Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and has been retired for all free (Basic) account customers. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all enterprise account customers using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by June 30th, 2028. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
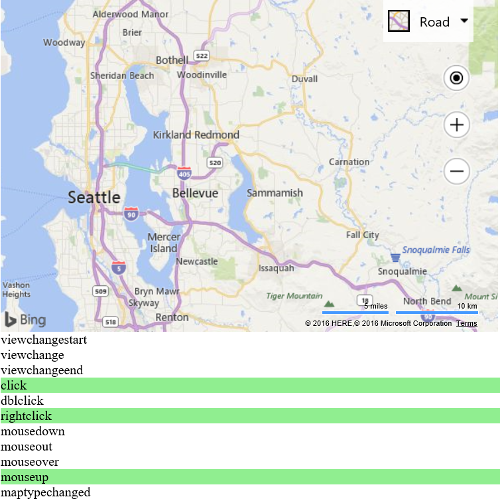
This example shows how all the different events for the map work by highlighting a label to indicate which event fired as you use the map.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map;
function GetMap() {
map = new Microsoft.Maps.Map('#myMap', {});
//Add view change events to the map.
Microsoft.Maps.Events.addHandler(map, 'viewchangestart', function () { highlight('mapViewChangeStart'); });
Microsoft.Maps.Events.addHandler(map, 'viewchange', function () { highlight('mapViewChange'); });
Microsoft.Maps.Events.addHandler(map, 'viewchangeend', function () { highlight('mapViewChangEnd'); });
//Add mouse events to the map.
Microsoft.Maps.Events.addHandler(map, 'click', function () { highlight('mapClick'); });
Microsoft.Maps.Events.addHandler(map, 'dblclick', function () { highlight('mapDblClick'); });
Microsoft.Maps.Events.addHandler(map, 'rightclick', function () { highlight('mapRightClick'); });
Microsoft.Maps.Events.addHandler(map, 'mousedown', function () { highlight('mapMousedown'); });
Microsoft.Maps.Events.addHandler(map, 'mouseout', function () { highlight('mapMouseout'); });
Microsoft.Maps.Events.addHandler(map, 'mouseover', function () { highlight('mapMouseover'); });
Microsoft.Maps.Events.addHandler(map, 'mouseup', function () { highlight('mapMouseup'); });
Microsoft.Maps.Events.addHandler(map, 'mousewheel', function () { highlight('mapMousewheel'); });
//Add addition map event handlers
Microsoft.Maps.Events.addHandler(map, 'maptypechanged', function () { highlight('maptypechanged'); });
}
function highlight(id) {
//Highlight the div to indicate that the event has fired.
document.getElementById(id).style.background = 'LightGreen';
//Remove the highlighting after a second.
setTimeout(function () { document.getElementById(id).style.background = 'white'; }, 1000);
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
<div id="mapViewChangeStart">viewchangestart</div>
<div id="mapViewChange">viewchange</div>
<div id="mapViewChangEnd">viewchangeend</div>
<div id="mapClick">click</div>
<div id="mapDblClick">dblclick</div>
<div id="mapRightClick">rightclick</div>
<div id="mapMousedown">mousedown</div>
<div id="mapMouseout">mouseout</div>
<div id="mapMouseover">mouseover</div>
<div id="mapMouseup">mouseup</div>
<div id="mapMousewheel">mousewheel</div>
<div id="maptypechanged">maptypechanged</div>
</body>
</html>
This code loads a map. As you interactive with it using a mouse or touch you will see the different map events highlighted as they are fired.