Etiqueta de plantilla Liquid para componentes de código
Power Apps component framework permite a los desarrolladores profesionales y creadores de aplicaciones crear componentes de código para aplicaciones basadas en modelos y de lienzo. Estos componentes de código pueden proporcionar una experiencia mejorada para los usuarios que trabajan con datos en formularios, vistas y paneles. Más información: Usar componentes de código en Power Pages
Importante
La etiqueta de plantilla Liquid para componentes de código requiere la versión de portales 9.3.10.x o posterior.
Con esta versión, hemos introducido la capacidad de agregar componentes de código creados con Etiqueta de plantilla Liquid en páginas web y componentes habilitados, mediante las API web que están habilitadas para componentes en el nivel de campo en formularios de Power Pages.
Los componentes de código se pueden agregar usando la etiqueta de plantilla Liquid codecomponent. La clave para indicar el componente de código que debe cargarse se pasa usando el atributo name. La clave puede ser el GUID (que es el id. del componente de código) o el nombre del componente de código importado en Microsoft Dataverse.
Los valores de las propiedades que espera el componente de código deben pasarse como un par clave/valor separados por ":" (signo de dos puntos), donde la clave es el nombre de la propiedad y el valor es el valor de la cadena JSON.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Por ejemplo, para agregar un componente de código que espera un parámetro de entrada llamado controlValue, utilice la etiqueta de plantilla Liquid siguiente:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Propina
Este ejemplo usa parámetros llamados controlvalue y controlApiKey, pero el componente que utiliza puede requerir diferentes nombres de parámetros.
Puede usar el control de mapa de muestra y empaquetar el componente de código como solución para su uso con Power Pages.
Nota
Los recursos creados por la comunidad no se admiten en Microsoft. Si tiene preguntas o problemas con los recursos de la comunidad, póngase en contacto con el editor del recurso. Antes de utilizar estos recursos, debe asegurarse de que cumplan con las directrices de Power Apps component framework y solo deben utilizarse como referencia.
Tutorial: usar componentes de código en páginas con etiqueta de plantilla Liquid
En este tutorial, configurará Power Pages para agregar el componente a una página web. Luego, visitará el sitio web de los portales e interactuará con el componente.
Antes de empezar
Si está utilizando el componente de código de muestra que se usa en este tutorial, asegúrese de importar primero las soluciones de muestra al entorno antes de comenzar. Para obtener información sobre la importación de soluciones, vaya a Importar soluciones.
Requisitos previos
Para conocer los requisitos previos y aprender los componentes de código admitidos/no admitidos en Power Pages, vaya a Usar componentes de código en Power Pages.
Nota
Este tutorial utiliza un componente de código de muestra creado con Power Apps component framework para demostrar un control de mapa en una página web. También puede usar cualquier componente nuevo o existente, y cualquier otra página web para este tutorial. En este caso, asegúrese de utilizar su componente y página web cuando siga los pasos de este tutorial. Para obtener más información sobre cómo crear componentes de código, vaya a Crear el primer componente.
Paso 1. Agregar el componente de código a una página web de Studio
Abra su sitio en el estudio de diseño de Power Pages.
Seleccione el espacio de trabajo Páginas y seleccione + Página.
Asigne un nombre a la página. Por ejemplo, Visor de mapas.
Seleccione el diseño de página Comenzar en blanco.
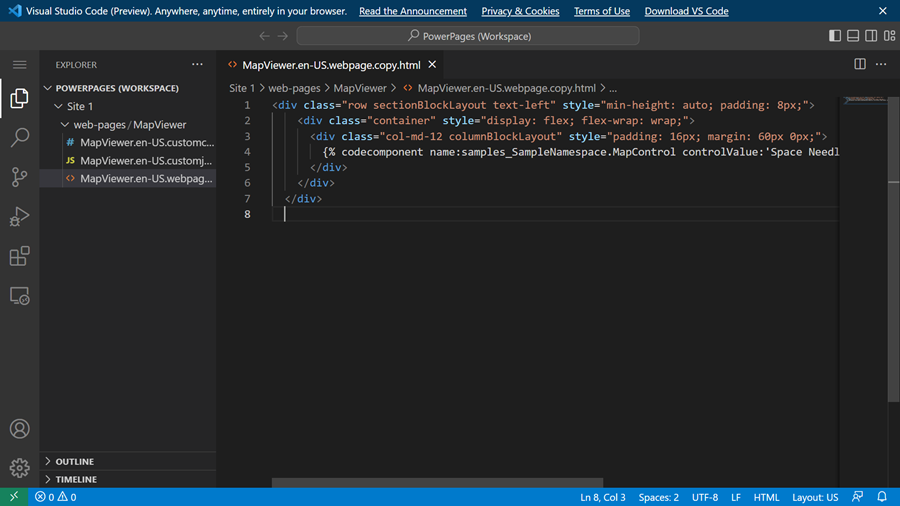
Seleccione el botón Editar código para abrir Visual Studio Code para Web.
Agregue el control entre
<div></div>con la etiqueta de plantilla Liquid usando la siguiente sintaxis:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Propina
Para recuperar los detalles de todos los componentes importados y buscar un nombre de componente, consulte CustomControl API web.
Por ejemplo:
Para buscar un componente:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNamePara recuperar los parámetros de entrada de un componente:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Seleccione CTRL-S en el teclado para guardar el código de actualización.
Vuelva al estudio de diseño y seleccione Sincronizar para actualizar la página web con las ediciones de Visual Studio Code.
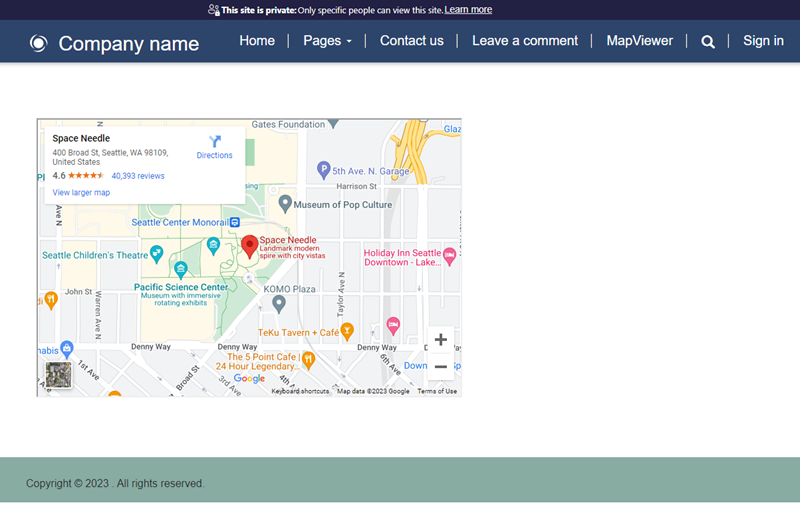
En la esquina superior derecha, seleccione Vista previa y Escritorio para obtener una vista previa del sitio.
La página web ahora mostrará el control agregado.

Pasos siguientes
Información general: Usar componentes de código en portales
Consulte también
- Etiqueta de entidad Codecomponent de Dataverse
- Etiqueta de plantilla de Codecomponent
- Información general de Power Apps component framework
- Crear el primer componente
- Agregue componentes de código a una columna o tabla en aplicaciones basadas en modelos
- Implementar un componente de API web de portal de muestra