Extensión del portal para desarrolladores con widgets personalizados
SE APLICA A: Desarrollador | Básico | Estándar | Premium
El portal para desarrolladores de API Management cuenta con un editor visual y widgets integrados para que pueda personalizar y diseñar la apariencia del portal. Sin embargo, es posible que tenga que personalizar aún más el portal para desarrolladores con funciones personalizadas. Por ejemplo, puede que quiera integrar el portal para desarrolladores con un sistema de soporte técnico que implique agregar una interfaz personalizada. En este artículo se explican las formas de agregar funcionalidad personalizada, como widgets personalizados, al portal para desarrolladores de API Management.
En la tabla siguiente se resumen dos opciones, con vínculos a más detalles.
| Method | Descripción |
|---|---|
| Widget de código HTML personalizado | - Solución ligera para publicadores de API para agregar lógica personalizada en casos de uso básicos. - Copiar y pegar código HTML personalizado en un formulario, y el portal para desarrolladores lo representa en un iframe. |
| Creación y carga de un widget personalizado | - Solución para desarrolladores para casos de uso de widgets más avanzados. - Requiere implementación local en React, Vue o TypeScript sin formato. - Andamiaje para widgets y provisión de herramientas para ayudar a los desarrolladores a crear widgets y cargarlos en el portal para desarrolladores. - La creación, las pruebas y la implementación de widgets se pueden programar mediante el kit de herramientas de componentes de React de código abierto - Admite flujos de trabajo para el control de código fuente, el control de versiones y la reutilización de código. |
Nota:
El autohospedaje del portal para desarrolladores es una opción de extensibilidad para los clientes que necesitan personalizar el código fuente de todo el núcleo del portal. Ofrece una flexibilidad completa para personalizar la experiencia del portal, pero requiere una configuración avanzada. Con el autohospedaje, es responsable de administrar el ciclo de vida completo del código: base de código de bifurcación, desarrollo, implementación, hospedaje, revisión y actualización.
Sugerencia
Otra opción para personalizar el portal para desarrolladores es usar un Complemento del portal para desarrolladores de código abierto para Wordpress. Aproveche las funcionalidades del sitio en WordPress para localizar contenido, personalizar menús, aplicar hojas de estilos personalizadas y mucho más en el portal para desarrolladores.
Uso del widget de código HTML personalizado
El portal para desarrolladores administrado incluye un widget de código HTML personalizado que permite insertar código HTML para personalizaciones de portal pequeñas. Por ejemplo, use HTML personalizado para insertar un vídeo o para agregar un formulario. El portal representa el widget personalizado en un marco en línea (iframe).
En la interfaz administrativa del portal para desarrolladores, vaya a la página o sección donde desea insertar el widget.
Seleccione el icono gris "más" (+) que aparece al mantener el puntero sobre la página.
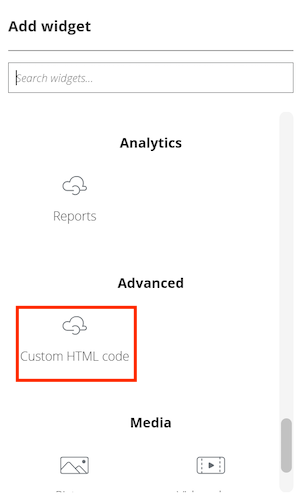
En la ventana Agregar widget, seleccione Código HTML personalizado.

Seleccione el icono de "lápiz" para personalizar el widget.
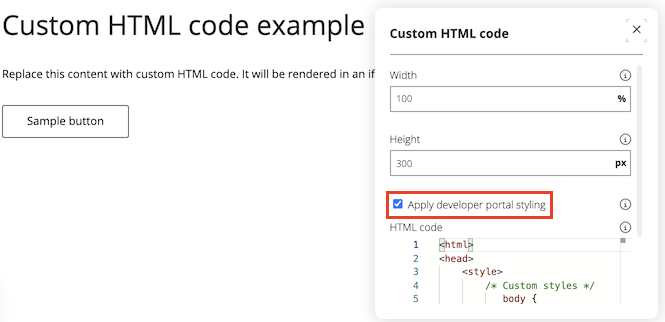
Escriba valores de ancho y alto (en píxeles) para el widget.
Para heredar estilos del portal para desarrolladores (recomendado), seleccione Aplicar estilo del portal para desarrolladores.
Nota
Si no se selecciona esta configuración, los elementos incrustados serán controles HTML sin formato, sin los estilos del portal para desarrolladores.

Reemplace el código HTML de ejemplo por el contenido personalizado.
Una vez completada la configuración, cierre la ventana.
Guarde los cambios y vuelva a publicar el portal.
Nota
Microsoft no admite el código HTML que agrega en el widget Código HTML personalizado.
