Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
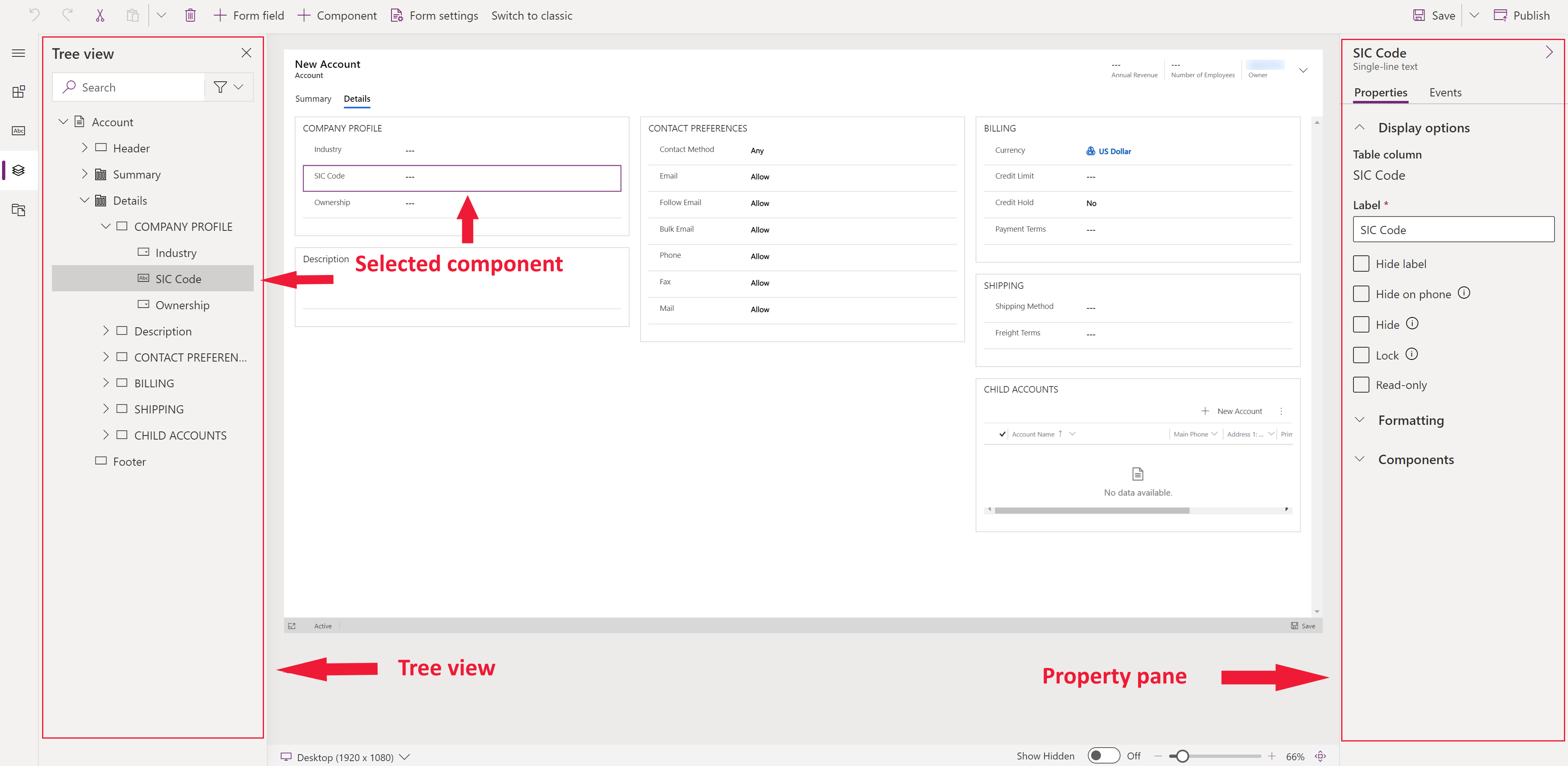
The Tree View pane displays a visual hierarchy of the components on the form. The icons in the tree view help an app maker to quickly identify the type of properties of the column, section, tab, or component.
Use the tree view to select columns and other components present on the form. The tree view is helpful when you want to select hidden elements that are not visible on the form preview.
You can expand or collapse nodes in the tree view to see or hide the elements within a node. When you select an element in the tree view, it becomes highlighted in the form preview, and the property pane displays the properties for the element.

Open the tree view
- Sign in to Power Apps.
- Select Solutions from the left navigation pane. If the item isn’t in the side panel pane, select …More and then select the item you want.
- Open the solution you want, select the table you want, and then select the Forms area.
- Open the form you want. The form designer opens to enable creation or editing of a form.
- In the left pane, select Tree view.
See also
Overview of the model-driven form designer
Create, edit, or configure forms using the form designer
Add, configure, move, or delete columns on a form
Add, configure, move, or delete components on a form
Add, configure, move, or delete sections on a form
Add, configure, move, or delete tabs on a form
Configure header properties in the form designer
Add and configure a sub-grid component on a form
Add and configure a quick view component on a form
Configure a lookup component on a form
Create and edit columns