Sentiment Analysis for Teams chat messages using Azure Open AI and messaging extension.
Explore this sample application that integrates Azure Open AI with a Teams messaging extension, enabling real-time sentiment analysis of chat messages. It categorizes sentiments as positive, negative, or neutral, providing valuable insights into team interactions and enhancing overall communication effectiveness.
Included Features
- ME
- Azure Open AI For Sentiment Analysis
Interaction with app

Prerequisites
- Microsoft Teams is installed and you have an account (not a guest account)
- NodeJS
- dev tunnel or ngrok (For local environment testing) latest version (any other tunneling software can also be used).
- M365 developer account or access to a Teams account with the appropriate permissions to install an app.
- Teams Toolkit for VS Code or TeamsFx CLI
Run the app (Using Teams Toolkit for Visual Studio Code)
The simplest way to run this sample in Teams is to use Teams Toolkit for Visual Studio Code.
- Ensure you have downloaded and installed Visual Studio Code
- Install the Teams Toolkit extension
- Select File > Open Folder in VS Code and choose this samples directory from the repo
- Using the extension, sign in with your Microsoft 365 account where you have permissions to upload custom apps
- In the
env/.env.localfile, fill all the required values for below and other values will be generated automatically once you debug/start the app.
SECRET_OPENAI_API_KEY=<<SECRET_OPENAI_API_KEY>>
Note:
Open Api keyis optional, if you dont have access to Azure Open Api Key.
SECRET_AZURE_OPENAPI_KEY=<Azure OpenAI Service Key>
CHAT_COMPLETION_MODEL_NAME=gpt-3.5-turbo
Note: If you are deploying the code, make sure that above mentioned values are properly updated at
env/.env.devorenv/.env.dev.userwherever required.
- Select Debug > Start Debugging or F5 to run the app in a Teams web client.
- In the browser that launches, select the Add button to install the app to Teams.
If you do not have permission to upload custom apps (sideloading), Teams Toolkit will recommend creating and using a Microsoft 365 Developer Program account - a free program to get your own dev environment sandbox that includes Teams.
Setup
Note these instructions are for running the sample on your local machine, the tunnelling solution is required because the Teams service needs to call into the bot.
Run ngrok - point to port 3978
ngrok http 3978 --host-header="localhost:3978"Alternatively, you can also use the
dev tunnels. Please follow Create and host a dev tunnel and host the tunnel with anonymous user access command as shown below:devtunnel host -p 3978 --allow-anonymousSetup for Bot
In Azure portal, create a Azure Bot resource.
- For bot handle, make up a name.
- Select "Use existing app registration" (Create the app registration in Microsoft Entra ID beforehand.)
- Choose "Accounts in any organizational directory (Any Azure AD directory - Multitenant)" in Authentication section in your App Registration to run this sample smoothly.
- If you don't have an Azure account create an Azure free account here
- In the new Azure Bot resource in the Portal, Ensure that you've enabled the Teams Channel
- In Settings/Configuration/Messaging endpoint, enter the current
httpsURL you were given by running the tunnelling application. Append with the path/api/messages
Clone the repository
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.gitIn a terminal, navigate to
samples/msgext-ai-sentiment-analysis/nodejsInstall modules
npm installUpdate the
.envconfiguration for the bot to use theMicrosoftAppId,MicrosoftAppPassword,AzureOpenAPIKeyandBaseUrlwith application base url. For e.g., your ngrok or dev tunnels url. (Note the MicrosoftAppId is the AppId created in step 1 (Setup for Bot), the MicrosoftAppPassword is referred to as the "client secret" in step 1 (Setup for Bot) and you can always create a new client secret anytime.)Run your app
npm startThis step is specific to Teams.
Edit the
manifest.jsoncontained in theAppManifestfolder to replace your Microsoft App Id (that was created when you registered your bot earlier) everywhere you see the place holder string<BOT_ID>(depending on the scenario the Microsoft App Id may occur multiple times in themanifest.json)Also, update the <TEAMS_APP_ID> with unique Guid in
manifest.jsonstored in (AppManifest).Edit the
manifest.jsonforvalidDomainswith base Url domain. E.g. if you are using ngrok it would behttps://1234.ngrok-free.appthen your domain-name will be1234.ngrok-free.appand if you are using dev tunnels then your domain will be12345.devtunnels.ms.Zip up the contents of the
AppManifestfolder (AppManifest.admin and AppManifest.user folders separately) to create amanifest.zip(Make sure that zip file does not contains any subfolder otherwise you will get error while uploading your .zip package)Upload the
manifest.zipto Teams (In Teams Apps/Manage your apps click "Upload an app". Browse to and Open the .zip file. At the next dialog, click the Add button.)
Note: If you are facing any issue in your app, please uncomment this line and put your debugger for local debug.
Running the sample
Install Sample to Teams

Welcome Message then click on 3 dots navigate to ME sentiment analysis

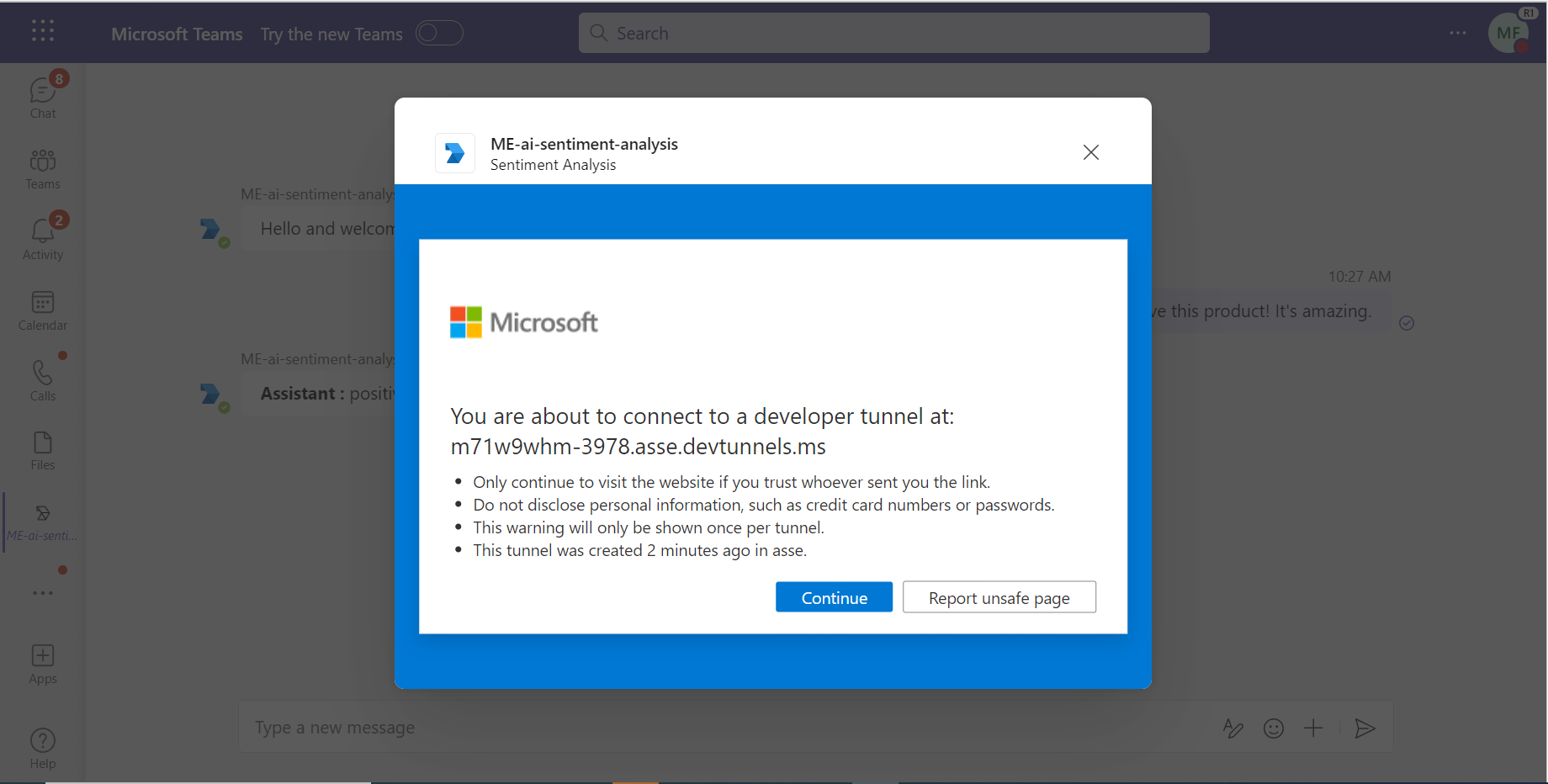
Click Continue

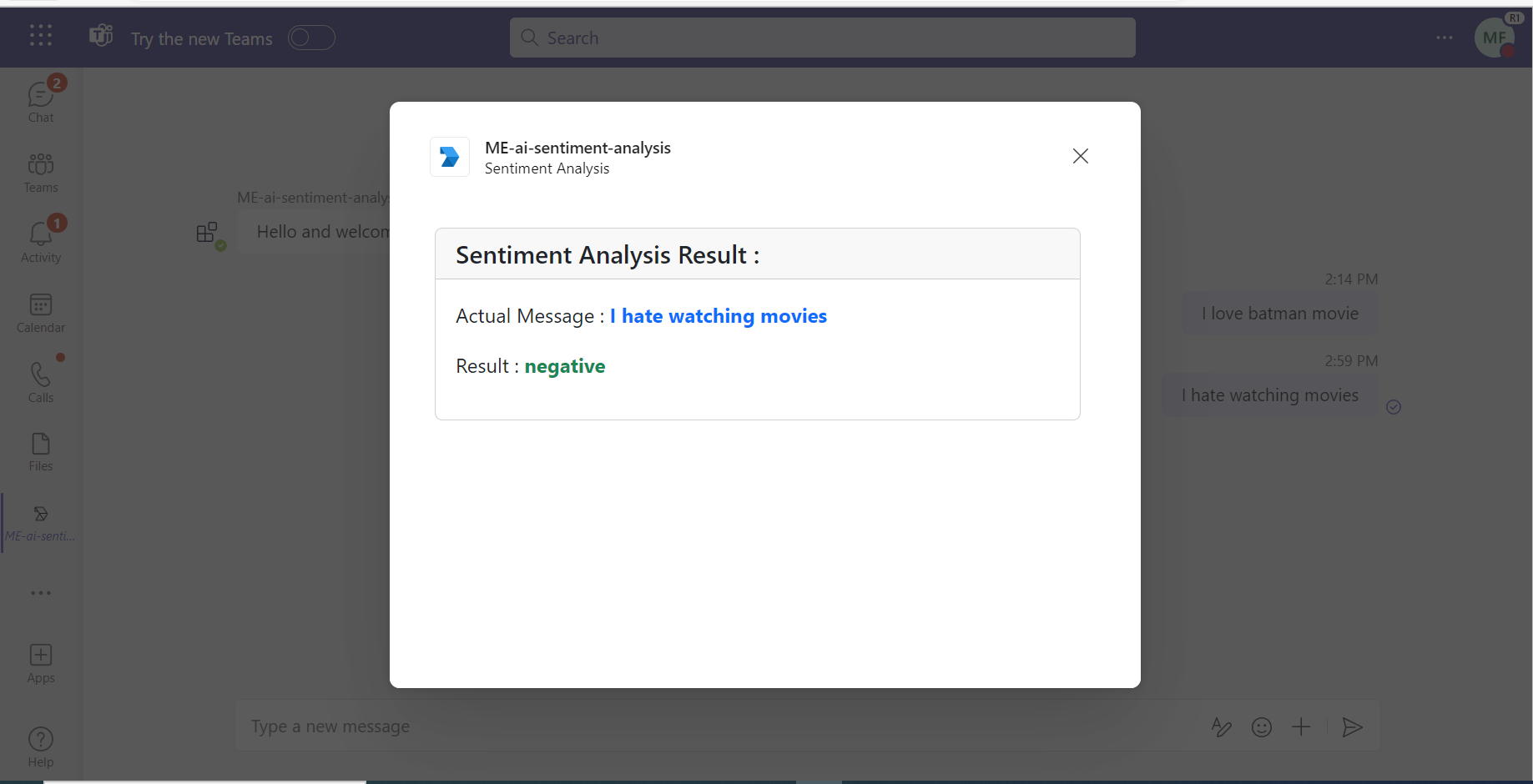
Its shows Sentiment like(positive/negative/neutral) for messages posted in Teams chat.

Showing Sentiment Analysis Negative depending on Teams chat message

Showing Sentiment Analysis Neutral depending on Teams chat message

Deploy to Azure
Deploy your project to Azure by following these steps:
| From Visual Studio Code | From TeamsFx CLI |
|---|---|
|
|
Note: Provisioning and deployment may incur charges to your Azure Subscription.
Note: Once the provisioning and deployment steps are finished please update the manifest.json contained in the AppManifest folders (AppManifest.admin and AppManifest.user folders) for validDomains with base Url domain. E.g. if your deployed web app service URL is: https://botaxxxxx.azurewebsites.net/ then your domain-name will be botaxxxxx.azurewebsites.net.
Also, make sure that below key/values are properly added to the configuration section of web app after code deployement.
"name": "AZURE_STORAGE_CONNECTION_STRING", "value": 'DefaultEndpointsProtocol=https;AccountName=<Storage Account Name>;AccountKey=<Your Account Key>;EndpointSuffix=core.windows.net'
"name": "MicrosoftAppId", "value": "<BOT_ID>"
"name": "MicrosoftAppPassword", "value": "<BOT_PASSWORD>"
"name": "CHAT_COMPLETION_MODEL_NAME", "value": "gpt-3.5-turbo"
"name": "SECRET_AZURE_OPENAPI_KEY", "value": "<Your Azure Open API Key>"
"name": "WEBSITE_NODE_DEFAULT_VERSION", "value": "~18"
"name": "WEBSITE_RUN_FROM_PACKAGE", "value": "1"
Preview
Once the provisioning and deployment steps are finished, you can sideload your app.
Note: Please refer above Setup section for manifest configurations and sideload your packages in Teams.