Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
In this 5-10 minute introduction to the Visual Studio integrated development environment (IDE), you create and run a simple Angular frontend web application.
Prerequisites
Make sure to install the following software:
- Visual Studio 2022 or later. Go to the Visual Studio downloads page to install it for free.
- npm (
https://www.npmjs.com/), which is included with Node.js - Angular CLI (
https://angular.dev/tools/cli), which can be the version of your choice.
Create your app
In the Start window (choose File > Start Window to open), select Create a new project.

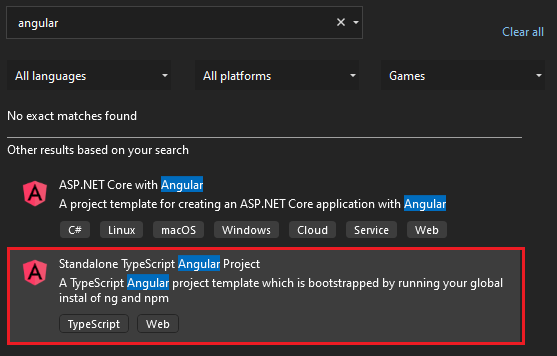
Search for Angular in the search bar at the top and then select Angular App.

Starting in Visual Studio 2022 version 11, the template name was changed from Standalone TypeScript Angular Project to Angular App.
Give your project and solution a name.
Choose Create, and then wait for Visual Studio to create the project.
View the project properties
The default project settings allow you to build and debug the project. But, if you need to change settings, right-click the project in Solution Explorer, select Properties, and then go the Linting, Build or Deploy section.
For debugger configuration, use launch.json.
Note
launch.json stores the startup settings associated with the Start button in the Debug toolbar. Currently, launch.json must be located under the .vscode folder.
Build Your Project
Choose Build > Build Solution to build the project.
Note, the initial build may take a while, as the Angular CLI runs the npm install command.
Start Your Project
Press F5 or select the Start button at the top of the window, and you will see a command prompt:
The Angular CLI running the ng start command
Note
Check console output for messages, such as a message instructing you to update your version of Node.js.
Next, you should see the base Angular apps appear!
Next steps
For ASP.NET Core integration: