Σημείωση
Η πρόσβαση σε αυτή τη σελίδα απαιτεί εξουσιοδότηση. Μπορείτε να δοκιμάσετε να συνδεθείτε ή να αλλάξετε καταλόγους.
Η πρόσβαση σε αυτή τη σελίδα απαιτεί εξουσιοδότηση. Μπορείτε να δοκιμάσετε να αλλάξετε καταλόγους.
Αυτή η εκμάθηση σάς δείχνει πώς μπορείτε να αναπτύξετε μια απεικόνιση Power BI που εμφανίζει δεδομένα με τη μορφή ενός απλού γραφήματος ράβδων. Αυτή η απεικόνιση υποστηρίζει ελάχιστη προσαρμογή. Άλλες σελίδες αυτής της τεκμηρίωσης εξηγούν πώς μπορείτε να προσθέσετε περαιτέρω προσαρμογή, όπως μενού περιβάλλοντος, συμβουλές εργαλείων και πολλά άλλα.
Σε αυτό το εκπαιδευτικό βοήθημα, θα μάθετε πώς μπορείτε να κάνετε τα εξής:
- Ορισμός των δυνατοτήτων της απεικόνισής σας
- Κατανόηση του πηγαίου κώδικα που χρησιμοποιείται για τη δημιουργία μιας απεικόνισης
- Απόδοση της απεικόνισης
- Προσθήκη αντικειμένων στο τμήμα παραθύρου ιδιοτήτων
- Δημιουργία πακέτου με την απεικόνιση
Ρύθμιση του περιβάλλοντός σας
Προτού ξεκινήσετε την ανάπτυξη της απεικόνισης Power BI, επαληθεύστε ότι έχετε όλα τα στοιχεία που παρατίθενται σε αυτήν την ενότητα.
Ένας λογαριασμός Power BI Pro ή Premium ανά χρήστη (PPU ). Εάν δεν έχετε, εγγραφείτε για μια δωρεάν δοκιμαστική έκδοση.
Κώδικας Visual Studio (VS Code). Ο κώδικας VS είναι ένα ιδανικό ενσωματωμένο περιβάλλον ανάπτυξης (IDE) για την ανάπτυξη εφαρμογών JavaScript και TypeScript.
Windows PowerShell έκδοση 4 ή νεότερη έκδοση (για Windows). Ή Τερματικό (για Mac).
Ένα περιβάλλον έτοιμο για την ανάπτυξη μιας απεικόνισης Power BI. Ρυθμίστε το περιβάλλον σας για την ανάπτυξη μιας απεικόνισης Power BI.
Αυτό το εκπαιδευτικό βοήθημα χρησιμοποιεί την αναφορά Ανάλυση πωλήσεων στις Η.Π.Α. Μπορείτε να κάνετε λήψη αυτής της αναφοράς και να την αποστείλετε στην υπηρεσία Power BI ή να χρησιμοποιήσετε τη δική σας αναφορά. Εάν χρειάζεστε περισσότερες πληροφορίες σχετικά με την υπηρεσία Power BI και την αποστολή αρχείων, ανατρέξτε στο εκπαιδευτικό βοήθημα Γρήγορα αποτελέσματα με τη δημιουργία στην υπηρεσία Power BI.
Σημείωμα
Εάν η βιβλιοθήκη D3 JavaScript δεν έχει εγκατασταθεί ως μέρος της εγκατάστασής σας, εγκαταστήστε την τώρα. Από το PowerShell, εκτελέστε npm i d3@latest --save
Η δημιουργία μιας απεικόνισης γραφήματος ράβδων περιλαμβάνει τα παρακάτω βήματα:
- Δημιουργία νέου έργου
-
Ορισμός του αρχείου δυνατοτήτων -
capabilities.json - Δημιουργία API απεικόνισης
- Συσκευασία της απεικόνισης -pbiviz.json
Δημιουργία νέου έργου
Ο σκοπός αυτής της εκμάθησης είναι να σας βοηθήσει να κατανοήσετε πώς είναι δομημένη και γραμμένη μια απεικόνιση. Μπορείτε να ακολουθήσετε αυτές τις οδηγίες για να δημιουργήσετε μια απεικόνιση γραμμικού κώδικα από την αρχή ή μπορείτε να κλωνοποιήσετε το αποθετήριο πηγαίου κώδικα και να το χρησιμοποιήσετε για να ακολουθήσετε τις οδηγίες χωρίς να δημιουργήσετε τη δική σας απεικόνιση.
Ανοίξτε το PowerShell και μεταβείτε στον φάκελο στον οποίο θέλετε να δημιουργήσετε το έργο σας.
