Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La reproducción multimedia implica la visualización y la escucha de vídeo y audio a través de experiencias de pantalla completa en línea (incrustadas en una página o con un grupo de controles diferentes) o dedicadas.
Los usuarios esperan un conjunto de controles básicos, como reproducir/pausar, saltar atrás y saltar adelante, que puede modificar según sea necesario (incluidos los botones de Media Player, el fondo de la barra de controles y el diseño o la disposición de los controles).

¿Es este el control adecuado?
Usa un reproductor multimedia cuando quieras reproducir audio o vídeo en la aplicación. Para mostrar una colección de imágenes, use una vista invertida.
Recomendaciones
El reproductor multimedia admite temas claros y oscuros, pero el tema oscuro proporciona una mejor experiencia para la mayoría de los escenarios de entretenimiento. El fondo oscuro proporciona un mejor contraste, en particular para condiciones de poca luz, y limita la barra de control de interferir en la experiencia de visualización.
Al reproducir contenido de vídeo, fomenta una experiencia de visualización dedicada mediante la promoción del modo de pantalla completa a través del modo insertado. La experiencia de visualización de pantalla completa es óptima y las opciones están restringidas en el modo insertado.
Si tiene la superficie de pantalla, vaya con el diseño de doble fila. Proporciona más espacio para los controles que el diseño compacto de una sola fila y puede ser más fácil navegar mediante una variedad de entradas.
Los controles predeterminados se han optimizado para la reproducción multimedia, pero tienes la capacidad de agregar opciones personalizadas que necesitas al reproductor multimedia para proporcionar la mejor experiencia para tu aplicación. Visite Creación de controles de transporte personalizados para obtener más información sobre cómo agregar controles personalizados.
Creación de un reproductor multimedia
- API importantes: Clase MediaPlayerElement, clase MediaTransportControls
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Agrega elementos multimedia a tu aplicación al crear un objeto MediaPlayerElement en XAML y establece el valor de Source en una clase MediaSource que apunte a un archivo de audio o vídeo.
Este lenguaje XAML crea un objeto MediaPlayerElement y establece su propiedad Source en el URI de un archivo de vídeo que es local para la aplicación.
MediaPlayerElement comienza a reproducirse cuando se carga la página. Para suprimir los medios desde el principio de inmediato, puede establecer la propiedad AutoPlay en false.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400" AutoPlay="True"/>
Este XAML crea un objeto MediaPlayerElement con los controles de transporte integrados habilitados y la propiedad Reproducción automática establecida en false.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400"
AutoPlay="False"
AreTransportControlsEnabled="True"/>
Importante
Establecer MediaPlayerElement.Source en un URI relativo (ms-appx/ms-resource) solo funciona en una aplicación empaquetada con un proyecto de empaquetado de aplicaciones de Windows. Si la aplicación no usa un proyecto de empaquetado de aplicaciones de Windows, la solución alternativa recomendada es convertir el URI relativo ms-appx:/// en un URI totalmente resuelto file:/// . Consulte también las secciones Establecer el origen multimedia y Abrir archivos multimedia locales más adelante en este artículo.
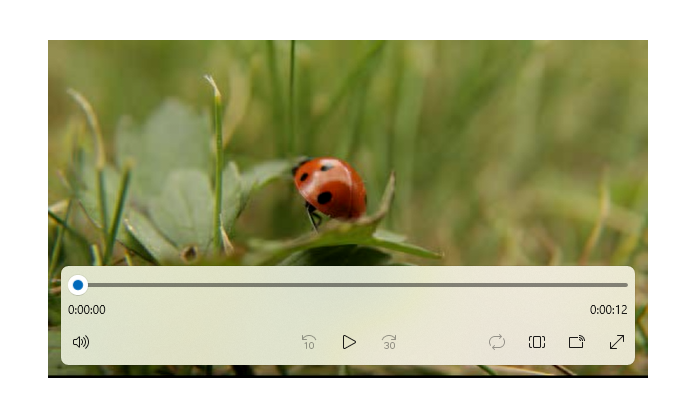
Controles de transporte multimedia
MediaPlayerElement tiene controles de transporte integrados para reproducir, detener, pausar, cambiar el volumen, silenciar, realizar búsquedas/comprobar el progreso, subtítulos y elegir una pista de audio. Para habilitar estos controles, establezca AreTransportControlsEnabledtrueen . Para deshabilitarlos, establezca en AreTransportControlsEnabledfalse. Los controles de transporte se representan mediante la clase MediaTransportControls. Puede usar los controles de transporte tal como están o personalizarlos de varias maneras. Para obtener más información, consulta la referencia de la clase MediaTransportControls y el artículo Crear controles de transporte personalizados.
Los controles de transporte admiten diseños de una y dos filas. El primer ejemplo aquí es un diseño de una sola fila, con el botón reproducir/pausa situado a la izquierda de la escala de tiempo multimedia. Este diseño está mejor reservado para la reproducción multimedia insertada y las pantallas compactas.

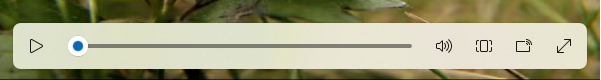
Se recomienda el diseño de controles de doble fila (a continuación) para la mayoría de los escenarios de uso, especialmente en pantallas más grandes. Este diseño proporciona más espacio para los controles y facilita la escala de tiempo para que el usuario funcione.

Controles de transporte de contenido multimedia del sistema
MediaPlayerElement se integra automáticamente con los controles de transporte de contenido multimedia del sistema. Los controles de transporte multimedia del sistema son los controles que se muestran cuando se presionan las teclas multimedia de hardware, como los botones multimedia en los teclados. Para obtener más información, consulta SystemMediaTransportControls.
Establecimiento del origen multimedia
Para reproducir archivos de la red o archivos insertados en la aplicación, establece la propiedad Source en MediaSource con la ruta de acceso del archivo.
Sugerencia
Para abrir archivos desde Internet, debes declarar la funcionalidad Internet (cliente) en el manifiesto de la aplicación (Package.appxmanifest). Para obtener más información sobre cómo declarar funcionalidades, consulta Declaraciones de funcionalidad de la aplicación.
En este código se intenta establecer la propiedad Source de la clase MediaPlayerElement definida en XAML en la ruta de acceso de un archivo especificado en una clase TextBox.
<TextBox x:Name="txtFilePath" Width="400"
FontSize="20"
KeyUp="TxtFilePath_KeyUp"
Header="File path"
PlaceholderText="Enter file path"/>
private void TxtFilePath_KeyUp(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
TextBox tbPath = sender as TextBox;
if (tbPath != null)
{
LoadMediaFromString(tbPath.Text);
}
}
}
private void LoadMediaFromString(string path)
{
try
{
Uri pathUri = new Uri(path);
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Para establecer el origen multimedia en un archivo multimedia incrustado en la aplicación, inicialice un URI con el prefijo de ruta de acceso con ms-appx:///, cree un mediaSource con el URI y, a continuación, establezca el origen en el URI. Por ejemplo, para un archivo denominado video1.mp4 que se encuentra en una subcarpeta Vídeos , la ruta de acceso tendría el siguiente aspecto: ms-appx:///Videos/video1.mp4
Importante
Establecer MediaPlayerElement.Source en un URI relativo (ms-appx/ms-resource) solo funciona en una aplicación empaquetada con un proyecto de empaquetado de aplicaciones de Windows.
Este código establece la propiedad Source del objeto MediaPlayerElement definido anteriormente en XAML ms-appx:///Videos/video1.mp4en .
private void LoadEmbeddedAppFile()
{
try
{
Uri pathUri = new Uri("ms-appx:///Videos/video1.mp4");
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Abrir archivos multimedia locales
Para abrir archivos del sistema local o de OneDrive, puedes usar FileOpenPicker para obtener el archivo y Source para establecer el origen del contenido multimedia, o bien puedes acceder a las carpetas de contenido multimedia del usuario mediante programación.
Si tu aplicación necesita acceso sin interacción del usuario con las carpetas Música o Vídeo , por ejemplo, si estás enumerando todos los archivos de música o vídeo de la colección del usuario y mostrándolos en la aplicación, debes declarar las funcionalidades Biblioteca de música y Biblioteca de vídeos . Para obtener más información, consulta Archivos y carpetas en las bibliotecas de música, imágenes y vídeos.
El control FileOpenPicker no requiere funcionalidades especiales para acceder a archivos en el sistema de archivos local, por ejemplo en las carpetas Música o Vídeo del usuario, porque el usuario tiene control total sobre el archivo al cual se accede. Desde el punto de vista de la seguridad y la privacidad, es mejor minimizar el número de funcionalidades que usa la aplicación.
Para abrir contenido multimedia local con FileOpenPicker
Llama a FileOpenPicker para que el usuario pueda seleccionar un archivo multimedia.
Usa la clase FileOpenPicker para seleccionar un archivo multimedia. Establezca FileTypeFilter para especificar qué tipos de archivo se
FileOpenPickermuestran. Llama a PickSingleFileAsync para iniciar el selector de archivos y obtener el archivo.Usa una clase MediaSource para establecer el archivo multimedia elegido como la propiedad MediaPlayerElement.Source.
Para usar el archivo StorageFile devuelto desde FileOpenPicker, debe llamar al método CreateFromStorageFile en MediaSource y establecerlo como origen de MediaPlayerElement. Después, llama a Play en MediaPlayerElement.MediaPlayer para iniciar el archivo multimedia.
En este ejemplo se muestra cómo usar la clase FileOpenPicker para elegir un archivo y establecerlo como la propiedad Source de una clase MediaPlayerElement.
<MediaPlayerElement x:Name="mediaPlayerElement"/>
...
<Button Content="Choose file" Click="Button_Click"/>
private async void Button_Click(object sender, RoutedEventArgs e)
{
await SetLocalMedia();
}
async private System.Threading.Tasks.Task SetLocalMedia()
{
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
WinRT.Interop.InitializeWithWindow.Initialize(openPicker, WinRT.Interop.WindowNative.GetWindowHandle(this));
openPicker.FileTypeFilter.Add(".wmv");
openPicker.FileTypeFilter.Add(".mp4");
openPicker.FileTypeFilter.Add(".wma");
openPicker.FileTypeFilter.Add(".mp3");
var file = await openPicker.PickSingleFileAsync();
// mediaPlayerElement is a MediaPlayerElement control defined in XAML
if (file != null)
{
mediaPlayerElement.Source = MediaSource.CreateFromStorageFile(file);
mediaPlayerElement.MediaPlayer.Play();
}
}
Establecer el origen del póster
Puedes usar la propiedad PosterSource para proporcionar a la clase MediaPlayerElement una representación visual antes de cargar el contenido multimedia. Una PosterSource es una imagen, como una captura de pantalla, un póster de película o un arte del álbum, que se muestra en lugar de los medios.
PosterSource Se muestra en las situaciones siguientes:
- Cuando no se establece un origen válido. Por ejemplo, source is not set,
Sourcewas set tonull, or the source is invalid (as is the case when a MediaFailed event occurs). - Mientras se cargan los medios. Por ejemplo, se estableció un origen válido, pero aún no se desencadenó el evento MediaOpened.
- Cuando los medios se transmiten a otro dispositivo.
- Cuando el medio es solo audio.
Esta es una clase MediaPlayerElement con su propiedad Source establecida en una pista de álbum y su propiedad PosterSource establecida en una imagen de portada de álbum.
<MediaPlayerElement Source="ms-appx:///Media/Track1.mp4" PosterSource="ms-appx:///Media/AlbumCover.png"/>
Mantener la pantalla del dispositivo activa
Normalmente, un dispositivo atenua la pantalla (y finalmente la desactiva) para ahorrar duración de la batería cuando el usuario está fuera, pero las aplicaciones de vídeo deben mantener la pantalla activada para que el usuario pueda ver el vídeo. Para evitar que se desactive la pantalla cuando no se detecte ninguna acción del usuario (por ejemplo, cuando una aplicación reproduce un vídeo), puedes llamar al método DisplayRequest.RequestActive. La clase DisplayRequest te permite indicarle a Windows que mantenga activada la pantalla para que el usuario pueda ver el vídeo.
Para ahorrar energía y duración de la batería, debes llamar a DisplayRequest.RequestRelease para liberar la solicitud de pantalla cuando ya no sea necesaria. Windows desactiva automáticamente las solicitudes de visualización activas de la aplicación cuando la aplicación se mueve fuera de la pantalla y las vuelve a activar cuando la aplicación vuelve al primer plano.
Estas son algunas situaciones en las que debes liberar la solicitud de pantalla:
- La reproducción de vídeo se pausa, por ejemplo, mediante la acción del usuario, el almacenamiento en búfer o el ajuste debido a un ancho de banda limitado.
- La reproducción se detiene. Por ejemplo, se terminó de reproducir el vídeo o finalizó la presentación.
- Error de reproducción. Por ejemplo, problemas de conectividad de red o un archivo dañado.
Para mantener la pantalla activa
Crea una variable DisplayRequest global. Inicialícelo en
null.private DisplayRequest appDisplayRequest = null;Llama a RequestActive para notificar a Windows que la aplicación requiere que la pantalla permanezca activada.
Llama a RequestRelease para liberar la solicitud de pantalla siempre que la reproducción de vídeo se detenga, ponga en pausa o se interrumpa por un error de reproducción. Cuando la aplicación ya no tiene ninguna solicitud de visualización activa, Windows ahorra duración de la batería al atenuar la pantalla (y, finalmente, desactivarla) cuando el dispositivo no se usa.
Cada propiedad MediaPlayerElement.MediaPlayer tiene una propiedad PlaybackSession de tipo MediaPlaybackSession que controla diversos aspectos de la reproducción de contenido multimedia como PlaybackRate, PlaybackState y Position. En este ejemplo se usa el evento PlaybackStateChanged en MediaPlayer.PlaybackSession para detectar situaciones en las que debes liberar la solicitud de pantalla. Por lo tanto, usa la propiedad NaturalVideoHeight para determinar si hay un archivo de audio o vídeo en reproducción y mantener la pantalla activa solo si el vídeo se está reproduciendo.
<MediaPlayerElement x:Name="mediaPlayerElement" Source="ms-appx:///Videos/video1.mp4"/>
public sealed partial class MainWindow : Window
{
public DisplayRequest appDisplayRequest = null;
// using Microsoft.UI.Dispatching;
private DispatcherQueue dispatcherQueue = DispatcherQueue.GetForCurrentThread();
public MainWindow()
{
this.InitializeComponent();
mediaPlayerElement.MediaPlayer.PlaybackSession.PlaybackStateChanged +=
PlaybackSession_PlaybackStateChanged;
}
private void PlaybackSession_PlaybackStateChanged(MediaPlaybackSession sender, object args)
{
MediaPlaybackSession playbackSession = sender as MediaPlaybackSession;
if (playbackSession != null && playbackSession.NaturalVideoHeight != 0)
{
if (playbackSession.PlaybackState == MediaPlaybackState.Playing)
{
if (appDisplayRequest is null)
{
dispatcherQueue.TryEnqueue(DispatcherQueuePriority.Normal, () =>
{
appDisplayRequest = new DisplayRequest();
appDisplayRequest.RequestActive();
});
}
}
else // PlaybackState is Buffering, None, Opening, or Paused.
{
if (appDisplayRequest is not null)
{
appDisplayRequest.RequestRelease();
appDisplayRequest = null;
}
}
}
}
}
Controlar el reproductor multimedia mediante programación
MediaPlayerElement proporciona gran cantidad de propiedades, métodos y eventos para controlar la reproducción de audio y vídeo a través de la propiedad MediaPlayerElement.MediaPlayer. Para obtener una lista completa de propiedades, métodos y eventos, consulta la página de referencia de MediaPlayer.
Escenarios avanzados de reproducción multimedia
Para escenarios de reproducción multimedia más complejos, como reproducir una lista de reproducción, cambiar entre lenguajes de audio o crear pistas de metadatos personalizadas, establezca MediaPlayerElement.Source en un objeto MediaPlaybackItem o mediaPlaybackList. Consulta la página Reproducción de contenido multimedia para obtener más información sobre cómo habilitar diversas funciones multimedia avanzadas.
