Modify EllipseStyle.xaml according to your latest code and add the code.
MainWidnow.xaml:
<StackPanel>
<local:EllipseControl/>
<Button Grid.Row="1" Grid.Column="3" Content="click" Width="100" Height="50" Click="Button_Click"/>
</StackPanel>
MainWindow.xaml.cs:
public partial class MainWindow : Window
{
EllipseViewModel vm = new EllipseViewModel();
public MainWindow()
{
InitializeComponent();
DataContext = vm;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
if (vm.ServerConnected)
{
vm.ServerConnected = false;
}
else
{
vm.ServerConnected = true;
}
}
}
EllipseStyle.xaml:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="StyleLED" TargetType="{x:Type Ellipse}" >
<Setter Property="Height" Value="20" />
<Setter Property="Width" Value="20" />
<Setter Property="Stroke" Value="DarkBlue" />
<Setter Property="StrokeThickness" Value="1" />
<Setter Property="Fill">
<Setter.Value>
<RadialGradientBrush Center="0.3,0.3" Opacity="1">
<RadialGradientBrush.GradientStops>
<GradientStop Color="LightSalmon" Offset=".05"/>
<GradientStop Color="Red" Offset=".95"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Setter.Value>
</Setter>
<Style.Triggers>
<DataTrigger Binding="{Binding Path=ServerConnected, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Value="true">
<Setter Property="Fill">
<Setter.Value>
<RadialGradientBrush Center="0.3,0.3" Opacity="1">
<RadialGradientBrush.GradientStops>
<GradientStop Color="LightGreen" Offset=".05"/>
<GradientStop Color="Green" Offset=".95"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Setter.Value>
</Setter>
</DataTrigger>
</Style.Triggers>
</Style>
</ResourceDictionary>
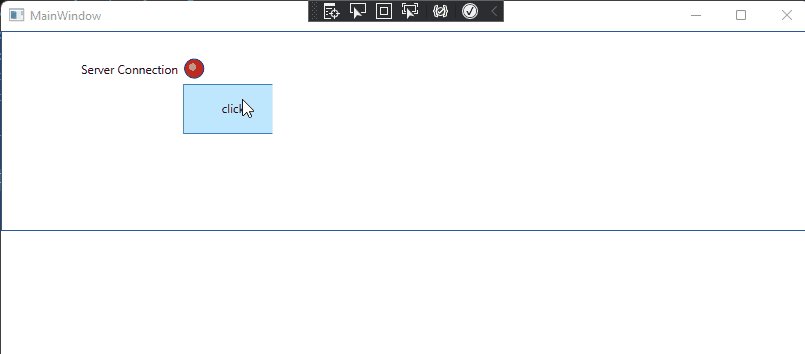
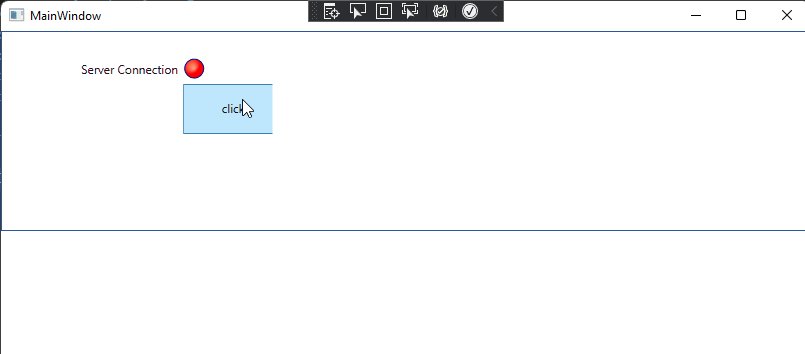
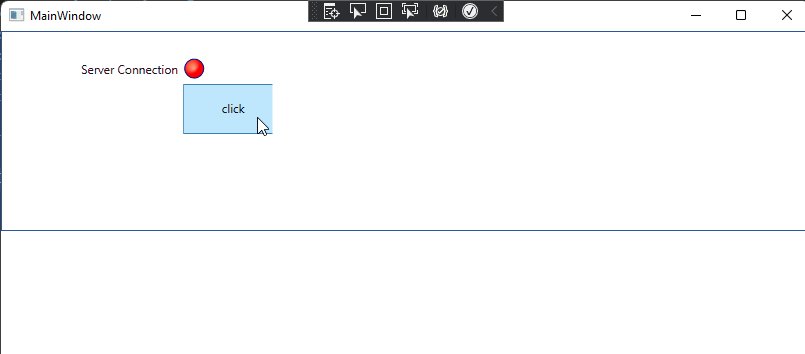
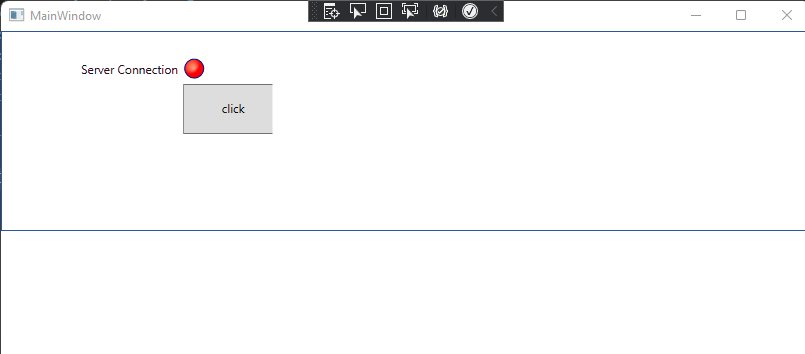
The result:

If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our [documentation][5] to enable e-mail notifications if you want to receive the related email notification for this thread.
[5]: https://learn.microsoft.com/en-us/answers/articles/67444/email-notifications.html