Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Applies to: Dynamics 365 Contact Center—embedded, Dynamics 365 Contact Center—standalone, and Dynamics 365 Customer Service
Embed chat widget in a website or Power Apps portal
Do the following steps to embed the chat widget in a website or Power Apps portal.
In Dynamics 365, go to Copilot Service admin center.
Go to Channels > Chat.
Select the chat instance that you want to embed in your website, and select Edit.
On the Chat widget tab, copy the widget code snippet in the chat widget section and then do one or all of the following:
To embed chat widget in your website, paste the code in the HTML source <body> of your website.
To embed chat widget in your Power Apps portals,
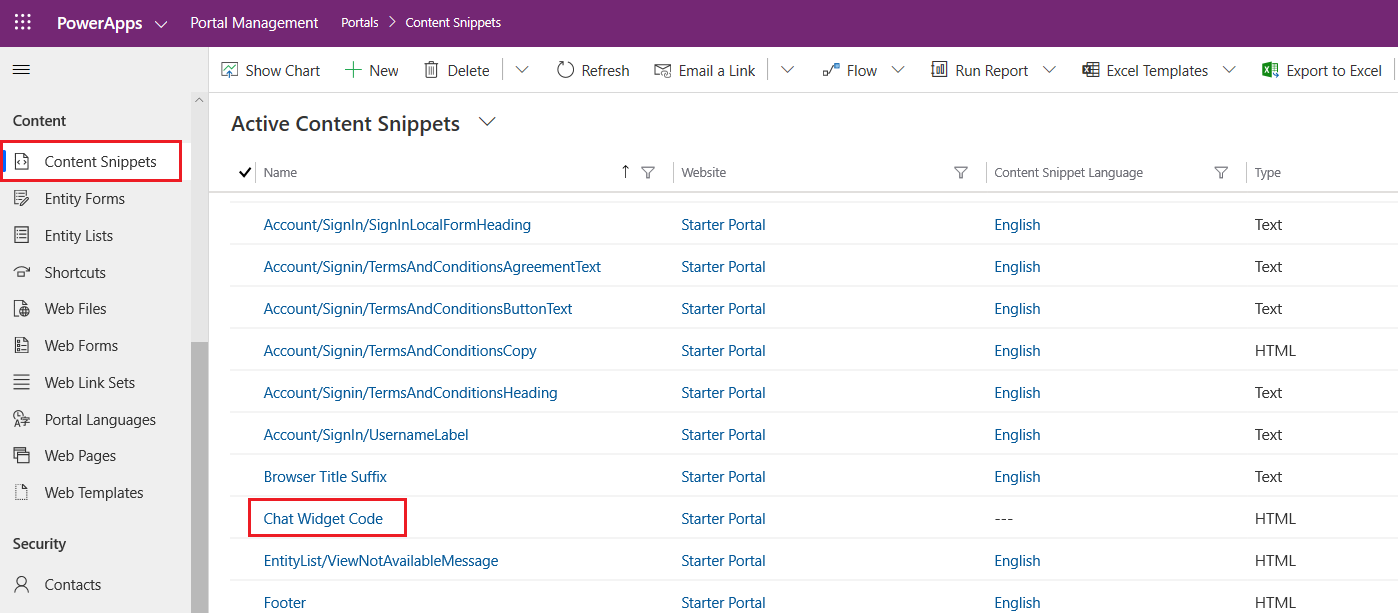
- Open the Portal Management app.
- Go to Portal > Content Snippets.
- Find the Chat Widget Code content snippet and open it.

- On the General tab, scroll down to the Value (HTML) field, and paste the chat widget snippet code.
- Save the changes. The chat widget is now embedded into the portal.
If you don't see your chat widget in the portal, see Troubleshoot issues in Omnichannel for Customer Service.
Embed single script for multiple chat widgets and workstreams
Deploy chat widgets across websites using a single tag
Embed chat widget in mobile experiences
- Create the code snippet. Refer to Render a live chat widget on the mobile app for samples showing how to enable rendering of the web version of the live chat widget on mobile devices.
- In Copilot Service admin center, go to Channels > Chat.
- Open the chat widget you want to embed in your website or create a new one.
- On the Chat widget tab, copy the widget code snippet in the chat widget section and paste it in the source code of your mobile operating system.
Customer experience of chat widget
After you configure the chat widget, it has the following capabilities:
Minimized mode: By default, the chat widget appears in minimized mode. If any messages come while the widget is in the minimized mode, a count of the messages is shown.

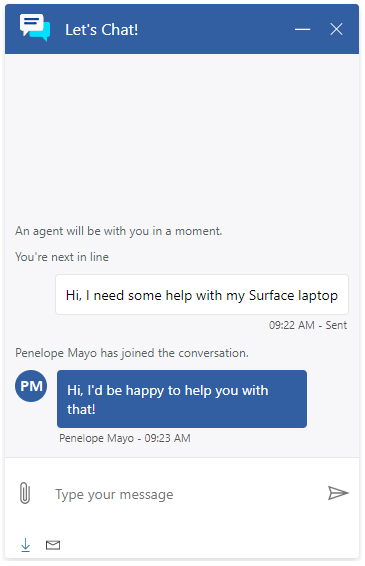
Maximized mode: A user can maximize the chat widget to start a conversation with a customer service representative (service representative or representative).
System events: System-generated messages appear for events, such as when a service representative joins or transfers a conversation, or a conversation is transferred by a supervisor to another representative.

Keyboard shortcut: During the chat session, the customer can press Ctrl+/ to return the cursor to the message send box from elsewhere on the page.
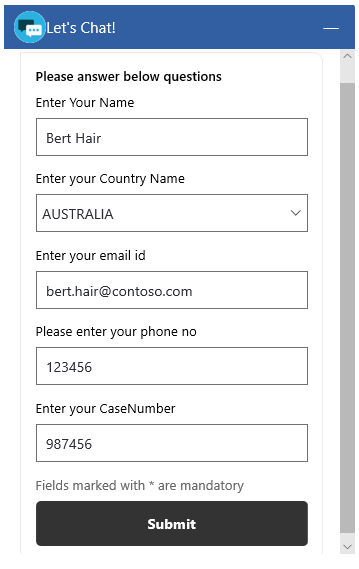
Pre-conversation survey: If a survey is configured by an admin, it appears for the user before the conversation starts. This survey also helps the user connect to a suitable representative.

End chat: A customer can end the conversation by selecting the Close chat button. A confirmation message appears before the conversation ends.
Note
For advanced configuration like embedding chat widget on specific web pages, see Create and manage portals.
Related information
Supported browsers for live chat widget
Add a chat widget
Deploy chat widgets across websites using a single tag
Configure a pre-conversation survey
Configure agent display name
Configure file attachment capability
Create quick replies
Create and manage operating hours
Create chat authentication settings
Render a live chat widget on the mobile app