Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
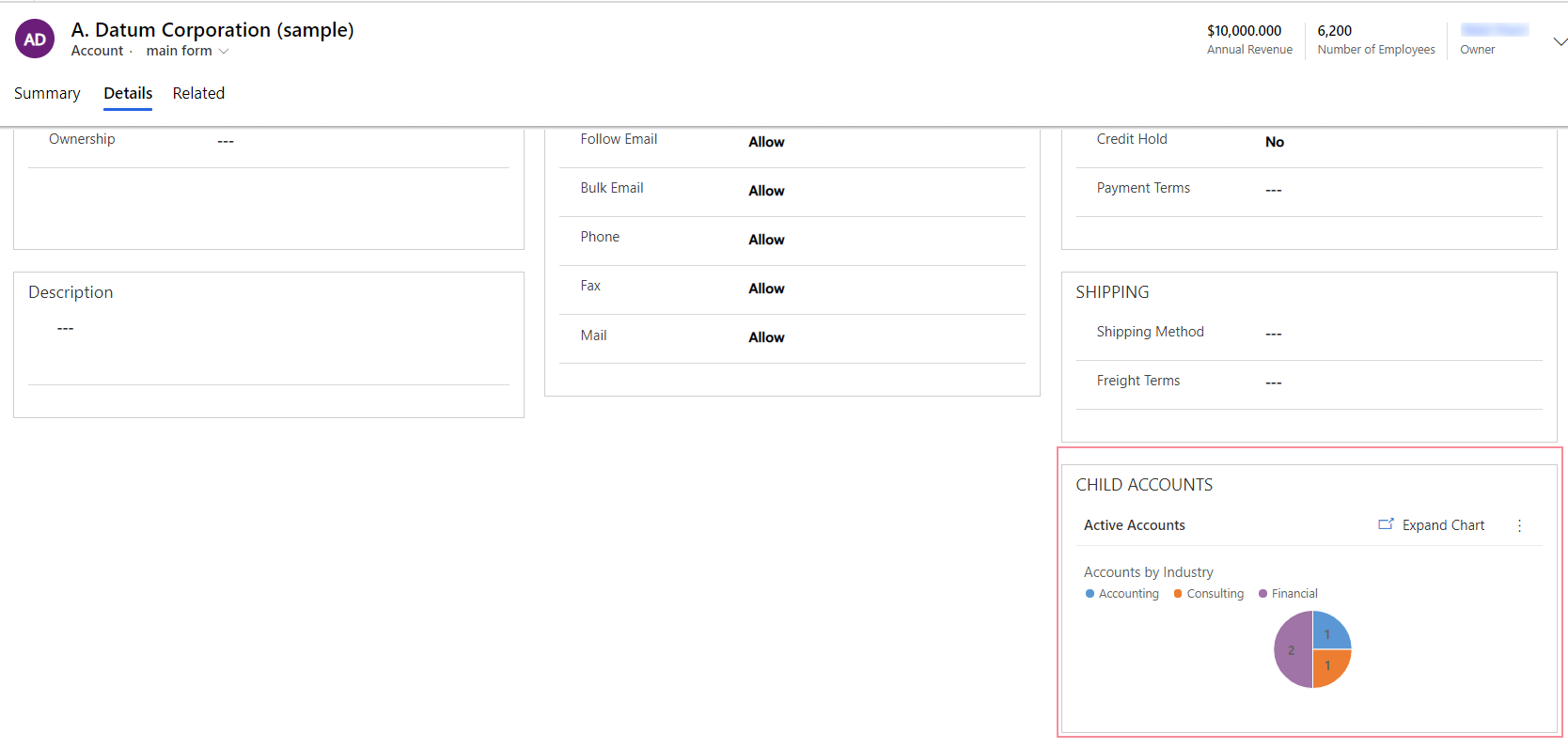
A chart can be added to a form or an existing list to a chart can be updated. For example, the Child Accounts filtered sub-grid can be changed to display a chart instead of a list on the account main form.

Sign into Power Apps, and then select Solutions on the left navigation pane. If the item isn’t in the side panel pane, select …More and then select the item you want.
Open the solution and then open the table.
Select the Forms area, and then open the form where you want to add a chart.
On the form canvas, select an existing subgrid or add one. More information: Add and configure a subgrid component on a form
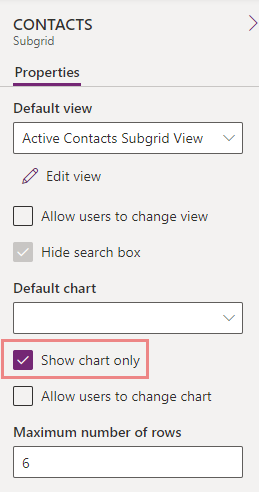
On the right properties pane for the subgrid, select the Show chart only option. When enabled, this option displays the view in a chart format.

Configure the subgrid properties for the chart, such as the default chart to display and whether users can change the chart displayed. More information: Configure a subgrid component
Save and Publish the form to make the customization available to users.
Add a chart to a form (classic)
Sign into Power Apps, and then select Solutions on the left navigation pane. If the item isn’t in the side panel pane, select …More and then select the item you want.
Open the solution with the required table and open this table. Then select the Forms area.
Open the required form. In the form designer select Switch to classic from the command bar.
Add a sub-grid to the form, or to change an existing list in a sub-grid, double-click a sub-grid on the form.
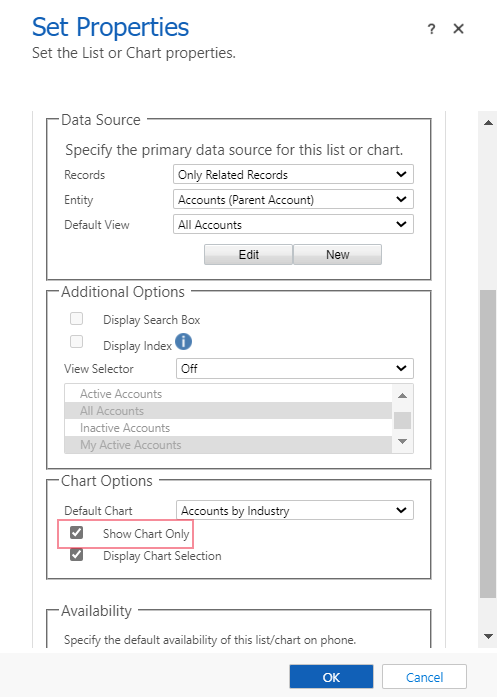
On the Set Properties page for the sub-grid, select the Show Chart Only option. When enabled, this option displays the view in a chart format.

On the Set Properties page for the sub-grid, consider from the following options that affect how the chart is displayed, and then select OK. For more information about these properties, see Set properties for a model-driven app chart or list included in a dashboard.
Records:
- Only Related Records: Shows the rows based on the selected view, but only with rows related to the table row.
- All Row Types: Shows all the rows based on the selected view.
View Selector: When enabled, users can change to a different view, which displays the chart with different data and filtering that are associated with the view:
- Off. Don’t display the view selector. Users won’t be able to change views at runtime.
- Show All Views. Provide a full list of views associated with the value set in the Table property.
- Show Selected Views. Select this setting to limit the list of views available at runtime. To select the specific views to be displayed, hold down the Ctrl key and tap or select each view that needs to be included.
Display Chart Selection: When enabled, users can change the type of chart, such as column, bar, or pie, on the form. If the user changes the type of chart, the settings aren’t saved. The chart type reverts to the Default Chart setting when the form is closed.
Publish your customization.More information: Publish changes