GestureRecognizer Clase
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Proporciona reconocimiento de gestos y manipulación, agentes de escucha de eventos y configuraciones.
public ref class GestureRecognizer sealed/// [Windows.Foundation.Metadata.Activatable(65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
class GestureRecognizer final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
/// [Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
class GestureRecognizer final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
/// [Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class GestureRecognizer final[Windows.Foundation.Metadata.Activatable(65536, typeof(Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
public sealed class GestureRecognizer[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
[Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
public sealed class GestureRecognizer[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
[Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class GestureRecognizerfunction GestureRecognizer()Public NotInheritable Class GestureRecognizer- Herencia
- Atributos
Requisitos de Windows
| Familia de dispositivos |
Windows 10 (se introdujo en la versión 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (se introdujo en la versión v1.0)
|
Ejemplos
Aquí configuramos un objeto GestureRecognizer con una colección de controladores de eventos de entrada para procesar el puntero y la entrada de gestos. Para obtener más información sobre cómo escuchar y controlar eventos de Windows Runtime, consulte Información general sobre eventos y eventos enrutados. Consulte el ejemplo de entrada básica para obtener la implementación completa.
class ManipulationInputProcessor
{
GestureRecognizer recognizer;
UIElement element;
UIElement reference;
TransformGroup cumulativeTransform;
MatrixTransform previousTransform;
CompositeTransform deltaTransform;
public ManipulationInputProcessor(GestureRecognizer gestureRecognizer, UIElement target, UIElement referenceFrame)
{
recognizer = gestureRecognizer;
element = target;
reference = referenceFrame;
// Initialize the transforms that will be used to manipulate the shape
InitializeTransforms();
// The GestureSettings property dictates what manipulation events the
// Gesture Recognizer will listen to. This will set it to a limited
// subset of these events.
recognizer.GestureSettings = GenerateDefaultSettings();
// Set up pointer event handlers. These receive input events that are used by the gesture recognizer.
element.PointerPressed += OnPointerPressed;
element.PointerMoved += OnPointerMoved;
element.PointerReleased += OnPointerReleased;
element.PointerCanceled += OnPointerCanceled;
// Set up event handlers to respond to gesture recognizer output
recognizer.ManipulationStarted += OnManipulationStarted;
recognizer.ManipulationUpdated += OnManipulationUpdated;
recognizer.ManipulationCompleted += OnManipulationCompleted;
recognizer.ManipulationInertiaStarting += OnManipulationInertiaStarting;
}
public void InitializeTransforms()
{
cumulativeTransform = new TransformGroup();
deltaTransform = new CompositeTransform();
previousTransform = new MatrixTransform() { Matrix = Matrix.Identity };
cumulativeTransform.Children.Add(previousTransform);
cumulativeTransform.Children.Add(deltaTransform);
element.RenderTransform = cumulativeTransform;
}
// Return the default GestureSettings for this sample
GestureSettings GenerateDefaultSettings()
{
return GestureSettings.ManipulationTranslateX |
GestureSettings.ManipulationTranslateY |
GestureSettings.ManipulationRotate |
GestureSettings.ManipulationTranslateInertia |
GestureSettings.ManipulationRotateInertia;
}
// Route the pointer pressed event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerPressed(object sender, PointerRoutedEventArgs args)
{
// Set the pointer capture to the element being interacted with so that only it
// will fire pointer-related events
element.CapturePointer(args.Pointer);
// Feed the current point into the gesture recognizer as a down event
recognizer.ProcessDownEvent(args.GetCurrentPoint(reference));
}
// Route the pointer moved event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerMoved(object sender, PointerRoutedEventArgs args)
{
// Feed the set of points into the gesture recognizer as a move event
recognizer.ProcessMoveEvents(args.GetIntermediatePoints(reference));
}
// Route the pointer released event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerReleased(object sender, PointerRoutedEventArgs args)
{
// Feed the current point into the gesture recognizer as an up event
recognizer.ProcessUpEvent(args.GetCurrentPoint(reference));
// Release the pointer
element.ReleasePointerCapture(args.Pointer);
}
