Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
SE APLICA A: Power BI Desktop
Servicio Power BI
Con los temas de informes de Power BI Desktop, puede aplicar cambios de diseño a todo el informe, como usar colores corporativos, cambiar conjuntos de iconos, aplicar formato visual predeterminado o definir valores preestablecidos de estilo visual personalizados. Al aplicar un tema para informes, todos los objetos visuales del informe usan los colores y el formato del tema seleccionado. Hay algunas excepciones que se describen más adelante en este artículo.
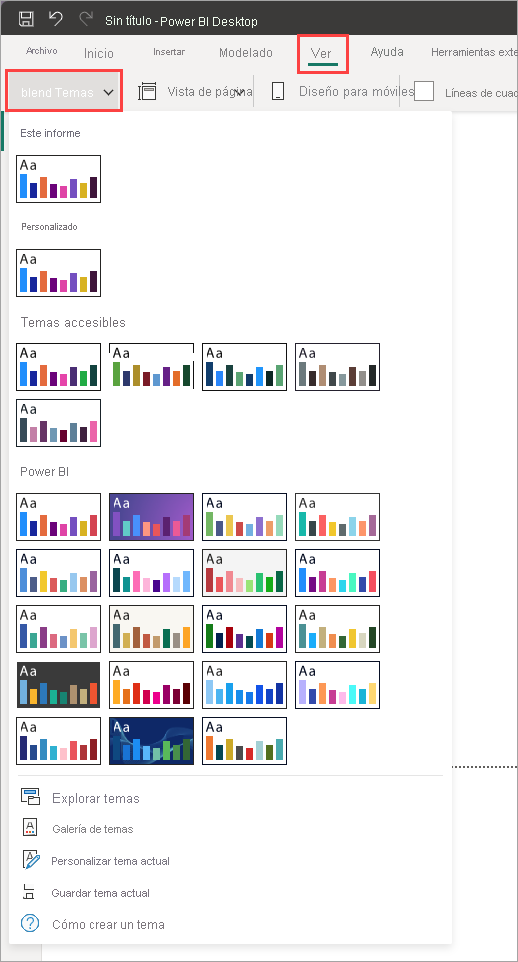
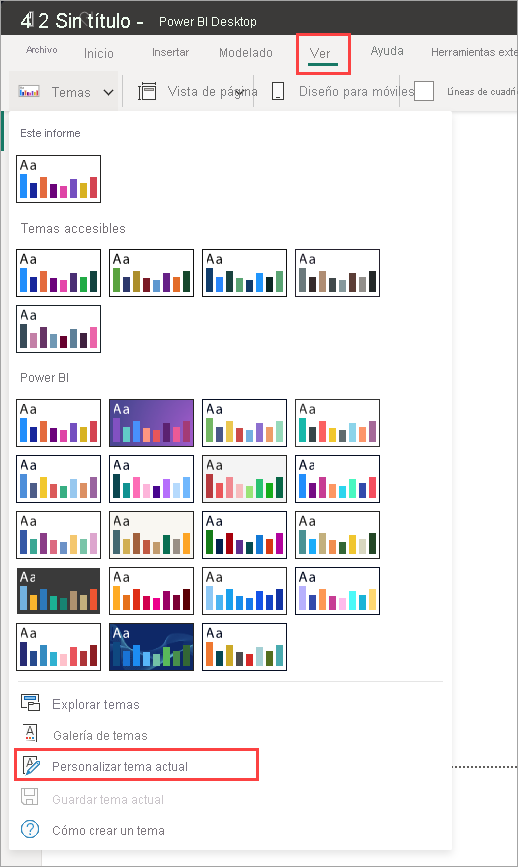
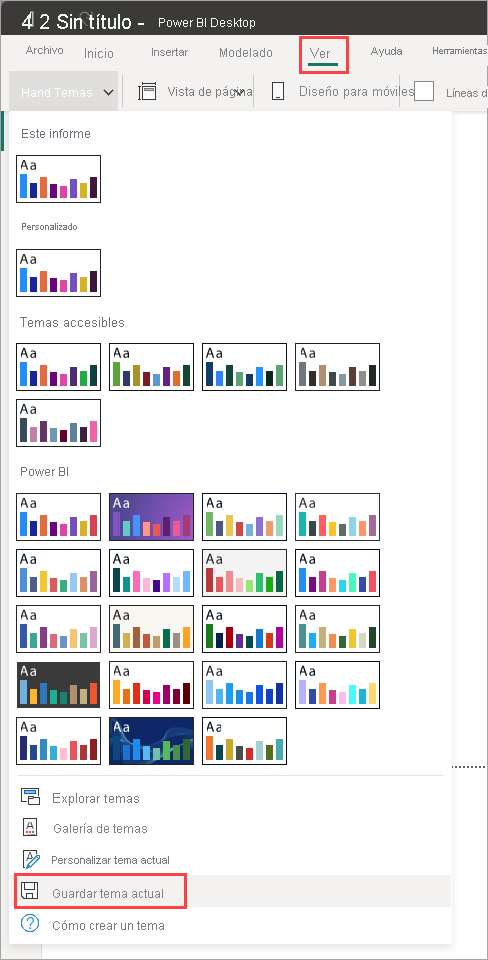
Para seleccionar temas para informes, vaya a la cinta Ver. En la sección Temas, seleccione la flecha desplegable y elija el tema que desee. Los temas disponibles son similares a los que se ven en otros productos de Microsoft, como Microsoft PowerPoint.

