Información general del portal para desarrolladores
SE APLICA A: Desarrollador | Básico | Básico v2 | Estándar | Estándar v2 | Premium
El portal para desarrolladores API Management es un sitio web generado automáticamente y totalmente personalizable con la documentación de sus API. Aquí, los consumidores de API pueden detectar las API, aprender a usarlas, solicitar acceso y probarlas.
Este artículo presenta las características del portal para desarrolladores, los tipos de contenido que presenta el portal y las opciones para administrar y ampliar el portal para desarrolladores para sus usuarios y escenarios específicos.
Nota:
Recientemente hemos mejorado la interfaz del editor del portal para aumentar su productividad y mejorar las interacciones con sus funciones y herramientas favoritas. También rediseñamos la API y los widgets de detalles de los productos para elevar la experiencia del portal para los visitantes.

Conceptos arquitectónicos del portal para desarrolladores
Los componentes del portal se pueden dividir lógicamente en dos categorías: código y contenido.
Código
El código se mantiene en el repositorio GitHub del portal para desarrolladores de API Management e incluye:
- Widgets: representan elementos visuales y combinan HTML, JavaScript, capacidad de estilo, configuración y asignación de contenido. Por ejemplo, una imagen, un párrafo de texto, un formulario o una lista de API.
- Definiciones de estilos: especifican cómo se pueden aplicar estilos a los widgets.
- Motor: que genera páginas web estáticas a partir del contenido del portal y está escrito en JavaScript.
- Editor de objetos visuales: permite la personalización y la experiencia de creación en el explorador.
Contenido
El contenido se divide en dos subcategorías: contenido del portal y datos de API Management.
El contenido del portal es específico del sitio web del portal e incluye:
Páginas: por ejemplo, página de aterrizaje, tutoriales de API y entradas de blog.
Elementos multimedia: imágenes, animaciones y otro contenido basado en archivos.
Diseños: plantillas que se comparan con una URL y definen cómo se muestran las páginas
Estilos: valores para las definiciones de los estilos; por ejemplo, fuentes, colores o bordes.
Valores: configuración, como iconos de favoritos (favicon) y metadatos de sitios web.
El contenido del portal, a excepción de los elementos multimedia, se expresa como documentos JSON.
Los datos de API Management incluyen entidades como API, operaciones, productos y suscripciones que se gestionan en su instancia de API Management.
Personalización y estilo del portal
Listo para usar, el portal para desarrolladores ya incluye sus API y productos publicados, y está listo para adaptarse a sus necesidades. Como publicador de API, se usa la interfaz administrativa del portal para desarrolladores para personalizar la apariencia y la funcionalidad del portal para desarrolladores.
Si accede al portal por primera vez, el portal incluye páginas de marcador de posición, contenido y menús de navegación. El contenido del marcador de posición que ve ha sido diseñado para mostrar las funcionalidades del portal y minimizar las personalizaciones necesarias para personalizar su portal.
Para ver un tutorial paso a paso sobre cómo personalizar y publicar el portal para desarrolladores, consulte Tutorial: acceso y personalización del portal para desarrolladores.
Importante
- El acceso al portal para desarrolladores por parte de los editores y consumidores de API requiere conectividad de red tanto al punto de conexión del portal para desarrolladores (predeterminado:
https://<apim-instance-name>.portal.azure-api.net) como al punto de conexión de administración de la instancia de API Management (predeterminado:https://<apim-instance-name>.management.azure-api.net). - La publicación del portal para desarrolladores requiere una conectividad adicional con el almacenamiento blob administrado por API Management en la región Oeste de EE. UU.
- Si la instancia de API Management se implementa en una VNet, asegúrese de que los nombres de host del portal de desarrolladores y del punto de conexión de administración se resuelven correctamente y de que habilita la conectividad con las dependencias necesarias para el portal de desarrolladores. Más información.
