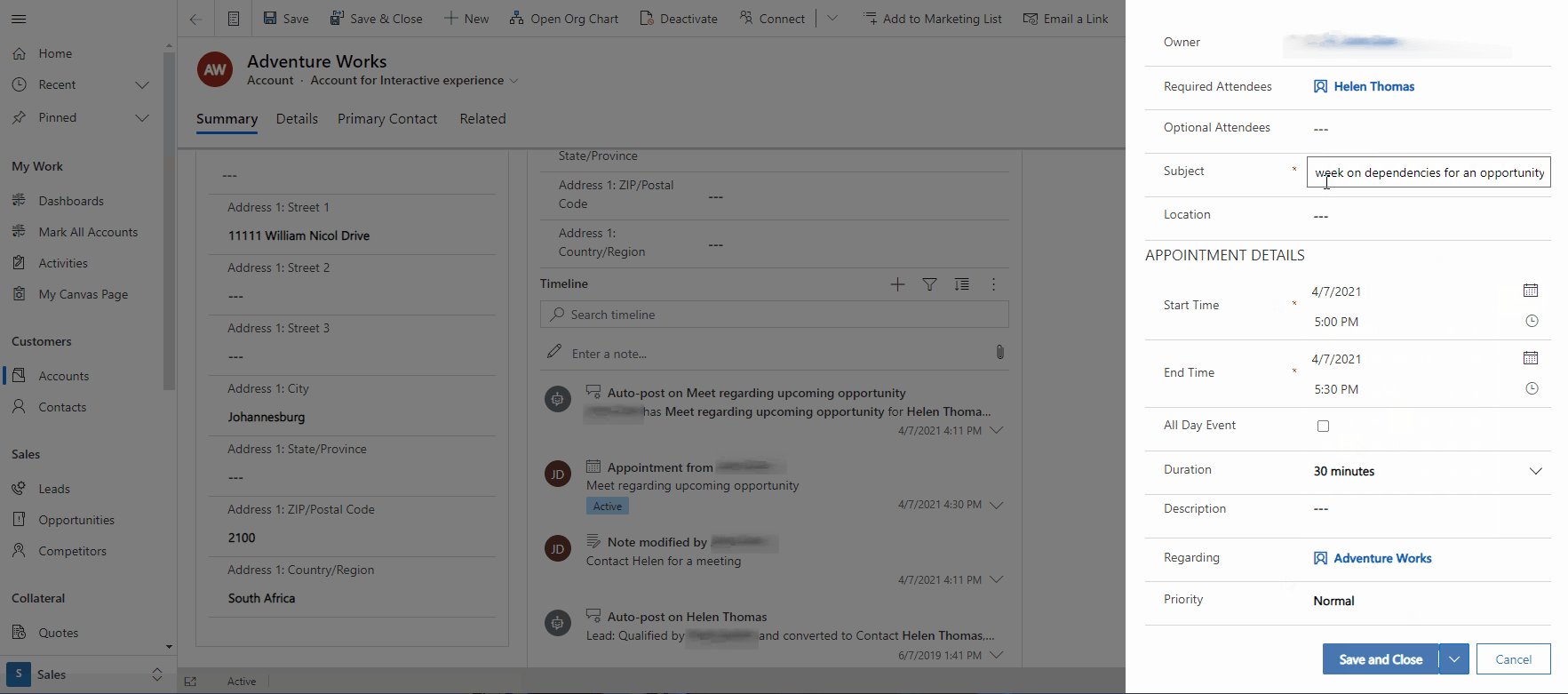
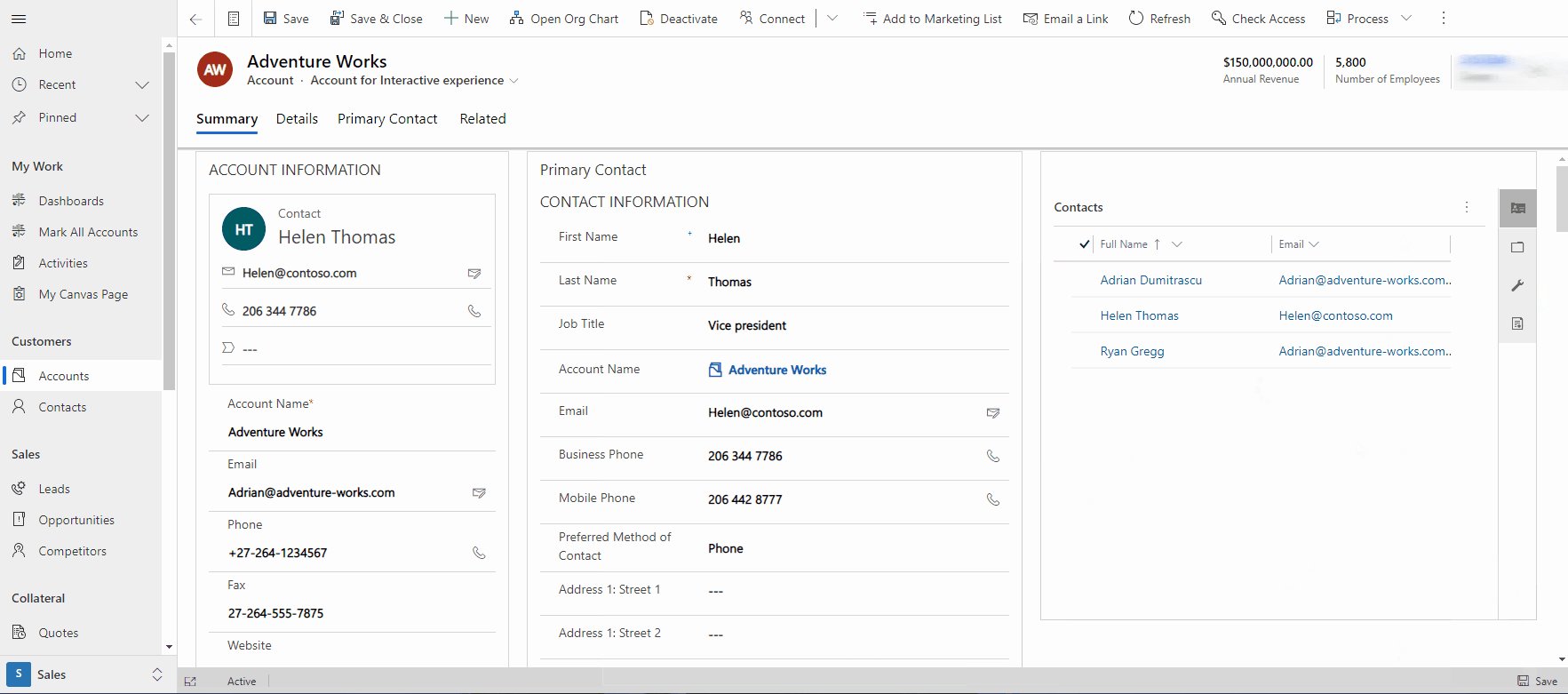
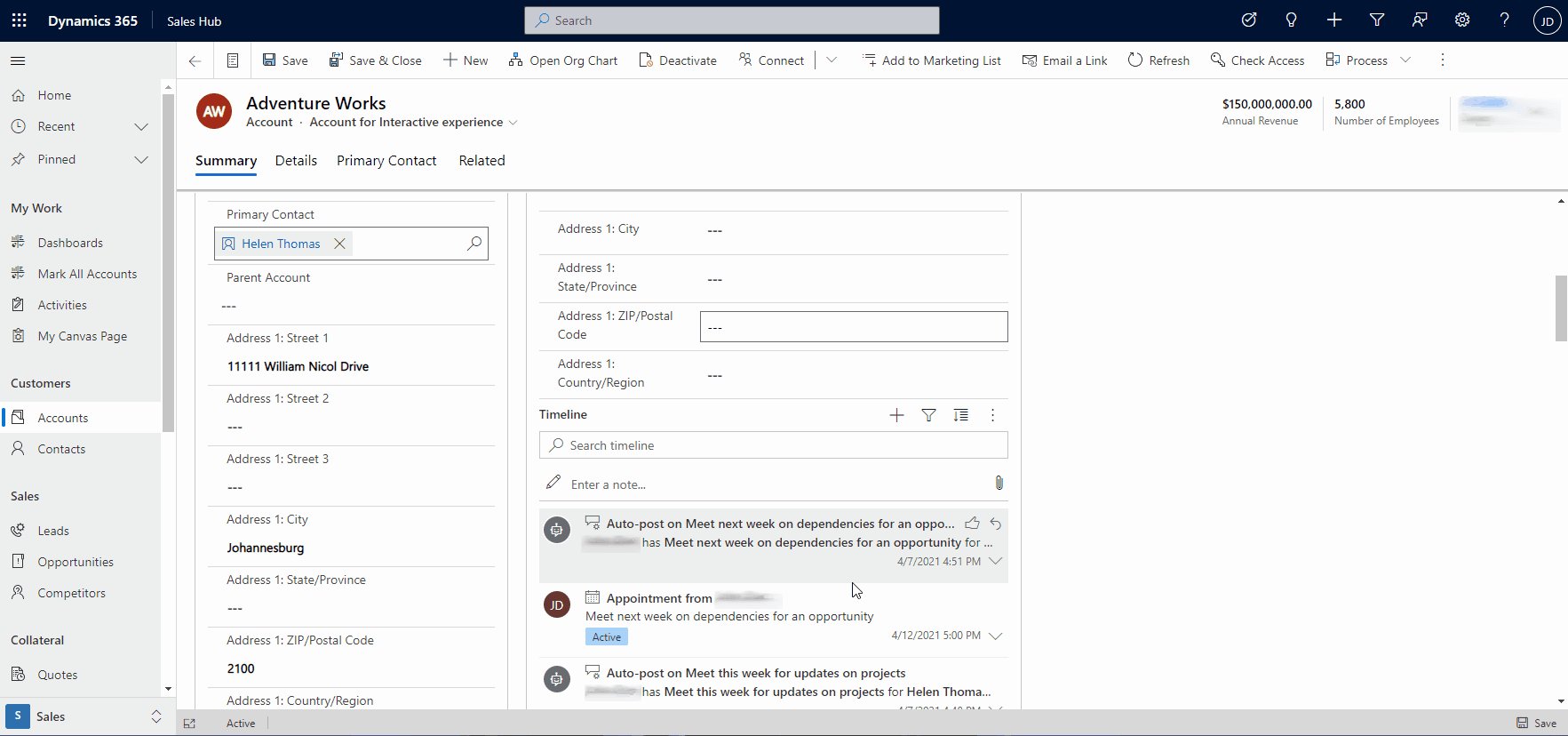
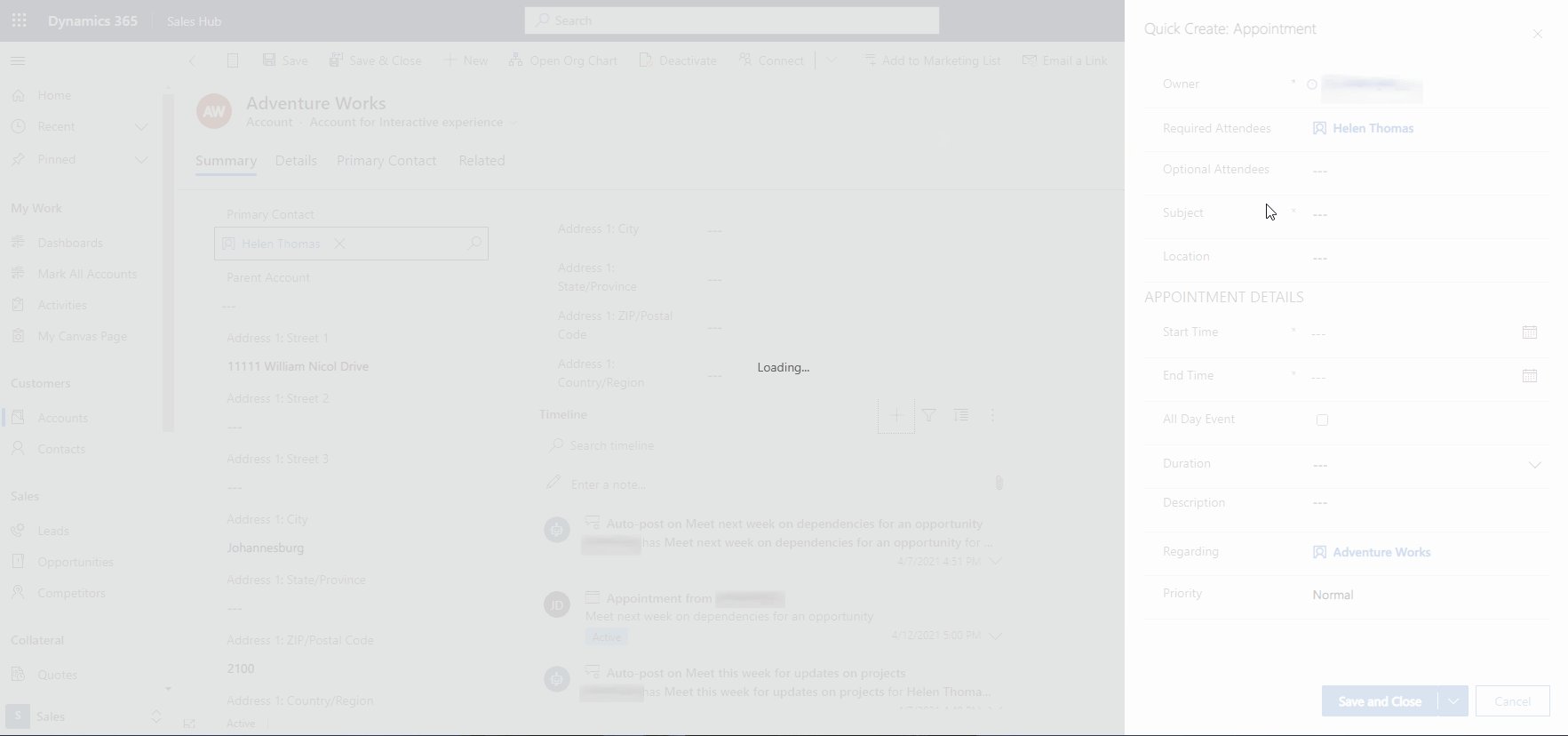
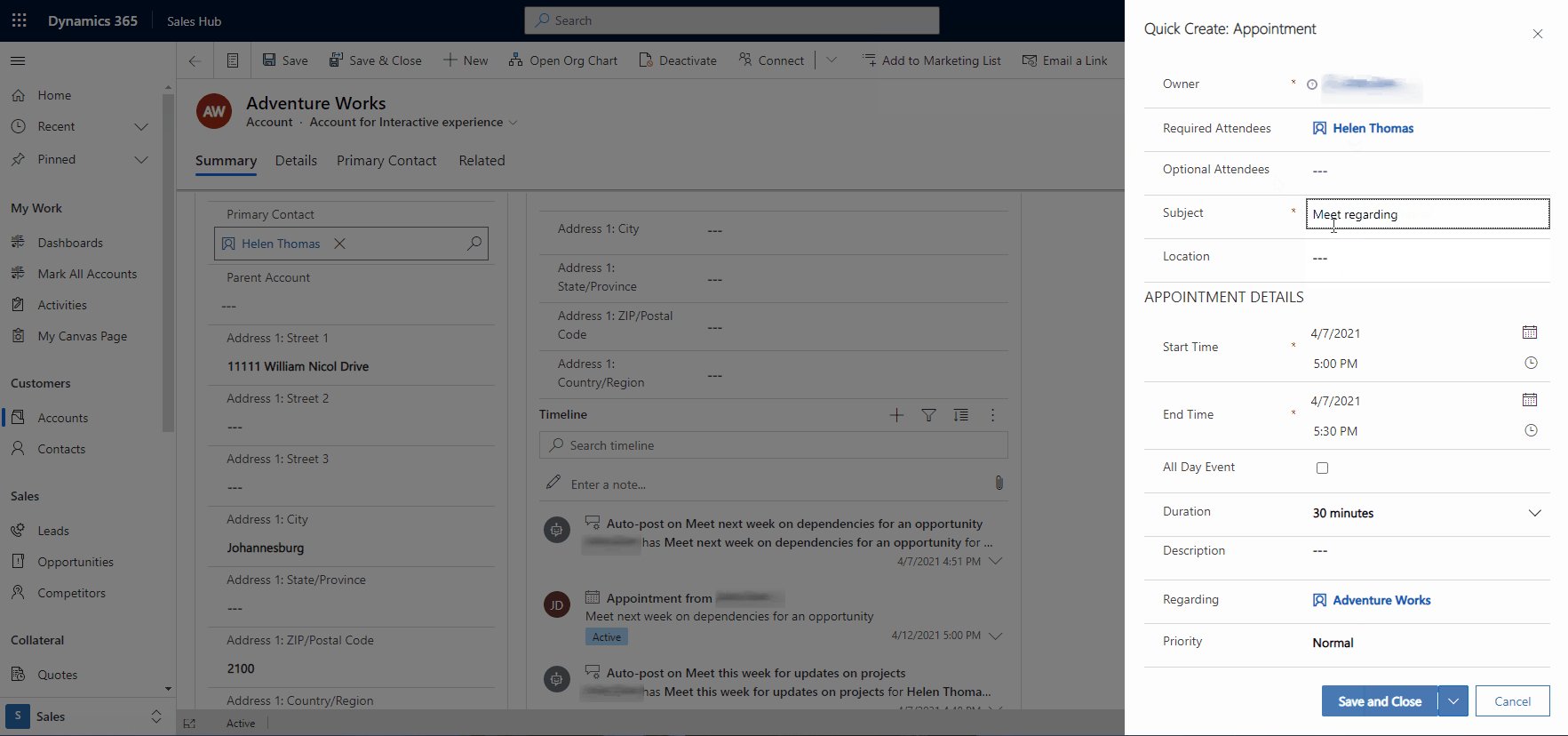
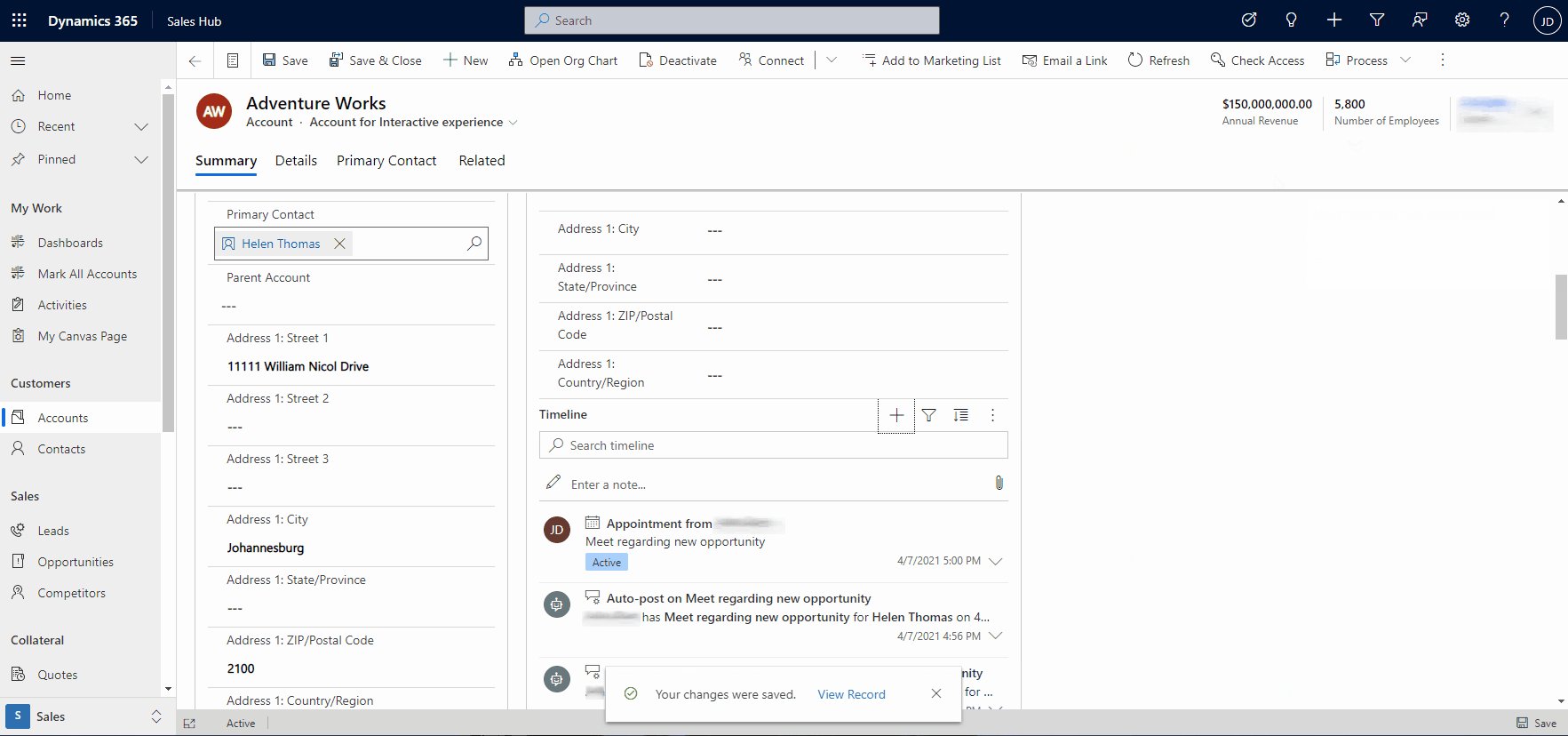
Σε αυτό το παράδειγμα, ένας χρήστης επεξεργάζεται τις κύριες πληροφορίες επαφής απευθείας στην κύρια φόρμα του λογαριασμού και κάνει κύλιση προς τα κάτω στη φόρμα για να δημιουργήσει μια νέα συνάντηση για την κύρια επαφή, χωρίς να φύγει από τη φόρμα λογαριασμού.

