Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.

Muchas experiencias de interacción se comparten entre el controlador para juegos, el control remoto y el teclado
Crea experiencias de interacción en las aplicaciones de Windows que garantizan que tu aplicación sea utilizable y accesible a través de los tipos de entrada tradicionales de equipos, portátiles y tabletas (mouse, teclado, táctil, etc.), así como los tipos de entrada típicos de la experiencia de TV y Xbox 10 pies , como el controlador para juegos y el control remoto.
Consulta Diseño para Xbox y TV para obtener instrucciones generales de diseño sobre las aplicaciones de Windows en la experiencia de 10 pies .
Información general
En este tema, se describe lo que debe tener en cuenta en el diseño de interacción (o lo que no, si la plataforma lo busca por usted) y se proporcionan instrucciones, recomendaciones y sugerencias para crear aplicaciones de Windows que sean agradables de usar independientemente del dispositivo, el tipo de entrada o las preferencias y las preferencias del usuario.
En la línea inferior, la aplicación debe ser tan intuitiva y fácil de usar en el entorno de 2 pies , ya que está en el entorno de 10 pies (y viceversa). Admita los dispositivos preferidos del usuario, haga que el foco de la interfaz de usuario sea claro e inconfundible, organice el contenido para que la navegación sea coherente y predecible, y proporcione a los usuarios la ruta más corta posible para lo que quieren hacer.
Nota:
La mayoría de los fragmentos de código de este tema están en XAML/C#; sin embargo, los principios y conceptos se aplican a todas las aplicaciones de Windows. Si está desarrollando una aplicación de Windows HTML/JavaScript para Xbox, consulte la excelente biblioteca TVHelpers en GitHub.
Optimización para experiencias de 2 pies y 10 pies
Como mínimo, te recomendamos que pruebes tus aplicaciones para asegurarte de que funcionan bien en escenarios de 2 pies y 10 pies, y que todas las funciones son reconocibles y accesibles para el controlador para juegos de Xbox y el control remoto.
Estas son algunas otras maneras de optimizar la aplicación para su uso tanto en experiencias de 2 pies como de 10 pies y con todos los dispositivos de entrada (cada uno de los vínculos a la sección adecuada de este tema).
Nota:
Dado que los controladores para juegos y los controles remotos de Xbox admiten muchos comportamientos y experiencias de teclado de Windows, estas recomendaciones son adecuadas para ambos tipos de entrada. Consulta Interacciones de teclado para obtener información más detallada sobre el teclado.
| Característica | Descripción |
|---|---|
| Navegación e interacción con foco XY | La navegación con foco XY permite al usuario desplazarse por la UI de la aplicación. Sin embargo, esto limita al usuario a navegar hacia arriba, abajo, izquierda y derecha. En esta sección se ofrecen recomendaciones para solucionar este y otros problemas. |
| Modo del mouse | La navegación con foco XY no es práctica, o ni siquiera posible, para algunos tipos de aplicaciones, como los mapas o las aplicaciones de dibujo y pintura. En estos casos, el modo ratón permite a los usuarios navegar con libertad con un gamepad o un control remoto, como si se tratara del ratón de una PC. |
| Enfoque visual | El enfoque visual es un contorno que resalta el elemento de la UI sobre el que se está enfocando en ese momento. Esto ayuda al usuario a identificar rápidamente la interfaz por la que navega o con la que interactúa. |
| Activación del foco | La activación del foco requiere que el usuario pulse el botón A/Select de un gamepad o control remoto cuando un elemento de la interfaz de usuario está enfocado para poder interactuar con él. |
| Botones de hardware | El gamepad y el control remoto ofrecen botones y configuraciones muy diferentes. |
Controlador para juegos y control remoto
Al igual que el teclado y el mouse son para PC, y la función táctil es para teléfono y tableta, controlador para juegos y control remoto son los dispositivos de entrada principales para la experiencia de 10 pies. En esta sección se presenta lo que son los botones de hardware y lo que hacen. En la navegación del foco XY y la interacción y el modo mouse, aprenderá a optimizar la aplicación al usar estos dispositivos de entrada.
La calidad del controlador para juegos y el comportamiento remoto que obtienes de serie depende de la compatibilidad con el teclado en tu aplicación. Una buena manera de asegurarse de que la aplicación funcione bien con el controlador para juegos o remoto es asegurarse de que funciona bien con el teclado en pc y luego probar con controlador para juegos o remoto para encontrar puntos débiles en la interfaz de usuario.
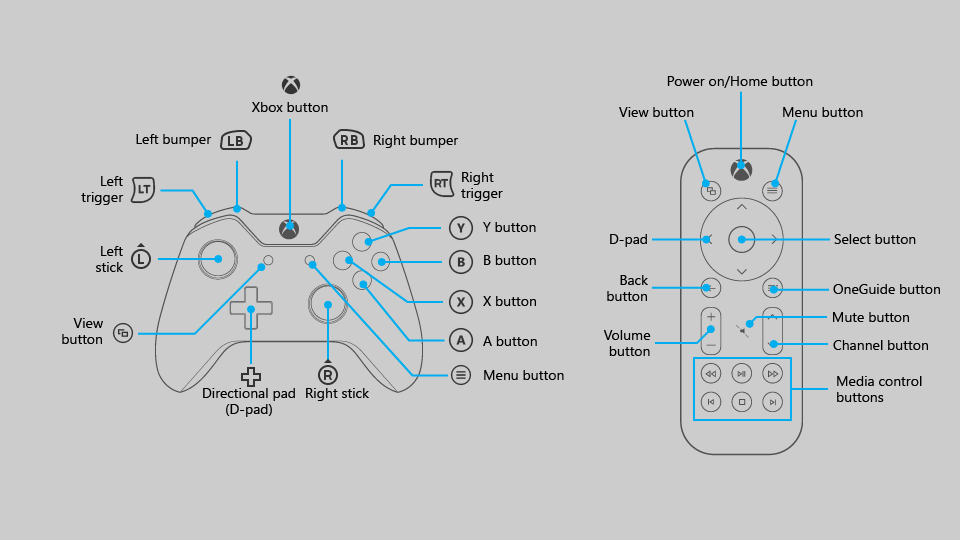
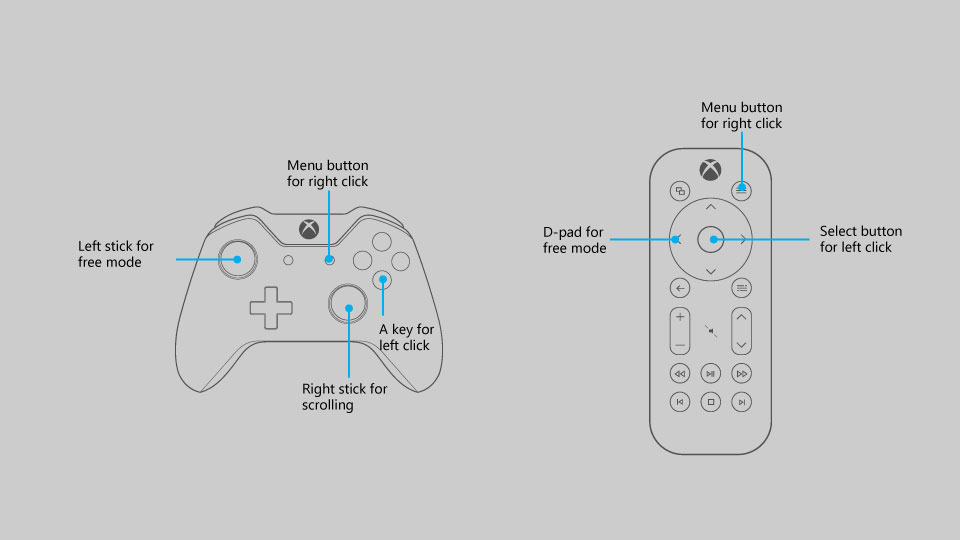
Botones de hardware
A lo largo de este documento, los nombres indicados en el diagrama siguiente harán referencia a los botones.

Como puedes ver en el diagrama, hay algunos botones compatibles con el controlador para juegos que no son compatibles con el control remoto y viceversa. Aunque puede usar botones que solo se admiten en un dispositivo de entrada para acelerar la navegación por la interfaz de usuario, tenga en cuenta que usarlos para interacciones críticas puede crear una situación en la que el usuario no pueda interactuar con determinadas partes de la interfaz de usuario.
En la tabla siguiente se enumeran todos los botones de hardware compatibles con las aplicaciones de Windows y qué dispositivo de entrada los admite.
| Botón | Controlador para juegos | Control remoto |
|---|---|---|
| Botón A/Select | Sí | Sí |
| Botón B/Atrás | Sí | Sí |
| Panel direccional (D-pad) | Sí | Sí |
| Botón Menú | Sí | Sí |
| Botón Ver | Sí | Sí |
| Botones X e Y | Sí | No |
| Stick izquierdo | Sí | No |
| Stick derecho | Sí | No |
| Desencadenadores de izquierda y derecha | Sí | No |
| Parachoques izquierdo y derecho | Sí | No |
| Botón OneGuide | No | Sí |
| Botón Volumen | No | Sí |
| Botón Canal | No | Sí |
| Botones de control multimedia | No | Sí |
| Botón Silencio | No | Sí |
Compatibilidad con botones integrados
UWP asigna automáticamente el comportamiento de entrada de teclado existente al controlador para juegos y a la entrada de control remoto. En la tabla siguiente se enumeran estas asignaciones integradas.
| Teclado | Controlador para juegos/remoto |
|---|---|
| Teclas de dirección | D-pad (también stick izquierdo en el controlador para juegos) |
| Barra espaciadora | Botón A/Select |
| Entrar | Botón A/Select |
| Escape | Botón B/Atrás* |
*Cuando la aplicación controla los eventos KeyDown ni KeyUp para el botón B, se desencadenará el evento SystemNavigationManager.BackRequested , lo que debería dar lugar a la navegación hacia atrás dentro de la aplicación. Sin embargo, tiene que implementar esto usted mismo, como en el siguiente fragmento de código:
// This code goes in the MainPage class
public MainPage()
{
this.InitializeComponent();
// Handling Page Back navigation behaviors
SystemNavigationManager.GetForCurrentView().BackRequested +=
SystemNavigationManager_BackRequested;
}
private void SystemNavigationManager_BackRequested(
object sender,
BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = this.BackRequested();
}
}
public Frame AppFrame { get { return this.Frame; } }
private bool BackRequested()
{
// Get a hold of the current frame so that we can inspect the app back stack
if (this.AppFrame == null)
return false;
// Check to see if this is the top-most page on the app back stack
if (this.AppFrame.CanGoBack)
{
// If not, set the event to handled and go back to the previous page in the
// app.
this.AppFrame.GoBack();
return true;
}
return false;
}
Nota:
Si el botón B se usa para volver, no muestre un botón Atrás en la interfaz de usuario. Si usa una vista de navegación, el botón Atrás se ocultará automáticamente. Para obtener más información sobre la navegación hacia atrás, consulta Historial de navegación y navegación hacia atrás para aplicaciones de Windows.
Las aplicaciones de Windows en Xbox One también admiten presionar el botón Menú para abrir menús contextuales. Para obtener más información, vea CommandBar y ContextFlyout.
Compatibilidad con aceleradores
Los botones de acelerador son botones que se pueden usar para acelerar la navegación a través de una interfaz de usuario. Sin embargo, estos botones pueden ser únicos para un determinado dispositivo de entrada, por lo que tenga en cuenta que no todos los usuarios podrán usar estas funciones. De hecho, el controlador para juegos es actualmente el único dispositivo de entrada que admite funciones de aceleración para aplicaciones de Windows en Xbox One.
En la tabla siguiente se muestra la compatibilidad del acelerador integrada en UWP, así como la que puedes implementar por tu cuenta. Utilice estos comportamientos en la interfaz de usuario personalizada para proporcionar una experiencia de usuario coherente y fácil.
| Interacción | Teclado o ratón | Controlador para juegos | Integrado para: | Recomendado para: |
|---|---|---|---|---|
| Subir o bajar página | Subir o bajar página | Desencadenadores de izquierda y derecha | CalendarView, ListBox, ListViewBase, ListView, ScrollViewer, Selector, LoopingSelector, ComboBox, FlipView |
Vistas que admiten desplazamiento vertical |
| Página izquierda/derecha | Ninguno | Parachoques izquierdo/derecho | ListBox, ListViewBase, ListView, , ScrollViewerSelector, LoopingSelector, FlipView |
Vistas que admiten desplazamiento horizontal |
| Acercamiento/alejamiento | Ctrl +/- | Desencadenadores de izquierda y derecha | Ninguno | ScrollViewer, vistas que admiten acercar y alejar |
| Abrir o cerrar el panel de navegación | Ninguno | Ver | Ninguno | Paneles de navegación |
| Buscar | Ninguno | Botón Y | Ninguno | Acceso directo a la función de búsqueda principal de la aplicación |
| Abrir menú contextual | Haga clic con el botón secundario en | Botón Menú | ContextFlyout | Menús contextuales |
Navegación e interacción con foco XY
Si la aplicación admite la navegación con foco adecuada para el teclado, esto se traducirá bien en el controlador para juegos y el control remoto. La navegación con las teclas de dirección se asigna al panel D (así como el stick izquierdo en el controlador para juegos) y la interacción con los elementos de la interfaz de usuario se asigna a la tecla Entrar/Seleccionar (consulta Controlador para juegos y control remoto).
Tanto el teclado como el controlador para juegos usan muchos eventos y propiedades, y KeyDown KeyUp ambos solo navegarán a los controles que tienen las propiedades IsTabStop="True" y Visibility="Visible". Para obtener instrucciones de diseño de teclado, consulte Interacciones de teclado.
Si la compatibilidad con teclado se implementa correctamente, la aplicación funcionará razonablemente bien; sin embargo, puede haber algún trabajo adicional necesario para admitir todos los escenarios. Piense en las necesidades específicas de la aplicación para proporcionar la mejor experiencia de usuario posible.
Importante
El modo de mouse está habilitado de forma predeterminada para las aplicaciones de Windows que se ejecutan en Xbox One. Para deshabilitar el modo del mouse y habilitar la navegación con foco XY, establezca Application.RequiresPointerMode=WhenRequested.
Problemas de enfoque de depuración
El método FocusManager.GetFocusedElement le indicará qué elemento tiene actualmente el foco. Esto es útil para situaciones en las que la ubicación del objeto visual de foco puede no ser obvia. Puede registrar esta información en la ventana de salida de Visual Studio de la siguiente manera:
page.GotFocus += (object sender, RoutedEventArgs e) =>
{
FrameworkElement focus = FocusManager.GetFocusedElement() as FrameworkElement;
if (focus != null)
{
Debug.WriteLine("got focus: " + focus.Name + " (" +
focus.GetType().ToString() + ")");
}
};
Hay tres razones comunes por las que es posible que la navegación XY no funcione de la manera esperada:
- La propiedad IsTabStop o Visibility está establecida de forma incorrecta.
- El control que obtiene el foco es realmente más grande de lo que cree: la navegación XY examina el tamaño total del control (ActualWidth y ActualHeight), no solo la parte del control que representa algo interesante.
- Un control centrado está encima de otro: la navegación XY no admite controles superpuestos.
Si la navegación XY sigue sin funcionar de la manera esperada después de corregir estos problemas, puede apuntar manualmente al elemento que desea obtener el foco mediante el método descrito en Invalidación de la navegación predeterminada.
Si la navegación XY funciona según lo previsto, pero no se muestra ningún objeto visual de foco, uno de los siguientes problemas puede ser la causa:
- Ha vuelto a personalizar el control y no ha incluido un objeto visual de foco. Establezca
UseSystemFocusVisuals="True"o agregue manualmente un objeto visual de foco. - Ha movido el foco llamando a
Focus(FocusState.Pointer). El parámetro FocusState controla lo que sucede con el objeto visual de foco. Por lo general, debe establecer estoFocusState.Programmaticen , que mantiene visible el objeto visual de foco si estaba visible antes y oculto si estaba oculto antes.
En el resto de esta sección se detallan los desafíos de diseño comunes al usar la navegación XY y se ofrecen varias maneras de resolverlos.
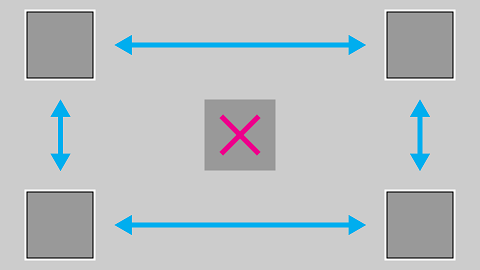
Interfaz de usuario inaccesible
Dado que la navegación con foco XY limita al usuario a desplazarse hacia arriba, abajo, izquierda y derecha, puede terminar con escenarios en los que las partes de la interfaz de usuario no son accesibles. En el diagrama siguiente se muestra un ejemplo del tipo de diseño de interfaz de usuario que la navegación con foco XY no admite. Tenga en cuenta que el elemento del centro no es accesible mediante el controlador para juegos o remoto, ya que la navegación vertical y horizontal se priorizará y el elemento central nunca será lo suficientemente alta como para obtener el foco.

Si por algún motivo no es posible reorganizar la interfaz de usuario, use una de las técnicas que se describen en la sección siguiente para invalidar el comportamiento de foco predeterminado.
Invalidación de la navegación predeterminada
Aunque el Plataforma universal de Windows intenta asegurarse de que la navegación de panel D/stick izquierdo tenga sentido para el usuario, no puede garantizar el comportamiento optimizado para las intenciones de la aplicación. La mejor manera de asegurarse de que la navegación está optimizada para la aplicación es probarla con un controlador para juegos y confirmar que el usuario puede acceder a todos los elementos de la interfaz de usuario de una manera que tenga sentido para los escenarios de la aplicación. En caso de que los escenarios de la aplicación llamen a un comportamiento no logrado a través de la navegación de foco XY proporcionada, considere la posibilidad de seguir las recomendaciones de las secciones siguientes o invalidar el comportamiento para colocar el foco en un elemento lógico.
El siguiente fragmento de código muestra cómo podría invalidar el comportamiento de navegación de foco XY:
<StackPanel>
<Button x:Name="MyBtnLeft"
Content="Search" />
<Button x:Name="MyBtnRight"
Content="Delete"/>
<Button x:Name="MyBtnTop"
Content="Update" />
<Button x:Name="MyBtnDown"
Content="Undo" />
<Button Content="Home"
XYFocusLeft="{x:Bind MyBtnLeft}"
XYFocusRight="{x:Bind MyBtnRight}"
XYFocusDown="{x:Bind MyBtnDown}"
XYFocusUp="{x:Bind MyBtnTop}" />
</StackPanel>
En este caso, cuando el foco está en el Home botón y el usuario navega a la izquierda, el foco se moverá al botón; si el usuario navega a MyBtnLeft la derecha, el foco se moverá al MyBtnRight botón, etc.
Para evitar que el foco se mueva de un control en una dirección determinada, use la XYFocus* propiedad para apuntarlo al mismo control:
<Button Name="HomeButton"
Content="Home"
XYFocusLeft ="{x:Bind HomeButton}" />
Con estas XYFocus propiedades, un elemento primario de control también puede forzar la navegación de sus elementos secundarios cuando el siguiente candidato de foco está fuera de su árbol visual, a menos que el elemento secundario que tenga el foco use la misma XYFocus propiedad.
<StackPanel Orientation="Horizontal" Margin="300,300">
<UserControl XYFocusRight="{x:Bind ButtonThree}">
<StackPanel>
<Button Content="One"/>
<Button Content="Two"/>
</StackPanel>
</UserControl>
<StackPanel>
<Button x:Name="ButtonThree" Content="Three"/>
<Button Content="Four"/>
</StackPanel>
</StackPanel>
En el ejemplo anterior, si el foco está en Button Dos y el usuario navega a la derecha, el mejor candidato de enfoque es Button Cuatro; sin embargo, el foco se mueve a Button Tres porque el elemento primario UserControl lo obliga a navegar allí cuando está fuera de su árbol visual.
Ruta de acceso de clics mínimos
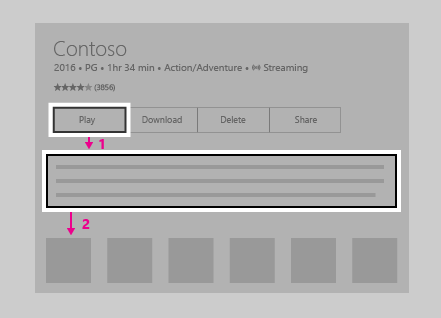
Intente permitir que el usuario realice las tareas más comunes en el menor número de clics. En el ejemplo siguiente, textBlock se coloca entre el botón Reproducir (que inicialmente obtiene el foco) y un elemento usado habitualmente, de modo que un elemento innecesario se coloca entre las tareas prioritarias.

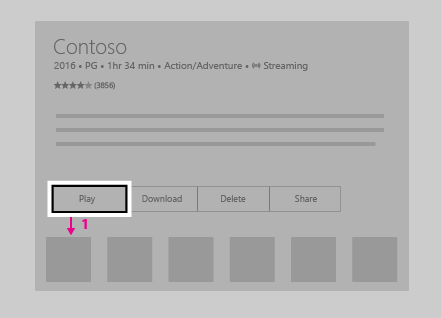
En el ejemplo siguiente, textBlock se coloca encima del botón Reproducir en su lugar. Simplemente reorganizar la interfaz de usuario para que los elementos innecesarios no se coloquen entre tareas prioritarias mejorará considerablemente la facilidad de uso de la aplicación.

CommandBar y ContextFlyout
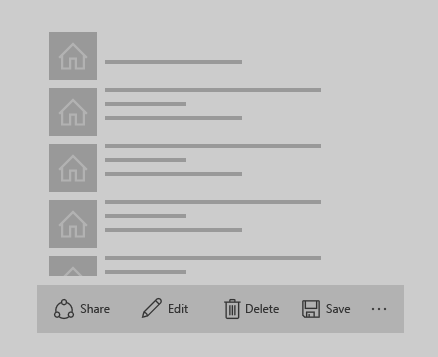
Al usar una barra de comandos, tenga en cuenta el problema de desplazarse por una lista como se mencionó en Problema: elementos de la interfaz de usuario ubicados después de una lista o cuadrícula de desplazamiento largo. En la imagen siguiente se muestra un diseño de interfaz de usuario con en CommandBar la parte inferior de una lista o cuadrícula. El usuario tendría que desplazarse hasta la lista o cuadrícula para llegar CommandBara .

¿Qué ocurre si coloca la CommandBar lista o cuadrícula encima ? Mientras que un usuario que se desplazaba hacia abajo en la lista o cuadrícula tendría que desplazarse hacia arriba para llegar CommandBara , es ligeramente menor que la configuración anterior. Tenga en cuenta que esto supone que el foco inicial de la aplicación se coloca junto a o encima del CommandBar; este enfoque no funcionará también si el enfoque inicial está por debajo de la lista o cuadrícula. Si estos CommandBar elementos son elementos de acción globales a los que no es necesario tener acceso muy a menudo (por ejemplo, un botón Sincronizar ), puede que sea aceptable tenerlos encima de la lista o cuadrícula.
Aunque no se pueden apilar los elementos de verticalmente CommandBar, colocarlos en la dirección del desplazamiento (por ejemplo, a la izquierda o derecha de una lista de desplazamiento vertical, o la parte superior o inferior de una lista de desplazamiento horizontal) es otra opción que puede considerar si funciona bien para el diseño de la interfaz de usuario.
Si la aplicación tiene un CommandBar cuyos elementos deben ser accesibles fácilmente por los usuarios, es posible que quiera considerar la posibilidad de colocar estos elementos dentro de ContextFlyout y quitarlos de CommandBar. ContextFlyout es una propiedad de UIElement y es el menú contextual asociado a ese elemento. En el EQUIPO, cuando haga clic con el botón derecho en un elemento con un ContextFlyout, aparecerá ese menú contextual. En Xbox One, esto ocurrirá cuando presionas el botón Menú mientras el foco está en este tipo de elemento.
Desafíos de diseño de la interfaz de usuario
Algunos diseños de interfaz de usuario son más difíciles debido a la naturaleza de la navegación con foco XY y deben evaluarse en función de mayúsculas y minúsculas. Aunque no hay una única forma "correcta" y qué solución que elijas es para las necesidades específicas de tu aplicación, hay algunas técnicas que puedes emplear para crear una excelente experiencia de TV.
Para entender esto mejor, echemos un vistazo a una aplicación imaginaria que ilustra algunos de estos problemas y técnicas para superarlos.
Nota:
Esta aplicación falsa está pensada para ilustrar los problemas de la interfaz de usuario y las posibles soluciones a ellos, y no está pensado para mostrar la mejor experiencia de usuario para su aplicación concreta.
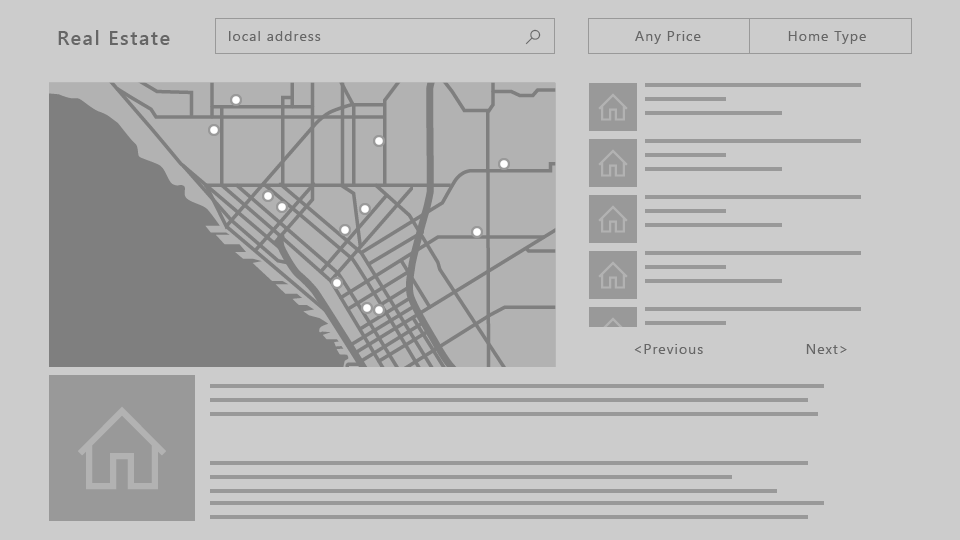
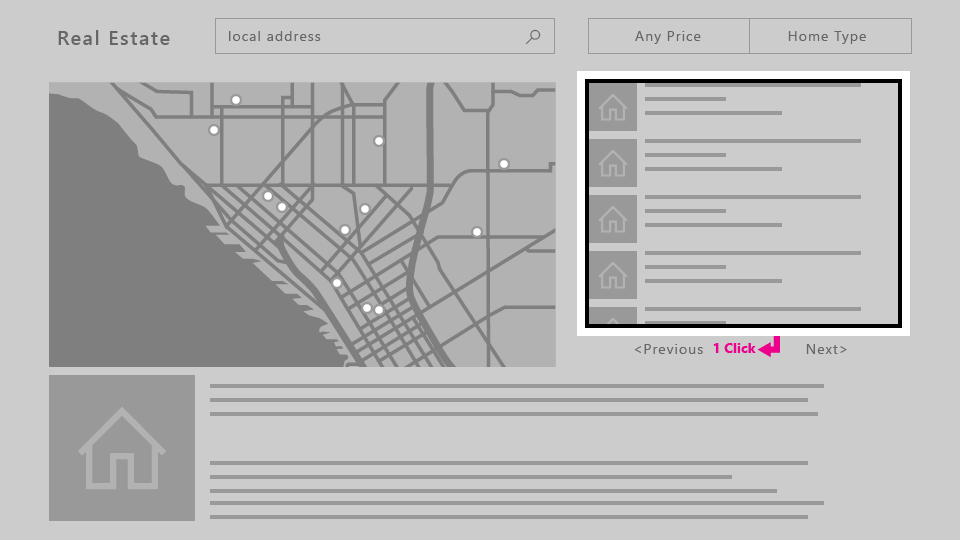
A continuación se muestra una aplicación inmobiliaria imaginaria que muestra una lista de casas disponibles para la venta, un mapa, una descripción de una propiedad y otra información. Esta aplicación plantea tres desafíos que puedes superar mediante las técnicas siguientes:

Problema: elementos de la interfaz de usuario ubicados después de una lista o cuadrícula de desplazamiento largo
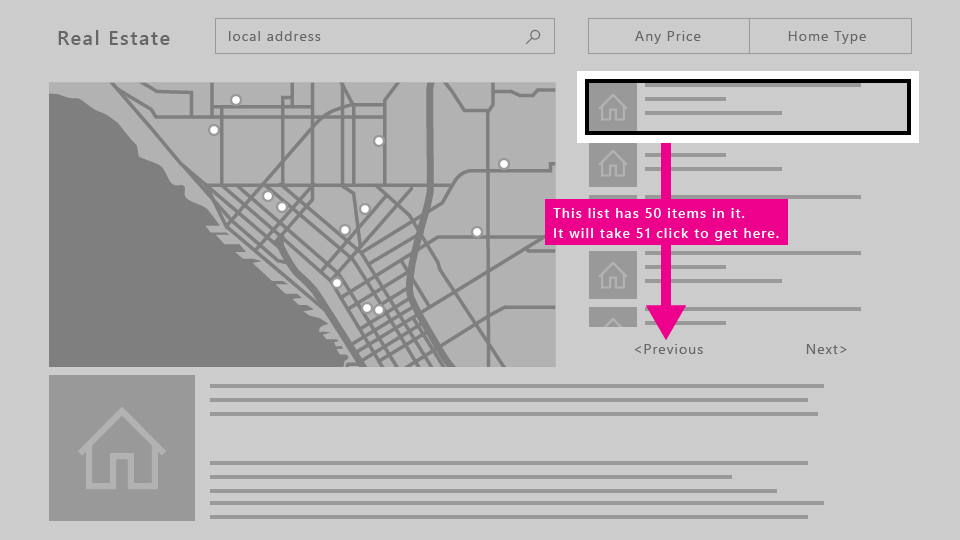
ListView de propiedades que se muestran en la imagen siguiente es una lista de desplazamiento muy larga. Si la interacción no es necesaria en ListView, cuando el usuario navega a la lista, el foco se colocará en el primer elemento de la lista. Para que el usuario llegue al botón Anterior o Siguiente , debe pasar por todos los elementos de la lista. En los casos como este en los que requerir que el usuario recorra toda la lista es doloroso, es decir, cuando la lista no es lo suficientemente corta como para que esta experiencia sea aceptable, es posible que desee considerar otras opciones.

Soluciones
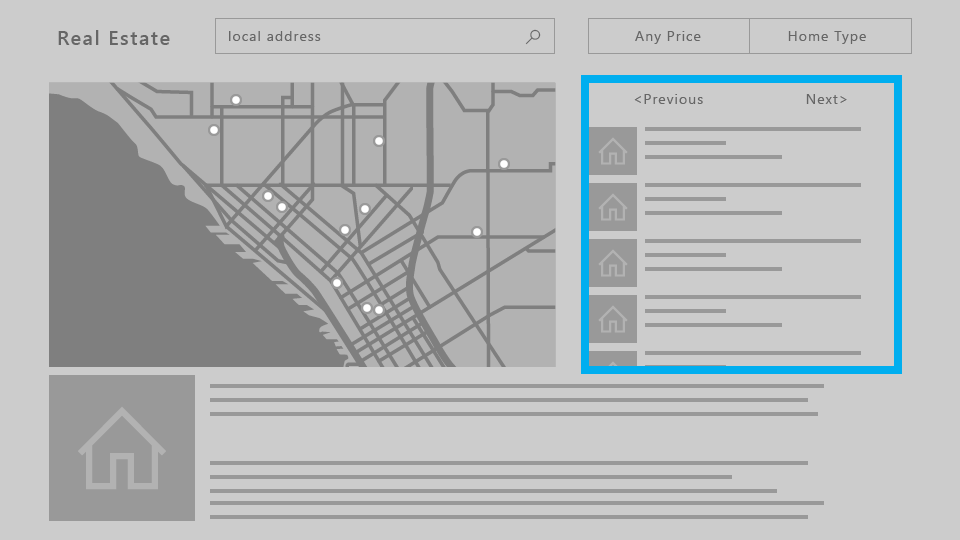
Reorganización de la interfaz de usuario
A menos que el foco inicial se coloque en la parte inferior de la página, los elementos de la interfaz de usuario colocados encima de una lista de desplazamiento largo suelen ser más fácilmente accesibles que si se colocan a continuación. Si este nuevo diseño funciona para otros dispositivos, cambiar el diseño de todas las familias de dispositivos en lugar de realizar cambios especiales en la interfaz de usuario solo para Xbox One podría ser un enfoque menos costoso. Además, colocar los elementos de la interfaz de usuario en la dirección de desplazamiento (es decir, horizontalmente a una lista de desplazamiento vertical o verticalmente a una lista de desplazamiento horizontal) hará que sea aún mejor la accesibilidad.

Cuando se requiere la interacción, todo ListView se convierte en un único destino de enfoque. El usuario podrá omitir el contenido de la lista para llegar al siguiente elemento enfocado. Obtenga más información sobre qué controles admiten la interacción y cómo usarlos en la interacción con foco.

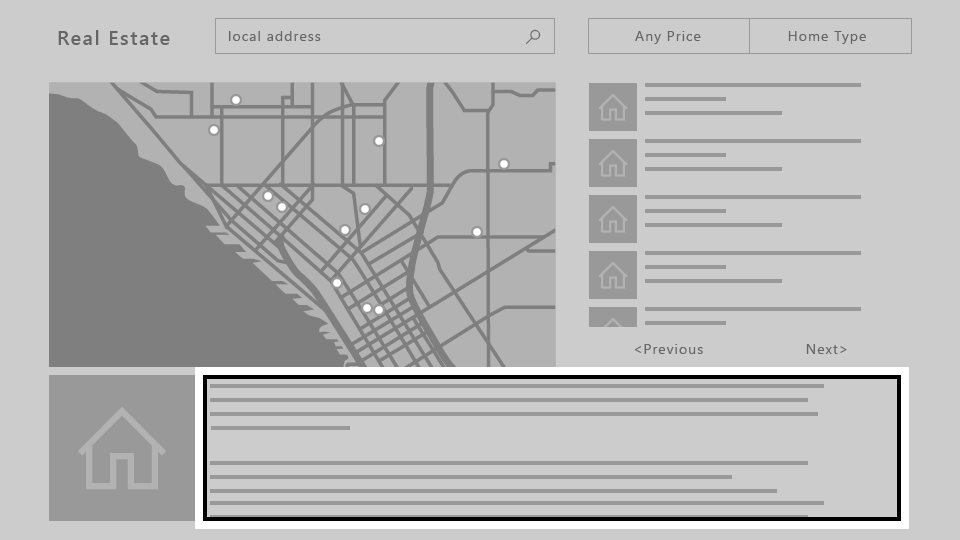
Problema: ScrollViewer sin elementos enfocados
Dado que la navegación con foco XY se basa en navegar a un elemento de interfaz de usuario que se puede centrar a la vez, un ScrollViewer que no contiene ningún elemento enfocado (por ejemplo, uno con solo texto, como en este ejemplo) puede provocar un escenario en el que el usuario no pueda ver todo el contenido en ScrollViewer.
Para obtener soluciones a este y otros escenarios relacionados, consulte Interacción con el foco.

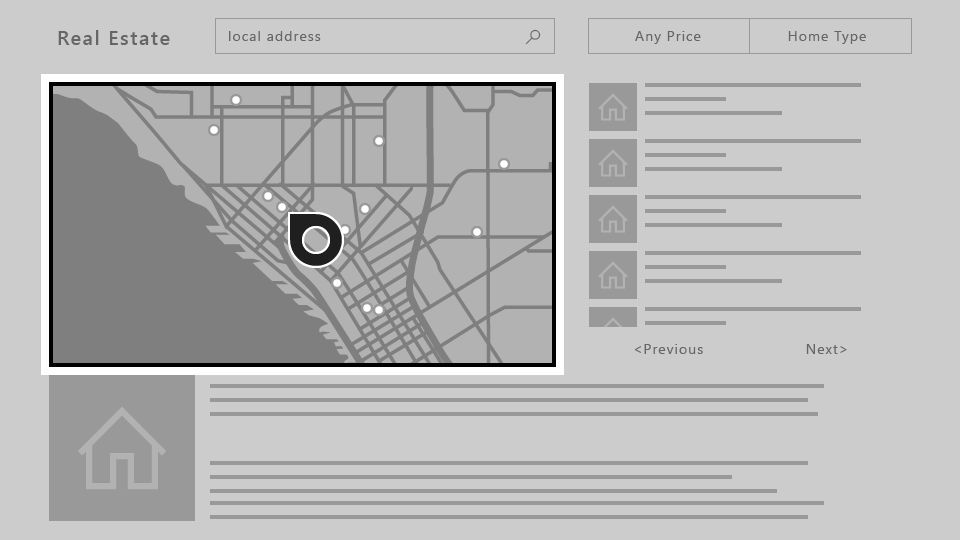
Problema: interfaz de usuario de desplazamiento libre
Cuando la aplicación requiere una interfaz de usuario de desplazamiento libre, como una superficie de dibujo o, en este ejemplo, una navegación con foco XY, simplemente no funciona. En tales casos, puede activar el modo de mouse para permitir al usuario navegar libremente dentro de un elemento de la interfaz de usuario.

Modo del mouse
Como se describe en navegación y interacción con foco XY, en Xbox One, el foco se mueve mediante un sistema de navegación XY, lo que permite al usuario cambiar el foco del control a controlar moviendo hacia arriba, abajo, izquierda y derecha. Sin embargo, algunos controles, como WebView y MapControl, requieren una interacción similar al mouse donde los usuarios pueden mover libremente el puntero dentro de los límites del control. También hay algunas aplicaciones en las que tiene sentido que el usuario pueda mover el puntero a través de toda la página, teniendo una experiencia con controlador para juegos o remoto similar a lo que los usuarios pueden encontrar en un equipo con un mouse.
En estos escenarios, debe solicitar un puntero (modo de mouse) para toda la página o en un control dentro de una página.
Por ejemplo, la aplicación podría tener una página que tenga un WebView control que use el modo de mouse solo mientras está dentro del control y la navegación con foco XY en cualquier otra parte.
Para solicitar un puntero, puede especificar si quiere que se active un control o una página o cuando una página tenga el foco.
Nota:
No se admite la solicitud de un puntero cuando un control obtiene el foco.
En el caso de las aplicaciones web XAML y hospedadas que se ejecutan en Xbox One, el modo de mouse está activado de forma predeterminada para toda la aplicación. Se recomienda encarecidamente desactivarlo y optimizar la aplicación para la navegación XY. Para ello, establezca la propiedad WhenRequested en para que solo se habilite el Application.RequiresPointerMode modo de mouse cuando un control o una página lo llamen.
Para hacerlo en una aplicación XAML, usa el código siguiente en tu App clase:
public App()
{
this.InitializeComponent();
this.RequiresPointerMode =
Windows.UI.Xaml.ApplicationRequiresPointerMode.WhenRequested;
this.Suspending += OnSuspending;
}
Para obtener más información, incluido el código de ejemplo para HTML/JavaScript, vea Cómo deshabilitar el modo de mouse.
En el diagrama siguiente se muestran las asignaciones de botones para el controlador para juegos o el control remoto en modo de mouse.

Nota:
El modo de mouse solo se admite en Xbox One con controlador para juegos o remoto. En otras familias de dispositivos y tipos de entrada, se omite silenciosamente.
Use la propiedad RequirePointer en un control o página para activar el modo de mouse en él. Esta propiedad tiene tres valores posibles: Never (el valor predeterminado), WhenEngagedy WhenFocused.
Activación del modo de mouse en un control
Cuando el usuario interactúa con un control con RequiresPointer="WhenEngaged", el modo del mouse se activa en el control hasta que el usuario lo desconecta. El siguiente fragmento de código muestra un sencillo MapControl que activa el modo de mouse cuando se activa:
<Page>
<Grid>
<MapControl IsEngagementRequired="true"
RequiresPointer="WhenEngaged"/>
</Grid>
</Page>
Nota:
Si un control activa el modo de mouse cuando se activa, también debe requerir la interacción con IsEngagementRequired="true"; de lo contrario, el modo del mouse nunca se activará.
Cuando un control está en modo de mouse, sus controles anidados también estarán en modo mouse. El modo solicitado de sus elementos secundarios se omitirá, es imposible que un elemento primario esté en modo mouse, pero un elemento secundario no lo sea.
Además, el modo solicitado de un control solo se inspecciona cuando obtiene el foco, por lo que el modo no cambiará dinámicamente mientras tiene el foco.
Activación del modo de mouse en una página
Cuando una página tiene la propiedad RequiresPointer="WhenFocused", el modo del mouse se activará para toda la página cuando reciba el foco. El siguiente fragmento de código muestra cómo proporcionar una página a esta propiedad:
<Page RequiresPointer="WhenFocused">
...
</Page>
Nota:
El WhenFocused valor solo se admite en objetos Page . Si intenta establecer este valor en un control, se producirá una excepción.
Deshabilitación del modo de mouse para contenido de pantalla completa
Normalmente, al mostrar vídeo u otros tipos de contenido en pantalla completa, querrá ocultar el cursor porque puede distraer al usuario. Este escenario se produce cuando el resto de la aplicación usa el modo de mouse, pero quiere desactivarlo al mostrar contenido de pantalla completa. Para ello, coloque el contenido de pantalla completa por sí mismo Pagey siga los pasos que se indican a continuación.
- En el
Appobjeto , establezcaRequiresPointerMode="WhenRequested". - En todos los
Pageobjetos excepto en la pantallaPagecompleta , establezcaRequiresPointer="WhenFocused". - Para la pantalla
Pagecompleta , establezcaRequiresPointer="Never".
De este modo, el cursor nunca aparecerá al mostrar contenido de pantalla completa.
Enfoque visual
El objeto visual de foco es el borde alrededor del elemento de interfaz de usuario que actualmente tiene el foco. Esto ayuda a orientar al usuario para que pueda navegar fácilmente por la interfaz de usuario sin perderse.
Con una actualización visual y numerosas opciones de personalización agregadas para centrar el objeto visual, los desarrolladores pueden confiar en que un solo objeto visual de foco funcionará bien en equipos y Xbox One, así como en cualquier otro dispositivo Windows que admita teclado o controlador para juegos/remoto.
Aunque el mismo objeto visual de foco se puede usar en distintas plataformas, el contexto en el que el usuario encuentra es ligeramente diferente para la experiencia de 10 pies. Debe suponer que el usuario no presta atención completa a toda la pantalla de TV y, por lo tanto, es importante que el elemento centrado actualmente sea claramente visible para el usuario en todo momento para evitar la frustración de buscar el objeto visual.
También es importante tener en cuenta que el objeto visual de foco se muestra de forma predeterminada cuando se usa un controlador para juegos o un control remoto, pero no un teclado. Por lo tanto, aunque no lo implementes, aparecerá cuando ejecutes la aplicación en Xbox One.
Selección de ubicación del objeto visual de foco inicial
Al iniciar una aplicación o navegar a una página, coloque el foco en un elemento de interfaz de usuario que tenga sentido como el primer elemento en el que el usuario tomaría medidas. Por ejemplo, una aplicación de fotos puede centrarse en el primer elemento de la galería y una aplicación de música navega a una vista detallada de una canción podría centrarse en el botón de reproducción para facilitar la reproducción de música.
Intenta colocar el foco inicial en la región superior izquierda de la aplicación (o superior derecha para un flujo de derecha a izquierda). La mayoría de los usuarios tienden a centrarse primero en esa esquina, ya que es donde comienza generalmente el flujo de contenido de la aplicación.
Hacer que el foco sea claramente visible
Un objeto visual de foco siempre debe estar visible en la pantalla para que el usuario pueda recoger dónde se dejó sin buscar el foco. Del mismo modo, debe haber un elemento enfocado en pantalla en todo momento; por ejemplo, no use elementos emergentes con solo texto y sin elementos enfocados.
Una excepción a esta regla sería para experiencias de pantalla completa, como ver vídeos o ver imágenes, en cuyo caso no sería adecuado mostrar el objeto visual de foco.
Reveal focus
El foco Reveal es un efecto de iluminación que anima el borde de los elementos enfocados, como un botón, cuando el usuario mueve el controlador para juegos o el foco del teclado a ellos. Al animar el resplandor alrededor del borde de los elementos centrados, reveal focus proporciona a los usuarios una mejor comprensión de dónde está y dónde va el foco.
Reveal focus está desactivado de forma predeterminada. Para experiencias de 10 pies, debes optar por mostrar el foco estableciendo la propiedad Application.FocusVisualKind en el constructor de la aplicación.
if(AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Xbox")
{
this.FocusVisualKind = FocusVisualKind.Reveal;
}
Para obtener más información, consulte las instrucciones para Mostrar el foco.
Personalización del objeto visual de foco
Si desea personalizar el objeto visual de foco, puede hacerlo modificando las propiedades relacionadas con el objeto visual de foco para cada control. Hay varias propiedades de este tipo que puedes aprovechar para personalizar la aplicación.
Incluso puede no participar en los objetos visuales de enfoque proporcionados por el sistema dibujando sus propios estados visuales. Para más información, consulte VisualState.
Superposición de cierre de luz
Para llamar la atención del usuario a los elementos de la interfaz de usuario que el usuario está manipulando actualmente con el mando del juego o el control remoto, UWP agrega automáticamente una capa de "humo" que cubre áreas fuera de la interfaz de usuario emergente cuando la aplicación se ejecuta en Xbox One. Esto no requiere trabajo adicional, pero es algo que debe tener en cuenta al diseñar la interfaz de usuario. Puedes establecer la LightDismissOverlayMode propiedad en cualquiera FlyoutBase para habilitar o deshabilitar la capa de humo; el valor predeterminado es Auto, lo que significa que está habilitado en Xbox y deshabilitado en otro lugar. Para obtener más información, consulte Modal frente a cierre de luz.
Activación del foco
La interacción con el foco está pensada para facilitar el uso de un controlador para juegos o un control remoto para interactuar con una aplicación.
Nota:
Establecer la interacción del foco no afecta al teclado ni a otros dispositivos de entrada.
Cuando la propiedad IsFocusEngagementEnabled de un objeto FrameworkElement se establece Trueen , marca el control como que requiere interacción de foco. Esto significa que el usuario debe presionar el botón A/Seleccionar para "interactuar" con el control e interactuar con él. Cuando terminen, pueden presionar el botón B/Atrás para desenganchar el control y salir de él.
Nota:
IsFocusEngagementEnabled es una nueva API y aún no está documentada.
Captura de foco
La captura de foco es lo que sucede cuando un usuario intenta navegar por la interfaz de usuario de una aplicación, pero se "intercepta" dentro de un control, lo que dificulta o incluso imposible moverse fuera de ese control.
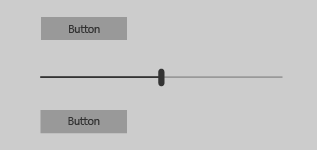
En el ejemplo siguiente se muestra la interfaz de usuario que crea la captura de foco.

Si el usuario quiere navegar desde el botón izquierdo hasta el botón derecho, sería lógico suponer que todo lo que tendría que hacer es presionar a la derecha en el panel D/stick izquierdo dos veces.
Sin embargo, si el control deslizante no requiere interacción, se produciría el siguiente comportamiento: cuando el usuario presiona la primera vez, el foco se desplazaría a y, cuando vuelva a presionar a la Sliderderecha, el Slidercontrolador se movería a la derecha. El usuario seguiría moviendo el identificador a la derecha y no podría acceder al botón.
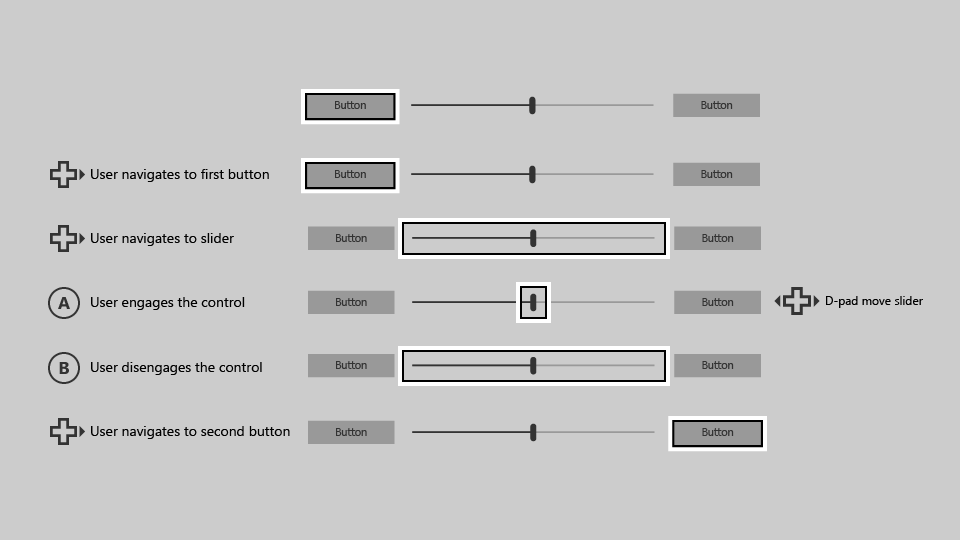
Hay varios enfoques para solucionar este problema. Uno es diseñar un diseño diferente, similar al ejemplo de la aplicación inmobiliaria en la navegación de foco XY e interacción donde reubicamos los botones Anterior y Siguiente encima de ListView. Apilar los controles verticalmente en lugar de horizontalmente como en la imagen siguiente solucionaría el problema.

Ahora el usuario puede navegar a cada uno de los controles presionando hacia arriba y abajo en el panel D/stick izquierdo, y cuando Slider tiene el foco, puede presionar a la izquierda y derecha para mover el Slider controlador, según lo previsto.
Otro enfoque para resolver este problema es requerir la participación en .Slider Si establece IsFocusEngagementEnabled="True", se producirá el siguiente comportamiento.

Cuando requiere interacción Slider de foco, el usuario puede acceder al botón de la derecha simplemente presionando a la derecha en el panel D/stick izquierdo dos veces. Esta solución es excelente porque no requiere ningún ajuste de la interfaz de usuario y genera el comportamiento esperado.
Controles de elementos
Aparte del control Slider , hay otros controles que es posible que desee requerir interacción, como:
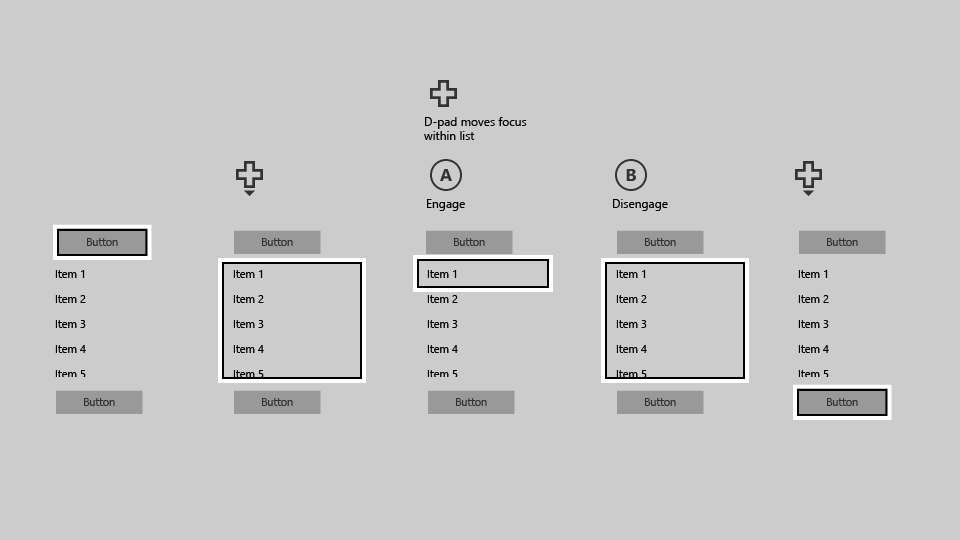
A diferencia del Slider control, estos controles no interceptan el foco dentro de sí mismos; sin embargo, pueden causar problemas de facilidad de uso cuando contienen grandes cantidades de datos. A continuación se muestra un ejemplo de que ListView contiene una gran cantidad de datos.

Al igual que en el Slider ejemplo, vamos a intentar navegar desde el botón de la parte superior hasta el botón situado en la parte inferior con un controlador para juegos o remoto.
A partir del foco en el botón superior, al presionar el panel D/stick se colocará el foco en el primer elemento de ListView ("Elemento 1").
Cuando el usuario vuelve a presionar hacia abajo, el siguiente elemento de la lista obtiene el foco, no el botón de la parte inferior.
Para llegar al botón, el usuario debe navegar por todos los elementos del ListView primero.
ListView Si contiene una gran cantidad de datos, esto podría ser inconveniente y no una experiencia de usuario óptima.
Para solucionar este problema, establezca la propiedad IsFocusEngagementEnabled="True" en para ListView requerir la participación en él.
Esto permitirá al usuario omitir rápidamente el ListView control simplemente presionando hacia abajo. Sin embargo, no podrán desplazarse por la lista ni elegir un elemento de ella, a menos que lo interactúen presionando el botón A/Select cuando tenga el foco y, a continuación, presionando el botón B/Atrás para desconectarse.

ScrollViewer
Ligeramente diferente de estos controles es scrollViewer, que tiene sus propias peculiaridades que se deben tener en cuenta. Si tiene un ScrollViewer elemento con contenido enfocado, de forma predeterminada, navegar a la ScrollViewer clase le permitirá desplazarse por sus elementos enfocados. Al igual que en , ListViewdebe desplazarse por cada elemento para navegar fuera de ScrollViewer.
Si no ScrollViewer tiene contenido enfocado (por ejemplo, si solo contiene texto), puede establecer IsFocusEngagementEnabled="True" para que el usuario pueda interactuar ScrollViewer con mediante el botón A/Seleccionar. Después de haber activado, pueden desplazarse por el texto mediante el stick D-pad/left y, a continuación, presionar el botón B/Atrás para desconectarse cuando hayan terminado.
Otro enfoque sería establecer IsTabStop="True" en para ScrollViewer que el usuario no tenga que interactuar con el control; simplemente puede colocar el foco en él y, a continuación, desplazarse mediante el stick D-pad/left cuando no hay elementos enfocados dentro de ScrollViewer.
Valores predeterminados de participación de foco
Algunos controles hacen que la captura de foco sea lo suficientemente común como para garantizar que su configuración predeterminada requiera la participación del foco, mientras que otras tienen la interacción de foco desactivada de forma predeterminada, pero pueden beneficiarse de activarla. En la tabla siguiente se enumeran estos controles y sus comportamientos de interacción de foco predeterminados.
| Control | Valor predeterminado de interacción de foco |
|---|---|
| CalendarDatePicker | Activado |
| FlipView | Desactivado |
| GridView | Desactivado |
| ListBox | Desactivado |
| ListView | Desactivado |
| ScrollViewer | Desactivado |
| SemanticZoom | Desactivado |
| Control deslizante | Activado |
Todos los demás controles de Windows no producirán ningún cambio visual o de comportamiento cuando IsFocusEngagementEnabled="True".
Resumen
Puede crear aplicaciones de Windows optimizadas para un dispositivo o experiencia específicos, pero la Plataforma universal de Windows también le permite crear aplicaciones que se pueden usar correctamente en todos los dispositivos, tanto en experiencias de 2 pies como de 10 pies, e independientemente de la capacidad del usuario o del dispositivo de entrada. El uso de las recomendaciones de este artículo puede asegurarse de que la aplicación sea tan buena como puede estar en el televisor y en un equipo.
