Scroll maps
Important
Heat maps are only displayed on the site pages where the Clarity tracking code is installed. Check the Setup process to know how to install it.
Scroll maps help you determine the ideal page length for maximum conversions and show how far your users scroll on the pages.
This data helps determine whether your users see the most important content and focus on where to put your essential calls to action.

Tip
Check Heatmaps Overview to know the types of Heatmaps Clarity support.
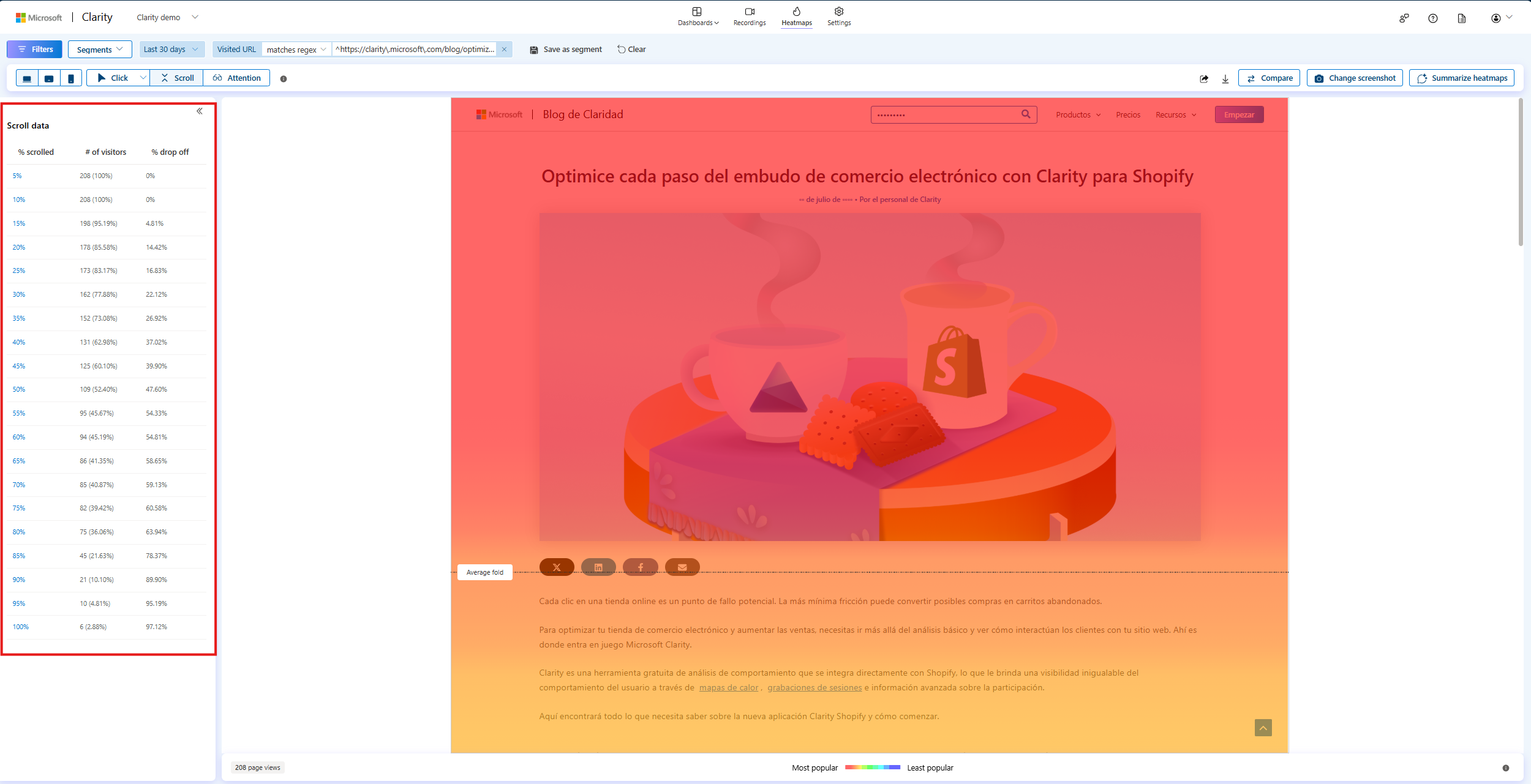
Left panel
Scroll data
The left panel, Scroll data, describes how far down the page your visitors scrolled. Expand (>>) to view or collapse (<<) to close scroll data. Select a percentage in % scrolled to directly view the data on the scroll maps.

% Scrolled: Indicates the page percent data in increments of 5% that is being evaluated.
No. of visitors: Indicates the total number of users that landed on the page or group of pages where Clarity Heatmaps collect the data.
% of visitors: Indicates the percent of visitors who scrolled through a corresponding percent of page height.
Top panel
The top panel helps you customize the Scroll maps visualization:

URL dropdown: This autofill search bar contains all the websites that are part of Clarity's project.
Filters: Refer to the Filters overview to learn more.
Segments: Refer to Segments to learn more.
Visited URL: The URL for which you can view the Heatmaps. The applied filters appear here.
Supported devices: Choose PC/Tablet/Mobile view to understand user behavior on these devices. You can also save the filters as a segment. Learn more here.
Heatmaps types: You can switch between click map types, scroll maps, area maps, and conversion maps.
Sharing: Share the click map with others.
Download: Download the click map as a CSV or PNG.
Compare: Compare two same or different heatmaps.
Switch Screenshot: Select another screenshot to view scroll maps.
Summarize heatmaps: Summarize heatmaps to easily understand the user behaviors and trends of your website pages.
Bottom panel

Page views: The total number of page views on a page (or group of pages) for the applied filters. The page views are limited to up to 100,000 per Heatmap.
Color scale: Colors get warmer as the popularity of a section increases. The warmer the colors, the more popular the page's section.
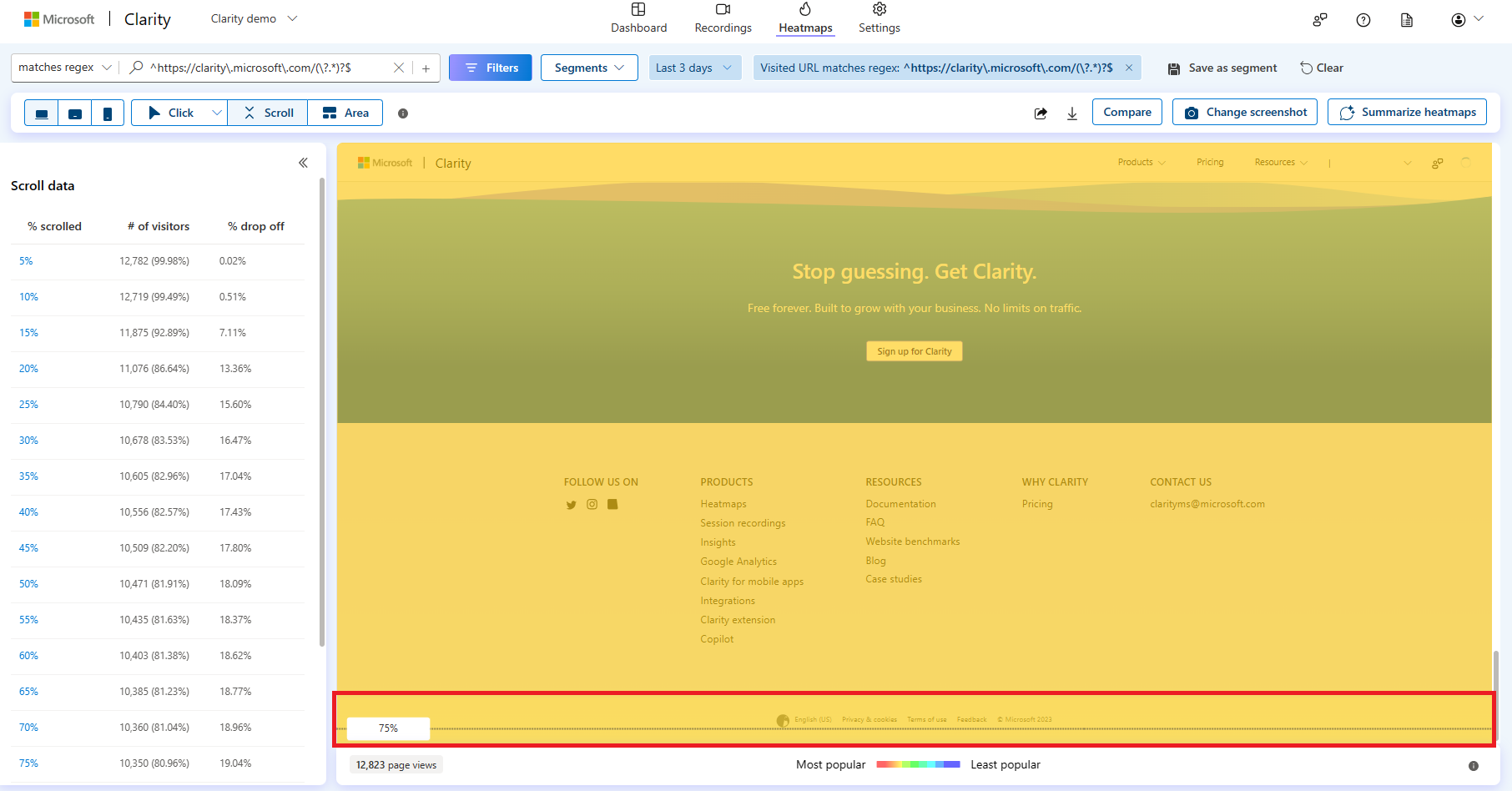
Map view
As you hover over the Scroll map, you can view the exact % of users who reached that point of your webpage or group of pages.
The line in a scroll map indicates the number of users at that pixel. Available presets are 25%, 50%, 75%.

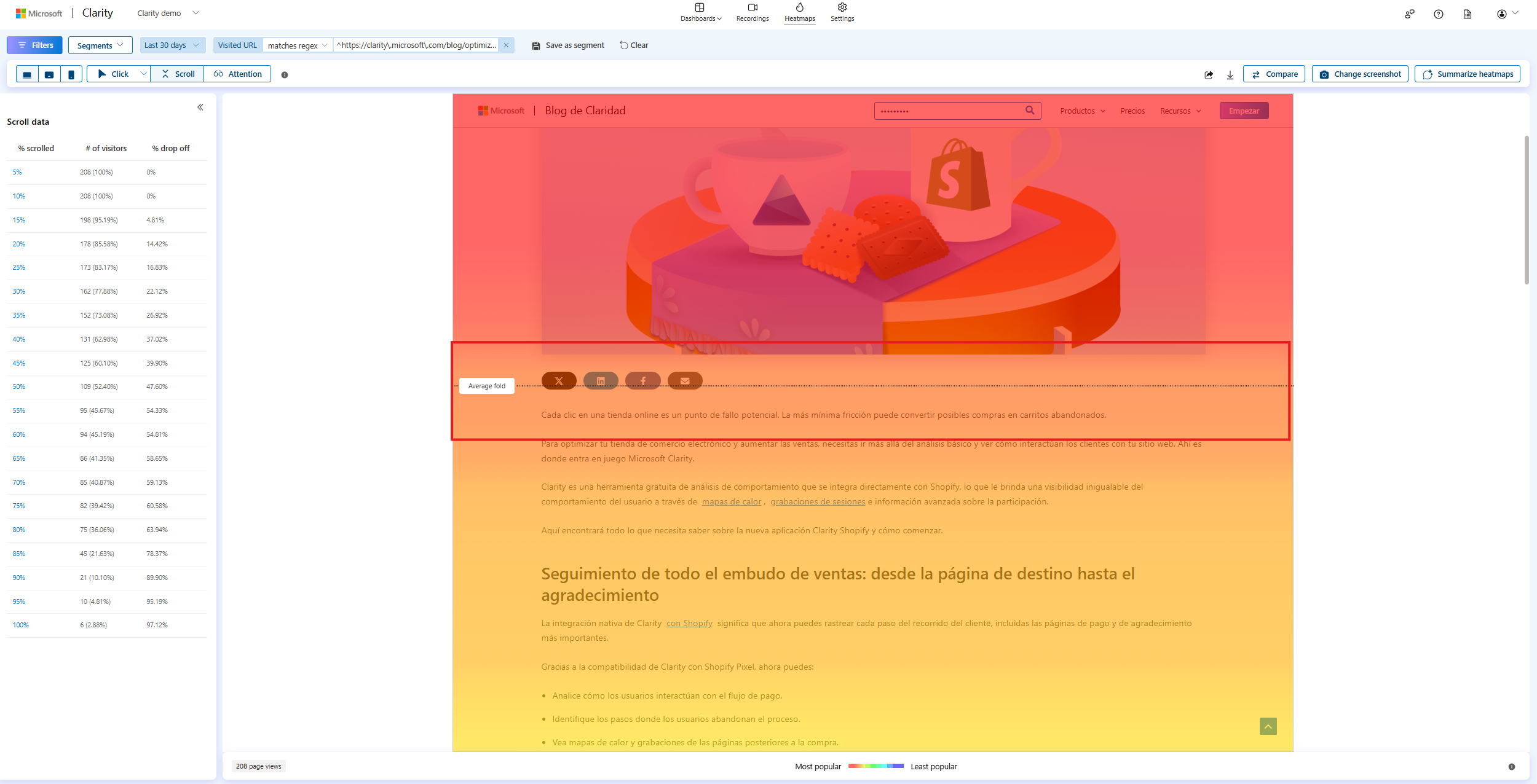
Average fold
Scroll maps also display the Average fold, the content seen above the fold based on the users accessing your site. This fold indicates the average location visible on a webpage before the user starts scrolling.

FAQ
For more answers, refer to Heatmaps FAQ.