Training
Learning path
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
These are the latest features in the Stable release of Microsoft Edge DevTools.
The Command Palette experiment was removed in Microsoft Edge 123.
In Microsoft Edge 106, you can now enable and use the Command Palette experiment. Command Palette makes it possible to access browser management and developer tools commands with just one keyboard shortcut: Ctrl+Shift+Spacebar.
To enable the Command Palette experiment:
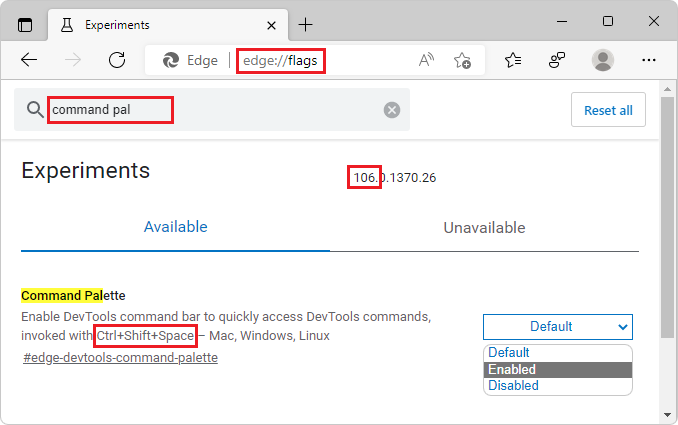
Go to edge://flags. Then in the Search flags text field, start typing Command Palette.
In the Command Palette dropdown menu, select Enabled:

Note the keyboard shortcut, which is shown in the Command Palette section on the edge://flags page.
Click the Restart button, which appears in the lower right when you select Enabled.
To quickly access the available browser management commands and DevTools commands, after you've enabled the experiment:
In Microsoft Edge (with or without DevTools open), press Ctrl+Shift+Spacebar.
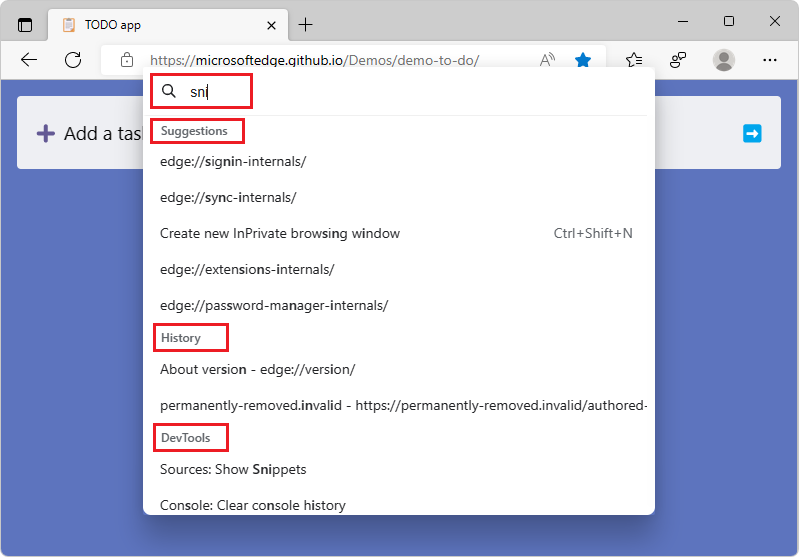
Start typing. The commands are filtered based on your input characters, and are grouped into categories such as Suggestions, History, and DevTools:

