Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Importante

Seleccione la versión de este artículo que corresponde a su plataforma y versión. El selector de versiones está encima de la tabla de contenido. Consulte su plataforma y versión de Azure DevOps.
En este artículo se describe la sintaxis básica para usar el formato Markdown (.md) con características de Azure DevOps, incluidas las páginas Wiki. La sintaxis de Markdown permite agregar formato especial al contenido de la página, como encabezados, listas, tablas e imágenes. Utilice Markdown para dar formato a los archivos README, paneles, contenido de la solicitud de incorporación de cambios (pull request), etc.
Tiene dos opciones de formato: convenciones comunes de Markdown y extensiones de Markdown para GitHub.
Compatibilidad con las características de Azure DevOps
La sintaxis de Markdown abarca una amplia gama de opciones de formato, como encabezados de contenido, vínculos de referencia, énfasis de texto como negrita y datos adjuntos de archivos. No toda la sintaxis de Markdown está disponible para todas las características de Azure DevOps. Algunas de las características significativas que admiten la sintaxis de Markdown incluyen:
- Criterios para la definición de Done (board) para los hitos del proyecto
- Información como los objetivos y las métricas del equipo con el widget de Markdown
- Solicitudes de incorporación de cambios para archivos de proyecto en un repositorio de Git
- Archivos LÉAME en un repositorio de Git para ayudar a los colaboradores
- Archivos wiki para el contenido de la página en una wiki de un proyecto en equipo
Nota:
Markdown en Azure DevOps no admite JavaScript ni iframes. Por ejemplo, no puede insertar elementos interactivos como temporizadores de cuenta atrás directamente.
En la tabla siguiente se describe la compatibilidad de características con distintos elementos de Markdown y se proporcionan vínculos a las secciones de sintaxis de este artículo. La tabla usa la definición de notación de Hecho, Widget de Markdown, solicitudes de incorporación de cambios (PR), archivos LÉAME y archivos Wiki.
| Tipo de Markdown | ¡Listo! | Widget | Relaciones Públicas | ARCHIVO LÉAME | Wiki |
|---|---|---|---|---|---|
| Encabezados | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Párrafos y saltos de línea | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Comillas de bloque | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Reglas horizontales | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Énfasis | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Resaltado de código | ✔️ | ✔️ | ✔️ | ||
| Sugerir cambio | ✔️ | ||||
| Tablas | ✔️ | ✔️ | ✔️ | ✔️ | |
| Listas | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Vínculos | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| imágenes | ✔️ | ✔️ | ✔️ | ✔️ | |
| Lista de comprobación o lista de tareas | ✔️ | ✔️ | |||
| Emojis | ✔️ | ✔️ | |||
| Ignorar o escapar de Markdown | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Datos adjuntos | ✔️ | ✔️ | |||
| Notación matemática | ✔️ | ✔️ |
encabezados
Estructurar el contenido mediante encabezados markdown. Los encabezados ayudan a separar partes largas del contenido de la página en secciones que son más fáciles de leer. Puede agregar encabezados en una definición de Hecho (panel), el widget de Markdown, las solicitudes de incorporación de cambios, los archivos Léame y los archivos wiki.
Para definir un encabezado de nivel superior, comience una línea con una sola almohadilla # seguida del texto del encabezado, como # Get Started on the Project. Organice los comentarios con subheaders iniciando la línea con más de una marca hash como ## Request Permissions o ### Send Feedback. Puede usar hasta seis marcas hash para crear niveles de tamaño de encabezados.
Ejemplo: Creación de encabezados en Markdown
El siguiente Markdown crea un encabezado de nivel superior (H1) y cuatro niveles de subheaders (H2, H3, H4 y H5):
# This is a top-level (H1) header
## This is a subheader (H2)
### This is a lower subheader (H3)
#### This is an H4 header
##### This is an H5 header
En la imagen siguiente se muestra la vista publicada de Markdown:

Párrafos y saltos de línea
Facilitar la lectura del texto dividiendo partes largas en párrafos más pequeños o inserta saltos de línea para crear espacios entre líneas de texto.
Puede agregar párrafos y saltos de línea en una definición de Hecho (panel), el widget de Markdown, las solicitudes de incorporación de cambios, los archivos Léame y los archivos wiki.
Ejemplo: Añadir saltos en Markdown y solicitudes de incorporación de cambios
Los comentarios en una solicitud de incorporación de cambios aceptan Markdown, como los estilos negrita y cursiva para el texto. También puede usar la tecla Entrar para insertar un salto de línea para iniciar texto nuevo en la línea siguiente o agregar espaciado entre líneas.
En el siguiente Markdown, el autor usa la tecla Entrar para iniciar la segunda oración en una nueva línea:
_Markdown_ lets you separate long lines of text by using the **Enter** key in a pull request comment. <!-- Select Enter -->
Select **Enter** once to start text on a new line. <!-- Select Enter twice -->
Select **Enter** twice to insert a blank line between lines of text.
En la imagen siguiente se muestra la vista publicada de Markdown para el espaciado en un comentario de solicitud de cambios:

Ejemplo: Agregar saltos en archivos o widgets de Markdown
En un archivo Markdown o un widget markdown, puede separar líneas de texto para crear nuevos párrafos. Agregue dos espacios (tecla barra espaciadora) antes del salto de línea y seleccione Intro para comenzar un nuevo párrafo.
Add two **Space** characters before the end of the line and then select **Enter**. <!-- Select Space twice, Selet Enter -->
The next paragraph starts on a new line. The two paragraphs are separated by a blank line.
En la imagen siguiente se muestra la vista publicada de Markdown para espaciar en un widget:

Citas en bloque
Cita comentarios o texto para establecer el contexto de un nuevo comentario o texto. El texto citado muestra sangría desde el margen izquierdo, con una línea vertical que recorre toda la sección citada.
Puede agregar citas en bloque en una definición de Hecho (panel), el widget de Markdown, las solicitudes de incorporación de cambios, los archivos Léame y los archivos wiki.
Para entrecomillar una sola línea de texto o un bloque de párrafo, inserte un corchete > angular derecho antes del primer texto.
Para crear una cita anidada, inserte dos o más corchetes antes del texto. La cita anidada tiene una sangría más alejada del margen izquierdo con líneas verticales dobles a lo largo de la sección citada.
Ejemplo: Citar texto usando corchetes
> Insert a bracket ">" before the text to quote the line of text.
This text references the quoted sentence.
> To quote a paragraph, insert a bracket ">" before the first text. The other lines in the paragraph are also included in the block quote. Notice the entire paragraph is indented from the left margin and highlighted with a vertical line.
This text references the quoted paragraph.
>> Insert two or more brackets ">>" before the text to create a nested quote.
>>> Nested quotes can also be multiple lines of text. Notice the nested quote text is indented further from the left margin and a vertical line is drawn for each level of bracket you insert.
This text references the nested block quotes.
En la imagen siguiente se muestra la vista publicada del Markdown para un texto citado.

Reglas horizontales
Subraye o separe contenido y secciones de página con líneas horizontales. Puede agregar separadores en una Definición de Hecho (panel), el widget de Markdown, las solicitudes de incorporación de cambios, los archivos Léame y los archivos wiki.
Para agregar una regla horizontal, escriba una línea en blanco y, a continuación, otra línea con tres caracteres de subrayado (guiones) ---.
Ejemplo: Insertar separadores horizontales
El siguiente Markdown crea dos reglas horizontales:
Text **above** a horizontal rule
<!-- Blank -->
---
Text **between** horizontal rules
<!-- Blank -->
---
Text **under** a horizontal rule
En la imagen siguiente se muestra la vista publicada de Markdown para las reglas horizontales:

Resaltado (negrita, cursiva, tachado)
Markdown proporciona varias opciones de estilo para resaltar el texto:
| Estilo | Ejemplo | Descuento |
|---|---|---|
| Cursiva | Texto en cursiva | Incluya texto dentro de un solo asterisco * o caracteres de subrayado _ . |
| Negrita (Fuerte) | Texto en negrita | Encierre texto dentro de caracteres de doble asterisco ** o subrayado __. |
| Tachado |
|
Incluya texto dentro de caracteres de doble tilde ~~. |
Puede combinar estos estilos para aplicar énfasis al texto. Los estilos de énfasis están disponibles en una definición de Hecho (panel), el widget Markdown, las solicitudes de incorporación de cambios, los archivos Léame y los archivos wiki.
Nota:
No hay ninguna sintaxis de Markdown para subrayar texto. En una página wiki, puede subrayar texto mediante el elemento de subrayado <u> HTML.
Ejemplo: Énfasis en el texto
El siguiente Markdown muestra cómo resaltar el texto mediante diferentes estilos y la combinación de estilos:
**Italics** highlights text in a larger block like _new terminology_.
**Bold** (strong) adds presence to text, such as **Important!**
**Strikethrough** is useful for corrections like "Send feedback ~~to the team~~.
Combine styles for other effects, such as ~~__Content removed__~~ and **_Milestones_**.
En la imagen siguiente se muestra la vista publicada del Markdown para los estilos de énfasis en el texto:

