Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Precaución
Microsoft Graph Toolkit está en desuso. El período de retirada comienza el 1 de septiembre de 2025, con la retirada completa prevista para el 28 de agosto de 2026. Los desarrolladores deben migrar al uso de los SDK de Microsoft Graph u otras herramientas de Microsoft Graph compatibles para crear experiencias web. Para obtener más información, consulte el anuncio de desuso.
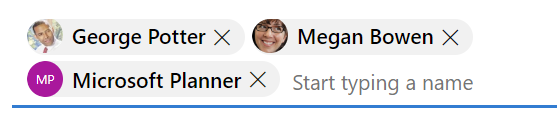
Puede usar el mgt-people-picker componente web para buscar personas, grupos o ambos. De forma predeterminada, el componente busca a todas las personas y usuarios de la organización, pero puede cambiar el comportamiento para buscar también grupos o solo grupos. También puede filtrar la búsqueda a un grupo específico. También puede permitir que el usuario escriba y seleccione cualquier dirección de correo electrónico.
Ejemplo
En el ejemplo siguiente se muestra el mgt-people-picker componente . Empiece a buscar un nombre para ver la representación de los resultados y use el editor de código para ver cómo cambian las propiedades el comportamiento del componente.
Propiedades
De forma predeterminada, el mgt-people-picker componente captura personas de los /me/people puntos de conexión y /users . Use los atributos siguientes para cambiar este comportamiento.
| Atributo | Propiedad | Descripción |
|---|---|---|
| show-max | showMax | Valor numérico que indica el número máximo de personas que se van a mostrar. El valor predeterminado es 6. |
| group-id | groupId | Valor de cadena que pertenece a un grupo definido por Microsoft Graph para filtrar aún más los resultados de la búsqueda. |
| transitive-search | transitiveSearch | Valor booleano para realizar una búsqueda transitiva que devuelve una lista plana de todos los miembros anidados; de forma predeterminada, no se usa la búsqueda transitiva. |
| type | type | Tipo de entidades que se van a buscar. Las opciones disponibles son : person, group, any. El valor predeterminado es any. Si este atributo se establece en group y o group-idgroup-ids se establece, userFilters y peopleFilters no tiene ningún efecto. |
| tipo de usuario | userType | Tipo de usuario que se va a buscar. Las opciones disponibles son: any, user para los usuarios de la organización o contact para los contactos. El valor predeterminado es any. |
| group-type | groupType | Tipo de grupo o tipos que se van a buscar. Las opciones disponibles son : unified, security, mailenabledsecurity, , distribution. any El valor predeterminado es any. Este atributo no tiene ningún efecto si la type propiedad está establecida en person. Este atributo acepta una lista de valores separados por comas; la propiedad acepta una matriz o valores. |
| personas seleccionadas | selectedPeople | Matriz de personas seleccionadas. Establezca este valor para seleccionar personas mediante programación. |
| people | people | Matriz de personas encontradas y representadas en el resultado de la búsqueda |
| marcador | marcador | Texto predeterminado que parece explicar cómo usar el componente. El valor predeterminado es Start typing a name. |
| default-selected-user-ids | defaultSelectedUserIds | Cuando se proporciona una cadena de identificadores de usuario de Microsoft Graph separados por comas, el componente representa los usuarios respectivos como seleccionados tras la inicialización. |
| default-selected-group-ids | defaultSelectedGroupIds | De forma similar a default-selected-user-ids, cuando se proporciona una cadena de identificadores de grupo de Microsoft Graph separados por comas, el componente representa los grupos respectivos como seleccionados tras la inicialización. |
| modo de selección | selectionMode | Se usa para indicar si se permite seleccionar varios elementos (usuarios o grupos) o solo un solo elemento. Las opciones disponibles son: single, multiple. El valor predeterminado es multiple. |
| deshabilitado | deshabilitado | Establece si el selector de personas está deshabilitado. Cuando está deshabilitado, el usuario no puede buscar ni seleccionar personas. El valor predeterminado es false. |
| disable-images | disableImages | Establece si se va a deshabilitar la captura y la visualización de imágenes de personas. Cuando se establece en true, se muestran las iniciales de usuario en su lugar. El valor predeterminado es false. |
| person-card | personCardInteraction | Establece el comportamiento para mostrar la tarjeta de persona de una persona seleccionada. Los valores permitidos son none, hover o click. El valor predeterminado es none. |
| allow-any-email | allowAnyEmail | Indica si el selector de personas puede aceptar direcciones de correo electrónico sin seleccionar una persona. El valor predeterminado es false. Cuando termine de escribir una dirección de correo electrónico, puede presionar coma (,), punto y coma (;), tabulador o escribir teclas para agregarla. |
| user-ids | userIds | Cadena de identificadores de usuario separados por comas. Solo aparecen en el menú desplegable o en los resultados de la búsqueda al escribir una consulta. Por ejemplo, 48d31887-5fad-4d73-a9f5-3c356e68a038,24fcbca3-c3e2-48bf-9ffc-c7f81b81483d solo muestra los dos usuarios en la lista desplegable cuando se centra la entrada. Al escribir un texto de búsqueda, devuelve resultados que coinciden solo con los usuarios de los dos identificadores de usuario. |
| filtros de usuario | userFilters | Especifica los criterios de filtro que se usarán al consultar el punto de conexión de los usuarios. Requiere que user-type se establezca user en o contact. De forma predeterminada, es user-typeany y lleva a la consulta a realizarse en el bloque de people puntos de conexión. Ejemplo: user-filters="startsWith(displayName,'a')". Este atributo es opcional. Obtenga más información sobre la compatibilidad con el filtro en las propiedades de usuario de los objetos de directorio. Cuando se usa solo el User.ReadBasic.All permiso, la lista de propiedades disponibles es limitada y el componente se adapta en consecuencia. En el ámbito User.ReadBasic.All , está limitado a las siguientes propiedades: id, displayName, givenName, mail, securityIdentifier, surnamey userPrincipalName. De forma predeterminada, este componente usa las jobTitle propiedades y department . La mail propiedad actúa como reserva para jobTitle cuando User.ReadBasic.All está en uso y otras propiedades no se representan. Use el User.Read.All permiso para consultar más propiedades. |
| group-filters | groupFilters | Especifica los criterios de filtro que se usarán al consultar el groups punto de conexión. Requiere que se establezca en typegroup. Ejemplo: group-filters="startsWith(displayName,'a')". Este atributo es opcional. |
| people-filters | peopleFilters | Especifica los criterios de filtro que se usarán al consultar el people punto de conexión. Se usa tal y como está. Ejemplo: people-filters="jobTitle eq 'Web Marketing Manager'". Este atributo es opcional. Obtenga más información sobre el filtrado y las funcionalidades admitidas en el recurso people. |
| group-ids | groupIds | Cadena de identificadores de grupo separados por comas. Los resultados disponibles deben limitarse a los grupos especificados. Los usuarios que aparecen en el menú desplegable y a través de la experiencia de búsqueda solo deben proceder de los identificadores de grupo especificados. Por ejemplo, 02bd9fd6-8f93-4758-87c3-1fb73740a315,06f62f70-9827-4e6e-93ef-8e0f2d9b7b23 solo muestra los usuarios que pertenecen a estos grupos. Al escribir un texto de búsqueda, devuelve resultados que coinciden solo con los usuarios de los dos identificadores de grupo. Esta propiedad no se usa si group-id está definida. Si se establece la propiedad , es group de type forma predeterminada y transitive-search es true de forma predeterminada.
group-type Si se establece con la propiedad , type puede ser any o group.
type Si es person, no se usa la propiedad . |
| aria-label | ariaLabel | Cadena proporcionada para ayudar a las tecnologías de asistencia a proporcionar contexto para el selector de personas. |
En el ejemplo siguiente se muestra el show-max atributo .
<mgt-people-picker show-max="4"> </mgt-people-picker>
Personas seleccionadas
La sección personas seleccionadas del componente representa cada persona elegida por el desarrollador o usuario.

Puede rellenar los datos de personas seleccionados con las siguientes opciones:
Establecer la
selectedPeoplepropiedad directamente, como se muestra en el ejemplo siguiente.// personObject is the User or Person object from Microsoft Graph document.querySelector("mgt-people-picker").selectedPeople.push(personObject);Mediante el
selectUsersById()método , que acepta una matriz de identificadores de usuario de Microsoft Graph para buscar los detalles del usuario asociados para la selección.Nota: Si no se encuentra ningún usuario para ,
idno se representarán datos para eseid.// id = Microsoft graph User "id" document.querySelector("mgt-people-picker").selectUsersById(["id", "id"]);Mediante el
selectGroupsById()método , que acepta una matriz de identificadores de grupo de Microsoft Graph para buscar los grupos con los usuarios asociados.// groupid = Microsoft graph group "id" document .querySelector("mgt-people-picker") .selectGroupsById(["groupid", "groupid"]);
Propiedades personalizadas css
El mgt-people-picker componente define las siguientes propiedades personalizadas CSS.
