Selector de hora
El selector de hora le ofrece una manera estandarizada de permitir a los usuarios elegir un valor de hora mediante la entrada táctil, del mouse o del teclado.

¿Es este el control adecuado?
Use un selector de hora para permitir que un usuario elija un solo valor de hora.
Para obtener más información sobre cómo elegir el control correcto, consulta el artículo Controles de fecha y hora.
Ejemplos
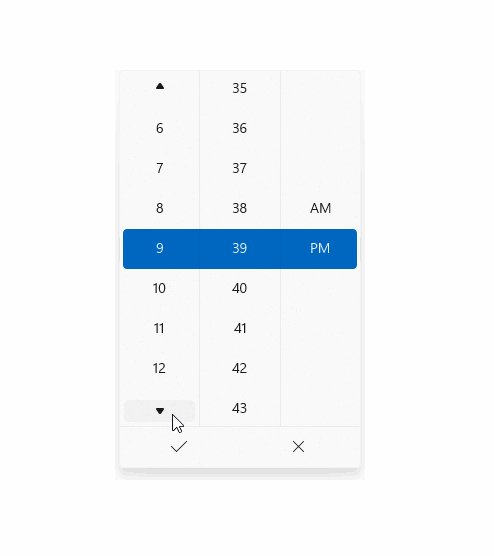
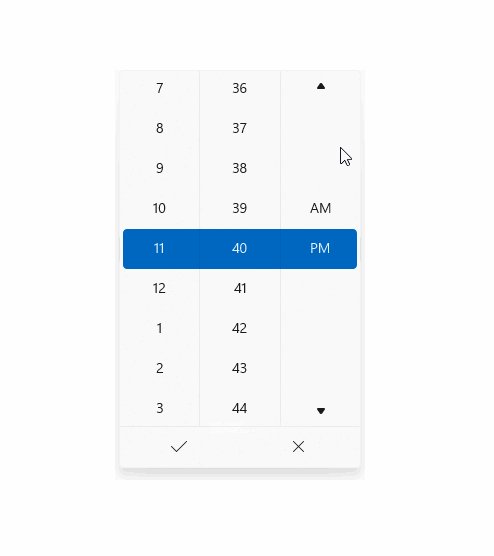
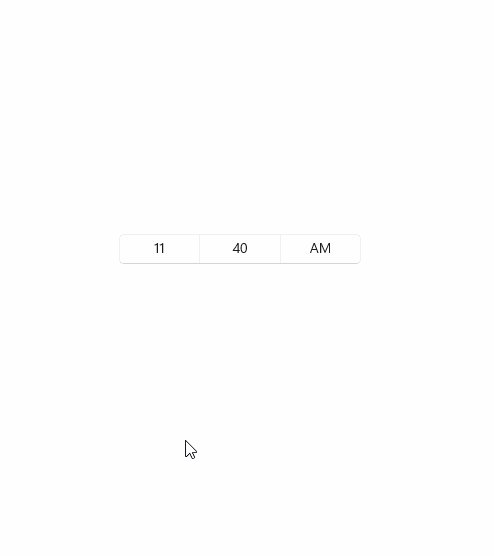
El punto de entrada muestra la hora elegida y, cuando el usuario selecciona el punto de entrada, una superficie del selector se expande verticalmente desde el centro para que el usuario realice una selección. El selector de hora superpone otra interfaz de usuario; no inserta otra interfaz de usuario fuera del camino.

UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls.
- API de UWP: clase TimePicker, propiedad SelectedTime
- Abra la aplicación Galería de WinUI 2 y vea TimePicker en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o de versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Creación de un selector de hora
- API importantes: clase TimePicker, propiedad SelectedTime
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
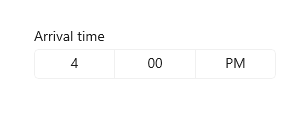
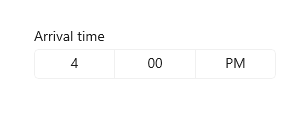
En este ejemplo se muestra cómo crear un selector de hora sencillo con un encabezado.
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"/>
TimePicker arrivalTimePicker = new TimePicker();
arrivalTimePicker.Header = "Arrival time";
El selector de hora resultante tiene este aspecto:

Formato del selector de hora
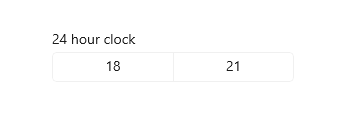
De manera predeterminada, el selector de hora muestra un reloj de 12 horas con un selector de a. m./p. m. Puede establecer la propiedad ClockIdentifier en "24HourClock" para mostrar en su lugar un reloj de 24 horas.
<TimePicker Header="24HourClock" SelectedTime="18:21" ClockIdentifier="24HourClock"/>

Puede establecer la propiedad MinuteIncrement para indicar los incrementos de tiempo que se muestran en el selector de minutos. Por ejemplo, 15 especifica que el control de minutos TimePicker solo muestre las opciones 00, 15, 30, 45.
<TimePicker MinuteIncrement="15"/>

Valores de hora
El control del selector de hora tiene las API Time/TimeChanged y SelectedTime/SelectedTimeChanged. La diferencia entre ellas es que Time no acepta valores NULL, mientras que SelectedTime admite valores NULL.
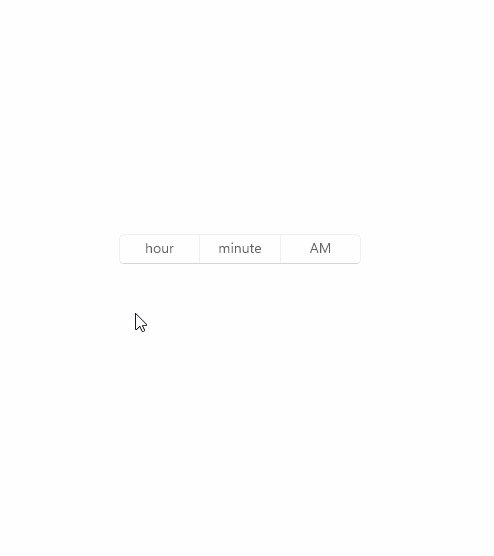
El valor de SelectedTime se usa para rellenar el selector de hora, y es null de manera predeterminada. Si SelectedTime es null, la propiedad Time se establece en una estructura TimeSpan de 0; de lo contrario, el valor Time se sincroniza con el valor SelectedTime. Cuando SelectedTime es null, el selector se "desconfigura" y muestra los nombres de campo en lugar de una hora.

Inicialización de un valor de hora
En el código, puede inicializar las propiedades de hora en un valor de tipo TimeSpan:
TimePicker timePicker = new TimePicker
{
SelectedTime = new TimeSpan(14, 15, 00) // Seconds are ignored.
};
Puede establecer el valor de hora como atributo en XAML. Probablemente esto sea más fácil si ya declara el objeto TimePicker en XAML y no usa enlaces para el valor de hora. Use una cadena con el formato Hh:Mm, donde Hh son las horas y puede estar entre 0 y 23, y Mm son los minutos y puede estar entre 0 y 59.
<TimePicker SelectedTime="14:15"/>
Nota:
Para obtener información importante sobre los valores de fecha y hora, vea Valores dateTime y Calendar en el artículo Controles de fecha y hora.
Uso de los valores de hora
Para usar el valor de hora en la aplicación, normalmente usará un enlace de datos a la propiedad SelectedTime o Time, usará las propiedades de hora directamente en el código o controlará el evento SelectedTimeChanged o TimeChanged.
Para obtener un ejemplo del uso de
DatePickeryTimePickeren conjunto para actualizar un solo valor deDateTime, consulte Calendario, controles de fecha y hora: Uso de un selector de fecha y un selector de hora en conjunto.
Aquí, se usa la propiedad SelectedTime para comparar la hora seleccionada con la hora actual.
Tenga en cuenta que, dado que la propiedad SelectedTime admite valores NULL, tendrá que convertirla explícitamente en DateTime, de esta manera: DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);. Sin embargo, la propiedad Time se podría usar sin ninguna conversión, de este modo: DateTime myTime = DateTime.Today + checkTimePicker.Time;.

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
// DateTime myTime = DateTime.Today + checkTimePicker.Time;
// Using the SelectedTime property (nullable requires cast to DateTime).
DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
Obtener el código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