Resaltado de código
Resalte bloques de texto o texto insertado como código mediante resaltados de código. Puede agregar resaltado de código en solicitudes de incorporación de cambios, archivos Léame y archivos wiki.
Para dar formato a un bloque de texto como código, encierre el bloque entre tres comillas invertidas (```). Las comillas que inician y finalizan la sección deben estar en una línea separada del bloque de código para destacar.
También puede dar formato a una parte del texto dentro de un bloque de texto mayor como un segmento de código en línea. Para este estilo, incluya el código insertado dentro de comillas simples. Las comillas están integradas en el texto y no en líneas separadas.
El resaltado de código introducido en el widget de Markdown representa el código como texto con formato previo simple.
Ejemplo: Resaltar el bloque de código en el widget Markdown
En el ejemplo siguiente se muestra cómo resaltar un bloque de texto como código en el widget markdown:
<!-- ``` Three backticks to start block " -->
sudo npm install vsoagent-installer -g
<!-- ``` Three backticks to end block -->
En el ejemplo siguiente se muestra la vista publicada de Markdown para un bloque de texto resaltado como código:
sudo npm install vsoagent-installer -g
Ejemplo: Resaltar código en línea en el widget Markdown
En el ejemplo siguiente se muestra cómo resaltar una parte del texto como un segmento de código insertado en el widget markdown:
To install the Microsoft Cross Platform Build and Release Agent, run the following: <!-- ` - Single backtick --> $ sudo npm install vsoagent-installer -g <!-- ` - Single backtick -->
En la imagen siguiente se muestra la vista publicada del Markdown para una parte del texto que se resalta como un segmento de código insertado.

Ejemplo: Conversión de texto en código, identificación del lenguaje de código
Hay un método alternativo para convertir un bloque de texto en código. Cuando una línea de texto de Markdown comienza con cuatro espacios en el margen izquierdo, el texto se convierte automáticamente en un bloque de código. En el ejemplo siguiente se muestra este comportamiento:
This article is a Markdown file (_.md_). This line of text automatically formats as code because the line starts with four spaces in the left margin.
El enfoque preferido es incluir el texto dentro de tres comillas para poder especificar el identificador de idioma. El identificador aplica el resaltado de sintaxis al código según las convenciones del lenguaje especificado. Las etiquetas de identificador están disponibles para la mayoría de los lenguajes de programación, como JavaScript (js), C# (csharp) y Markdown (md). Para obtener la lista de idiomas admitidos, consulte el repositorio de GitHub highlightjs .
En los ejemplos siguientes se muestra cómo identificar un bloque de texto como JavaScript o C#. Agregue la etiqueta de identificador de idioma después de las primeras tres comillas, como en ```md.
JavaScript
<!-- ```js - Three backticks and identifier 'js' -->
const count = records.length;
<!-- ``` - Three backticks -->
Esta es la vista publicada del código JavaScript:
const count = records.length;
C#
<!-- ```csharp - Three backticks and identifier 'csharp' -->
Console.WriteLine("Hello, World!");
<!-- ``` - Three backticks -->
Esta es la vista publicada del código de C#:
Console.WriteLine("Hello, World!");
Sugerir cambio
Las solicitudes de incorporación de cambios de GitHub admiten la característica Comentario donde los colaboradores pueden proporcionar entradas y sugerir cambios. Puede agregar un comentario para una línea específica o varias líneas en un archivo. El autor de la solicitud de incorporación de cambios puede aplicar el cambio sugerido en un comentario seleccionando Aplicar cambio. Esta acción confirma el cambio en la solicitud de incorporación de cambios e inicia una compilación.
Si agrega un comentario que incluye el resaltado de código en el widget de Markdown, el código se representa en un formato de diferencias. Los cambios en la línea modificada se anotan para mostrar las diferencias. El símbolo - menos indica el contenido quitado y el símbolo + más resalta el nuevo contenido.
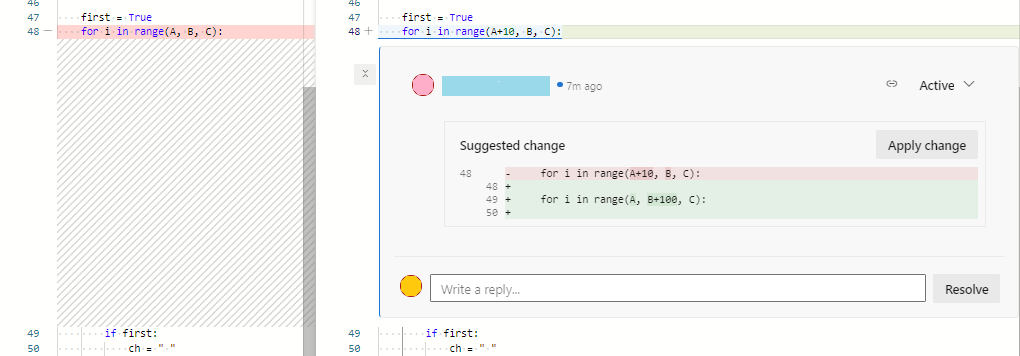
Ejemplo: Sugerir cambios en un comentario de solicitud de incorporación de cambios
En el ejemplo siguiente se muestra cómo sugerir cambios de código en una solicitud de incorporación de cambios en el widget markdown. En este escenario, el bloque de código usa el identificador suggestion:
<!-- ```suggestion - Three backticks and identifier 'suggestion' -->
for i in range(A, B+100, C):
<!-- ``` - Three backticks -->
En la imagen siguiente se muestra la vista de diferencias con la sugerencia de comentario:

Para obtener más información, vea Sugerir cambios en los comentarios.
Tablas
Organice los datos estructurados con tablas de Markdown. Puede agregar tablas en el widget de Markdown, las solicitudes de incorporación de cambios, los archivos Léame y los archivos Wiki. Las tablas son especialmente útiles para describir parámetros de función, métodos de objeto y otros datos con una asignación clara de nombre a descripción.
Estos son algunos puntos sobre cómo trabajar con tablas en Markdown:
- Cree cada fila en una línea independiente y finalice cada fila con un retorno de carro (CR) o avance de línea (LF).
- Cree columnas con guiones
-y con el símbolo de barra vertical|, como en|---|---|---|. - Defina los encabezados de columna en la primera fila, como en
| First | Middle | Last |. - Defina la alineación de columnas (izquierda, centro, derecha) mediante dos puntos
:en la segunda fila, como en|:--|:--:|--:|. - Escape del símbolo de barra vertical con una barra diagonal inversa
\|cuando se usa en texto de tabla, como en| Describe the pipe \| symbol. | - Agregue saltos de línea dentro de una celda mediante la etiqueta de salto de línea HTML
<br/>. Este enfoque funciona dentro de una wiki, pero no en otro lugar. - Agregue un espacio en blanco antes y después de un elemento de trabajo o una solicitud de incorporación de cambios mencionados en el texto de la tabla.
Ejemplo: Creación de una tabla
En el ejemplo siguiente se muestra cómo crear una tabla con tres columnas y cinco filas en Markdown:
| Feature | Prerelease | Release target |
|:---|:---:|---:|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| Mail | No | 2/16/2025 |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
Esta es la vista publicada de la tabla Markdown:
| Característica | Versión preliminar | Objetivo de lanzamiento |
|---|---|---|
| Calculadora | No | 27/10/2025 |
| Gráficos | Sí | 8/18/2025 |
| Correo | No | 2/16/2025 |
| Tablas | Sí | 27/10/2025 |
| Búsqueda | No | 1/5/2026 |
Listas
Organice los elementos relacionados con diferentes tipos de listas. Cree una lista ordenada para mostrar la prioridad de los elementos o elementos en una secuencia. Cree listas de elementos relacionados, pero no ordenados, mediante viñetas. Puede agregar estilos de lista en una Definition of Done (board), el widget Markdown, los pull requests, los archivos Readme y los archivos wiki.
Estos son algunos puntos sobre cómo trabajar con listas en Markdown:
- Especifique cada elemento de lista en una línea independiente.
- Inicie cada elemento de una lista ordenada con un número seguido de un punto, como en
1. First item 2. Next item.También puede iniciar cada elemento con1.y permitir que el sistema de publicación determine la numeración por usted. - Inicie cada elemento de una lista sin ordenar con un guion
-o asterisco*, como en- First point - Next point. - Compruebe el espaciado antes y después de las listas en un archivo o widget de Markdown:
- Para la lista inicial, agregue una línea en blanco antes y después de la lista.
- Para las listas anidadas, use la sangría correcta. No se necesita espacio adicional antes y después de los saltos de línea.
Ejemplo: Crear una lista numerada (ordenada)
En el ejemplo siguiente se muestra cómo crear una lista numerada para los elementos de una secuencia mediante Markdown:
<!-- Blank -->
1. First step in the procedure.
1. Second step.
1. Third step.
<!-- Blank -->
Esta es la vista publicada de la lista ordenada de Markdown:
- Primer paso del procedimiento.
- Segundo paso.
- Tercer paso.
Ejemplo: crear una lista de viñetas (sin ordenar)
En el ejemplo siguiente se muestra cómo crear una lista desordenada de elementos relacionados mediante Markdown:
<!-- Blank -->
- First item in the list.
- Next item.
- Last item.
<!-- Blank -->
Esta es la vista publicada de la lista no ordenada de Markdown:
- Primer elemento de la lista.
- Siguiente elemento.
- Último elemento.
Ejemplo: listas anidadas
También puede crear listas dentro de listas y mezclar los estilos.
En el ejemplo siguiente se muestra cómo crear una lista numerada que tiene listas de viñetas anidadas en Markdown:
<!-- Blank -->
1. First step in the procedure.
- First item in a nested list.
- Next item.
- Last item.
1. Second step.
- First item in a nested list.
- First item in a subnested list.
- Next item.
- Last item.
1. Third step.
1. First substep.
1. Next substep.
1. Last substep.
<!-- Blank -->
Esta es la vista publicada de la lista con listas anidadas:
- Primer paso del procedimiento.
- Primer elemento de una lista anidada.
- Siguiente elemento.
- Último elemento.
- Segundo paso.
- Primer elemento de una lista anidada.
- Primer elemento de una sublista anidada.
- Siguiente elemento.
- Último elemento.
- Primer elemento de una lista anidada.
- Tercer paso.
- Primer subpaso.
- Siguiente subpaso.
- Último subpaso.
Enlaces
Vincule los elementos de trabajo escribiendo la almohadilla # seguida del ID del elemento de trabajo; luego, seleccione el elemento de trabajo de la lista. Puede agregar diferentes tipos de vínculos en una definición de Hecho (panel), el widget de Markdown, las solicitudes de incorporación de cambios, los archivos LÉAME y los archivos wiki.
Estos son algunos puntos sobre cómo trabajar con vínculos en Markdown:
La sintaxis estándar de Markdown para un vínculo es
[Link display text](Link path).En los comentarios de solicitudes de incorporación de cambios y wikis, las direcciones URL que comienzan con HTTP o HTTPS se formatean automáticamente como enlaces.
Si utiliza el símbolo de almohadilla
#de otras maneras, como en códigos hexadecimales de color, puede evitar sugerencias automáticas para los elementos de trabajo al anteponer una barra invertida#al símbolo de almohadilla\.En los archivos y widgets de Markdown, puede crear hipervínculos de texto para una dirección URL mediante la sintaxis de vínculo estándar de Markdown.
Link pathpuede ser relativo o absoluto.En el ejemplo siguiente se muestra cómo especificar un vínculo relativo en Markdown, donde el texto se representa como un hipervínculo:
For more information, see the [C# language reference](/dotnet/csharp/language-reference/).Esta es la vista publicada del vínculo:
Para obtener más información, consulte la referencia del lenguaje C#.
Vínculos admitidos
Al vincular a otra página de Markdown en el mismo repositorio de Control de versiones de Git o Team Foundation (TFVC), puede especificar el destino del vínculo como una ruta de acceso relativa o absoluta.
Nota:
Los vínculos a documentos en recursos compartidos de archivos (file://...) no se admiten con fines de seguridad.
En las secciones siguientes se proporcionan ejemplos para diferentes escenarios de Markdown.
Ejemplo: vínculos relativos a la página principal
Estos son algunos ejemplos de vínculos relativos en la página principal de una wiki:
Ruta relativa:
[Display text](target.md)Ruta de acceso absoluta en Git:
[Display text](/folder/target.md)Ruta de acceso absoluta en TFVC:
[Display text]($/project/folder/target.md)Dirección URL:
[Display text](http://address.com)
Ejemplo: Vínculos relativos del widget de Markdown
En el ejemplo siguiente se muestra un vínculo relativo en un widget de Markdown:
- Dirección URL:
[Display text](http://address.com)
Ejemplo: Vínculos relativos a páginas wiki
Estos son algunos ejemplos de vínculos relativos en una página wiki:
Ruta de acceso absoluta de páginas Wiki:
[Display text](/parent-page/child-page)Dirección URL:
[Display text](http://address.com)
Vínculos relativos del control de código fuente
Los vínculos relativos a los archivos de control de código fuente se interpretan de forma diferente en una página principal frente a un widget de Markdown:
Ejemplo: vínculos relativos a la página principal
Los vínculos relativos en una página de bienvenida son relativos a la raíz del repositorio de control de versiones donde se encuentra la página de bienvenida. Estos son algunos ejemplos:
- /BuildTemplates/AzureContinuousDeploy.11.xaml
- ./page-2.md
Ejemplo: Vínculos relativos del widget de Markdown
Los vínculos relativos en un widget de Markdown son relativos a la URL base de la colección del proyecto de equipo. Estos son algunos ejemplos:
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/page-2.md
Enlaces de anclaje
Cuando un archivo Markdown se representa como HTML, el sistema asigna un identificador de anclaje a cada encabezado de la página. El identificador es una forma convertida del texto del encabezado. El sistema aplica los siguientes cambios para crear el identificador:
- Reemplace los espacios en el texto del encabezado por guiones
- - Cambio de letras mayúsculas a minúsculas
- Omitir (no incluir) la mayoría de los caracteres especiales, como
#,@,$ - Omitir (no incluir) la mayoría de los signos de puntuación, como
:,",?
Usa la marca hash # para enlazar con el encabezado en el documento, como en [Display text](#<header-anchor>).
En el ejemplo siguiente se muestra un título y un vínculo con su ID de anclaje:
#### Team #1 : Release Wiki!
Welcome to the Release wiki. For more information, [Visit the Project Wiki](#team-1--release-wiki).
Esta es la vista publicada:
Equipo #1: ¡Wiki de la versión!
Le damos la bienvenida a la wiki de la versión. Para obtener más información, visite la Wiki del proyecto.
También puede vincular a un título en otro archivo Markdown especificando el nombre de archivo con el identificador de anclaje en el vínculo:
[Set up a project wiki](about-readme-wiki.md#set-up-a-project-wiki).
Una página wiki también es un archivo Markdown. Puede hacer referencia a un encabezado en una página de la wiki desde otra página:
Welcome to the Wiki!
- [Get Started](/get-started-page)
- [Contribute content](/get-started-page#contribute)
- [Send Feedback](/contact-page#send-feedback)
Imágenes
Demostrar conceptos y agregar interés visual mediante imágenes y GIF animados en el contenido. Puede agregar imágenes en el widget de Markdown, las solicitudes de incorporación de cambios, los archivos Léame y los archivos Wiki.
La sintaxis estándar de Markdown para una imagen o GIF animado es . La sintaxis es similar a la de un vínculo, pero la línea comienza con un signo de exclamación !.
El Image alt text valor describe la imagen. El valor de texto alternativo se muestra cuando el usuario mantiene el puntero sobre la imagen en la vista publicada.
Image path identifica la ubicación de la imagen.
En el ejemplo siguiente se agrega una ilustración a un archivo Markdown:

Ruta de acceso de la imagen
La ruta de acceso al archivo de imagen puede ser una ruta de acceso relativa o la ruta de acceso absoluta en Git o TFVC, al igual que la ruta de acceso a otro archivo Markdown en un vínculo.
- Ruta relativa:
 - Ruta de acceso absoluta en Git:
 - Ruta de acceso absoluta en TFVC:

Tamaño de imagen
Puede establecer el tamaño de la imagen con la Image-path =Image-widthxImage-height sintaxis :
- La letra
xrepresenta la secciónbyde la expresión de cálculo "ancho por alto". - No agregue un espacio antes o después de la letra
x. - Incluya un espacio antes del signo igual
=. - Si lo prefiere, puede especificar solamente el
Image-width, como enImage-path =Image-widthx. Observe que sigue especificando la letrax.
En el ejemplo siguiente se muestra la sintaxis de Markdown para una imagen en la que se especifica un ancho de 500 y un alto de 250:

Lista de comprobación o lista de tareas
Realice un seguimiento del progreso de las asignaciones y elementos de acción con listas de tareas ligeras. Puede agregar listas de comprobación o listas de tareas en solicitudes de incorporación de cambios y archivos wiki. Esta característica es útil en la descripción de la solicitud de incorporación de cambios para realizar un seguimiento de la entrada de los revisores o en una página del proyecto wiki para realizar un seguimiento del estado de la tarea.
Ejemplo: Crear lista de comprobación en Markdown
Puede crear una lista de comprobación directamente en Markdown:
- Use corchetes vacíos
[<space>]para crear una nueva tarea. - Muestre una tarea como completada mediante la inclusión de la letra
xentre corchetes[x]. - Precede a cada tarea con un guión y un espacio
-<space>[<space>]o un número y un espacio1.<space>[<space>]. Puede usar cualquier número. - No use una lista de comprobación dentro de una tabla de Markdown.
En el ejemplo siguiente se crea una lista de comprobación con cuatro elementos, donde el primer elemento se marca como completado:
- [x] Project plan
- [ ] Draft 1 code
- [ ] Draft 2 code
- [ ] Test plan
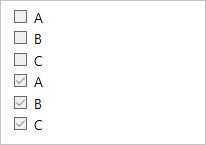
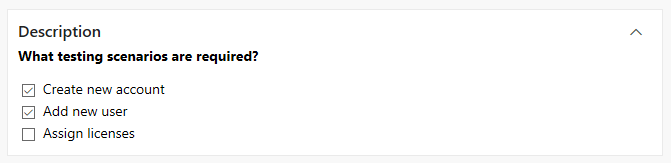
Esta es la vista publicada de la lista de comprobación:

Una vez publicada la lista de comprobación, los usuarios pueden marcar un elemento como completado seleccionando la casilla de verificación del elemento de la lista.
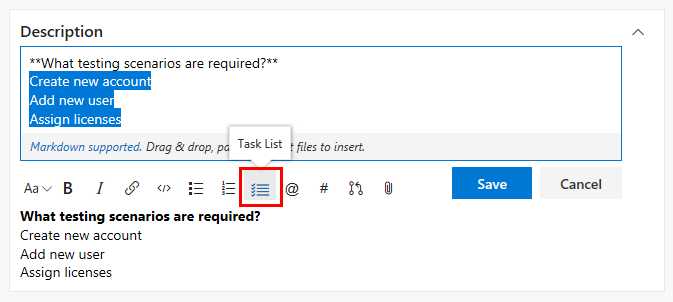
Ejemplo: Aplicar la lista de tareas Markdown al texto seleccionado
También puede seleccionar texto existente en el portal web y usar acciones en la barra de herramientas de Markdown para aplicar el formato de lista de comprobación. Después de agregar una lista de comprobación o una tarea de esta manera, puede editar la lista o tarea en Markdown.
En la imagen siguiente se muestra cómo aplicar el estilo de lista de tareas en la barra de herramientas de Markdown al texto seleccionado:

Una tarea se marca como completada activando la casilla de tareas en la lista:

Reacciones de emoji
Agregue reacciones emoji en solicitudes de incorporación de cambios y archivos wiki. Puede usar reacciones emoji para agregar caracteres y reaccionar a los comentarios de la solicitud.
Escriba el nombre de una emoción o expresión como smile y coloque el texto entre dos puntos :. En la vista publicada de Markdown, la entrada se convierte en el gráfico emoji correspondiente. Markdown en Azure DevOps admite la mayoría de los gráficos emoji.
Ejemplo: Agregar reacciones emoji en un pull request
En el ejemplo siguiente se muestra cómo agregar reacciones emoji con Markdown en un comentario de pull request:
The code review received :+1::+1: and the team is :smile:
Esta es la vista publicada de las reacciones emoji:

Ejemplo: escapar de la sintaxis de emoji en Markdown
En el ejemplo siguiente se muestra cómo realizar el escape de la sintaxis de emoji con el carácter de barra diagonal invertida \ en Markdown:
Markdown syntax for some emoji reactions:
- **Happy** \:smile:
- **Angry** \:angry:
- **Sad** \:cry:
Esta es la vista publicada de Markdown que muestra la sintaxis emoji:

En un comentario de solicitud de incorporación de cambios, necesita dos barras diagonales invertidas \\ para realizar el escape de la conversión de la sintaxis de emoji.
Caracteres especiales como texto literal
Publique caracteres especiales como texto literal mediante la barra diagonal invertida \ como carácter de escape en Markdown. La barra diagonal invertida hace que el sistema de publicación omita cualquier proceso de interpretación y conversión para el carácter especial. El carácter especial se muestra como texto literal en la vista publicada.
Puede usar la sintaxis ignore y escape en una definición de Hecho (panel), el widget de Markdown, las solicitudes de incorporación de cambios, los archivos Léame y los archivos wiki.
Ejemplo: Publicar caracteres especiales
La sintaxis de Markdown `Encerrar el texto entre comillas` tiene la vista publicada Enclose text in backticks. El sistema de publicación aplica el formato inline code al texto dentro de las comillas (`) y no publica las comillas.
Si antepone la barra diagonal invertida (\) a la comilla (`), el formato del texto dentro de las comillas no cambia y las comillas se publican. Este comportamiento está disponible para la mayoría de los caracteres especiales, incluidos paréntesis (), corchetes []], guion bajo _, guion -, almohadilla #, asterisco *, backtick \` y la barra diagonal invertida \.
El siguiente Markdown usa el carácter de barra inversa \ para publicar como texto literal los caracteres especiales.
\\\ Code comment
Show the **\_\_**underscores**\_\_**
\# Code comment and not a **Heading**
**\(** Include the **parentheses \)**
Show the __\*__asterisks__\*__ and don't change to *italics*
Esta es la vista publicada de Markdown:
\\ Comentario de código
Mostrar __underscores__
# Comentario de código y no un título
( Incluya los paréntesis )
Mostrar los *asteriscos* y no cambiar a cursiva
Nota:
En algunos casos de Markdown, puede escribir el código HTML \ para la barra diagonal invertida en lugar del símbolo de carácter \.
Datos adjuntos
Adjunte archivos en comentarios de pull request y páginas wiki. Los datos adjuntos pueden ayudar a ilustrar su punto o proporcionar detalles sobre sus sugerencias. Los datos adjuntos admiten los siguientes formatos de archivo:
Tipo de datos adjuntos
Formatos de archivo
Código
C# (.cs), lenguaje de marcado extensible (.xml), notación de objetos JavaScript (.json), lenguaje de marcado de hipertexto (.html, .htm), capa (.lyr), script de Windows PowerShell (.ps1), archivo Roshal (.rar), conexión a escritorio remoto (.rdp), lenguaje de consulta estructurado (.sql)
Nota: Los datos adjuntos de código no se admiten en los comentarios de la solicitud de incorporación de cambios.
Archivos comprimidos
ZIP (.zip), GZIP (.gz)
Documentos
Markdown (.md), Mensaje de Microsoft Office (.msg), Microsoft Project (.mpp), Word (.doc, .docx), Excel (.xls, .xlsx, .csv), PowerPoint (.ppt, .pptx), texto sin formato (.txt), formato de documento portátil (.pdf)
imágenes
PNG (.png), GIF (.gif), JPEG (.jpeg, .jpg), Iconos (.ico)
Visio
VSD (.vsd, .vsdx)
Vídeo
MOV (.mov), MP4 (.mp4)
Nota:
No todos los formatos de archivo se admiten como datos adjuntos en comentarios de solicitud de incorporación de cambios, como archivos de mensajes de Microsoft Office (.msg).
Adjuntar imágenes o archivos
Hay varias maneras de adjuntar una imagen o un archivo en un cuadro comentario de solicitud de incorporación de cambios o en una página wiki en el panel Editar :
Arrastre y coloque un archivo en el comentario o en la página wiki.
Pegue una imagen de su Portapapeles en el comentario o en la página wiki. La imagen se representa directamente en el comentario o en la página wiki.
Seleccione el icono Adjuntar (paperclip) en el comentario o en el panel Formato de la página wiki y elija el archivo que desea adjuntar:

Al adjuntar un archivo noimage, el sistema crea un vínculo al archivo en el comentario o en la página wiki. Puede cambiar el texto de visualización del enlace dentro de los corchetes, como en [Updated link display text](LINK URL). Al publicar la página o comentario, el usuario puede seleccionar el vínculo para acceder a los datos adjuntos.
Notación matemática y caracteres
Puede usar notación matemática y caracteres en comentarios de solicitud de incorporación de cambios y archivos wiki. Se admiten la notación KaTeX de línea y de bloque, que incluye los siguientes elementos:
- Símbolos
- Letras griegas
- Operadores matemáticos
- Potencias e índices
- Fracciones y binomiales
- Otros elementos admitidos por KaTeX
En un archivo Markdown, la notación matemática se incluye dentro de símbolos de dólar $. Para crear una expresión en línea con otro texto, incluya la notación con signos de dólar simples, $ A + B = C $. Para una expresión de bloque, comience y finalice el bloque con dos signos de dólar, $$ A = 1 \ B = 2 \ C = A + B $$.
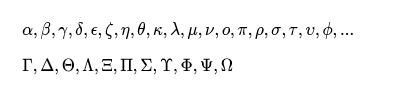
Ejemplo: Enumerar caracteres griegos
En el ejemplo siguiente se enumeran los caracteres griegos usados en notación matemática agregando un fragmento de código en el archivo Markdown. Observe que el identificador de idioma del fragmento de código es KaTeX y no Markdown md:
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Esta es la vista publicada de los caracteres griegos:

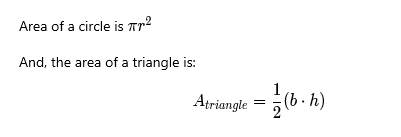
Ejemplo: Uso de la notación algebraica
En el ejemplo siguiente se usa una notación en línea y una expresión de bloque algebraica.
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Esta es la vista publicada de la notación en el archivo Markdown:

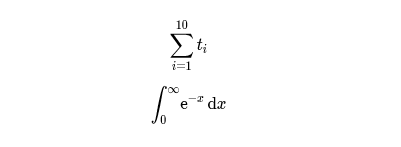
Ejemplo: Mostrar sumas e enteros
En el ejemplo siguiente se usan dos expresiones de bloque para calcular sumas e enteros:
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Esta es la vista publicada de las expresiones en el archivo Markdown:

Markdown en una wiki de Azure DevOps
Hay muchas maneras de usar Markdown para mejorar la wiki de Azure DevOps. En las secciones siguientes se proporcionan ejemplos de sintaxis para varias tareas:
- Agregar diagramas Mermaid, como secuencias, recorridos del usuario y diagramas de flujo.
- Crear una tabla de contenido (TOC) para páginas y subpáginas
- Configuración de secciones de página contraíbles
- Inserción de vídeos y resultados de consultas de Azure Boards
- Vínculo a elementos de trabajo con la marca hash
# - Use las menciones
@<alias>para usuarios y grupos - Incluir elementos HTML como
<font>para texto enriquecido - Comprobar el recuento de visitas de la página
La disponibilidad de estas características depende de la versión de Azure DevOps.
Trabajar con diagramas de Mermaid
Mermaid te permite crear diagramas y visualizaciones mediante texto y código. La wiki de Azure DevOps admite los siguientes tipos de diagrama de Sirena:
- Diagramas de secuencia
- Gráficos de Gantt
- Diagramas de flujo
- Diagrama de clases
- Diagrama de estado
- Recorrido del usuario
- Gráfico circular
- Diagrama de requisitos
Para obtener más información, consulte las notas de la versión de Mermaid.
Limitaciones
Al trabajar con el diagrama de Sirena en Azure DevOps, tenga en cuenta las siguientes limitaciones:
Azure DevOps proporciona compatibilidad limitada con la sintaxis para los tipos de diagrama Mermaid. La sintaxis no admitida incluye la mayoría de las etiquetas HTML, Font Awesome, sintaxis
flowchart(use el elementographen su lugar), LongArrow---->y mucho más.Internet Explorer no admite Mermaid. Si usa diagramas de sirena en la wiki, los diagramas no se representan en Internet Explorer.
Ejemplo: Agregar diagrama de sirena a la página wiki
Para agregar un diagrama de sirena a una página wiki, inicie y finalice la notación con tres puntos :. Especifique la mermaid palabra clave , el tipo de diagrama, como sequenceDiagram, y proporcione la información que se va a ilustrar. La información para el diagrama se especifica como una sección con sangría en la sintaxis.
En el ejemplo siguiente se muestra cómo agregar un diagrama de Sirena a una página wiki:
::: mermaid
<diagram type>
<diagam information>
:::
Ejemplo: Diagrama de secuencia
Un diagrama de secuencia (tipo sequenceDiagram) es una ilustración de interacción que muestra cómo funcionan los procesos entre sí y en qué orden.
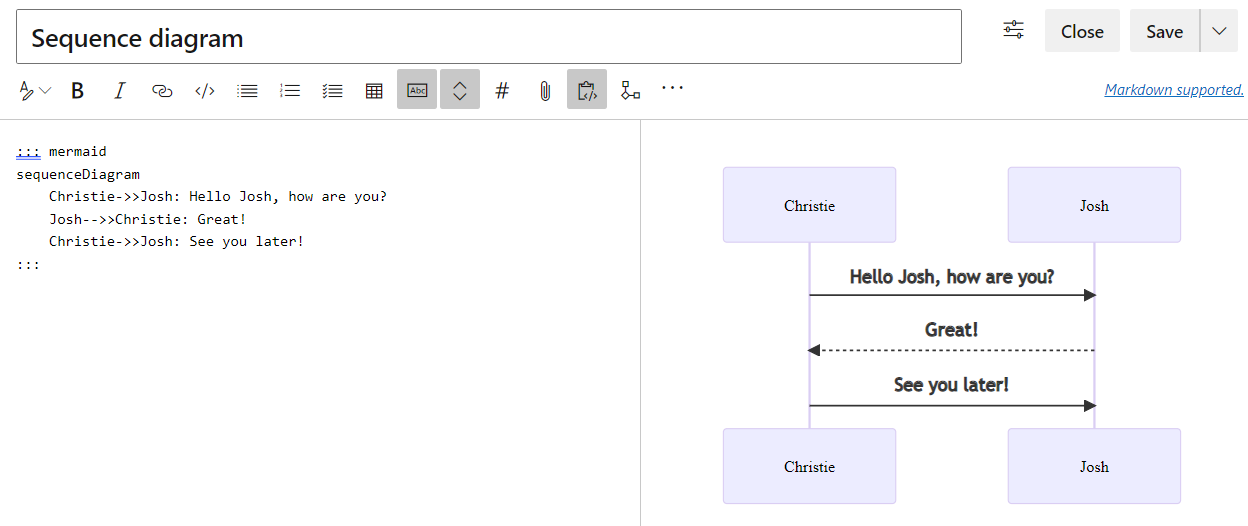
En el ejemplo siguiente se muestra cómo agregar un diagrama de secuencia a una página wiki:
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
Esta es la vista publicada del diagrama de secuencia:
Ejemplo: Diagrama de Gantt
Un diagrama de Gantt (tipo gantt) registra cada tarea programada como una barra continua que se extiende de izquierda a derecha. El x eje representa el tiempo. El y eje registra las tareas y su orden de finalización.
Cuando se excluye una fecha, un día o una colección de fechas específicas de una tarea, el gráfico de Gantt admite los cambios. El gráfico se extiende por un número igual de días hacia la derecha en lugar de crear un hueco dentro de la tarea.
