Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and has been retired for all free (Basic) account customers. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all enterprise account customers using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by June 30th, 2028. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
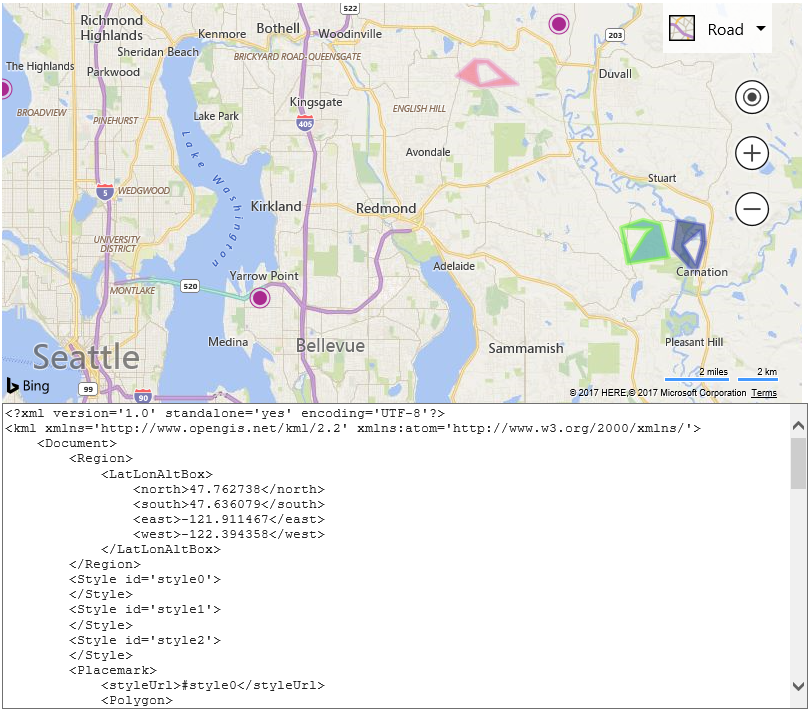
The GeoXml module provides the ability to convert shapes into a spatial XML document. When writing you can pass in a map instance which will result in all shapes on the map being exported. Alternatively, you can also pass in a shape, an array of shapes, a layer, a ground overlay, or GeoXmlDataSet. In this sample we will export all shapes from the map as KML and display the XML in a text area below the map.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map;
function GetMap()
{
map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key'
});
//Add a some random data to the map.
var polygons = Microsoft.Maps.TestDataGenerator.getPolygons(3, map.getBounds(), 5, null, null, true);
map.entities.push(polygons);
var pushpins = Microsoft.Maps.TestDataGenerator.getPushpins(3, map.getBounds());
map.entities.push(pushpins);
//Load the GeoXml module.
Microsoft.Maps.loadModule('Microsoft.Maps.GeoXml', function () {
//Pass in the map to export all data on it into an XML string.
var xml = Microsoft.Maps.GeoXml.write(map, {
xmlFormat: Microsoft.Maps.GeoXmlFormat.kml,
roundLocations: true,
indentChars: ' ' //Use 4 spaces instead of \t for indenting as it looks better in the textarea.
});
//Display the XML in the text area.
document.getElementById('xmlPanel').value = xml;
});
}
</script>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=GetMap&branch=experimental' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:800px;height:400px;"></div>
<textarea id="xmlPanel" style="width:800px;height:300px;"></textarea>
</body>
</html>
If you run this sample you will see a map with some random pushpins and polygons on it, as well as a text area below the map which contains the KML markup for these shapes.