API μορφοποίησης αντικειμένου (προεπισκόπηση)
μορφοποίηση αντικειμένου επιτρέπει στους χρήστες να τροποποιούν γρήγορα και εύκολα τη μορφή των απεικονίσεων επιλέγοντας απευθείας τα στοιχεία που θέλουν να τροποποιήσουν. Όταν επιλέγεται ένα στοιχείο, το τμήμα παραθύρου μορφοποίησης μεταβαίνει αυτόματα και αναπτύσσει τη συγκεκριμένη ρύθμιση μορφοποίησης για το επιλεγμένο στοιχείο. Για περισσότερες πληροφορίες σχετικά με τη μορφοποίηση αντικειμένων, ανατρέξτε στο θέμα μορφοποίησης αντικειμένων on στο Power BI Desktop.
Για να προσθέσετε αυτές τις λειτουργίες στην απεικόνισή σας, κάθε απεικόνιση πρέπει να παρέχει μια επιλογή στυλ δευτερεύουσας επιλογής και συντόμευση για κάθε περιοχή με δυνατότητα δευτερεύουσας επιλογής.
Σημείωση
- Οι απεικονίσεις που υποστηρίζουν μορφοποίηση στο αντικείμενο πρέπει να υλοποιήσουν το getFormattingModel API το οποίο είναι διαθέσιμο από την έκδοση API 5.1.
- Εάν χρησιμοποιείτε το powerbi-visuals-utils-formattingmodel, χρησιμοποιήστε την έκδοση 6.0.0 τουλάχιστον.
Δημιουργία εμπειρίας on-object
Χρησιμοποιήστε την υπηρεσία δευτερεύουσας επιλογής όταν ο χρήστης επιλέγει ένα στοιχείο με δυνατότητα δευτερεύουσας επιλογής για να στείλει στο Power BI την υποεπιλογή. Εισαγάγετε τα στυλ και τις συντομεύσεις της δευτερεύουσας επιλογής χρησιμοποιώντας το API δευτερεύουσας επιλογής . Η βοηθητικής
Λειτουργία μορφοποίησης
Η λειτουργία μορφοποίησης είναι μια νέα λειτουργία όπου ο χρήστης μπορεί να ενεργοποιήσει και να απενεργοποιήσει τη μορφοποίηση onObject όταν βρίσκεται σε λειτουργία σύνταξης. Η απεικόνιση ενημερώνεται με την κατάσταση της λειτουργίας μορφοποίησης στις επιλογές ενημέρωσης. Οι επιλογές ενημέρωσης περιλαμβάνουν επίσης την τρέχουσα υποεπιλεγμένη δευτερεύουσαεπιλογή ως CustomVisualSubSelection.
Πώς να υλοποιήσετε το API μορφοποίησης επί αντικειμένου
Αρχείο δυνατοτήτων
Στο αρχείο capabilites.json, προσθέστε τις παρακάτω ιδιότητες για να δηλώσετε ότι η απεικόνιση υποστηρίζει μορφοποίηση στο αντικείμενο:
{
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
}
Διασύνδεση IVisual
Η απεικόνιση πρέπει να υλοποιήσει τη διασύνδεση VisualOnObjectFormatting ως μέρος της διασύνδεσης IVisual.
Η VisualOnObjectFormatting περιέχει τρεις μεθόδους:
- λήψη SubSelectionStyles
- getSubSelectionShortcuts
- λήψηεπιλογών
getSubSelectionStyles
Κάθε απεικόνιση απαιτείται για την υλοποίηση μιας μεθόδου getSubSelectionStyles, η οποία καλείται όταν γίνεται δευτερεύουσα επιλογή ενός στοιχείου. Η μέθοδος getSubSelectionStyles παρέχεται με τα τρέχοντα στοιχεία της δευτερεύουσας επιλογής ως πίνακα CustomVisualSubSelection και αναμένεται να επιστρέψει είτε ένα αντικείμενο SubSelectionStyles, είτε undefined.
Υπάρχουν τρεις κατηγορίες στυλ δευτερεύουσας επιλογής που καλύπτουν τα περισσότερα σενάρια:
- Κείμενο
- Αριθμητικό κείμενο
- Σχήμα
Κάθε αντικείμενο SubSelectionStyles παρέχει μια διαφορετική εμπειρία για τον χρήστη για την τροποποίηση του στυλ ενός στοιχείου.
getSubSelectionShortcuts
Για να παρέχει περισσότερες επιλογές για τον χρήστη, η απεικόνιση πρέπει να εφαρμόσει τη μέθοδο getSubSelectionShortcuts. Αυτή η μέθοδος επιστρέφει είτε VisualSubSelectionShortcuts, είτε undefined. Επιπλέον, εάν παρέχονται SubSelectionShortcuts, πρέπει να παρέχεται επίσης μια VisualNavigateSubSelectionShortcut, έτσι ώστε όταν ένας χρήστης δευτερεύουσα επιλογή ενός στοιχείου και το τμήμα παραθύρου μορφοποίησης είναι ανοιχτό, το τμήμα παραθύρου γίνεται αυτόματα κύλιση στην κατάλληλη κάρτα.
Υπάρχουν πολλές συντομεύσεις δευτερεύουσας ενότητας για να τροποποιήσετε την κατάσταση της απεικόνισης. Κάθε ένα ορίζει ένα στοιχείο μενού στο μενού περιβάλλοντος με την κατάλληλη ετικέτα.
Sub-Selection Μενού αποσαφήνισης: το μενού αποσαφήνισης on-object παρέχει μια μέθοδο για να επιλέγουν οι χρήστες την επιθυμητή δευτερεύουσα επιλογή όταν δεν είναι σαφές ποιο οπτικό στοιχείο καταργείται. Αυτό συμβαίνει συχνά όταν ο χρήστης δευτερεύει την επιλογή του φόντου της απεικόνισης. Για να παρουσιάσει περισσότερες υποεπιλογές το αποσαφήνιση μενού, η απεικόνιση πρέπει να παρέχει όλες τις υποεπιλογές μέσω της μεθόδου getSubSelectables.
getSubSelectables
Για την παροχή υποεπιλογών στο μενού αποσαφήνισης, η απεικόνιση πρέπει να υλοποιήσει τη μέθοδο getSubSelectables. Αυτή η μέθοδος παρέχεται ένα προαιρετικό όρισμα filterType, τύπου SubSelectionStylesType και επιστρέφει έναν πίνακα CustomVisualSubSelection ή undefined.
Εάν το HTMLSubSelectionHelper χρησιμοποιείται για τη δημιουργία μιας δευτερεύουσας επιλογής, η HTMLSubSelectionHelper.getSubSelectables() μέθοδος μπορεί να χρησιμοποιηθεί για τη συλλογή στοιχείων με δυνατότητα δευτερεύουσας επιλογής από το DOM.
Sub-Selection Επεξεργασία άμεσου κειμένου: Με μορφοποίηση on-Object, μπορείτε να κάνετε διπλό κλικ στο κείμενο ενός στοιχείου με δυνατότητα επιλογής για απευθείας επεξεργασία.
Για να παρέχετε τη δυνατότητα απευθείας επεξεργασίας, πρέπει να παρέχετε ένα RectangleSubSelectionOutline με την κατάλληλη ιδιότητα cVDirectEdit συμπληρωμένη με ένα αντικείμενο SubSelectableDirectEdit. Η διάρθρωση μπορεί να παρέχεται είτε ως προσαρμοσμένη διάρθρωση είτε, εάν χρησιμοποιείτε το HTMLSubSelectionHelper μπορείτε να χρησιμοποιήσετε το χαρακτηριστικό SubSelectableDirectEdit. (Δείτε τα χαρακτηριστικά που παρέχονται από το HTMLSubSelectionHelper)
Η προσθήκη μιας απευθείας επεξεργασίας για ένα συγκεκριμένο σημείο δεδομένων (με τη χρήση επιλογέων) δεν υποστηρίζεται ακόμα.
Διασύνδεση FormattingId
Η ακόλουθη διασύνδεση χρησιμοποιείται για αναφορά στις subSelection συντομεύσεις και στυλ.
interface FormattingId {
objectName: string;
propertyName: string;
selector?: powerbi.data.Selector;
}
- objectName: το όνομα αντικειμένου όπως δηλώνεται στον capabilities.json.
- propertyName: το όνομα ιδιότητας ενός αντικειμένου, όπως δηλώνεται στον capabilities.json.
- επιλογέας: εάν το σημείο δεδομένων έχει selectionId, χρησιμοποιήστε το selectionId.getSelector(), αυτός ο επιλογέας πρέπει να είναι ο ίδιος με τον παρεχόμενο για τον αναλυτή μοντέλου μορφοποίησης.
Παραδείγματα
Σε αυτό το παράδειγμα, δημιουργούμε μια προσαρμοσμένη απεικόνιση που έχει δύο αντικείμενα, colorSelector και directEdit. Χρησιμοποιούμε την HTMLSubSelectionHelper από τα βοηθητικά προγράμματα onobjectFormatting, για τον χειρισμό των περισσότερων εργασιών δευτερεύουσαςεπιλογής.
Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα βοηθητικών προγραμμάτων on-object.
Πρώτα, δημιουργούμε κάρτες για το τμήμα παραθύρου μορφοποίησης και παρέχουμε subSelectionShortcuts και στυλ για κάθε με δυνατότητα δευτερεύουσας επιλογής.
Ορισμός των αντικειμένων
Καθορίστε τα αντικείμενα και δηλώστε ότι η απεικόνιση υποστηρίζει τη Μορφοποίηση OnObject στον capabilities.json:
"objects": {
"directEdit": {
"properties": {
"show": {
"displayName": "Show",
"type": {
"bool": true
}
},
"textProperty": {
"displayName": "Text",
"type": {
"text": true
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"bold": {
"type": {
"bool": true
}
},
"italic": {
"type": {
"bool": true
}
},
"underline": {
"type": {
"bool": true
}
},
"fontColor": {
"displayName": "Font Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"background": {
"displayName": "Background",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"position": {
"displayName": "Position",
"type": {
"enumeration": [
{ "displayName": "Left", "value": "Left" }, { "displayName": "Right", "value": "Right" }
]
}
}
}
},
"colorSelector": {
"displayName": "Data Colors",
"properties": {
"fill": {
"displayName": "Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
},
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
Δημιουργία των καρτών μορφοποίησης
Δημιουργήστε τις κάρτες μορφοποίησης τους χρησιμοποιώντας το formattingΠλακίδια προγράμματος επεξεργασίας.
Ρυθμίσεις κάρτας επιλογέα χρώματος
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
slices = [];
}
Προσθέστε μια μέθοδο στη μορφοποίησηΡυθμίσεις ώστε να μπορούμε να συμπληρώσουμε τις φέτες δυναμικά για το αντικείμενο colorSelector (τα σημεία δεδομένων μας).
populateColorSelector(dataPoints: BarChartDataPoint[]) {
let slices: formattingSettings.ColorPicker[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
Μεταβιβάζουμε τον επιλογέα του συγκεκριμένου σημείου δεδομένων στο πεδίο επιλογέα. Αυτός ο επιλογέας είναι αυτός που χρησιμοποιείται κατά την υλοποίηση της λήψης API του OnObject.
Ρυθμίσεις κάρτας απευθείας επεξεργασίας
class DirectEditSettings extends Card {
displayName = 'Direct Edit';
name = 'directEdit';
private minFontSize: number = 8;
private defaultFontSize: number = 11;
show = new formattingSettings.ToggleSwitch({
name: "show",
displayName: undefined,
value: true,
});
topLevelSlice = this.show;
textProperty = new formattingSettings.TextInput({
displayName: "Text Property",
name: "textProperty",
value: "What is your quest?",
placeholder: ""
});
position = new formattingSettings.ItemDropdown({
name: 'position',
items: [{ displayName: 'Left', value: 'Left' }, { displayName: 'Right', value: 'Right' }],
value: { displayName: 'Right', value: 'Right' }
});
font = new formattingSettings.FontControl({
name: "font",
displayName: 'Font',
fontFamily: new formattingSettings.FontPicker({
name: "fontFamily",
displayName: "Font Family",
value: "Segoe UI, wf_segoe-ui_normal, helvetica, arial, sans-serif"
}),
fontSize: new formattingSettings.NumUpDown({
name: "fontSize",
displayName: "Font Size",
value: this.defaultFontSize,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: this.minFontSize,
}
}
}),
bold: new formattingSettings.ToggleSwitch({
name: 'bold',
displayName: "Font Size",
value: true
}),
italic: new formattingSettings.ToggleSwitch({
name: 'italic',
displayName: "Font Size",
value: true
}),
underline: new formattingSettings.ToggleSwitch({
name: 'underline',
displayName: "Font Size",
value: true
})
});
fontColor = new formattingSettings.ColorPicker({
name: "fontColor",
displayName: "Color",
value: { value: "#000000" }
});
background = new formattingSettings.ColorPicker({
name: "background",
displayName: "Color",
value: { value: "#FFFFFF" }
});
slices = [this.show, this.textProperty, this.font, this.fontColor, this.background, this.position];
}
Χρήση χαρακτηριστικών βοηθητικής υποεπιτροπής
Προσθέστε τα χαρακτηριστικά HTMLSubSelectionHelper στα αντικείμενά μας. Για να δείτε ποια χαρακτηριστικά παρέχει το HTMLSubSelectionHelper, ελέγξτε την τεκμηρίωση των βοηθητικών προγραμμάτων αντικειμένων .
Για το χαρακτηριστικό directEdit:
import { HtmlSubSelectableClass, HtmlSubSelectionHelper, SubSelectableDirectEdit as SubSelectableDirectEditAttr, SubSelectableDisplayNameAttribute, SubSelectableObjectNameAttribute, SubSelectableTypeAttribute } from 'powerbi-visuals-utils-onobjectutils'; const DirectEdit: powerbi.visuals.SubSelectableDirectEdit = { reference: { objectName: 'directEdit', propertyName: 'textProperty' }, style: SubSelectableDirectEditStyle.Outline, }; private visualDirectEditSubSelection = JSON.stringify(DirectEdit); this.directEditElement .classed('direct-edit', true) .classed('hidden', !this.formattingSettings.directEditSettings.show.value) .classed(HtmlSubSelectableClass, options.formatMode && this.formattingSettings.directEditSettings.show.value) .attr(SubSelectableObjectNameAttribute, 'directEdit') .attr(SubSelectableDisplayNameAttribute, 'Direct Edit') .attr(SubSelectableDirectEditAttr, this.visualDirectEditSubSelection)Η
HTMLSubSelectionHelperχρησιμοποιεί το χαρακτηριστικόSubSelectableDirectEditAttrγια να παρέχει την αναφορά directEdit της διάρθρωσης directEdit, ώστε να ξεκινά μια απευθείας επεξεργασία όταν ένας χρήστης κάνει διπλό κλικ στο στοιχείο.
Για το colorSelector:
barSelectionMerged .attr(SubSelectableObjectNameAttribute, 'colorSelector') .attr(SubSelectableDisplayNameAttribute, (dataPoint: BarChartDataPoint) => this.formattingSettings.colorSelector.slices[dataPoint.index].displayName) .attr(SubSelectableTypeAttribute, powerbi.visuals.SubSelectionStylesType.Shape) .classed(HtmlSubSelectableClass, options.formatMode)
Ορισμός αναφορών
Καθορίστε την παρακάτω διασύνδεση για να απλοποιήσετε τα παραδείγματα:
Σημείωση
Οι cardUid που παρέχετε θα πρέπει να είναι ίδιες με αυτές που παρέχονται για το API getFormattingModel. Για παράδειγμα, εάν χρησιμοποιείτε το powerbi-visuals-utils-formattingmodel, εισαγάγετε το cardUid ως κάρτας Visual-cardName , όπου το cardName είναι το όνομα που αντιστοιχίζετε σε αυτήν την κάρτα στις ρυθμίσεις μοντέλου μορφοποίησης. Διαφορετικά, καταχωρήστε την ως κάρτα απεικόνισηςUid που αντιστοιχίσατε σε αυτήν την κάρτα.