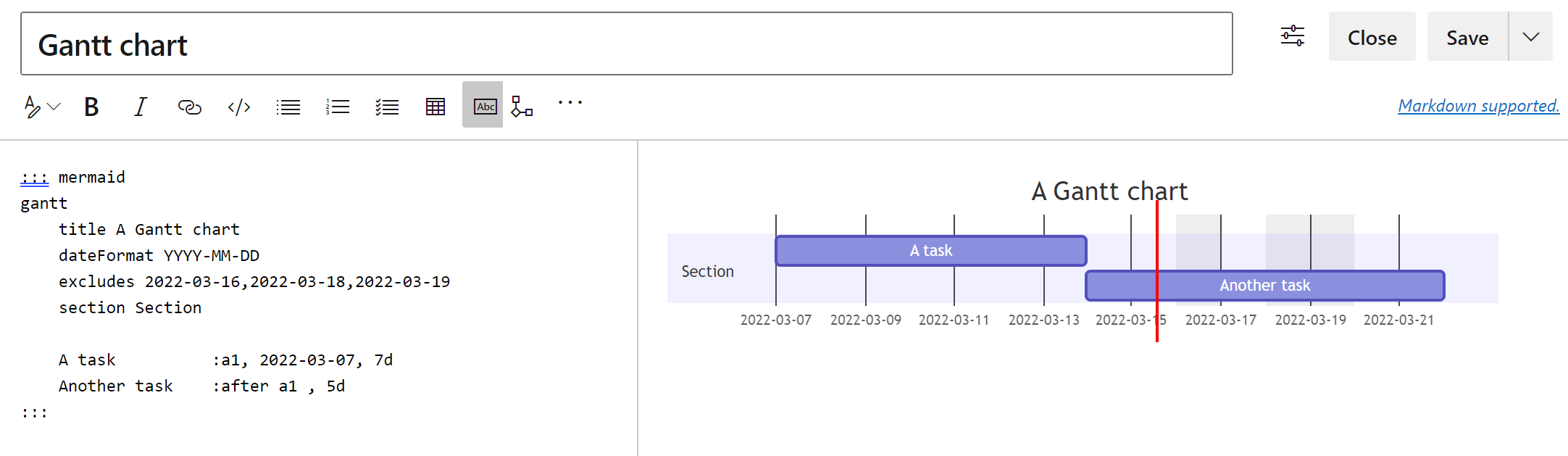
En el ejemplo siguiente se muestra cómo agregar un diagrama de Gantt a una página wiki:
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
Esta es la vista publicada del diagrama de Gantt:
Ejemplo: Diagrama de flujo
Un diagrama de flujo (tipo graph) se compone de nodos, formas geométricas y bordes, y flechas o líneas. Después de identificar el tipo de graph diagrama, especifique la dirección del flujo de información en el gráfico, como TB; en sentido de arriba hacia abajo.
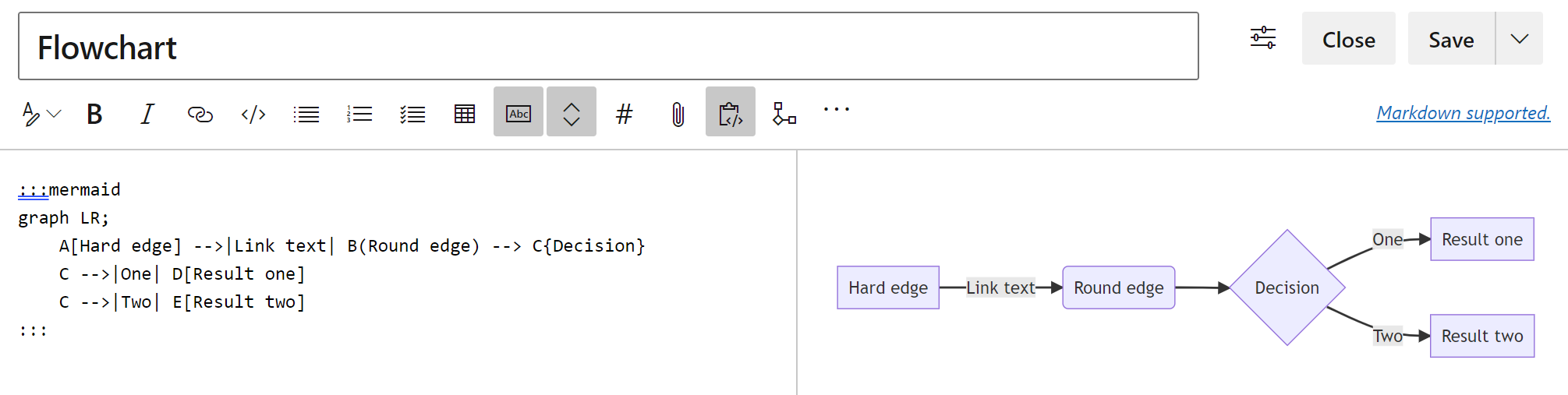
En el ejemplo siguiente se crea un diagrama de flujo con el graph tipo . La información del gráfico sigue una dirección de izquierda a derecha LR; .
Nota:
Azure DevOps no admite el flowchart tipo de diagrama, la sintaxis de flecha ----> o los vínculos a y desde un subgraph tipo de diagrama.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
Esta es la vista publicada del diagrama de flujo.
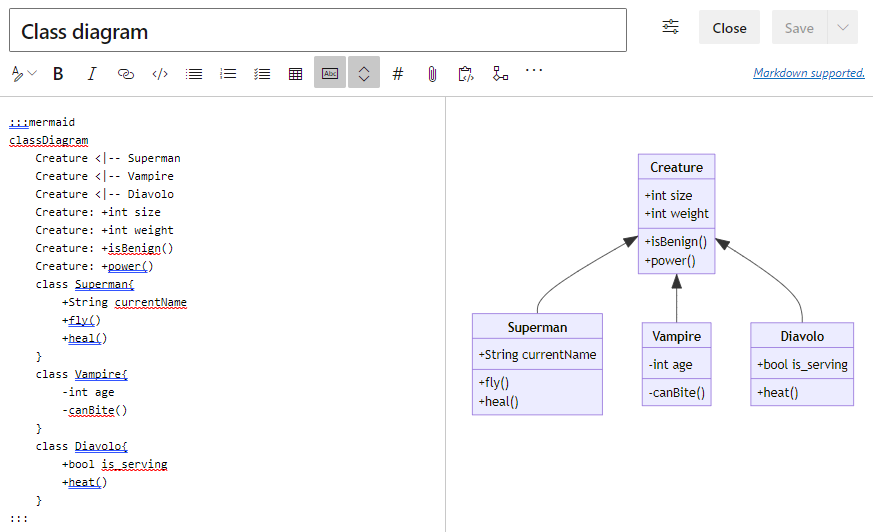
Ejemplo: Diagrama de clases
El diagrama de clases (tipo classDiagram) es la parte esencial del modelo de programación orientado a objetos. En el diagrama se describen los objetos con sus atributos y métodos y la herencia entre objetos.
En el ejemplo siguiente se muestra cómo agregar un diagrama de clases a una página wiki:
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
Esta es la vista publicada del diagrama de clases:
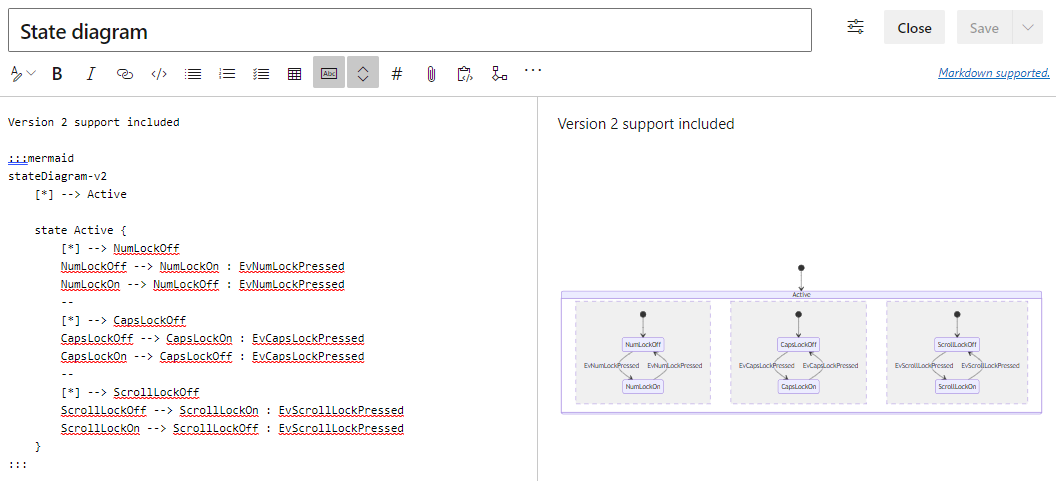
Ejemplo: Diagrama de estado
El diagrama de estado (tipo stateDiagram) describe cómo los estados del sistema pueden cambiar cuando pasan de un estado a otro.
En el ejemplo siguiente se muestra cómo agregar un diagrama de estado a una página wiki. En este ejemplo se usa la versión 2 del tipo de diagrama de estado (tipo stateDiagram-v2).
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Esta es la vista publicada del diagrama de estado:
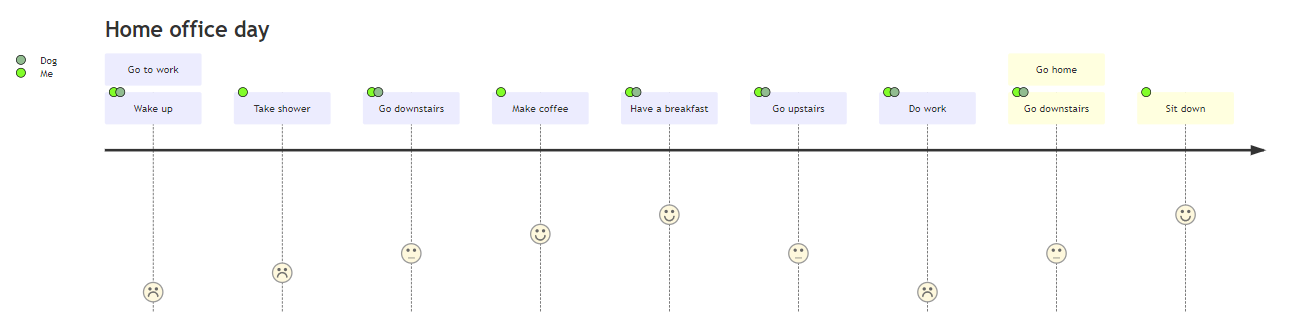
Ejemplo: Diagrama de recorrido del usuario
En el diagrama de recorrido del usuario (tipo journey) se describen los pasos necesarios para completar una tarea o una acción de nivel superior específica.
En el ejemplo siguiente se muestra cómo agregar un diagrama de recorrido del usuario a una página wiki:
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
Esta es la vista publicada del diagrama de recorrido del usuario:
Ejemplo: gráfico circular
El diagrama circular (tipo pie) ayuda a visualizar los porcentajes de información en un gráfico de círculos. Después de identificar el tipo de pie diagrama, especifique la title palabra clave con un título para el gráfico circular.
En el ejemplo siguiente se crea un gráfico circular con el título Fishermen in countries:
:::mermaid
pie title Fishermen in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Esta es la vista publicada del gráfico circular:
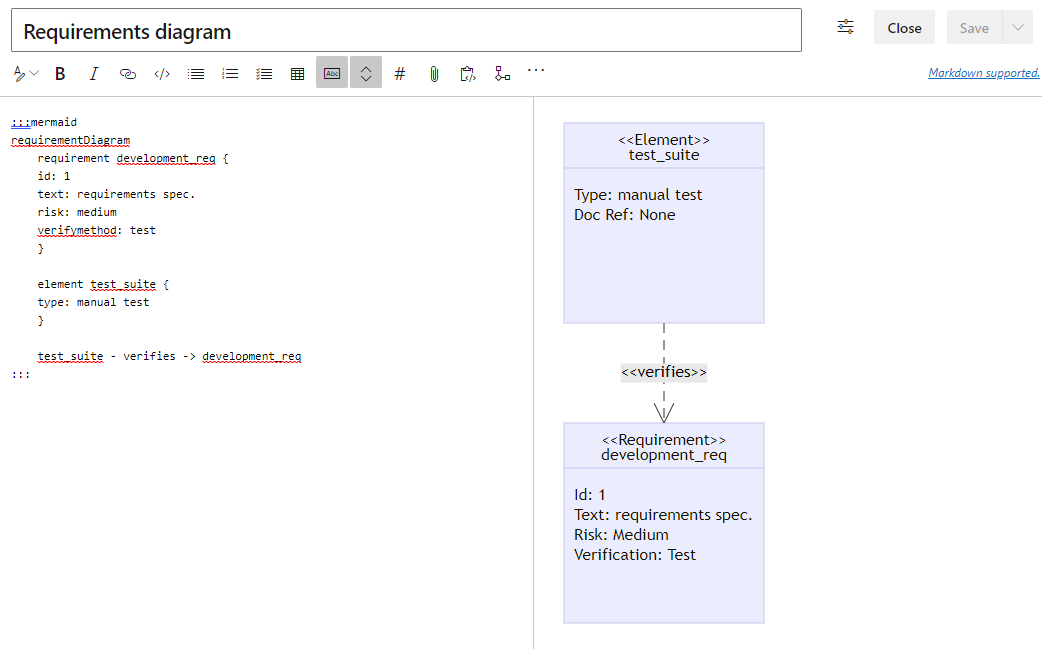
Ejemplo: Diagrama de requisitos
El diagrama de requisitos (tipo requirementDiagram) crea una visualización de los requisitos y sus conexiones.
En el ejemplo siguiente se muestra cómo agregar un diagrama de requisitos a una página wiki:
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Esta es la vista publicada del diagrama de requisitos:
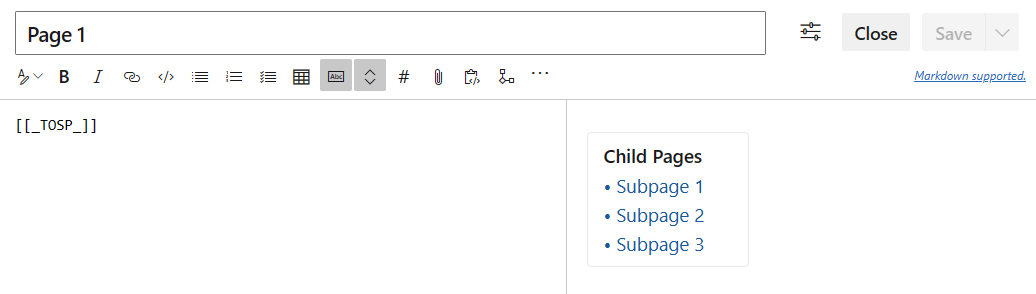
Tabla de contenido de una página wiki
Cree una tabla de contenido (TOC) para la página wiki mediante la [[_TOC_]] etiqueta de sintaxis . Cuando el sistema de publicación encuentra la etiqueta y confirma al menos un encabezado en la página wiki, genera el TOC para la página. El título del TOC de la página es "Contenido".

Para crear el TOC, puede agregar la [[_TOC_]] etiqueta de sintaxis a la página wiki en Markdown o seleccionar Más opciones (...) >Tabla de contenido en la vista Editar de la página.
Estos son algunos puntos sobre cómo agregar un TOC:
- La sintaxis de la etiqueta
[[_TOC_]]distingue entre mayúsculas y minúsculas. Si especifica la sintaxis mediante minúsculas[[_toc_]], es posible que la tabla de contenidos no se represente. - El sistema de publicación genera la tabla de contenidos para la primera instancia de la etiqueta
[[_TOC_]]en la página Markdown. Omite otras instancias de la etiqueta en la misma página. - Puede colocar la
[[_TOC_]]etiqueta en cualquier parte de Markdown. El sistema representa la tabla de contenidos en la página en la ubicación donde colocó la etiqueta en Markdown. - El sistema confirma solo los títulos de estilo Markdown identificados por la sintaxis de la marca hash
#. Omite las etiquetas de encabezado de estilo HTML. - El sistema usa solo el texto del encabezado para crear la entrada TOC. Omite toda la sintaxis HTML y Markdown adicional.
En el ejemplo siguiente se muestra cómo el sistema de publicación omite el formato adicional de un encabezado cuando crea la entrada para el TOC. El título da formato a la palabra "Insignia" con cursiva, pero la entrada de la tabla de contenidos del título quita el estilo adicional.

Tabla de subpáginas de una página wiki
Agregue una tabla de subpáginas para una página wiki mediante la [[_TOSP_]] etiqueta de sintaxis . El título de la tabla de la página es "Páginas secundarias". La tabla incluye una entrada para cada subpágina de la página wiki.
Para crear la tabla de subpáginas, puede agregar la [[_TOSP_]] etiqueta de sintaxis a la página wiki en Markdown o seleccionar Más opciones (...) >Tabla de subpáginas en la vista Editar de la página.
Estos son algunos puntos sobre cómo agregar una tabla de subpáginas:
- La sintaxis de la etiqueta
[[_TOSP_]]distingue entre mayúsculas y minúsculas. Si especifica la sintaxis mediante minúsculas[[_tosp_]], es posible que la tabla de subpáginas no se represente. - El sistema de publicación muestra la tabla de subpáginas en la primera instancia de la etiqueta
[[_TOSP_]]en la página Markdown. Omite otras instancias de la etiqueta en la misma página. - Puede colocar la
[[_TOSP_]]etiqueta en cualquier parte de Markdown. El sistema representa la tabla de subpáginas de la página en la ubicación donde colocó la etiqueta en Markdown.