Πληκτρολογήστε την ακόλουθη εντολή:
pbiviz new BarChartΤώρα θα πρέπει να έχετε έναν φάκελο που ονομάζεται BarChart που περιέχει τα αρχεία της απεικόνισης.
Στον κώδικα VS, ανοίξτε το αρχείο [tsconfig.json] (visual-project-structure.md#tsconfigjson) και αλλάξτε το όνομα του "files" σε "src/barChart.ts".
"files": [ "src/barChart.ts" ]Το αντικείμενο tsconfig.json "files" δείχνει στο αρχείο όπου βρίσκεται η κύρια κλάση της απεικόνισης.
Το τελικό αρχείο tsconfig.json θα πρέπει να μοιάζει κάπως έτσι.
Το αρχείο package.json περιέχει μια λίστα με τις εξαρτήσεις έργου. Αντικαταστήστε το αρχείο package.json σας με αυτό.
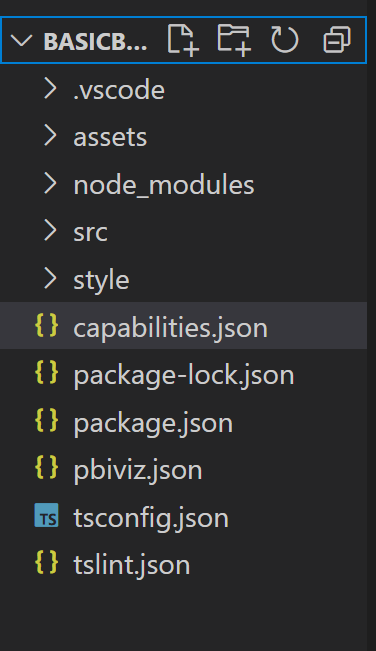
Τώρα θα πρέπει να έχετε έναν νέο φάκελο για την απεικόνισή σας με τα ακόλουθα αρχεία και φακέλους:

Για μια λεπτομερή επεξήγηση της λειτουργίας καθενός εκ των αρχείων αυτών, ανατρέξτε στο θέμα Δομή έργου απεικόνισης Power BI.
Τα δύο αρχεία στα οποία εστιάζουμε σε αυτό το εκπαιδευτικό βοήθημα είναι το capabilities.json αρχείο, το οποίο περιγράφει την απεικόνιση στον κεντρικό υπολογιστή και το αρχείο src/barchart.ts , το οποίο περιέχει το API της απεικόνισης.
Ορισμός δυνατοτήτων
Το αρχείο capabilities.json είναι το σημείο όπου συνδέουμε δεδομένα στον κεντρικό υπολογιστή. Περιγράφουμε το είδος των πεδίων δεδομένων που αποδέχεται και ποιες δυνατότητες πρέπει να έχει η απεικόνιση.

Ορισμός ρόλων δεδομένων
Οι μεταβλητές ορίζονται και συνδέονται στην dataRoles ενότητα του αρχείου δυνατοτήτων. Θέλουμε το γράφημα ράβδων να δέχεται δύο τύπους μεταβλητών:
- Κατηγορικά δεδομένα που αντιπροσωπεύονται από τις διαφορετικές ράβδους στο γράφημα
- Αριθμητικά ή μετρημένα δεδομένα, τα οποία αντιπροσωπεύονται από το ύψος κάθε ράβδου
Στο Visual Studio Code, στο αρχείο capabilities.json , επιβεβαιώστε ότι το ακόλουθο τμήμα JSON εμφανίζεται στο αντικείμενο με την ετικέτα "dataRoles".
"dataRoles": [
{
"displayName": "Category Data",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measure Data",
"name": "measure",
"kind": "Measure"
}
],
Αντιστοίχιση των δεδομένων
Στη συνέχεια, προσθέστε αντιστοίχιση δεδομένων για να πείτε στον κεντρικό υπολογιστή τι να κάνει με αυτές τις μεταβλητές:
Αντικαταστήστε το περιεχόμενο του αντικειμένου "dataViewMappings" με τον ακόλουθο κώδικα:
"dataViewMappings": [
{
"conditions": [
{
"category": {
"max": 1
},
"measure": {
"max": 1
}
}
],
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"select": [
{
"bind": {
"to": "measure"
}
}
]
}
}
}
],
Ο παραπάνω κώδικας δημιουργεί τις "συνθήκες" ότι κάθε αντικείμενο ρόλου δεδομένων μπορεί να περιέχει μόνο ένα πεδίο τη φορά. Παρατηρήστε ότι χρησιμοποιούμε το εσωτερικό name του ρόλου δεδομένων για να αναφερθούμε σε κάθε πεδίο.
Ορίζει επίσης την αντιστοίχιση κατηγορικών δεδομένων , έτσι ώστε κάθε πεδίο να αντιστοιχίζεται στη σωστή μεταβλητή.