Los dos tipos de temas para informes son:
Integrados: proporcionan diferentes tipos de combinaciones de colores predefinidas. Estos se seleccionan directamente desde el menú de Power BI Desktop.
Personalizados: proporcionan un control pormenorizado de muchos aspectos de un tema para informes, como se describe en Personalización de temas para informes más adelante en este artículo. Puede crear temas para informes personalizados ajustando un tema actual y guardándolo como un tema personalizado, o bien creando un tema personalizado propio con un archivo JSON.
Formas de aplicar un tema de informe
Para aplicar un tema para informes a un informe de Power BI Desktop, puede seleccionar entre las opciones siguientes:
- Seleccionar uno de los temas para informes integrados en Power BI Desktop.
- Personalizar un tema usando el cuadro de diálogo Personalización del tema.
- Importar un archivo JSON de tema personalizado.
Nota
Solo se pueden aplicar temas en Power BI Desktop. No se pueden aplicar temas a informes que ya existen en el servicio Power BI.
Aplicación de un tema de informe integrado
Siga estos pasos para seleccionar los temas de informe integrados disponibles. Consulte la tabla Temas de informes integrados para ver la secuencia de colores predeterminada para cada tema.
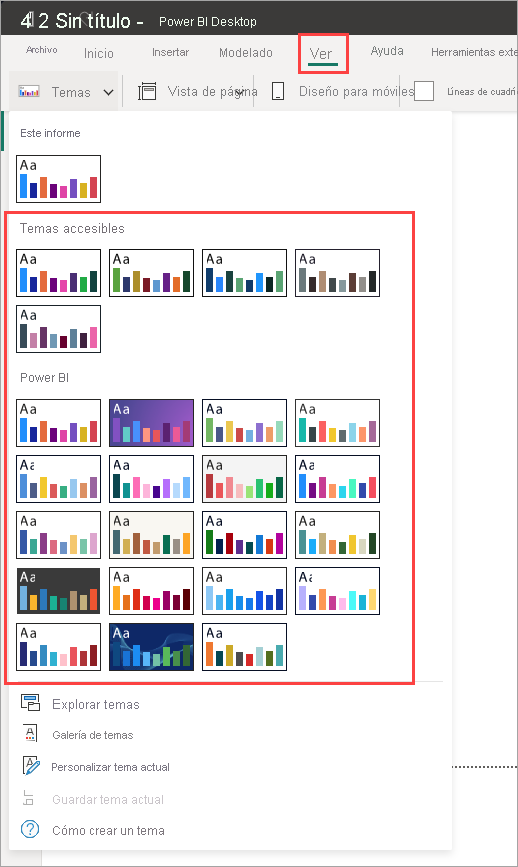
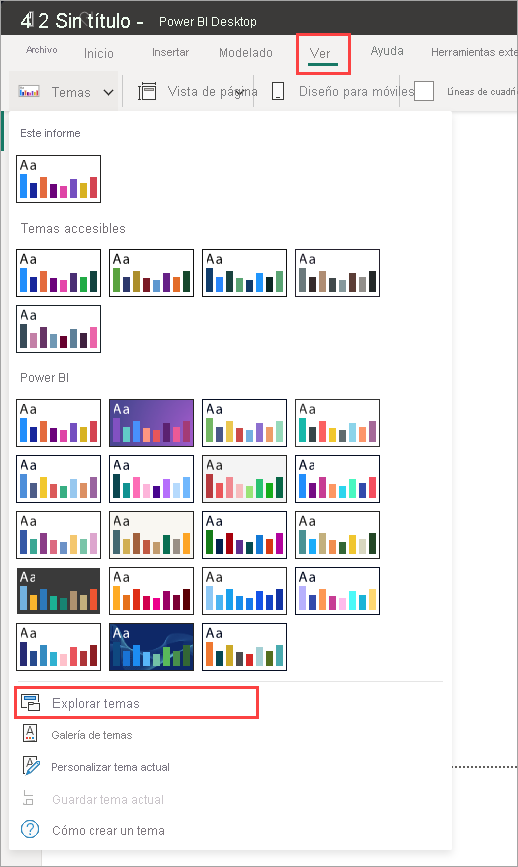
En la cinta Ver, seleccione la flecha desplegable situada junto a Temas.
Seleccione los temas en el menú desplegable que aparece, incluidos los nuevos temas accesibles.

El tema para informes está ahora aplicado al informe.
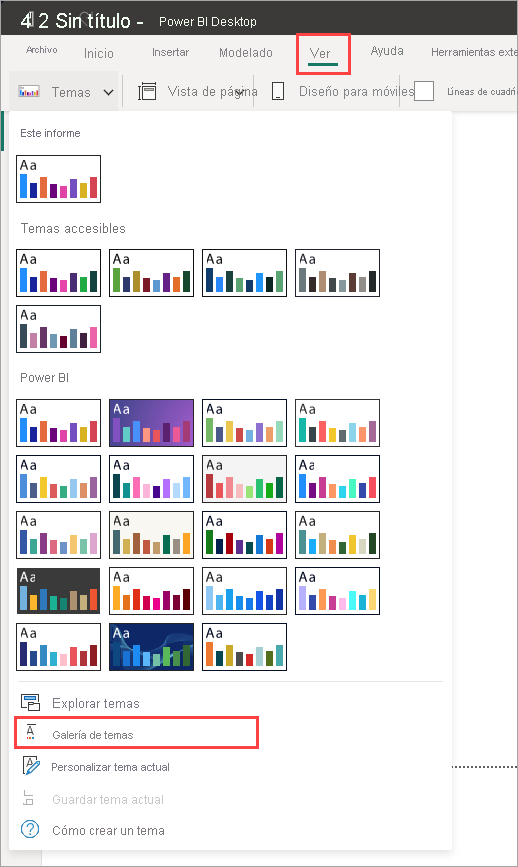
También puede examinar la colección de temas creados por miembros de la Comunidad de Power BI. Para ello, seleccione Galería de temas en el menú desplegable Temas.

En la galería, puede seleccionar un tema y descargar el archivo JSON asociado.
Para instalar el archivo descargado, seleccione Explorar temas en la lista desplegable Temas, vaya a la ubicación donde ha descargado el archivo JSON y selecciónelo para importar el tema en Power BI Desktop como un tema nuevo.
Power BI mostrará un cuadro de diálogo en el que se indica que la importación se ha realizado correctamente.

Temas para informes integrados
En la tabla siguiente se muestran los temas para informes integrados disponibles.
| Tema para informes integrado | Secuencia de color predeterminada |
|---|---|
| Predeterminado |

|
| Rascacielos |

|
| Ejecutivo |

|
| Frontera |

|
| Innovación |

|
| Eclosión |

|
| Corriente |

|
| Temperatura |

|
| Solar |

|
| Divergente |

|
| Tormenta |

|
| Clásico |

|
| Parque |

|
| Clase |

|
| Seguridad para daltónicos |

|
| Eléctrico |

|
| Contraste alto |

|
| Puesta de sol |

|
| Crepúsculo |

|
| Valor predeterminado accesible |

|
| Parque urbano accesible |

|
| Marea accesible |

|
| Neutral accesible |

|
| Orquídea accesible |

|
Personalización de temas para informes
Puede personalizar y normalizar la mayoría de los elementos que se enumeran en la sección Formato del panel Visualizaciones, ya sea a través de personalizaciones realizadas directamente en Power BI Desktop o con un archivo JSON de tema para informes. El objetivo es ofrecerle el control total de la apariencia y el comportamiento predeterminados de los informes de un modo pormenorizado.
Puede personalizar los temas para informes de las siguientes formas:
- Personalizar y guardar un tema en Power BI Desktop
- Crear y personalizar un archivo JSON de temas para informes personalizados
Personalizar y guardar un tema en Power BI Desktop
Para personalizar un tema directamente en Power BI Desktop, puede seleccionar un tema similar al que le gusta y hacerle algunos ajustes. Primero seleccione el tema que es parecido y siga estos pasos:
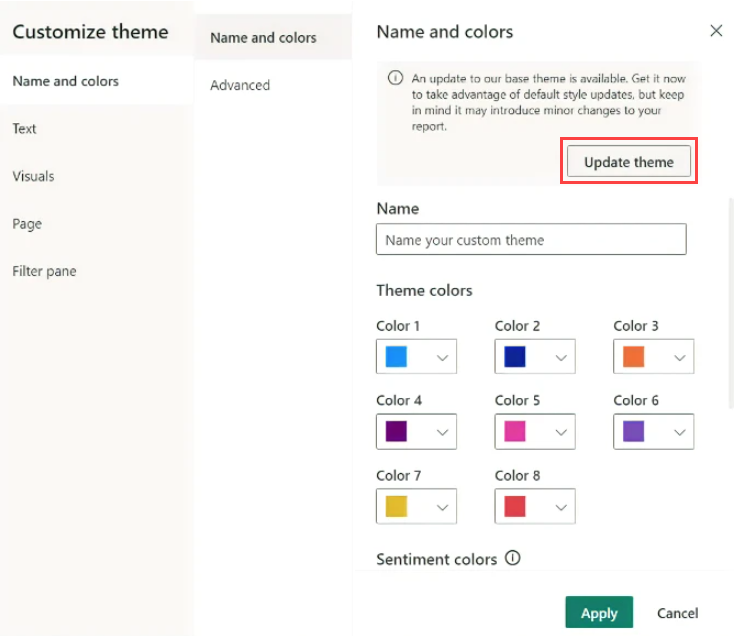
En la cinta Ver, seleccione el botón desplegable Temas y elija Personalizar tema actual.