Χρήση φορμών γρήγορης δημιουργίας
Θα υπάρχουν φορές που θα θέλετε να δημιουργήσετε μια εμπειρία όπου οι χρήστες μπορούν γρήγορα να δημιουργήσουν καρτέλες χωρίς πρόσθετη περιήγηση ή κλικ. Μια φόρμα γρήγορης δημιουργίας είναι μια καλή λύση για αυτό. Μπορεί να χρησιμοποιηθεί σε πολλά σενάρια, τα οποία περιλαμβάνουν τη δημιουργία συναντήσεων από έναν τοίχο χρονοδιαγράμματος δραστηριοτήτων, τη δημιουργία μιας επαφής από μια αναζήτηση, εάν ένα κύριο παράθυρο διαλόγου φόρμας δεν είναι απαραίτητο ή τη γρήγορη δημιουργία μιας καρτέλας—όπως ένας λογαριασμός ή μια επαφή που δεν απαιτεί επιπλέον σχέσεις για την ακεραιότητα δεδομένων—από μια σελίδα προβολής (επιλογή μενού + εφαρμογής). Περισσότερες πληροφορίες: Δημιουργία ή επεξεργασία φορμών γρήγορης δημιουργίας εφαρμογών που καθορίζονται από μοντέλο για ομαλή εμπειρία καταχώρισης δεδομένων
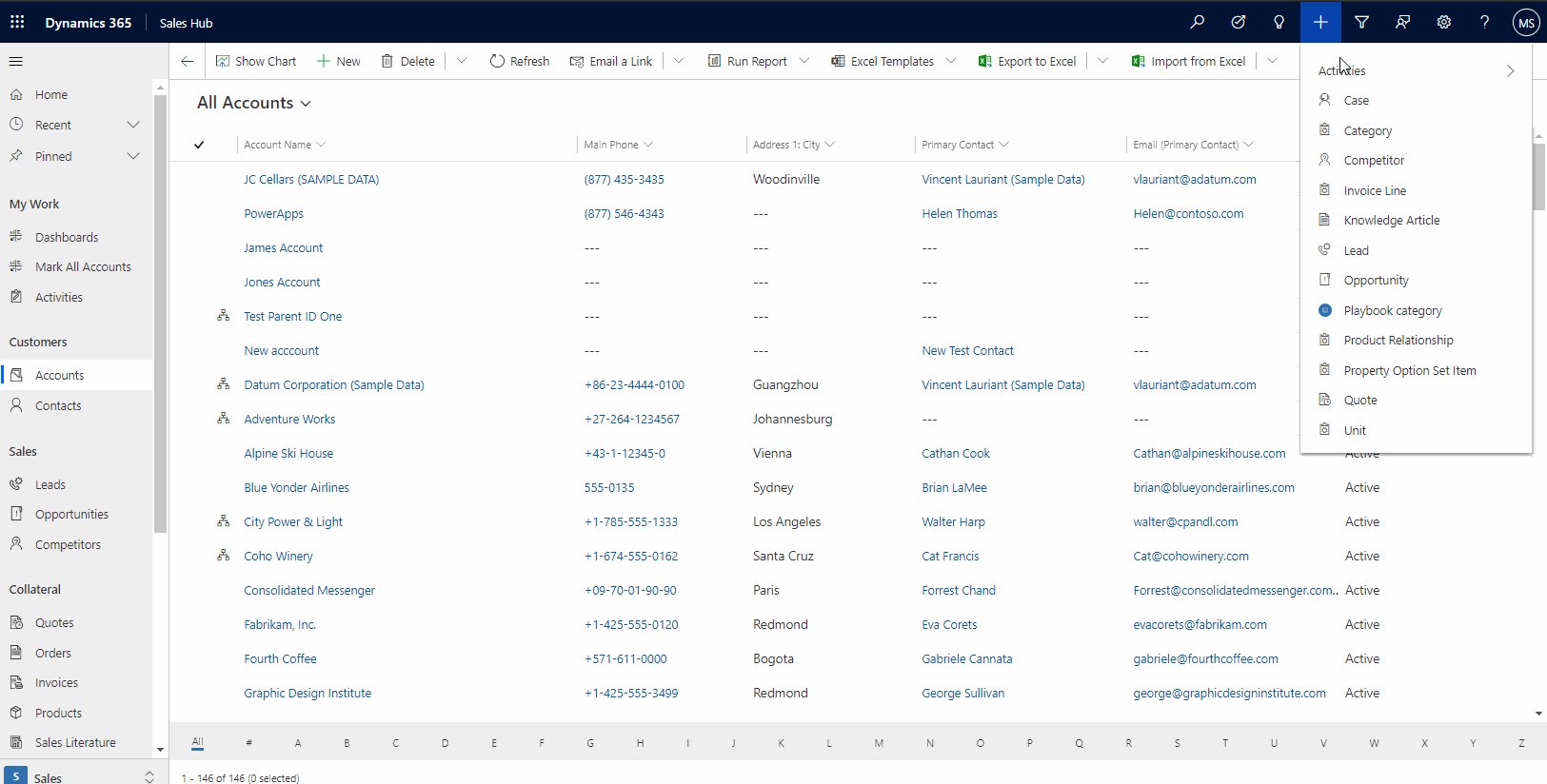
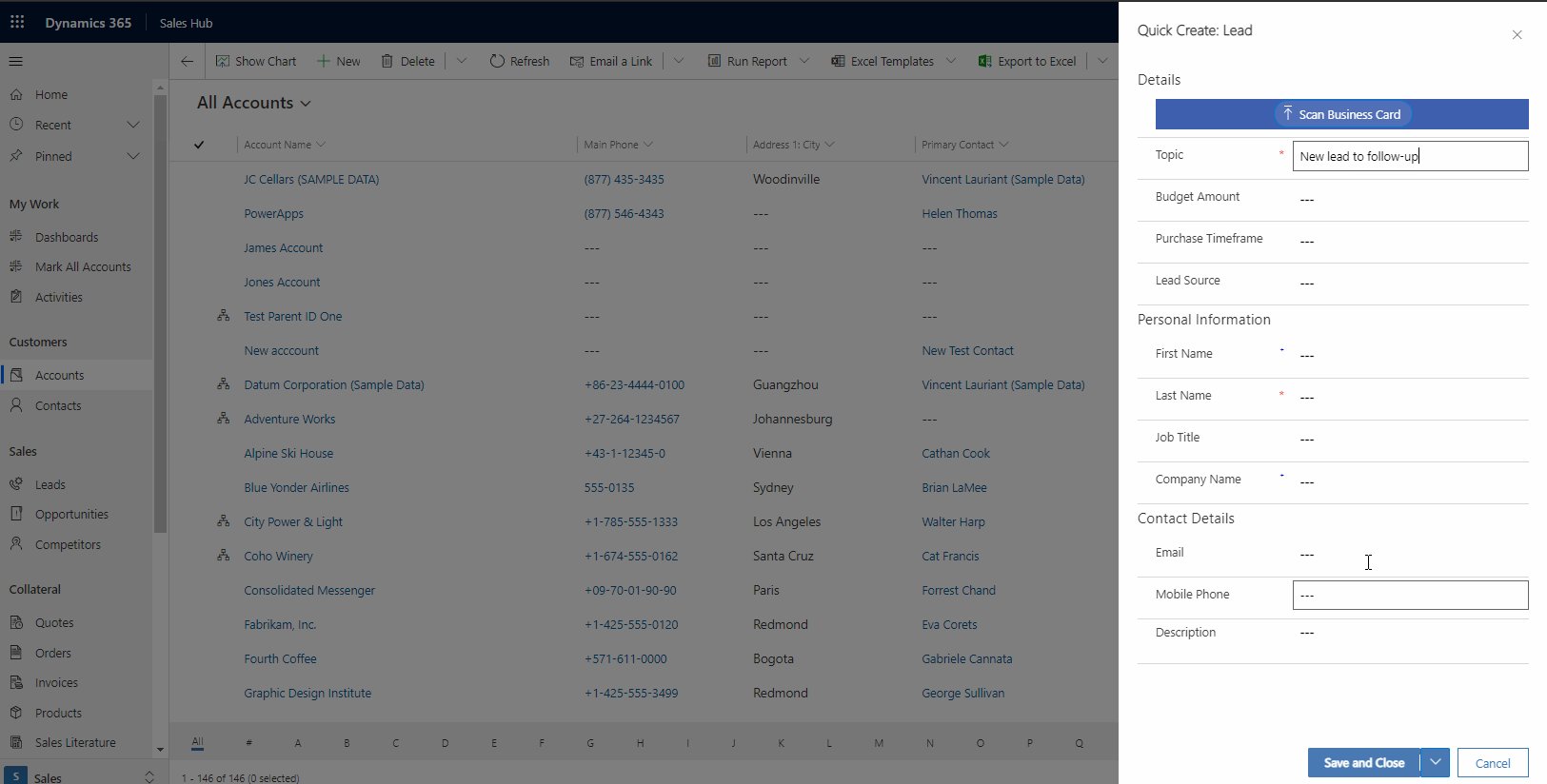
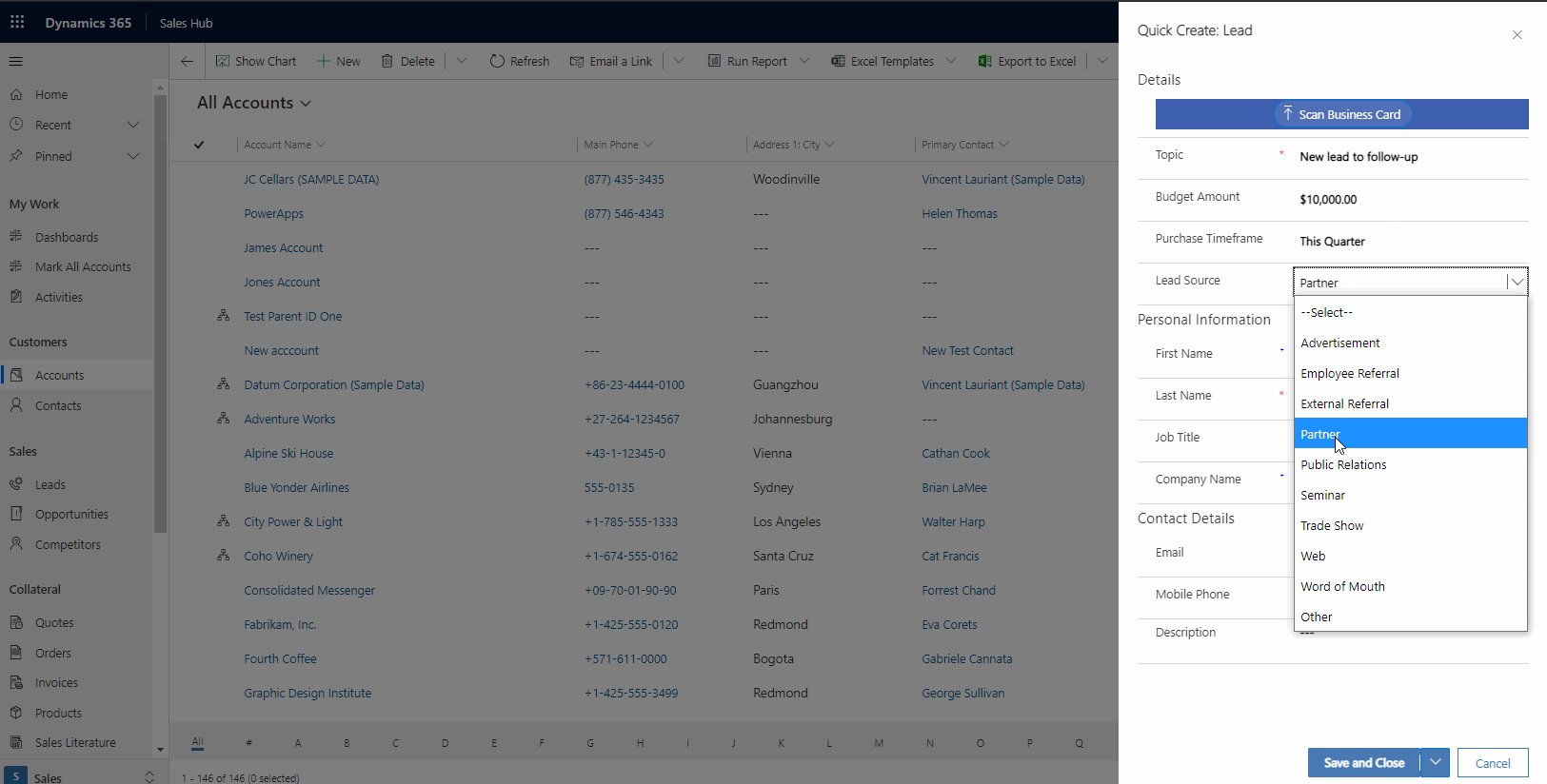
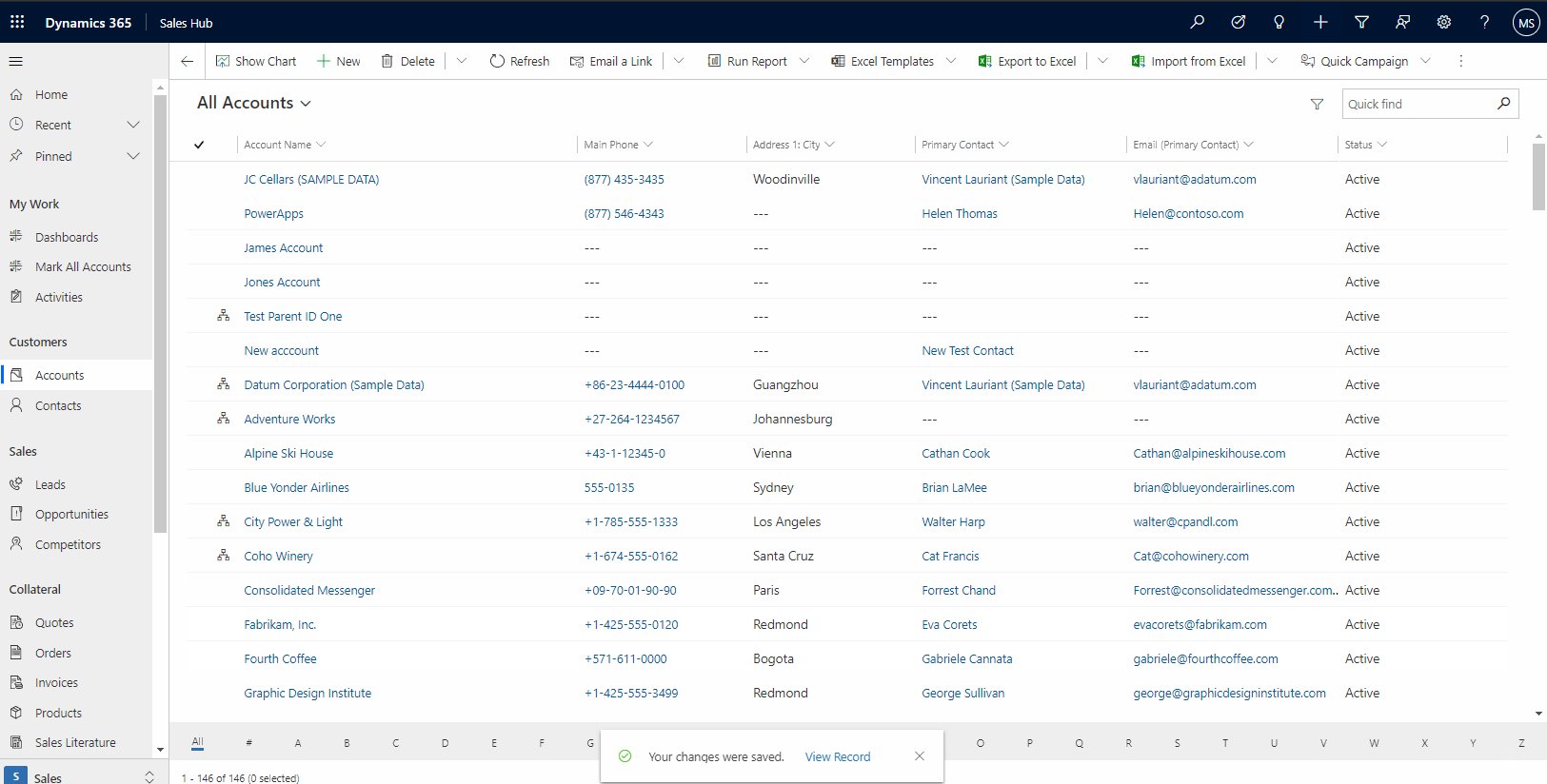
Στο παρακάτω παράδειγμα, ένας χρήστης πρέπει να δημιουργήσει γρήγορα έναν υποψήφιο πελάτη χρησιμοποιώντας την επιλογή μενού + στην κεφαλίδα της εφαρμογής.

Σε αυτό το παράδειγμα, η φόρμα γρήγορης δημιουργίας χρησιμοποιείται για τη δημιουργία μιας συνάντησης για μια επαφή από τον τοίχο λωρίδας χρόνου.

