[Windows Phone 7 UIガイドを読み解く] 第10回 ~直接の通知~
[Windows Phone 7 UIガイドを読み解く] 第10回 ~直接の通知~
この連載は、「UI Design and Interaction Guide for Windows Phone 7」というドキュメントを元にして、Windows Phone 7のUIデザインについての説明しています。
[Raw notifications] (50ページ - 51ページ )
直接の通知 (Raw Notifications) は、アプリケーションを使用しているときに、ユーザーに何かしらのアクションを要求するときに使用します。
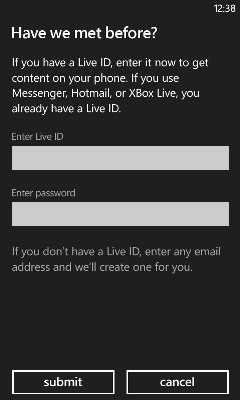
以下の図は、ユーザーにIDやパスワードなどの入力を求めている画面です。

このように、ユーザーが何かしらの入力や、意思表示をしなければならないときに使用します。
通常のWindowsアプリのダイアログのように使用できます。
この通知は、アプリケーション内部でも使用できますし、Webサービスから通知を受けることもできます。
Webサービスから通知を受ける場合は、そのアプリケーションが起動しているときのみ通知を受けることができます。
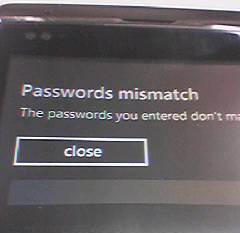
WP7の実機を入手したので、実機を使って写真を撮ってみました。
この写真は、パスワードの入力を間違えたときに出た通知です。

[注意事項]
この記事は、UI Design and Interaction Guide for Windows Phone 7 Version 2.0を元に書いています。個人的な意見や見解も含んでいます。
記事中のページは、印刷後のページ(左上または右上に表示されている数字)です。
画像は、断りのない限りオリジナルのドキュメントから引用しています。
英語の得意な方は、オリジナルのドキュメントもご参照ください。
[オリジナルのドキュメント]
オリジナルのドキュメントは、下記Webサイトよりダウンロードできます。
https://msdn.microsoft.com/en-us/library/ff637515(VS.92).aspx
このページの最初のほうにある、「UI Design and Interaction.....」というリンクをクリックすると、ダウンロードが始まります。
[Windows Phone 7 UIガイドを読み解く]
第1回 : ~ WP7のデザイン哲学~
第2回 : ~スタート画面~
第3回 : ~ステータスバー~
第4回 : ~アプリケーションバー~
第5回 : ~アプリケーションバー アイコン~
第6回 : ~電話機の傾きによる画面の向き~
第7回 : ~プッシュ通知サービス~
第8回 : ~タイルによる通知~
第9回 : ~トーストによる通知~
第10回 : ~直接の通知~
マイクロソフト
田中達彦