Add Copilot Control to a canvas app (preview)
[This article is prerelease documentation and is subject to change.]
The Copilot control is a next-generation AI assistant that can be integrated in your canvas app. It enables end users to use a chat experience that is powered by AI. This feature allows app users to obtain insights about the data in their apps through natural language conversations. Makers can add the control to any canvas app and choose what data it can provide answers for.
Important
- To see if this feature is available in your region, see the Product availability report.
- You need to allow data movement across regions for generative AI features as a prerequisite to use copilots in Power Apps. This step is important if your organization and your environment are in different regions. More information: Enable copilots and generative AI features.
- Preview features aren’t meant for production use and may have restricted functionality. These features are available before an official release so that customers can get early access and provide feedback.
- For more information, go to our preview terms.
- This capability is powered by Azure OpenAI Service.
- This capability may be subject to usage limits or capacity throttling.
- Copilot control isn't supported and won't work for environments that have customer-managed key (CMK) or have lockbox.
- Your environment must be in the United States region.
- Your account must have English (United States) as the browser language.
Step 1 - Enable Copilot for your environment
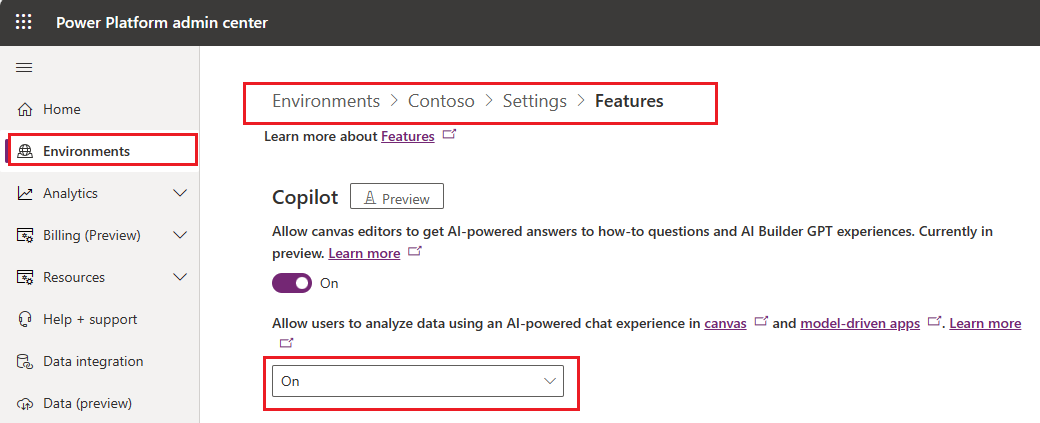
Before end users can use the Copilot chat experience in a canvas app, an administrator must first turn on, Allow users to analyze data using an AI-powered chat experience in canvas and model-driven apps (preview) feature in their environment. For more information, see Manage feature settings.

When the feature setting is turned on, a maker can go to the app settings in Power Apps Studio and turn on, Copilot component. Then add the Copilot control to a canvas app and allow end users use the AI-powered chat experience.
Step 2 - Enable Copilot component for a canvas app
Open your canvas app open for editing in Power Apps Studio:
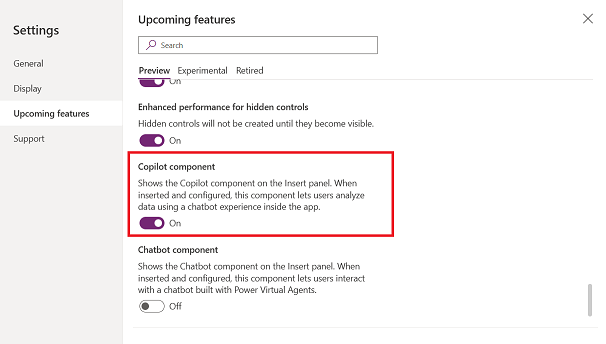
On the command bar, select Settings > Upcoming features.
From the Preview tab, set the toggle for Copilot component to On.

Important
Your browser language must be set to English (United States).
Step 3 - Add Copilot control to your canvas app
Add the Copilot (preview) control to your canvas app to let end users gain insights about the data in their apps through the chat experience.
With your canvas app open for editing in Power Apps Studio:
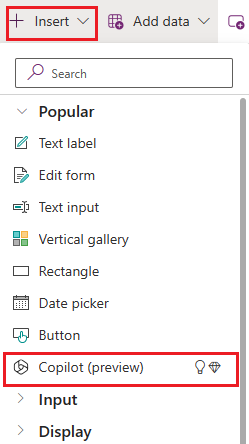
On the app authoring menu, select Insert and select Copilot (preview) to add this control.

Connect to a custom copilot
You can customize the Copilot (preview) control and use Copilot Studio to add capabilities such as more topics, plugin actions, and other capabilities.
Turn on Edit in Copilot Studio
To connect the Copilot (preview) control to a Copilot Studio Copilot, you must enable the Edit in Copilot Studio feature from the app settings in Power Apps Studio.
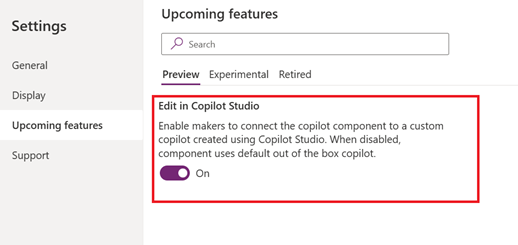
On the command bar, select Settings > Upcoming features.
From the Preview tab, set the toggle for Edit in Copilot Studio to On.

Create a new copilot
On the app authoring menu, select Insert > Copilot (preview).
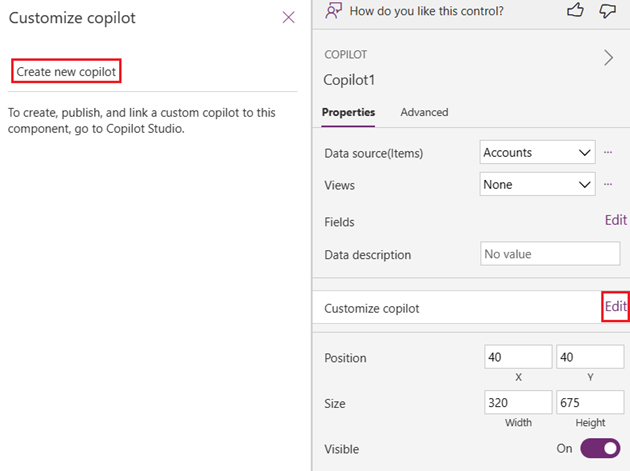
On the properties pane, select Edit next to the Customize copilot property and then select Create new copilot to create a new copilot using Microsoft Copilot Studio. You can also set this value to an existing copilot in the Advanced properties tab.

Edit and customize in Copilot Studio
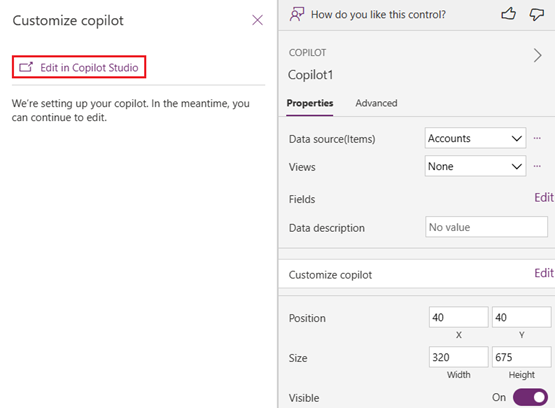
To create a new copilot that you can edit in Copilot Studio, select Edit next to the Customize copilot property and then select Edit in Copilot Studio. For more information see, Microsoft Copilot Studio quickstart.

Provide feedback
App users and makers can provide feedback by selecting Like (thumbs up) or Dislike (thumbs down) button for each response that Copilot provides. Optionally, app users can also enter additional feedback in the text box and then select Submit.
Disable feedback for app users
Admins can disable the option for apps users to provide feedback to Microsoft from the Copilot chat experience.
- Sign in to Power Apps.
- On the left navigation pane, select Tables > Organization.
- In the Organization columns and data section, select the list of columns and search for Allow users to provide feedback for App Copilot.
- Set the toggle to No.
See also
Build apps through conversation (preview)
Add Chatbot control to a canvas app (preview)
Leverage Azure OpenAI Service in AI Builder (preview)
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for