Editor visual
La interfaz administrativa del portal para desarrolladores ofrece un editor visual para que los editores personalicen el contenido y el estilo del portal. El editor visual permite agregar, eliminar y reorganizar páginas, secciones y widgets. También puede cambiar el estilo de los elementos del portal, como fuentes, colores y espaciado.
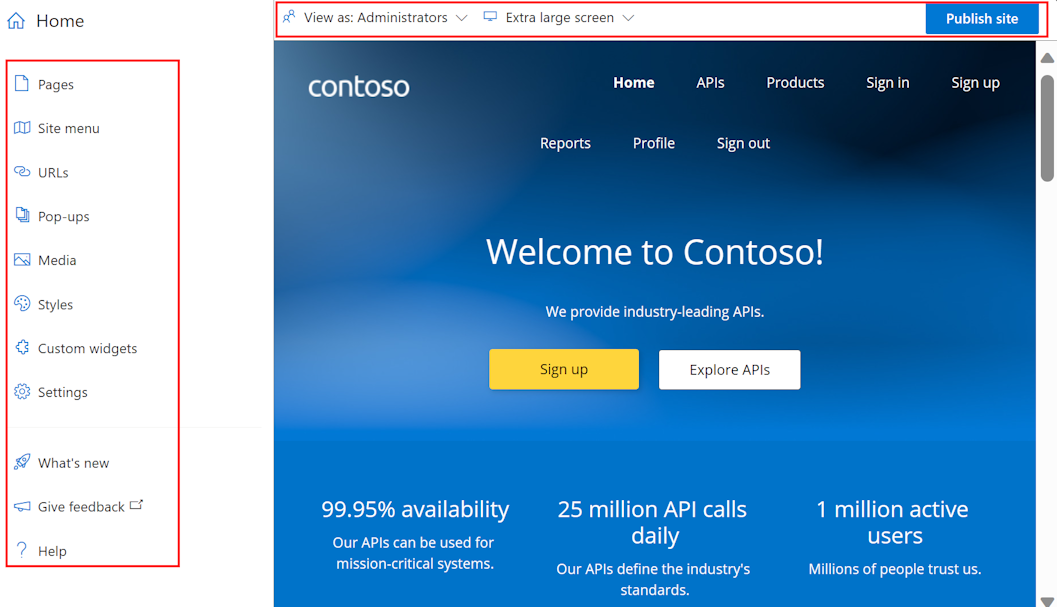
Como administrador, puede personalizar el contenido del portal mediante el editor visual.

Use las opciones de menú de la izquierda para crear o modificar páginas, medios, diseños, menús, estilos o configuraciones del sitio web.
En la parte superior, cambie entre ventanillas (para pantallas de diferentes tamaños) o vea los elementos del portal visibles para los usuarios de diferentes grupos. Por ejemplo, es posible que quiera mostrar determinadas páginas solo a grupos asociados a productos concretos o a usuarios que puedan acceder a API específicas.
Además, guarde o deshaga los cambios que realice o publique el sitio web.
Sugerencia
Para obtener aún más flexibilidad en la personalización del portal, puede usar un complemento del portal para desarrolladores de código abierto para Wordpress. Aproveche las funcionalidades del sitio en WordPress para localizar contenido, personalizar menús, aplicar hojas de estilos personalizadas y mucho más.
Seleccione los elementos de texto y encabezado existentes para editar y dar formato al contenido.
Para agregar una sección a una página, mantenga el puntero sobre un área en blanco y haga clic en un icono azul con un signo más. Elija entre varios diseños de sección.

Agregue un widget (por ejemplo, texto, imagen, widget personalizado o lista de API) al mantener el puntero sobre un área en blanco y luego haga clic en un icono gris con un signo más.

Reorganiza los elementos de una página arrastrándolos y colocándolos.
Sugerencia
Otra opción para personalizar el portal para desarrolladores es usar un Complemento del portal para desarrolladores de código abierto para Wordpress. Aproveche las funcionalidades del sitio en WordPress para localizar contenido, personalizar menús, aplicar hojas de estilos personalizadas y mucho más en el portal para desarrolladores.
Diseños y páginas
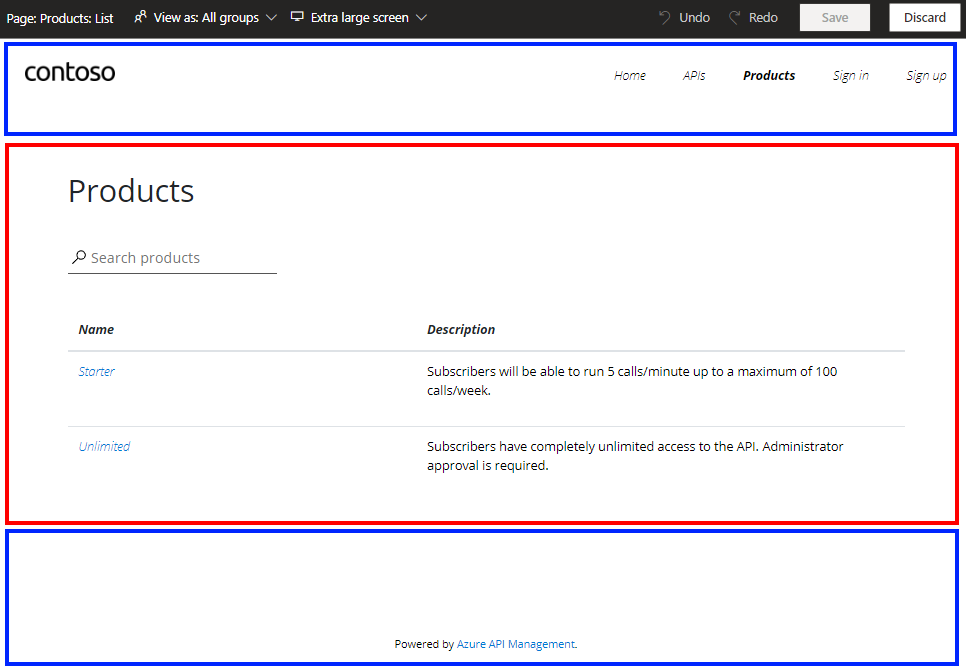
Los diseños definen cómo se muestran las páginas. Por ejemplo, en el contenido predeterminado, hay dos diseños: uno se aplica a la página principal y el otro a todas las demás páginas. Puede modificar estos diseños y agregar más diseños para satisfacer sus necesidades.
Para aplicar un diseño a una página, se hace coincidir la plantilla de dirección URL con la dirección URL de la página. Por ejemplo, un diseño con una plantilla URL de /wiki/* se aplica a cada página con el segmento /wiki/ en la URL: /wiki/getting-started, /wiki/styles, etc.
En la siguiente imagen, el contenido perteneciente al diseño aparece en azul, mientras que el contenido específico de la página aparece en rojo.

El contenido preestablecido en el portal para desarrolladores muestra páginas con funciones de uso común. Puede modificar el contenido de estas páginas o agregar otros nuevos para satisfacer sus necesidades.
Nota:
Debido a las consideraciones sobre integración, las páginas siguientes no pueden quitarse ni moverse a una dirección URL diferente: /404, /500, /captcha, /change-password, /config.json, /confirm/invitation, /confirm-v2/identities/basic/signup, /confirm-v2/password, /internal-status-0123456789abcdef, /publish, /signin, /signin-sso y /signup.
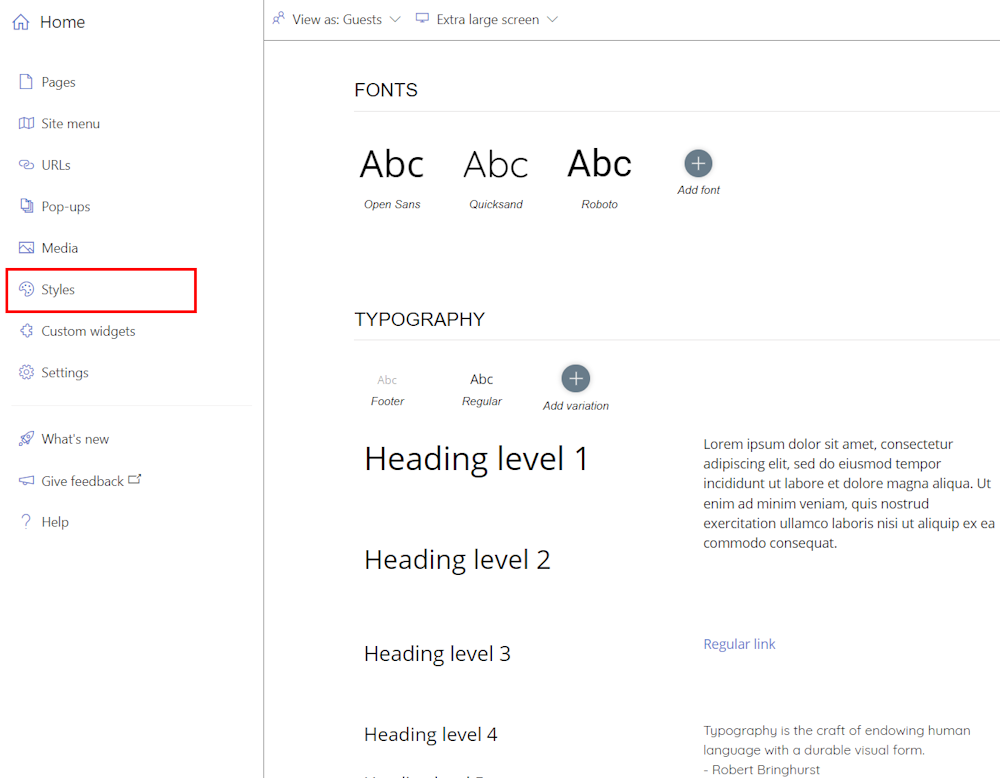
Estilos

El panel Estilos se crea teniendo en cuenta los diseñadores. Utilice los estilos para administrar y personalizar todos los elementos visuales de su portal, como los tipos de letra utilizados en los títulos y menús y los colores de los botones. Los estilos son jerárquicos: muchos elementos heredan propiedades de otros elementos. Por ejemplo, los elementos de botón usan colores para el texto y el fondo. Para cambiar el color de un botón, debe cambiar la variante de color original.
Para editar una variante, selecciónela y seleccione Editar estilo en las opciones que aparecen encima de ella. Una vez realizados los cambios en la ventana emergente, ciérrela.
Extensión de la funcionalidad del portal
En algunos casos, es posible que necesite funcionalidad más allá de las opciones de personalización y estilo proporcionadas en el portal para desarrolladores administrado. Si necesita implementar lógica personalizada, que no es compatible de forma predeterminada, tiene varias opciones:
- Agregue HTML personalizado directamente a través de un widget del portal para desarrolladores diseñado para pequeñas personalizaciones; por ejemplo, agregue HTML para un formulario o para insertar un reproductor de video. El código personalizado se representa en un marco en línea (IFrame).
- Cree y cargue un widget personalizado para desarrollar y agregar características de portal personalizadas más complejas.
- Autohospede el portal, solo si necesita realizar modificaciones en el núcleo del código base del portal para desarrolladores. Esta opción requiere configuración avanzada. La ayuda del Soporte técnico de Azure solo está limitada a la configuración básica de portales autohospedados.
Nota
Dado que el código base del portal para desarrolladores de API Management se mantiene en GitHub, puede abrir problemas y realizar solicitudes de incorporación de cambios para que el equipo de API Management combine la nueva funcionalidad en cualquier momento.
Control del acceso al contenido del portal
El portal para desarrolladores se sincroniza con su instancia de API Management para mostrar contenidos como las API, las operaciones, los productos, las suscripciones y los perfiles de usuario. Las API y los productos deben estar en estado publicado para ser visibles en el portal para desarrolladores.
Visibilidad y acceso de contenido
En API Management, los grupos de usuarios se usan para administrar la visibilidad de los productos y sus API asociadas a los desarrolladores. Además de usar grupos integrados, puede crear grupos personalizados para satisfacer sus necesidades. Los productos son visibles en primer lugar para los grupos y luego los desarrolladores de dichos grupos pueden ver y suscribirse a los productos asociados a los grupos.
También puede controlar la forma en que otros contenidos del portal (como páginas y secciones) aparecen a los distintos usuarios, en función de su identidad. Por ejemplo, es posible que quiera mostrar determinadas páginas solo a los usuarios que tienen acceso a un producto o API específicos. O bien, hacer que una sección de una página aparezca solo para determinados grupos de usuarios. El portal para desarrolladores tiene controles integrados para estas necesidades.
Nota
Los controles de visibilidad y acceso solo se admiten en el portal para desarrolladores administrado. No son compatibles con el portal autohospedado.
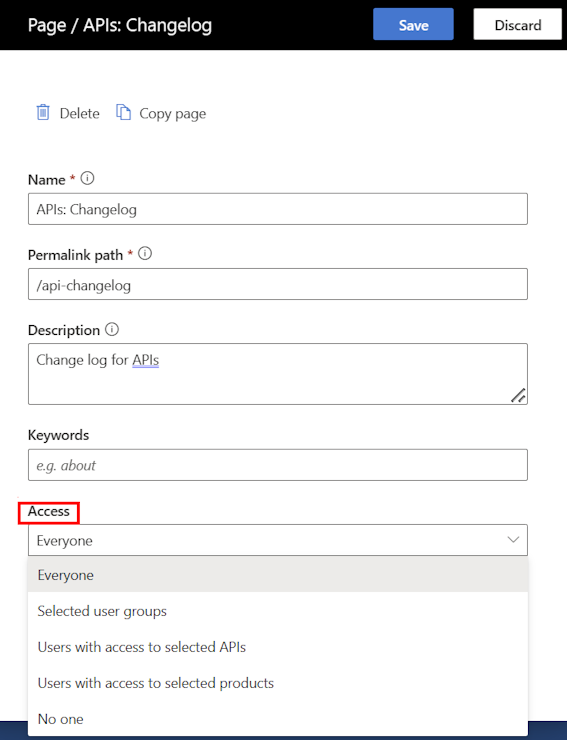
Cuando agregue una página o edite la configuración de una página existente, haga una selección en Acceso para controlar los usuarios o grupos que pueden ver la página

Sugerencia
Para editar la configuración de una página existente, seleccione el icono de engranaje situado junto al nombre de la página en la pestaña Páginas.
Al seleccionar contenido de página, como una sección de página, un menú o un botón para editarlo, seleccione el icono Cambiar acceso para controlar los usuarios o grupos que pueden ver el elemento en la página

Puede cambiar la visibilidad del siguiente contenido de página: secciones, menús, botones e inicio de sesión para la autorización de OAuth.
Los archivos multimedia, como las imágenes de una página, heredan la visibilidad de los elementos que los contienen.
Cuando un usuario visita el portal para desarrolladores con controles de visibilidad y acceso aplicados:
El portal para desarrolladores oculta automáticamente botones o elementos de navegación que apuntan a páginas a las que un usuario no tiene acceso.
Si un usuario intenta acceder a una página a la que no está autorizado, se produce un error 404 No encontrado.
Sugerencia
Con la interfaz administrativa, puede obtener una vista previa de las páginas como un usuario asociado a cualquier grupo integrado o personalizado seleccionando Ver como en el menú de la parte superior.
Directiva de seguridad de contenido
Puede habilitar una directiva de seguridad de contenidos para agregar una capa de seguridad a su portal de desarrollador y ayudar a mitigar ciertos tipos de ataques, incluidos el scripting entre sitios y la inyección de datos. Con una directiva de seguridad de contenido, el portal para desarrolladores en el explorador solo cargará recursos desde ubicaciones de confianza que especifique, como el sitio web corporativo u otros dominios de confianza.
Para habilitar una directiva de seguridad de contenido:
- Vaya a la instancia de API Management en Azure Portal.
- En el menú de la izquierda, en Portal para desarrolladores, seleccione Configuración del portal.
- En la pestaña Directiva de seguridad de contenidos, seleccione Habilitada.
- En Orígenes permitidos, agregue uno o varios nombres de host que especifiquen ubicaciones de confianza desde las que el portal para desarrolladores pueda cargar recursos. También puede especificar un carácter comodín para permitir todos los subdominios de un dominio. Por ejemplo,
*.contoso.compermite todos los subdominios decontoso.com. - Seleccione Guardar.
Consola de prueba interactiva
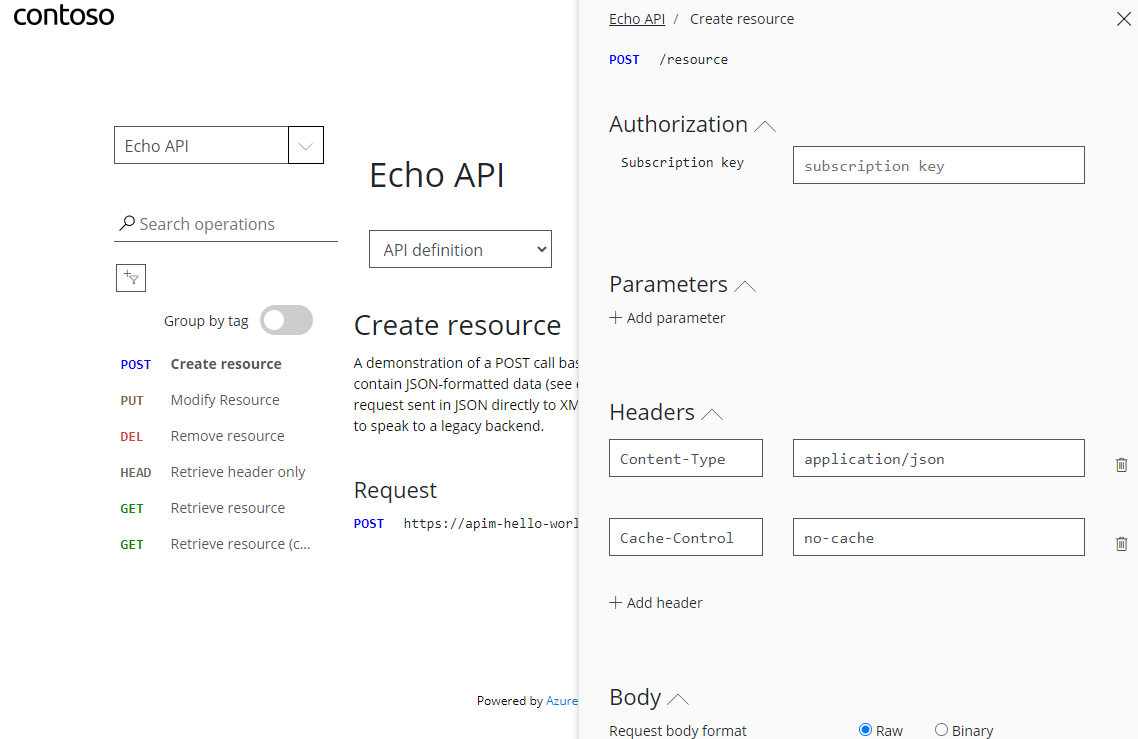
El portal para desarrolladores ofrece la función "Pruébelo" en las páginas de referencia de las API para que los visitantes del portal puedan probar sus API directamente a través de una consola interactiva.

La consola de pruebas admite API con distintos modelos de autorización: por ejemplo, API que no requieren autorización, o que requieren una clave de suscripción o autorización OAuth 2.0. En este último caso, puede configurar la consola de prueba para generar un token de OAuth válido en nombre del usuario de la consola de prueba. Para más información, vea Procedimiento para autorizar la consola de prueba del portal para desarrolladores mediante la configuración de la autorización de usuarios de OAuth 2.0.
Importante
Para que los visitantes de su portal puedan probar las API a través de la consola interactiva integrada, habilite una directiva CORS (cross-origin resource sharing) en sus API. Para obtener más información, consulte Habilitar CORS para consola interactiva en el portal para desarrolladores API Management.
Administrar el registro y el inicio de sesión del usuario
De forma predeterminada, el portal para desarrolladores habilita el acceso anónimo. Esto significa que cualquier usuario puede ver el portal y su contenido sin iniciar sesión, aunque el acceso a cierto contenido y funcionalidad, como el uso de la consola de prueba, puede estar restringido. Puede habilitar una configuración del sitio web del portal para desarrolladores para requerir que los usuarios inicien sesión para acceder al portal.
El portal admite varias opciones para el registro y el inicio de sesión del usuario:
Autenticación básica para que los desarrolladores inicien sesión con las credenciales de las cuentas de usuario de API Management. Los desarrolladores pueden registrarse para obtener una cuenta directamente a través del portal o puede crear cuentas para ellas.
Dependiendo de sus escenarios, restrinja el acceso al portal exigiendo a los usuarios que se registren o inicien sesión con una cuenta de Microsoft Entra ID o Azure AD B2C.
Si ya administra el registro e inicio de sesión del desarrollador a través de un sitio web existente, delegar la autenticación en lugar de usar la autenticación integrada del portal para desarrolladores.
Obtenga más información sobre las opciones para proteger el registro y el inicio de sesión del usuario en el portal para desarrolladores.
Informes para usuarios
El portal para desarrolladores genera informes para que los usuarios autenticados vean el uso de la API individual, la transferencia de datos y los tiempos de respuesta, incluido el uso agregado de productos y suscripciones específicos. Los usuarios pueden ver los informes seleccionando informes en el menú de navegación predeterminado para los usuarios autenticados. Los usuarios pueden filtrar los informes por intervalo de tiempo, hasta los últimos 90 días.
Nota:
Los informes del portal para desarrolladores solo muestran datos para el usuario autenticado. Los editores y administradores de API pueden acceder a los datos de uso de todos los usuarios de la instancia de API Management; por ejemplo, configurando características de supervisión como Azure Application Insights en el portal.
Guardar y publicar contenido del sitio web
Después de actualizar el contenido o la configuración del portal para desarrolladores, debe guardar y publicar los cambios para que estén disponibles para los visitantes del portal. El portal para desarrolladores mantiene un registro de los contenidos que publicó, y puede volver a una revisión anterior del portal cuando lo necesite.
Guardar los cambios

Cada vez que realice un cambio en el portal, deberá guardarlo manualmente seleccionando el botón Guardar del menú de la parte superior, o pulsando [Ctrl]+[S]. Si es necesario, puede deshacer los últimos cambios guardados. Los cambios guardados solo son visibles para usted y no son visibles para los visitantes del portal hasta que los publique.
Nota:
El portal para desarrolladores administrado recibe y aplica automáticamente las actualizaciones de software. Los cambios que ha guardado pero no ha publicado en el portal para desarrolladores permanecen en ese estado durante una actualización.