// Route the pointer canceled event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerCanceled(object sender, PointerRoutedEventArgs args)
{
recognizer.CompleteGesture();
element.ReleasePointerCapture(args.Pointer);
}
// When a manipulation begins, change the color of the object to reflect
// that a manipulation is in progress
void OnManipulationStarted(object sender, ManipulationStartedEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.DeepSkyBlue);
}
// Process the change resulting from a manipulation
void OnManipulationUpdated(object sender, ManipulationUpdatedEventArgs e)
{
previousTransform.Matrix = cumulativeTransform.Value;
// Get the center point of the manipulation for rotation
Point center = new Point(e.Position.X, e.Position.Y);
deltaTransform.CenterX = center.X;
deltaTransform.CenterY = center.Y;
// Look at the Delta property of the ManipulationDeltaRoutedEventArgs to retrieve
// the rotation, X, and Y changes
deltaTransform.Rotation = e.Delta.Rotation;
deltaTransform.TranslateX = e.Delta.Translation.X;
deltaTransform.TranslateY = e.Delta.Translation.Y;
}
// When a manipulation that's a result of inertia begins, change the color of the
// the object to reflect that inertia has taken over
void OnManipulationInertiaStarting(object sender, ManipulationInertiaStartingEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.RoyalBlue);
}
// When a manipulation has finished, reset the color of the object
void OnManipulationCompleted(object sender, ManipulationCompletedEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.LightGray);
}
// Modify the GestureSettings property to only allow movement on the X axis
public void LockToXAxis()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateY | GestureSettings.ManipulationTranslateX;
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateY;
}
// Modify the GestureSettings property to only allow movement on the Y axis
public void LockToYAxis()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateY | GestureSettings.ManipulationTranslateX;
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateX;
}
// Modify the GestureSettings property to allow movement on both the X and Y axes
public void MoveOnXAndYAxes()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateX | GestureSettings.ManipulationTranslateY;
}
// Modify the GestureSettings property to enable or disable inertia based on the passed-in value
public void UseInertia(bool inertia)
{
if (!inertia)
{
recognizer.CompleteGesture();
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateInertia | GestureSettings.ManipulationRotateInertia;
}
else
{
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateInertia | GestureSettings.ManipulationRotateInertia;
}
}
public void Reset()
{
element.RenderTransform = null;
recognizer.CompleteGesture();
InitializeTransforms();
recognizer.GestureSettings = GenerateDefaultSettings();
}
}
Ejemplos
- Ejemplo de modo de interacción del usuario
- Ejemplo de elementos visuales de foco
- Ejemplo de entrada básica
- Ejemplo de juego de Direct3D
- Ejemplo de juego DirectX y XAML
Ejemplos archivados
- Entrada: Muestra de manipulaciones y gestos
- Entrada: muestra de eventos de entrada de usuario de XAML
- Ejemplo de desplazamiento panorámico, movimiento panorámico y zoom de XAML
- Muestra de entrada táctil de DirectX
Comentarios
Puedes crear un objeto de gesto para cada elemento adecuado cuando se inicie la aplicación. Sin embargo, es posible que este enfoque no se escale bien según el número de objetos de gestos que necesita crear (por ejemplo, un rompecabezas con cientos de piezas).
En este caso, puede crear objetos de gesto dinámicamente en un evento pointerdown y destruirlos en un evento MSGestureEnd . Este enfoque se escala bien, pero incurre en cierta sobrecarga debido a la creación y liberación de estos objetos.
Como alternativa, puede asignar y administrar dinámicamente un grupo de objetos de gestos reutilizables.
Nota
Esta clase no es ágil, lo que significa que debe tener en cuenta su modelo de subprocesos y el comportamiento de serialización. Para obtener más información, vea Subprocesos y serialización (C++/CX) y Uso de objetos Windows Runtime en un entorno multiproceso (.NET).
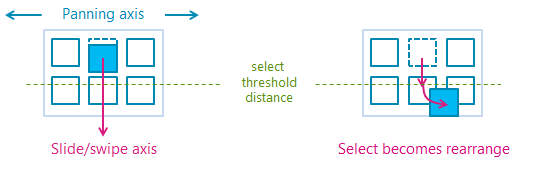
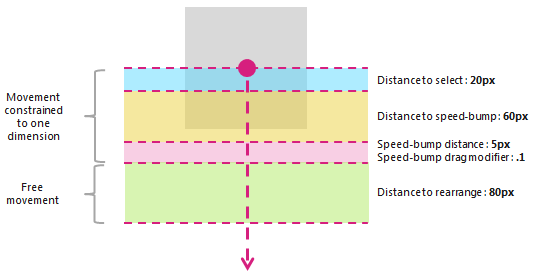
Para obtener más información sobre cómo usar la funcionalidad de diapositivas cruzadas, consulte Directrices para diapositivas cruzadas. En el siguiente diagrama se muestran las distancias de umbral que se usan en la interacción deslizar transversalmente.

Las propiedades PivotRadius y PivotCenter solo se usan cuando se detecta una sola entrada de puntero. No tienen ningún efecto en varias entradas de puntero. El valor de estas propiedades debe actualizarse periódicamente durante la interacción.
La rotación solo es compatible con un GestureRecognizer cuando manipulationRotate se establece a través de la propiedad GestureSettings .
La rotación no se admite para la entrada de puntero único si el valor de PivotRadius está establecido en 0.
Historial de versiones
| Versión de Windows | Versión del SDK | Valor agregado |
|---|---|---|
| 2004 | 19041 | HoldMaxContactCount |
| 2004 | 19041 | HoldMinContactCount |
| 2004 | 19041 | HoldRadius |
| 2004 | 19041 | HoldStartDelay |
| 2004 | 19041 | TapMaxContactCount |
| 2004 | 19041 | TapMinContactCount |
| 2004 | 19041 | TranslationMaxContactCount |
| 2004 | 19041 | TranslationMinContactCount |
Constructores
| GestureRecognizer() |
Inicializa una nueva instancia de un objeto GestureRecognizer . |
Propiedades
| AutoProcessInertia |
Obtiene o establece un valor que indica si las manipulaciones durante la inercia se generan automáticamente. |
| CrossSlideExact |
Obtiene o establece un valor que indica si se notifica la distancia exacta del contacto inicial al final de la interacción entre diapositivas. De forma predeterminada, se resta un umbral de distancia pequeño de la primera posición notificada por el sistema para las interacciones entre diapositivas. Si se establece esta marca, el umbral de distancia no se resta de la posición inicial. Nota Este umbral de distancia está pensado para tener en cuenta cualquier ligero movimiento del contacto después de la detección inicial. Ayuda al sistema a diferenciar entre el deslizamiento cruzado y el movimiento panorámico, y ayuda a garantizar que un gesto de pulsación no se interprete como tampoco. |
| CrossSlideHorizontally |
Obtiene o establece un valor que indica si el eje de diapositivas cruzadas es horizontal. |
| CrossSlideThresholds |
Obtiene o establece valores que indican los umbrales de distancia de una interacción deslizante cruzada . |
| GestureSettings |
Obtiene o establece un valor que indica la configuración de gestos y manipulación admitida por una aplicación. |
| HoldMaxContactCount |
Obtiene o establece el número máximo de puntos de contacto necesarios para reconocer un evento Windows.UI.Input.GestureRecognizer.Holding . |
| HoldMinContactCount |
Obtiene o establece el número mínimo de puntos de contacto necesarios para reconocer un evento Windows.UI.Input.GestureRecognizer.Holding . |
| HoldRadius |
Obtiene o establece el radio de los puntos de contacto reconocidos para el evento Windows.UI.Input.GestureRecognizer.Holding . |
| HoldStartDelay |
Obtiene o establece el umbral de tiempo en el que se reconocen los contactos para el evento Windows.UI.Input.GestureRecognizer.Holding . |
| InertiaExpansion |
Obtiene o establece un valor que indica el cambio relativo en el tamaño de un objeto desde el inicio de la inercia hasta el final de la inercia (cuando se completa el cambio de tamaño o el escalado). |
| InertiaExpansionDeceleration |
Obtiene o establece un valor que indica la velocidad de desaceleración desde el inicio de la inercia hasta el final de la inercia (cuando se completa el cambio de tamaño o la expansión). |
| InertiaRotationAngle |
Obtiene o establece un valor que indica el ángulo final de rotación de un objeto al final de la inercia (cuando se completa la manipulación de rotación). |
| InertiaRotationDeceleration |
Obtiene o establece un valor que indica la velocidad de desaceleración desde el inicio de la inercia hasta el final de la inercia (cuando se completa la manipulación de rotación). |
| InertiaTranslationDeceleration |
Obtiene o establece un valor que indica la velocidad de desaceleración desde el inicio de la inercia hasta el final de la inercia (cuando se completa la manipulación de traducción). |
| InertiaTranslationDisplacement |
Obtiene o establece un valor que indica el cambio relativo en la ubicación de pantalla de un objeto desde el principio de inercia hasta el final de la inercia (cuando se completa la manipulación de la traducción). |
| IsActive |
Obtiene un valor que indica si se está procesando una interacción. |
| IsInertial |
Obtiene un valor que indica si una manipulación se sigue procesando durante la inercia (no hay puntos de entrada activos). |
| ManipulationExact |
Obtiene o establece un valor que indica si se notifica la distancia exacta del contacto inicial al final de la interacción. De forma predeterminada, se resta un umbral de distancia pequeño del primer delta notificado por el sistema. Este umbral de distancia está pensado para tener en cuenta pequeños movimientos del contacto al procesar un gesto de pulsación. Si se establece esta marca, el umbral de distancia no se resta del primer delta. |
| MouseWheelParameters |
Obtiene un conjunto de propiedades asociadas al botón de rueda de un dispositivo del mouse. |
| PivotCenter |
Obtiene o establece el punto central de una interacción de rotación cuando se detecta una entrada de puntero único. |
| PivotRadius |
Obtiene o establece el radio, desde el centro dinámico hasta la entrada de puntero, para una interacción de rotación cuando se detecta una entrada de puntero único. |
| ShowGestureFeedback |
Obtiene o establece un valor que indica si los comentarios visuales se muestran durante una interacción. |
| TapMaxContactCount |
Obtiene o establece el número máximo de puntos de contacto necesarios para reconocer un evento Windows.UI.Input.GestureRecognizer.Tapped . |
| TapMinContactCount |
Obtiene o establece el número mínimo de puntos de contacto necesarios para reconocer un evento Windows.UI.Input.GestureRecognizer.Tapped . |
| TranslationMaxContactCount |
Obtiene o establece el número máximo de puntos de contacto necesarios para reconocer un evento de traducción (o movimiento panorámico). |
| TranslationMinContactCount |
Obtiene o establece el número mínimo de puntos de contacto necesarios para reconocer un evento de traducción (o movimiento panorámico). |
Métodos
| CanBeDoubleTap(PointerPoint) |
Identifica si una pulsación todavía se puede interpretar como la segunda pulsación de un gesto de doble pulsación. |
| CompleteGesture() |
Hace que el reconocedor de gestos finalice una interacción. |
| ProcessDownEvent(PointerPoint) |
Procesa la entrada del puntero y genera los eventos GestureRecognizer adecuados para una acción de puntero hacia abajo para los gestos y manipulaciones especificados por la propiedad GestureSettings . |
| ProcessInertia() |
Realiza cálculos de inercia y genera los distintos eventos de inercia. |
| ProcessMouseWheelEvent(PointerPoint, Boolean, Boolean) |
Procesa la entrada del puntero y genera los eventos GestureRecognizer adecuados para una acción de rueda del mouse para los gestos y manipulaciones especificados por la propiedad GestureSettings . |
| ProcessMoveEvents(IVector<PointerPoint>) |
Procesa la entrada del puntero y genera los eventos GestureRecognizer adecuados para una acción de movimiento de puntero para los gestos y manipulaciones especificados por la propiedad GestureSettings . |
| ProcessUpEvent(PointerPoint) |
Procesa la entrada del puntero y genera los eventos GestureRecognizer adecuados para una acción de puntero hacia arriba para los gestos y manipulaciones especificados por la propiedad GestureSettings . |
Eventos
| CrossSliding |
Se produce cuando un usuario realiza un gesto de deslizar o deslizar el dedo (a través de un único contacto táctil) dentro de un área de contenido que admite el movimiento panorámico solo a lo largo de un solo eje. El gesto debe producirse en una dirección que sea perpendicular a este eje panorámico. Nota Un deslizamiento es un gesto deslizante corto que da como resultado una acción de selección mientras el gesto de diapositiva más largo cruza un umbral de distancia y da como resultado una acción reorganizada. Los gestos de deslizar y deslizar se muestran en el diagrama siguiente.
|
| Dragging |
Se produce cuando un usuario realiza un gesto de deslizar o deslizar el dedo con un mouse o lápiz o lápiz (contacto único). |
| Holding |
Se produce cuando un usuario realiza un gesto de pulsación y suspensión (con un solo contacto táctil, mouse o lápiz/lápiz). |
| ManipulationCompleted |
Se produce cuando se levantan los puntos de entrada y finaliza todo el movimiento subsiguiente (traslación, expansión o rotación) a través de la inercia. |
| ManipulationInertiaStarting |
Se produce cuando se levantan todos los puntos de contacto durante una manipulación y la velocidad de la manipulación es lo suficientemente importante como para iniciar el comportamiento de inercia (conversión, expansión o rotación continúan después de que se levanten los punteros de entrada). |
| ManipulationStarted |
Se produce cuando se han iniciado uno o varios puntos de entrada y se ha iniciado el movimiento subsiguiente (traslación, expansión o rotación). |
| ManipulationUpdated |
Se produce después de iniciar uno o varios puntos de entrada y el movimiento subsiguiente (traducción, expansión o rotación) está en curso. |
| RightTapped |
Se produce cuando la entrada del puntero se interpreta como un gesto de pulsación derecha, independientemente del dispositivo de entrada.
|
| Tapped |
Se produce cuando la entrada del puntero se interpreta como un gesto de pulsación. |