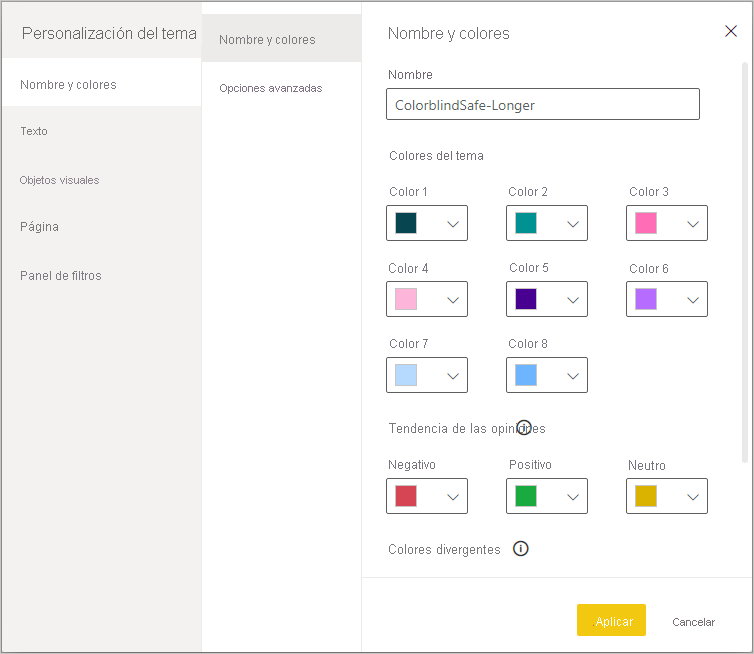
Se abre un cuadro de diálogo donde puede realizar cambios en el tema actual y, después, guardar la configuración como un tema nuevo.

Las opciones del tema que se pueden personalizar se encuentran en las categorías siguientes, reflejadas en el cuadro de diálogo Personalización del tema:
- Nombre y colores: nombre del tema y opciones de colores, entre las que se encuentran colores del tema, colores de las opiniones, colores divergentes y colores estructurales (avanzado).
- Texto: la configuración del texto incluye la familia, el tamaño y el color de fuente, que establece los valores predeterminados de la clase de texto principal para las etiquetas, los títulos, las tarjetas y KPI, y los encabezados de las pestañas.
- Objetos visuales: entre las opciones de objetos visuales se encuentran el fondo, el borde, el encabezado y la información sobre herramientas.
- Página: opciones de elementos de página, como el papel tapiz y el fondo.
- Panel Filtro: las opciones del panel Filtro incluyen el color de fondo, la transparencia, el color de la fuente y los iconos, el tamaño y las tarjetas de filtro.
Después de realizar los cambios, seleccione Aplicar y guardar para guardar el tema. Ahora puede usar el tema en el informe actual y exportarlo.
Personalizar el tema actual de esta manera es rápido y sencillo. Sin embargo, puede realizar ajustes más precisos en los temas que requieren modificar el archivo JSON del tema.
Sugerencia
Puede personalizar las opciones de los temas para los informes más comunes mediante los controles del cuadro de diálogo Personalización del tema. Para tener más control, puede exportar el archivo JSON y realizar ajustes manualmente modificando la configuración en el archivo. Puede cambiarle el nombre al archivo JSON optimizado y, después, importarlo.
Actualización del tema base
Power BI realiza cambios en los temas, incluidos los nuevos valores predeterminados para la configuración de formato, como parte de un nuevo tema base. Por lo tanto, para no molestar a los informes existentes, estos cambios no se propagan a temas personalizados. Si personaliza un tema integrado, es posible que no vea correcciones para problemas o actualizaciones de los informes sin actualizar los temas base.
Para ver si usa un tema obsoleto, en la cinta de opciones Ver, seleccione el botón desplegable Temas y seleccione Personalizar tema actual. Si el tema no está actualizado, aparece un banner en la parte superior del cuadro de diálogo Personalizar tema , lo que le anima a actualizar al tema base más reciente.
Seleccione Actualizar tema para ver los cambios y, a continuación, seleccione Aplicar.

Importación de archivos de tema para informes personalizado
También puede importar un archivo de tema de informe personalizado, para lo que debe seguir estos pasos:
En la cinta de opciones Ver, seleccione el botón desplegable Temas>Buscar temas.

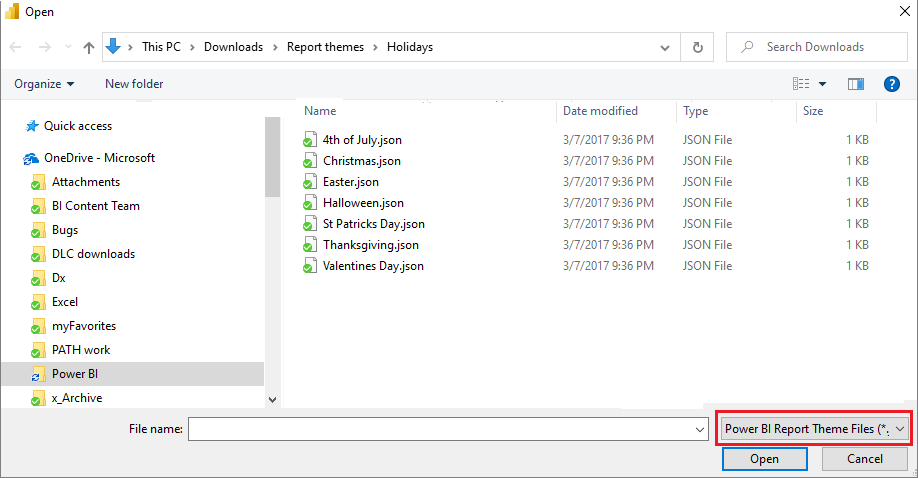
Aparece una ventana que puede usar para ir al archivo JSON del tema.
En la siguiente imagen, puede ver archivos de temas para días festivos. Vea la selección de ejemplo de un tema para un día festivo de marzo, St Patricks Day.json.

Cuando el archivo de tema se carga correctamente, Power BI Desktop muestra un mensaje de operación correcta.

Consulte la sección Archivo JSON del tema de informe de ejemplo de este artículo para continuar explorando el archivo St Patricks Day.json.
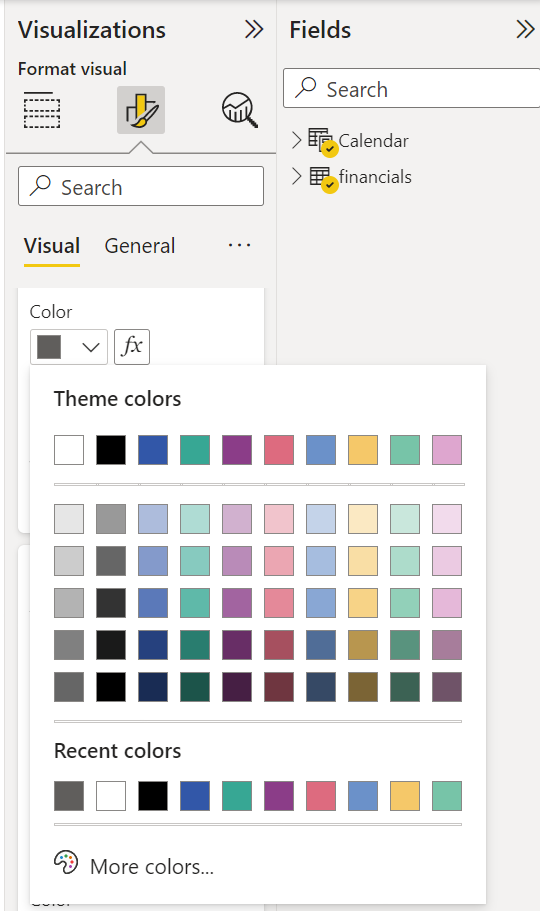
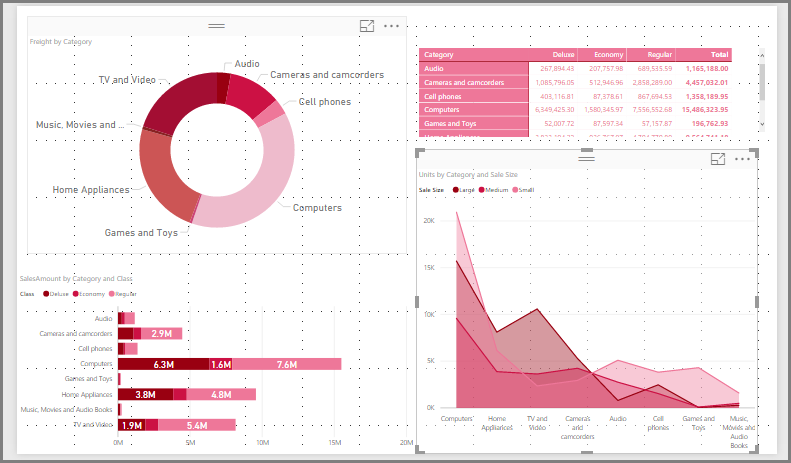
Aplicación de los colores de los temas a los informes
Cuando publica un informe en el servicio Power BI, los colores del tema para informes permanecen con él. La sección Colores del panel Formato refleja el tema para el informe.
Para ver los colores disponibles en un tema para informes:
Seleccione el lienzo del informe o uno de los objetos visuales del lienzo.
En la sección Formato del panel Visualización, seleccione Colores.
Se abre la paleta Colores del tema del tema del informe.

En el ejemplo, después de aplicar la gran cantidad de colores verdes y marrones del tema para informes St. Patrick's Day, puede ver los colores del tema. Los colores forman parte del tema para informes importado y aplicado.
Los colores de la paleta de colores también son relativos al tema actual. Por ejemplo, supongamos que selecciona el tercer color de la fila superior de un punto de datos. Más adelante, si cambia a otro tema, el color del punto de datos se actualiza automáticamente al tercer color de la fila superior del nuevo tema, como se vería al cambiar los temas en Microsoft Office.
La configuración de un tema para informes cambia los colores predeterminados que se usan en los objetos visuales de todo el informe. Power BI mantiene una lista que consta de cientos de colores, para asegurarse de que los objetos visuales tienen muchos colores únicos que mostrar en un informe. Cuando Power BI asigna colores a una serie de objetos visuales, los colores se seleccionan conforme se asignan a la serie. Al importar un tema, se restablece la asignación de colores de la serie de datos.
Serie dinámica
Power BI hace un seguimiento del color de una serie dinámica y usa el mismo color para el valor en otros objetos visuales. En una serie dinámica, el número de series presentadas en objetos visuales podría cambiar en función de medidas, valores u otros aspectos. Por ejemplo, si muestra los Beneficios por región en un informe, puede que tenga cinco regiones de ventas, o quizá nueve. El número de regiones es dinámico, por lo que se considera una serie dinámica.
Los miembros individuales de una serie dinámica reclaman un color de la paleta de colores de datos a medida que se leen. Por ejemplo, si un objeto visual tiene un conjunto de miembros Beneficio por regióny un segundo objeto visual también tiene un conjunto de miembros Beneficio por región, pero el conjunto de miembros es disjunto, el primer objeto visual cuya solicitud de datos se ha establecido se reserva los colores anteriores. Dado que los colores de los miembros de la serie dinámica individuales no se almacenan explícitamente, este comportamiento podría dar lugar a la apariencia de que los colores cambian de forma aleatoria, en función de los objetos visuales que se carguen primero. Siempre puede asignar miembros específicos a un color determinado mediante el panel de formato: vea más información sobre cómo cambiar el color de un único punto de datos.
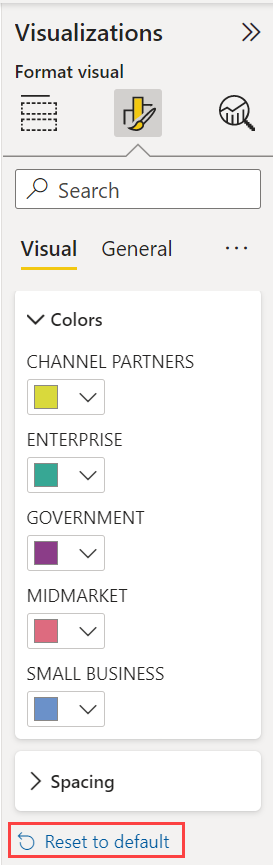
Serie estática
Por el contrario, para series estáticas, se conoce el número de series y su orden. Por ejemplo, Beneficios e Ingresos son series estáticas. En una serie estática, Power BI asigna colores por índice dentro de las paletas de temas. Puede invalidar la asignación de color predeterminada si selecciona un color en el panel de formato en Colores de datos. Es posible que tenga que cambiar las selecciones de segmentación para ver todos los valores posibles de la serie y establecer también sus colores. Si establece explícitamente un color como un solo objeto visual mediante el panel Propiedades , el tema importado no se aplica a ninguno de esos colores definidos explícitamente.
Para deshacer la aplicación de color explícita y permitir que el tema se aplique a los colores seleccionados explícitamente, use Volver al valor predeterminado en la sección Colores de datos del objeto visual en el que se ha establecido el color de forma explícita.
Situaciones en las que los colores del tema no se aplican a los informes
Supongamos que aplica un conjunto de colores personalizado (o uno solo) a un punto de datos en un objeto visual con la opción Color personalizado del selector de colores. Cuando se aplica un tema para informes, no reemplaza el color del punto de datos personalizado.
Imagine también que quiere establecer el color de un punto de datos usando la sección Colores de tema. Al aplicar un nuevo tema para informes, los colores no se actualizan. Para obtener los colores predeterminados de nuevo para que se actualicen al aplicar un nuevo tema de informe, seleccione Restablecer al valor predeterminado o seleccione un color de la paleta Colores del tema en el selector de colores.

Muchos objetos visuales de Power BI no se aplican a temas para informes.
Archivos de temas para informes personalizados que se pueden usar ya
¿Quiere empezar a trabajar con temas para informes? Vea los temas para informes personalizados en la Galería de temas o los siguientes archivos JSON de temas para informes personalizados listos para usar, que puede descargar e importar en el informe de Power BI Desktop:
Tema de olas. Este tema del informe se presentó en la entrada de blog que anunció la primera versión de los temas para informes. Descargar Waveform.json

Tema Apto para personas daltónicas. Este tema para informes es más fácil de leer para las personas daltónicas. Descargar ColorblindSafe-Longer.json

El tema para el día de San Valentín

Este es el código del archivo JSON del tema para el día de San Valentín:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
A continuación, se incluyen algunos temas para informes que puede usar como puntos de partida:
- Atardecer de girasol
- Ciruela
- Otoño
- de contraste alto
Los temas para informes pueden crear coloridos informes de Power BI Desktop para usted, su organización o incluso para la temporada o festividad que se celebre en ese momento.
Más orígenes de temas de informe
El siguiente repositorio de GitHub contiene código JSON de ejemplo para todos los componentes distintos del archivo de temas JSON: Plantillas de tema de Power BI.
Además, intente buscar "Generador de temas de informes de Power BI" en Bing.
Exportación de temas para informes
Puede exportar el tema del informe aplicado actualmente de forma directa desde Power BI Desktop a un archivo JSON. Después de exportar un tema para informes, puede reutilizarlo en otros informes. Esta opción permite exportar el archivo JSON para la mayoría de los temas integrados. Las únicas excepciones son los temas base: el clásico y el predeterminado, en los que se basan otros temas cuando se importan.
Para exportar el tema actualmente aplicado desde Power BI Desktop:
Seleccione Ver y elija el menú desplegable Temas.

Cerca de la parte inferior del menú desplegable, seleccione Guardar tema actual.
En el cuadro de diálogo Guardar como, vaya a un directorio donde guardar el archivo JSON y seleccione Guardar.
Formato de archivo JSON de tema para informes
En su nivel más básico, el archivo JSON del tema solo tiene una línea necesaria: el name.
{
"name": "Custom Theme"
}
Aparte de name, todo lo demás es opcional, lo que significa que solo tiene que agregar al archivo de tema las propiedades a las que desea dar formato específicamente. Puede seguir usando los valores predeterminados de Power BI para el resto.
En un archivo JSON de tema para informes, solo se define el formato que se desea cambiar. Cualquier cosa que no especifique en el archivo JSON toma de nuevo la configuración predeterminada de Power BI Desktop.
Cuando crea un archivo JSON, puede especificar que todos los gráficos utilicen un tamaño de fuente de 12 puntos o que ciertos objetos visuales utilicen una familia de fuentes determinada, o bien desactivar las etiquetas de datos para tipos de gráfico específicos. Si usa un archivo JSON, puede crear un archivo de tema para informes que normalice los gráficos e informes para facilitar la coherencia de los informes de la organización.
Al importar el archivo de tema, Power BI lo valida para asegurarse de que puede leer correctamente su contenido completo. Si Power BI encuentra campos que no entiende, muestra un mensaje que indica que el archivo de tema no es válido e invita a volver a importarlo con un archivo de tema corregido. Power BI también publica el esquema que usa para comprobar el archivo de tema en una ubicación pública, actualizándolo automáticamente cada vez que lo cambiemos en Power BI, de modo que pueda asegurarse de que los archivos de tema estén siempre actualizados.
Power BI valida los temas personalizados en función de un esquema JSON. Este esquema JSON está disponible para su descarga para su uso con un IDE que admite la validación de JSON, lo que puede ayudar a identificar las opciones de formato disponibles y resaltar el formato de tema no válido. Hay más información disponible en el repositorio de esquema JSON del tema de informe.
Nota
Modificar un tema para informes JSON personalizado en el cuadro de diálogo Personalización del tema es seguro. El cuadro de diálogo no modifica la configuración del tema que no puede controlar y actualiza los cambios realizados en el tema para informes actual.
Un archivo de tema tiene cuatro componentes principales:
En las siguientes secciones se describe cada modo detalladamente.
Establecimiento de los colores de un tema
En name, puede agregar las siguientes propiedades básicas relacionadas con el color de los datos:
-
dataColors: estos códigos hexadecimales determinan el color de las formas que representan datos en los objetos visuales de Power BI Desktop. La lista puede contener todos los colores que desee. Después de usar todos los colores de esta lista, si el objeto visual todavía necesita más colores, la paleta de colores del tema gira ligeramente aplicando un ajuste de saturación/matiz y se repite una y otra vez para generar colores únicos sin repetición. -
good,neutral,bad: estas propiedades establecen los colores de estado que se usan en el gráfico de cascada y el objeto visual de KPI. -
maximum,center,minimum,null: estos colores establecen los distintos colores de degradado en el cuadro de diálogo de formato condicional.
Un tema básico que define estos colores podría mostrarse de la siguiente manera:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
Establecimiento de colores estructurales
A continuación, puede agregar varias clases de color, tales como background y firstLevelElements. Estas clases de color establecen los colores estructurales de los elementos del informe, tales como las líneas de cuadrícula del eje, los colores de resaltado y los colores de fondo de los elementos visuales.
Puede ver las seis clases de color a las que puede aplicar formato en la tabla siguiente. Los nombres relativos a Clase de color corresponden a los nombres de la subsección "Avanzado" de la sección "Nombre y colores" del cuadro de diálogo Personalización del tema.
| Nombre preferido de la clase de color | También llamado | A qué aplica formato |
|---|---|---|
| firstLevelElements | primer plano | Color de fondo de las etiquetas (cuando están fuera de los puntos de datos) |
| Color de línea de tendencia | ||
| Color predeterminado del cuadro de texto | ||
| Valores de tabla y matriz y colores de fuente totales | ||
| Color del eje de barras de datos | ||
| Etiquetas de datos de tarjeta | ||
| Color del valor de globo del medidor | ||
| Color del objetivo del KPI | ||
| Color del texto del KPI | ||
| Color del elemento de segmentación (en el modo de enfoque) | ||
| Color de fuente del elemento de lista desplegable de segmentación | ||
| Color de fuente de entrada numérica de segmentación | ||
| Color de fuente del encabezado de segmentación | ||
| Color de línea de proporción de gráfico de dispersión | ||
| Color de línea de previsión de gráfico de líneas | ||
| Color de línea de guía de mapa | ||
| Color del panel de filtro y del texto de la tarjeta | ||
| Color del texto y del icono de la información sobre herramientas visuales modernas (versión preliminar) | ||
| secondLevelElements | foregroundNeutralSecondary | Clases de texto secundario claras |
| Colores de etiqueta | ||
| Color de etiqueta de leyenda | ||
| Color de etiqueta de eje | ||
| Color de fuente de encabezado de tabla y matriz | ||
| Color de línea de guía de destino y destino de medidor | ||
| Color del eje de tendencias de los Indicadores Clave de Rendimiento | ||
| Color de control deslizante de segmentación | ||
| Color de fuente de elemento de segmentación | ||
| Color de contorno de segmentación | ||
| Color al mantener el puntero en el gráfico de líneas | ||
| Color del título de la tarjeta de varias filas | ||
| Color de trazo del gráfico de la barra de herramientas | ||
| Color del borde del mapa de formas | ||
| Color de fuente de texto del botón | ||
| Color de línea del icono de botón | ||
| Color de contorno del botón | ||
| thirdLevelElements | backgroundLight | Color de la cuadrícula del eje |
| Color de cuadrícula de tabla y matriz | ||
| Color de fondo del encabezado de segmentación (en modo de enfoque) | ||
| Color de esquema de tarjeta de varias filas | ||
| Color de relleno de forma | ||
| Color de fondo del arco del medidor | ||
| Color de fondo de la tarjeta de filtro aplicado | ||
Color de relleno de un botón deshabilitado (cuando el fondo es FFFFFF) |
||
Color de contorno del botón deshabilitado (cuando el fondo es FFFFFF) |
||
| fourthLevelElements | foregroundNeutralTertiary | Color atenuado de leyenda |
| Color de etiqueta de categoría de tarjeta | ||
| Color de etiquetas de categoría de tarjeta de varias filas | ||
| Color de la barra de tarjeta de varias filas | ||
| Color de trazo de la tasa de conversión de gráficos de embudo | ||
| Color de fuente del texto del botón deshabilitado | ||
| Color de línea del icono de botón deshabilitado | ||
| fondo | Color de fondo de las etiquetas (cuando están dentro de los puntos de datos) | |
| Color de fondo de los elementos de lista desplegable de segmentación | ||
| Color de trazo del gráfico de anillos | ||
| Color de trazo del gráfico de rectángulos | ||
| Color de fondo del gráfico combinado | ||
| Color de relleno del botón | ||
| Color de fondo de la tarjeta de filtro disponible y del panel de filtros | ||
| Color de fondo de la información sobre herramientas visuales modernas (versión preliminar) | ||
| secondaryBackground | backgroundNeutral | Color de esquema de cuadrícula de tabla y matriz |
| Color predeterminado del mapa de formas | ||
| Color de relleno de la cinta del gráfico de la barra de herramientas (cuando la opción de coincidencia de series está desactivada) | ||
Color de relleno de un botón deshabilitado (cuando el color de fondo no es FFFFFF) |
||
Color del contorno de un botón deshabilitado (cuando el color de fondo no es FFFFFF) |
||
| Línea de separación de la información sobre herramientas visuales modernas y color al mantener el puntero (versión preliminar) | ||
| acentoDeTabla | Color del contorno de la cuadrícula de una tabla y matriz (cuando existe) |
Este es un tema de ejemplo en el que se establecen las clases de color:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
Sugerencia
Si usa un tema oscuro u otro tema multicolor que difiera del típico firstLevelElements negro sobre background blanco, establezca los valores de otros colores estructurales y los colores de la clase de texto principal. Esto garantiza que las etiquetas de datos de los gráficos con un fondo de etiqueta coincidan con el estilo previsto, sean legibles y tengan líneas de cuadrícula del eje visibles.
Establecimiento de los valores predeterminados del texto con formato
A continuación, puede agregar clases de texto al archivo JSON. Las clases de texto son similares a las clases de color, pero permiten actualizar el tamaño, el color y la familia de fuentes de los grupos de texto en el informe.
Solo es necesario establecer cuatro de las doce clases, denominadas clases principales, para cambiar todo el formato de texto del informe. Estas cuatro clases principales se pueden establecer en la sección Texto del cuadro de diálogo Personalización del tema: General corresponde a label; Título, a title; Tarjetas y KPI, a callout; y Encabezados de pestaña, a header.
Otras clases de texto, consideradas clases secundarias, obtienen automáticamente sus propiedades de sus clases principales asociadas. A menudo, una clase secundaria selecciona un tono más claro de color de texto, o un porcentaje de tamaño de texto más grande o más pequeño en comparación con la clase principal.
Tome como ejemplo la clase label. El formato predeterminado de la clase label es Segoe UI, #252423 (color gris oscuro) con una fuente de 12 puntos. Esta clase se utiliza para dar formato a los valores de la tabla y la matriz. Normalmente, los totales de una tabla o matriz tienen un formato similar, pero aparecen en negrita para que resalten más, de modo que usan la clase bold label. Sin embargo, no es necesario especificar esa clase en el archivo JSON del tema. Power BI lo hace automáticamente. Si decide especificar etiquetas que tienen una fuente de 14 puntos en el tema, no es necesario actualizar también la clase bold label, ya que hereda el formato de texto de la clase label.
En la tabla que se incluye a continuación se muestra lo siguiente:
- Cada una de las cuatro clases de texto principales, a las que aplica formato, y la configuración predeterminada.
- Cada clase secundaria, a las que aplica formato, y la configuración predeterminada que es única en comparación con la clase principal.
| Clase principal | Clases secundarias | Nombre de clase JSON | Configuración predeterminada | Objetos visuales asociados |
|---|---|---|---|---|
| Llamada | N/D | Llamada | DIN #252423 45 pt | Indicadores kpi de etiquetas de datos de tarjetas |
| Encabezado | N/D | encabezado | Segoe UI Semibold #252423 12 pt | Encabezados de influenciadores clave |
| Título | título | DIN #252423 12 puntos | Título del eje de categorías Título del eje de valores Título de tarjeta de varias filas *Encabezado de segmentación de datos | |
| - | Gran título | título grande | 14 pt | Título de objeto visual |
| Etiqueta | etiqueta | Segoe UI# 252423 10 pt | Encabezados de columnas de tablas y matrices Encabezados de filas de matrices Cuadrícula de tablas y matrices Valores de tablas y matrices | |
| - | Semibold | etiqueta seminegrita | Segoe UI Semibold | Texto del perfil de influenciadores clave |
| - | Grande | etiqueta grande | 12 pt | Etiquetas de datos de tarjeta de varias filas |
| - | Pequeño | etiqueta pequeña | 9 pto | Etiquetas de líneas de referencia *Etiquetas de intervalos de fechas de segmentación Estilo de texto de entrada numérica de segmentación Cuadro de búsqueda de segmentación Texto de influenciadores clave |
| - | Claro | lightLabel | #605E5C | Texto de la leyenda Texto del botón Categoría Etiquetas de los ejes Etiquetas de los datos del gráfico de embudo Etiquetas de la tasa de conversión del gráfico de embudo Objetivo del indicador Etiqueta de la categoría del gráfico de dispersión Elementos de segmentación |
| - | Audaz | etiqueta en negrita | Segoe UI Bold | Subtotales de matriz Totales generales de matriz Totales de tabla |
| - | Grande y ligero | largeLightLabel | #605E5C 12 puntos | Etiquetas de categoría de tarjeta Etiquetas de medidor etiquetas de categoría de tarjeta de varias filas |
| - | Pequeño y ligero | smallLightLabel | #605E5C 9 pt | Etiquetas de datos Etiquetas del eje de valores |
* Los elementos señalados con un asterisco se basan en el primer color de datos del tema para informes.
Puede usar el valor booleano bold para ajustar el formato. Para que el texto esté en negrita, use la siguiente configuración:
-
bold: verdadero -
titleBold: verdadero
Sugerencia
Las variaciones claras de las clases de texto adoptan el color claro de los colores estructurales definidos anteriormente. Si estás creando un dark theme, establece el color de firstLevelElements (que coincida con el color del texto principal), secondLevelElements (que coincida con el color previsto para texto claro) y background (que tenga suficiente contraste con los colores de los elementos de primer y segundo nivel).
Vea el siguiente tema de ejemplo, que solo establece las clases de texto principales:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
Dado que las clases secundarias se heredan de las clases principales, no es necesario establecerlas en el archivo de tema. Pero si no le gustan las reglas de herencia (por ejemplo, si no quiere que los totales aparezcan en negrita), puede dar formato explícitamente a las clases secundarias del archivo de tema, igual que puede dar formato a las clases principales.
Establecimiento de los valores predeterminados de las propiedades de los objetos visuales (visualStyles)
Para crear un archivo JSON de formato extendido, con un control más pormenorizado y detallado sobre todo el formato de los objetos visuales del informe, agregue una sección visualStyles al archivo JSON para anidar las características específicas de formato. Vea el siguiente ejemplo de la sección visualStyles:
"visualStyles": {
"<visualName>": {
"<stylePresetName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
En las secciones visualName y cardName, use un objeto visual y un nombre de tarjeta específicos.
stylePresetName puede ser un asterisco ("*") para tener como destino el estilo visual predeterminado o stylePresetName puede ser un nombre para definir un valor preestablecido de estilo con nombre.
propertyName es una opción de formato y propertyValue es el valor de esa opción de formato.
Para visualName, stylePresetName, y cardName, use un asterisco entre comillas si desea que esa configuración se aplique a todas las visualizaciones o tarjetas que tienen una propiedad. Si usa el asterisco en el nombre del objeto visual y la tarjeta, se aplica una configuración global al informe; por ejemplo, un tamaño de fuente o una familia de fuentes específica para todo el texto de todos los objetos visuales.
Vea el siguiente ejemplo, que establece algunas propiedades usando estilos de objetos visuales:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
En este ejemplo se realizan los siguientes ajustes:
- Activa el ajuste automático de línea en todas partes.
- Establece el estilo punteado para las líneas de cuadrícula de todos los objetos visuales con un eje de categorías.
- Establece el formato de las tarjetas de filtro disponibles y aplicadas (tenga en cuenta el uso de "$id" en el formato para establecer las diferentes versiones de las tarjetas de filtro).
- Establece el tamaño de la burbuja de los gráficos de dispersión en -10.
Nota
Solo debe especificar los elementos de formato que desea ajustar. Los elementos de formato no incluidos en el archivo JSON simplemente vuelven a sus valores y configuración predeterminados.
Valores preestablecidos de estilo
Los valores preestablecidos de estilo son opciones de formato predefinidas que se pueden aplicar a los elementos visuales de un archivo de tema y son específicas del objeto visual en el que se define. Estos valores preestablecidos permiten cambiar varias opciones de formato simultáneamente sin ajustar manualmente cada una de ellas. Esta característica mejora las funcionalidades de personalización de los informes de Power BI al permitir que pueda aplicar estilos coherentes en distintos objetos visuales rápidamente.
Introducción a los valores preestablecidos de estilo
Al crear e importar un archivo de tema JSON personalizado que incluya los valores preestablecidos de estilo deseados, la nueva opción de menú Valores preestablecidos estilo se vuelve visible en la sección Formato visual del panel Visualizaciones.
Con la lista desplegable Estilo , puede seleccionar fácilmente cualquiera de los valores preestablecidos de estilo predefinidos del archivo de tema recién importado para aplicar automáticamente opciones de formato a los elementos visuales del informe, como colocar elementos o modificar colores.