Ορισμός αντικειμένων για το τμήμα παραθύρου ιδιοτήτων
Η ενότητα "αντικείμενα" του αρχείου δυνατοτήτων είναι το σημείο όπου ορίζουμε τις προσαρμόσιμες δυνατότητες που θα εμφανίζονται στο τμήμα παραθύρου μορφοποίησης. Αυτές οι δυνατότητες δεν επηρεάζουν το περιεχόμενο του γραφήματος, αλλά μπορούν να αλλάξουν την εμφάνιση και την αισθήσή του.
Για περισσότερες πληροφορίες σχετικά με τα αντικείμενα και τον τρόπο λειτουργίας τους, ανατρέξτε στο θέμα Αντικείμενα.
Τα ακόλουθα αντικείμενα είναι προαιρετικά. Προσθέστε τις εάν θέλετε να εξετάσετε τις προαιρετικές ενότητες αυτού του εκπαιδευτικού βοηθήματος για να προσθέσετε χρώματα και να αποδώσετε τον άξονα X.
Αντικαταστήστε το περιεχόμενο της ενότητας "αντικείμενα" με τον ακόλουθο κώδικα:
"objects": {
"enableAxis": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
"colorSelector": {
"properties": {
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
}
},
Αποθηκεύστε το αρχείο capabilities.json .
Το αρχείο τελικών δυνατοτήτων σας θα πρέπει να μοιάζει με αυτό σε αυτό το παράδειγμα.
API απεικόνισης
Όλες οι απεικονίσεις ξεκινούν με μια κλάση που υλοποιεί τη IVisual διασύνδεση . Το αρχείο src/visual.ts είναι το προεπιλεγμένο αρχείο που περιέχει αυτή την κλάση.
Σε αυτό το εκπαιδευτικό βοήθημα, θα καλέσουμε το αρχείο μας IVisual barChart.ts.
Κάντε λήψη του αρχείου και αποθηκεύστε το στον φάκελο /src , εάν δεν το έχετε κάνει ήδη. Σε αυτή την ενότητα, θα εξετάσουμε αυτό το αρχείο λεπτομερώς και θα περιγράψουμε τις διάφορες ενότητες.
Εισαγωγές
Η πρώτη ενότητα του αρχείου εισάγει τις λειτουργικές μονάδες που απαιτούνται για αυτή την απεικόνιση. Παρατηρήστε ότι εκτός από τις λειτουργικές μονάδες απεικόνισης Power BI, εισάγουμε επίσης τη βιβλιοθήκη d3.
Οι ακόλουθες λειτουργικές μονάδες εισάγονται στο αρχείο barChart.ts σας:
import {
BaseType,
select as d3Select,
Selection as d3Selection
} from "d3-selection";
import {
ScaleBand,
ScaleLinear,
scaleBand,
scaleLinear
} from "d3-scale";
import "./../style/visual.less";
import { Axis, axisBottom } from "d3-axis";
import powerbi from "powerbi-visuals-api";
type Selection<T extends BaseType> = d3Selection<T, any, any, any>;
// powerbi.visuals
import DataViewCategoryColumn = powerbi.DataViewCategoryColumn;
import Fill = powerbi.Fill;
import ISandboxExtendedColorPalette = powerbi.extensibility.ISandboxExtendedColorPalette;
import ISelectionId = powerbi.visuals.ISelectionId;
import IVisual = powerbi.extensibility.IVisual;
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
import PrimitiveValue = powerbi.PrimitiveValue;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import DataViewObjectPropertyIdentifier = powerbi.DataViewObjectPropertyIdentifier;
import { textMeasurementService } from "powerbi-visuals-utils-formattingutils";
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { BarChartSettingsModel } from "./barChartSettingsModel";
import { dataViewObjects} from "powerbi-visuals-utils-dataviewutils";
Διασυνδέσεις
Στη συνέχεια, ορίζουμε τις διασυνδέσεις απεικόνισης. Η παρακάτω διασύνδεση χρησιμοποιείται για την περιγραφή της απεικόνισης γραφήματος ράβδων:
- BarChartDataPoint
Αυτή η διασύνδεση ορίζεται ως εξής:
/**
* Interface for BarChart data points.
*
* @interface
* @property {PrimitiveValue} value - Data value for point.
* @property {string} category - Corresponding category of data value.
* @property {string} color - Color corresponding to data point.
* @property {string} strokeColor - Stroke color for data point column.
* @property {number} strokeWidth - Stroke width for data point column.
* @property {ISelectionId} selectionId - Id assigned to data point for cross filtering
* and visual interaction.
*/
interface BarChartDataPoint {
value: PrimitiveValue;
category: string;
color: string;
strokeColor: string;
strokeWidth: number;
selectionId: ISelectionId;
}
Μετασχηματισμός απεικόνισης
Τώρα που έχει οριστεί η δομή δεδομένων, πρέπει να αντιστοιχίσουμε δεδομένα σε αυτή χρησιμοποιώντας τη createSelectorDataPoints συνάρτηση . Αυτή η συνάρτηση λαμβάνει δεδομένα από την προβολή δεδομένων και τα μετασχηματίζει σε μια μορφή που μπορεί να χρησιμοποιήσει η απεικόνιση. Σε αυτήν την περίπτωση, επιστρέφει τη BarChartDataPoint[] διασύνδεση που περιγράφεται στην προηγούμενη ενότητα.
Τα DataView περιέχει τα δεδομένα που θα απεικονιστούν. Αυτά τα δεδομένα μπορεί να έχουν διαφορετικές μορφές, όπως κατηγορικές μορφές ή μορφή πίνακα. Για να δημιουργήσετε μια κατηγορική απεικόνιση, όπως ένα γράφημα ράβδων, χρησιμοποιήστε την κατηγορική ιδιότητα στο DataView.
Αυτή η συνάρτηση καλείται κάθε φορά που ενημερώνεται η απεικόνιση.
/**
* Function that converts queried data into a viewmodel that will be used by the visual.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
* @param {IVisualHost} host - Contains references to the host which contains services
*/
function createSelectorDataPoints(options: VisualUpdateOptions, host: IVisualHost): BarChartDataPoint[] {
const barChartDataPoints: BarChartDataPoint[] = []
const dataViews = options.dataViews;
if (!dataViews
|| !dataViews[0]
|| !dataViews[0].categorical
|| !dataViews[0].categorical.categories
|| !dataViews[0].categorical.categories[0].source
|| !dataViews[0].categorical.values
) {
return barChartDataPoints;
}
const categorical = dataViews[0].categorical;
const category = categorical.categories[0];
const dataValue = categorical.values[0];
const colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
const strokeColor: string = getColumnStrokeColor(colorPalette);
const strokeWidth: number = getColumnStrokeWidth(colorPalette.isHighContrast);
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
const color: string = getColumnColorByIndex(category, i, colorPalette);
const selectionId: ISelectionId = host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId();
barChartDataPoints.push({
color,
strokeColor,
strokeWidth,
selectionId,
value: dataValue.values[i],
category: `${category.values[i]}`,
});
}
return barChartDataPoints;
}
Σημείωμα
Οι επόμενες συναρτήσεις στο αρχείο barChart.ts αφορούν το χρώμα και τη δημιουργία του άξονα X. Αυτές είναι προαιρετικές και εξετάζονται περαιτέρω σε αυτό το πρόγραμμα εκμάθησης. Αυτή η εκμάθηση θα συνεχιστεί από τη IVisual συνάρτηση.
Απόδοση της απεικόνισης
Μόλις οριστούν τα δεδομένα, αποδίδουμε την απεικόνιση χρησιμοποιώντας την κλάση BarChart που υλοποιεί τηIVisual διασύνδεση . Η IVisual διασύνδεση περιγράφεται στη σελίδα API απεικόνισης. Περιέχει μια constructor μέθοδο που δημιουργεί την απεικόνιση και μια update μέθοδο που καλείται κάθε φορά που φορτώνεται εκ νέου η απεικόνιση.
Πριν από την απόδοση της απεικόνισης, πρέπει να δηλώσουμε τα μέλη της κλάσης:
export class BarChart implements IVisual {
private svg: Selection<SVGSVGElement>;
private host: IVisualHost;
private barContainer: Selection<SVGElement>;
private xAxis: Selection<SVGGElement>;
private barDataPoints: BarChartDataPoint[];
private formattingSettings: BarChartSettingsModel;
private formattingSettingsService: FormattingSettingsService;
private barSelection: Selection<BaseType>;
static Config = {
xScalePadding: 0.1,
solidOpacity: 1,
transparentOpacity: 1,
margins: {
top: 0,
right: 0,
bottom: 25,
left: 30,
},
xAxisFontMultiplier: 0.04,
};
}
Δημιουργία της απεικόνισης
Η συνάρτηση κατασκευής καλείται μόνο μία φορά, όταν η απεικόνιση αποδίδεται για πρώτη φορά. Δημιουργεί κενά κοντέινερ SVG για το γράφημα ράβδων και τον άξονα X. Παρατηρήστε ότι χρησιμοποιεί τη βιβλιοθήκη d3 για την απόδοση του SVG.
/**
* Creates instance of BarChart. This method is only called once.
*
* @constructor
* @param {VisualConstructorOptions} options - Contains references to the element that will
* contain the visual and a reference to the host
* which contains services.