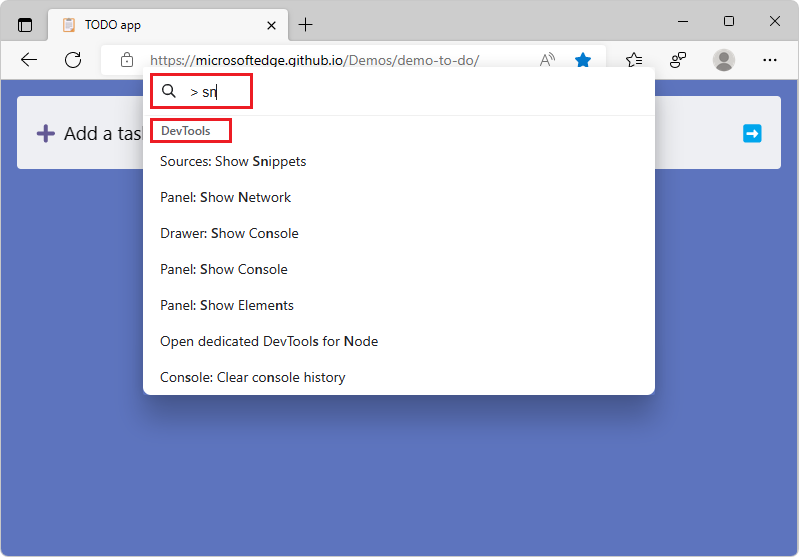
To narrow the filtering to list DevTools commands only, type the greater-than (>) character:

Let us know what commands you'd like to see in future versions of Microsoft Edge, by posting a comment in Issue 73: [feedback] Command Palette experiment in the MicrosoftEdge/DevTools repo!
The Microsoft Edge DevTools extension for Visual Studio Code now provides Quick Fix options, allowing you to fix issues automatically.
To access the Quick Fix options:
Hover over an issue that's reported by the DevTools extension, indicated by a wavy underline in your code. A lightbulb icon appears next to the issue.
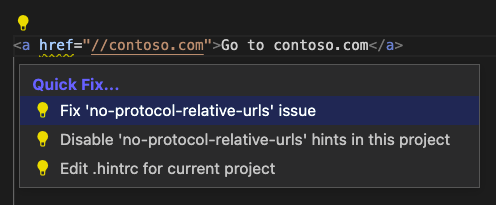
Click the lightbulb (![]() ) icon. The Quick Fix menu appears:
) icon. The Quick Fix menu appears:

Select whichever Quick Fix you want to use to resolve the issue or to stop reporting it as an issue. Selecting to ignore the issue automatically creates a .hintrc file which tells the extension to ignore this issue type and not report it again.
See also:
Starting in Microsoft Edge 101, DevTools began caching sourcemaps in IndexedDB to reduce the amount of network requests fetching your sourcemaps. However, this change could potentially take up a lot of disk space if these sourcemaps are never removed.
In Microsoft Edge 106, this issue has been fixed, by removing any sourcemaps that haven't been accessed in 30 days from IndexedDB storage. Additionally, sourcemaps served from localhost are also no longer cached. Thank you for sending us feedback about this issue!
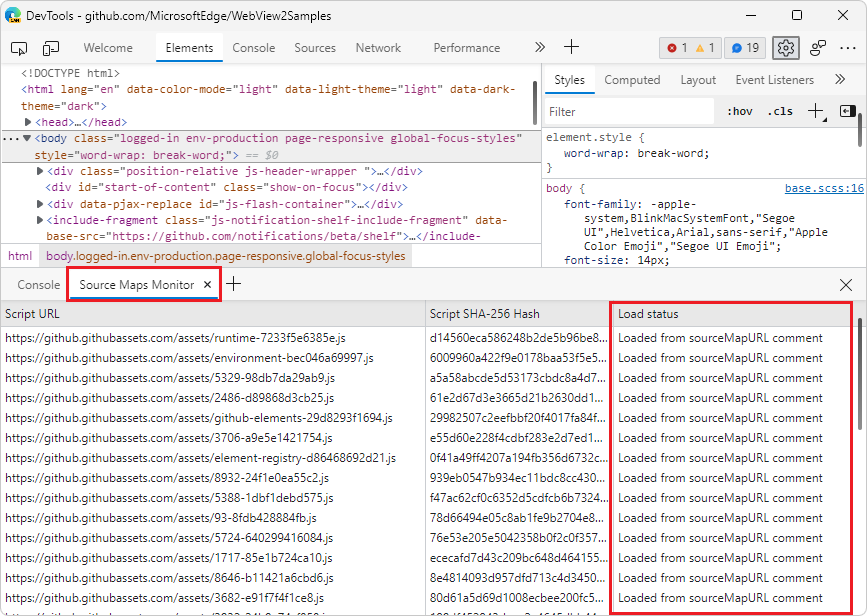
To understand how DevTools fetches and caches your sourcemaps, watch the Load status column in the Source Maps Monitor tool. When you first load the webpage, the Source Maps Monitor tool shows that the source maps aren't cached yet:

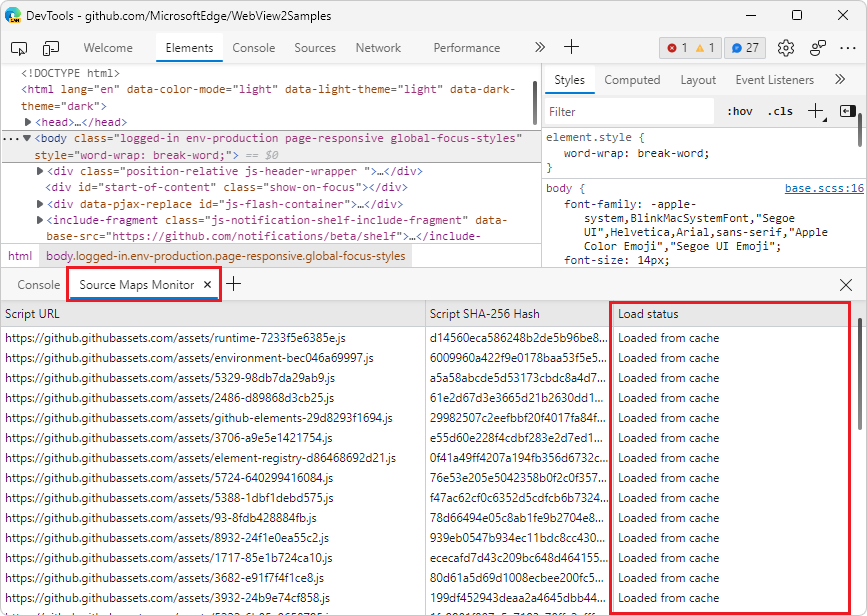
When you refresh the webpage, the Source Maps Monitor tool shows that the cached source maps are used:

To clear the IndexedDB cache and force DevTools to re-load sourcemaps, run the Clear source maps cache command in the Command Menu. See Run commands in the Command Menu.
For history, see Issue 89.
See also:
To improve reliability, the Chromium Light and Chromium Dark themes have been deprecated. Users who previously had these themes selected will be automatically migrated to the Light+ or Dark+ theme, respectively:
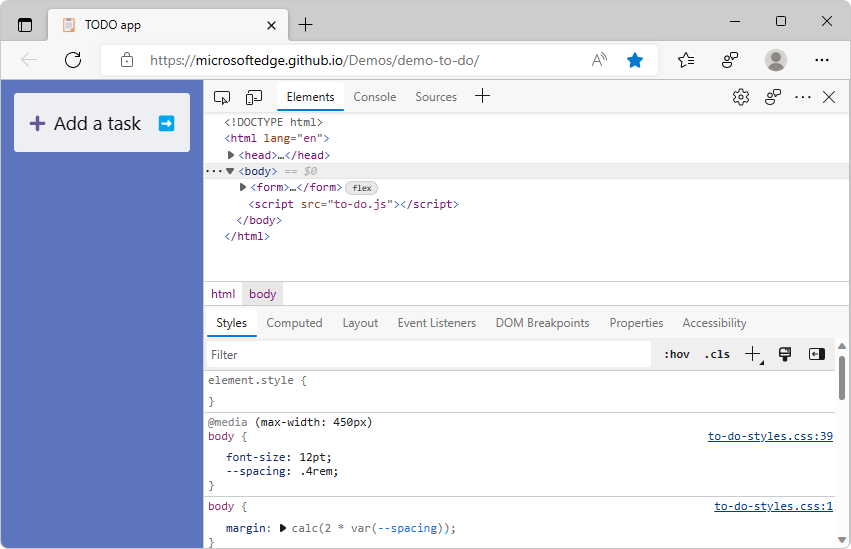
DevTools in Light+ theme:

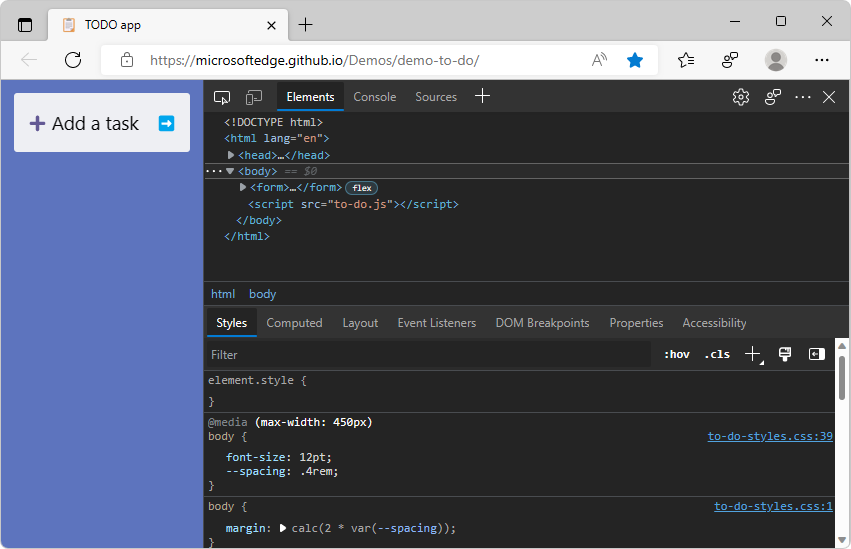
DevTools in Dark+ theme:

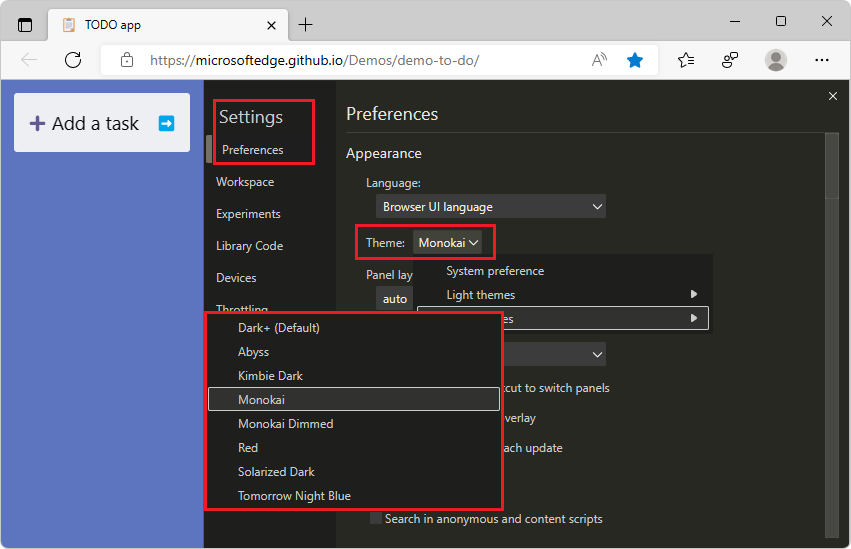
There are many DevTools color themes to choose from, such as Monokai and Solarized. To change the color theme in DevTools, click the Settings (![]() ) button, and then in the Preferences page, in the Theme dropdown menu, select a theme:
) button, and then in the Preferences page, in the Theme dropdown menu, select a theme:

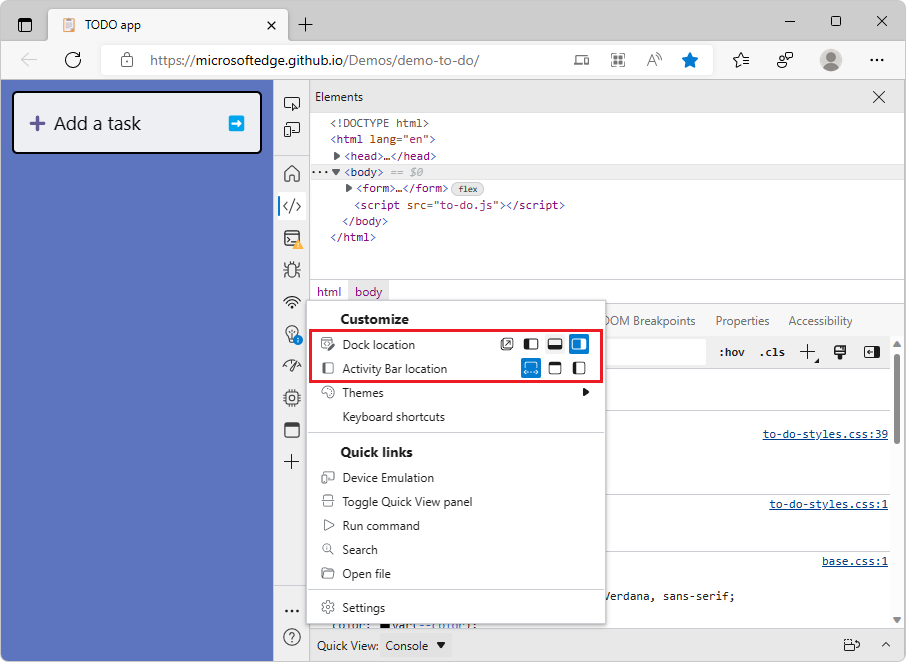
In Microsoft Edge 105, Focus Mode received several improvements, including new Dock location and Activity Bar location buttons. In Microsoft Edge 106, these new buttons now work better with assistive technologies, such as screen readers.
Screen readers now announce which Dock location button or which Activity Bar location button is currently selected, and the number of buttons, representing the available location options:

See also:
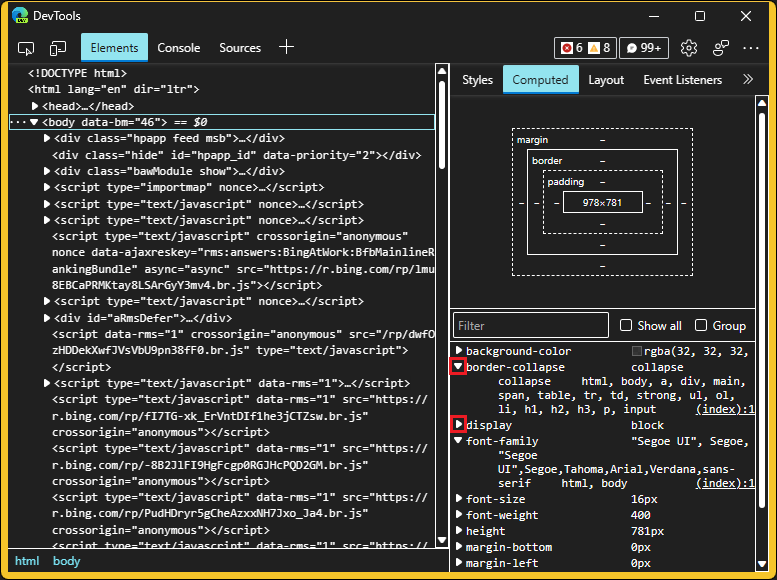
In high contrast mode, in previous versions of Microsoft Edge, the expand and collapse buttons for computed styles didn't render correctly, in the Computed tab in the Elements tool. In Microsoft Edge 106, this issue has been fixed. The expand and collapse buttons are now visible in high contrast mode:

See also:
Microsoft Edge 106 also includes the following updates from the Chromium project:
Training
Learning path
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization