Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and has been retired for all free (Basic) account customers. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all enterprise account customers using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by June 30th, 2028. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
This sample shows how to load a geospatial XML file that is hosted on the same domain as the application using a relative URL into a GeoXmlLayer. This sample will read in a sample GeoRSS file and render it on the map.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map, layer;
var xmlUrl = 'SampleGeoRSS.xml';
function GetMap() {
map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key',
zoom: 1
});
//Load the GeoXml module.
Microsoft.Maps.loadModule('Microsoft.Maps.GeoXml', function () {
//Create an instance of the GeoXmlLayer and pass in the URL to the GeoRSS file that is hosted on the same domain.
layer = new Microsoft.Maps.GeoXmlLayer(xmlUrl, true);
//Add the layer to the map.
map.layers.insert(layer);
});
}
</script>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:800px;height:600px;"></div>
</body>
</html>
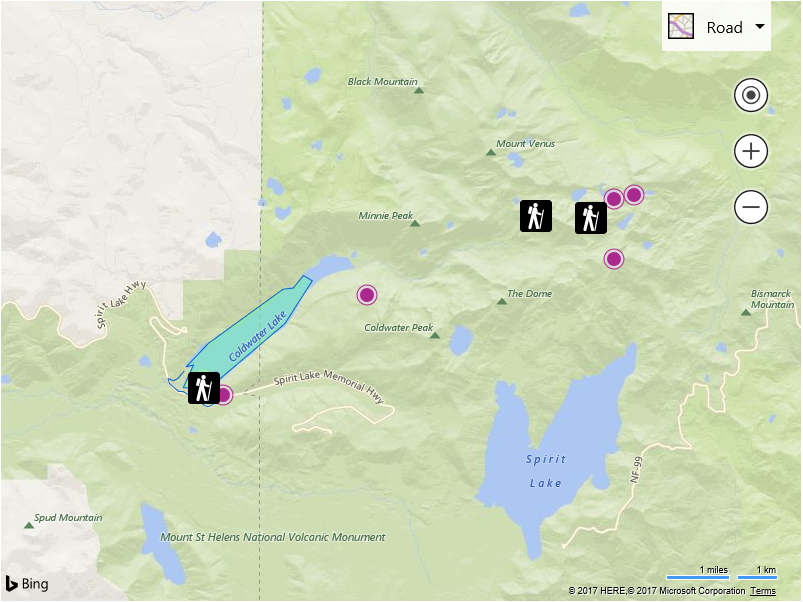
Running this sample (when you have the sample GeoRSS file) will load a map that looks like this.

Note: Not all file and mime types are enabled in all servers. If using .NET, it is recommended to add the following to the web.config file:
<configuration>
<system.webServer>
<staticContent>
<remove fileExtension=".json"/>
<mimeMap fileExtension=".json" mimeType="application/json" />
<mimeMap fileExtension=".geojson" mimeType="application/json" />
<mimeMap fileExtension=".gpx" mimeType="application/xml" />
<mimeMap fileExtension=".georss" mimeType="application/xml" />
<mimeMap fileExtension=".kml" mimeType="application/vnd.google-earth.kml+xml" />
<mimeMap fileExtension=".kmz" mimeType="application/vnd.google-earth.kmz" />
</staticContent>
</configuration>