<mgt-people-picker class="people-picker"></mgt-people-picker>
.people-picker {
--people-picker-selected-option-background-color: orange;
--people-picker-selected-option-highlight-background-color: red;
--people-picker-dropdown-background-color: blue;
--people-picker-dropdown-result-background-color: yellow;
--people-picker-dropdown-result-hover-background-color: gold;
--people-picker-dropdown-result-focus-background-color: green;
--people-picker-no-results-text-color: orange;
--people-picker-input-background: gray;
--people-picker-input-border-color: yellow;
--people-picker-input-hover-background: green;
--people-picker-input-hover-border-color: red;
--people-picker-input-focus-background: purple;
--people-picker-input-focus-border-color: orange;
--people-picker-input-placeholder-focus-text-color: yellow;
--people-picker-input-placeholder-hover-text-color: gold;
--people-picker-input-placeholder-text-color: white;
--people-picker-search-icon-color: yellow;
--people-picker-remove-selected-close-icon-color: blue;
/** Style for the avatar-size in the people-picker **/
--people-picker-result-person-avatar-size: 50px;
--people-picker-selected-person-avatar-size: 30px;
/** You can also change the person tokens **/
--person-line1-text-color: blue;
--person-line2-text-color: red;
}
Para obtener más información, consulte Componentes de estilo.
Eventos
Los siguientes eventos se desencadenan desde el componente.
| Evento | Cuándo se emite | Datos personalizados | Cancelable | Burbujas | Funciona con una plantilla personalizada |
|---|---|---|---|---|---|
selectionChanged |
El usuario agregó o quitó una persona de la lista de personas seleccionadas o seleccionadas. | Matriz de personas seleccionadas, donde una persona puede ser un usuario de Graph, una persona o un contacto con otra personImage propiedad que contiene la dirección URL de la foto del usuario. |
No | No | Sí, a menos que invalide la plantilla predeterminada. |
Para obtener más información sobre el control de eventos, vea eventos.
Plantillas
mgt-people-picker admite varias plantillas que puede usar para reemplazar ciertas partes del componente. Para especificar una plantilla, incluya un <template> elemento dentro de un componente y establezca en data-type uno de los siguientes valores.
| Tipo de datos | Contexto de datos | Descripción |
|---|---|---|
| Es el valor predeterminado. | null: sin datos | Plantilla usada para invalidar la representación de todo el componente. |
| carga | null: sin datos | Plantilla usada para representar el estado del selector mientras se realiza la solicitud al gráfico. |
| error | null: sin datos | Plantilla usada si la búsqueda de usuarios no devuelve ningún usuario. |
| sin datos | null: sin datos | Una plantilla alternativa que se usa si la búsqueda de usuarios no devuelve ningún usuario. |
| selected-person | person: objeto de detalles de la persona | Plantilla para representar personas seleccionadas. |
| persona | person: objeto de detalles de la persona | Plantilla para representar personas en la lista desplegable. |
En los ejemplos siguientes se muestra cómo usar la error plantilla.
<mgt-people-picker>
<template data-type="error">
<p>Sorry, no people were found</p>
</template>
</mgt-people-picker>
Permisos de Microsoft Graph
Este componente puede realizar muchas consultas en función de la configuración y el estado. En la tabla siguiente se dividen las API de Microsoft Graph y los permisos necesarios en tres secciones por motivos de simplicidad. Para cada API llamada, el usuario debe tener al menos uno de los permisos enumerados.
Independientemente del estado de entrada del usuario
| Configuración | Permiso | API | Opciones adicionales |
|---|---|---|---|
default-selected-user-ids poner |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Cuando user-filters se establece, se agrega como $filter parámetro a la solicitud con $count=true y el ConsistencyLevel: 'eventual' encabezado se establece en la solicitud. |
default-selected-group-ids poner |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /grupos | Cuando people-filters se establece, su valor se agrega como $filter parámetro a la solicitud. |
Cuando una configuración siguiente depende user-ids de que se establezca, si hay una entrada de me en user-ids |
User.Read, User.ReadWrite | /me |
Cuando no hay ninguna entrada de usuario presente
| Configuración | Permiso | API | Opciones adicionales |
|---|---|---|---|
group-id poner |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Cuándo type se anexará person o /microsoft.graph.groupgroup/microsoft.graph.user se anexará a la ruta de acceso de la solicitud |
group-id set AND transitive-search es true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Cuándo type se anexará person o /microsoft.graph.groupgroup/microsoft.graph.user se anexará a la ruta de acceso de la solicitud |
group-ids set AND type es group |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groups/${id} | |
group-ids set AND type es NOT group |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Cuando type se person/microsoft.graph.user anexa a la ruta de acceso de la solicitud |
group-ids set AND type es NOT group AND transitive-search es true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Cuando type se person/microsoft.graph.user anexa a la ruta de acceso de la solicitud |
typees group y ni ni group-idsgroup-id se establecen |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /grupos | |
type
person establecido en o any y userIds está establecido |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Cuando user-filters se establece, se agrega como el parámetro $filter a la solicitud con $count=true y el ConsistencyLevel: 'eventual' encabezado se establece en la solicitud. |
