Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los menús flotantes se usan en escenarios de menú y menú contextual para mostrar una lista de comandos u opciones cuando el usuario lo solicite. Un menú flotante muestra un menú único, insertado y de nivel superior que puede tener elementos de menú y submenús. Para mostrar un conjunto de varios menús de nivel superior en una fila horizontal, use la barra de menús (que normalmente se ubica en la parte superior de la ventana de la aplicación).
![]()
¿Es este el control adecuado?
Consulte menús y menús contextuales para obtener ayuda para identificar escenarios de menús frente a menús contextuales, así como instrucciones sobre cuándo usar el menú flotante de menú frente al control flotante de la barra de comandos.
Los menús flotantes se pueden usar como menús y menús contextuales para organizar los comandos. Para mostrar contenido arbitrario, como una notificación o una solicitud de confirmación, use un cuadro de diálogo o un control flotante.
Si se usará con frecuencia un comando determinado y hubiera espacio disponible, consulte comandos de colecciones para ver ejemplos sobre cómo colocar un comando directamente en su propio elemento para que los usuarios no tengan que pasar por un menú para llegar a él.
Creación de un menú flotante
- API importantes:Clase MenuFlyout, propiedad ContextFlyout, propiedad FlyoutBase.AttachedFlyout
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Para crear un menú flotante o un menú contextual, utilice la clase MenuFlyout. Debes definir el contenido del menú mediante la adición de los objetos MenuFlyoutItem, MenuFlyoutSubItem, ToggleMenuFlyoutItem, RadioMenuFlyoutItem y MenuFlyoutSeparator a la clase MenuFlyout.
Estos objetos son para:
- MenuFlyoutItem: realizar una acción inmediata.
- MenuFlyoutSubItem: contener una lista de elementos de menú en cascada.
- ToggleMenuFlyoutItem: activar o desactivar una opción.
- RadioMenuFlyoutItem: cambiar entre los elementos de menú que se excluyen mutuamente.
- MenuFlyoutSeparator: separar visualmente los elementos de menú.
En este ejemplo se crea un elemento MenuFlyout y se usa la propiedad ContextFlyout, una propiedad disponible para la mayoría de los controles, para mostrar el elemento MenuFlyout como un menú contextual.
<Rectangle
Height="100" Width="100">
<Rectangle.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</Rectangle.ContextFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
El ejemplo siguiente es casi idéntico, pero en lugar de usar la propiedad ContextFlyout para mostrar la clase MenuFlyout como un menú contextual, en el ejemplo se usa la propiedad FlyoutBase.ShowAttachedFlyout para mostrarla como un menú.
<Rectangle
Height="100" Width="100"
Tapped="Rectangle_Tapped">
<FlyoutBase.AttachedFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</FlyoutBase.AttachedFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void Rectangle_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Iconos
Considera la posibilidad de proporcionar iconos de elemento de menú para:
- Los elementos que se usan con mayor frecuencia.
- Elementos de menú cuyo icono es estándar o bien conocido.
- Elementos de menú cuyo icono muestra bien lo que hace el comando.
No te sientas obligado a proporcionar iconos para comandos que no tienen una visualización estándar. Los iconos crípticos no son útiles, provocan una aglutinación visual y evitan que los usuarios se centren en los elementos de menú importantes.
![]()
<MenuFlyout>
<MenuFlyoutItem Text="Share" >
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Copy" Icon="Copy" />
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename" />
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
Sugerencia
El tamaño del icono de un elemento MenuFlyoutItems es de 16 x 16 píxeles. Si usas SymbolIcon, FontIcon o PathIcon, el icono escalará automáticamente hasta el tamaño correcto sin pérdida de fidelidad. Si usas BitmapIcon, asegúrate de que el activo mide 16 x 16 píxeles.
Cierre del elemento por cambio de foco
Los controles de cierre del elemento por cambio de foco, tales como menús, menús contextuales y otros controles flotantes, capturan el foco del teclado y del controlador para juegos dentro de la interfaz de usuario transitoria hasta que se descartan. Para proporcionar una indicación visual para este comportamiento, los controles de cierre del elemento por cambio de foco de Xbox dibujarán una superposición que atenúa el contraste y la visibilidad de la interfaz de usuario que está fuera del ámbito. Este comportamiento se puede modificar con la propiedad LightDismissOverlayMode. De manera predeterminada, las interfaces de usuario transitorias dibujarán la superposición del cierre del elemento por cambio de foco en Xbox (Automático), pero no en otras familias de dispositivos. Puedes elegir forzar la superposición para que siempre esté Activado o Desactivado.
<MenuFlyout LightDismissOverlayMode="Off" />
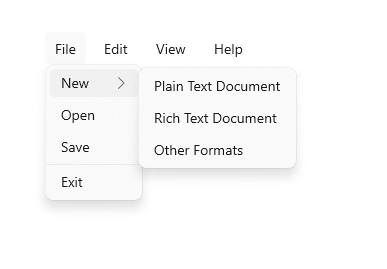
Creación de una barra de menús
- API importantes:clase MenuBar. Clase MenuBarItem
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Usa los mismos elementos para crear menús en una barra de menús, tal como aparece en un control flotante de menú. Sin embargo, en lugar de agrupar objetos MenuFlyoutItem en un elemento MenuFlyout, agrúpalos en un elemento MenuBarItem. Cada MenuBarItem se agrega a MenuBar como un menú de nivel superior.

Nota:
En este ejemplo solo se muestra cómo crear la estructura de la interfaz de usuario; no se muestra la implementación de ninguno de los comandos.
<muxc:MenuBar>
<muxc:MenuBarItem Title="File">
<MenuFlyoutSubItem Text="New">
<MenuFlyoutItem Text="Plain Text Document"/>
<MenuFlyoutItem Text="Rich Text Document"/>
<MenuFlyoutItem Text="Other Formats..."/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Open..."/>
<MenuFlyoutItem Text="Save"/>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Exit"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Edit">
<MenuFlyoutItem Text="Undo"/>
<MenuFlyoutItem Text="Cut"/>
<MenuFlyoutItem Text="Copy"/>
<MenuFlyoutItem Text="Paste"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="View">
<MenuFlyoutItem Text="Output"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Landscape" GroupName="OrientationGroup"/>
<muxc:RadioMenuFlyoutItem Text="Portrait" GroupName="OrientationGroup" IsChecked="True"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Small icons" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Medium icons" IsChecked="True" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Large icons" GroupName="SizeGroup"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Help">
<MenuFlyoutItem Text="About"/>
</muxc:MenuBarItem>
</muxc:MenuBar>
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
MenuBar requiere Windows 10, versión 1809 (SDK 17763) o posterior, o WinUI 2.
Los controles MenuFlyout y MenuBar para aplicaciones para UWP se incluyen como parte de WinUI 2. Para obtener más información e instrucciones sobre la instalación, consulta el artículo WinUI 2. Las API para estos controles existen en los espacios de nombres Windows.UI.Xaml.Controls y Microsoft.UI.Xaml.Controls.
- API de UWP:clase MenuFlyout, clase MenuBar, propiedad ContextFlyout, propiedad FlyoutBase.AttachedFlyout
- Api de WinUI 2:clase MenuBar, propiedad ContextFlyout, propiedad FlyoutBase.AttachedFlyout
- Abra la aplicación WinUI 2 Gallery y vea MenuBar en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o versiones posteriores incluye una nueva plantilla para estos controles que usan esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la Biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulte Introducción a la Biblioteca de interfaz de usuario de Windows 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:MenuFlyout />
<muxc:MenuBar />