*/
constructor(options: VisualConstructorOptions) {
this.host = options.host;
//Creating the formatting settings service.
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
this.svg = d3Select(options.element)
.append('svg')
.classed('barChart', true);
this.barContainer = this.svg
.append('g')
.classed('barContainer', true);
this.xAxis = this.svg
.append('g')
.classed('xAxis', true);
}
Ενημέρωση της απεικόνισης
Η μέθοδος ενημέρωσης καλείται κάθε φορά που αλλάζει το μέγεθος της απεικόνισης ή μία από τις τιμές της.
Κλίμακα
Πρέπει να κλιμακώνουμε την απεικόνιση έτσι ώστε ο αριθμός των ράβδων και των τρεχουσών τιμών να χωράει στα καθορισμένα όρια πλάτους και ύψους της απεικόνισης. Αυτό είναι παρόμοιο με τη μέθοδο ενημέρωσης στην εκμάθηση κάρτας κύκλου.
Για να υπολογίσουμε την κλίμακα, χρησιμοποιούμε τις scaleLinear μεθόδους και scaleBand που έχουν εισαχθεί νωρίτερα από τη d3-scale βιβλιοθήκη.
Η options.dataViews[0].categorical.values[0].maxLocal τιμή περιέχει τη μεγαλύτερη τιμή όλων των τρεχόντων σημείων δεδομένων. Αυτή η τιμή χρησιμοποιείται για τον προσδιορισμό του ύψους του άξονα y. Η κλίμακα για το πλάτος του άξονα x προσδιορίζεται από τον αριθμό των κατηγοριών που είναι συνδεδεμένες με την απεικόνιση στη barchartdatapoint διασύνδεση.
Για περιπτώσεις όπου αποδίδεται ο άξονας X, αυτή η απεικόνιση χειρίζεται επίσης αλλαγές λέξεων σε περίπτωση που δεν υπάρχει αρκετός χώρος για τη σύνταξη ολόκληρου του ονόματος στον άξονα X.
Άλλες δυνατότητες ενημέρωσης
Εκτός από την κλιμάκωση, η μέθοδος ενημέρωσης χειρίζεται επίσης επιλογές και χρώματα. Αυτές οι δυνατότητες είναι προαιρετικές και εξετάζονται αργότερα:
/**
* Updates the state of the visual. Every sequential databinding and resize will call update.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
*/
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews?.[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
const width = options.viewport.width;
let height = options.viewport.height;
this.svg
.attr("width", width)
.attr("height", height);
if (this.formattingSettings.enableAxis.show.value) {
const margins = BarChart.Config.margins;
height -= margins.bottom;
}
this.xAxis
.style("font-size", Math.min(height, width) * BarChart.Config.xAxisFontMultiplier)
.style("fill", this.formattingSettings.enableAxis.fill.value.value);
const yScale: ScaleLinear<number, number> = scaleLinear()
.domain([0, <number>options.dataViews[0].categorical.values[0].maxLocal])
.range([height, 0]);
const xScale: ScaleBand<string> = scaleBand()
.domain(this.barDataPoints.map(d => d.category))
.rangeRound([0, width])
.padding(0.2);
const xAxis: Axis<string> = axisBottom(xScale);
this.xAxis.attr('transform', 'translate(0, ' + height + ')')
.call(xAxis)
.attr("color", this.formattingSettings.enableAxis.fill.value.value);
const textNodes: Selection<SVGElement> = this.xAxis.selectAll("text");
BarChart.wordBreak(textNodes, xScale.bandwidth(), height);
this.barSelection = this.barContainer
.selectAll('.bar')
.data(this.barDataPoints);
const barSelectionMerged = this.barSelection
.enter()
.append('rect')
.merge(<any>this.barSelection);
barSelectionMerged.classed('bar', true);
barSelectionMerged
.attr("width", xScale.bandwidth())
.attr("height", (dataPoint: BarChartDataPoint) => height - yScale(<number>dataPoint.value))
.attr("y", (dataPoint: BarChartDataPoint) => yScale(<number>dataPoint.value))
.attr("x", (dataPoint: BarChartDataPoint) => xScale(dataPoint.category))
.style("fill", (dataPoint: BarChartDataPoint) => dataPoint.color)
.style("stroke", (dataPoint: BarChartDataPoint) => dataPoint.strokeColor)
.style("stroke-width", (dataPoint: BarChartDataPoint) => `${dataPoint.strokeWidth}px`);
this.barSelection
.exit()
.remove();
}
private static wordBreak(
textNodes: Selection<SVGElement>,
allowedWidth: number,
maxHeight: number
) {
textNodes.each(function () {
textMeasurementService.wordBreak(
this,
allowedWidth,
maxHeight);
});
}
Συμπλήρωση του τμήματος παραθύρου ιδιοτήτων χρησιμοποιώντας τα βοηθητικά προγράμματα του μοντέλου μορφοποίησης
Η τελική μέθοδος στη IVisual συνάρτηση είναι getFormattingModel. Αυτή η μέθοδος δημιουργεί και επιστρέφει ένα σύγχρονο τμήμα παραθύρου μορφοποίησης αντικειμένου μοντέλου που περιέχει όλα τα στοιχεία και τις ιδιότητες του τμήματος παραθύρου μορφοποίησης. Στη συνέχεια, τοποθετεί το αντικείμενο μέσα στο τμήμα παραθύρου Μορφοποίηση . Στην περίπτωσή μας, δημιουργούμε κάρτες μορφοποίησης για enableAxis το και colorSelectorτο , συμπεριλαμβανομένων των ιδιοτήτων μορφοποίησης για show και fill, σύμφωνα με τα "αντικείμενα" στο αρχείο capabilities.json . Για να προσθέσετε έναν επιλογέα χρώματος για κάθε κατηγορία στο τμήμα παραθύρου Ιδιότητα , προσθέστε ένα για βρόχο barDataPoints και για κάθε μία προσθέστε μια νέα ιδιότητα μορφοποίησης επιλογέα χρώματος στο μοντέλο μορφοποίησης.
Για να δημιουργήσει ένα μοντέλο μορφοποίησης, ο προγραμματιστής θα πρέπει να είναι εξοικειωμένος με όλα τα στοιχεία του. Ελέγξτε τα στοιχεία του τμήματος παραθύρου μορφοποίησης στο Format Pane. Ρίξτε getFormattingModel μια ματιά στο API του FormattingModel utils στο αποθετήριο δεδομένων βοηθητικών προγραμμάτων μοντέλου μορφοποίησης.
Κάντε λήψη του αρχείου και αποθηκεύστε το στον φάκελο /src . Δηλώστε τις ιδιότητες μορφοποίησης και τις τιμές τους σε μια κλάση ρυθμίσεων μορφοποίησης:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import { BarChartDataPoint } from "./barChart";
import Card = formattingSettings.SimpleCard;
import Model = formattingSettings.Model;
import Slice = formattingSettings.Slice;
import ColorPicker = formattingSettings.ColorPicker;
import ToggleSwitch = formattingSettings.ToggleSwitch;
/**
* Enable Axis Formatting Card
*/
class EnableAxisCardSettings extends Card {
show = new ToggleSwitch({
name: "show",
displayName: undefined,
value: false,
});
fill = new ColorPicker({
name: "fill",
displayName: "Color",
value: { value: "#000000" }
});
topLevelSlice: ToggleSwitch = this.show;
name: string = "enableAxis";
displayName: string = "Enable Axis";
slices: Slice[] = [this.fill];
}
/**
* Color Selector Formatting Card
*/
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
// slices will be populated in barChart settings model `populateColorSelector` method
slices: Slice[] = [];
}
/**
* BarChart formatting settings model class
*/
export class BarChartSettingsModel extends Model {
// Create formatting settings model formatting cards
enableAxis = new EnableAxisCardSettings();
colorSelector = new ColorSelectorCardSettings();
cards: Card[] = [this.enableAxis, this.colorSelector];
/**
* populate colorSelector object categories formatting properties
* @param dataPoints
*/
populateColorSelector(dataPoints: BarChartDataPoint[]) {
const slices: Slice[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
}
Δημιουργήστε και δημιουργήστε το μοντέλο υπηρεσίας ρυθμίσεων μορφοποίησης στη μέθοδο κατασκευής της απεικόνισης . Η υπηρεσία ρυθμίσεων μορφοποίησης λαμβάνει τις ρυθμίσεις μορφοποίησης barChart και τις μετατρέπει σε ένα αντικείμενο FormattingModel που επιστρέφεται στο getFormattingModel API.
Για να χρησιμοποιήσετε τη δυνατότητα τοπικής προσαρμογής, προσθέστε τη διαχείριση τοπικής προσαρμογής στην υπηρεσία ρυθμίσεων μορφοποίησης.
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
// ...
// declare utils formatting settings service
private formattingSettingsService: FormattingSettingsService;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// Add here rest of your custom visual constructor code
}
Ενημερώστε το μοντέλο ρυθμίσεων μορφοποίησης χρησιμοποιώντας την ενημέρωση API. Καλέστε το Update API κάθε φορά που αλλάζει μια ιδιότητα μορφοποίησης στο τμήμα παραθύρου ιδιοτήτων. Δημιουργήστε επιλογείς γραφημάτων ράβδων στα σημεία δεδομένων και συμπληρώστε τα στο μοντέλο ρυθμίσεων μορφοποίησης:
// declare formatting settings model for bar chart
private formattingSettings: BarChartSettingsModel;
// ...
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
// Add the rest of your custom visual update API code here
}
Τέλος, το νέο API getFormattingModel είναι μια απλή γραμμή κώδικα που χρησιμοποιεί την υπηρεσία ρυθμίσεων μορφοποίησης και το μοντέλο τρεχουσών ρυθμίσεων μορφοποίησης που δημιουργήθηκε στο παραπάνω API ενημέρωσης .
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
(Προαιρετικό) Απόδοση του άξονα X (στατικά αντικείμενα)
Μπορείτε να προσθέσετε αντικείμενα στο τμήμα παραθύρου Ιδιότητα για να προσαρμόσετε περαιτέρω την απεικόνιση. Αυτές οι προσαρμογές μπορεί να είναι αλλαγές στο περιβάλλον εργασίας χρήστη ή αλλαγές που σχετίζονται με τα δεδομένα στα οποία ρωτήθηκε.
Μπορείτε να ενεργοποιήσετε ή να απενεργοποιήσετε αυτά τα αντικείμενα στο τμήμα παραθύρου Ιδιότητα .

Αυτό το παράδειγμα αποδίδει έναν άξονα X στο γράφημα ράβδων ως στατικό αντικείμενο.
Έχουμε ήδη προσθέσει την enableAxis ιδιότητα στο αρχείο δυνατοτήτων και στη διασύνδεση barChartSettings.
(Προαιρετικό) Προσθήκη χρώματος (αντικείμενα συνδεδεμένα με δεδομένα)
Τα αντικείμενα που είναι συνδεδεμένα με δεδομένα είναι παρόμοια με τα στατικά αντικείμενα, αλλά συνήθως ασχολούνται με την επιλογή δεδομένων. Για παράδειγμα, μπορείτε να χρησιμοποιήσετε αντικείμενα συνδεδεμένα με δεδομένα για να επιλέξετε με αλληλεπιδραστικό τρόπο το χρώμα που σχετίζεται με κάθε σημείο δεδομένων.

Έχουμε ήδη καθορίσει το colorSelector αντικείμενο στο αρχείο δυνατοτήτων .
Κάθε σημείο δεδομένων αντιπροσωπεύεται από ένα διαφορετικό χρώμα. Συμπεριλαμβάνουμε χρώμα στη διασύνδεση BarChartDataPoint και αντιστοιχίζουμε ένα προεπιλεγμένο χρώμα σε κάθε σημείο δεδομένων όταν ορίζεται στο IVisualHost.
function getColumnColorByIndex(
category: DataViewCategoryColumn,
index: number,
colorPalette: ISandboxExtendedColorPalette,
): string {
if (colorPalette.isHighContrast) {
return colorPalette.background.value;
}
const defaultColor: Fill = {
solid: {
color: colorPalette.getColor(`${category.values[index]}`).value,
}
};
const prop: DataViewObjectPropertyIdentifier = {
objectName: "colorSelector",
propertyName: "fill"
};
let colorFromObjects: Fill;
if(category.objects?.[index]){
colorFromObjects = dataViewObjects.getValue(category?.objects[index], prop);
}
return colorFromObjects?.solid.color ?? defaultColor.solid.color;
}
function getColumnStrokeColor(colorPalette: ISandboxExtendedColorPalette): string {
return colorPalette.isHighContrast
? colorPalette.foreground.value
: null;
}
function getColumnStrokeWidth(isHighContrast: boolean): number {
return isHighContrast
? 2
: 0;
}
Η colorPalette υπηρεσία, στη createSelectorDataPoints συνάρτηση, διαχειρίζεται αυτά τα χρώματα. Καθώς createSelectorDataPoints επαναλαμβάνεται σε κάθε ένα από τα σημεία δεδομένων, είναι ένα ιδανικό σημείο για την αντιστοίχιση κατηγορικών αντικειμένων όπως το χρώμα.
Για πιο λεπτομερείς οδηγίες σχετικά με τον τρόπο προσθήκης χρώματος στο γράφημα ράβδων, μεταβείτε στην ενότητα Προσθήκη χρωμάτων στην απεικόνιση Power BI.
Σημείωμα
Επαληθεύστε ότι το τελικό αρχείο barChart.ts μοιάζει με αυτό barChart.ts πηγαίο κώδικα ή κάντε λήψη του barChart.ts πηγαίου κώδικα και χρησιμοποιήστε το για να αντικαταστήσετε το αρχείο σας.