Creación y carga de un widget personalizado
Para casos de uso más avanzados, puede crear y cargar un widget personalizado en el portal para desarrolladores. API Management proporciona un andamiaje de código para que los desarrolladores creen widgets personalizados en React, Vue o TypeScript sin formato. El andamiaje incluye herramientas que le ayudarán a desarrollar e implementar el widget en el portal para desarrolladores.
Requisitos previos
- Instalación local del entorno de ejecución de Node.JS.
- Conocimientos básicos de programación y desarrollo web.
Crear widget
Advertencia
El código del widget personalizado se almacena en el almacenamiento de blobs de Azure público asociado a la instancia de API Management. Al agregar un widget personalizado al portal para desarrolladores, el código se lee desde este almacenamiento a través de un punto de conexión que no requiere autenticación, incluso si el portal para desarrolladores o una página con el widget personalizado solo es accesible para los usuarios autenticados. No incluya información confidencial ni secretos en el código del widget personalizado.
En la interfaz administrativa del portal para desarrolladores, seleccione Custom widgets>Create new custom widget.
Escriba un nombre de widget y elija una tecnología. Para más información, consulte Plantillas de widget, más adelante en este artículo.
Seleccione Crear widget.
Abra un terminal, vaya a la ubicación donde quiere guardar el código del widget y ejecute el siguiente comando para descargar el andamiaje del código:
npx @azure/api-management-custom-widgets-scaffolderVaya a la carpeta recién creada que contiene el andamiaje del código del widget.
cd <name-of-widget>Abra la carpeta en el editor de código que prefiera, como VS Code.
Instale las dependencias e inicie el proyecto:
npm install npm startEl explorador debe abrir una nueva pestaña con el portal para desarrolladores conectado al widget en modo de desarrollo.
Nota
Si la pestaña no se abre, haga lo siguiente:
- Asegúrese de que el servidor de desarrollo se haya iniciado. Para ello, compruebe la salida en la consola donde inició el servidor en el paso anterior. Debe mostrar el puerto en el que se ejecuta el servidor (por ejemplo,
http://127.0.0.1:3001). - Vaya al servicio API Management en Azure Portal y abra el portal para desarrolladores con la interfaz administrativa.
- Anexe
/?MS_APIM_CW_localhost_port=3001a la dirección URL. Cambie el número de puerto si el servidor se ejecuta en un puerto diferente.
- Asegúrese de que el servidor de desarrollo se haya iniciado. Para ello, compruebe la salida en la consola donde inició el servidor en el paso anterior. Debe mostrar el puerto en el que se ejecuta el servidor (por ejemplo,
Implemente el código del widget y pruébelo localmente. El código del widget se encuentra en la carpeta
src, en las subcarpetas siguientes:app: código del componente de widget que ven los visitantes del portal para desarrolladores publicado y con el que interactúan.editor: código del componente de widget que se usa en la interfaz administrativa del portal para desarrolladores para editar la configuración del widget
El archivo
values.tscontiene los valores predeterminados y los tipos de las propiedades personalizadas del widget que puede habilitar para su edición.
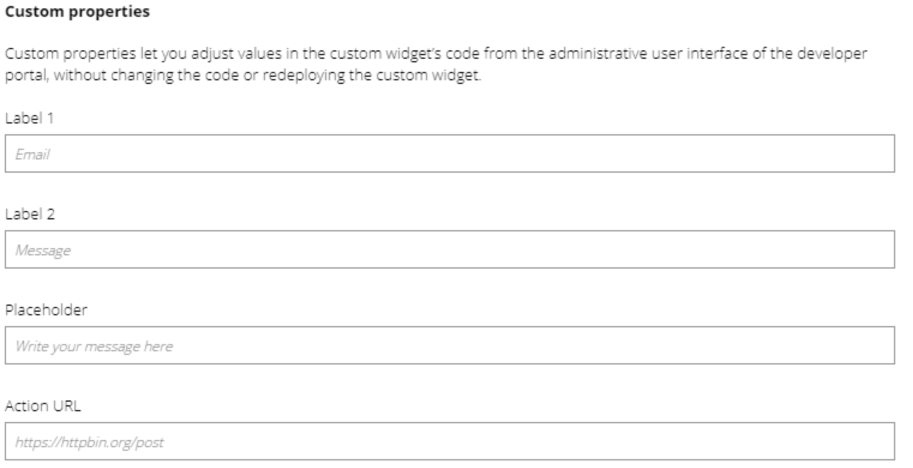
Las propiedades personalizadas permiten ajustar los valores de la instancia del widget personalizado desde la interfaz de usuario administrativa del portal para desarrolladores, sin cambiar el código ni volver a implementar el widget personalizado. Este objeto debe pasarse a algunas de las funciones auxiliares de los widgets.
Implementación del widget personalizado en el portal para desarrolladores
Especifique los valores siguientes en el archivo
deploy.jsubicado en la raíz del proyecto:resourceId: identificador de recurso del servicio API Management, en el siguiente formato:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>.managementApiEndpoint: punto de conexión de Azure API Management (depende del entorno, normalmentemanagement.azure.com).apiVersion: opcional, se usa para invalidar la versión predeterminada de API Management.
Ejecute el siguiente comando:
npm run deploySi se le pide, inicie sesión en su cuenta de Azure.
Nota:
Cuando se le pida que inicie sesión, debe usar una cuenta de miembro del inquilino de Microsoft Entra ID asociado a la suscripción de Azure donde reside el servicio API Management. La cuenta no debe ser una cuenta de invitado o federada, y debe tener el permiso adecuado para acceder a la interfaz administrativa del portal.
El widget personalizado ahora se implementa en el portal para desarrolladores. Con la interfaz administrativa del portal, puede agregarlo a las páginas del portal para desarrolladores y establecer valores para las propiedades personalizadas configuradas en el widget.
Publicación del portal para desarrolladores
Después de configurar el widget en la interfaz administrativa, vuelva a publicar el portal para que el widget esté disponible en producción.
Nota
- Si implementa código de widget actualizado en una fecha posterior, el widget usado en producción no se actualiza hasta que vuelva a publicar el portal para desarrolladores.
- El código compilado del widget está asociado a una revisión específica del portal. Si realiza una revisión anterior del portal actual, se usa el widget personalizado asociado a esa revisión.
Plantillas de widget
Proporcionamos plantillas para las siguientes tecnologías que puede usar para el widget:
- TypeScript (implementación pura sin ningún marco)
- React
- Vue
Todas las plantillas se basan en el lenguaje de programación TypeScript.
La plantilla de React contiene enlaces personalizados preparados en el archivo hooks.ts y proveedores establecidos para compartir contexto mediante el árbol de componentes con enlaces useSecrets, useValues y useEditorValues dedicados.
Uso del paquete @azure/api-management-custom-widgets-tools
Este paquete de npm contiene las siguientes funciones para ayudarle a desarrollar su widget personalizado y proporciona características que incluyen la comunicación entre el portal para desarrolladores y el widget:
| Función | Descripción |
|---|---|
| getValues | Devuelve un objeto JSON que contiene valores establecidos en el editor de widgets combinado con valores predeterminados. |
| getEditorValues | Devuelve un objeto JSON que contiene solo los valores establecidos en el editor de widgets. |
| buildOnChange | Acepta un tipo TypeScript y devuelve una función para actualizar los valores del widget. La función devuelta toma como parámetro un objeto JSON con valores actualizados y no devuelve nada. Usadas internamente en el editor de widgets |
| askForSecrets | Devuelve una promesa de JavaScript, que, después de la resolución, devuelve un objeto JSON de los datos necesarios para comunicarse con el back-end. |
| deployNodeJs | Implementa el widget en Blob Storage. |
| getWidgetData | Devuelve todos los datos pasados al widget personalizado desde el portal para desarrolladores. Usadas internamente en plantillas |
@azure/api-management-custom-widgets-tools/getValues
Función que devuelve un objeto JSON que contiene los valores que ha establecido en el editor de widgets junto con valores predeterminados, pasados como argumento.
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
Está pensada para usarse en la parte en tiempo de ejecución (app) del widget.
@azure/api-management-custom-widgets-tools/getEditorValues
Función que funciona del mismo modo que getValues, pero devuelve solo los valores que ha establecido en el editor.
Está pensada para usarse en el editor del widget, pero también funciona en tiempo de ejecución.
@azure/api-management-custom-widgets-tools/buildOnChange
Nota
Esta función está pensada para usarse solo en el editor de widgets.
Acepta un tipo TypeScript y devuelve una función para actualizar los valores del widget. La función devuelta toma como parámetro un objeto JSON con valores actualizados y no devuelve nada.
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
Esta función devuelve una promesa de JavaScript, que, después de la resolución, devuelve un objeto JSON de los datos necesarios para comunicarse con el back-end. token es necesario para la autenticación. userId es necesario para consultar recursos específicos del usuario. Esos valores pueden no estar definidos cuando un usuario anónimo visita el portal. El objeto Secrets también contiene managementApiUrl, que es la dirección URL del back-end del portal y apiVersion, que es la apiVersion que se usa actualmente en el portal para desarrolladores.
Precaución
Administre y use el token con precaución. Todo aquel que lo tenga puede acceder a los datos del servicio API Management.
@azure/api-management-custom-widgets-tools/deployNodeJs
Esta función implementa el widget en el almacenamiento de blobs. En todas las plantillas, está preconfigurada en el archivo deploy.js.
