Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.

Bienvenido a la aplicación Galaxy Explorer actualizada para HoloLens 2! se desarrolló originalmente como una aplicación de código abierto para HoloLens (primera generación) a través del programa Share Your Idea, y es una de las primeras experiencias de realidad mixta que muchas personas tenían. Ahora lo estamos actualizando para las nuevas y emocionantes funcionalidades de HoloLens 2.
Como uno de los microsoft Mixed Reality Studios, normalmente desarrollamos soluciones de grado comercial y estamos desarrollando & pruebas en plataformas de destino en todo el proceso creativo y de desarrollo. Estamos embarcando en este proyecto usando los marcos y las herramientas (como MRTK) a medida que están disponibles para nosotros y la comunidad , y queremos traerle para el paseo.
Al igual que el Galaxy Explorer original, nuestro equipo estará abierto a partir del proyecto en GitHub para asegurarse de que la comunidad tenga acceso total. También documentaremos nuestro viaje aquí en transparencia completa sobre cómo se ha trasladado de MRTK v1 a MRTK v2, mejorar la experiencia con nuevas características disponibles en HoloLens 2 y asegurarse de que Galaxy Explorer se mantuvo como una experiencia multiplataforma. Ya sea que estés viendo Galaxy Explorer en HoloLens (primera generación), HoloLens 2, un casco Windows Mixed Reality o en tu Windows 10 escritorio, queremos asegurarnos de que estás disfrutando del viaje tanto como seamos!
Esta página se expandirá a medida que avancemos por el proyecto con vínculos a artículos más detallados, código, artefactos de diseño y documentación adicional de MRTK para proporcionarle un vistazo interno al proyecto.
Descargar aplicación de Microsoft Store en HoloLens 2
Si tiene HoloLens 2 dispositivo, puede descargar e instalar directamente la aplicación en el dispositivo.
Pensar en las interacciones
Como estudio creativo, estábamos extáticos sobre el privilegio de portar Galaxy Explorer a HoloLens 2. Sabíamos desde el principio que queríamos que la experiencia fuera una celebración del nuevo dispositivo y demostrar que Mixed Reality potenciación está limitada sólo por la imaginación.
HoloLens 2 permite a los usuarios tocar, agarrar y mover hologramas de maneras que sientan natural: responden mucho como objetos reales. Los modelos de mano totalmente articulados son increíbles, ya que permite a los usuarios hacer lo que siente natural. Por ejemplo, todo el mundo recoge una taza ligeramente diferente, y en lugar de aplicar una manera determinada de hacerlo, HoloLens 2 le permite hacerlo de su manera.
Se trata de un cambio significativo de las interfaces basadas en Air Tap en dispositivos HoloLens de primera generación. En lugar de interactuar con hologramas desde una distancia, los usuarios ahora pueden obtener "cerca y personal". Al migrar experiencias existentes a HoloLens 2 o planear otras nuevas, es importante familiarizarse con la manipulación directa de hologramas.