Δοκιμή της απεικόνισης
Εκτελέστε την απεικόνιση στον Power BI Server για να δείτε την εμφάνισή της:
Στο PowerShell, μεταβείτε στον φάκελο του έργου και ξεκινήστε την εφαρμογή ανάπτυξης.
pbiviz startΗ απεικόνισή σας πλέον εκτελείται ενώ φιλοξενείται στον υπολογιστή σας.
Σημαντικό
Μην κλείνετε το παράθυρο του PowerShell μέχρι το τέλος της εκμάθησης. Για να διακόψετε την εκτέλεση της απεικόνισης, πληκτρολογήστε Ctrl+C και, εάν σας ζητηθεί, για να τερματίσετε τη μαζική εργασία, πληκτρολογήστε Y και, στη συνέχεια, Enter.
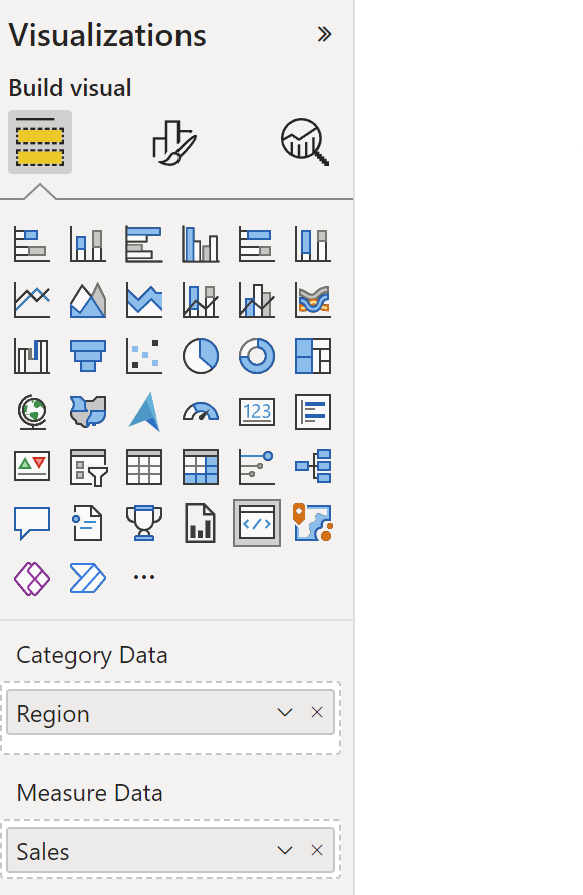
Προβάλετε την απεικόνιση στην υπηρεσία Power BI, επιλέγοντας την απεικόνιση Προγραμματιστής από το τμήμα παραθύρου Απεικόνιση.

Προσθήκη δεδομένων στην απεικόνιση

Σύρετε τα άκρα της απεικόνισης για να αλλάξετε το μέγεθος και να παρατηρήσετε πώς προσαρμόζεται η κλίμακα.
Ενεργοποιήστε και απενεργοποιήστε τον άξονα Χ.

Αλλάξτε τα χρώματα των διαφορετικών κατηγοριών.
Προσθήκη άλλων δυνατοτήτων
Μπορείτε να προσαρμόσετε περαιτέρω την απεικόνισή σας, προσθέτοντας περισσότερες δυνατότητες. Μπορείτε να προσθέσετε δυνατότητες που αυξάνουν τη λειτουργικότητα της απεικόνισης, βελτιώνουν την εμφάνιση και την αίσθησή της ή παρέχουν στον χρήστη περισσότερο έλεγχο στην εμφάνισή της. Για παράδειγμα, είναι δυνατή η:
- Προσθήκη επιλογής και αλληλεπιδράσεων με άλλες απεικονίσεις
- Προσθήκη ρυθμιστικού παραθύρου ιδιοτήτων που ελέγχει την αδιαφάνεια
- Προσθήκη υποστήριξης για συμβουλές εργαλείων
- Προσθήκη σελίδας προορισμού
- Προσθήκη υποστήριξης τοπικής γλώσσας
Δημιουργία πακέτου με την απεικόνιση
Για να είναι δυνατή η φόρτωση της απεικόνισης στο Power BI Desktop ή για κοινή χρήση της με την κοινότητα στη Συλλογή απεικονίσεων του Power BI, πρέπει να τη συσκευάσετε σε πακέτο.
Για να προετοιμάσετε την απεικόνιση για κοινή χρήση, ακολουθήστε τις οδηγίες στο θέμα Συσκευασία απεικόνισης Power BI.
Σημείωμα
Για τον πλήρη πηγαίο κώδικα ενός γραφήματος ράβδων με περισσότερες δυνατότητες, συμπεριλαμβανομένων των συμβουλών εργαλείων και ενός μενού περιβάλλοντος, ανατρέξτε στο θέμα Δείγμα γραφήματος ράβδων για απεικονίσεις Power BI.