type
person se establece en o any y user-filters se establece en user-typeuser ocontact |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /Usuarios | Cuando user-filters se establece, se agrega como el parámetro $filter a la solicitud con $count=true y el ConsistencyLevel: 'eventual' encabezado se establece en la solicitud. |
type
person establecido en o any y no user-filters está establecido o user-type no está establecido en ni user nicontact |
People.Read, People.Read.All | /me/people | Cuando people-filters se establece o user-type no any es un parámetro $filter se agrega a la solicitud. Si user-type no contact es así, el X-PeopleQuery-QuerySources: 'Mailbox,Directory' encabezado se establece en la solicitud. |
Cuando un usuario ha proporcionado un término de búsqueda
| Configuración | Permiso | API | Opciones adicionales |
|---|---|---|---|
group-id está establecido |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Cuando type es person o group/microsoft.graph.user o /microsoft.graph.group se anexa a la ruta de acceso de la solicitud, un $filter parámetro se compone con el valor de entrada del usuario. |
group-id se establece y transitive-search es true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Cuando type es person o group/microsoft.graph.user o /microsoft.graph.group se anexa a la ruta de acceso de la solicitud, un $filter parámetro se compone con el valor de entrada del usuario. |
group-idno se establece y type establece person en o any y user-type se establece any en y group-ids |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Cuando type se person/microsoft.graph.user anexa a la ruta de acceso de la solicitud, un $filter parámetro se compone con el valor de entrada del usuario. |
group-idno está establecido y type establecido en o any y user-type se establece any en y group-ids se establece y transitive-searchperson es true |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Cuando type se person/microsoft.graph.user anexa a la ruta de acceso de la solicitud, un $filter parámetro se compone con el valor de entrada del usuario. |
type
person establecido en o any no user-type establecido en any y user-ids está establecido |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Cuando user-filters se establece, se agrega como el parámetro $filter a la solicitud con $count=true y el ConsistencyLevel: 'eventual' encabezado se establece en la solicitud. |
type
person establecido en o any y user-type establecido en any y group-ids no está establecido y user-ids está establecido |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Cuando user-filters se establece, se agrega como el parámetro $filter a la solicitud con $count=true y el ConsistencyLevel: 'eventual' encabezado se establece en la solicitud. |
group-id no está establecido y type es group o type es any y menos resultados de los que show-max se encontraron |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /grupos | un $filter se compone mediante los valores de entrada, group-filtersy de group-type usuario proporcionados. |
group-idno está establecido y group-ids está establecido y type es o type es groupany y menos resultados de los que show-max se encontraron |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /grupos | un $filter se compone mediante los valores de entrada, user-filtersy de group-type usuario proporcionados. |
Subcomponentes
El mgt-people-picker componente consta de uno o varios subcomponentes que pueden requerir permisos distintos de los enumerados anteriormente. Para obtener más información, consulte la documentación de cada subcomponente: mgt-person.
Autenticación
El control usa el proveedor de autenticación global descrito en la documentación de autenticación.
Caché
| Almacén de objetos | Datos almacenados en caché | Observaciones |
|---|---|---|
groups |
Lista de grupos | Se usa cuando type se establece en PersonType.group |
people |
Lista de personas | Se usa cuando type se establece en PersonType.person o PersonType.any |
users |
Lista de usuarios | Se usa cuando groupId se especifica |
Para obtener más información sobre cómo configurar la memoria caché, consulte Almacenamiento en caché.
Ampliar para obtener más control
Para escenarios más complejos o una experiencia de usuario realmente personalizada, este componente expone varios protected render* métodos para invalidar en extensiones de componente.
| Método | Descripción |
|---|---|
| renderInput | Representa el cuadro de texto de entrada. |
| renderSelectedPeople | Representa los tokens de personas seleccionados. |
| renderSelectedPerson | Representa un token de persona individual. |
| renderFlyout | Representa el cromo del control flotante. |
| renderFlyoutContent | Representa el estado adecuado en el control flotante de resultados. |
| renderLoading | Representa el estado de carga. |
| renderNoData | Representa el estado cuando no se encuentra ningún resultado para la consulta de búsqueda. |
| renderSearchResults | Representa la lista de resultados de búsqueda. |
| renderPersonResult | Representa un resultado de búsqueda de persona individual. |
Localización
El control expone las siguientes variables que se pueden localizar. Para obtener más información sobre la localización, consulte Localización de componentes.
| Nombre de cadena | Valor predeterminado |
|---|---|
| inputPlaceholderText | Search for a name |
| maxSelectionsPlaceHolder | Max contacts added |
| maxSelectionsAriaLabel | Maximum contact selections reached |
| noResultsFound | We didn't find any matches. |
| loadingMessage | Loading... |
| seleccionado | selected |
| removeSelectedUser | Remove |
| selectContact | select a contact |
| suggestionsTitle | Suggested contacts |