Manipulación directa frente a las grandes distancias en el espacio
Es una experiencia mágica para llegar, agarrar un planeta y sostenerlo en la mano. El desafío con este enfoque es el tamaño del sistema solar, ¡es enorme! El usuario tendría que desplazarse por su habitación para acercarse a cada planeta para interactuar con él.
Para permitir que los usuarios interactúen con objetos que están más lejos, MRTK ofrece rayos de mano que se disparan desde el centro de la palma del usuario, actuando como una extensión de la mano. Un cursor en forma de anillo se adjunta al final del rayo para indicar dónde se interseca el rayo con un objeto de destino. El objeto en que se posa el cursor puede recibir comandos gestuales de la mano.
En la versión original de Galaxy Explorer, el usuario apuntaría a un planeta con el cursor de mirada y, a continuación, pulsar en el aire para llamarlo más cerca. La manera más fácil de migrar la experiencia a HoloLens 2 es tomar este comportamiento y usar rayos de mano para seleccionar planetas. Aunque esto era funcional, nos dejó deseando más.
Volver a empezar desde cero
Nos reunimos para idear lo que se podría construir sobre las interacciones existentes. El pensamiento era: Aunque HoloLens 2 permite a los usuarios interactuar con hologramas de maneras naturales y realistas, los hologramas son por definición no reales. Por lo tanto, siempre que una interacción sea factible para el usuario, no importa si esa interacción fuera posible con un objeto real o no, podemos hacerlo posible.
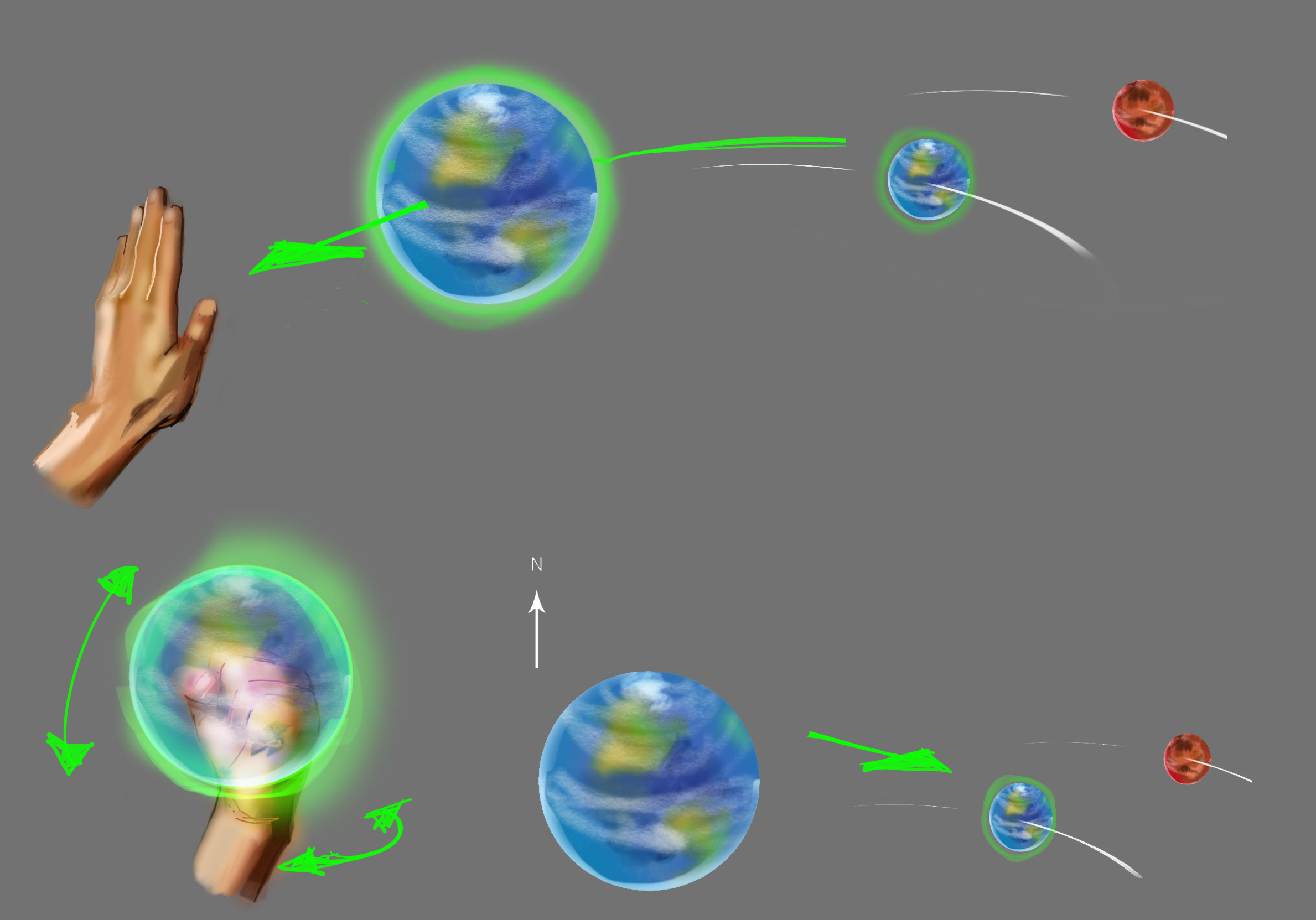
Un concepto que hemos explorado se basaba en telekinesis, el poder de manipular objetos con la mente de uno. A menudo visto en películas de súper héroe, una persona se comunicaría con su mente y llamaría a un objeto en su mano abierta. Jugamos con la idea de algo más y hemos llegado con un boceto rápido de cómo podría funcionar el concepto.

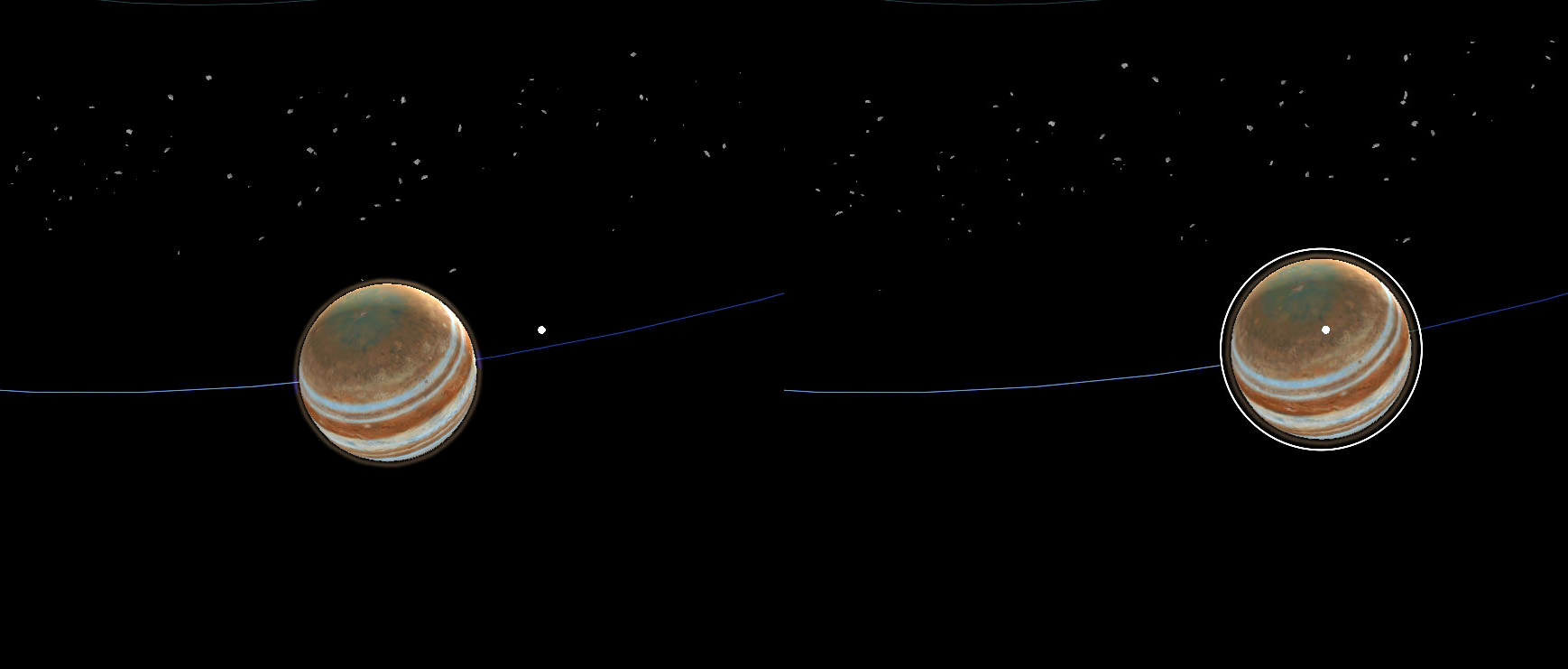
El usuario apuntaría el rayo de mano en un planeta, que proporcionaría comentarios de destino. A medida que el usuario extiende su mano abierta, el planeta se arrastraría hacia el usuario por una fuerza mágica hasta que esté lo suficientemente cerca como para agarrarlo. Por lo tanto, nuestro nombre para la interacción: fuerza agarre. Como el usuario alejaría el planeta con su mano abierta, volvería a su órbita.
Forzar creación de prototipos de captura
A continuación, creamos varios prototipos para probar el concepto: ¿Cómo se siente la interacción en general? ¿El objeto al que se llama se detiene delante del usuario o se pega a sus manos hasta que se coloca? ¿Debe cambiar el tamaño o la escala del objeto al llamarse?
