Integre Project para la Web en los procesos de administración de proyectos
 Microsoft Project para la web pronto se convertirá en Microsoft Planner, que actualmente se está implementando para los clientes. Para obtener más información sobre cómo configurar la nueva Planner para su organización, consulte Microsoft Planner para administradores.
Microsoft Project para la web pronto se convertirá en Microsoft Planner, que actualmente se está implementando para los clientes. Para obtener más información sobre cómo configurar la nueva Planner para su organización, consulte Microsoft Planner para administradores.
Project Online y Project Server usan características clave de SharePoint, como elementos web, sitios de colaboración y grupos de seguridad de SharePoint. Si administra cualquiera de los productos, ha dedicado tiempo a personalizarlos para controlar el acceso y asegurarse de que los proyectos cumplen los estándares de su organización.
Project para la web usa Microsoft Power Platform: PowerApps, Power Automate, Power BI y Dataverse.
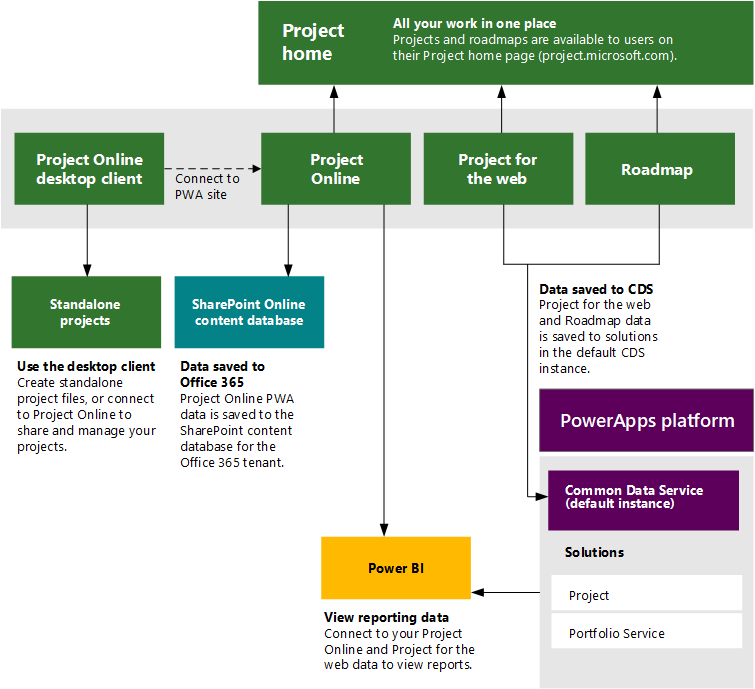
En el diagrama siguiente se muestra cómo encajan las dos aplicaciones en la arquitectura general de Project.

Este artículo le ayuda a personalizar Project Power App para cumplir los estándares que ha implementado en Project Online o Project Server. Al igual que Project Web App, los usuarios acceden a Project para la web desde Project Home. Pueden empezar a trabajar en proyectos en Project para la web y puede introducir fácilmente personalizaciones a través de soluciones de Power Platform.
Tabla que compara componentes
| Componentes | Project Web App | Project para la Web |
|---|---|---|
| Permisos y seguridad | Permisos de SharePoint o permisos de Project Online | Roles de seguridad |
| Datos y lógica | Listas y flujos de trabajo de SharePoint | Dataverse y Power Automate |
| Interfaz de usuario y visualizaciones | Páginas y opciones de detalles del proyecto en función del plan o suscripción | Vistas, Forms, gráficos y paneles |
Sugerencia
¿Quieres una ventaja? Implemente el acelerador de Project para la web y la plantilla de Power BI, una solución gratuita que agrega numerosos escenarios y visualizaciones de administración de proyectos a Project Power App.
Importante
Para personalizar Project Power App, necesita una cuenta con el rol de seguridad adecuado.
Requisitos previos
- Asegúrese de que tiene las licencias adecuadas.
- Comprenda los conceptos básicos del portal de Power Apps.
Permisos y seguridad
Project para la web usa Grupos y directivas de Teams para determinar quién tiene permisos necesarios para varias actividades.
Configuración de la seguridad de Project para la web
- Si aún no lo ha hecho, configure Teams Grupos para los usuarios de su organización.
- Asigne directivas a grupos para establecer las cosas que pueden hacer todos los miembros del grupo.
- Si es necesario, configure el acceso externo para permitir que personas ajenas a su organización trabajen en proyectos.
Datos de Project para la web
Project Power App almacena datos en tablas de Dataverse con tres fines.
Las tablas de escenarios principales contienen datos usados para proyectos en Project para la web. Puede modificar algunas de estas tablas si es necesario para admitir funciones especiales en su entorno. Por ejemplo, puede agregar una columna personalizada a la tabla Project para que esté disponible para todos los proyectos del entorno.
Para revisar estas tablas, busque en el portal de Power App mediante el término de búsqueda Project. A continuación, seleccione cada tabla para revisar las columnas existentes y los componentes de la aplicación de la tabla seleccionada.
Las tablas del Acelerador de proyectos admiten el acelerador de power app de Project para la web. Estas tablas se personalizan al implementar el acelerador en el entorno. Puede personalizarlos usted mismo si no implementa el acelerador.
Es posible personalizarlos después de implementar el acelerador, pero debe hacerlo en una nueva solución y, a continuación, implementar la nueva solución sobre el acelerador: es una solución administrada, por lo que si personaliza el entorno directamente después de implementarlo, no podrá implementar actualizaciones de la solución Acelerador.
- Solicitudes de proyecto
- Programas
- Riesgos
- Issues
- Cambios
- Informe de estado
Las tablas del sistema proporcionan el marco básico de Project Power App. No los personalice.
- Encabezado del documento
- Sección del documento
- Estado del trabajo de ejecución prolongada
- OperationSet
- Detalles del conjunto de operaciones
Lógica
Power Automate proporciona flujos lógicos para los datos de Project para la web. Para automatizar el flujo lógico de datos de Project, use Power Automate con el conector dataverse. Por ejemplo, supongamos que desea crear un registro en la tabla Project cuando cambia un valor de una fila de otra tabla.
Adición de un registro a la tabla Project mediante Power Automate
En el panel de navegación, seleccione Flujos.
En la barra de comandos, seleccione + Nuevo flujo.
En el menú que aparece, seleccione Flujo de nube automatizada.
En el cuadro de diálogo que se abre, agregue opcionalmente un nombre.
En Elegir el desencadenador del flujo, escriba Dataverse para filtrar la lista y, a continuación , seleccione Cuando se agregue, modifique o elimine una fila. Microsoft Dataverse y, a continuación, seleccione Crear.

El desencadenador que eligió aparece en el nuevo flujo. Los pasos siguientes dependen exactamente de lo que quiera automatizar: qué datos están implicados, etc.

Después de agregar un desencadenador, seleccione Nuevo debajo del desencadenador para configurar el cambio de datos automatizado.
Para obtener más información sobre el uso de flujos con datos de Project, consulte Información general sobre cómo integrar flujos de Power Automate con Dataverse.
Sin embargo, el conector de Dataverse solo puede editar datos o crear filas en la propia tabla Project . Para cambiar cualquier otro dato, debe usar project scheduling API.
Componentes de la interfaz de usuario
Para personalizar la interfaz de usuario de Project para la web, modifique o cree vistas y formularios en Project Power App.
- Las vistas definen cómo mostrar una lista de filas para una tabla específica en la aplicación. Cada definición de vista contiene las columnas que se van a mostrar, el ancho de cada columna y el comportamiento y filtros predeterminados de ordenación de filas. Por ejemplo, Mis proyectos activos solo muestra proyectos para el usuario actual donde el estado del proyecto es Activo.
- Forms presentar un conjunto de columnas de entrada de datos para una tabla determinada y proporcionar la interfaz para las personas que trabajan con proyectos. Por ejemplo, el formulario de información es el formulario principal predeterminado: muestra detalles sobre un proyecto. Un formulario puede tener pestañas para ayudar a organizar los datos en asuntos, como Tareas o Recursos.
Creación de una vista en Project Power App
Cree una vista para personalizar la presentación de datos de una sola tabla.
Abra Power App Portal y, en el panel de navegación, seleccioneTablasde datos>.
En el selector de vistas de la barra de comandos, seleccione Todo y, a continuación, busque Proyecto.
En los resultados de la búsqueda, ordene Personalizable por True y, a continuación, False para enumerar primero las tablas personalizables.
Busque la tabla que desee, seleccione su nombre para abrirla y, a continuación, seleccione la pestaña Vistas .
En la barra de comandos, seleccione +Agregar vista.

