Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En el tutorial, agregará un componente personalizado a un formulario de Microsoft Dataverse y permitirá que el control personalizado sea visible en una página web.
Este tutorial utilizará la tabla Comentarios y la página web Contáctenos que está disponible en las plantillas de Diseño de inicio.
Requisitos previos
- La versión de su portal debe ser 9.3.3.x o superior.
- Su paquete del portal de inicio debe ser 9.2.2103.x o superior.
- Un sitio que utilice una de las plantillas de diseño de inicio.
Para crear un componente de ejemplo, siga los pasos del tutorial Crear su primer componente. Al final de ese tutorial, tendrá el componente llamado TSLinearInputComponent empaquetado y cargado en su entorno de Dataverse qeu puede usar en Power Pages.
También puede usar algunos de los controles listos para usar que están disponibles. En nuestro ejemplo, utilizaremos el control de entrada de números.
Paso 1. Agregar el componente de código a un campo en un formulario
En el estudio de diseño, seleccione el espacio de trabajo Espacio de trabajo de datos.
Seleccione la tabla de comentarios.
Seleccione Formularios y luego elija editar el formulario de contacto simple.
Seleccione + Agregar campo y elija el campo Calificación.
Coloque el campo Calificación en el formulario.
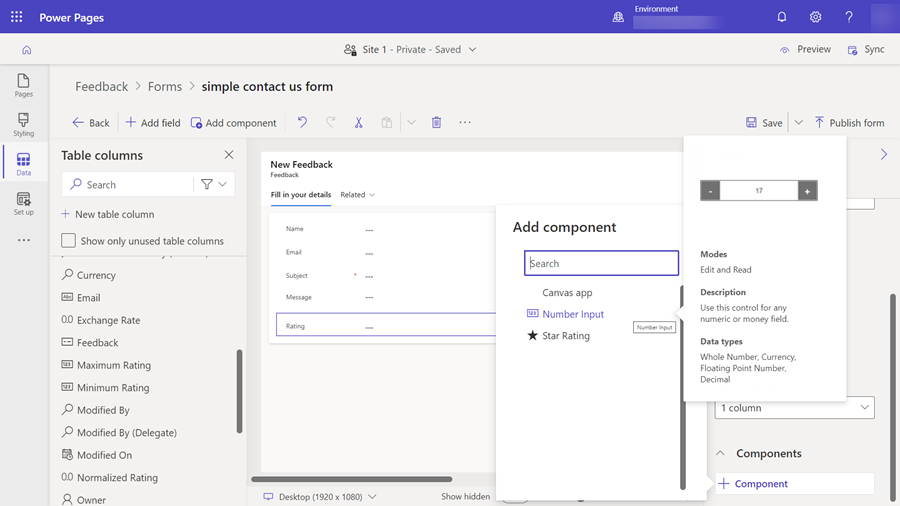
Con el campo Calificación seleccionado, elija + Componente y seleccione el componente Introducción de número.

Configure el control para que tenga un Tipo de Número entero y un Valor estático de 1.
Seleccione Listo.
Seleccione Guardar y Publicar formulario.
Paso 2. Configurar el componente de formulario en la página web
En los siguientes pasos configuraremos la página de comentarios existente, también puede crear su propia página y agregar su propio componente de formulario.
En el espacio de trabajo Páginas, seleccione la página Contáctenos.
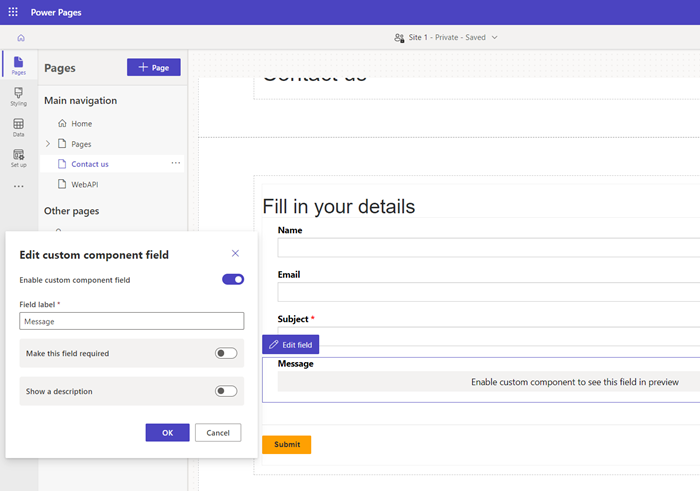
El campo de calificaciones debe aparecer en el formulario con el mensaje Habilitar componente personalizado para ver este campo en vista previa.
Seleccione el campo y elija Editar campo.
Seleccione el campo Habilitar campo de componente personalizado.

Seleccione Aceptar.
Cuando obtenga una vista previa del sitio, debería ver el componente personalizado habilitado.

Pasos siguientes
Información general: Usar componentes de código en Power Pages