Sign in users in a sample vanilla JavaScript single-page application
This guide uses a sample vanilla JavaScript (JS) single-page Application (SPA) to demonstrate how to add authentication to a SPA. The SPA enables users to sign in and sign out by using your external tenant. The sample uses the Microsoft Authentication Library for JavaScript (MSAL.js) to handle authentication.
Prerequisites
- Visual Studio Code or another code editor.
- Node.js.
- An external tenant. To create one, choose from the following methods:
- (Recommended) Use the Microsoft Entra External ID extension to set up an external tenant directly in Visual Studio Code.
- Create a new external tenant in the Microsoft Entra admin center.
Register the SPA in the Microsoft Entra admin center
To enable your application to sign in users with Microsoft Entra, Microsoft Entra External ID must be made aware of the application you create. The app registration establishes a trust relationship between the app and Microsoft Entra. When you register an application, External ID generates a unique identifier known as an Application (client) ID, a value used to identify your app when creating authentication requests.
The following steps show you how to register your app in the Microsoft Entra admin center:
Sign in to the Microsoft Entra admin center as at least an Application Developer.
If you have access to multiple tenants, use the Settings icon
 in the top menu to switch to your external tenant from the Directories + subscriptions menu.
in the top menu to switch to your external tenant from the Directories + subscriptions menu.Browse to Identity >Applications > App registrations.
Select + New registration.
In the Register an application page that appears;
- Enter a meaningful application Name that is displayed to users of the app, for example ciam-client-app.
- Under Supported account types, select Accounts in this organizational directory only.
Select Register.
The application's Overview pane displays upon successful registration. Record the Application (client) ID to be used in your application source code.
To specify your app type to your app registration, follow these steps:
- Under Manage, select Authentication.
- On the Platform configurations page, select Add a platform, and then select Single-page application.
- For the Redirect URIs enter
http://localhost:3000. - Select Configure to save your changes.
Grant admin consent
Once you register your application, it gets assigned the User.Read permission. However, since the tenant is an external tenant, the customer users themselves can't consent to this permission. You as the admin must consent to this permission on behalf of all the users in the tenant:
From the App registrations page, select the application that you created (such as ciam-client-app) to open its Overview page.
Under Manage, select API permissions.
- Select Grant admin consent for <your tenant name>, then select Yes.
- Select Refresh, then verify that Granted for <your tenant name> appears under Status for the permission.
Create a user flow
Follow these steps to create a user flow a customer can use to sign in or sign up for an application.
Sign in to the Microsoft Entra admin center as at least an External ID User Flow Administrator.
If you have access to multiple tenants, use the Settings icon
 in the top menu to switch to your external tenant from the Directories + subscriptions menu.
in the top menu to switch to your external tenant from the Directories + subscriptions menu.Browse to Identity > External Identities > User flows.
Select + New user flow.
On the Create page:
Enter a Name for the user flow, such as SignInSignUpSample.
In the Identity providers list, select Email Accounts. This identity provider allows users to sign-in or sign-up using their email address.
Note
Additional identity providers will be listed here only after you set up federation with them. For example, if you set up federation with Google, Facebook, Apple or an OIDC identity provider, you'll be able to select those additional identity providers here.
Under Email accounts, you can select one of the two options. For this tutorial, select Email with password.
- Email with password: Allows new users to sign up and sign in using an email address as the sign-in name and a password as their first factor credential.
- Email one-time-passcode: Allows new users to sign up and sign in using an email address as the sign-in name and email one-time passcode as their first factor credential. Email one-time passcode must be enabled at the tenant level (All Identity Providers > Email One-time-passcode) for this option to be available at the user flow level.
Under User attributes, choose the attributes you want to collect from the user upon sign-up. By selecting Show more, you can choose attributes and claims for Country/Region, Display Name, and Postal Code. Select OK. (Users are only prompted for attributes when they sign up for the first time.)
Select Create. The new user flow appears in the User flows list. If necessary, refresh the page.
To enable self-service password reset, use the steps in Enable self-service password reset article.
Associate the SPA with the user flow
For the customer users to see the sign-up or sign-in experience when they use your app, you need to associate your app with a user flow. Although many applications can be associated with your user flow, a single application can only be associated with one user flow.
On the sidebar menu, select Identity.
Select External Identities, then User flows.
In the User flows page, select the User flow name you created earlier, for example, SignInSignUpSample.
Under Use, select Applications.
Select Add application.
Select the application from the list such as ciam-client-app or use the search box to find the application, and then select it.