Secciones contraíbles en una página wiki
Agregue una sección contraíble en una página wiki con la sintaxis HTML <details><summary> . Puede usar una sección contraíble para limitar la visibilidad de contenido específico en la página, como datos obsoletos o archivados, o configurar un escenario de preguntas y respuestas.
Cuando se abre la página wiki, la sección plegable está cerrada (plegada), pero el resumen de ésta es visible. Los usuarios pueden seleccionar el título para expandir (abrir) y contraer la sección según sea necesario.
Estos son algunos puntos sobre cómo agregar una sección contraíble:
- Proporcione el título de la sección dentro de las
<summary>Title</summary>etiquetas. El resumen siempre está visible en la página. - Agregue una línea en blanco después de la etiqueta de cierre
</summary>. Si no agrega la línea vacía, la sección no se representa correctamente. - Proporcione el contenido principal después de la línea en blanco. Puede usar la sintaxis de Markdown y HTML para dar formato al contenido principal.
- Si crea varias secciones contraíbles en la página, agregue una línea en blanco después de cada etiqueta de cierre
</details>.
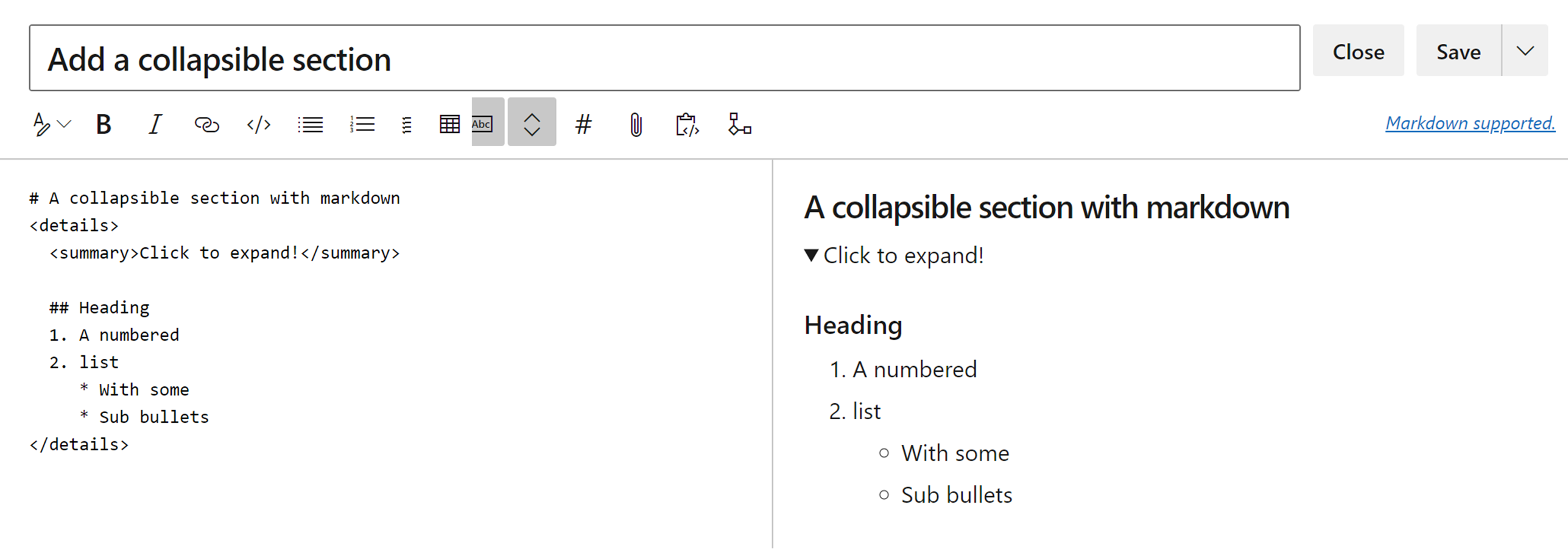
En el ejemplo siguiente se crea una sección contraíble en una página wiki:
# A collapsible section with Markdown syntax
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Vídeos incrustados
Inserte vídeos de YouTube y Microsoft Streams en una página wiki mediante la ::: video ::: sintaxis . Dentro de la video declaración, defina un <iframe> bloque para el vídeo. Proporcione un vínculo al vídeo y especifique el ancho y alto preferidos. Puede establecer otros atributos como bordes y modo de pantalla completa. Los dos puntos ::: de cierre son necesarios para evitar un salto en la página.
En el ejemplo siguiente se inserta un vídeo en la página wiki:
Watch the following video:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"></iframe>
:::
Esta es la vista publicada de la página wiki con el vídeo incrustado:

Resultados de la consulta incorporados en Azure Boards
Insertar consultas de Azure Boards da como resultado una página wiki como tabla mediante la query-table sintaxis con un identificador de consulta:
Results from the Azure Boards query:
:::
query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
:::
También puede seleccionar Más opciones (...) >Resultados de la consulta en la barra de herramientas:

En el cuadro de diálogo Resultados de la consulta, seleccione los resultados de la consulta y, a continuación, seleccione Insertar para insertar los resultados como tabla en la página wiki.
Para obtener más información sobre cómo copiar la dirección URL de consulta, que proporciona un GUID para la consulta, consulte Enviar elementos de consulta por correo electrónico o compartir la dirección URL de la consulta.
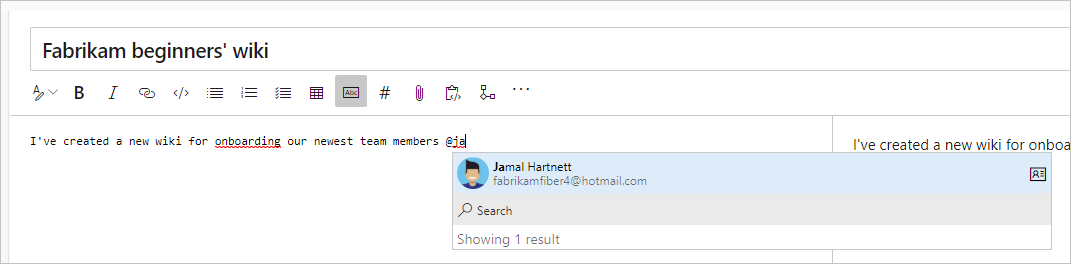
Notificaciones con menciones @
Cree menciones para usuarios o grupos con el símbolo at@, como en @<user-alias>. Al escribir el símbolo ,@ se abre el cuadro de diálogo Autosuggest , donde puede seleccionar usuarios o grupos para recibir notificaciones por correo electrónico:

También puede seleccionar Más opciones (...) >@ Mencion en la barra de herramientas:

Al editar páginas directamente en el código, use el siguiente patrón, @<{identity-guid}>.
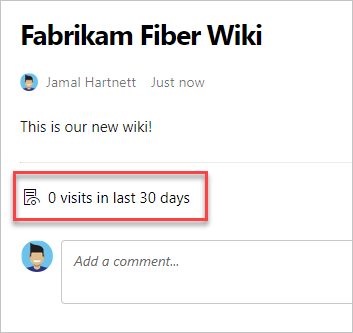
Recuento de visitas de página para una página wiki
Agregue un recuento agregado automáticamente de visitas a páginas durante los últimos 30 días en cada página de la wiki. Una visita de página es una vista de la página por parte de un usuario especificado durante un intervalo de 15 minutos.
Use la API pagesBatch por lotes para ver el recuento diario de visitas a todas las páginas de una vista paginada. La vista no está ordenada por el número de visitas.
Para los datos de más de 30 días de antigüedad, use la API REST para obtener una lista de todas las visitas a la página. Ordene las páginas en función del número de visitas y determine los 100 principales. Puede almacenar las visitas en un panel o una base de datos.
En la imagen siguiente se muestra el recuento de páginas en una página wiki publicada:

Etiquetas HTML en páginas wiki
Cree contenido enriquecido mediante etiquetas HTML en páginas wiki, como <font> y <span>. En Azure DevOps Server 2019.1 y versiones posteriores, también puede pegar contenido enriquecido como imágenes y vídeo como HTML.
Ejemplo: Uso de la sintaxis de Markdown dentro de HTML
En el ejemplo siguiente se muestra cómo usar la sintaxis de Markdown dentro de un elemento HTML en una página wiki. Agregue una línea en blanco después del elemento HTML de apertura y antes de Markdown:
<p>
This article describes how to **get started** with an Azure DevOps wiki.
For more information, see the [Wikis, search, & navigation documentation](https://learn.microsoft.com/azure/devops/project/) for Azure DevOps.
</p>
Ejemplo: Inserción de un vídeo con HTML
En el ejemplo siguiente se muestra cómo insertar un vídeo en una página wiki mediante el <video> elemento HTML con una dirección URL al vídeo:
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Ejemplo: Uso del formato de texto enriquecido
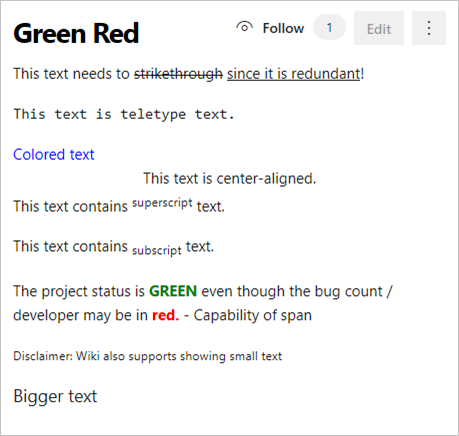
En el ejemplo siguiente se muestra cómo usar el formato de texto enriquecido HTML en una página wiki:
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer might be shown as <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
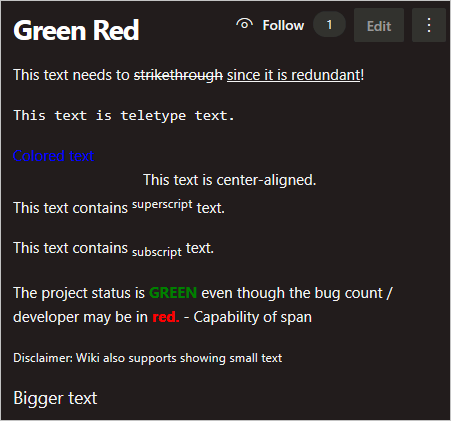
En la imagen siguiente se muestra la vista publicada del contenido de texto enriquecido HTML en una página wiki, como se muestra en la vista de tema claro estándar.

Esta es la misma página publicada en la vista de tema oscuro: