Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
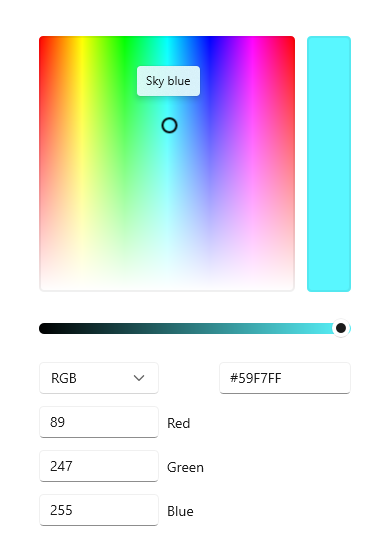
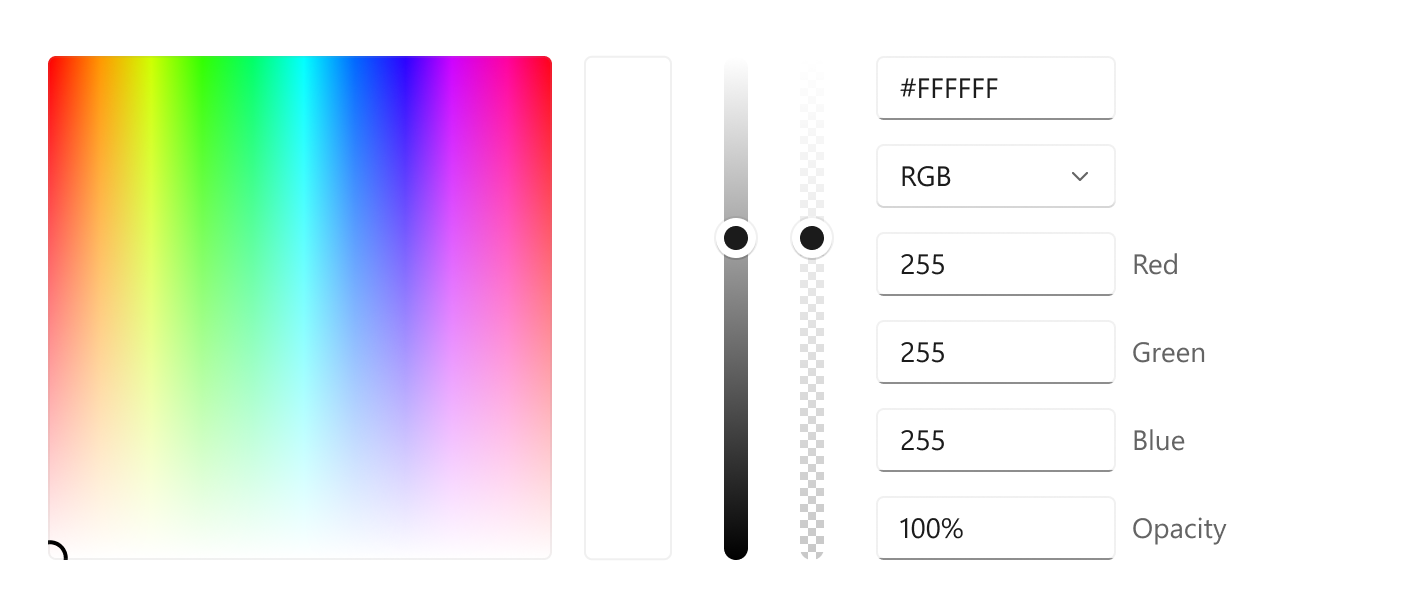
Un selector de colores se usa para explorar y seleccionar colores. De manera predeterminada, permite a un usuario navegar a través de los colores en un espectro de colores o especificar un color en cuadros de texto Rojo-Verde-Azul (RGB), Tono-Saturación-Valor (HSV) o Hexadecimal.

¿Es este el control adecuado?
Usa el selector de colores para permitir que un usuario seleccione colores en tu aplicación. Por ejemplo, úsalo para cambiar la configuración de color, como los colores de fuente, el fondo o los colores del tema de la aplicación.
Si tu aplicación es para dibujar o tareas similares mediante lápiz, considera usar controles de tinta junto con el selector de colores.
Recomendaciones
- Piense en el tipo de experiencia de selección de colores que es la adecuada para su aplicación. Es posible que algunos escenarios no requieran la selección de colores detallada y que se beneficien de un selector simplificado.
- Para lograr la experiencia de selección de colores más precisa, usa el espectro de cuadrado y asegúrate de que el tamaño es de al menos 256 x 256 píxeles, o incluye los campos de entrada de texto para permitir que los usuarios ajusten el color seleccionado.
- Cuando se usa en un control flotante, la acción de pulsar en el espectro o ajustar solo el control deslizante no debe confirmar la selección de colores. Para confirmar la selección:
- Proporciona botones de confirmar y cancelar para aplicar o cancelar la selección. Se descartará al presionar el botón Atrás o pulsar fuera del control flotante, y no se guardará la selección del usuario.
- También se puede confirmar la selección tras descartar el control flotante al pulsar fuera del control flotante o al presionar el botón Atrás.
Crear un selector de colores
- API importantes:Clase ColorPicker, Color propiedad, evento ColorChanged
La aplicación Galería de WinUI 3 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtén la aplicación desde la Microsoft Store o consigue el código fuente en GitHub
En este ejemplo se muestra cómo crear un selector de colores predeterminado en XAML.
<ColorPicker x:Name="myColorPicker"/>
De manera predeterminada, el selector de colores muestra una vista previa del color seleccionado en la barra rectangular que se encuentra junto al espectro de colores. Puedes usar el evento ColorChanged o la propiedad Color para acceder al color seleccionado y usarlo en la aplicación. Consulta los siguientes ejemplos de código detallado.
Enlazar al color elegido
Cuando la selección de colores debe surtir efecto inmediatamente, puedes usar el enlace de datos para enlazar a la propiedad Color o controlar el evento ColorChanged para acceder al color seleccionado en el código.
En este ejemplo, enlazas la propiedad Color de SolidColorBrush que se usa como el relleno de un rectángulo directamente al color seleccionado en el selector de colores. Cualquier cambio en el selector de colores produce un cambio dinámico en la propiedad enlazada.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Rectangle Height="50" Width="50">
<Rectangle.Fill>
<SolidColorBrush Color="{x:Bind myColorPicker.Color, Mode=OneWay}"/>
</Rectangle.Fill>
</Rectangle>
En este ejemplo se usa un selector de colores simplificado únicamente con el círculo y el control deslizante, lo cual es una experiencia de selección de color informal habitual. Cuando se puede ver el cambio del color y se produce en tiempo real en el objeto afectado, no necesitas mostrar la barra de vista previa de color. Consulte la sección Personalizar el selector de colores para obtener más información.
Guardar el color elegido
En algunos casos, no te interesa aplicar el cambio de color inmediatamente. Por ejemplo, cuando hospede un selector de colores en un control flotante, recomendamos que aplique el color seleccionado únicamente después de que el usuario confirme la selección o cierre el control flotante. También puedes guardar el valor del color seleccionado para usarlo más adelante.
En este ejemplo, hospedas un selector de colores en un control flotante con botones Confirmar y Cancelar. Cuando el usuario confirma su elección del color, puedes guardar el color seleccionado para usarlo más adelante en la aplicación.
<Page.Resources>
<Flyout x:Key="myColorPickerFlyout">
<RelativePanel>
<ColorPicker x:Name="myColorPicker"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Grid RelativePanel.Below="myColorPicker"
RelativePanel.AlignLeftWithPanel="True"
RelativePanel.AlignRightWithPanel="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Content="OK" Click="confirmColor_Click"
Margin="0,12,2,0" HorizontalAlignment="Stretch"/>
<Button Content="Cancel" Click="cancelColor_Click"
Margin="2,12,0,0" HorizontalAlignment="Stretch"
Grid.Column="1"/>
</Grid>
</RelativePanel>
</Flyout>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="colorPickerButton"
Content="Pick a color"
Flyout="{StaticResource myColorPickerFlyout}"/>
</Grid>
private Color myColor;
private void confirmColor_Click(object sender, RoutedEventArgs e)
{
// Assign the selected color to a variable to use outside the popup.
myColor = myColorPicker.Color;
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
private void cancelColor_Click(object sender, RoutedEventArgs e)
{
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
Configurar el selector de colores
No todos los campos son necesarios para permitir a un usuario seleccionar un color, por lo que el selector de colores es flexible. Proporciona una variedad de opciones que te permiten configurar el control según tus necesidades.
Por ejemplo, cuando el usuario no necesita un control preciso, como seleccionar un color de marcador de resaltado en una aplicación de toma de notas, puedes usar una interfaz de usuario simplificada. Puedes ocultar los campos de entrada de texto y cambiar el espectro de colores a un círculo.
Cuando el usuario necesita un control preciso, como en una aplicación de diseño gráfico, puedes mostrar controles deslizantes y campos de entrada de texto para todos los aspectos del color.
Mostrar el espectro de círculo
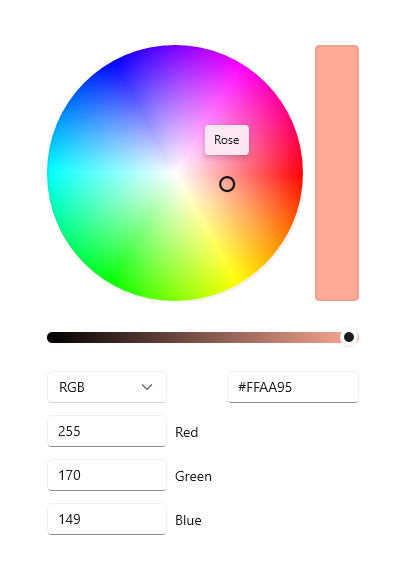
En este ejemplo se muestra cómo usar la propiedad ColorSpectrumShape para configurar el selector de colores para usar un espectro circular en lugar del cuadrado predeterminado.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"/>

Cuando se deba elegir entre el espectro de colores de cuadrado y círculo, la precisión será una cuestión principal que se deberá tener en cuenta. Un usuario tiene un mayor control cuando selecciona un color específico con un cuadrado, ya que se muestra más de la gama de colores. Debes considerar el espectro de círculo una parte más de la experiencia de elección de color informal.
Mostrar el canal alfa
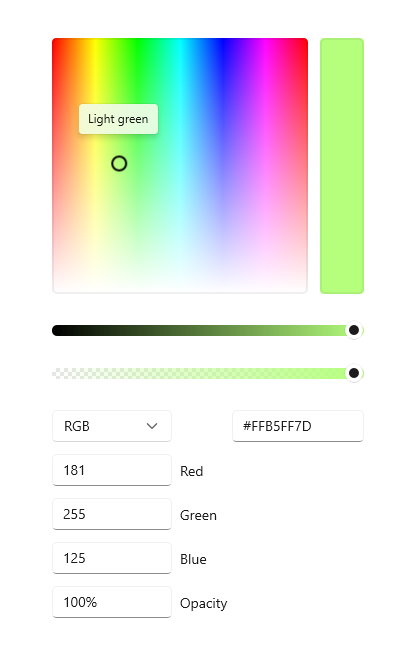
En este ejemplo, habilitas un control deslizante de opacidad y un cuadro de texto en el selector de colores.
<ColorPicker x:Name="myColorPicker"
IsAlphaEnabled="True"/>

Mostrar un selector sencillo
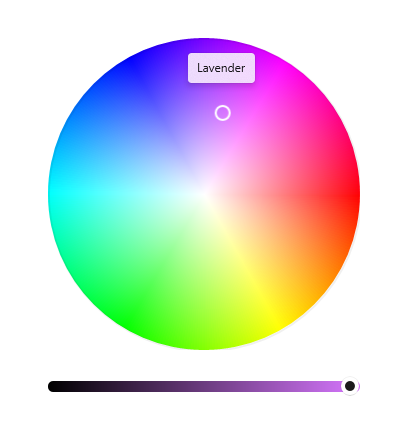
En este ejemplo se muestra cómo configurar el selector de colores con una interfaz de usuario sencilla para su uso informal. Muestras el espectro circular y ocultas los cuadros de entrada de texto predeterminados. Cuando se puede ver el cambio del color y se produce en tiempo real en el objeto afectado, no necesitas mostrar la barra de vista previa de color. De lo contrario, debes dejar visible la vista previa del color.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>

Especificar la dirección de diseño
Use la propiedad Orientation para especificar si ColorPicker debe alinearse vertical u horizontalmente. Esto afecta a la ubicación de los controles de edición en relación con el espectro de colores. De forma predeterminada, la orientación es Vertical.
<ColorPicker IsAlphaEnabled="True"
Orientation="Horizontal"/>

Nota:
Si orientation se establece en Horizontal, ColorPicker no
Mostrar u ocultar características adicionales
En esta tabla se muestran todas las opciones que puedes usar para configurar el control ColorPicker.
| Característica | Propiedades |
|---|---|
| Espectro de colores | EspectroDeColorVisible, FormaEspectroDeColor, ComponentesDelEspectroDeColor |
| Vista previa del color | ¿EsVisibleLaVistaPreviaDeColor? |
| Valores de color | IsColorSliderVisible, IsColorChannelTextInputVisible |
| Valores de opacidad | EstáAlphaHabilitado, EstáVisibleElControlDeslizanteAlpha, EstáVisibleLaEntradaDeTextoAlpha |
| Valores hexadecimales | IsHexInputVisible |
Nota:
IsAlphaEnabled debe ser true para mostrar el control deslizante y el cuadro de texto de opacidad. La visibilidad de los controles de entrada se puede modificar después con las propiedades IsAlphaTextInputVisible e IsAlphaSliderVisible. Consulte la documentación de la API para obtener más información.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan Windows App SDK y WinUI 3, pero que suelen aplicarse a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
El control ColorPicker para aplicaciones para UWP se incluye como parte de WinUI 2. Para obtener más información, incluidas las instrucciones de instalación, consulta WinUI 2. Existen API para este control en los espacios de nombres Windows.UI.Xaml.Controls y Microsoft.UI.Xaml.Controls .
- APIs de UWP:Clase ColorPicker, Propiedad Color, Evento de Cambio de Color
- Api de WinUI 2:Clase ColorPicker, Color propiedad, Evento ColorChanged
- Abra la aplicación Galería de WinUI 2 y vea ColorPicker en acción. La aplicación Galería de WinUI 2 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación de Microsoft Store o obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, plantillas y características más actuales para todos los controles. WinUI 2.2 o versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulte Radio de esquina.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la Biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulta Introducción a WinUI 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ColorPicker />
Artículos relacionados
- Interacciones de bolígrafo y lápiz en aplicaciones de Windows
- de entrada manuscrita
