Menú cercano: MRTK2

El menú Cerca es un control de experiencia de usuario que proporciona una colección de botones u otros componentes de la interfaz de usuario. Está flotando alrededor del cuerpo del usuario y es fácilmente accesible en cualquier momento. Dado que está acoplado de forma holgada al usuario, no afecta a la interacción del usuario con el contenido de destino. El usuario puede usar el botón "Pin" (Anclar) para bloquear o desbloquear el menú. El menú se puede agarrar y colocar en una posición específica.
Comportamiento de la interacción
- Tag-along (Etiquetar al lado): el menú le sigue y permanece dentro de un intervalo entre 30 y 60 cm del usuario para las interacciones cercanas.
- Anclar: con el botón "Anclar", el menú se puede bloquear y liberar en el mundo.
- Grab and move (Agarrar y mover): el menú siempre se puede agarrar y mover. Independientemente del estado anterior, el menú se anclará (bloqueado por el mundo) cuando se agarra y suelta. Hay indicaciones visuales para el área que se puede agarrar. Se revelan con una proximidad a mano.

Objetos prefabricados
Los objetos prefabricados Near Menu están diseñados para demostrar cómo usar los distintos componentes de MRTK para crear menús para interacciones cercanas.
- NearMenu2x4.prefab
- NearMenu3x1.prefab
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
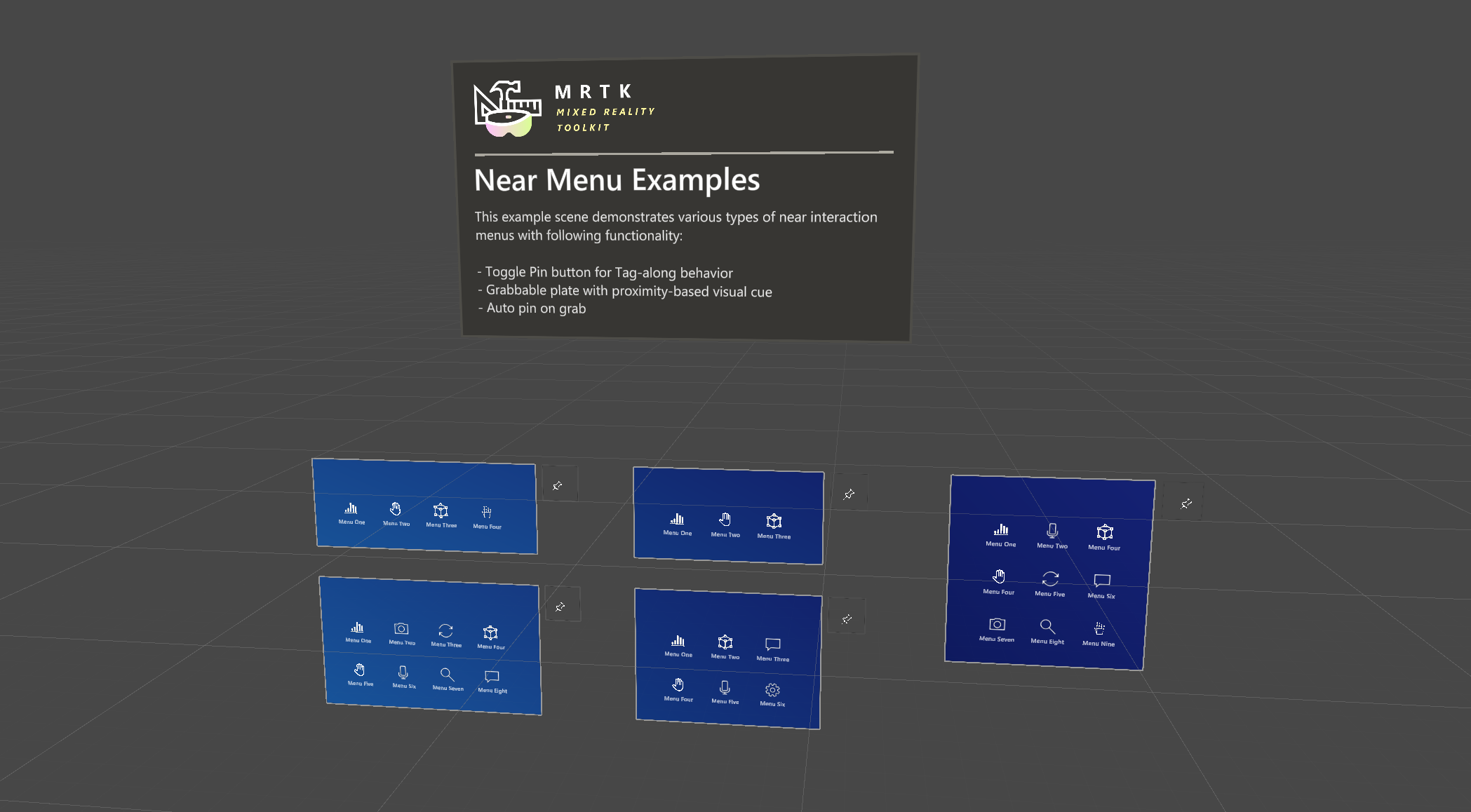
Escena de ejemplo
Puede encontrar ejemplos de objetos prefabricados Near Menu en la NearMenuExamples escena.

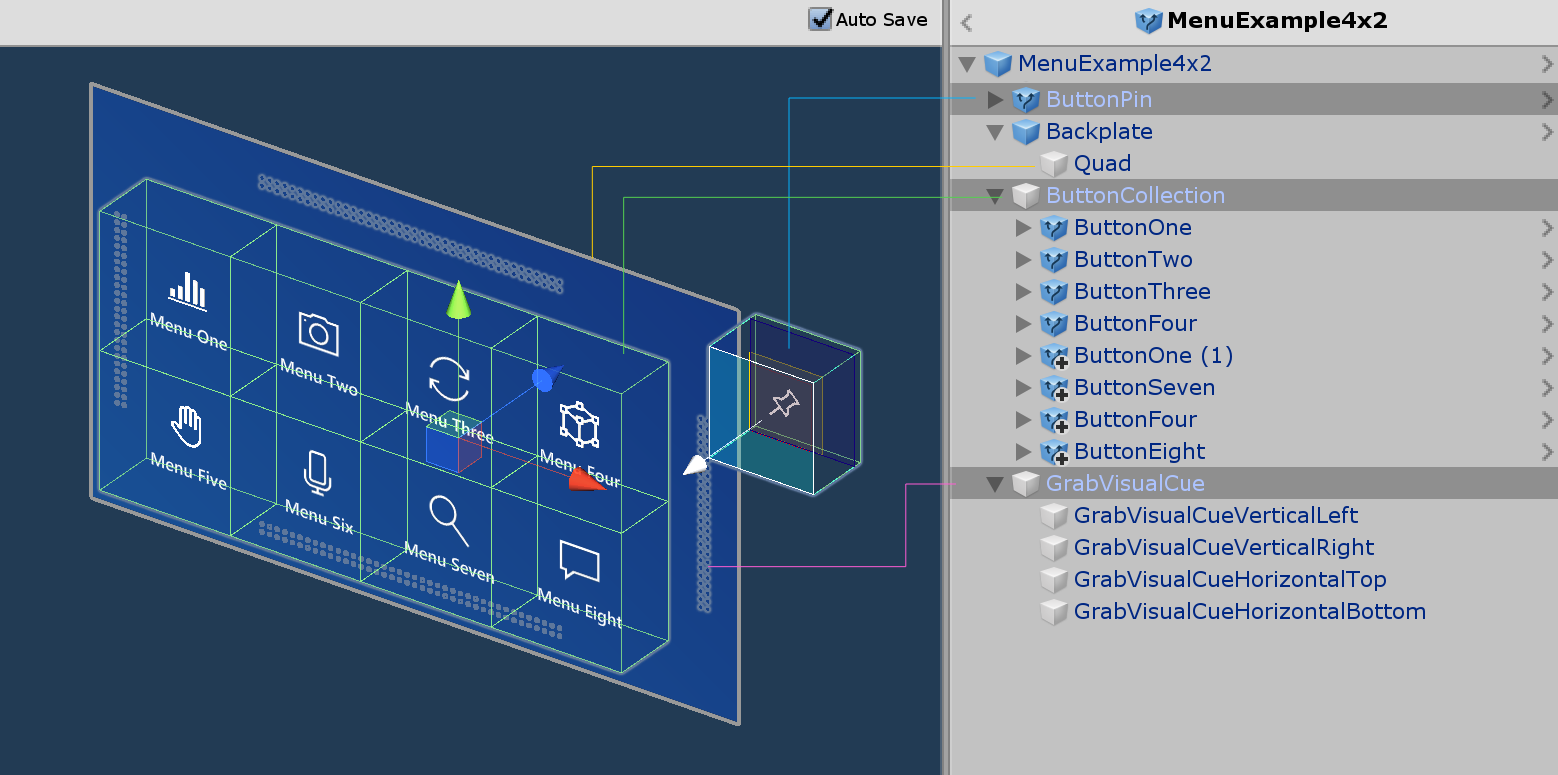
Estructura
Los objetos prefabricados Near Menu se realizan con los siguientes componentes de MRTK.
- Prefabricado PressableButtonHoloLens2
- Colección de objetos grid: diseño de varios botones en la cuadrícula
- Controlador de manipulación: Grabe y mueva el menú
- RadialView Solver: Seguirme (etiquetar) comportamiento

Cómo realizar la personalización
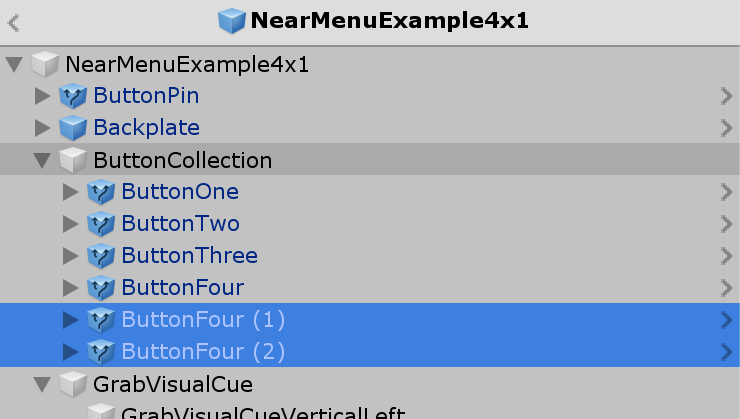
1. Agregar o quitar botones
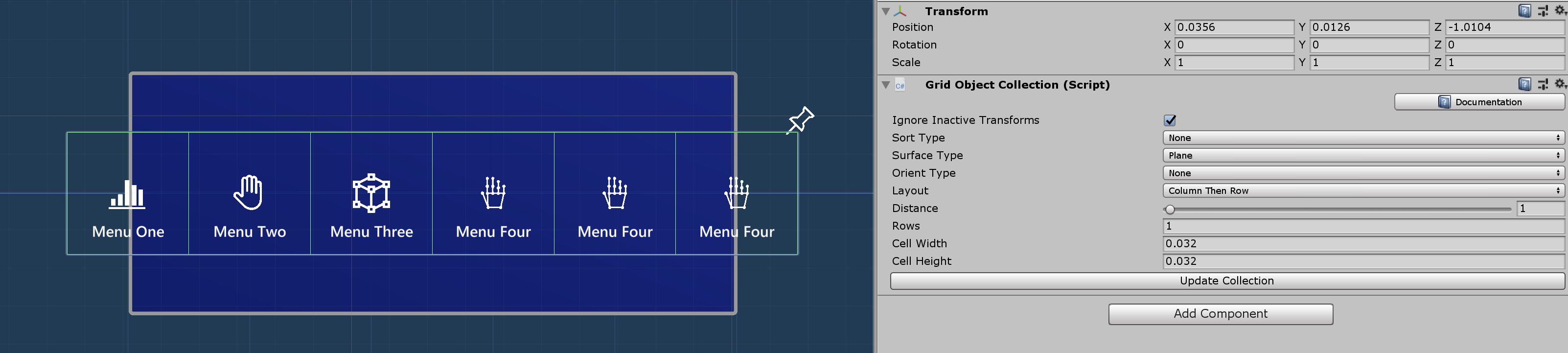
En ButtonCollection objeto, agregue o quite botones.

2. Actualizar la colección de objetos grid
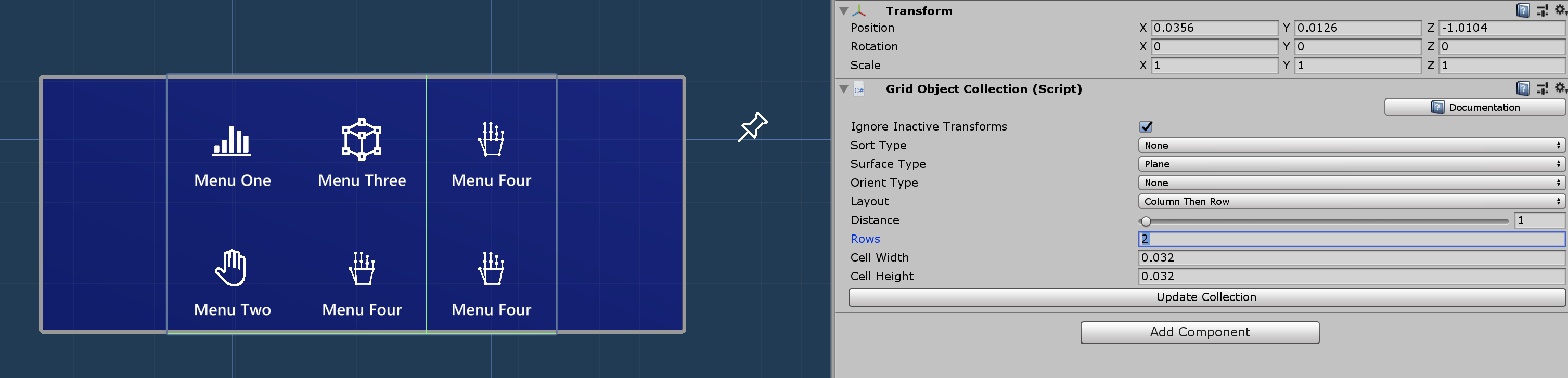
Haga clic Update Collection en el botón Inspector del ButtonCollection objeto. Actualizará el diseño de cuadrícula.

Puede configurar el número de filas mediante Rows la propiedad de la colección de objetos grid.

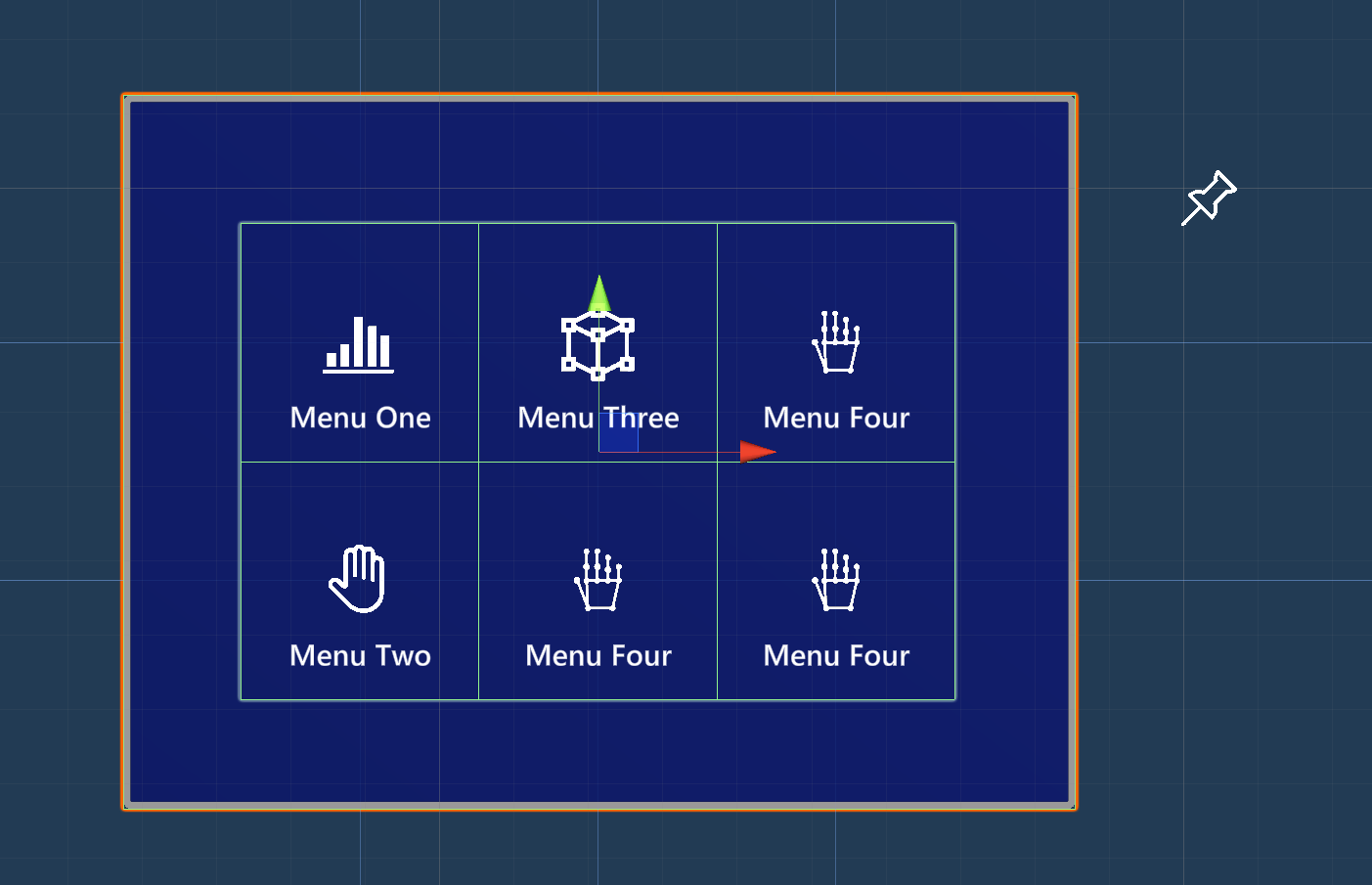
3. Ajuste el tamaño de la placa posterior
Ajuste el tamaño del Quad objeto under Backplate . El ancho y el alto de la placa posterior deben ser 0.032 * [Number of the buttons + 1]. Por ejemplo, si tiene 3 botones x 2, el ancho de la placa posterior es 0.032 * 4 y el alto es 0.032 * 3. Puede colocar directamente esta expresión en el campo de Unity.

- El tamaño predeterminado del botón de HoloLens 2 es 3.2x3.2 cm (0,032m)