Cursos
Módulo
Creación de una interfaz de usuario en una aplicación .NET MAUI con XAML - Training
Aprenda a diseñar una interfaz de usuario para una aplicación .NET MAUI con XAML.
Este explorador ya no se admite.
Actualice a Microsoft Edge para aprovechar las características y actualizaciones de seguridad más recientes, y disponer de soporte técnico.
En este artículo se explica cómo usar un ScrollViewer xaml y ExpressionAnimations para crear experiencias dinámicas de movimiento controladas por entrada.
En este caso, se supone que está familiarizado con los conceptos descritos en estos artículos:
Normalmente, usas el ScrollViewer XAML existente para crear una superficie desplazable y zoomable para el contenido de la aplicación. Con la introducción del lenguaje Fluent Design, ahora también debería centrarse en cómo usar el acto de desplazamiento o zoom de una superficie para impulsar otras experiencias de movimiento. Por ejemplo, mediante el desplazamiento para controlar una animación de desenfoque de un fondo o controlar la posición de un "encabezado pegajoso".
En estos escenarios, estás aprovechando el comportamiento o las experiencias de manipulación, como El desplazamiento y el zoom para hacer que otras partes de la aplicación sean más dinámicas. A su vez, permiten que la aplicación se sienta más cohesiva, lo que hace que las experiencias sean más memorables en los ojos de los usuarios finales. Al hacer que la interfaz de usuario de la aplicación sea más memorable, los usuarios finales interactuarán con la aplicación con más frecuencia y durante períodos más largos.
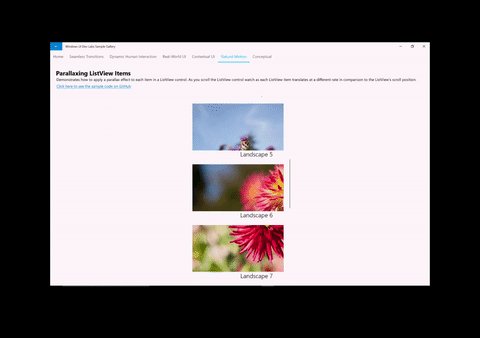
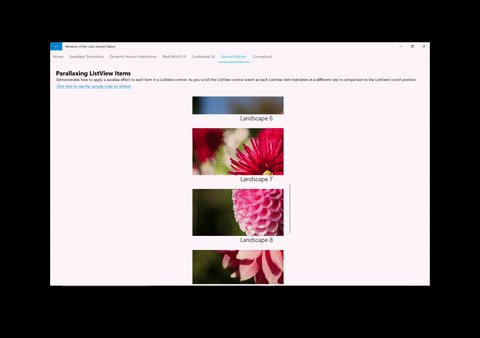
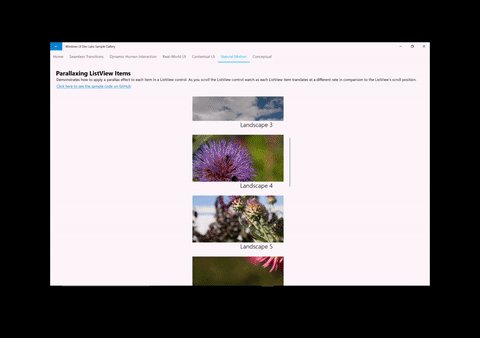
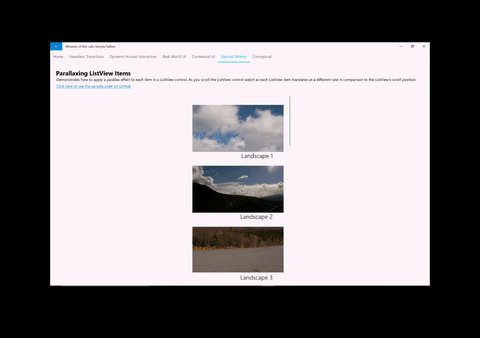
Puede aprovechar la posición de scrollViewer para crear una serie de experiencias dinámicas:
En general, haciendo referencia a la posición de un ScrollViewer con expressionAnimation, puede crear una animación que cambie dinámicamente la cantidad de desplazamiento.


Para crear estas experiencias dinámicas mediante un ScrollViewer XAML, debes poder hacer referencia a la posición de desplazamiento en una animación. Para ello, se obtiene acceso a CompositionPropertySet fuera del ScrollViewer XAML llamado ScrollViewer ScrollViewerManipulationPropertySet. ScrollViewerManipulationPropertySet contiene una sola propiedad Vector3 denominada Translation que proporciona acceso a la posición de desplazamiento del ScrollViewer. A continuación, puede hacer referencia a esto como cualquier otro compositionPropertySet en expressionAnimation.
Pasos generales para empezar:
ElementCompositionPreview.GetScrollViewerManipulationPropertySet(ScrollViewer scroller)Nota
Se recomienda asignar el PropertySet devuelto desde el método GetScrollViewerManipulationPropertySet a una variable de clase. Esto garantiza que el conjunto de propiedades no se limpia mediante la recolección de elementos no utilizados y, por tanto, no tiene ningún efecto en ExpressionAnimation en el que se hace referencia. ExpressionAnimations no mantienen una referencia sólida a ninguno de los objetos usados en la ecuación.
Echemos un vistazo a cómo se reúne el ejemplo parallax mostrado anteriormente. Como referencia, todo el código fuente de la aplicación se encuentra en el repositorio window UI Dev Labs en GitHub.
Lo primero es obtener una referencia a ScrollViewerManipulationPropertySet.
_scrollProperties =
ElementCompositionPreview.GetScrollViewerManipulationPropertySet(myScrollViewer);
El siguiente paso es crear la expresiónAnimation que define una ecuación que utiliza la posición de desplazamiento del ScrollViewer.
_parallaxExpression = compositor.CreateExpressionAnimation();
_parallaxExpression.SetScalarParameter("StartOffset", 0.0f);
_parallaxExpression.SetScalarParameter("ParallaxValue", 0.5f);
_parallaxExpression.SetScalarParameter("ItemHeight", 0.0f);
_parallaxExpression.SetReferenceParameter("ScrollManipulation", _scrollProperties);
_parallaxExpression.Expression = "(ScrollManipulation.Translation.Y + StartOffset - (0.5 * ItemHeight)) * ParallaxValue - (ScrollManipulation.Translation.Y + StartOffset - (0.5 * ItemHeight))";
Nota
También puede usar las clases auxiliares expressionBuilder para construir esta misma expresión sin necesidad de cadenas:
var scrollPropSet = _scrollProperties.GetSpecializedReference<ManipulationPropertySetReferenceNode>(); var parallaxValue = 0.5f; var parallax = (scrollPropSet.Translation.Y + startOffset); _parallaxExpression = parallax * parallaxValue - parallax;
Por último, tome esta expresiónAnimation y tenga como destino el objeto Visual que desea paralar. En este caso, es la imagen de cada uno de los elementos de la lista.
Visual visual = ElementCompositionPreview.GetElementVisual(image);
visual.StartAnimation("Offset.Y", _parallaxExpression);
Cursos
Módulo
Creación de una interfaz de usuario en una aplicación .NET MAUI con XAML - Training
Aprenda a diseñar una interfaz de usuario para una aplicación .NET MAUI con XAML.