Как нарисовать шарик в Expression Design
Продолжая славную традицию рисования в Expression Design (а раньше мы научились уже рисовать иконку rss, иконку twitter и летающую тарелку — у меня, правда, все никак руки не дойдут снять видео), сегодня я расскажу, как нарисовать реалистичный шарик (например, шарик планеты).

Итак, у меня стоит Expression Design 3 (напоминаю, что студенты, школьники и аспиранты могут бесплатно скачать всю Expression Studio по программе DreamSpark).
1. Создаем новый файл, например, 256x256 пикселей. Включаем сетку (Ctrl+’) и привязывание к сетке (Ctrl+Shift+’). В Edit→Options→Units and Grids можно выставить размер ячейки, у меня 16px.
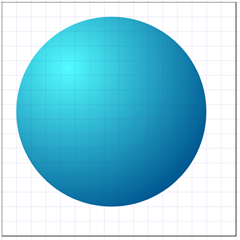
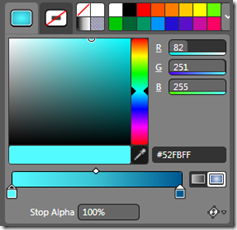
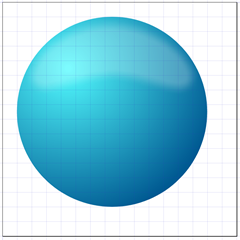
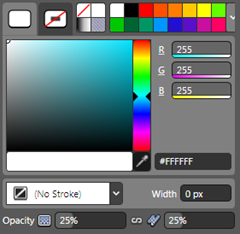
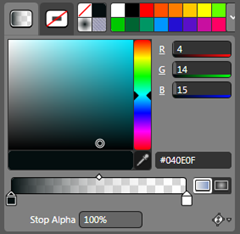
2. Рисуем круг (Ellipse (L)), выставляем радиальную градиентную закраску нужных цветов:
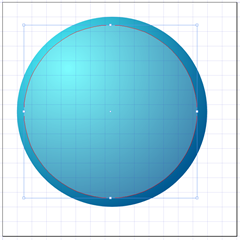
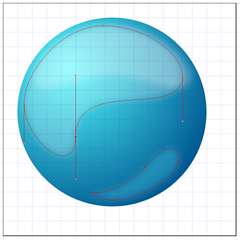
3. Рисуем внутри сферу меньшего радиуса и с помощью Direct Selection (A) вдавливаем нижнюю часть вверх, выставляем нужный цвет (белый, opacity 25%), добавляем эффект Gaussian Blur
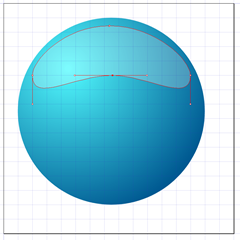
4. Аналогично добавляем еще две области, сделав их похожим образом из двух эллипсов и поменяв их направляющие в контрольных точках.
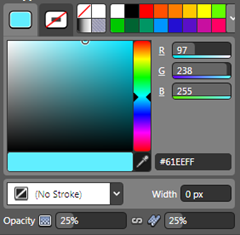
Для верхней большой области цвет выставляем также белым с Opacity 25%. Для нижней области вцет выставляем светлым оттенком бирюзового.
Для обоих элементов добавляем эффект Gaussian Blur.
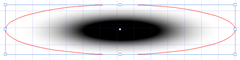
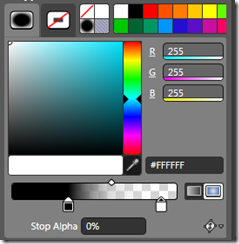
5. Добавляем снизу тень. Рисуем сплющенный эллипс, делаем радиальную градиентную закраску от черного к полностью прозрачному белому. С помощью Fill Transform закраску сплющиваем.
Саму тень перемещаем прямо под шарик, не забыв переместить ее вниз в списке слоев.
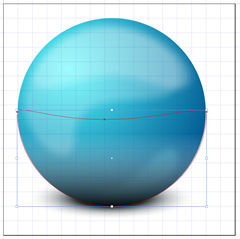
6. Чего-то не хватает? :) Правильно, раз внизу есть тень, шарик необходимо затенить снизу. Рисуем еще один круг поверх, сплющиваем верхную часть и применяем линейную градиентную закраску (снизу можно сделать не совсем черным, а темным оттенком бирюзового).
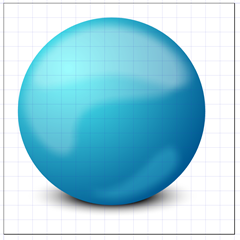
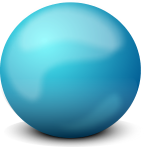
7. Шарик готов! Цвета меняются очень быстро ;)
Как всегда, исходники, в приложении к посту.
Comments
Anonymous
March 07, 2010
Можно ли нарисовать более реалистичный шарик, например как показано тут: http://www.ps-world.ru/grafika-dlya-sajta/366-3d-sharik.html ?Anonymous
March 07, 2010
The comment has been removed