Choose Select.
Once you associate your app with a user flow, you can test your user flow by simulating a user’s sign-up or sign-in experience with your application from within the Microsoft Entra admin center. To do so, use the steps in Test your sign-up and sign-in user flow.
Clone or download sample SPA
To obtain the sample application, you can either clone it from GitHub or download it as a .zip file.
To clone the sample, open a command prompt and navigate to where you wish to create the project, and enter the following command:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitDownload the sample. Extract it to a file path where the length of the name is fewer than 260 characters.
Install project dependencies
Open a terminal window in the root directory of the sample project, and enter the following snippet to navigate to the project folder:
cd 1-Authentication\0-sign-in-vanillajs\AppInstall the project dependencies:
npm install
Configure the sample SPA
Open
App/public/authConfig.jsand replace the following with the values obtained from the Microsoft Entra admin center:Enter_the_Application_Id_Hereand replace it with the Application (client) ID of the app you registered earlier.Enter_the_Tenant_Subdomain_Hereand replace it with the Directory (tenant) subdomain. For example, if your tenant primary domain iscontoso.onmicrosoft.com, usecontoso. If you don't have your tenant name, learn how to read your tenant details.
Save the file.
Run your project and sign in
Open a new terminal and run the following command to start your express web server.
npm startOpen a web browser and navigate to
http://localhost:3000/.Sign-in with an account registered to the external tenant.
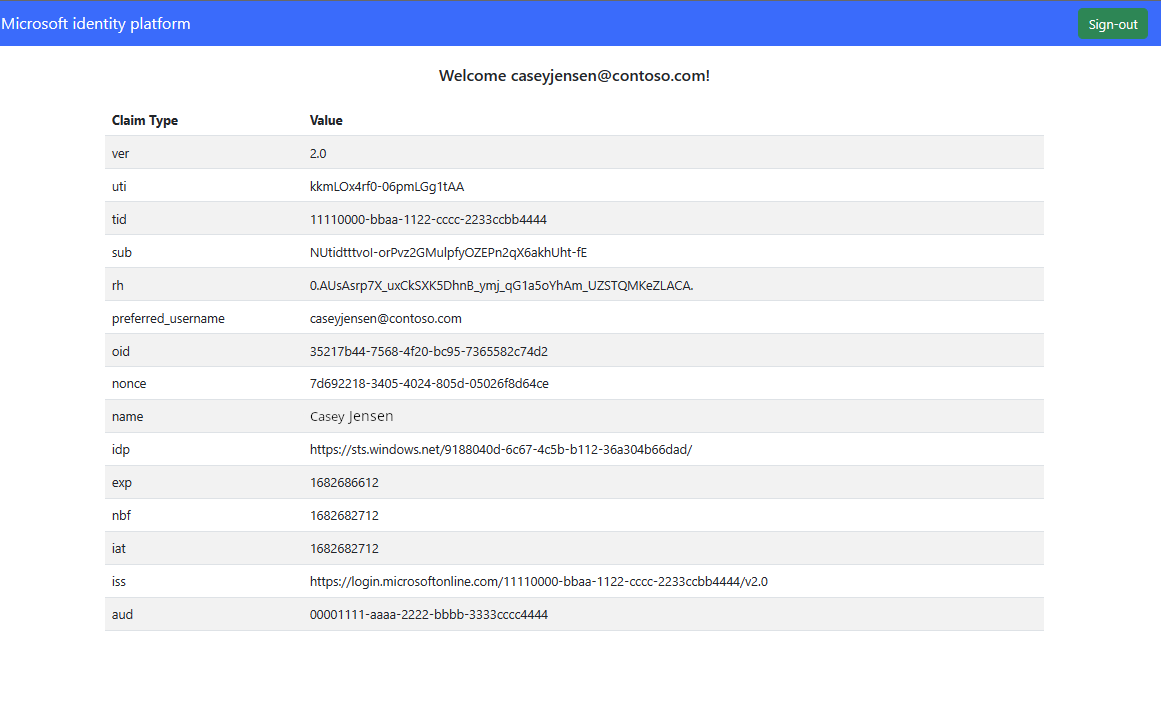
Once signed in the display name is shown next to the Sign out button as shown in the following screenshot.
The SPA will now display a button saying Request Profile Information. Select it to display profile data.
Sign out of the application
- To sign out of the application, select Sign out in the navigation bar.
- A window appears asking which account to sign out of.
- Upon successful sign out, a final window appears advising you to close all browser windows.