Acepta tres argumentos de forma predeterminada:
serviceInformation: información sobre el servicio de Azure:resourceId: identificador de recurso del servicio API Management, en el siguiente formato:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>.managementApiEndpoint: punto de conexión de Azure API Management (depende del entorno, normalmentemanagement.azure.com).
Identificador del widget: nombre del widget en formato "compatible con PC" (caracteres en minúscula alfanuméricos latinos y guiones;
Contoso widgetse convierte encontoso-widget). Puede encontrarlo enpackage.jsonbajo la clavename.fallbackConfigPath: ruta de acceso del archivoconfig.msapim.jsonlocal, por ejemplo,./static/config.msapim.json
@azure/api-management-custom-widgets-tools/getWidgetData
Nota
Esta función se usa internamente en las plantillas. Si no es así, lo habitual es que no la necesite en la mayoría de las implementaciones.
Esta función devuelve todos los datos pasados al widget personalizado desde el portal para desarrolladores. Contiene otros datos que podrían ser útiles en la depuración o en escenarios más avanzados. Se espera que esta API cambie con posibles cambios importantes. Devuelve un objeto JSON que contiene las claves siguientes:
values: todos los valores que ha establecido en el editor, el mismo objeto devuelto porgetEditorData.
instanceId: identificador de esta instancia del widget.
Agregar o quitar propiedades personalizadas
Las propiedades personalizadas permiten ajustar los valores en el código del widget personalizado desde la interfaz de usuario administrativa del portal para desarrolladores, sin cambiar el código ni volver a implementar el widget personalizado. De forma predeterminada, se definen los campos de entrada de cuatro propiedades personalizadas. Puede agregar o quitar otras propiedades personalizadas según sea necesario.
Advertencia
No almacene valores secretos ni confidenciales en propiedades personalizadas.
Para agregar una propiedad personalizada:
- En el archivo
src/values.ts, agregue al tipoValuesel nombre de la propiedad y el tipo de los datos que guardará. - En el mismo archivo, agregue un valor predeterminado para él.
- Vaya al archivo
editor.htmloeditor/index(la ubicación exacta depende del marco que haya elegido) y duplique una entrada existente o agregue una usted mismo. - Asegúrese de que el campo de entrada notifica el valor cambiado a la función
onChange, que puede obtener debuildOnChange.
(Opcional) Uso de otro marco
Para implementar el widget con otro marco de interfaz de usuario de JavaScript y otras bibliotecas, debe configurar el proyecto usted mismo con las siguientes directrices:
- En la mayoría de los casos, se recomienda empezar a partir de la plantilla de TypeScript.
- Instale las dependencias como en cualquier otro proyecto de npm.
- Si el marco que prefiere no es compatible con la herramienta de compilación Vite, configúrelo para que genere archivos compilados en la carpeta
./dist. Opcionalmente, vuelva a definir dónde se encuentran los archivos compilados proporcionando una ruta de acceso relativa como cuarto argumento para la funcióndeployNodeJs. - Para el desarrollo local, el archivo
config.msapim.jsondebe ser accesible en la dirección URLlocalhost:<port>/config.msapim.jsoncuando se ejecuta el servidor.
Creación de widgets personalizados mediante el kit de herramientas de componentes de React de código abierto
El kit de herramientas de componentes de React de código abierto proporciona un conjunto de scripts de paquetes de npm para ayudarle a convertir una aplicación de React al marco de widget personalizado, probarla e implementar el widget personalizado en el portal para desarrolladores. Si tiene acceso a un servicio Azure OpenAI, el kit de herramientas también puede crear un widget a partir de una descripción de texto.
Actualmente, puede usar el kit de herramientas para implementar un widget personalizado de dos maneras:
- Manualmente, instalando el kit de herramientas y ejecutando los scripts del paquete npm localmente. Los scripts se ejecutan secuencialmente para crear, probar e implementar un componente de React como un widget personalizado en el portal para desarrolladores.
- Uso de una plantilla Azure Developer CLI (azd) para una implementación de un extremo a otro. La plantilla
azdimplementa una instancia de Azure API Management y una instancia de Azure OpenAI. Una vez aprovisionados los recursos, un script interactivo le ayuda a crear, probar e implementar un widget personalizado en el portal para desarrolladores desde la descripción que proporcione.
Nota:
La plantilla de ejemplo del kit de herramientas de componentes de React y Azure Developer CLI son proyectos de código abierto. El soporte solo se proporciona a través de las incidencias de GitHub en los repositorios respectivos.
Contenido relacionado
Obtenga más información sobre el portal para desarrolladores:
- Introducción al portal para desarrolladores de Azure API Management
- Preguntas más frecuentes
- Proveedor de andamiaje de un widget personalizado para el portal para desarrolladores del servicio Azure API Management
- Herramientas para trabajar con widgets personalizados del portal para desarrolladores del servicio Azure API Management