interface References {
cardUid?: string;
groupUid?: string;
fill?: FormattingId;
font?: FormattingId;
fontColor?: FormattingId;
show?: FormattingId;
fontFamily?: FormattingId;
bold?: FormattingId;
italic?: FormattingId;
underline?: FormattingId;
fontSize?: FormattingId;
position?: FormattingId;
textProperty?: FormattingId;
}
Για τους σκοπούς αυτού του παραδείγματος, δημιουργήστε μια απαρίθμηση για τα ονόματα αντικειμένων:
const enum BarChartObjectNames {
ColorSelector = 'colorSelector',
DirectEdit = 'directEdit'
}
- Αναφορές για το αντικείμενο
directEdit:
const directEditReferences: References = {
cardUid: 'Visual-directEdit-card',
groupUid: 'directEdit-group',
fontFamily: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontFamily'
},
bold: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'bold'
},
italic: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'italic'
},
underline: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'underline'
},
fontSize: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontSize'
},
fontColor: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontColor'
},
show: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'show'
},
position: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'position'
},
textProperty: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'textProperty'
}
};
- Για
colorSelector:
const colorSelectorReferences: References = {
cardUid: 'Visual-colorSelector-card',
groupUid: 'colorSelector-group',
fill: {
objectName: BarChartObjectNames.ColorSelector,
propertyName: 'fill'
}
};
Υλοποίηση API
Τώρα ας υλοποιήσουμε τα API λήψης για τη μορφοποίηση onObject και να τα παρέχουμε στην απεικόνισηOnObjectFormatting:
Στον κώδικα κατασκευής, δώστε τις μεθόδους λήψης στην απεικόνισηOnObjectFormatting:
public visualOnObjectFormatting: powerbi.extensibility.visual.VisualOnObjectFormatting; constructor(options: VisualConstructorOptions) { this.subSelectionHelper = HtmlSubSelectionHelper.createHtmlSubselectionHelper({ hostElement: options.element, subSelectionService: options.host.subSelectionService, selectionIdCallback: (e) => this.selectionIdCallback(e), }); this.visualOnObjectFormatting = { getSubSelectionStyles: (subSelections) => this.getSubSelectionStyles(subSelections), getSubSelectionShortcuts: (subSelections, filter) => this.getSubSelectionShortcuts(subSelections, filter), getSubSelectables: (filter) => this. getSubSelectables(filter) } } private getSubSelectionStyles(subSelections: CustomVisualSubSelection[]): powerbi.visuals.SubSelectionStyles | undefined { const visualObject = subSelections[0]?.customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorStyles(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditStyles(); } } } private getSubSelectionShortcuts(subSelections: CustomVisualSubSelection[], filter: SubSelectionShortcutsKey | undefined): VisualSubSelectionShortcuts | undefined { const visualObject = subSelections[0]?. customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorShortcuts(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditShortcuts(); } } }Υλοποιήστε τις συντομεύσεις και το στυλ getSubSelection για το colorSelector:
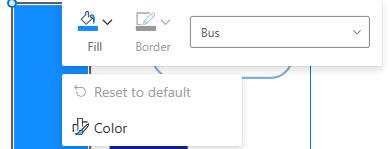
private getColorSelectorShortcuts(subSelections: CustomVisualSubSelection[]): VisualSubSelectionShortcuts { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return [ { type: VisualShortcutType.Reset, relatedResetFormattingIds: [{ ...colorSelectorReferences.fill, selector }], }, { type: VisualShortcutType.Navigate, destinationInfo: { cardUid: colorSelectorReferences.cardUid }, label: 'Color' } ]; }Η παραπάνω συντόμευση επιστρέφει το σχετικό στοιχείο μενού στο μενού περιβάλλοντος και προσθέτει τις ακόλουθες λειτουργίες:
- VisualShortcutType.Navigate: όταν ένας χρήστης επιλέξει σε μία από τις ράβδους (σημείο δεδομένων) και το τμήμα παραθύρου μορφοποίησης είναι ανοιχτό, το τμήμα παραθύρου μορφοποίησης κάνει κύλιση στην κάρτα επιλογέα χρώματος και το ανοίγει
- VisualShortcutType.Reset: προσθέτει μια συντόμευση επαναφοράς στο μενού περιβάλλοντος. Είναι ενεργοποιημένη εάν άλλαξε το χρώμα γεμίσματος.
private getColorSelectorStyles(subSelections: CustomVisualSubSelection[]): SubSelectionStyles { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return { type: SubSelectionStylesType.Shape, fill: { label: 'Fill', reference: { ...colorSelectorReferences.fill, selector }, }, }; }
Όταν ένας χρήστης κάνει δεξί κλικ σε μια γραμμή, εμφανίζονται τα εξής:

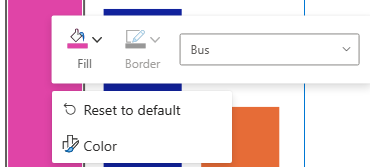
Κατά την αλλαγή χρώματος:

Συντομεύσεις δευτερεύουσας ενότητας
Για να υλοποιήσετε τις συντομεύσεις και τα στυλ της υποεπιλογής για το directEdit:
private getDirectEditShortcuts(): VisualSubSelectionShortcuts {
return [
{
type: VisualShortcutType.Reset,
relatedResetFormattingIds: [
directEditReferences.bold,
directEditReferences.fontFamily,
directEditReferences.fontSize,
directEditReferences.italic,
directEditReferences.underline,
directEditReferences.fontColor,
directEditReferences.textProperty
]
},
{
type: VisualShortcutType.Toggle,
relatedToggledFormattingIds: [{
...directEditReferences.show,
}],
...directEditReferences.show,
disabledLabel: 'Delete',
},
{
type: VisualShortcutType.Picker,
...directEditReferences.position,
label: 'Position'
},
{
type: VisualShortcutType.Navigate,
destinationInfo: { cardUid: directEditReferences.cardUid },
label: 'Direct edit'
}
];
}
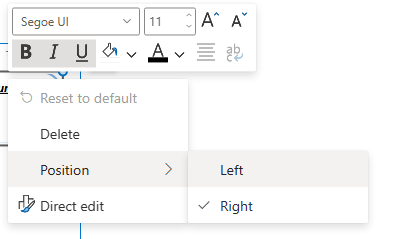
Αυτή η συντόμευση προσθέτει ένα σχετικό στοιχείο μενού στο μενού περιβάλλοντος και προσθέτει τις ακόλουθες λειτουργίες:
- VisualShortcutType.Reset: προσθέτει μια επαναφορά στο προεπιλεγμένο στοιχείο στο μενού περιβάλλοντος, όταν μία από τις ιδιότητες που παρέχονται στον πίνακα relatedResetFormattingIds αλλάζει.
- VisualShortcutType.Toggle: προσθέτει μια επιλογή Διαγραφή στο μενού περιβάλλοντος. Όταν γίνεται κλικ, απενεργοποιείται ο διακόπτης εναλλαγής για την κάρτα directEdit.
- VisualShortcutType.Picker: Προσθέτει μια επιλογή στο μενού περιβάλλοντος για επιλογή μεταξύ Δεξιά και Αριστερά, καθώς προσθέσαμε τον αναλυτή θέσης στην κάρτα μορφοποίησης για το directEdit.
- VisualShortcutType.Navigate: Όταν το τμήμα παραθύρου μορφοποίησης είναι ανοιχτό και ο χρήστης επιλέγει το directEdit στοιχείο, γίνεται κύλιση στο τμήμα παραθύρου μορφοποίησης και ανοίγει η directEdit κάρτα.
private getDirectEditStyles(): SubSelectionStyles {
return {
type: powerbi.visuals.SubSelectionStylesType.Text,
fontFamily: {
reference: {
...directEditReferences.fontFamily
},
label: 'font family'
},
bold: {
reference: {
...directEditReferences.bold
},
label: 'bold'
},
italic: {
reference: {
...directEditReferences.italic
},
label: 'italic'
},
underline: {
reference: {
...directEditReferences.underline
},
label: 'underline'
},
fontSize: {
reference: {
...directEditReferences.fontSize
},
label: 'font size'
},
fontColor: {
reference: {
...directEditReferences.fontColor
},
label: 'font color'
},
background: {
reference: {
objectName: 'directEdit',
propertyName: 'background'
},
label: 'background'
}
}
}
Παρείχαμε τις σχετικές ιδιότητες όπως τις προσθέσαμε στη μορφοποίησηΡυθμήσεις.
Η παρακάτω εικόνα απεικονίζει την εμφάνιση του περιβάλλοντος εργασίας χρήστη όταν κάνετε δεξί κλικ στο στοιχείο directEdit:

Εντοπισμός
Η απεικόνιση θα πρέπει να χειρίζεται την τοπική προσαρμογή και να παρέχει μεταφρασμένες συμβολοσειρές.
Πόροι GitHub
- Μπορείτε να βρείτε όλες τις διασυνδέσεις μορφοποίησης αντικειμένων στο (σύνδεση που θα παρέχεται μετά την κυκλοφορία του API) στο on-object-formatting-api.d.ts
- Συνιστούμε τη χρήση του [on object utils], το οποίο περιλαμβάνει το [HTMLSubSelectionHelper](σύνδεση που θα παρέχεται μετά την κυκλοφορία του API)
- Μπορείτε να βρείτε ένα παράδειγμα προσαρμοσμένης απεικόνισης sampleBarChart που χρησιμοποιεί την έκδοση API 5.8.0 και υλοποιεί την υποστήριξη για τη μορφοποίηση αντικειμένων στο (σύνδεση που θα παρέχεται μόλις κυκλοφορήσει το API)
Σχετικό περιεχόμενο
- API δευτερεύουσας επιλογής
- βοηθητικών προγραμμάτων αντικειμένων on-object