Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
You can use AI Builder in Microsoft Power Apps in one of two ways, depending on the model you will be using. You can:
- Use AI models in the formula bar, or
- Add AI Builder components
You can now use Power Fx expressions to consume AI Builder models in Power Apps. This feature is available in preview.
Use AI models in the formula bar
You can get support for the following AI Builder models that use Power Apps through the formula bar. To learn more, see Use Power Fx in AI Builder models in Power Apps (preview).
| Model type | Build type |
|---|---|
| Sentiment analysis | Prebuilt |
| Entity extraction | Prebuilt and Custom |
| Key phrase extraction | Prebuilt |
| Language detection | Prebuilt |
| Category classification | Prebuilt and Custom |
Add AI Builder components
AI Builder provides two kinds of Power Apps components. Choose your component based on the models you want to use.
Components that use prebuilt AI models that are ready to use right away:
- Business card reader (canvas app)
- Business card reader (model-driven app)
- Receipt processor (canvas app)
- Text recognizer (canvas app)
For more information on canvas apps, see What are canvas apps in Power Apps?
Components that use custom AI models that you build and train:
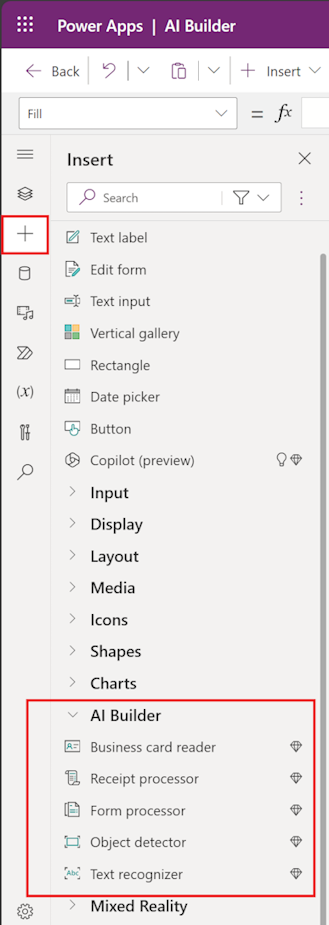
The AI Builder components for canvas apps are available in Power Apps Studio and appear on the Insert tab when you build your canvas app.

Use Power Fx to consume AI models in Power Apps (preview)
The easiest, most versatile way you can build expressions for AI Builder models in Power Apps is with Power Fx. This is the low-code formula language that works much like Excel. Power Fx in Power Apps supports all prebuilt and custom AI models. It also supports models built on the Microsoft Azure Machine Learning platform.
To learn more, go to Use Power Fx in AI Builder models in Power Apps (preview).
Property name changes in AI Builder components for canvas apps
With the AI Builder component improvements released in April 2020, some of the property names in the AI Builder components for canvas apps have changed. In most cases, your existing apps will be automatically updated to use the new property names without any action required from you. However, in cases where the automatic updates to your app are unsuccessful, here are the property name changes you must make in your apps:
For the form processor component:
Previous property name New property name {Control Name}.FormContent.Fields {Control Name}.Fields {Control Name}.FormContent.Tables {Control Name}.Tables For the text recognizer component:
Previous property name New property name {Control Name}.SelectedText {Control Name}.Selected.Text {Control Name}.OcrObjects.text {Control Name}.Results.Text For the object detector component:
Previous property name New property name {Control Name}.VisionObjects.id {Control Name}.GroupedResults.TagId {Control Name}.VisionObjects.displayName {Control Name}.GroupedResults.TagName {Control Name}.VisionObjects.count {Control Name}.GroupedResults.ObjectCount
If your app uses a data table component to display results from the object detector component, and you don't see the content after this update:
Remove the data table component from your app.
Add it again.
Reset the item's property to correctly display the content from the object detector component.