Implementación de la fuerza de acceso a la aplicación
Cuando intentamos tomar la fuerza en planetas, nos dimos cuenta de que teníamos que cambiar la escala del sistema solar. Resultó que una representación precisa y mediana del sistema solar es difícil para los usuarios comprender y navegar, no sabía dónde mirar. Sin embargo, una representación de tamaño pequeño hizo que algunos planetas sean demasiado pequeños para ser fácilmente seleccionados. Como resultado, el tamaño de los planetas y el espaciado entre los objetos solares se diseñó para sentirse cómodo dentro de una habitación de tamaño mediano, manteniendo la precisión relativa.
Durante las fases posteriores de nuestro sprint de desarrollo, tuvimos la suerte de tener compañeros MSFT Mixed Reality expertos internos, por lo que tenemos que trabajar para obtener su entrada como evaluadores expertos y hacer iteraciones rápidas en la interacción de agarre de fuerza.

En la imagen: Jenny Kam, jefe de diseño sénior, prueba un trabajo en curso de Galaxy Explorer.
Adición de prestaciones para la selección de destino
Al experimentar en HoloLens 2, encontramos que aunque las nuevas interacciones son naturales e intuitivas, los hologramas siguen siendo los mismos: sin sensaciones táctiles o de peso. Dado que los hologramas no proporcionan comentarios naturales que los humanos se usan para recibir cuando interactúan con objetos, es necesario crearlos.
Pensamos en los comentarios visuales y de audio que los usuarios proporcionarían para las distintas fases de sus interacciones, y dado que el mecanismo de agarre de fuerza es fundamental para interactuar con Galaxy Explorer, hicimos muchas iteraciones. El objetivo era encontrar el equilibrio adecuado de los comentarios visuales y de audio para cada fase de la interacción: centrarse en el objeto previsto, llamarlo al usuario y luego liberarlo. Lo que hemos aprendido es que se necesitaban más comentarios visuales y de audio para reforzar la interacción que para HoloLens (primera generación).

Adición de prestaciones para la toma forzada
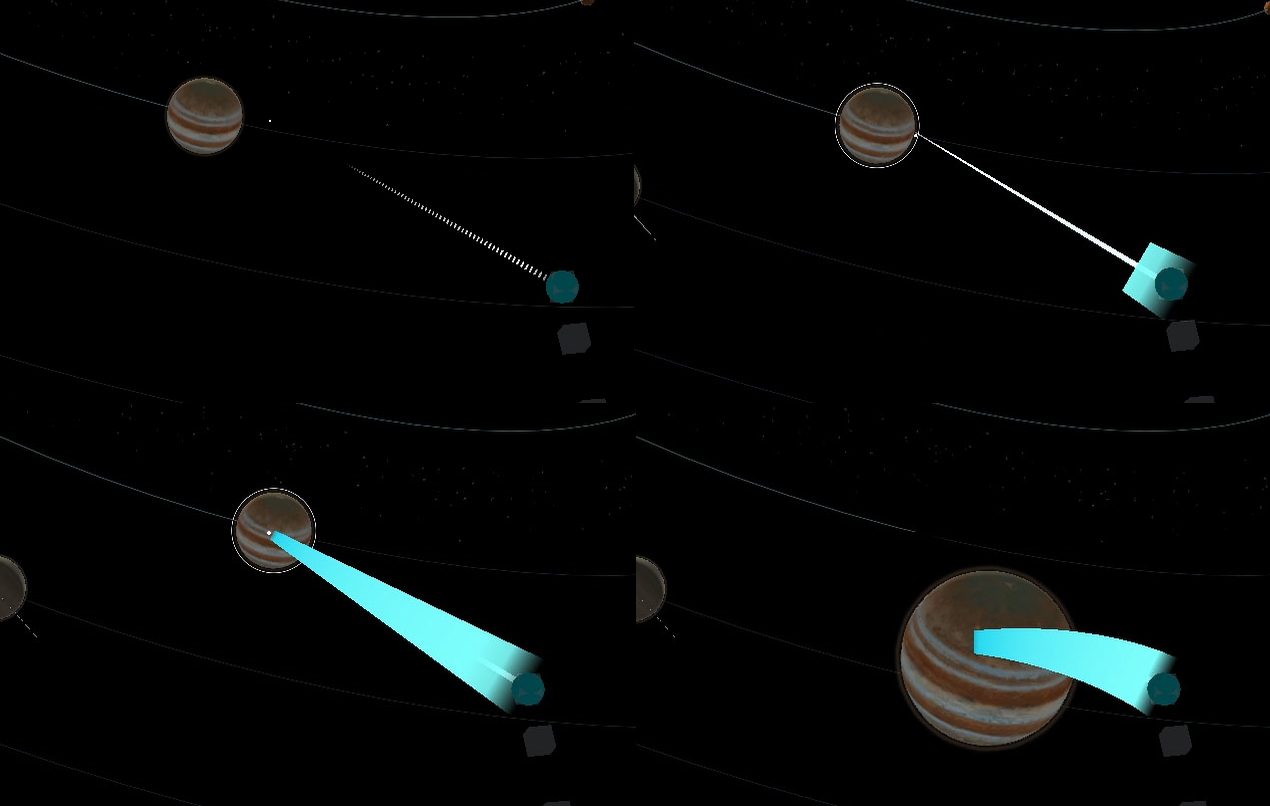
Una vez que tuvimos el mecanismo básico de agarre de fuerza con prestaciones visuales y de audio, hemos visto cómo hacer que la selección de planetas sea más fácil de usar. Hubo dos aspectos principales para abordar: dado que el sistema solar es una interfaz móvil 3D, hay una complejidad adicional para los usuarios para aprender a dirigirse a objetos de forma coherente. Esto se ha compuesto por el hecho de que el rayo de la mano es rápido al seleccionar un objeto, haciendo que los planetas se muevan hacia el usuario increíblemente rápidamente.
Nos acercamos a esto con una solución de tres puntas. La primera fue bastante intuitiva: ralentiza el proceso de selección para que los planetas se acerquen al usuario a un ritmo más natural. Una vez ajustada la velocidad, tuvimos que revisar las prestaciones de audio y visual, agregando comentarios de audio como el planeta al que se hacía el seguimiento del usuario.
La segunda parte de la solución era hacer tangible la visualización de toda la interacción de agarre de fuerza. Visualizamos una línea gruesa que se mueve hacia el objeto de destino una vez que el rayo de mano se conecta con él y, a continuación, devuelve el objeto al usuario, como una lazo.

Por último, hemos optimizado la escala del sistema solar para que los planetas fueran lo suficientemente grandes como para que la mirada del usuario y el rayo de mano se dirijan a ellos.
