Modelo de contenido de WPF
Windows Presentation Foundation (WPF) es una plataforma de presentación que proporciona muchos controles y tipos semejantes a controles cuyo propósito principal es mostrar diferentes tipos de contenido. Para determinar qué control usar o de qué control derivar, debe entender los tipos de objetos que un control determinado puede mostrar mejor.
En este tema se resume el modelo de contenido para controles y tipos semejantes a controles en WPF. El modelo de contenido describe el contenido que se puede utilizar en un control. En este tema también se incluyen las propiedades de contenido para cada modelo de contenido. Una propiedad de contenido es aquella que se utiliza para almacenar el contenido del objeto.
Clases que incluyen contenido arbitrario
Algunos controles pueden contener un objeto de cualquier tipo, como una cadena, un objeto DateTime o un UIElement que sea un contenedor para elementos adicionales. Por ejemplo, un Button puede contener una imagen y algún texto; o un CheckBox puede contener el valor de DateTime.Now.
WPF tiene cuatro clases que pueden incluir contenido arbitrario. En la tabla siguiente se enumeran las clases, que se heredan deControl.
| Clase que incluye contenido arbitrario | Contenido |
|---|---|
| ContentControl | Un único objeto arbitrario. |
| HeaderedContentControl | Un encabezado y un único elemento; ambos son objetos arbitrarios. |
| ItemsControl | Una colección de objetos arbitrarios. |
| HeaderedItemsControl | Un encabezado y una colección de elementos; todos ellos son objetos arbitrarios. |
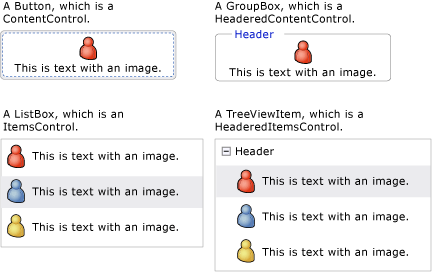
Los controles que heredan de estas clases pueden incluir el mismo tipo de contenido y tratarlo de la misma manera. En la ilustración siguiente se muestra un control de cada modelo de contenido que incluye una imagen y texto:

Controles que incluyen un único objeto arbitrario
La clase ContentControl contiene un único elemento de contenido arbitrario. Su propiedad de contenido es Content. Los siguientes controles heredan de ContentControl y utilizan su modelo de contenido:
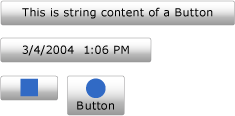
En la ilustración siguiente se muestran cuatro botones cuyos Content se establecen en una cadena, un objeto DateTime, un Rectangle y un Panel que contiene Ellipse y TextBlock:

Para obtener un ejemplo de cómo establecer la propiedad Content, vea ContentControl.
Controles que incluyen un encabezado y un único objeto arbitrario
La clase HeaderedContentControl hereda de ContentControl y muestra contenido con un encabezado. Hereda la propiedad de contenido, Content, de ContentControl y define la propiedad Header que es del tipo Object; por lo tanto, ambos pueden ser un objeto arbitrario.
Los siguientes controles heredan de HeaderedContentControl y utilizan su modelo de contenido:
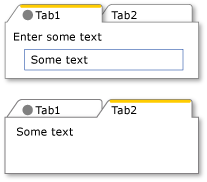
En la siguiente ilustración se muestran dos objetos TabItem. El primer TabItem tiene objetos UIElement como Header y Content. Header se establece en un StackPanel que contiene Ellipse y TextBlock. Content se establece en un StackPanel que contiene TextBlock y Label. El segundo TabItem tiene una cadena en Header y TextBlock en Content.

Para obtener un ejemplo sobre cómo crear objetos TabItem, vea HeaderedContentControl.
Controles que incluyen una colección de objetos arbitrarios
La clase ItemsControl hereda de Control y puede contener varios elementos, como cadenas, objetos u otros elementos. Sus propiedades de contenido son ItemsSource y Items. ItemsSource normalmente se usa para rellenar ItemsControl con una colección de datos. Si no desea utilizar una colección para rellenar ItemsControl, puede agregar elementos mediante la propiedad Items.
Los siguientes controles heredan de ItemsControl y utilizan su modelo de contenido:
En la ilustración siguiente se muestra un ListBox que contiene estos tipos de elementos:

Controles que incluyen un encabezado y una colección de objetos arbitrarios
La clase HeaderedItemsControl hereda de ItemsControl y puede contener varios elementos, como cadenas, objetos u otros elementos, así como un encabezado. Hereda las propiedades de contenido de ItemsControl, ItemsSource y Items, y define la propiedad Header, que puede ser un objeto arbitrario.
Los siguientes controles heredan de HeaderedItemsControl y utilizan su modelo de contenido:
Clases que incluyen una colección de objetos UIElement
La clase Panel coloca y organiza objetos UIElement secundarios. Su propiedad de contenido es Children.
Las siguientes clases heredan de la clase Panel y utilizan su modelo de contenido:
Para más información, consulte Información general sobre elementos Panel.
Clases que afectan a la apariencia de un objeto UIElement
La clase Decorator aplica efectos visuales a un único objeto UIElement secundario o alrededor de él. Su propiedad de contenido es Child. Las siguientes clases heredan de Decorator y utilizan su modelo de contenido:
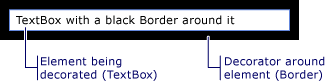
La ilustración siguiente muestra una TextBox que tiene (está decorada con) un Border a su alrededor.

TextBlock con borde
Clases que proporcionan comentarios visuales sobre un objeto UIElement
La clase Adorner proporciona indicaciones visuales a un usuario. Por ejemplo, use Adorner para agregar controladores funcionales a elementos o proporcionar información de estado sobre un control. La clase Adorner proporciona un marco para que pueda crear sus propios adornos. WPF no proporciona ningún adorno implementado. Para más información, consulte Información general sobre adornos.
Clases que permiten a los usuarios escribir texto
WPF proporciona tres controles principales que permiten a los usuarios escribir texto. Cada control muestra el texto de forma diferente. En la tabla siguiente, se muestran estos tres controles relacionados con el texto, sus funcionalidades cuando muestran texto y las propiedades que contienen el texto del control.
| Control | El texto se muestra como | Propiedad de contenido |
|---|---|---|
| TextBox | Texto sin formato | Text |
| RichTextBox | Texto con formato | Document |
| PasswordBox | Texto oculto (se enmascaran los caracteres) | Password |
Clases que muestran el texto
Se pueden usar varias clases para mostrar texto sin formato o con él. Puede usar TextBlock para mostrar pequeñas cantidades de texto. Si quiere mostrar grandes cantidades de texto, use los controles FlowDocumentReader, FlowDocumentPageViewer o FlowDocumentScrollViewer.
TextBlock tiene dos propiedades de contenido: Text y Inlines. Cuando desee mostrar texto que usa un formato coherente, la propiedad Text suele ser la mejor opción. Si piensa utilizar formatos diferentes en el texto, use la propiedad Inlines. La propiedad Inlines es una colección de objetos Inline, que especifican cómo dar formato al texto.
En la tabla siguiente se muestra la propiedad de contenido para las clases FlowDocumentReader, FlowDocumentPageViewer y FlowDocumentScrollViewer.
| Control | Propiedad de contenido | Tipo de propiedad de contenido |
|---|---|---|
| FlowDocumentPageViewer | Documento | IDocumentPaginatorSource |
| FlowDocumentReader | Documento | FlowDocument |
| FlowDocumentScrollViewer | Documento | FlowDocument |
FlowDocument implementa la interfaz IDocumentPaginatorSource; consecuentemente, las tres clases admiten FlowDocument como contenido.
Clases que dan formato al texto
TextElement y sus clases relacionadas permiten aplicar formato al texto. Los objetos TextElement contienen el texto y le dan formato en los objetos TextBlock y FlowDocument. Los dos tipos principales de objetos TextElement son los elementos Block y los elementos Inline. Un elemento Block representa un bloque de texto, como un párrafo o una lista. Un elemento Inline representa una parte del texto en un bloque. Muchas clases Inline especifican el formato del texto al que se aplican. Cada TextElement tiene su propio modelo de contenido. Para más información, consulte Información general sobre el modelo de contenido de TextElement.
Vea también
.NET Desktop feedback