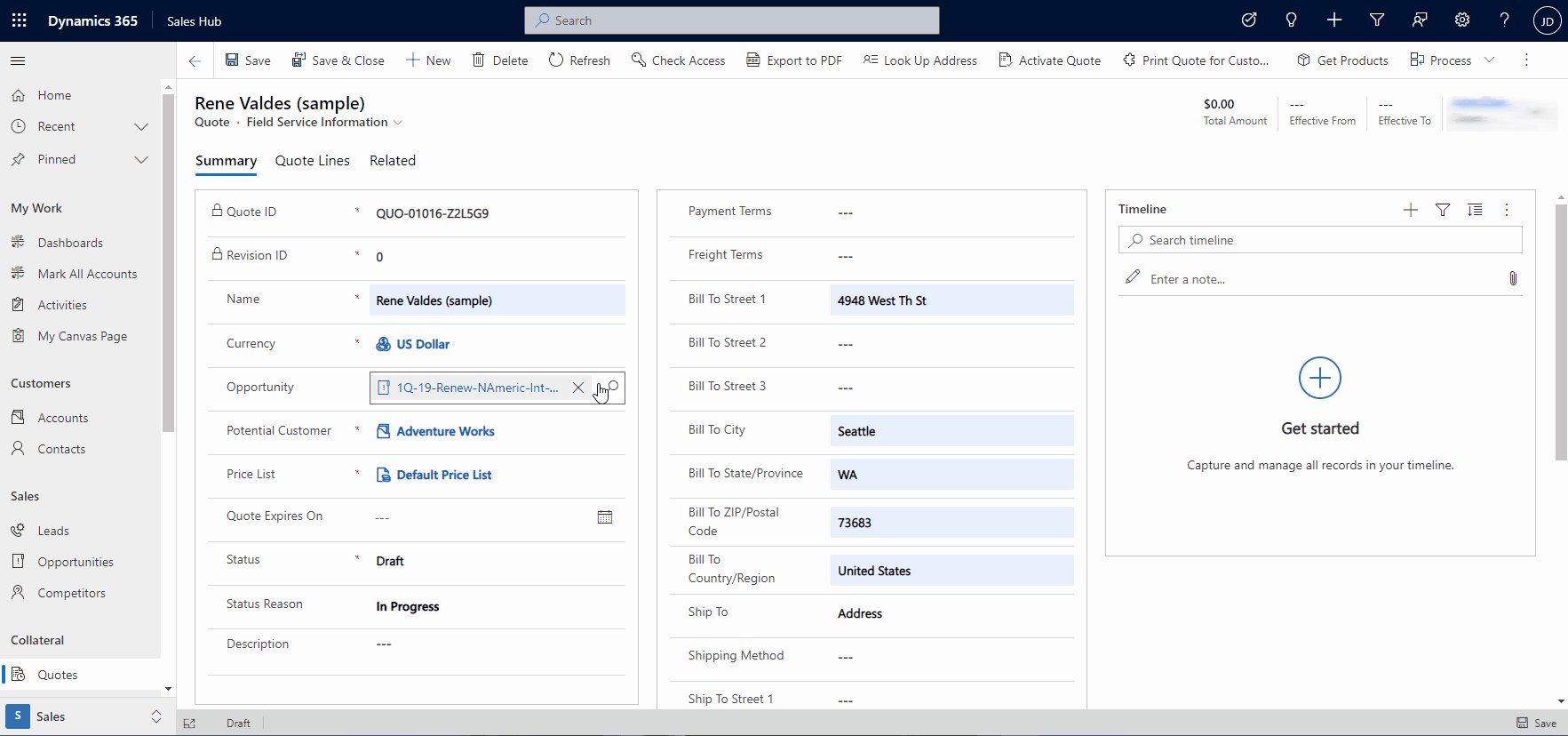
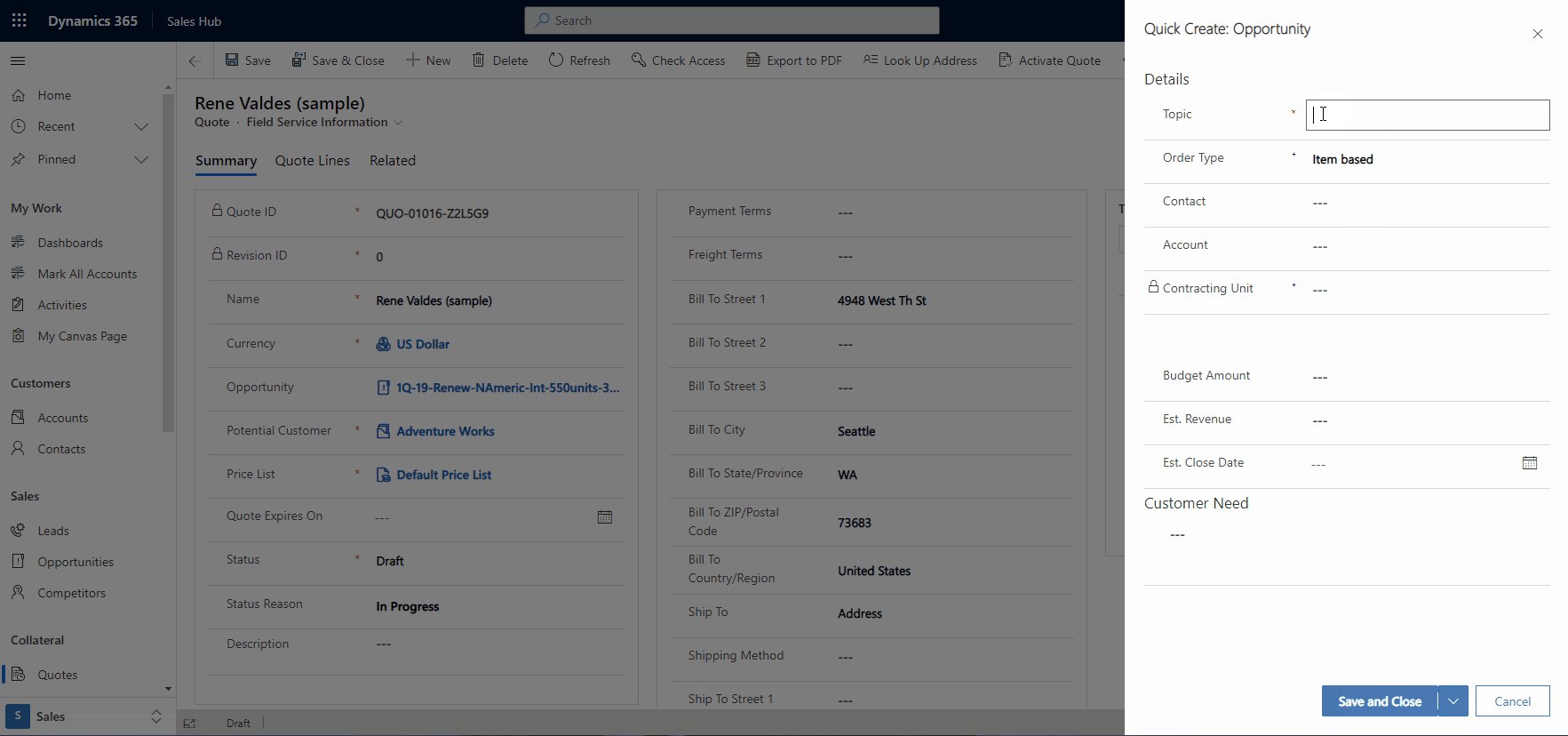
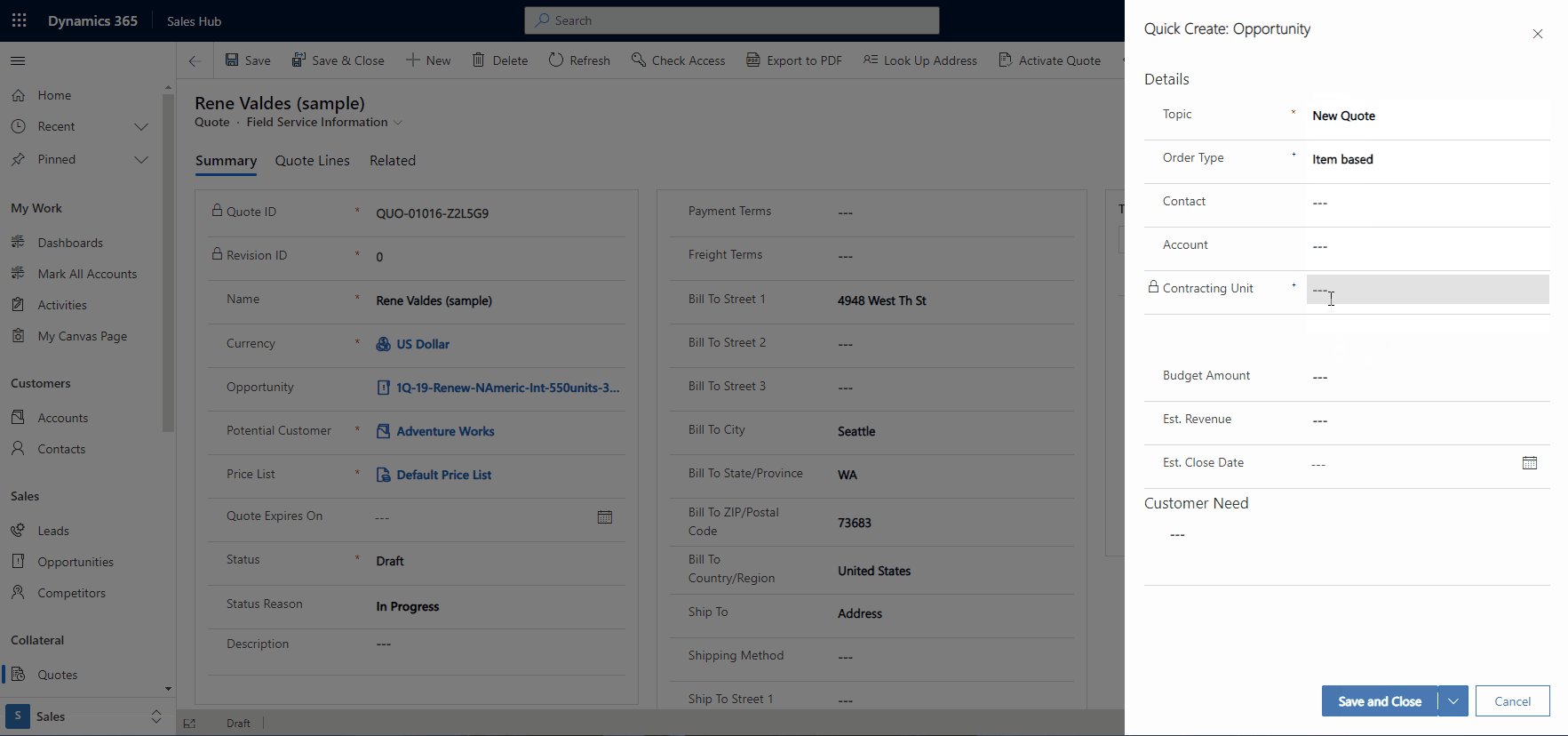
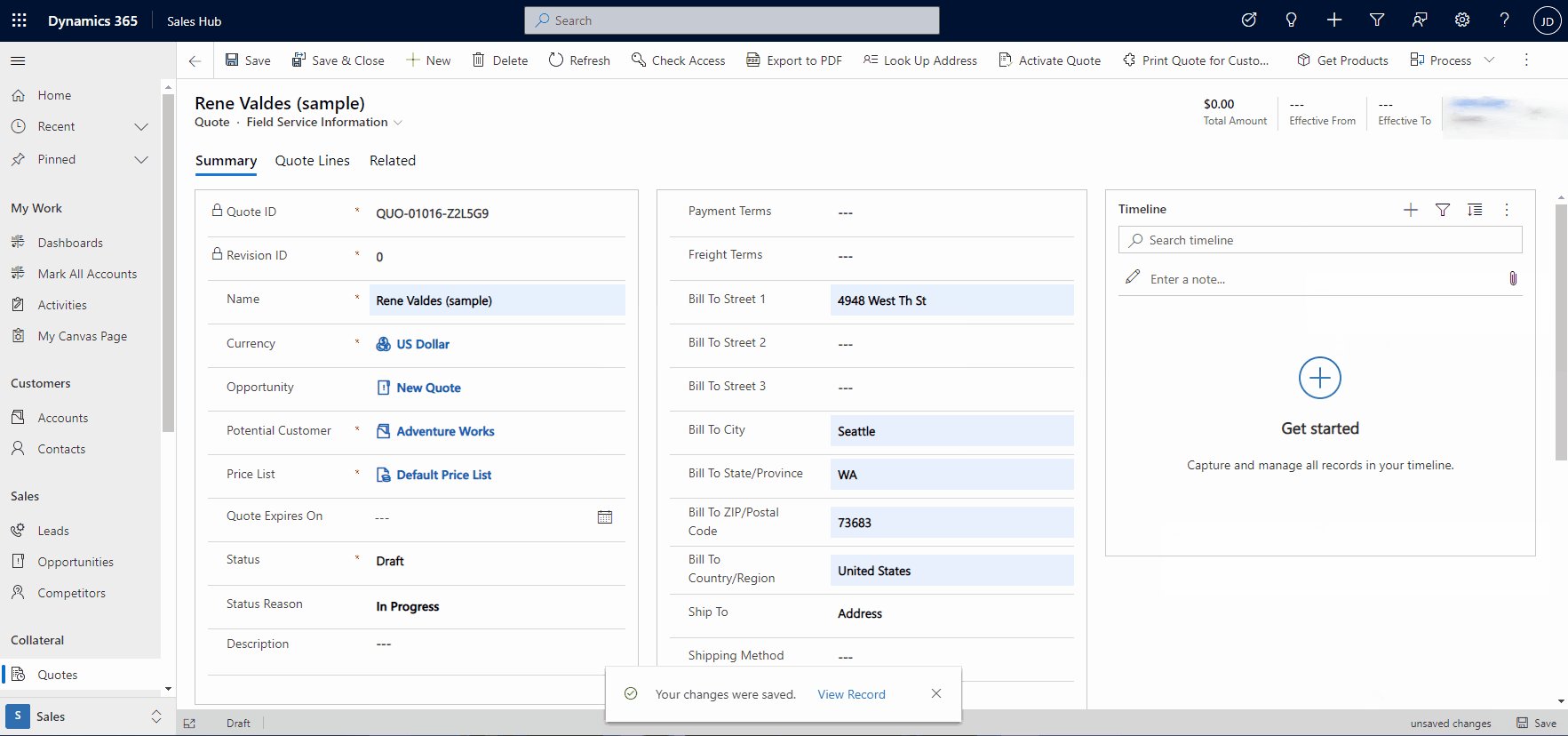
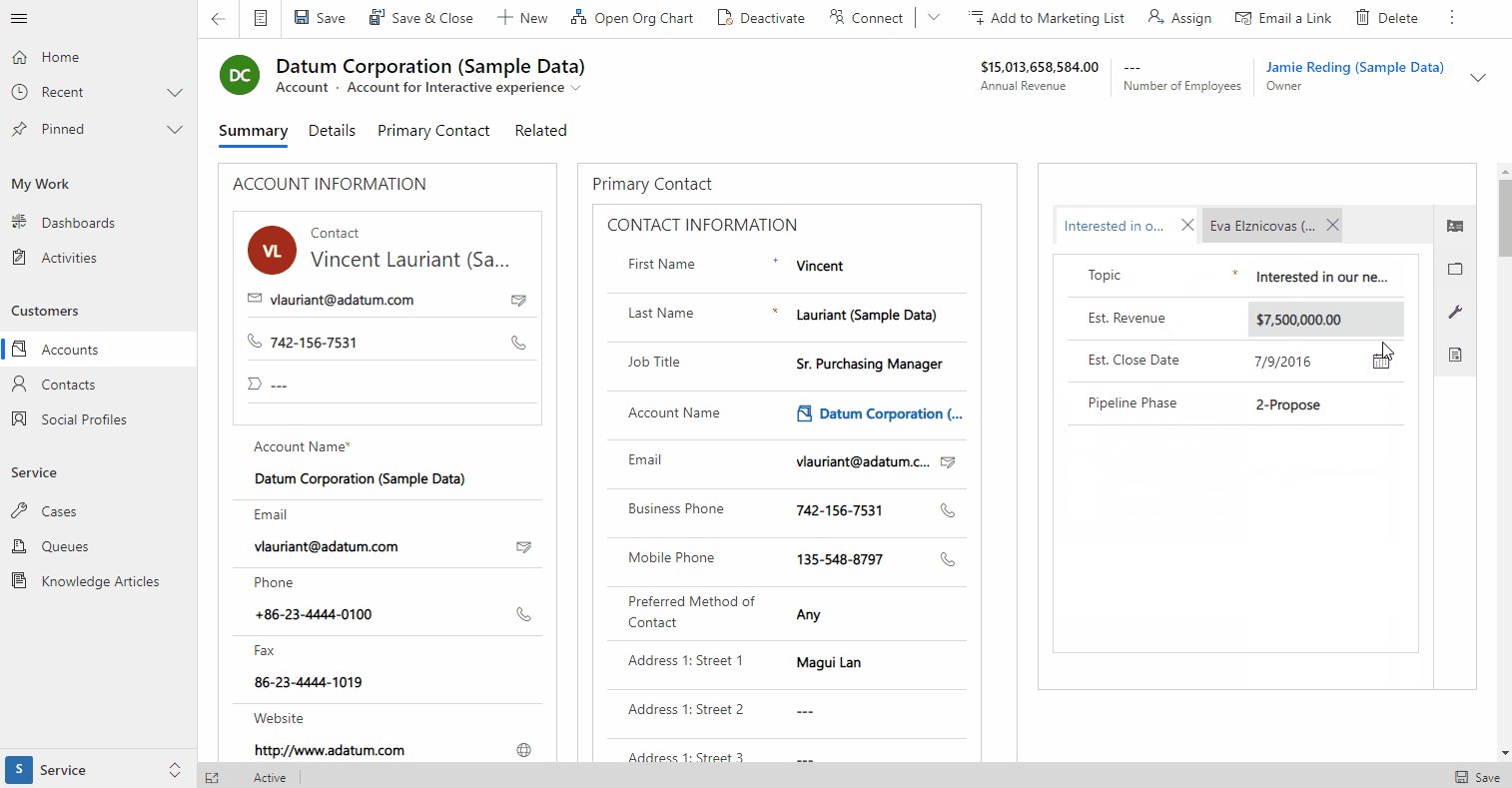
Σε αυτό το παράδειγμα, ένας χρήστης μπορεί να δημιουργήσει γρήγορα μια ευκαιρία από μια φόρμα καρτέλας προσφοράς, χρησιμοποιώντας ένα στοιχείο ελέγχου αναζήτησης.
Σημείωση
Οι πίνακες ευκαιριών και προσφορών απαιτούν μια εφαρμογή Dynamics 365 customer engagement, όπως το Dynamics 365 Sales.

Χρήση φορμών γρήγορης προβολής για την προβολή δεδομένων από σχετικούς πίνακες
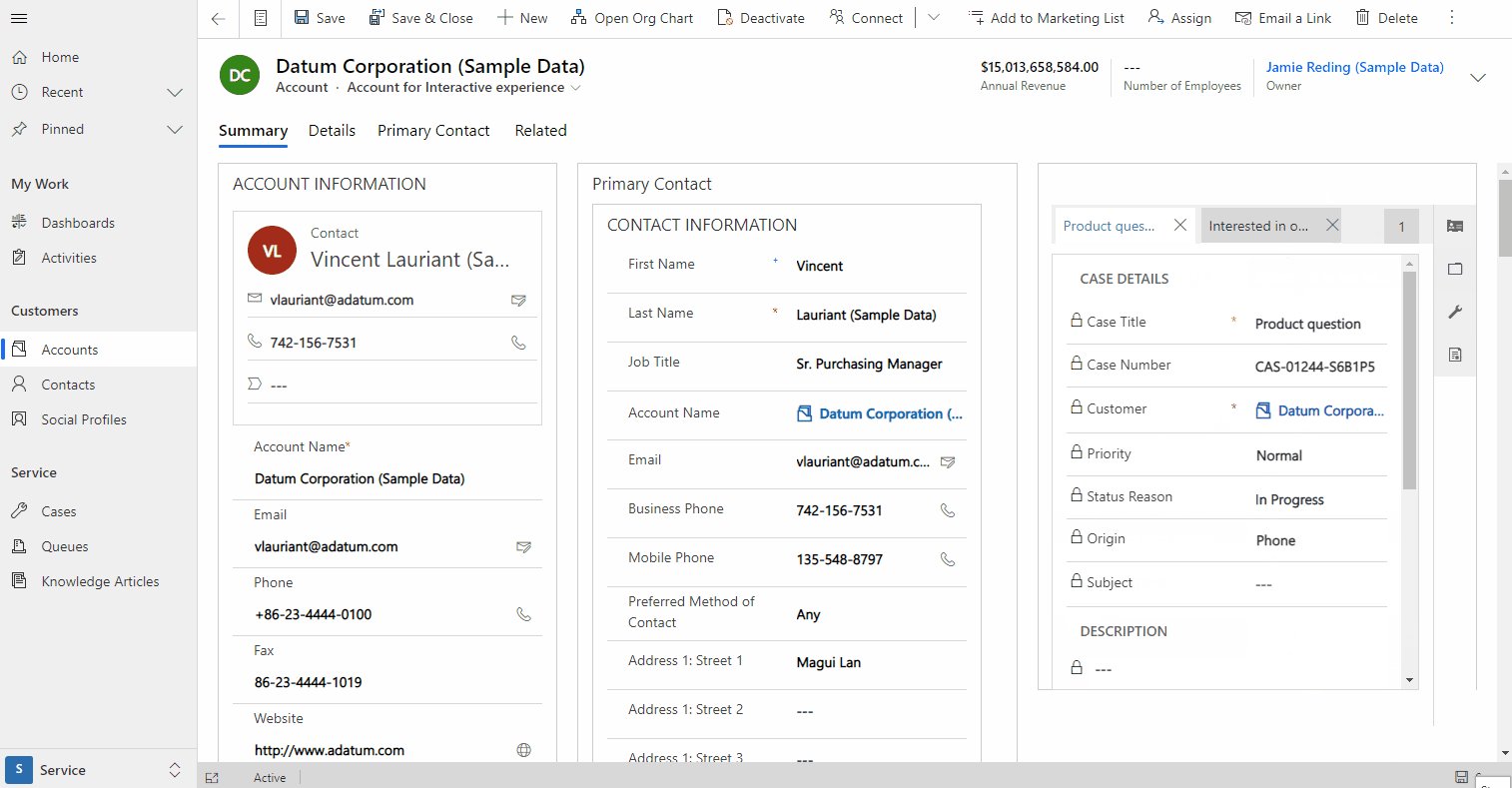
Σε πολλά σενάρια, ένας χρήστης χρειάζεται απλώς να προβάλλει γρήγορα πληροφορίες από έναν σχετικό πίνακα χωρίς να πρέπει να αλληλεπιδρά με αυτόν. Για να διευκολύνετε αυτά τα σενάρια, μπορείτε να χρησιμοποιήσετε φόρμες γρήγορης προβολής. Ένα παράδειγμα του σημείου στο οποίο φόρμα γρήγορης προβολής χρησιμοποιείται είναι στον πίνακα αναφοράς μιας κύριας καρτέλας. Αυτό το γεγονός δείχνει τη δύναμη της πρόσβασης σε πολλές σχετικές καρτέλες χωρίς να χρειάζεται να απομακρυνθείτε.