Estas tres mejoras permitieron a los usuarios realizar selecciones precisas, llamando planetas a ellos de una manera intuitiva. En general, el efecto de la toma de fuerza final es una experiencia más envolvente e interactiva en el sistema solar.
Contenido destacado en Júpiter
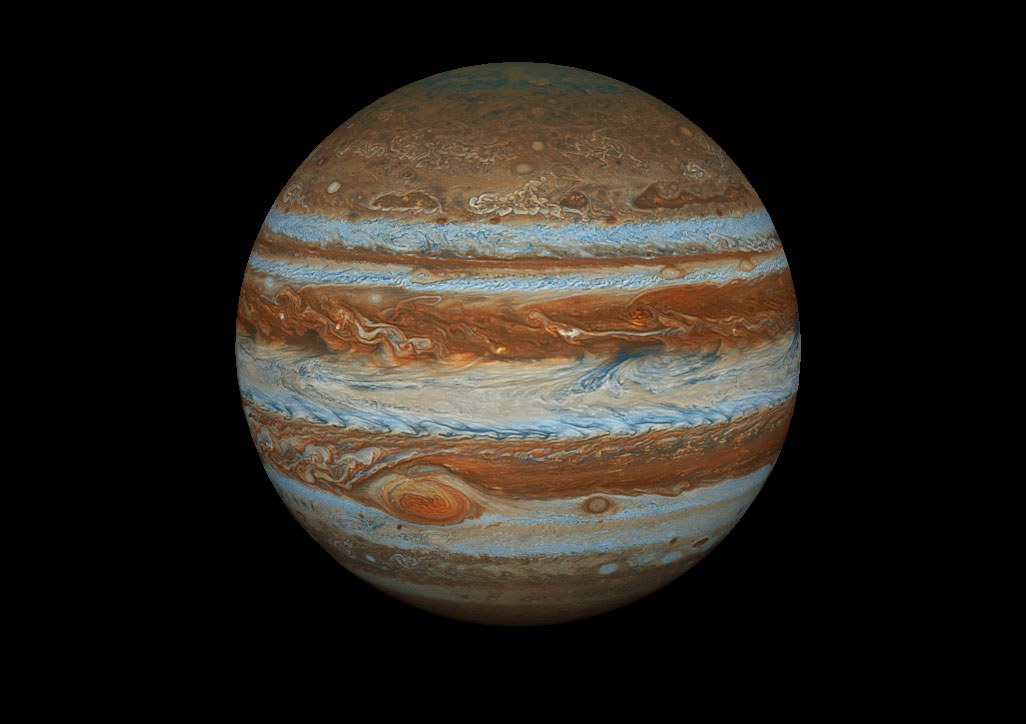
La creación de los cuerpos solares de la Vía Lechera fue una experiencia de saltos de tamaño. En particular, las características únicas de Júpiter hacen que sea una vista a la vista. Es el más grande y colorido de los gigantes de gas, y contiene más masa que todos los demás planetas combinados. Su tamaño más grande y las bandas hipnómicas de la turbulencia y la dinámica de la nube son una atención artística especial.
Geometría y mallas
Como gigante gaseoso, las conchas exteriores de Júpiter constan de capas gaseosos. La combinación de su velocidad de rotación rápida, el intercambio de calor interno y las fuerzas de Coriolis crean capas coloridas y corrientes que se forman en correas de nube giratorias y vórtices. Capturar esta intrincada belleza fue clave para crear nuestro sistema solar.
Estaba inmediatamente claro que el uso de técnicas de visualización como simulaciones de fluidos y texturas animadas con secuencias precaladas estaban fuera de cuestión. La potencia informática necesaria para simular esto en combinación con todo lo demás que sucede simultáneamente habría tenido impactos perjudiciales significativos en el rendimiento.

El siguiente enfoque era una solución de "humo y espejo", formada por superponer capas de textura transparente, cada una de las cuales abordaba un aspecto específico del movimiento atmosférica, compilado en una composición de mallas giratorias.
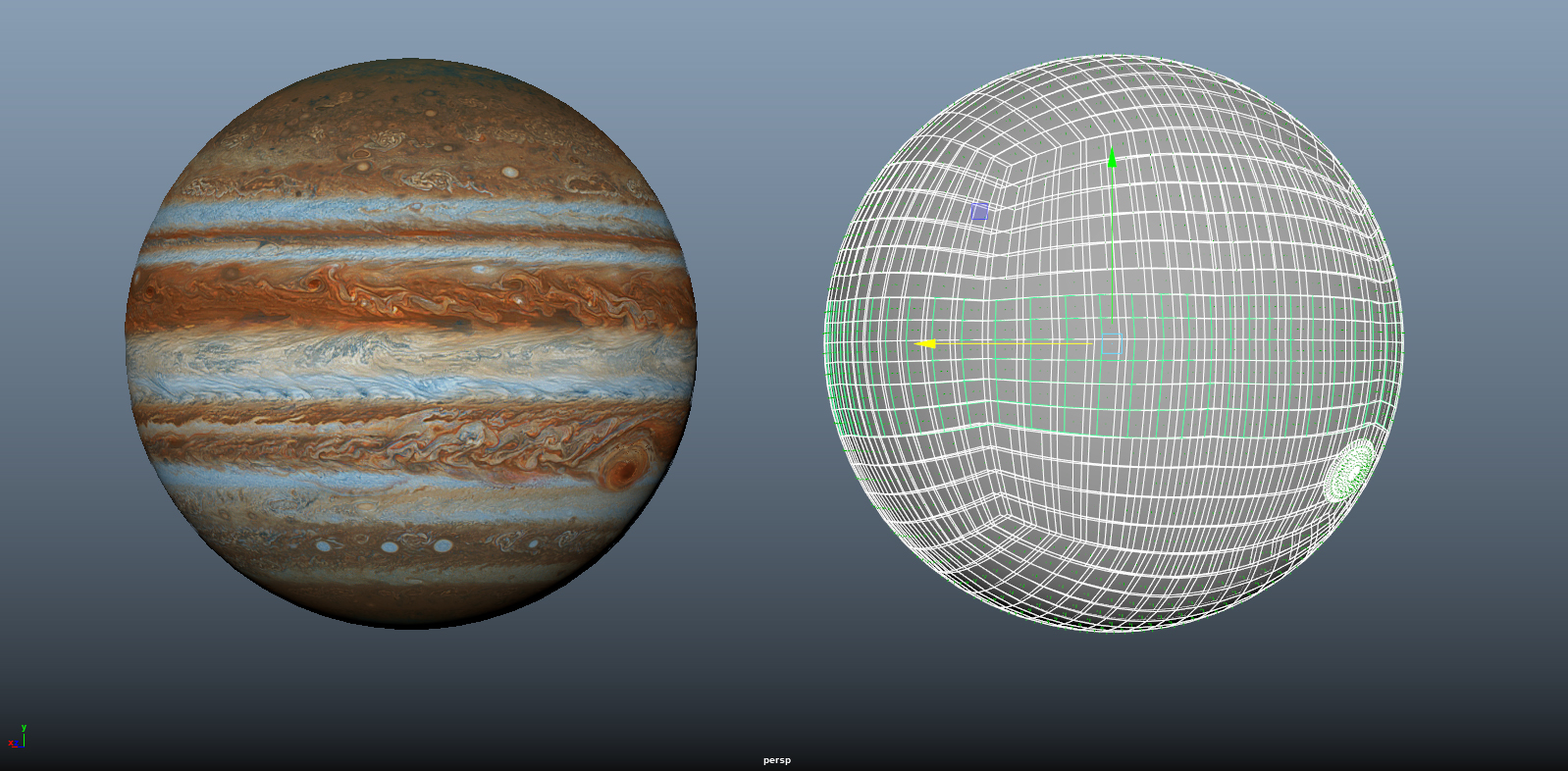
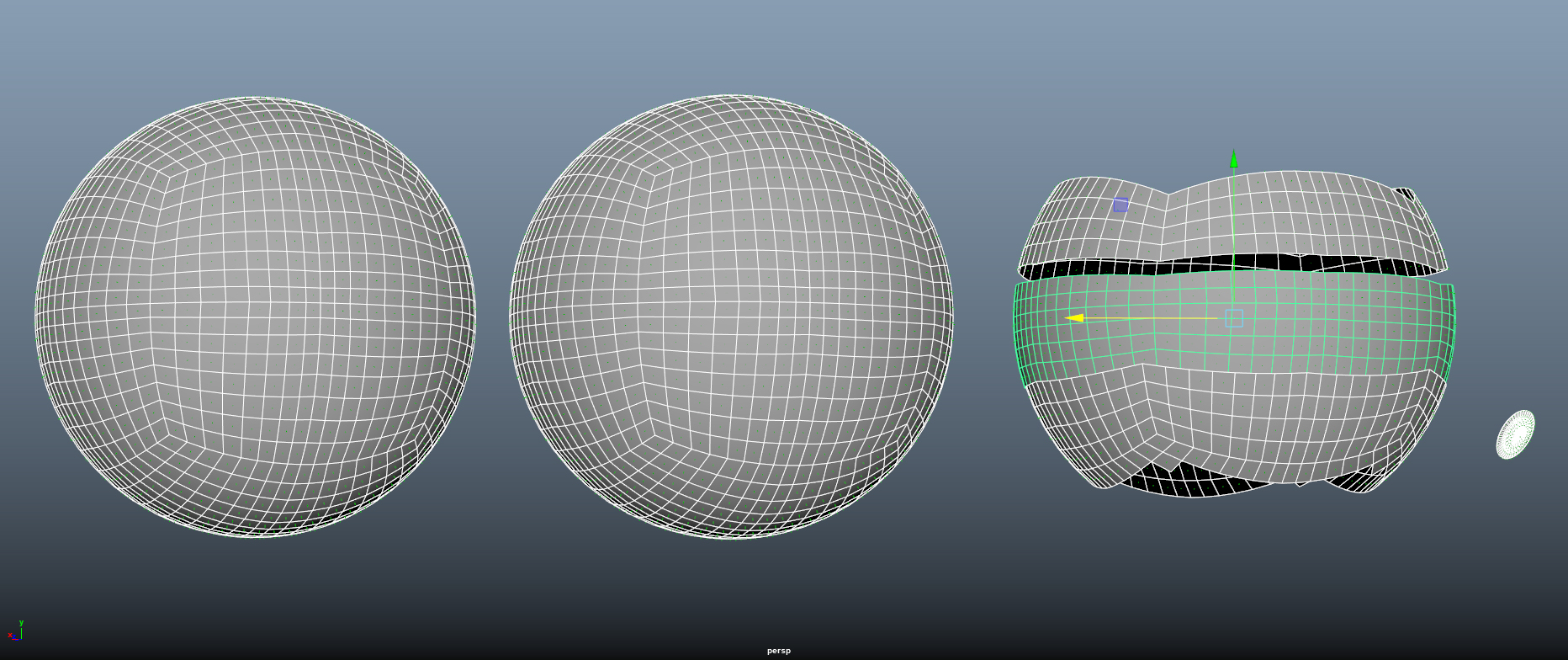
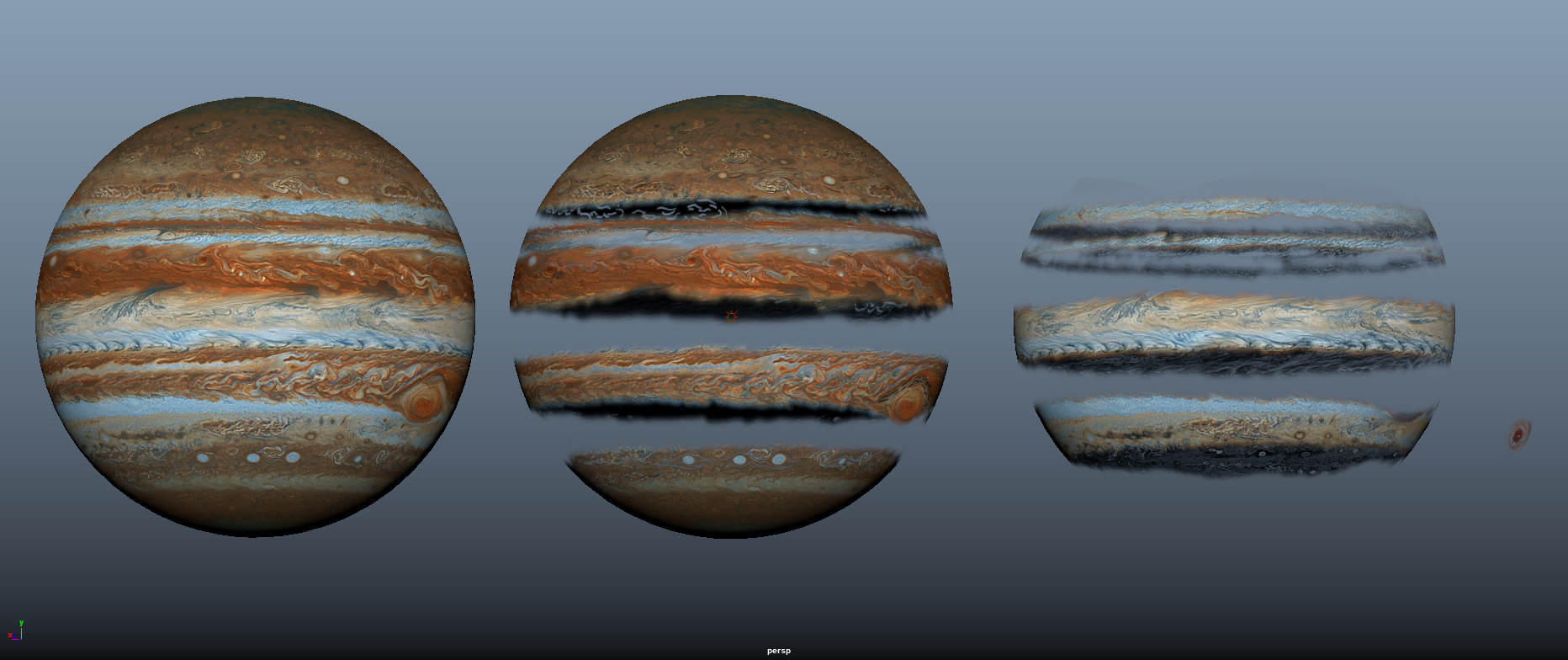
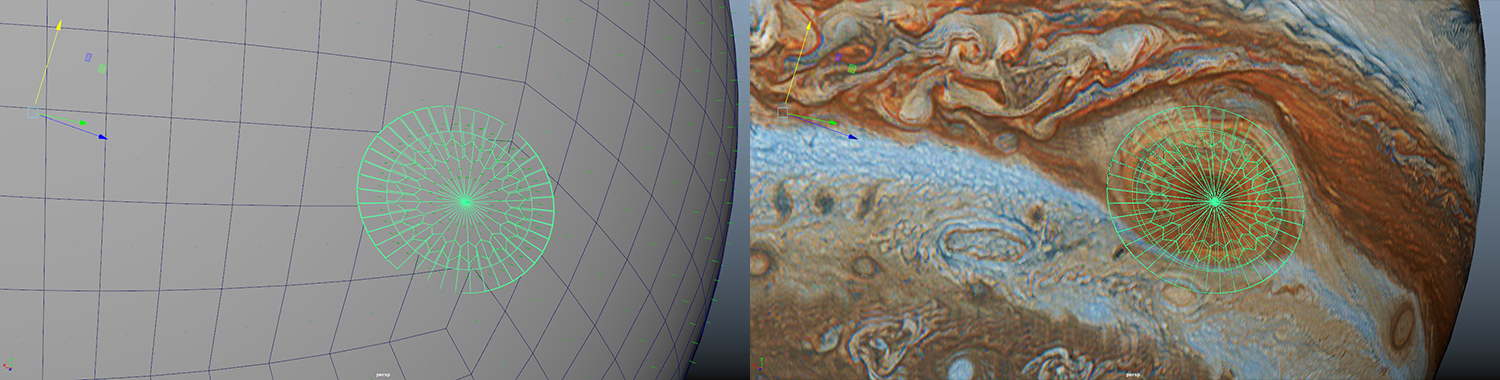
En la imagen siguiente, puede ver el shell interno a la izquierda. Esta capa de matiza proporcionó un fondo a la composición para protegerse frente a las pequeñas brechas entre las varias capas que componen las nubes. Debido a la rotación lenta de la capa, también sirve como un búfer visual entre las bandas móviles más rápidas para ayudar a crear unidad visual en todas las capas.
Después de establecer este delimitador en el modelo, las capas en la nube en movimiento se proyectaron en las mallas centrales y derechas que se ven a continuación.

Texturizado
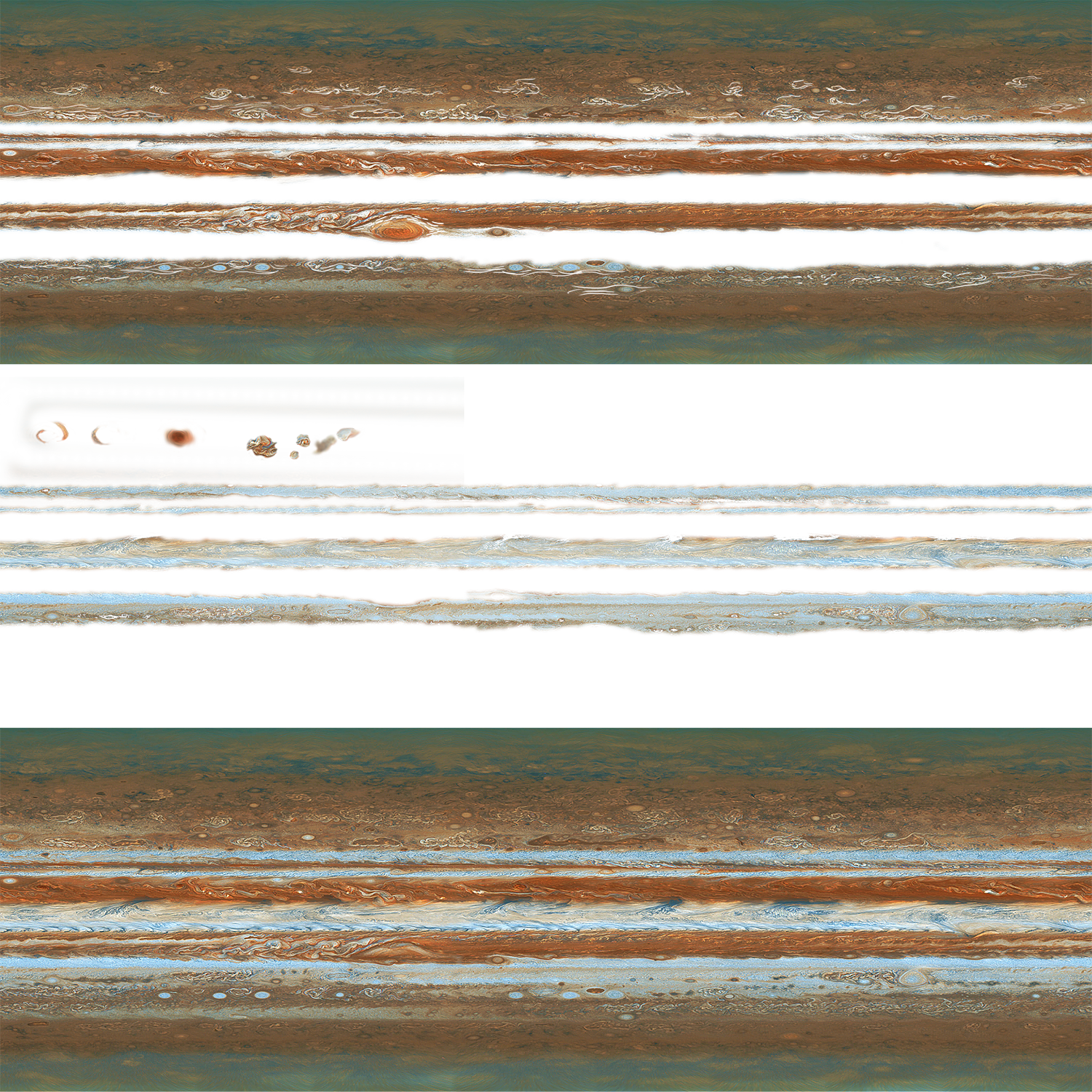
La textura existente se ha separado en un atlas de texturas de tres partes: el tercer tercio superior hospeda una capa sin movimiento de nubes con espacios para proporcionar un efecto paralax, la sección central contiene las secuencias externas que se mueven rápidamente y la tercera inferior contiene una capa base interna girando lentamente.