Siga los pasos del cuadro de diálogo Crear una vista .
Para obtener más información sobre las vistas de Power Apps, consulte Descripción de las vistas de aplicaciones controladas por modelos.
Forms en Project Power App
Cuando los usuarios abren un proyecto en Project para la web, el explorador muestra el formulario principal predeterminado: el formulario de información en Project para la web, a menos que seleccione un valor predeterminado diferente para su entorno. Todos los proyectos creados en Project para la web en el mismo entorno muestran el mismo formulario Principal.
Al abrir Project Power App en un entorno, puede establecer un formulario Principal predeterminado diferente y también puede editar formularios. Ambos cambios afectan a todos los proyectos de ese entorno, lo que proporciona un control centralizado sobre la funcionalidad de los proyectos.
Para obtener más información sobre los formularios de Power Apps, consulte Creación y diseño de formularios de aplicaciones basados en modelos.
Visualizaciones
Las partes interesadas necesitan una manera de comprobar el estado y los resultados de los proyectos. Project para la web usa los componentes de visualización de Power Platform: gráficos y paneles.
Project para la web incluye visualizaciones integradas que puede personalizar en Project Power App. También puede crear nuevas visualizaciones. Al igual que con otros componentes, las visualizaciones que crea o personaliza en Project Power App afectan a todos los proyectos de Project para la web en su entorno.
Uso de gráficos para resumir datos
Los gráficos muestran los datos de columna de resumen de una tabla. Por ejemplo, la tabla Project incluye el gráfico Project by Estimated Vs Real hours (Proyecto por horas estimados frente a reales ) que resume los datos de Effort (hours) y Effort Completed (hours).
En Project para la web, al seleccionar Proyectos en el panel de navegación, puede seleccionar Mostrar gráficos en la barra de comandos para mostrar gráficos que resumen proyectos.

- Use los controles situados encima del gráfico para cambiar la vista (qué proyectos se van a enumerar) y para seleccionar un gráfico.
- Para expandir el gráfico, seleccione los puntos verticales junto al título del gráfico.
- Para elegir qué proyecto resume el gráfico, seleccione el nombre de la tabla en la lista.
Para crear o personalizar un gráfico, abra el portal de Power App, seleccione la tabla que desea resumir, seleccione el área Gráficos y, a continuación, realice una de las siguientes acciones:
- Para crear un nuevo gráfico basado en la tabla, en la barra de comandos, seleccione Agregar gráfico.
- Para personalizar un gráfico existente, seleccione el nombre del gráfico.
Se abre una nueva pestaña del explorador en la que puede trabajar en gráficos que resumen los datos de la tabla. Los tipos de gráfico que puede crear cambian al agregar series (datos de columna agregados) y categorías (etiquetas de eje horizontal).
Para obtener ayuda para personalizar gráficos en Project Power App, consulte Creación de un nuevo gráfico.
Creación de un panel en Project Power App
Los paneles contienen otros componentes para proporcionar una imagen general específica del rol. Por ejemplo, puede crear un panel para los usuarios del proyecto que resuma el progreso en sus proyectos y otro para los administradores de la organización que muestre información por proyecto y por usuario.
Sugerencia
El acelerador de power app de Project para la web incluye un panel que puede usar y personalizar según sea necesario.
Importante
Cree o personalice primero los componentes que desea incluir en el panel. De lo contrario, no estarán disponibles al diseñar el panel.
Abra el Portal de Power Apps.
En el panel de navegación, seleccione Aplicaciones.
Seleccione Project Power App y, a continuación, en la barra de comandos, seleccione Editar.

En la Designer Aplicación, en la pestaña Componentes, seleccione Paneles.

Seleccione Crear nuevo y, a continuación, seleccione Paneles clásicos.

Nota:
Los paneles clásicos muestran visualizaciones y otros componentes para proporcionar una imagen más amplia de los proyectos. Los paneles interactivos permiten a los usuarios editar datos directamente en el panel y requieren una experiencia significativa para crear. Para obtener más información, consulte Creación y configuración de paneles de experiencia interactiva de aplicaciones controladas por modelos.
Elija el diseño que desee y, a continuación, seleccione Crear.

El nuevo panel se abre en una nueva ventana. Escriba un valor para Nombre y, a continuación, agregue componentes seleccionando los iconos de cada icono.

Realice cualquier otro cambio que desee. A continuación, en la cinta de opciones, seleccione Guardar y, a continuación, Cerrar.
Pasos siguientes
- Para obtener más información sobre el desarrollo de Power App, consulte Descripción de los componentes de aplicaciones controlados por modelos.
- Para obtener una lista detallada de las características de Project para la web, consulte ¿Qué es Project para la web?.
- Para obtener una comparación completa de todos los planes y suscripciones de Project, consulte la descripción del servicio Microsoft Project.
- Considere la posibilidad de usar la inteligencia artificial para ayudarle a refinar y automatizar los procesos empresariales, obtener información de los datos del proyecto y predecir resultados basados en ejemplos históricos.