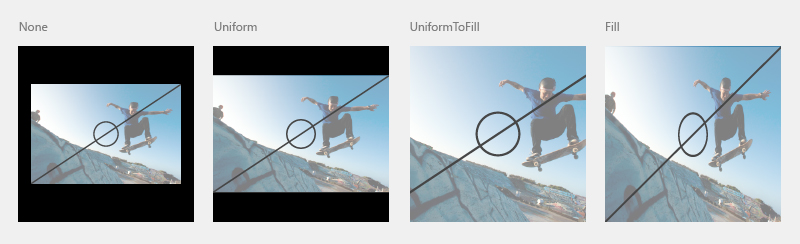
Cambio de tamaño y extensión de vídeo
Usa la propiedad Stretch para cambiar la forma en que el contenido de vídeo y/o PosterSource rellenan el contenedor en el que se encuentran. Esto amplía el vídeo y cambia su tamaño según el valor de Stretch. Los Stretch estados son similares a los ajustes de tamaño de imagen en muchos televisores. Puede enlazar esto a un botón y permitir al usuario elegir qué configuración prefiere.
- Ninguno muestra la resolución nativa del contenido en su tamaño original. Esto puede dar lugar a que algunos de los vídeos se recorten o barras negras en los bordes del vídeo.
- Uniforme rellena la mayor parte del espacio posible, al tiempo que conserva la relación de aspecto y el contenido del vídeo. Esto puede dar lugar a barras negras horizontales o verticales en los bordes del vídeo. Esto es similar a los modos de pantalla ancha.
- UniformToFill rellena todo el espacio, pero conserva la relación de aspecto. Esto puede dar lugar a que se recorte parte del vídeo. Esto es similar a los modos de pantalla completa.
- Fill rellena todo el espacio, pero no conserva la relación de aspecto. No se recorta ninguno de los vídeos, pero puede producirse el ajuste. Esto es similar a los modos de ajuste.

Aquí, un AppBarButton se usa para recorrer las opciones Stretch. Una switch instrucción comprueba el estado actual de la propiedad Stretch y lo establece en el siguiente valor de la Stretch enumeración. Esto permite al usuario recorrer los distintos estados extendidos.
<AppBarButton Icon="Trim"
Label="Resize Video"
Click="PictureSize_Click" />
private void PictureSize_Click(object sender, RoutedEventArgs e)
{
switch (mediaPlayerElement.Stretch)
{
case Stretch.Fill:
mediaPlayerElement.Stretch = Stretch.None;
break;
case Stretch.None:
mediaPlayerElement.Stretch = Stretch.Uniform;
break;
case Stretch.Uniform:
mediaPlayerElement.Stretch = Stretch.UniformToFill;
break;
case Stretch.UniformToFill:
mediaPlayerElement.Stretch = Stretch.Fill;
break;
default:
break;
}
}
Habilitación de la reproducción de baja latencia
Establezca la en en un true para permitir que el elemento del reproductor multimedia reduzca la latencia inicial de la reproducción. Esto es fundamental para las aplicaciones de comunicaciones bidireccionales y puede aplicarse a algunos escenarios de juegos. Tenga en cuenta que este modo consume más recursos y menos eficiente.
En este ejemplo se crea un objeto MediaPlayerElement y se establece RealTimePlayback en true.
MediaPlayerElement mediaPlayerElement = new MediaPlayerElement();
mediaPlayerElement.MediaPlayer.RealTimePlayback = true;
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls.
- API de UWP:clase MediaPlayerElement, clase MediaTransportControls
- Abra la aplicación Galería de WinUI 2 y vea MediaPlayerElement en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o de versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Si está diseñando para la experiencia de 10 pies, vaya con el diseño de dos filas. Proporciona más espacio para los controles que el diseño compacto de una sola fila y es más fácil navegar usando un controlador para juegos para 10 pies. Consulta el artículo Diseño para Xbox y TV para obtener más información sobre cómo optimizar tu aplicación para la experiencia de 10 pies.
La característica MediaPlayerElement solo está disponible en Windows 10, versión 1607 y posteriores. Si va a desarrollar una aplicación para una versión anterior de Windows 10, tendrá que usar el control MediaElement en su lugar. Todas las recomendaciones realizadas aquí también se aplican a MediaElement .