Publicación del portal
Para que el portal y los últimos cambios estén disponibles para los visitantes, debe publicarlos. Publique el portal en la interfaz administrativa del portal o desde Azure Portal.
Importante
Debe publicar el portal cada vez que desee exponer cambios en el contenido o el estilo del portal. El portal también debe volver a publicarse después de que los cambios de configuración del servicio API Management afecten al portal para desarrolladores. Por ejemplo, vuelva a publicar el portal después de asignar un dominio personalizado, actualizar los proveedores de identidades, configurar la delegación o especificar los términos del producto y el inicio de sesión.
Publicación desde la interfaz administrativa
Asegúrese de guardar los cambios seleccionando el botón Guardar.
En el menú de la parte superior, seleccione Publicar sitio. Esta operación puede tardar algunos minutos.

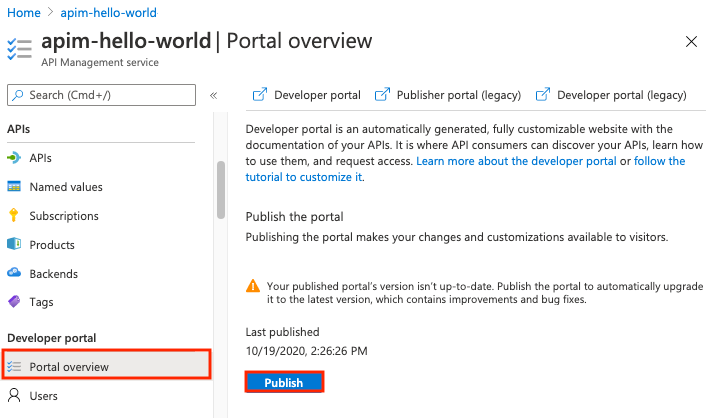
Publicación desde Azure Portal
Vaya a la instancia de API Management en Azure Portal.
En el menú de la izquierda, en Portal para desarrolladores, seleccione Información general del portal.
En la ventana Información general del portal, seleccione Publicar.

Restauración de una revisión anterior del portal
Cada vez que publique el portal para desarrolladores, se guarda una revisión del portal correspondiente. Puede volver a publicar una revisión anterior del portal en cualquier momento. Por ejemplo, es posible que quiera revertir un cambio que introdujo al publicar por última vez el portal.
Nota:
Las actualizaciones de software del portal para desarrolladores se aplican automáticamente al restaurar una revisión. Los cambios guardados pero no publicados en la interfaz administrativa permanecen en ese estado al publicar una revisión.
Para restaurar una revisión anterior del portal:
- Vaya a la instancia de API Management en Azure Portal.
- En el menú de la izquierda, en Portal para desarrolladores, seleccione Información general del portal.
- En la pestaña Revisiones, seleccione el menú contextual (...) de una revisión que desee restaurar y luego seleccione Actualizar y publicar.
Restablecer el portal
Si desea descartar todos los cambios realizados en el portal para desarrolladores, puede restablecer el sitio web a su estado inicial. Al restablecer el portal, se eliminan los cambios realizados en las páginas del portal para desarrolladores, los diseños, las personalizaciones y los medios cargados.
Nota:
El restablecimiento del portal para desarrolladores no elimina la versión publicada del portal para desarrolladores.
Para restablecer el portal para desarrolladores:
- En la interfaz administrativa, en el menú de la izquierda del editor visual, seleccione Configuración.
- En la pestaña Avanzado, seleccione Sí, restablecer el sitio web al estado predeterminado.
- Seleccione Guardar.
Contenido relacionado
Obtenga más información sobre el portal para desarrolladores:
- Acceso a la versión administrada del portal para desarrolladores y su personalización
- Ampliación de la funcionalidad del portal para desarrolladores administrados
- Habilitación del registro del uso del portal para desarrolladores
- Configuración de la versión autohospedada del portal
Examine otros recursos:
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de