Definición de valores preestablecidos de estilo
Para definir valores preestablecidos de estilo, debe crear un tema personalizado mediante un archivo JSON. El archivo JSON contiene las opciones de formato para distintos elementos visuales y, como se explica en este artículo, puede importar este archivo para aplicar el tema personalizado que incluye los valores preestablecidos de estilo.

Al crear un tema personalizado, puede especificar qué valor preestablecido de estilo será el valor predeterminado después de la importación, como se muestra. Si no se selecciona o define ningún valor preestablecido, se aplica la configuración predeterminada de Power BI, lo que garantiza que siempre haya opciones de formato de reserva para los elementos visuales.
El tema de ejemplo que se muestra en la captura de pantalla anterior se muestra en el bloque de código que se muestra aquí:
{
"$schema": "./reportThemeSchema.json",
"name": "Style Preset Demo Test",
"visualStyles": {
"columnChart": {
"*": {
"stylePreset": [{
"name": "Demo Preset 1"
}]
},
"Demo Preset 1": {
"legend": [{
"position": "BottomCenter"
}],
"valueAxis": [{
"gridlineColor": { "solid": { "color": "#950" } }
}]
},
"Demo Preset 2": {
"legend": [{
"position": "Right"
}],
"valueAxis": [{
"gridlineColor": { "solid": { "color": "#00f" } },
"labelColor": { "solid": { "color": { "expr": { "ThemeDataColor": { "ColorId": 2, "Percent": 0.6 } } } } }
}]
},
"Demo Preset 3": {
"legend": [{
"italic": true,
"position": "Left"
}]
}
}
}
}
Aplicación de valores preestablecidos de estilo
Con el tema personalizado anterior, veamos un ejemplo de cómo definimos y, a continuación, usamos valores preestablecidos de estilo personalizados en una visualización. Tenga en cuenta que los valores preestablecidos de estilo son específicos del objeto visual en el que se define.
En los pasos siguientes se describe el proceso para definir e importar un archivo JSON de tema personalizado que incluye valores preestablecidos de estilo:
- Copie el bloque de código que se muestra anteriormente para crear el archivo JSON mediante cualquier editor de texto y, a continuación, guarde el archivo De demostración preestablecida de estilo Test.json en el equipo.
- En Power BI Desktop, vaya a la cinta Ver y seleccione el botón desplegable Temas.
- Seleccione Buscar temas e importe el archivo JSON.
- Los valores preestablecidos de estilo recién definidos están disponibles en la sección Formato visual del panel Visualizaciones.
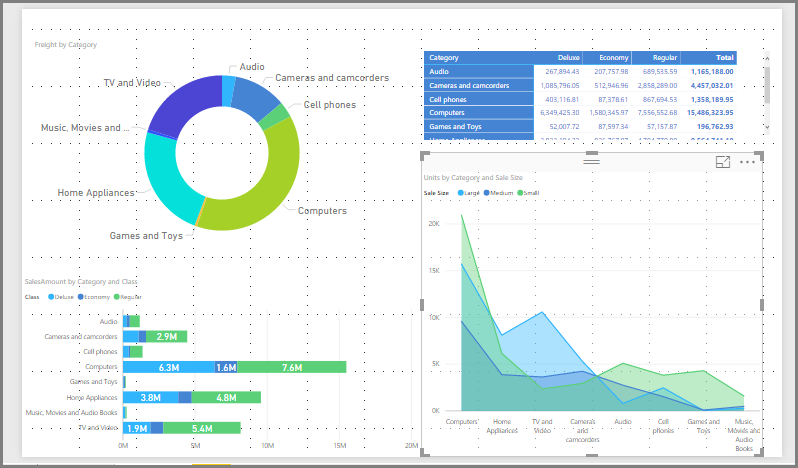
Después de importar el tema personalizado, podemos seleccionar "Valor preestablecido de demostración 1" para establecer la posición de la leyenda en el centro inferior y cambiar el color de la cuadrícula del eje de valores, como se muestra aquí:

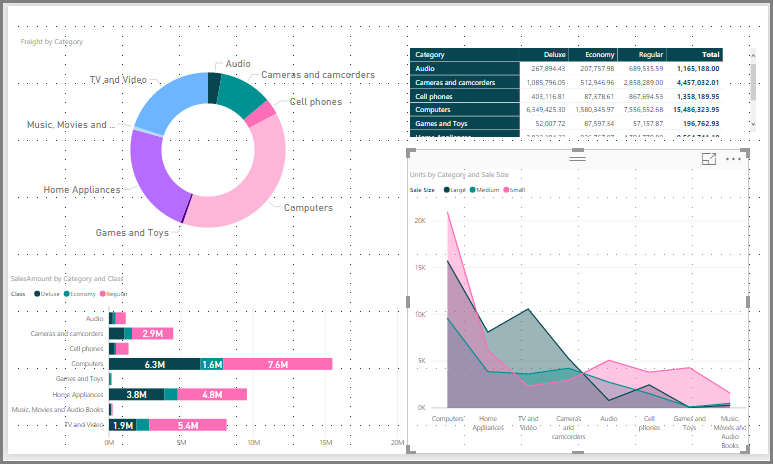
En este siguiente ejemplo, 'Demo Preset 2' mueve la leyenda al lado derecho y cambia el color de la cuadrícula y el color de las etiquetas del eje de valor.

Aparece un mensaje de error cuando no se encuentra la definición de un valor preestablecido de estilo para el objeto visual específico. Este mensaje de error de solo autor indica que el informe perdió la referencia a las definiciones preestablecidas de estilo personalizado y no se encuentra el ajuste preestablecido de estilo personalizado.

Búsqueda de propiedades visuales que se van a establecer
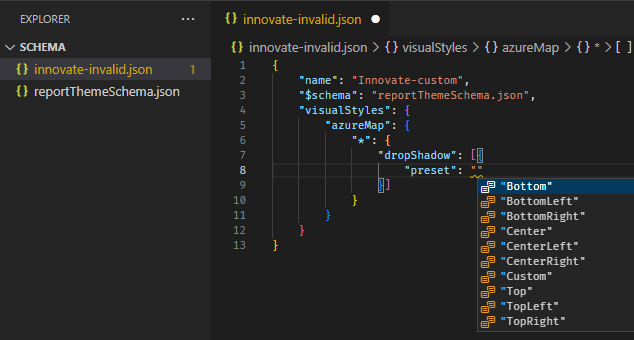
El esquema del tema del informe puede ayudarle a identificar qué propiedades están disponibles para aplicar estilo con un tema de informe. Mediante el uso del esquema como referencia local en el archivo de tema, puede usar la funcionalidad de autocompletar del IDE para identificar las opciones de formato disponibles.
Por ejemplo, con la compatibilidad con el esquema JSON de Visual Studio Code, podemos definir un tema como se indica a continuación con "reportThemeSchema.json" descargado del repositorio de esquemas y colocado en la misma carpeta:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
Una vez definido, puede usar la función autocompletar en Visual Studio Code para comprender la estructura y las opciones de formato disponibles. Desencadene autocompletar explícitamente mediante la combinación de teclas Ctrl + Espacio. La ventana emergente de descripción muestra el nombre para mostrar y la descripción del elemento de formato tal como se muestran en el panel de formato, si está disponible.

Sugerencias para establecer valores
Estas son algunas sugerencias útiles sobre el establecimiento de valores.
Los valores booleanos son true o false.
Las cadenas deben ir entre comillas dobles, como en "esto es una cadena".
Los números son solo el propio valor, sin comillas.
Cuando se usa
dateTime, la fecha debe ser una fecha ISO entre comillas simples, precedida de "datetime". Observe el ejemplo siguiente:"datetime'2022-10-05T14:48:00.000Z'"
Los colores que usan un código hexadecimal personalizado para reemplazar
FFFFFFusan el formato siguiente. Los valores hexadecimales de 3 o 6 dígitos son aceptables:{ "solid": { "color": "#FFFFFF" } }
Puede usar una enumeración para dar formato a los menús desplegables estableciendo las opciones de menú en cualquiera de las opciones del panel; por ejemplo, RightCenter para la posición de la leyenda o Data value, percent of total para la etiqueta de datos de un gráfico circular. Las enumeraciones suelen tener el formato de cadenas.
Archivo JSON de tema para informes de ejemplo
Este es el archivo st Patricks Day.json en su totalidad:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
Este archivo JSON de tema para informes tiene las siguientes líneas:
-
name: nombre del tema para informes. Este campo es el único obligatorio. -
dataColors: lista de códigos de color hexadecimales que debe usarse para los datos en los objetos visuales de Power BI Desktop. La lista puede contener todos los colores que se desee. -
background,foregroundytableAccent: clases de color. Las clases de color permiten establecer muchos colores estructurales a la vez en el informe.
Puede copiar este JSON y usarlo como base para crear su propio archivo de tema para informes personalizado con el objetivo de importarlo. Si desea ajustar solo los colores básicos del informe, cambie el nombre y los códigos hexadecimales en el archivo.
Consideraciones y limitaciones
Si usa uno de los temas originales, el tema clásico o un tema personalizado que importó encima de uno de estos temas, la sección de texto del cuadro de diálogo de tema no está disponible para configurar.
Entre los temas integrados afectados por esta limitación se incluyen los siguientes temas:
- Clásico
- Parque
- Clase
- Seguridad para daltónicos
- Eléctrico
- Contraste alto
- Puesta de sol
- Crepúsculo
Si usa uno de los temas afectados y no tiene que modificar la configuración de texto, puede usar sin problemas las demás pestañas del cuadro de diálogo. Sin embargo, si quiere usar las clases de texto con uno de los temas afectados, tiene las siguientes opciones:
- La forma más rápida y fácil de habilitar las clases de texto es seleccionar las opciones del tema predeterminado.
- Si desea mantener el tema personalizado actual para habilitar la pestaña de texto:
- Exporte el tema actual.
- Seleccione el tema predeterminado.
- Importe el tema personalizado que exportó en el primer paso.
El texto del informe tiene un aspecto diferente, pero usted puede acceder a la pestaña de texto en el cuadro de diálogo del tema.
Los elementos que se consideran parte de la interfaz no se pueden cambiar mediante un tema de informe, incluidos los paneles Filtro, Formato y Datos y la matriz visual en cálculos visuales.
Contenido relacionado
- Para familiarizarse con los paneles, realice un recorrido por uno de los paneles de ejemplo de .
- Infórmate sobre los azulejos del tablero .
- ¿Desea realizar un seguimiento de un icono de panel individual y recibir un correo electrónico cuando alcance un umbral determinado? Crear una alerta en un icono.
- Aprenda a usar Power BI Q&A para formular una pregunta sobre los datos y obtener la respuesta en forma de visualización.