Σημείωση
Παρόλο που ονομάζεται φόρμα γρήγορης προβολής, είναι κατ' αρχή μια προβολή μόνο για ανάγνωση των δεδομένων. Οι χρήστες δεν μπορούν να χρησιμοποιήσουν αυτό το στοιχείο ελέγχου για να επεξεργαστούν δεδομένα.
Περισσότερες πληροφορίες: Δημιουργία φόρμας γρήγορης προβολής εφαρμογής βάσει μοντέλου για προβολή πληροφοριών σχετικά με έναν σχετικό πίνακα

Χρήση επιλογών εμφάνισης φορμών για απλοποίηση των φορμών
Υπάρχουν πολλές φορές που χρειάζεται να δημιουργήσετε μια εμπειρία που εστιάζει τον χρήστη στην εργασία που έχετε εμπρός του χωρίς επιπλέον περισπασμούς που θα μπορούσαν να προκαλέσουν χαμηλή απόδοση. Αυτό είναι ιδιαίτερα σημαντικό όταν εργάζεστε με πίνακες και καρτέλες που διαθέτουν καθολικά στοιχεία, τα οποία δημιουργούνται και προστίθενται αυτόματα στις φόρμες ανεξάρτητα από την εργασία που προσπαθείτε να δομήσετε. Μολονότι αυτή παρέχει μια επιδεχόμενη κοινή χρήση και εύκολη στη δημιουργία υποδομή, η οποία προωθεί τη συνέπεια σε μια εφαρμογή, μερικές φορές παρέχει περιττούς περισπασμούς.
Οι επιλογές εμφάνισης φορμών πρέπει να χρησιμοποιούνται όταν θέλετε να μειώσετε τον αριθμό των ενεργειών, να εστιάσετε ένα χρήστη στην ολοκλήρωση μιας εργασίας και να μειώσετε τη συμφόρηση καταργώντας περιττά στοιχεία. Τα στοιχεία που μπορούν να καταργηθούν από μια φόρμα περιλαμβάνουν τη γραμμή εντολών, το σώμα της κεφαλίδας και τις καρτέλες φορμών.
Όλοι αυτοί οι τύποι επιλογών είναι διαθέσιμοι μόνο μέσω του API του προγράμματος-πελάτη και των μη αυτόματων ενημερώσεων formxml. Ο μη αυτόματος χειρισμός formxml μπορεί να προκαλέσει προβλήματα στην εισαγωγή λύσεων εάν η διαδικασία γίνεται εσφαλμένα. Καταργήστε προσεκτικά τα καθολικά στοιχεία φόρμας κατά το σχεδιασμό της φόρμας σας.
Ζητήματα σχετικά με την περιήγηση
Όταν κάποια στοιχεία είναι κρυφά όπως η γραμμή εντολών ή η λίστα καρτελών, μπορεί να καταργήσετε την περιήγηση που ίσως είναι απαραίτητη για την ολοκλήρωση μιας εργασίας. Βεβαιωθείτε ότι έχετε υπόψη σας αυτές τις απαιτήσεις στο σχέδιο της φόρμας σας, χρησιμοποιώντας πρόσθετα στοιχεία ελέγχου που δημιουργήθηκαν με το Power Apps component framework.
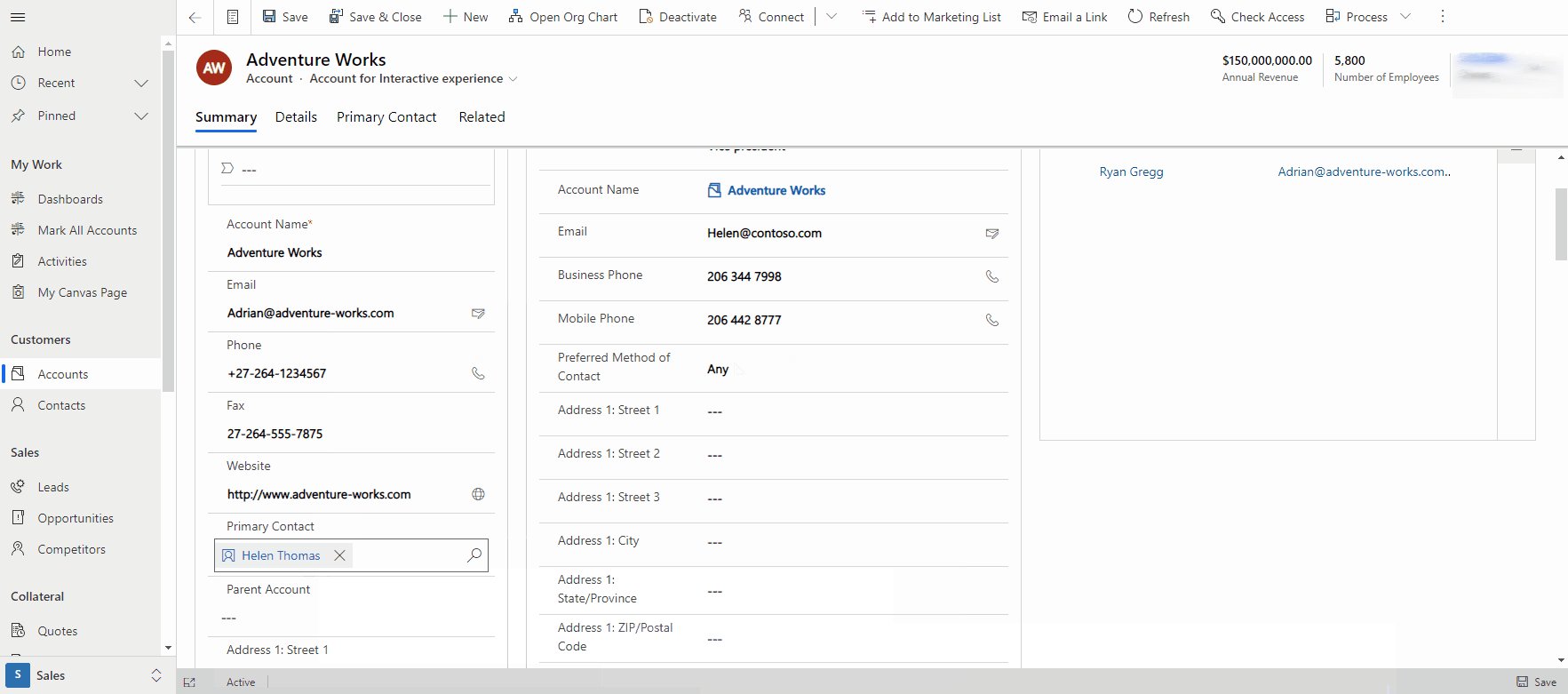
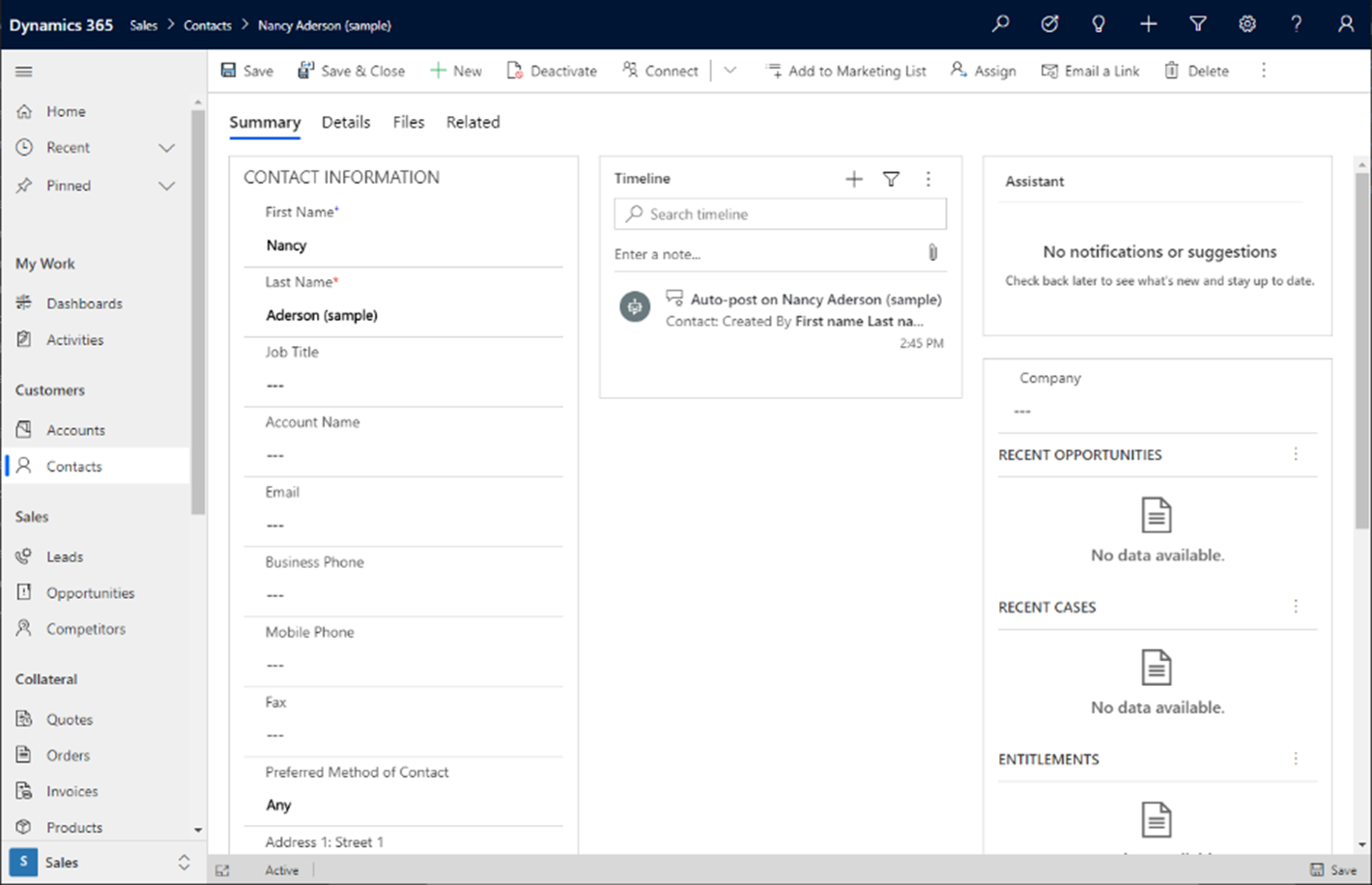
Σε αυτό το παράδειγμα, η γραμμή εντολών έχει καταργηθεί για να μειωθούν οι περιττές ενέργειες κατά την εργασία με ένα λογαριασμό. Η γραμμή εντολών θα εμφανίζεται κανονικά ως εξής.

Αυτή η φόρμα έχει σχεδιαστεί ώστε να μην χρειάζεται η γραμμή εντολών, επομένως ο δημιουργός την έχει καταργήσει για να διατηρήσει το χρήστη συγκεντρωμένο στην εργασία. Περισσότερες πληροφορίες: setCommandBarVisible (αναφορά API πελάτη)

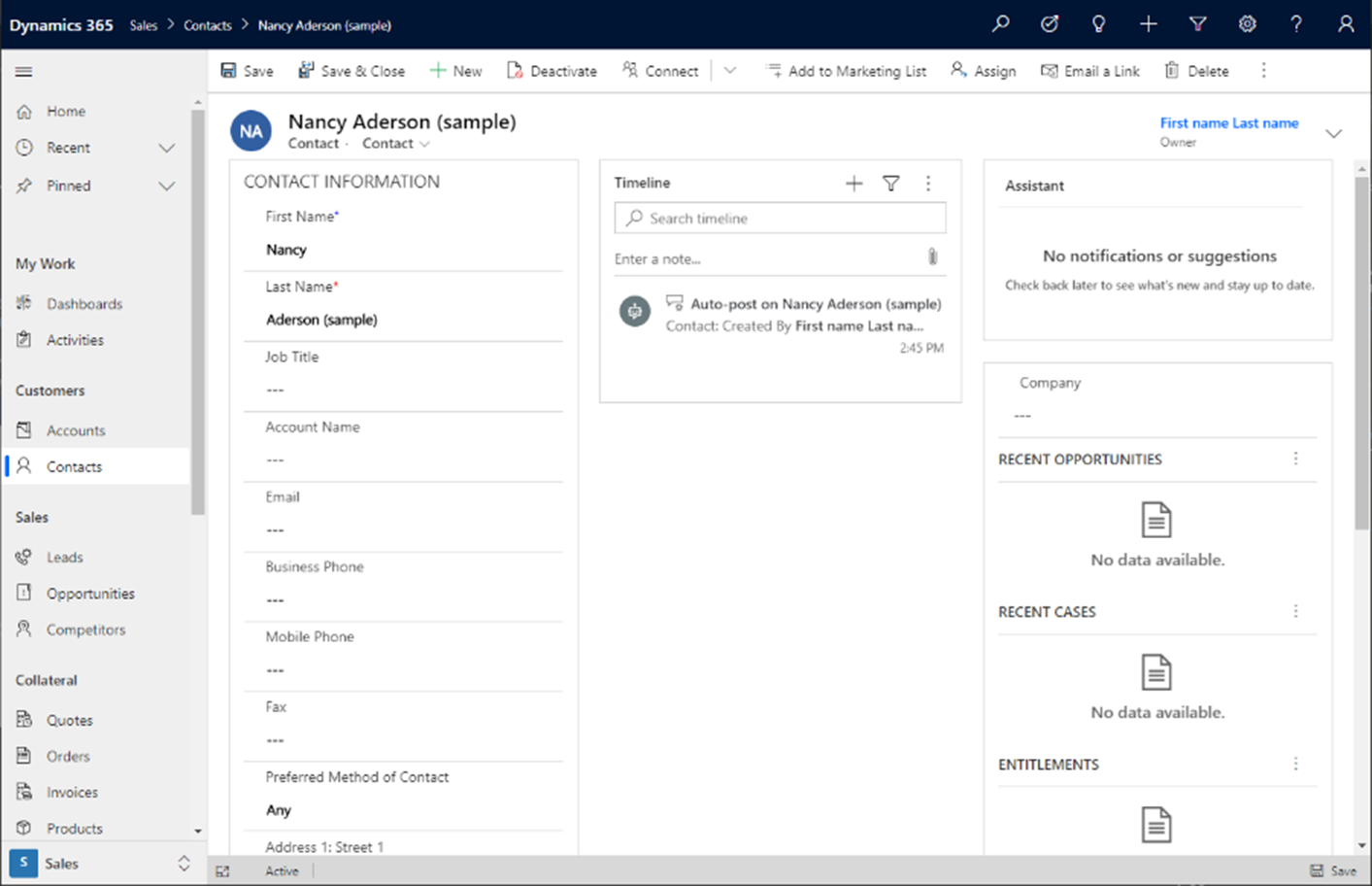
Σε αυτό το παράδειγμα, η κεφαλίδα έχει καταργηθεί για την προώθηση μιας πυκνής φόρμας που εστιάζει στο χρήστη στις λεπτομέρειες της καρτέλας. Αυτή η επιλογή θα πρέπει να χρησιμοποιηθεί μόνο εάν η κεφαλίδα δεν παρέχει πρόσθετη αξία ή εμφανίζει πληροφορίες που δεν χρειάζεται να είναι πάντα διαθέσιμες σε ένα χρήστη. Περισσότερες πληροφορίες: setBodyVisible (αναφορά API πελάτη)

Σε αυτό το παράδειγμα, οι καρτέλες έχουν καταργηθεί. Αυτό μπορεί να είναι χρήσιμο όταν δημιουργείτε μια φόρμα που έχει μόνο μία καρτέλα ή θέλετε να εστιάσετε το χρήστη στην πρώτη καρτέλα μιας φόρμας χωρίς τη χρήση πρόσθετων καρτελών που μπορεί να οδηγήσουν σε απώλεια παραγωγικότητας για μια συγκεκριμένη εργασία. Περισσότερες πληροφορίες: setTabNavigatorVisible (αναφορά API προγράμματος-πελάτη)

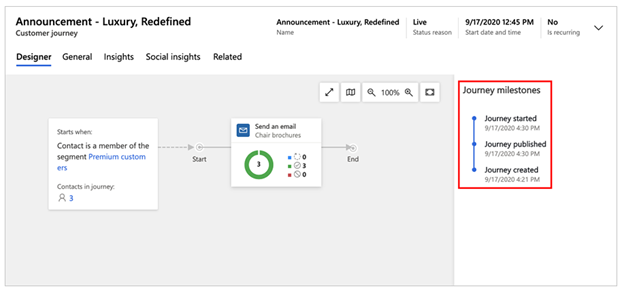
Επιλογή εμφάνισης φόρμας για χρήση ολόκληρου του χώρου μιας καρτέλας
Σε πολλά σενάρια, μια φόρμα ενδέχεται να υπάρχει με μια καρτέλα και ένα μόνο στοιχείο ελέγχου και θέλετε αυτό το στοιχείο ελέγχου να αναλάβει ολόκληρο τον διαθέσιμο χώρο στο σώμα της φόρμας αυτής της καρτέλας. Αυτό μπορεί να γίνει με τη χρήση της επιλογής εμφάνισης της φόρμας, η οποία επιτρέπει στο πρώτο στοιχείο ελέγχου μιας σελίδας σε μια καρτέλα να επεκτείνει το πλήρες ύψος και το πλάτος της φόρμας. Καλύπτονται όλες οι υπάρχουσες αναδιαμορφώσεις που αποδίδονται σε μεγέθη θύρας προβολής από μεγάλα έως μικρά και θα συμπεριφέρεται όπως μια κανονική φόρμα, εκτός του ότι το στοιχείο ελέγχου θα χρησιμοποιήσει ολόκληρο το χώρο. Σε αυτό το παράδειγμα, η εφαρμογή Dynamics 365 Marketing υποστηρίζει μια διάταξη πλήρους καρτέλας για την εμπειρία διαδρομής πελάτη. Καταργείται η γραμμή εντολών για περαιτέρω μείωση της ακαταστασίας και για να εξασφαλίζεται ότι ο χρήστης εστιάζει στην εργασία διαχείρισης της διαδρομών πελάτη στην εφαρμογή. Περισσότερες πληροφορίες: setContentType (αναφορά API πελάτη)