Enable Azure Monitor OpenTelemetry for .NET, Node.js, Python, and Java applications
This article describes how to enable and configure OpenTelemetry-based data collection to power the experiences within Azure Monitor Application Insights. We walk through how to install the Azure Monitor OpenTelemetry Distro. The Azure Monitor OpenTelemetry Distro provides an OpenTelemetry distribution that includes support for features specific to Azure Monitor. The Distro enables automatic telemetry by including OpenTelemetry instrumentation libraries for collecting traces, metrics, logs, and exceptions, and allows collecting custom telemetry. You can also use the Live Metrics feature included in the Distro to monitor and collect more telemetry from live, in-production web applications. For more information about the advantages of using the Azure Monitor OpenTelemetry Distro, see Why should I use the "Azure Monitor OpenTelemetry Distro"?.
To learn more about collecting data using OpenTelemetry, see Data Collection Basics or OpenTelemetry FAQ.
OpenTelemetry Release Status
OpenTelemetry offerings are available for .NET, Node.js, Python, and Java applications.
Note
- For a feature-by-feature release status, see the FAQ.
- The second tab of this article covers all .NET scenarios, including classic ASP.NET, console apps, Windows Forms (WinForms), etc.
Get started
Follow the steps in this section to instrument your application with OpenTelemetry.
Prerequisites
- An Azure subscription: Create an Azure subscription for free
- An Application Insights resource: Create an Application Insights resource
- ASP.NET Core Application using an officially supported version of .NET
Install the client library
Install the latest Azure.Monitor.OpenTelemetry.AspNetCore NuGet package:
dotnet add package Azure.Monitor.OpenTelemetry.AspNetCore
Enable Azure Monitor Application Insights
To enable Azure Monitor Application Insights, you make a minor modification to your application and set your "Connection String." The Connection String tells your application where to send the telemetry the Distro collects, and it's unique to you.
Modify your Application
Add UseAzureMonitor() to your application startup, located in your program.cs class.
// Import the Azure.Monitor.OpenTelemetry.AspNetCore namespace.
using Azure.Monitor.OpenTelemetry.AspNetCore;
// Create a new WebApplicationBuilder instance.
var builder = WebApplication.CreateBuilder(args);
// Add OpenTelemetry and configure it to use Azure Monitor.
builder.Services.AddOpenTelemetry().UseAzureMonitor();
// Build the application.
var app = builder.Build();
// Run the application.
app.Run();
Copy the Connection String from your Application Insights Resource
Tip
If you don't already have one, now is a great time to Create an Application Insights Resource. Here's when we recommend you create a new Application Insights Resource versus use an existing one.
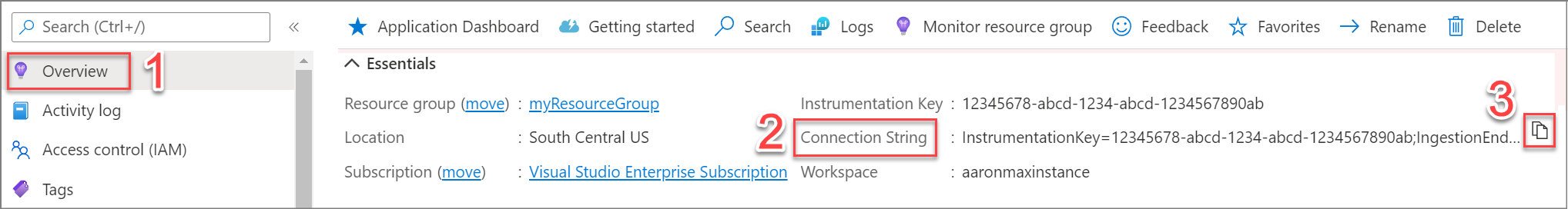
To copy your unique Connection String:
- Go to the Overview pane of your Application Insights resource.
- Find your Connection String.
- Hover over the connection string and select the Copy to clipboard icon.
Paste the Connection String in your environment
To paste your Connection String, select from the following options:
A. Set via Environment Variable (Recommended)
Replace <Your Connection String> in the following command with your unique connection string.
APPLICATIONINSIGHTS_CONNECTION_STRING=<Your Connection String>
B. Set via Configuration File - Java Only (Recommended)
Create a configuration file named applicationinsights.json, and place it in the same directory as applicationinsights-agent-3.5.2.jar with the following content:
{
"connectionString": "<Your Connection String>"
}
Replace <Your Connection String> in the preceding JSON with your unique connection string.
C. Set via Code - ASP.NET Core, Node.js, and Python Only (Not recommended)
See Connection String Configuration for an example of setting Connection String via code.
Note
If you set the connection string in more than one place, we adhere to the following precedence:
- Code
- Environment Variable
- Configuration File
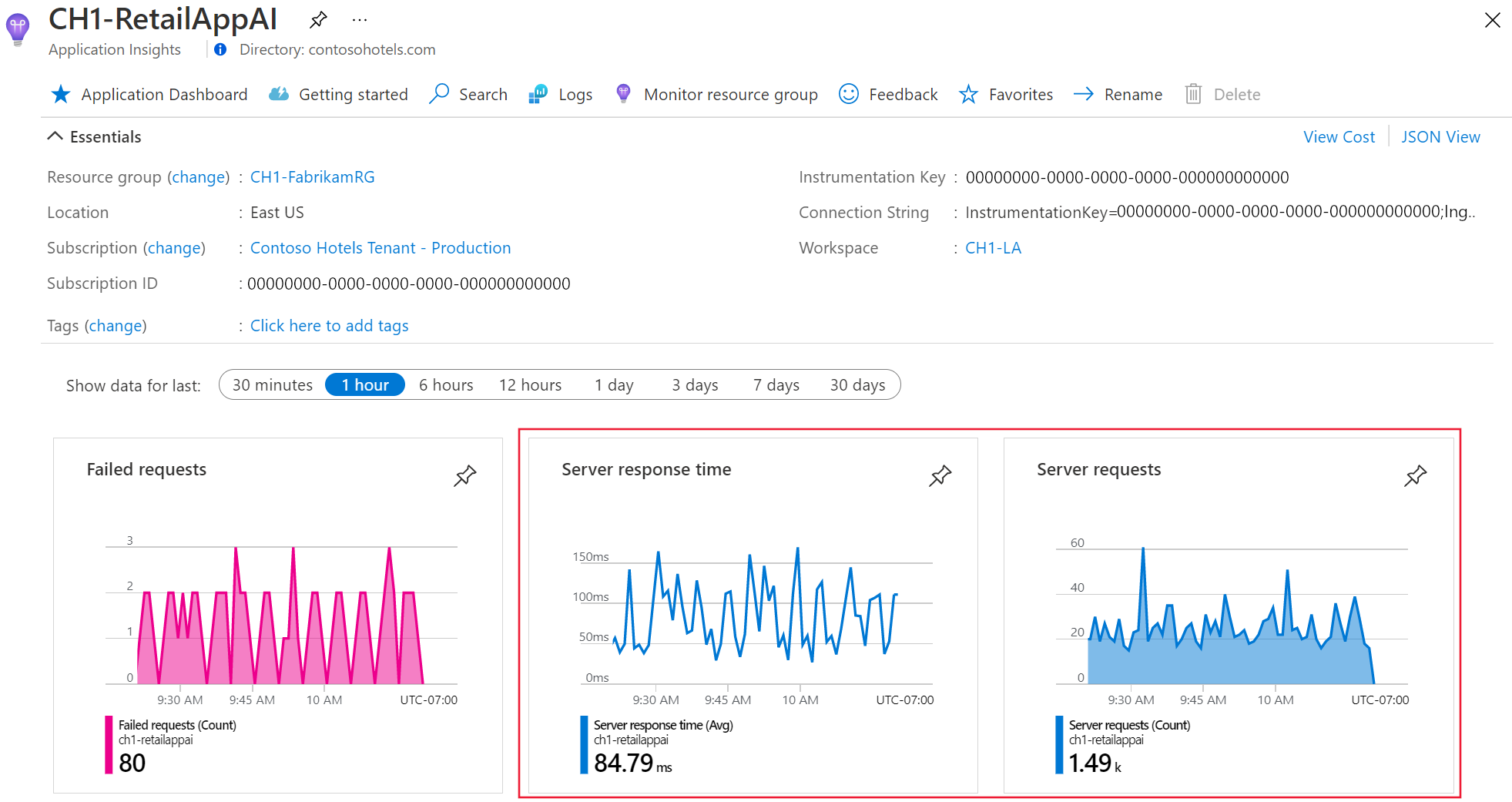
Confirm data is flowing
Run your application and open your Application Insights Resource tab in the Azure portal. It might take a few minutes for data to show up in the portal.

Application Insights is now enabled for your application. All the following steps are optional and allow for further customization.
Important
If you have two or more services that emit telemetry to the same Application Insights resource, you're required to set Cloud Role Names to represent them properly on the Application Map.
As part of using Application Insights instrumentation, we collect and send diagnostic data to Microsoft. This data helps us run and improve Application Insights. To learn more, see Statsbeat in Azure Application Insights.
Samples
Azure Monitor OpenTelemetry sample applications are available for all supported languages.
Next steps
- For details on adding and modifying Azure Monitor OpenTelemetry, see Add and modify Azure Monitor OpenTelemetry.
- To further configure the OpenTelemetry distro, see Azure Monitor OpenTelemetry configuration.
- To review the source code, see the Azure Monitor AspNetCore GitHub repository.
- To install the NuGet package, check for updates, or view release notes, see the Azure Monitor AspNetCore NuGet Package page.
- To become more familiar with Azure Monitor and OpenTelemetry, see the Azure Monitor Example Application.
- To learn more about OpenTelemetry and its community, see the OpenTelemetry .NET GitHub repository.
- To enable usage experiences, enable web or browser user monitoring.
Frequently asked questions
This section provides answers to common questions.
What is OpenTelemetry?
It's a new open-source standard for observability. Learn more at OpenTelemetry.
Why is Microsoft Azure Monitor investing in OpenTelemetry?
Microsoft is among the largest contributors to OpenTelemetry.
The key value propositions of OpenTelemetry are that it's vendor-neutral and provides consistent APIs/SDKs across languages.
Over time, we believe OpenTelemetry will enable Azure Monitor customers to observe applications written in languages beyond our supported languages. It also expands the types of data you can collect through a rich set of instrumentation libraries. Furthermore, OpenTelemetry Software Development Kits (SDKs) tend to be more performant at scale than their predecessors, the Application Insights SDKs.
Finally, OpenTelemetry aligns with Microsoft's strategy to embrace open source.
What's the status of OpenTelemetry?
See OpenTelemetry Status.
What is the "Azure Monitor OpenTelemetry Distro"?
You can think of it as a thin wrapper that bundles together all the OpenTelemetry components for a first class experience on Azure. This wrapper is also called a distribution in OpenTelemetry.
Why should I use the "Azure Monitor OpenTelemetry Distro"?
There are several advantages to using the Azure Monitor OpenTelemetry Distro over native OpenTelemetry from the community:
- Reduces enablement effort
- Supported by Microsoft
- Brings in Azure-specific features such as:
- Sampling compatible with classic Application Insights SDKs
- Microsoft Entra authentication
- Offline Storage and Automatic Retries
- Statsbeat
- Application Insights Standard Metrics
- Detect resource metadata to autopopulate Cloud Role Name and Cloud Role Instance on various Azure environments
- Live Metrics
In the spirit of OpenTelemetry, we designed the distro to be open and extensible. For example, you can add:
- An OpenTelemetry Protocol (OTLP) exporter and send to a second destination simultaneously
- Other instrumentation libraries not included in the distro
Because the Distro provides an OpenTelemetry distribution, the Distro supports anything supported by OpenTelemetry. For example, you can add more telemetry processors, exporters, or instrumentation libraries, if OpenTelemetry supports them.
Note
The Distro sets the sampler to a custom, fixed-rate sampler for Application Insights. You can change this to a different sampler, but doing so might disable some of the Distro's included capabilities. For more information about the supported sampler, see the Enable Sampling section of Configure Azure Monitor OpenTelemetry.
For languages without a supported standalone OpenTelemetry exporter, the Azure Monitor OpenTelemetry Distro is the only currently supported way to use OpenTelemetry with Azure Monitor. For languages with a supported standalone OpenTelemetry exporter, you have the option of using either the Azure Monitor OpenTelemetry Distro or the appropriate standalone OpenTelemetry exporter depending on your telemetry scenario. For more information, see When should I use the Azure Monitor OpenTelemetry exporter?.
How can I test out the Azure Monitor OpenTelemetry Distro?
Check out our enablement docs for .NET, Java, JavaScript (Node.js), and Python.
Should I use OpenTelemetry or the Application Insights SDK?
We recommend using the OpenTelemetry Distro unless you require a feature that is only available with formal support in the Application Insights SDK.
Adopting OpenTelemetry now prevents having to migrate at a later date.
When should I use the Azure Monitor OpenTelemetry exporter?
For ASP.NET Core, Java, Node.js, and Python, we recommend using the Azure Monitor OpenTelemetry Distro. It's one line of code to get started.
For all other .NET scenarios, including classic ASP.NET, console apps, Windows Forms (WinForms), etc., we recommend using the .NET Azure Monitor OpenTelemetry exporter: Azure.Monitor.OpenTelemetry.Exporter.
For more complex Python telemetry scenarios that require advanced configuration, we recommend using the Python Azure Monitor OpenTelemetry Exporter.
What's the current release state of features within the Azure Monitor OpenTelemetry Distro?
The following chart breaks out OpenTelemetry feature support for each language.
| Feature | .NET | Node.js | Python | Java |
|---|---|---|---|---|
| Distributed tracing | ✅ | ✅ | ✅ | ✅ |
| Custom metrics | ✅ | ✅ | ✅ | ✅ |
| Standard metrics (accuracy currently affected by sampling) | ✅ | ✅ | ✅ | ✅ |
| Fixed-rate sampling | ✅ | ✅ | ✅ | ✅ |
| Offline storage and automatic retries | ✅ | ✅ | ✅ | ✅ |
| Exception reporting | ✅ | ✅ | ✅ | ✅ |
| Logs collection | ✅ | ⚠️ | ✅ | ✅ |
| Custom Events | ⚠️ | ⚠️ | ⚠️ | ✅ |
| Microsoft Entra authentication | ✅ | ✅ | ✅ | ✅ |
| Live metrics | ❌ | ❌ | ❌ | ✅ |
| Detect Resource Context for VM/VMSS and App Service | ✅ | ❌ | ✅ | ✅ |
| Detect Resource Context for Azure Kubernetes Service (AKS) and Functions | ❌ | ❌ | ❌ | ✅ |
| Availability Testing Span Filtering | ❌ | ❌ | ❌ | ✅ |
| Autopopulation of user ID, authenticated user ID, and user IP | ❌ | ❌ | ❌ | ✅ |
| Manually override/set operation name, user ID, or authenticated user ID | ❌ | ❌ | ❌ | ✅ |
| Adaptive sampling | ❌ | ❌ | ❌ | ✅ |
| Profiler | ❌ | ❌ | ❌ | ⚠️ |
| Snapshot Debugger | ❌ | ❌ | ❌ | ❌ |
Key
- ✅ This feature is available to all customers with formal support.
- ⚠️ This feature is available as a public preview. See Supplemental terms of use for Microsoft Azure previews.
- ❌ This feature isn't available or isn't applicable.
Can OpenTelemetry be used for web browsers?
Yes, but we don't recommend it and Azure doesn't support it. OpenTelemetry JavaScript is heavily optimized for Node.js. Instead, we recommend using the Application Insights JavaScript SDK.
When can we expect the OpenTelemetry SDK to be available for use in web browsers?
The OpenTelemetry web SDK doesn't have a determined availability timeline. We're likely several years away from a browser SDK that is a viable alternative to the Application Insights JavaScript SDK.
Can I test OpenTelemetry in a web browser today?
The OpenTelemetry web sandbox is a fork designed to make OpenTelemetry work in a browser. It's not yet possible to send telemetry to Application Insights. The SDK doesn't define general client events.
Is running Application Insights alongside competitor agents like AppDynamics, DataDog, and NewRelic supported?
This practice isn't something we plan to test or support, although our Distros allow you to export to an OTLP endpoint alongside Azure Monitor simultaneously.
Can I use preview features in production environments?
We don't recommend it. See Supplemental terms of use for Microsoft Azure previews.
What's the difference between manual and automatic instrumentation?
See the OpenTelemetry Overview.
Can I use the OpenTelemetry Collector?
Some customers use the OpenTelemetry Collector as an agent alternative, even though Microsoft doesn't officially support an agent-based approach for application monitoring yet. In the meantime, the open-source community contributed an OpenTelemetry Collector Azure Monitor Exporter that some customers are using to send data to Azure Monitor Application Insights. This is not supported by Microsoft.
What's the difference between OpenCensus and OpenTelemetry?
OpenCensus is the precursor to OpenTelemetry. Microsoft helped bring together OpenTracing and OpenCensus to create OpenTelemetry, a single observability standard for the world. The current production-recommended Python SDK for Azure Monitor is based on OpenCensus. Microsoft is committed to making Azure Monitor based on OpenTelemetry.
Troubleshooting
Not working? Check out the troubleshooting page for ASP.NET Core.
Support
Select a tab for the language of your choice to discover support options.
- For Azure support issues, open an Azure support ticket.
- For OpenTelemetry issues, contact the OpenTelemetry .NET community directly.
- For a list of open issues related to Azure Monitor Exporter, see the GitHub Issues Page.
OpenTelemetry feedback
To provide feedback:
- Fill out the OpenTelemetry community's customer feedback survey.
- Tell Microsoft about yourself by joining the OpenTelemetry Early Adopter Community.
- Engage with other Azure Monitor users in the Microsoft Tech Community.
- Make a feature request at the Azure Feedback Forum.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for