Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This article shows you how to run FastAPI and Postgres together in a GitHub Codespaces environment. Codespaces is a cloud-hosted development environment that allows you to create configurable and repeatable development environments.
You can open the sample repo in a browser or in an integrated development environment (IDE) like Visual Studio Code with the GitHub Codespaces extension.
Alternatively, you can clone the sample repository locally. When you open the project in Visual Studio Code, you can use Dev Containers to run it using Dev Containers. Dev Containers requires that Docker Desktop to be installed locally. If Docker isn’t installed, you can run the project using GitHub Codespaces as the development environment.
When using GitHub Codespaces, keep in mind that you have a fixed number of core hours free per month. This tutorial requires less than one core hour to complete. For more information, see About billing for GitHub Codespaces.
You can also use this setup as a starting point and modify the sample to run other Python web frameworks such as Django or Flask.
Start the dev environment in Codespaces
This tutorial introduces one of many possible ways to create and work with GitHub Codespaces.
Go to sample app repo https://github.com/Azure-Samples/msdocs-fastapi-postgres-codespace.
The sample repo has all the configuration needed to create an environment with a FastAPI app using a Postgres database. You can create a similar project following the steps in Setting up a Python project for GitHub Codespaces.
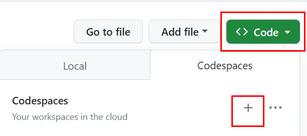
Select Code, Codespaces tab, and + to create a new codespace.
When the container finishes building, confirm that you see Codespaces in the lower left corner of the browser, and see the sample repo.
The codespace key configuration files are devcontainer.json, Dockerfile, and docker-compose.yml. For more information, see GitHub Codespaces overview.
Tip
You can also run the codespace in Visual Studio Code. Select Codespaces in lower left corner of the browser or (
Ctrl+Shift+P/Ctrl+Command+P) and type "Codespaces". Then select Open in VS Code. Also, if you stop the codespace and go back to the repo and open it again in GitHub Codespaces, you have the option to open it in VS Code or a browser.Select the .env.devcontainer file and create a copy called .env with the same contents.
The .env contains environment variables that are used in the code to connect to the database.
If a terminal window isn't already open, open one by opening the Command Palette (
Ctrl+Shift+P/Ctrl+Command+P), typing "Terminal: Create New Terminal", and selecting it to create a new terminal.Select the PORTS tab in the terminal window to confirm that PostgreSQL is running on port 5432.
In the terminal window, run the FastAPI app.
uvicorn main:app --reloadSelect the notification Open in Browser.
If you don't see or missed the notification, go to PORTS and find the Local Address for port 8000. Use the URL listed there.
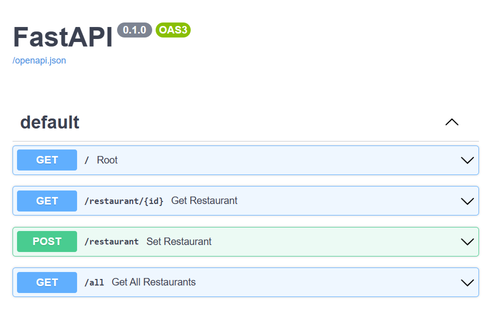
Add /docs on the end of the preview URL to see the Swagger UI, which allows you to test the API methods.
The API methods are generated from the OpenAPI interface that FastAPI creates from the code.
On the Swagger page, run the POST method to add a restaurant.
Expand the POST method.
Select Try it out.
Fill in the request body.
{ "name": "Restaurant 1", "address": "Restaurant 1 address" }Select Execute to commit the change
Connect to the database and view the data
Go back to the GitHub Codespace for the project, select the SQLTools extension, and then select Local database to connect.
The SQLTools extension should be installed when the container is created. If the SQLTools extension doesn't appear in the Activity Bar, close the codespace and reopen.
Expand the Local database node until you find the restaurants table, right select Show Table Records.
You should see the restaurant you added.
Clean up
To stop using the codespace, close the browser. (Or, close VS Code if you opened it that way.)
If you plan on using the codespace again, you can keep it. Only running codespaces incur CPU charges. A stopped codespace incurs only storage costs.
If you want to remove the codespace, go to https://github.com/codespaces to manage your codespaces.