La característica Great Red Spot también se dividió en sus distintas partes móviles y luego se insertó en un área invisible de otro modo de la textura. Estos componentes se pueden ver como las manchas rojas en la sección central de la imagen siguiente.
Dado que cada banda tiene una dirección y velocidad específicas, la textura se aplicó a cada malla individualmente. Las mallas tenían entonces un centro común y un punto de pivote, lo que hizo posible animar de forma excéntrica toda la superficie.

Comportamiento de la rotación y la textura
Una vez establecida la composición visual de Júpiter, necesitamos asegurarnos de que la rotación y las velocidades de órbita se calcularon correctamente y aplicaron en consecuencia. Se tarda aproximadamente 9 horas en completar una rotación completa. Se trata de una cuestión de definición debido a su rotación diferencial. Por lo tanto, la corriente ecuatorial se ha establecido como un "flujo maestro", tomando 3600 fotogramas para una rotación completa. Cada otra capa necesitaba tener una velocidad de rotación como factor de 3600 para que coincida con su posición inicial, lo que permite, por ejemplo, 600, 900, 1200, 1800, etc.

El gran punto rojo
Las secuencias giratorias individualmente proporcionan una buena impresión visual, pero carecen de detalle cuando se observan en un intervalo de cierre.
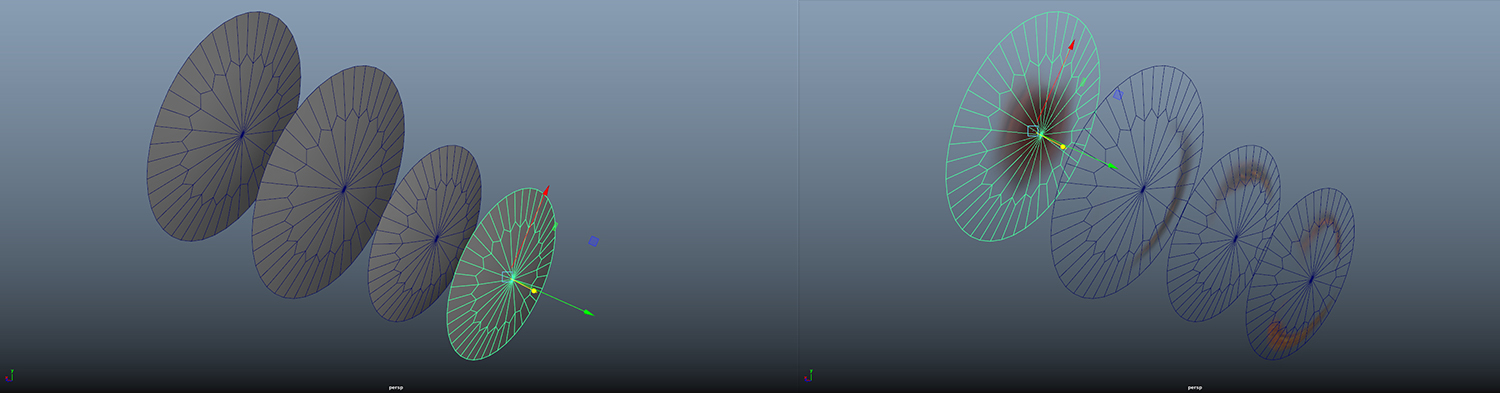
La parte más atractiva fue la Gran Mancha Roja de Júpiter, por lo que creamos un conjunto de mallas y texturas específicamente para mostrarla. Usamos un mecanismo similar al de las bandas de Júpiter: un conjunto de piezas giratorias se compone entre sí, mientras que también se agrupa bajo su "capa maestra" para asegurarse de que permanecen en posición independientemente de la rapidez con la que se mueve el resto.
Cuando las mallas fueron configuradas y en su lugar, se aplicaron diferentes capas del vórtice stormy y cada disco se animaba individualmente, las piezas central se mueven más rápido, con el resto gradualmente ralentizando a medida que se mueve hacia afuera.

La composición también tenía el mismo pivote que todas las demás mallas, a la vez que mantiene su inclinación desde su eje Y original (!) para permitir la libertad de animar la rotación. 3600 fotogramas es la velocidad base, con cada capa que tiene un factor de esto como un período de rotación.

Obtención correcta en Unity
Hay un par de aspectos clave que se deben tener en cuenta al implementar esto en Unity.
Unity se confunde fácilmente cuando se trabaja con grandes conjuntos de capas transparentes. La solución era duplicar el material de textura para cada malla y aplicar valores ascendentes de La cola de representación progresivamente desde el interior al exterior en 5 a cada material.
El resultado era que el shell interno tenía un valor de Cola de representación de 3000 (valor predeterminado), el exterior estático de color rojo más tarde tenía un valor de 3005, las nubes externas blancas rápidas tenían 3010. El Gran Punto Rojo (que progresa de la capa interna a la externa), terminó con un valor de 3025 en este modelo.

Toques finales
Las capas de Júpiter con textura se configuraron al principio, lo que resultó ser insuficiente para la implementación.
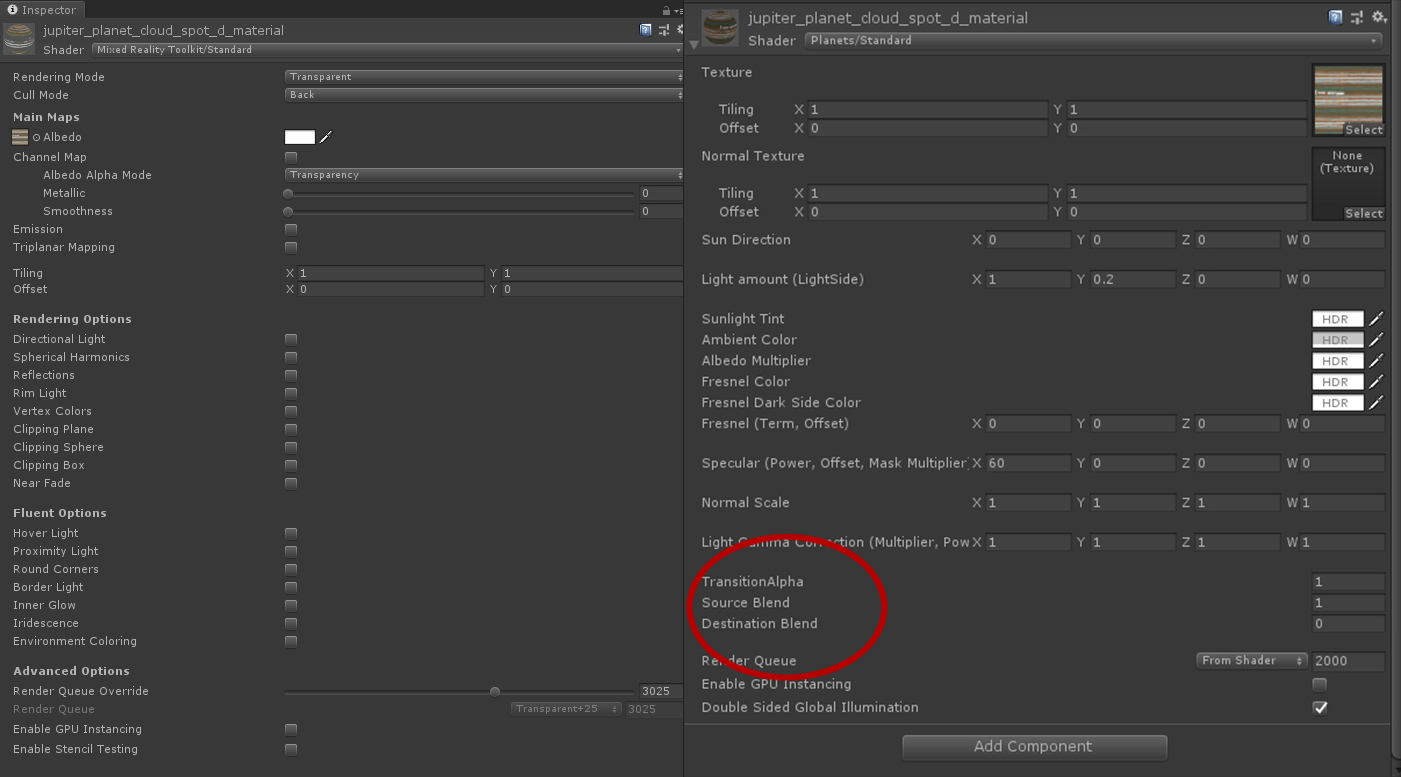
El sombreador Planet Standard original, y todas sus variaciones, reciben su información de iluminación a través de un script, el SunLightReceiver, que no es compatible con el sombreador MRTK Standard.
Simplemente intercambiar los sombreadores no era una solución porque el sombreador Planet Standard no admite mapas de texturas con transparencias. Editamos este sombreador para que la compilación de Júpiter funcione según lo previsto.
Por último, las mezclas alfa deben configurarse estableciendo Source Blend en 10 y Destination Blend en 5.

¡Puedes ver la representación final de Júpiter en Galaxy Explorer!
Conozca al equipo
Nuestro equipo de Mixed Reality estudio está formado por diseñadores, artistas 3D, especialistas en experiencia del usuario, desarrolladores, un administrador de programas y un jefe de estudio. Somos de todo el mundo: Bélgica, Canadá, Alemania, Israel, Japón, Reino Unido y el Estados Unidos. Somos un equipo multidisciplinario que proviene de un fondo diverso: juegos, tanto tradicionales como independientes, marketing digital, cuidado de la salud y ciencia.
Nos complace crear Galaxy Explorer para HoloLens 2 y actualizar holoLens (primera generación), VR y versiones de escritorio.

En la parte superior de izquierda a derecha: Artemis Tsouflidou (Developer), Angie Teickner (Visual Designer), David Janer (UX Designer), Laura Garrett (Delivery & Production Lead), Yasushi Zonno (Creative Lead), Eline Ledent (Developer) y Ben Turner (Sr. Developer). Abajo de izquierda a derecha: Amit Rojtblat (Artista técnico), Martin Wettig (Artista 3D) y Dirk Songuer (Cabeza del estudio). No aparece: Tim Gerken (líder técnico) y Oscar Salandin (Visual Designer).
Información adicional
Mixed Reality Studios
Los equipos de Microsoft Mixed Reality Studio, ubicados en América, Europa y Asia-Pacific, son expertos en el diseño de la experiencia del usuario, la informática holográfica, las tecnologías AR/VR y el desarrollo 3D, incluida la creación de recursos 3D, DirectX, Unity y Unreal. Ayudamos a prever futuros deseados, diseñar, crear y ofrecer soluciones, a la vez que permite a los clientes crear un impacto medible en toda su organización. Los estudios trabajan estrechamente con más de 22 000 profesionales de servicios de Microsoft para la integración de aplicaciones empresariales, la adopción, las operaciones y el soporte técnico.
